Хромовані тексти надають вашим дизайнам блискучого, футуристичного вигляду і створюють справжній вау-ефект. За допомогою Photoshop ви можете реалізувати цей металевий стиль всього за кілька кліків. У цьому уроці я покажу вам три різні способи створення вражаючих хромованих текстів - від класичних відблисків до сучасних кольорових градієнтів. Ідеально підходить для логотипів, постерів або графіки для соціальних мереж. Давайте почнемо і додамо нотку розкоші до вашого тексту!
Крок 1:
Я створюю документ розміром 800 пікселів x 600 пікселів, при цьому розмір не має великого значення. Колір фону поки що має бути білим.

Крок 2:
Оскільки хромований ефект має бути розміщений на тексті, я беру інструмент "Текст" і вставляю вибране мною слово дуже товстим, великим шрифтом. Колір тексту - темно-сірий.
Крок 3:
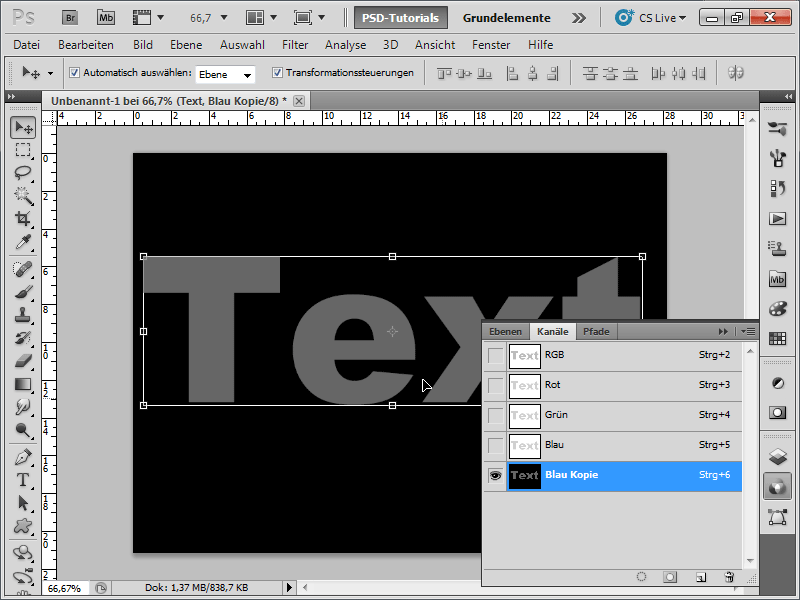
Тепер я дивлюся на свої канали, дублюю синій канал і інвертую новий канал за допомогою Ctrl+I.
Крок 4:
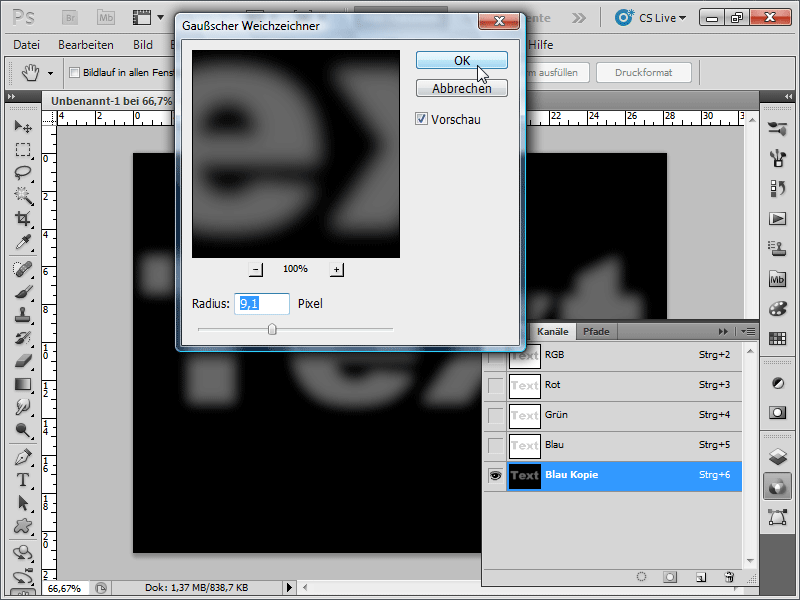
Далі я розмиваю канал за допомогою Menu>Filter>Blur Filter>GaussianBlur (Меню>Фільтр>Розмиття>Розмиття за Гаусом) зі значенням близько 10 - 15.
Крок 5:
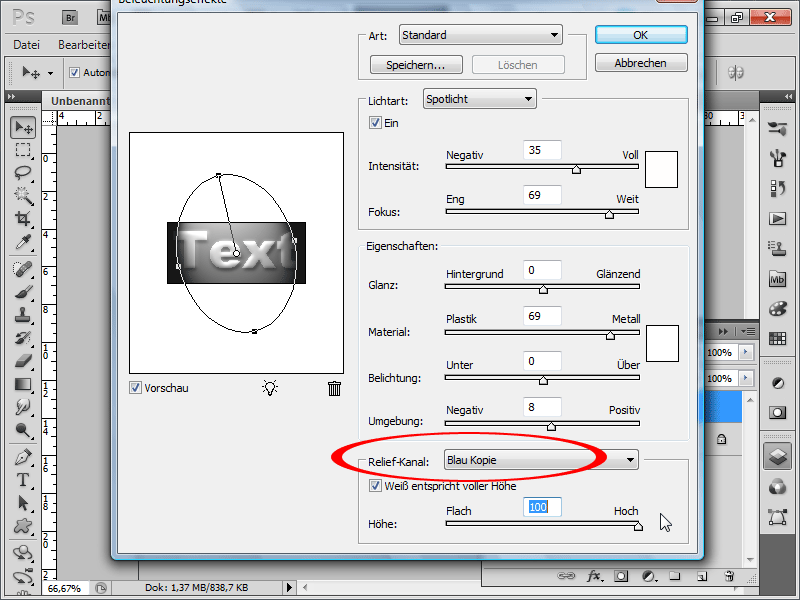
Я клацаю на своєму текстовому шарі на панелі шарів, а потім вибираю в меню Фільтр>Рендеринг-фільтр>Ефект освітлення. Це растеризує текст. Тут важливо, щоб я вибрав мій новий канал "Синя копія" внизу під каналом "Рельєф ". Внизу я встановив висоту на Висока. У вікні попереднього перегляду я можу повернути прожектор вгору.
Крок 6:
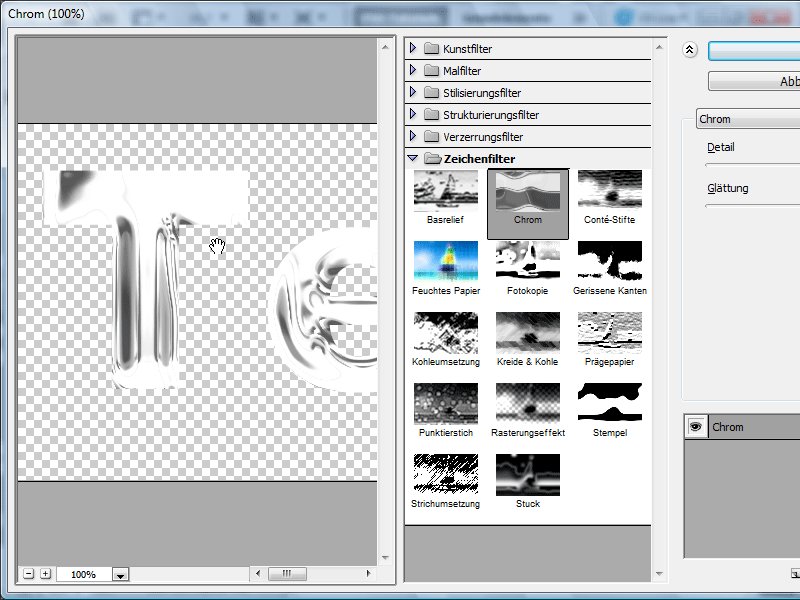
Тут починається найцікавіше: Я йду в Меню>Фільтр>Фільтр малювання>Хром. Встановлюю параметр Деталізація на максимум, якщо це можливо, а Згладжування на 6 - 8.
Крок 7:
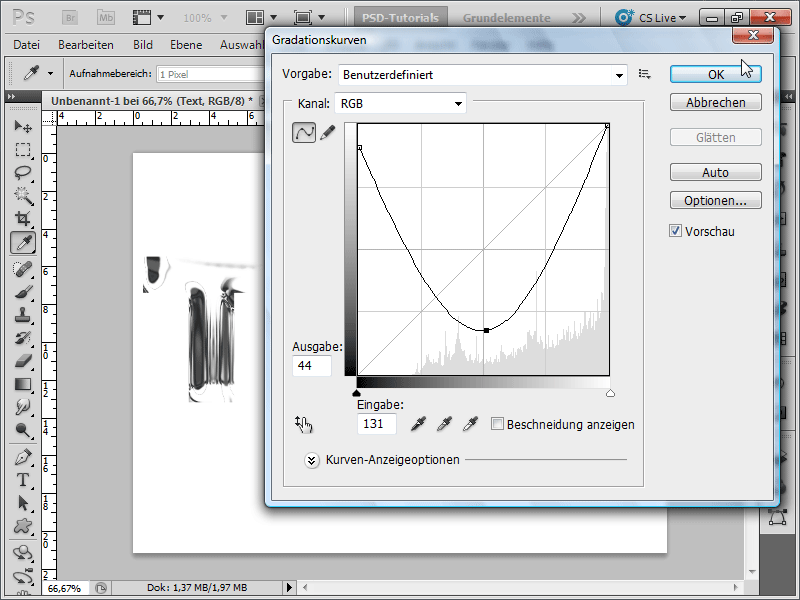
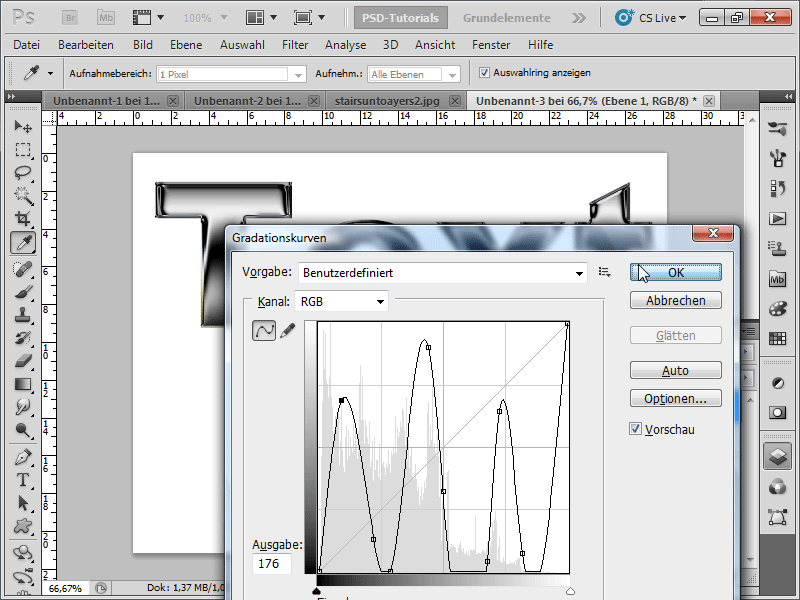
Крім того, я можу використовувати криву градації (Ctrl+M ), наприклад, для оптимізації ефекту.
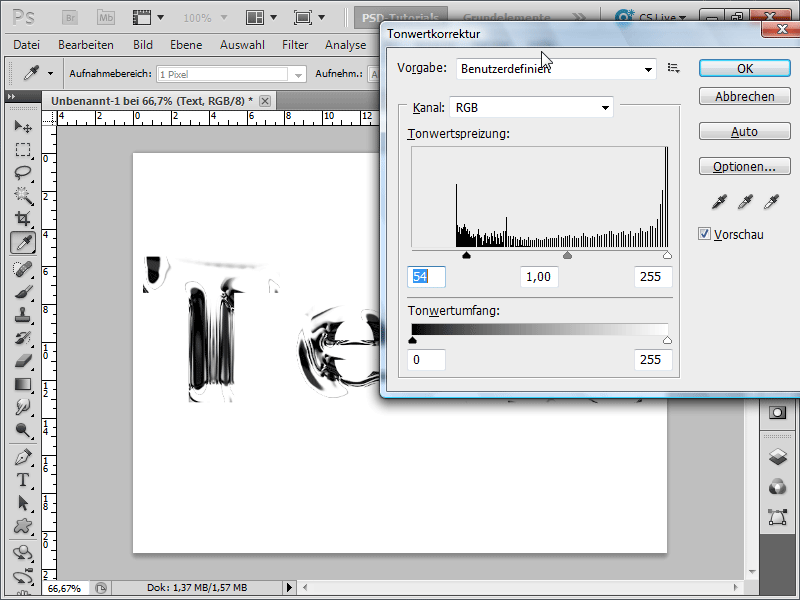
Крок 8: Якщо я хочу покращити ефект ще раз, я можу встановити значення в корекції значення тону (Ctrl+L ) наступним чином:
Крок 9:
Щоб ще більше покращити ефект, я можу трохи погратися зі сплющеним краєм (Flattened edge ). Я також додав тінь.
Крок 10:
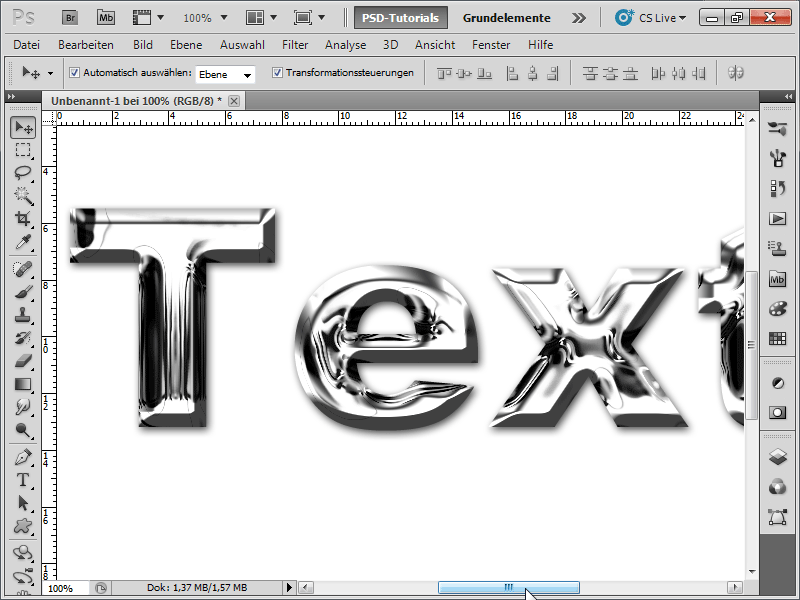
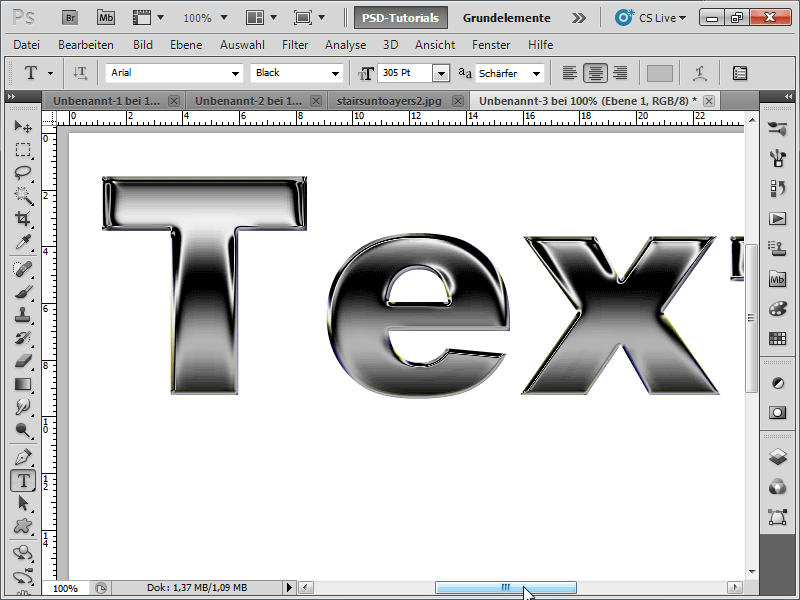
А ось так виглядає мій готовий ефект:
Крок 11:
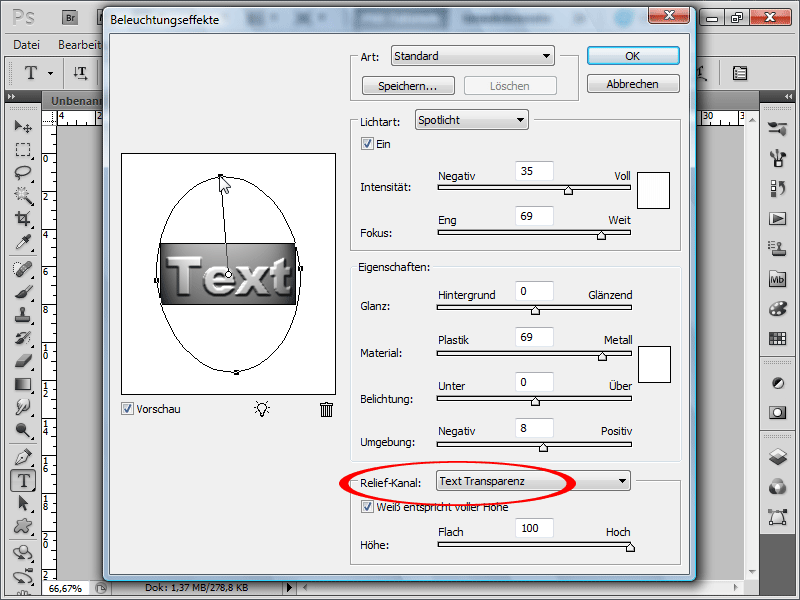
Якщо вам не подобається працювати з каналами, ви можете пропустити цей крок. Коротко показано: Я створюю ще один новий документ з великим текстом сірого кольору. Тепер я одразу ж натискаю в меню Фільтр>Рендерний фільтр>Ефекти освітлення. Внизу під каналом Рельєф я натискаю на Прозорість тексту і повертаю прожектор, як у моєму прикладі:
Крок 12:
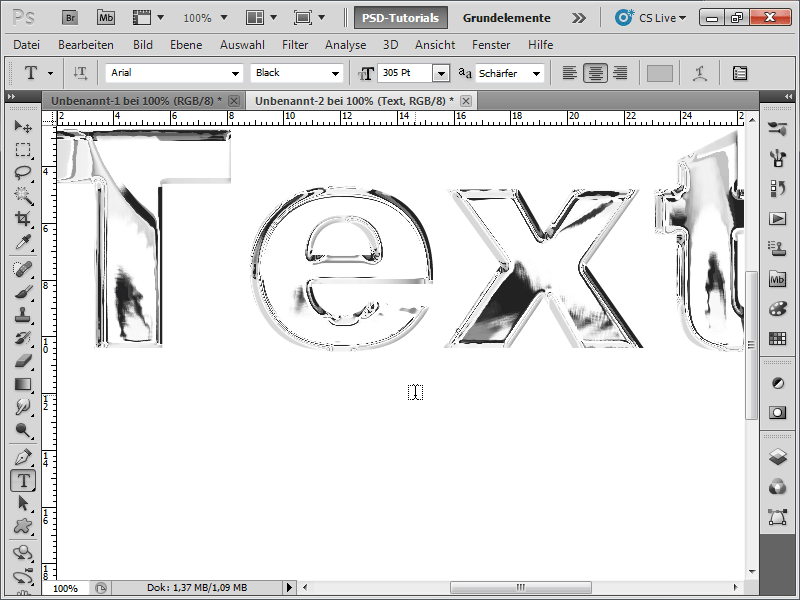
Переходжу в меню Меню>Фільтр>Фільтр малювання>Хром (Menu>Filter>Drawing Filter>Chrome). Встановлюю параметр Деталізація на максимум, якщо це можливо, а Згладжування на 6 - 8. Результат виглядає дещо інакше, ніж у першому прикладі:
Крок 13:
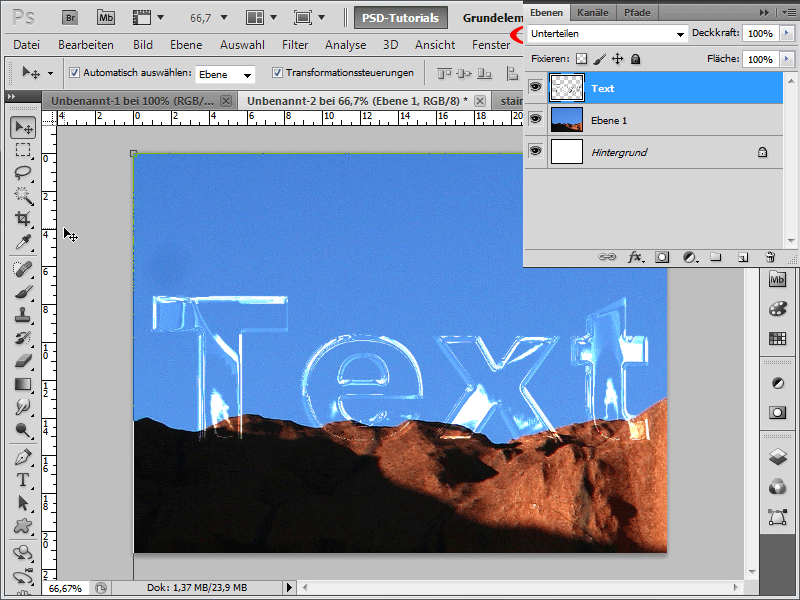
Якщо тепер змінити метод заливки, наприклад, на " Розбиття ", мій текст виглядатиме як скло з відповідним тлом:
Крок 14:
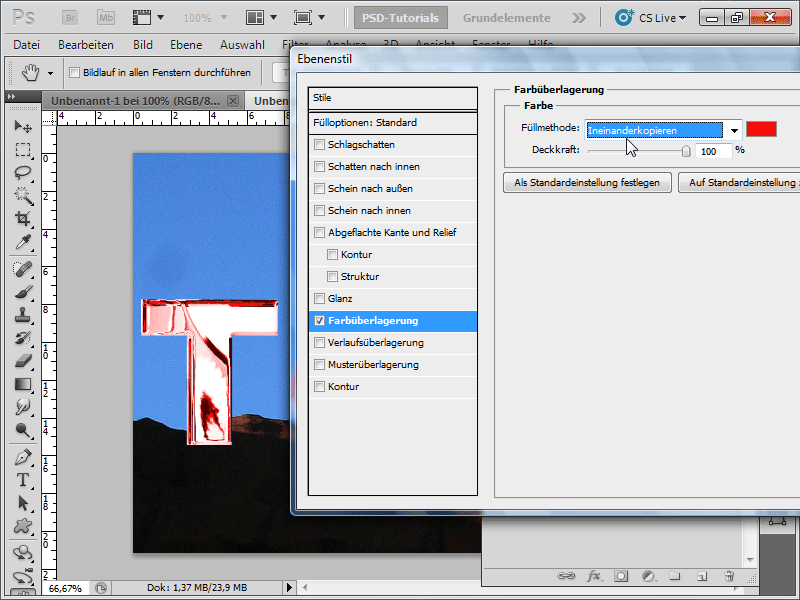
Якщо я хочу змінити колір, я рекомендую використовувати накладання кольорів у стилі шару з методом заливки, скопіювавши один в інший.
Крок 15:
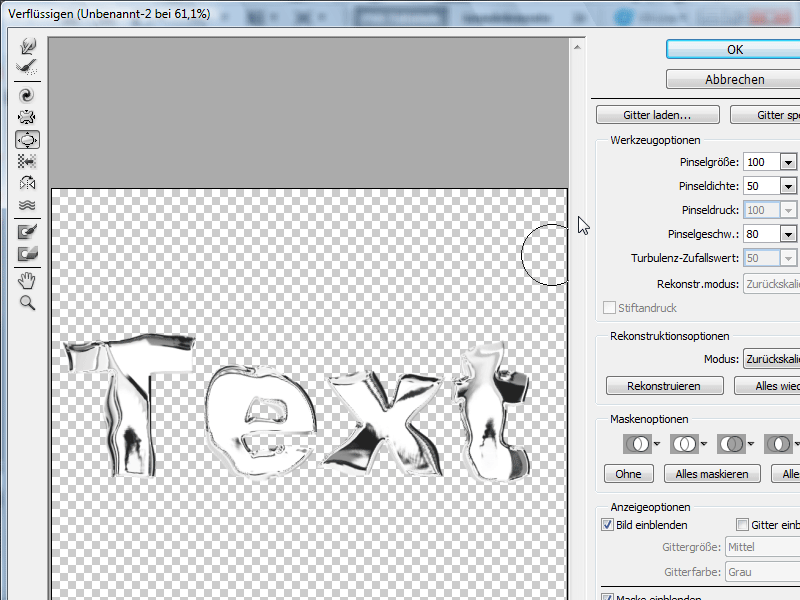
Ще один цікавий ефект можна отримати за допомогою фільтра Зрідження (Liquefy):
Крок 16:
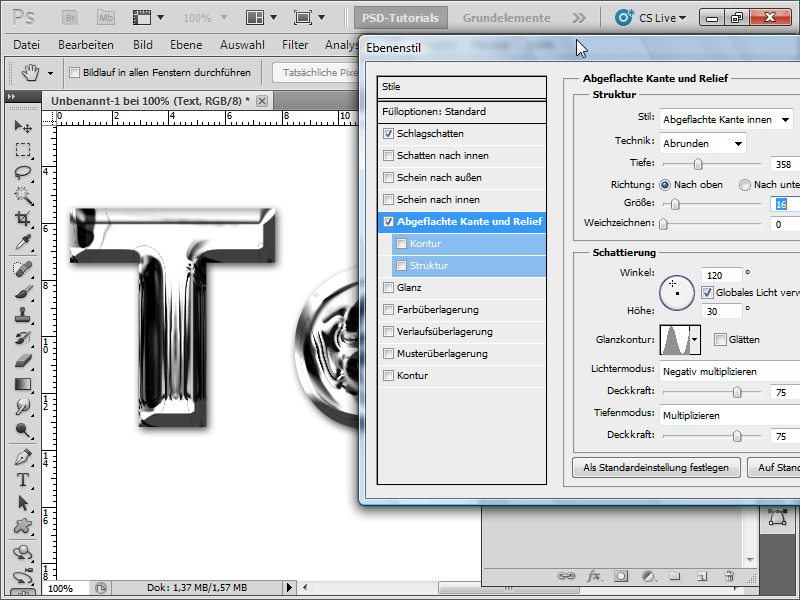
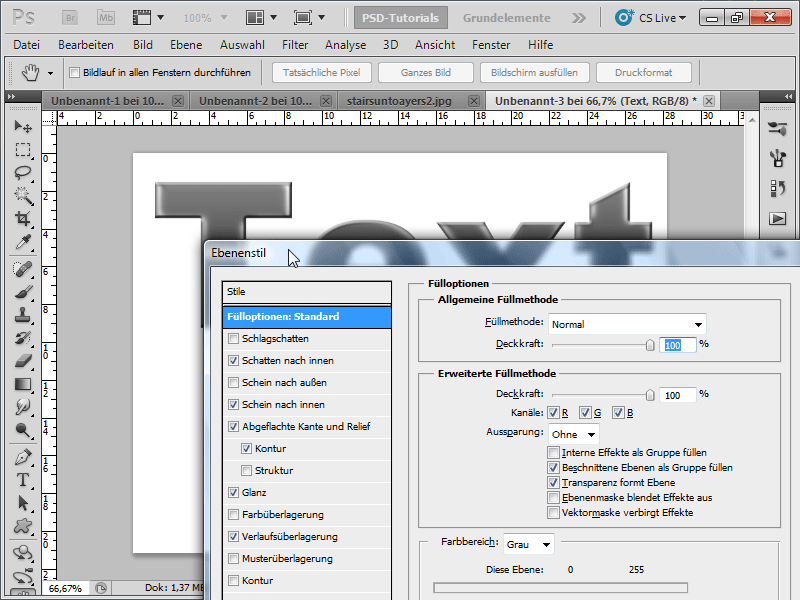
Інший, ще швидший варіант виглядає наступним чином: Я знову створюю текст і застосовую до нього наступні стилі шарів (просто поставте галочку):
Крок 17:
Тепер я створюю новий шар і розміщую його під текстовим шаром. Тепер я клацаю один раз на текстовому шарі і натискаю Ctrl+E, щоб шари об'єдналися і текст був растрований разом з ефектами.
Крок 18:
Тепер швидко викликаємо криві градації за допомогою Ctrl+M і змінюємо їх наступним чином:
Крок 19:
А тепер я також створив чудовий хромований ефект.
Як бачите, ви можете створити ефект хромування різними способами. Сподіваюся, мої три невеликі приклади відкрили вам шлях до нових геніальних хромованих ефектів.


