Ви хочете працювати зі стилем React-компонентів сучасним та потужним способом? За допомогою бібліотеки Emotion ви можете інтегрувати CSS безпосередньо у ваші React-компоненти та ефективно проектувати користувацький інтерфейс. У цьому гайді я поясню основи стилізації за допомогою Emotion, розповім, як встановити та використовувати бібліотеку, а також дам кілька корисних порад.
Основні висновки
- Emotion дозволяє писати CSS на JavaScript і пропонує інтуїтивно зрозумілу роботу з ним.
- За допомогою Emotion ви можете використовувати різні методи стилізації, включаючи шаблонні літерали та використання пропсів css.
- Управління стилями стає більш модульним завдяки використанню Emotion, що покращує повторне використання та читабельність.
Покрокова інструкція
1. встановіть Emotion
Спочатку вам потрібно встановити Emotion у вашому проекті. Відкрийте термінал і перейдіть до каталогу вашого проекту. Виконайте наступну команду, щоб встановити бібліотеку емоцій:
npm install @emotion/react @emotion/styled

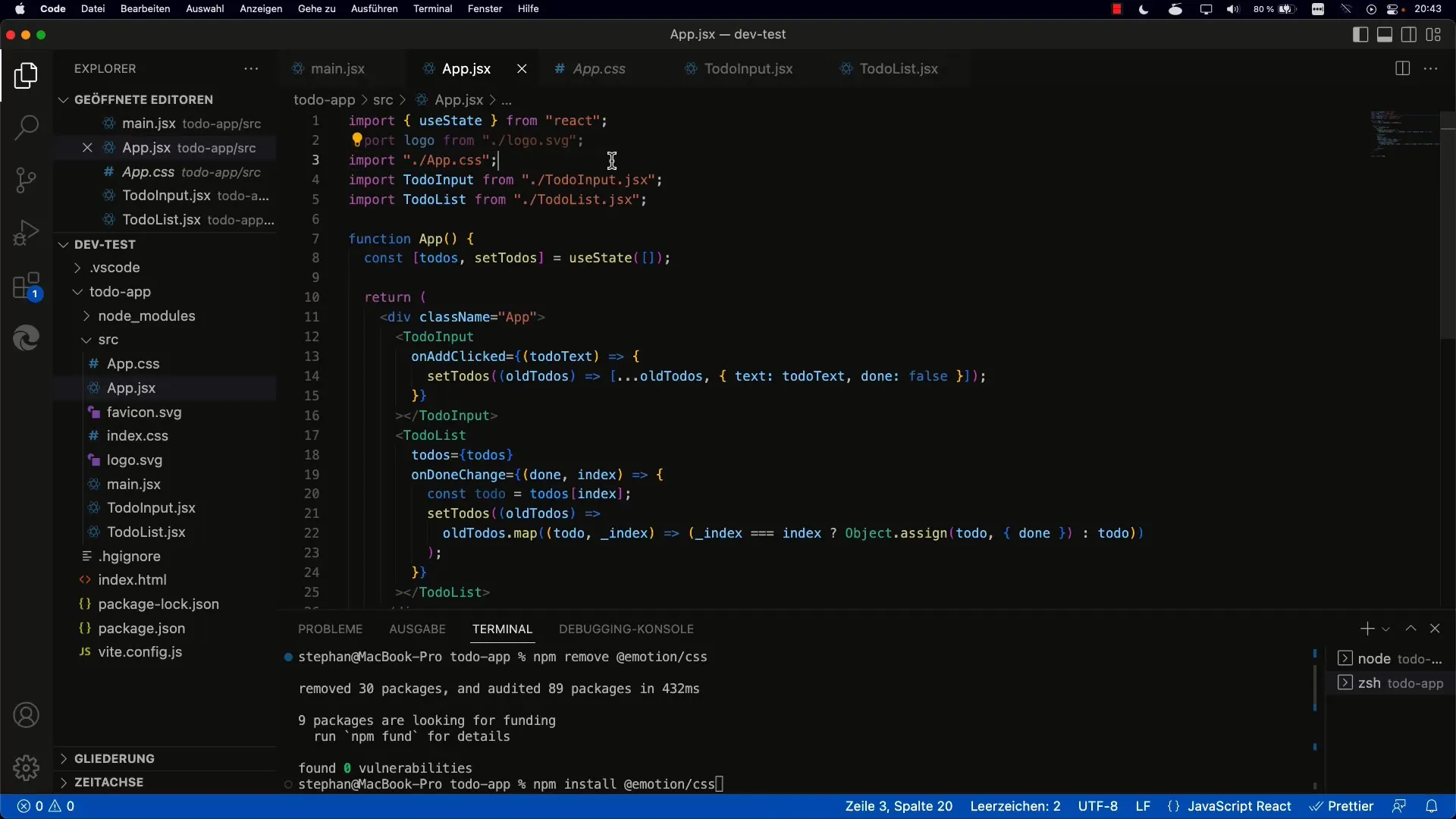
2. імпортуйте CSS
Ви можете використовувати емоції у вашому файлі App.jsx. Ви повинні імпортувати емоції, щоб використовувати функцію css та імпортувати стилізований елемент. Додайте наступне у верхню частину вашого файлу:

3. стилізація за допомогою шаблонних літералів
Використовуйте функцію css Emotion для створення CSS-змінної. Визначте конвенції CSS за допомогою літералів шаблону. Ось приклад того, як ви можете написати клас-обгортку для вашого додатку:
Цей код блокує використання flexbox для забезпечення гнучкого розташування макета.
4. застосування стилю
Щоб застосувати визначений стиль, передайте змінну appStyle в клас className вашого основного HTML-елемента. Ось як це має виглядати:
5. використання стилізованих компонентів
Окрім використання змінної css, ви також можете використовувати стилізовані компоненти з емоціями. Для створення стилізованого компонента можна використовувати наступний код:
Це зробить Container новим компонентом на основі CSS, який має всі визначені стилі.
6. вставка медіа-запитів
Emotion дозволяє легко інтегрувати медіа-запити у ваш CSS. Просто додайте їх до літералу шаблону:
Цей медіа-запит змінює розмір шрифту тексту, якщо ширина екрану менше 600 пікселів.
7. використання ефектів наведення
Ви також можете легко визначити ефекти наведення у своїх CSS шаблонах:
Це CSS-правило змінює колір фону елемента при наведенні на нього миші.

8. комбінуйте більш складні стилі
Емоції дозволяють комбінувати декілька назв класів. Це стає можливим за допомогою функції cx:
const primaryStyle = css color: blue;;
const secondaryStyle = css color: red;;
У цьому випадку текст відображається як синім, так і червоним кольором.
9. майбутні розширення
Якщо в майбутньому ви будете керувати великим проектом, може бути корисно організувати ваші стилі в різних модулях. Наприклад, ви можете створити commonStyles.js і експортувати туди свої основні стилі:
Тепер ви можете вставити flexCenter в будь-який інший компонент.
10. тести та налаштування
Завантажте свій додаток у браузері і перевірте, чи правильно відображаються стилі. Експериментуйте з різними стилями і дивіться результат в реальному часі.
Підсумок
Завдяки поєднанню Emotion та React тепер можна створювати реалістичні макети інтерфейсу користувача. Emotion дозволяє визначати та ефективно керувати CSS безпосередньо в JavaScript. Ви можете скористатися перевагами щільності екрану і тісної інтеграції між логікою і стилем.
Часті запитання
Що таке Emotion?Emotion - це бібліотека, яка дозволяє використовувати CSS у JavaScript та надає широкі можливості для стилізації React-компонентів.
Як встановити Emotion?Використовуйте команду npm install @emotion/react @emotion/styled в директорії вашого проекту.
Чи можу я використовувати медіа-запити з Emotion? Так, ви можете використовувати медіа-запити у ваших компонентах, стилізованих під Emotion, написавши їх безпосередньо в літералах шаблону.
Чи підтримує Emotion ефекти наведення?Так, Emotion дозволяє легко додавати ефекти наведення, просто визначивши правило &:hover у вашому CSS-шаблоні.


