Ви розробили свій додаток для виконання справ за допомогою React і готові зробити загальні висновки. У цьому розділі ми підсумуємо основні функції та їх реалізацію, вкажемо на області для покращення та обговоримо, що ви дізнаєтесь на наступному кроці. Мета полягає в тому, щоб ви змогли зрозуміти прогрес, досягнутий до цього часу, і в той же час отримати натхнення для власних налаштувань і функцій.
Основні висновки Ви успішно створили функціональний додаток, який включає основні функції, такі як додавання, позначення та видалення завдань. Також було реалізовано збереження даних у локальному сховищі. Однак деякі аспекти коду та дизайну можна було б оптимізувати, і у вас є потенціал для подальшого вдосконалення вашого додатку.
Покрокова інструкція
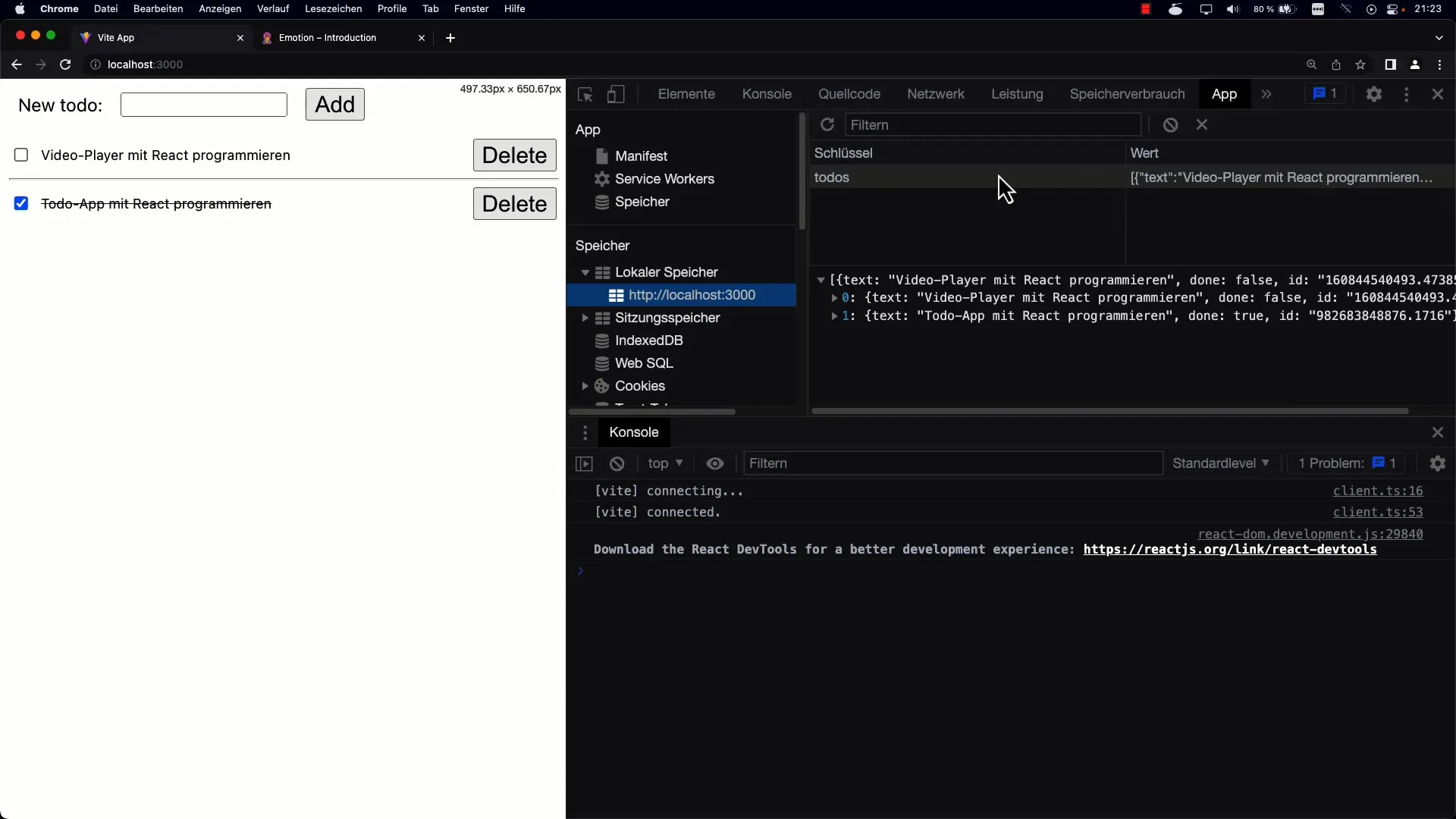
По-перше, подивіться, чого ми досягли в нашому додатку to-do. Основні функції вже є: Ви можете додавати справи, позначати їх як виконані або видаляти. Коли ви перезавантажуєте додаток, ваші завдання зберігаються завдяки локальному сховищу.

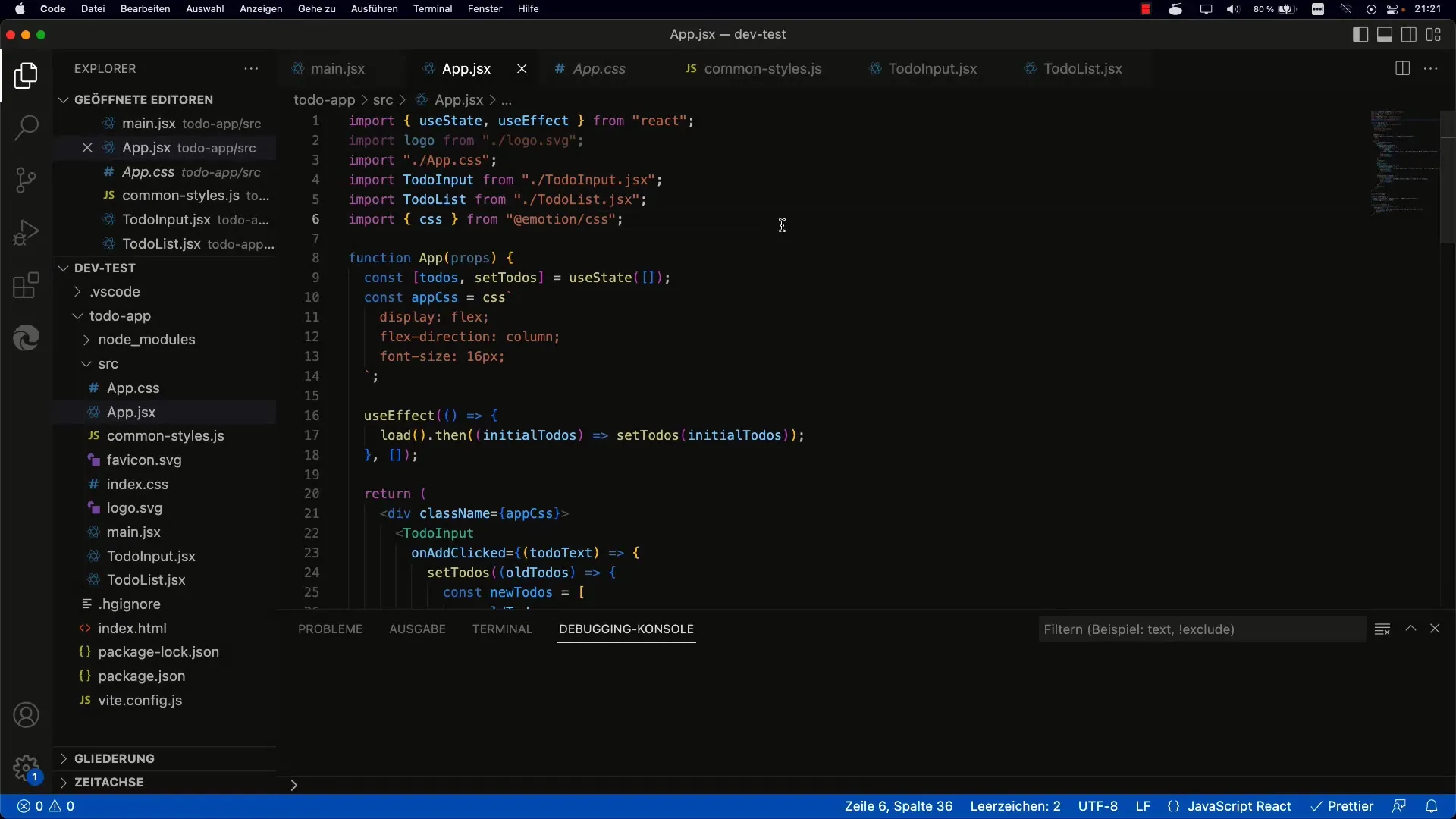
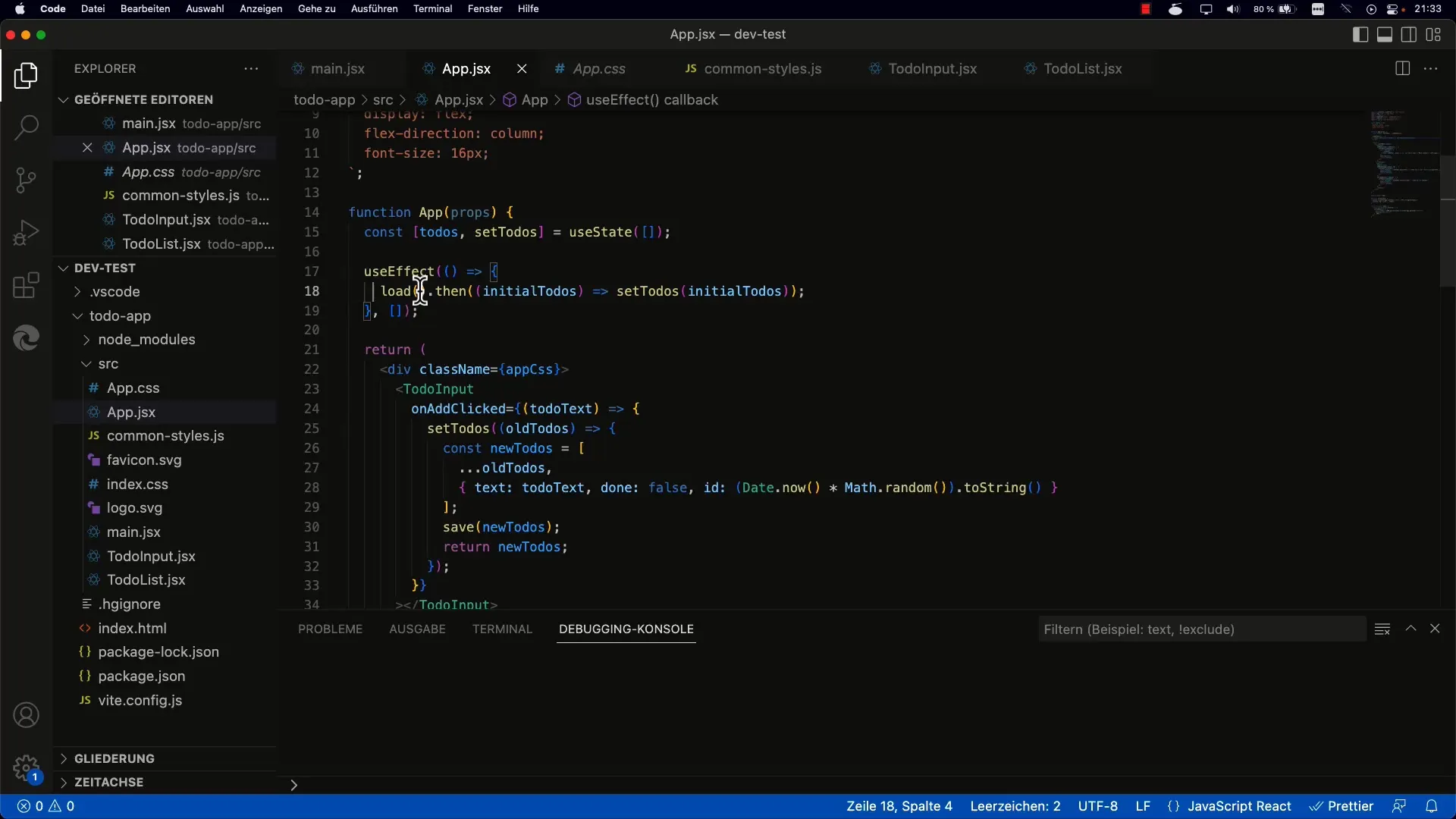
Під час розробки додатку ви створили різні React-компоненти. Одним з центральних компонентів є компонент додатку, який керує станом справ. Стан - це масив, в якому зберігаються завдання у вигляді об'єктів. Спочатку цей масив буде порожнім і буде заповнюватися наявними даними з локального сховища.
Щоб зберегти завдання, використовуйте функцію localStorage.setItem для збереження масиву у вигляді рядка. Це передбачає перетворення даних у формат JSON. Ці методи персистентності гарантують, що ваші завдання будуть збережені навіть після закриття браузера.

Хуки, зокрема useState і useEffect, є невід'ємною частиною вашого додатку. Хук useEffect використовується для управління станом і виконання асинхронних операцій з даними, таких як завантаження завдань. Це імітує, що завантаження даних є асинхронною операцією, що забезпечує реалістичну поведінку для користувача.

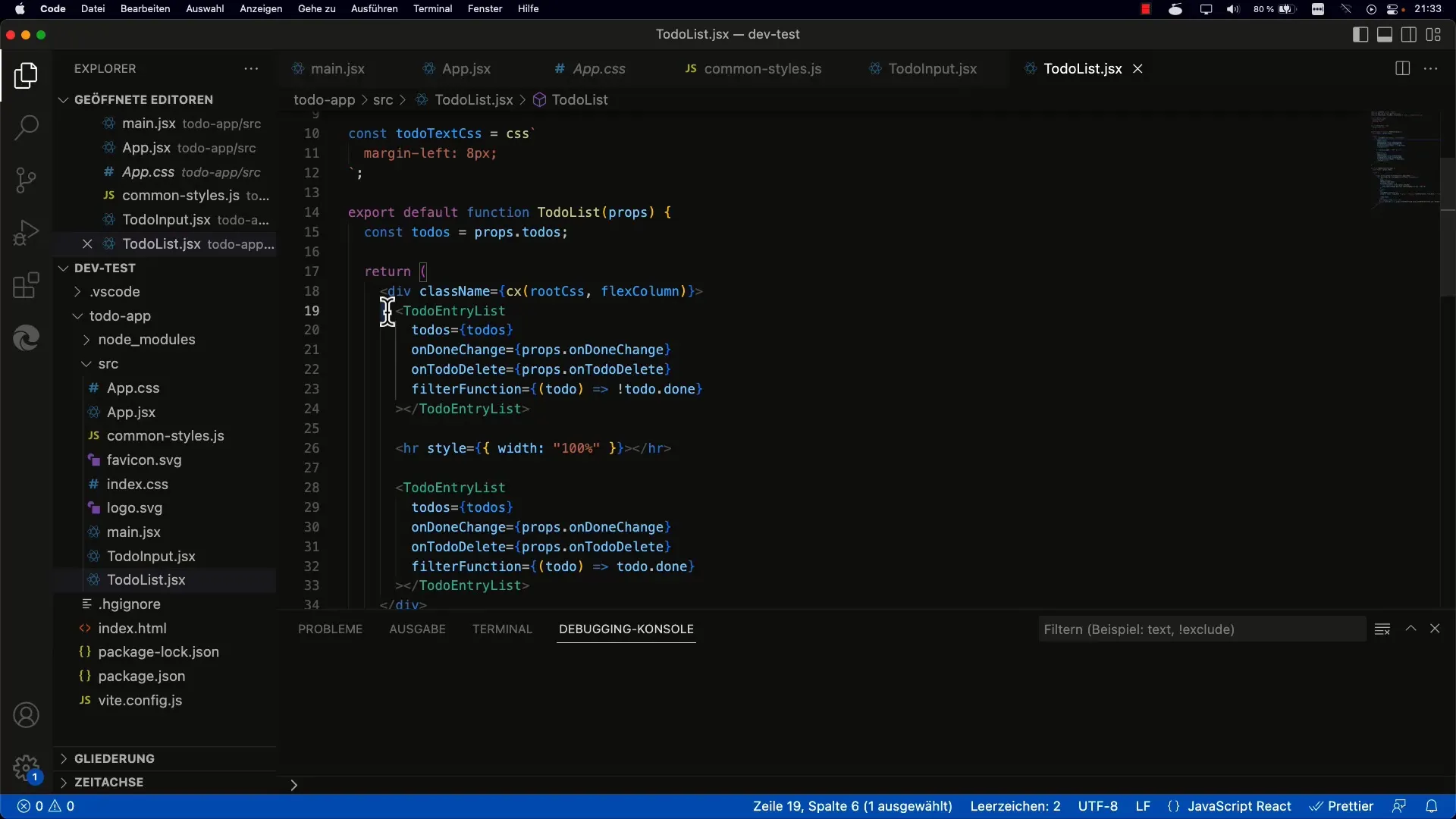
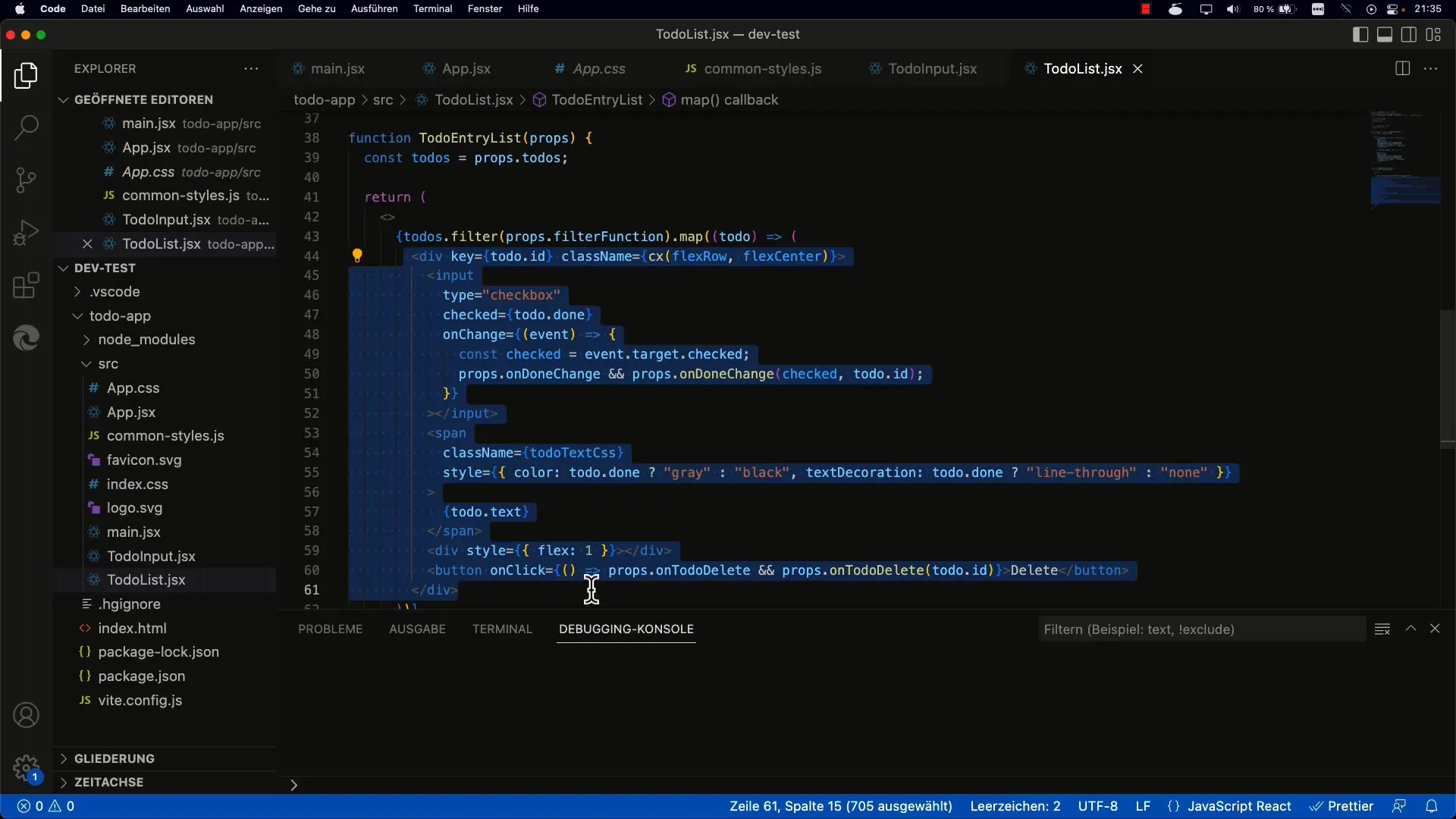
Якщо ми проаналізуємо презентацію та структуру додатку, то побачимо, що завдання поділяються на дві основні категорії: ті, що ще не завершені, і ті, що вже завершені. Цей поділ можна зробити за допомогою простої логіки в компоненті додатку, де відображення списку включає в себе кілька компонентів.

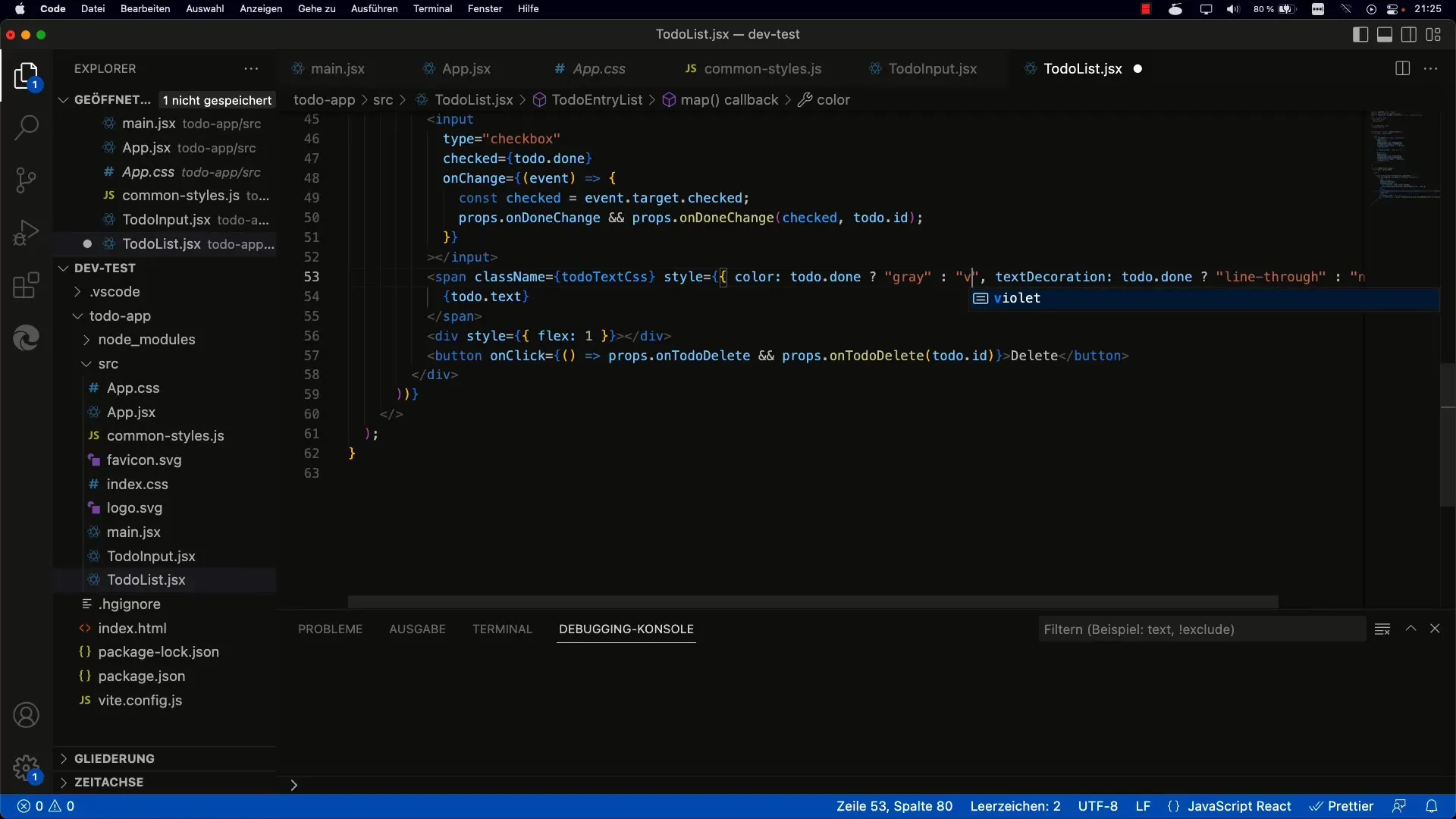
Одним з моментів, який ви можете покращити, є дизайн додатку. Наразі CSS є простим і потребує трохи більше доопрацювання. Наприклад, ви могли б динамічно налаштовувати властивості стилів, щоб зменшити видимість завершених завдань. Простий спосіб зробити це - реалізувати колір шрифту або закреслення тексту, що забезпечує візуальний зворотній зв'язок для користувачів.

Розмір і розташування кнопок також можна покращити. Подумайте, як можна оптимізувати користувацький досвід за допомогою менших і більш чутливих кнопок. Можливо, ви також захочете додати теплову анімацію після натискання кнопки, щоб забезпечити візуальний зворотній зв'язок з користувачем.
Коли ви подивитеся на те, як ви відобразили свій список і окремі завдання, ви зрозумієте, що деякі елементи списку можна було б винести в окремі компоненти. Таким чином ви зможете зробити код чистішим і покращити можливість повторного використання компонентів.

І пам'ятайте, що додаткові функції, такі як додавання фільтрів або опцій сортування, є приємними доповненнями, які можуть підвищити цінність вашого додатку. Хорошим прикладом може бути фільтрування завершених завдань і відображення їх лише тоді, коли це необхідно.
Наступним кроком у вашому навчальному процесі буде створення відеоплеєра за допомогою React. Оскільки це значно складніше, ви вивчите більше хуків, таких як useRef, для доступу до елементів DOM. Ці навички допоможуть вам працювати з React більш інтуїтивно та ефективно і поглибити свої знання.
Підсумок
Ви вже вивчили багато важливих основ React за допомогою вашого додатку to-do. Збереження даних у локальному сховищі та використання базових хуків є фундаментальними для будь-якого React-додатку. Пам'ятайте, що кодування - це ітеративний процес. Залишайте місце для вдосконалення і використовуйте кожну можливість для розвитку та кастомізації вашого додатку.
Часті запитання
Які найважливіші функції додатку to-do?Додаток дозволяє додавати, відмічати як виконані та видаляти справи.
Як зберігаються справи?Завдання зберігаються в локальному сховищі браузера.
Які хуки використовуються?Найважливішими хуками є useState та useEffect.
Що я можу покращити у своєму додатку?Дизайн, атрибути стилю та аутсорсинг компонентів пропонують багато можливостей для покращення.
Що відбувається після додатку to-do? Ви створите відеоплеєр за допомогою React і дізнаєтесь більше про роботу з DOM-елементами.


