Сьогодні ви робите перший крок у створенні власного застосунку за допомогою React. Після попередніх вправ настав час застосувати отримані знання та створити практичний проект. У цьому навчальному посібнику ви не тільки дізнаєтесь про структуру додатку для виконання справ, але й про те, які компоненти необхідні для реалізації функціональності. Тож давайте зануримось прямо в справу!
Найважливіша інформація
- Ви дізнаєтесь, як створити базову структуру додатку для виконання справ.
- Додаток складається з двох основних компонентів: ToDoInput для введення нових справ і ToDoList для їх відображення.
- Для керування списком справ використовуються стани React.
Покрокові інструкції
Крок 1: Налаштуйте проект
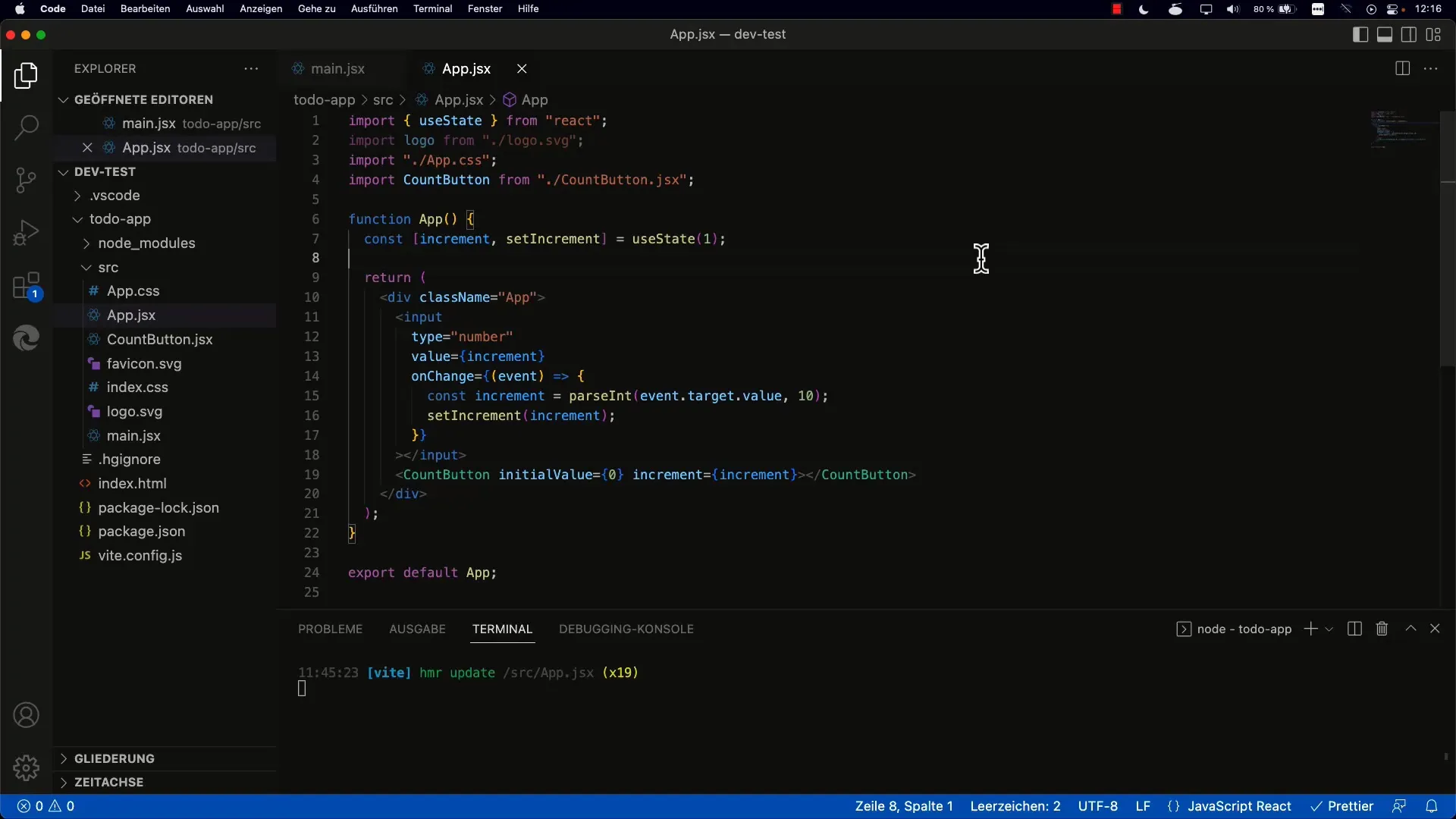
Для початку створіть новий масив компонентів і видаліть всі непотрібні частини з файлу app.jsx. Видаліть всі попередні реалізації в цих файлах.

Крок 2: Сплануйте компоненти
Сплануйте структуру додатку to-do. Визначте два основні компоненти: ToDoInput, де вводяться нові справи, і ToDoList, де відображаються справи.
Крок 3: Створіть компоненти
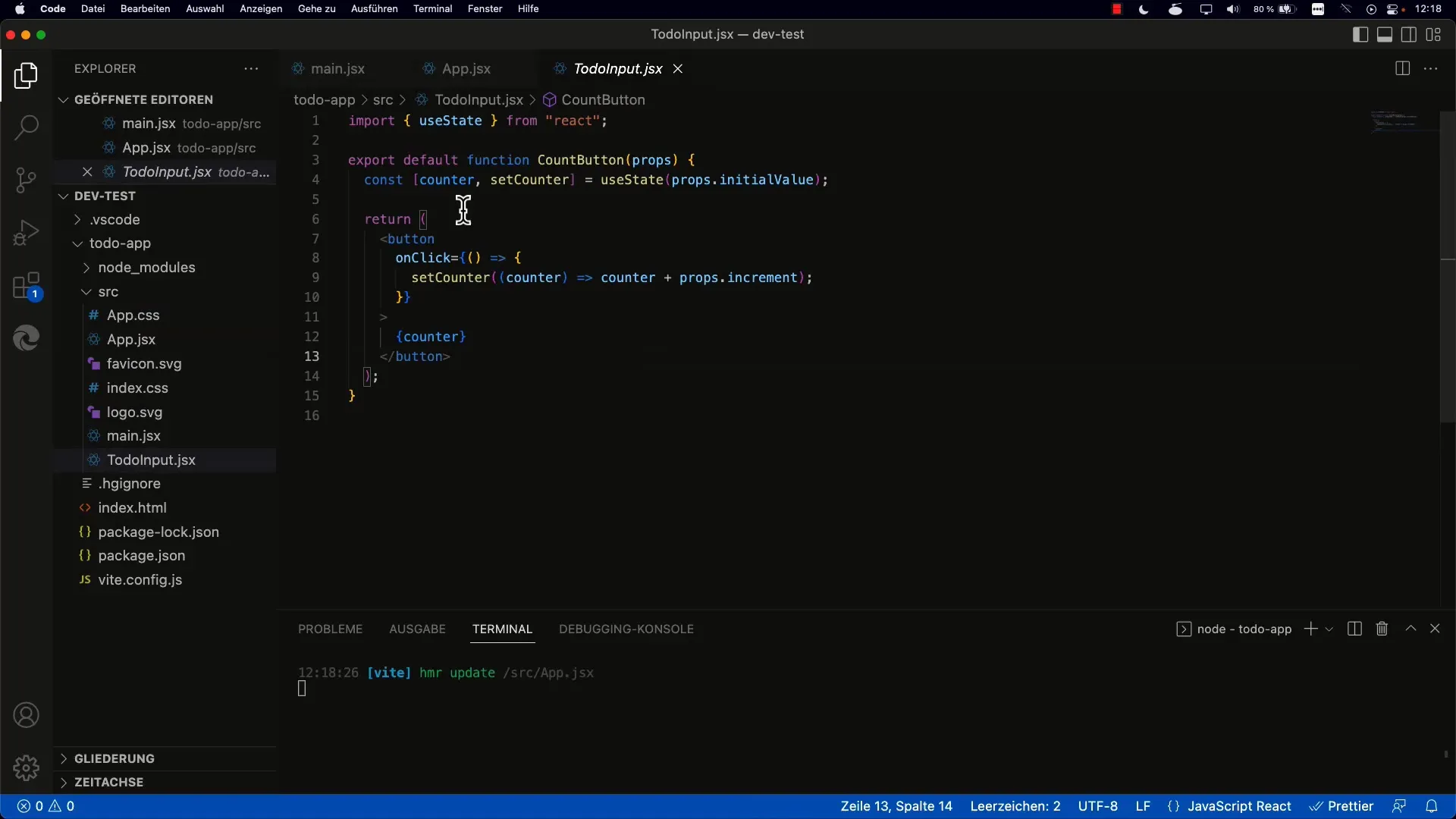
Створіть компонент ToDoInput. Ви можете почати зі створення базової структури компонента введення. Він повинен містити поле для введення тексту справи і кнопку для її додавання.
Крок 4: Додайте компонент ToDoList
Тепер настав час створити другий компонент: ToDoList. Ці компоненти поки що потрібно залишити порожніми, оскільки пізніше ми наповнимо їх контентом.

Крок 5: Імпортуємо компоненти в app.jsx
Імпортуйте два нових компоненти в app.jsx. Переконайтеся, що ви використовуєте правильні імена. Потім додайте обидва компоненти до методу рендерингу.
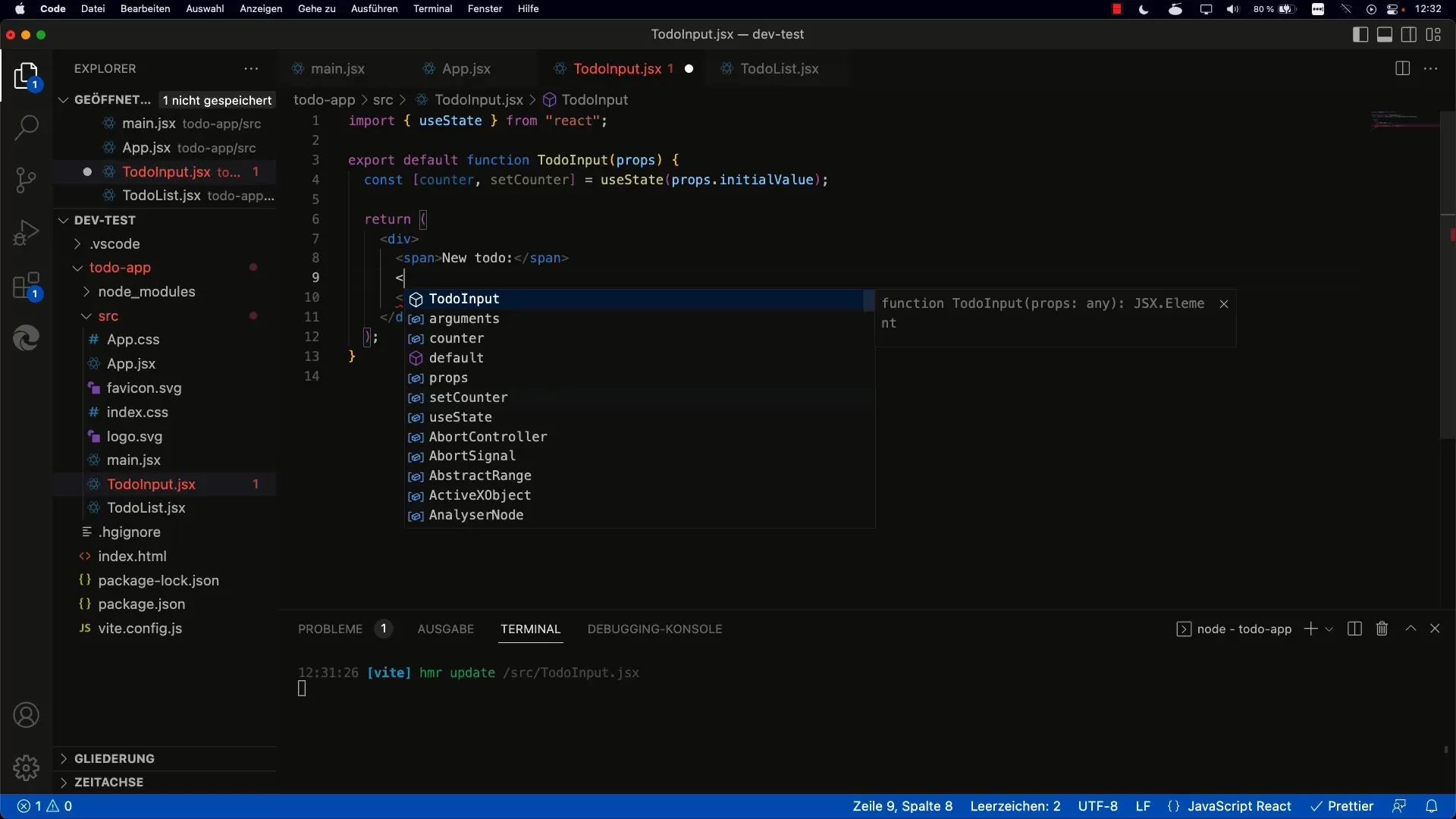
Крок 6: Створення елементів у ToDoInput
Створіть дизайн ToDoInput, додавши заголовок "New To Do:" і поле для введення. Встановіть тип поля введення текстовий, щоб користувачі могли вводити текст.

Крок 7: Оцініть управління станом
Створіть стан для тексту справи. Використовуйте useState для керування вхідним значенням і встановіть початкове значення як порожній рядок. Також додайте подію onChange для оновлення стану при кожному введенні.
Крок 8: Підготуйте компонент додатку для списку справ
Подумайте, як app.jsx може зберігати список справ. Вам потрібно буде створити стан для елементів списку справ, щоб керувати ними пізніше.
Крок 9: Ініціалізація to-dos
Ініціалізуйте ваш масив to-do в компоненті додатку принаймні одним об'єктом to-do, який містить текст і статус (наприклад, false для незавершених).
Крок 10: Заповніть ToDoList пропсами
Перенесіть масив to-do як пропси до компонента ToDoList. Переконайтеся, що ви правильно визначили структуру пропсів, щоб ToDoList міг отримати доступ до масиву.
Крок 11: Відображення справ
Використовуйте функцію map для відображення справ у ToDoList. Для кожного елемента to-do створіть
Крок 12: Фіналізація та тестування
Запустіть ваш додаток, щоб переконатися, що базова структура працює правильно. Перевірте, чи правильно відображаються поля введення і список, а також чи працює передача даних між компонентами.
Підсумок
У цьому посібнику ви створили базову структуру додатку to-do в React. Ви дізналися, наскільки важливо планувати компоненти і використовувати стан для управління справами. Ваш додаток тепер має можливість фіксувати та відображати справи!
Часті запитання
Як створювати нові справи в додатку?Вам все ще потрібно реалізувати функцію додавання справ. Для цього використовуйте стан для збереження справ.
Що робити, якщо список справ не відображається?Перевірте, чи правильно ви імпортували список справ в app.jsx і заповнили його відповідними пропсами.
Чи можу я змінити дизайн додатку?Так, ви можете використовувати CSS, щоб змінити дизайн додатку відповідно до ваших побажань.


