Створення користувацьких інтерфейсів (UI) в React спрощується завдяки JSX, синтаксичному розширенню JavaScript. JSX дозволяє використовувати HTML-подібний синтаксис в JavaScript, що робить створення компонентів більш інтуїтивно зрозумілим. Цей гайд покаже вам, як ефективно використовувати JSX для створення компонентів у React, а також дасть цінну інформацію про те, як JSX працює за лаштунками.
Основні висновки
- JSX - це синтаксичне розширення для JavaScript, яке дозволяє створювати HTML-подібні структури.
- JSX трансполюється у звичайний JavaScript для забезпечення сумісності з браузерами.
- За допомогою методу createElement ви можете створювати React-елементи безпосередньо без JSX.
- Існують деякі відмінності між звичайним HTML і JSX, які слід враховувати.
Покрокове керівництво
Крок 1: Знайомство з JSX
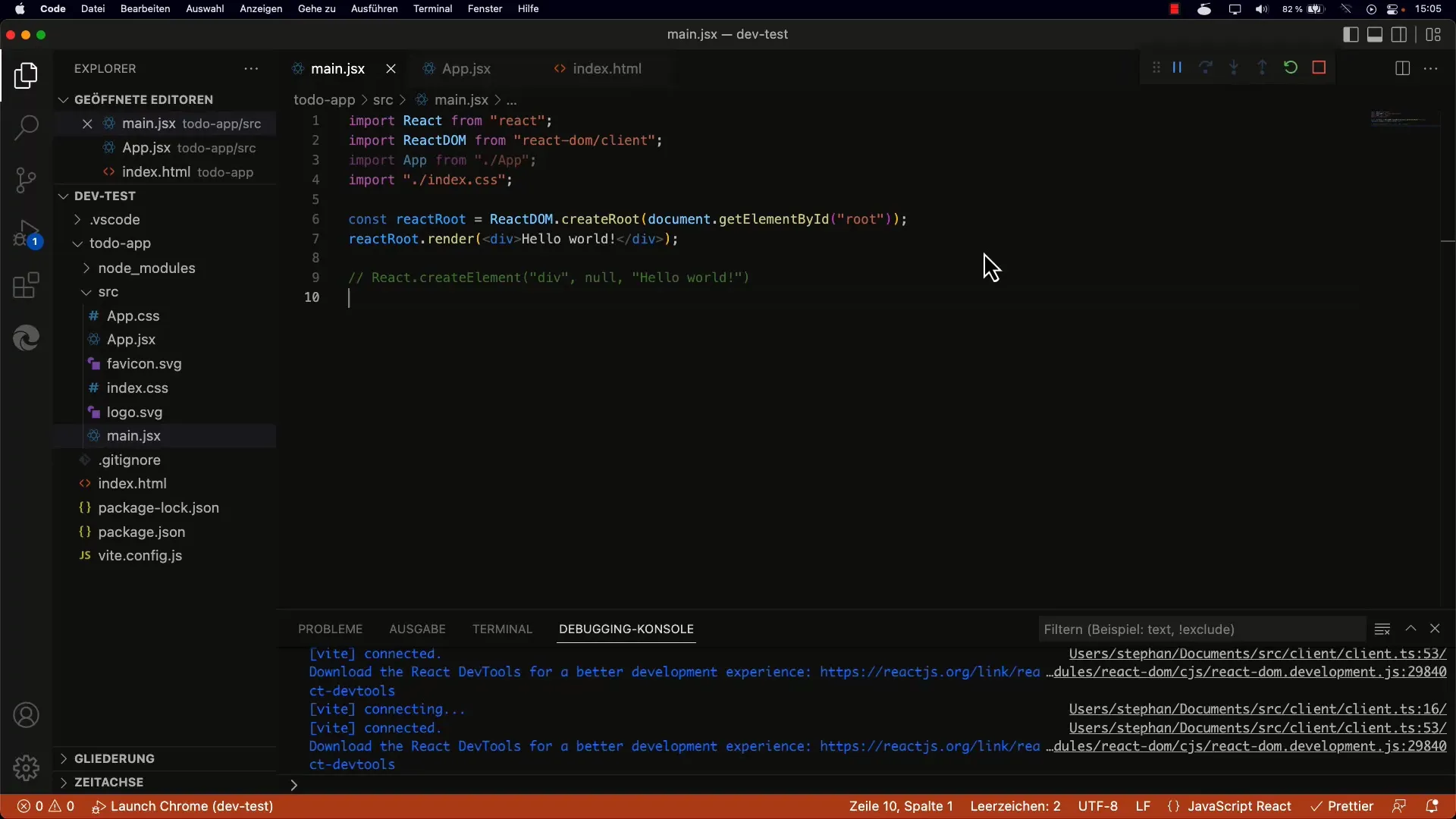
По-перше, відкрийте ваш React-додаток і подивіться на його базову структуру. Ви помітите, що JSX вже використовується у вашому проекті. Простим прикладом JSX може бути
. Ви можете спробувати це, налаштувавши основний компонент вашого додатку відповідним чином.

Крок 2: Розуміння синтаксису JSX
Коли ви використовуєте JSX у своєму коді, він виглядає як HTML. Однак зауважте, що цей код не буде працювати безпосередньо у звичайному середовищі JavaScript. Спробуйте запустити JSX-код у браузері, і ви отримаєте синтаксичну помилку. Це пов'язано з тим, що JSX повинен бути перекладений у коректний JavaScript за допомогою транскриптора.
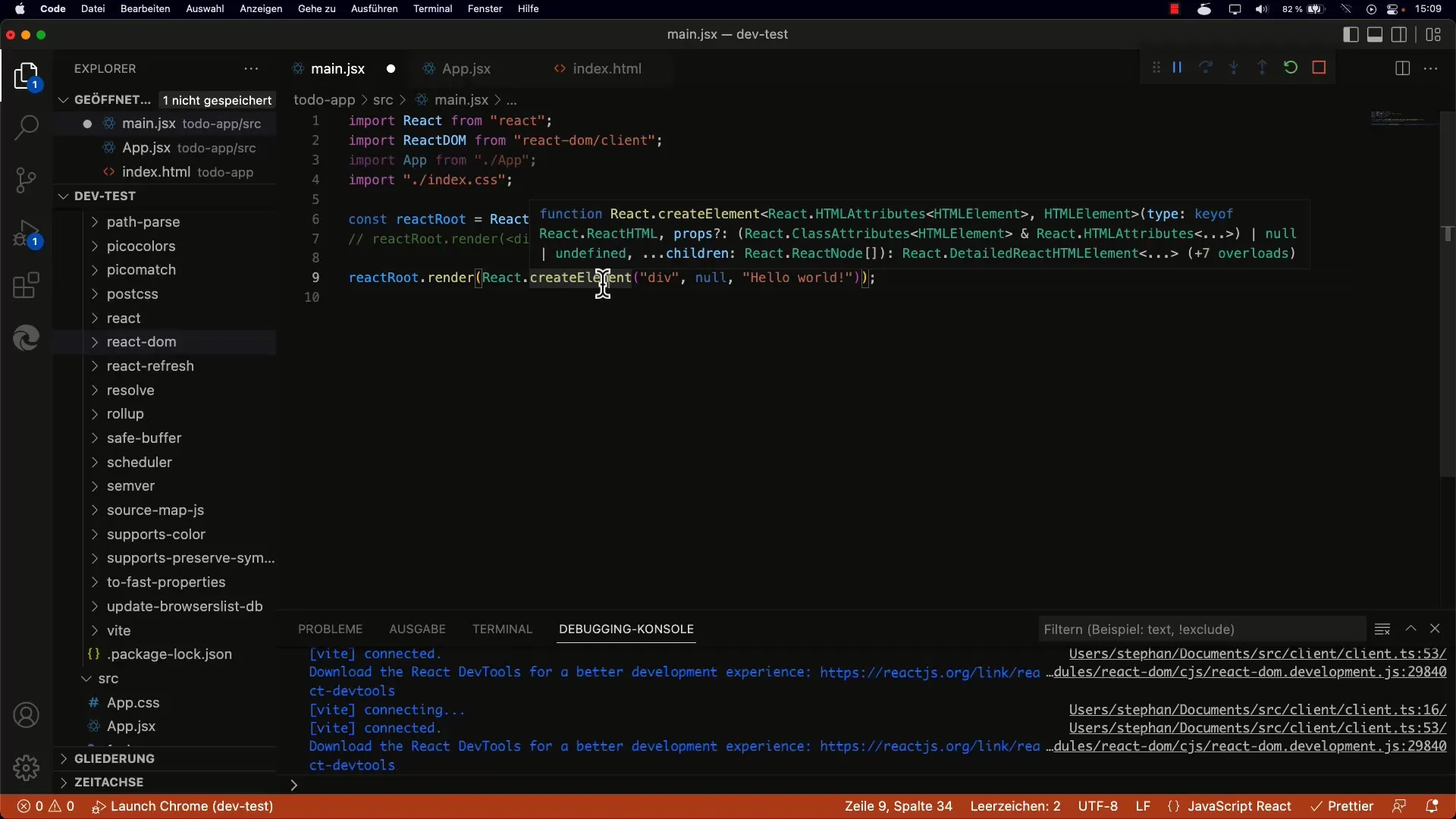
Крок 3: Робота з React.createElement
Щоб зрозуміти, як працює JSX, подивіться на метод React'а createElement. Цей метод дозволяє створити React-елемент, передавши ім'я тегу, можливо, пропси та дочірні елементи. Таким чином, замість коду JSX, ви можете використовувати код, подібний до наступного:
Цей код створює той самий результат, що і вираз JSX.

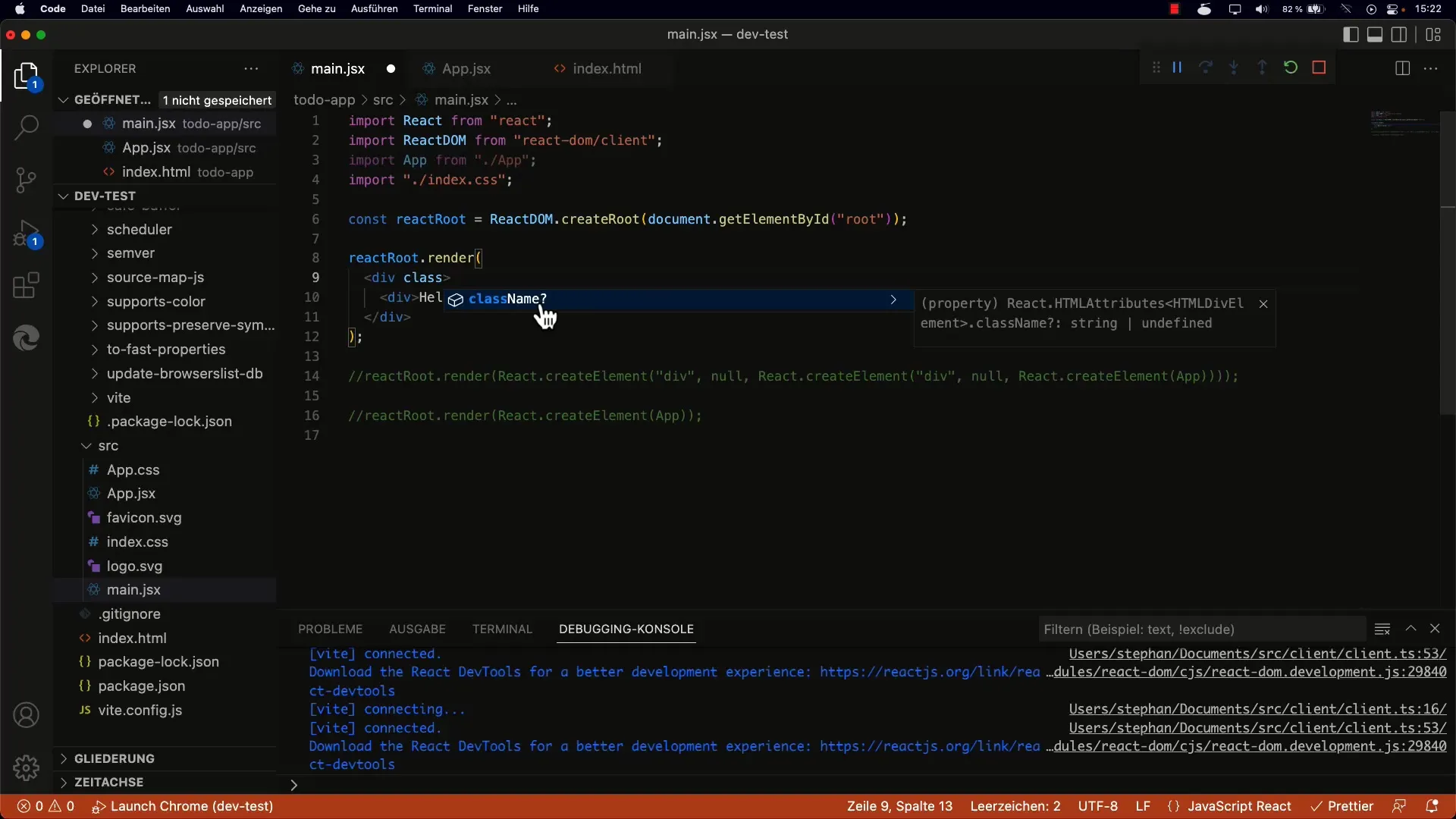
Крок 4: Вкладені елементи за допомогою createElement
Щоб створити більш складний елемент з вкладеними структурами, ви можете викликати createElement кілька разів. Припустимо, ви хочете створити елемент div всередині іншого елемента div. Ось приклад:
Це створює зовнішній div, який містить внутрішній div з текстом Hello World.
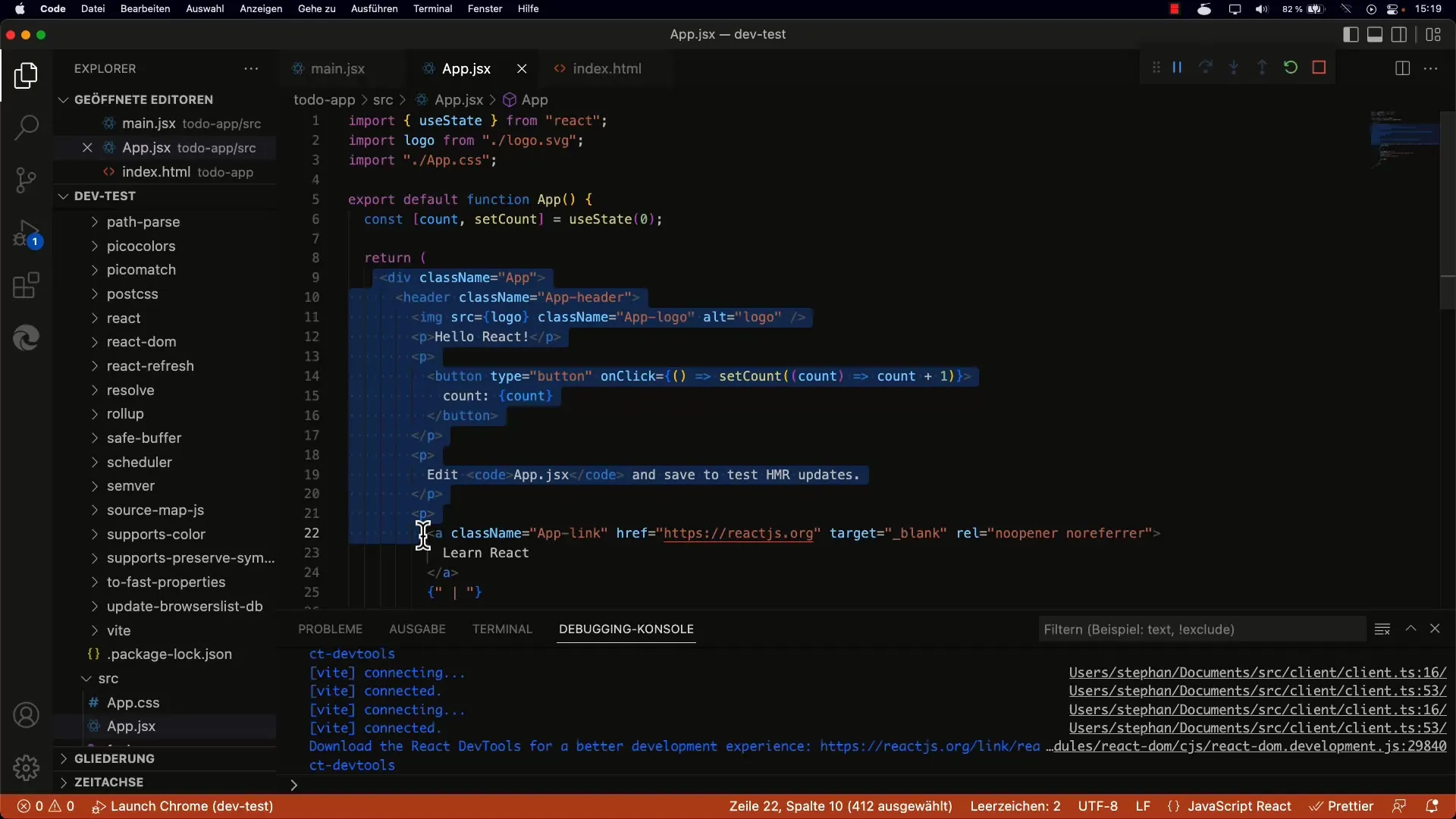
Крок 5: Використання компонентів у JSX
Якщо ви хочете створити власні компоненти, ви можете використовувати JSX безпосередньо для їх вставки. Визначте просту функцію, яка повертає ваш компонент, а потім використовуйте її в JSX:
// У вашому основному блоці рендеру: <ReactDOM.createRoot(document.getElementById('root')).render();
Після цього цей компонент буде коректно рендеритись у вашому додатку.

Крок 6: Відмінності між HTML та JSX
Зверніть увагу, що деякі атрибути в JSX мають інше написання, ніж у звичайному HTML. Наприклад, клас в JSX називається className, оскільки клас є зарезервованим ключовим словом в JavaScript. Наприклад, ви можете написати наступне:

Підсумок
Використання JSX в React дозволяє створювати і структурувати інтерфейси користувача в декларативний спосіб. Хоча JSX надає HTML-подібний синтаксис, він внутрішньо транслюється в JavaScript, що покращує читабельність і зручність супроводу. У цьому посібнику розглянуто основи JSX, використання методу createElement та важливі відмінності між JSX і HTML. Розуміння цих концепцій має вирішальне значення для розробки ефективних React-додатків.
Часті запитання
Що таке JSX?JSX - це синтаксичне розширення для JavaScript, яке дозволяє використовувати HTML-подібний синтаксис всередині JavaScript.
Як JSX транслюється у JavaScript?JSX транслюється у звичайний JavaScript за допомогою транскриптора, наприклад, Babel, щоб забезпечити сумісність з браузерами.
Чи є відмінності між JSX та звичайним HTML?Так, деякі атрибути мають інші назви, наприклад, клас стає className, щоб уникнути конфліктів із зарезервованими ключовими словами в JavaScript.
Чи можу я працювати без JSX в React? Так, ви можете використовувати метод createElement в React для створення елементів без JSX, але це швидко стає більш складним і важким для читання.
В яких випадках слід використовувати JSX?Зазвичай рекомендується використовувати JSX, оскільки він підвищує читабельність і спрощує структурування компонентів.


