Робота з DOM-елементами в React спочатку може здатися складною, особливо коли мова йде про керування відеоелементами. У цьому уроці ми зосередимося на тому, як керувати елементами відео у вашому React-додатку за допомогою useRef. Ви дізнаєтеся, як отримувати посилання на DOM-елементи та ефективно використовувати їх для створення кастомних елементів керування для ваших відео.
Основні висновки
- За допомогою useRef ви можете створювати та керувати прямими посиланнями на DOM-елементи в React.
- useEffect допомагає реагувати на зміни в компонентах і виконувати дії після рендерингу.
- Ви можете використовувати взаємодію з користувачем для керування відтворенням відеоелементів, особливо щодо аудіо.
Покрокові інструкції
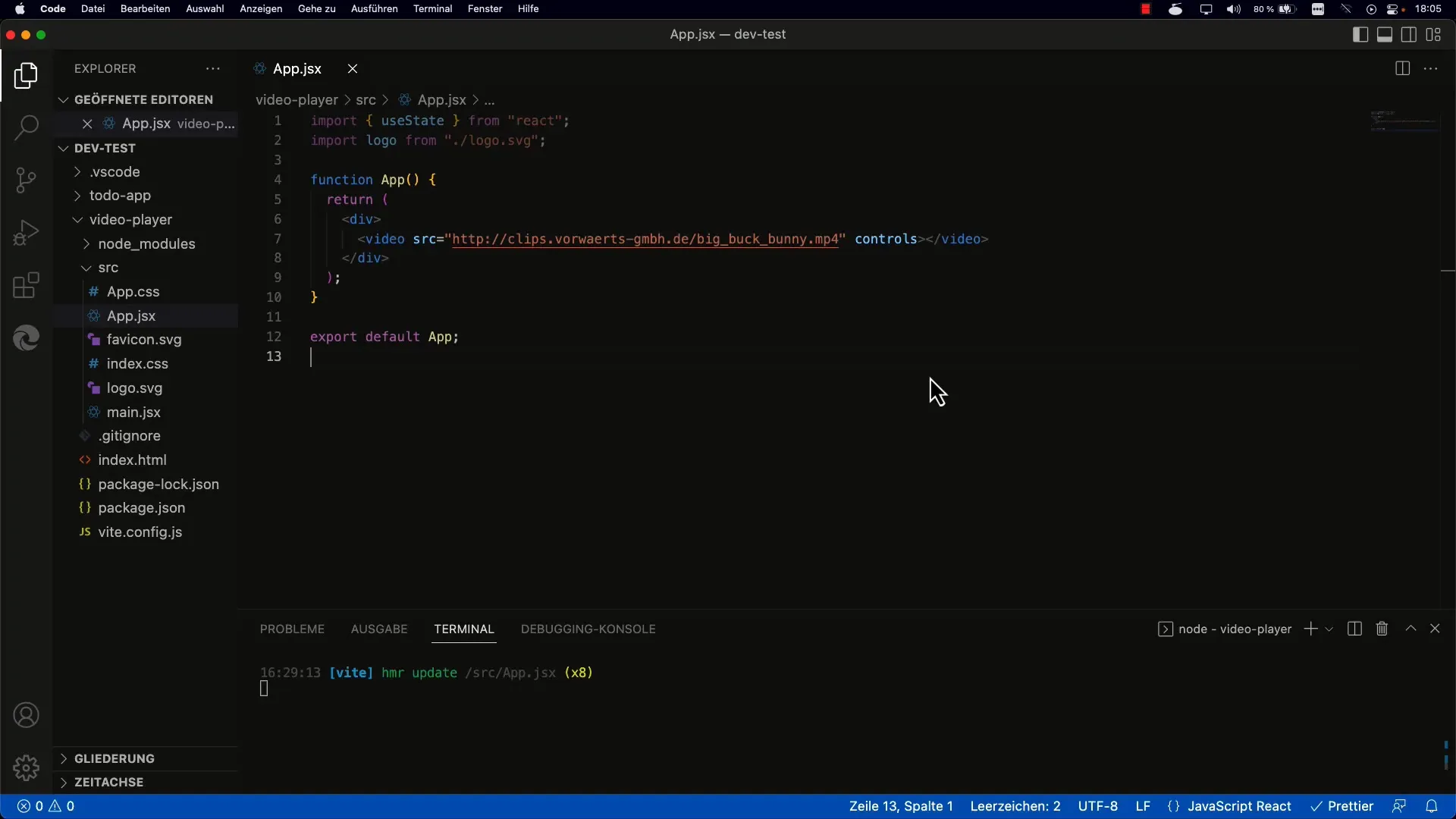
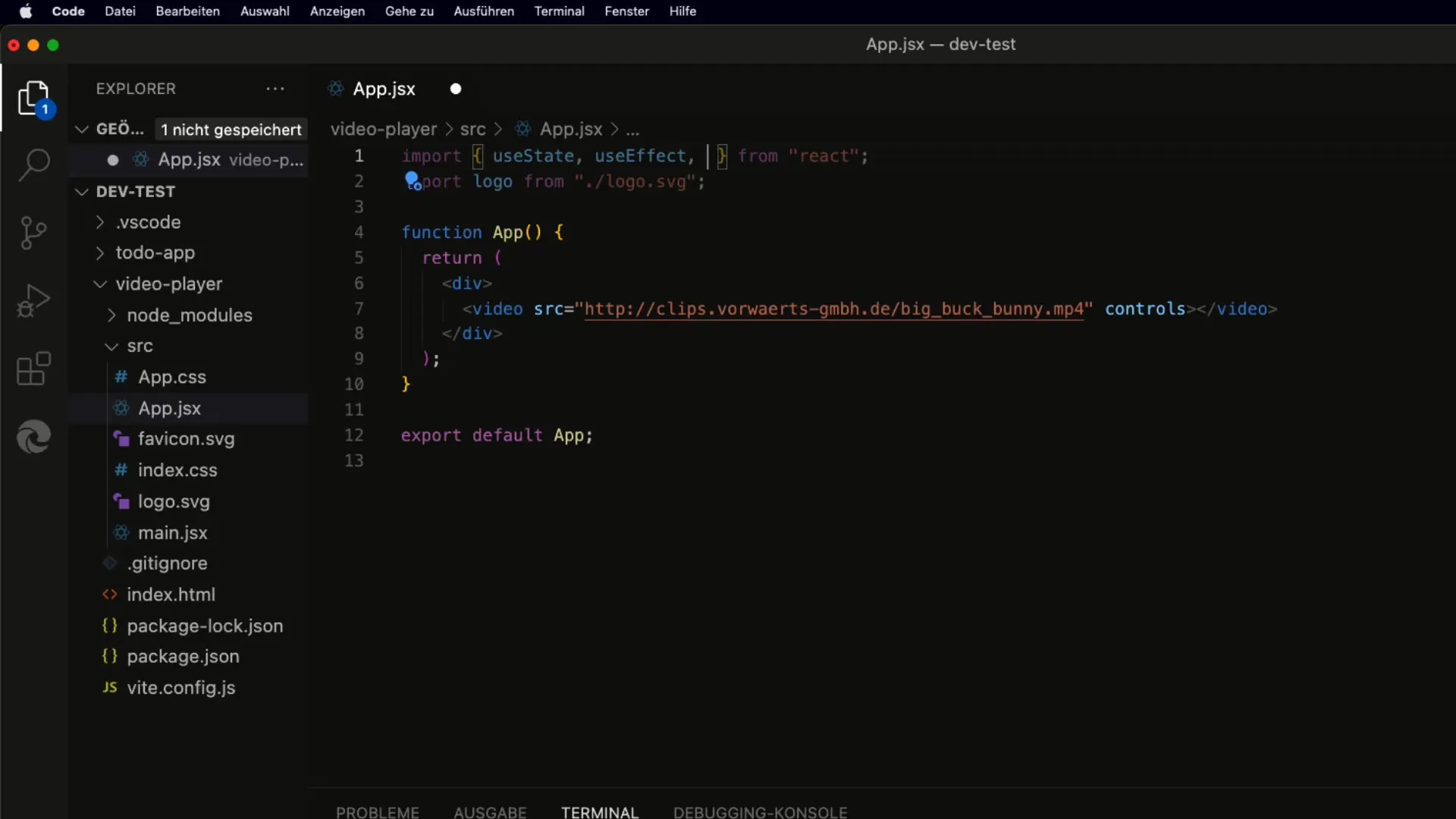
1. вставте відеоелемент у додаток

Ви також можете увімкнути стандартні елементи керування, додавши атрибут controls. Це дозволить вам відтворювати відео безпосередньо в браузері.
2. отримати доступ до відеоелемента через useRef
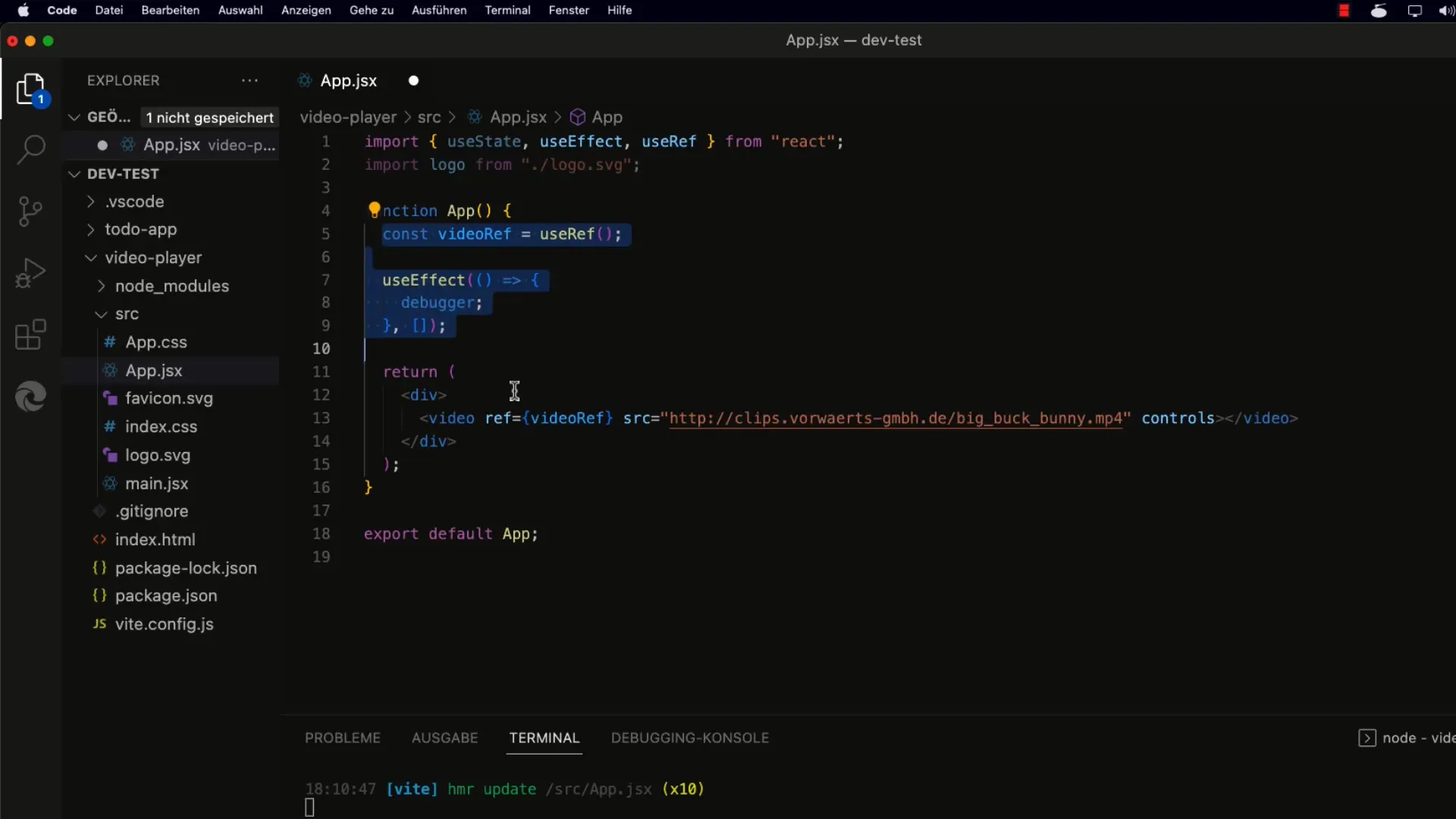
Щоб отримати доступ до елемента відео через useRef, вам потрібно створити посилання в логіці вашого компонента.

Тепер ви створили посилання, яке вказує на ваш відеоелемент.
3. встановіть посилання після першого рендерингу
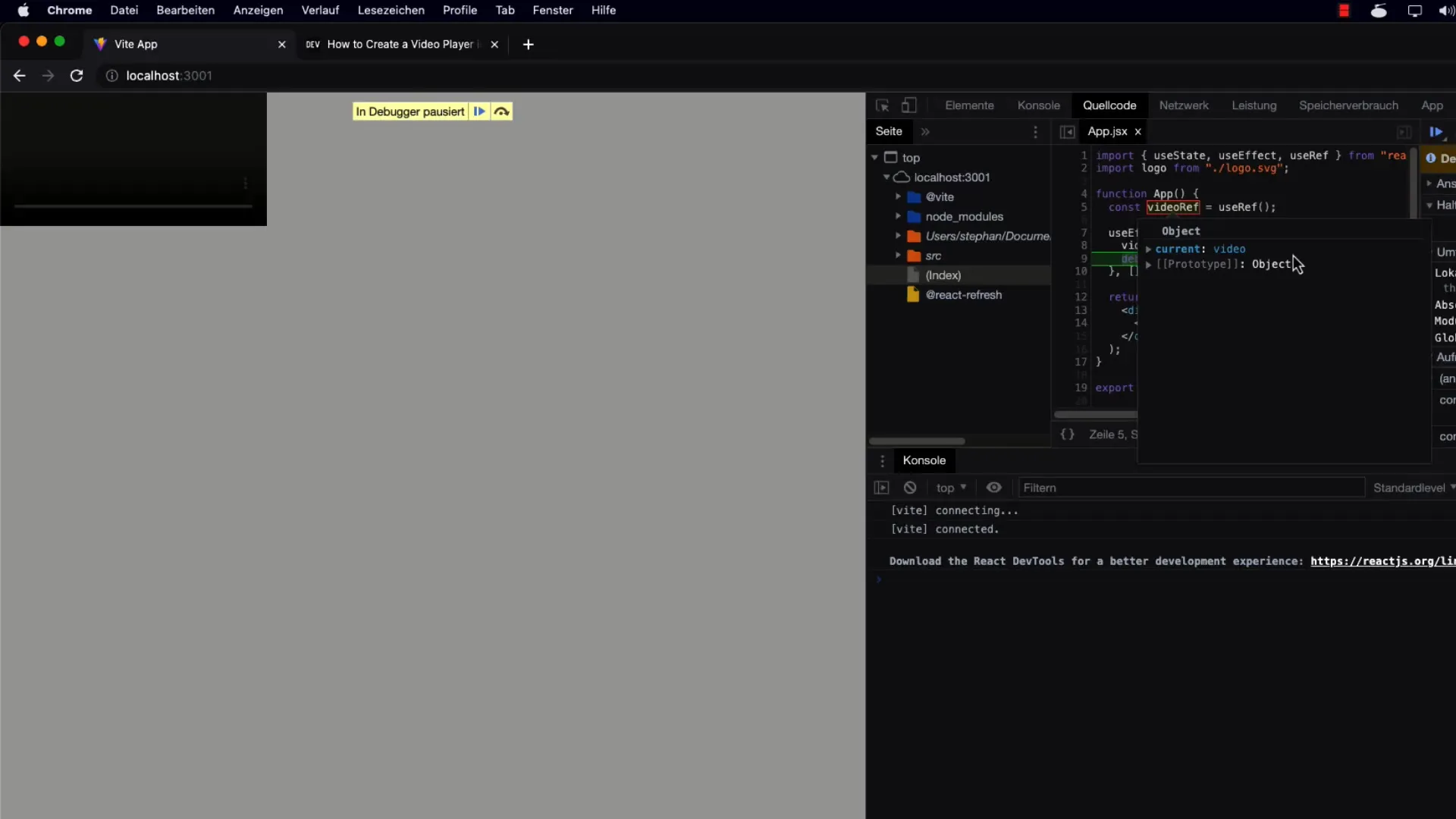
Щоб фактично використовувати посилання, вам потрібно переконатися, що воно правильно встановлене після першого рендерингу. Для цього ми використовуємо хук useEffect. Він викликається після того, як компонент відрендерився. Додайте команду console.log, щоб перевірити правильність посилання.

Тепер ви можете побачити, чи містить videoRef.current елемент відео.
4. Відтворення та призупинення відео
Щоб відтворити відео, використовуйте метод play(). Зверніть увагу, що він повертає Promise. Важливо також працювати з взаємодією з користувачем в певний момент, щоб відтворити відео. Для цього додайте кнопку, за допомогою якої користувач може запустити відео.

Переконайтеся, що користувач також взаємодіє зі сторінкою, щоб відео могло коректно відтворюватися. Якщо відео не буде зупинено, ви можете зіткнутися з повідомленням про помилку.
5. Атрибут відключення звуку для автоматичного відтворення
Якщо ви хочете, щоб відео відтворювалося автоматично, відеоелемент повинен бути вимкнений у макеті.
6. підсумуйте кроки та функції
Підсумуйте те, що ви дізналися: Ви вставили відеоелемент у свій додаток, створили посилання за допомогою useRef, встановили посилання після рендерингу та використали метод play(). Тут важливими є взаємодія з користувачем та атрибут muted для відео, які мають відтворюватися автоматично.
Підсумок
Загалом, ви дізналися, як використовувати useRef та useEffect для керування елементом відео в React. Можливість встановлювати посилання на DOM-елементи є потужною технікою для створення кастомних елементів керування для відео та покращення користувацького досвіду.
Часті запитання
Як використовувати useRef для іншого DOM-елемента?Ви можете використовувати useRef для будь-якого DOM-елемента, так само як і для елемента відео.
Як змінити гучність відео?Ви можете керувати гучністю за допомогою властивості volume елемента videoRef.current.
Що робити, якщо відео не відтворюється?Переконайтеся, що взаємодія з користувачем відбулася, і перевірте, чи не вимкнено звук відео.
Чи можна керувати кількома елементами відео за допомогою useRef?Так, ви можете створити кілька посилань, зробивши кілька викликів useRef і призначивши окреме посилання для кожного елемента відео.


