Інтеграція регулятора гучності у ваші React-додатки може допомогти покращити користувацький досвід. Простий елемент вводу у вигляді повзунка type="range" дозволяє користувачам легко та інтуїтивно регулювати гучність відеоелементів. У цьому гайді я крок за кроком покажу вам, як реалізувати власний повзунок гучності, щоб розширити контроль за межі стандартного плеєра.
Основні висновки
- Ви дізнаєтеся, як створити регулятор гучності з типом входу "діапазон".
- Гучність регулюється в діапазоні від 0 (вимкнено) до 1 (максимум).
- Повзунок динамічно адаптується до змін стану.
Покрокові інструкції
1. приклад налаштування
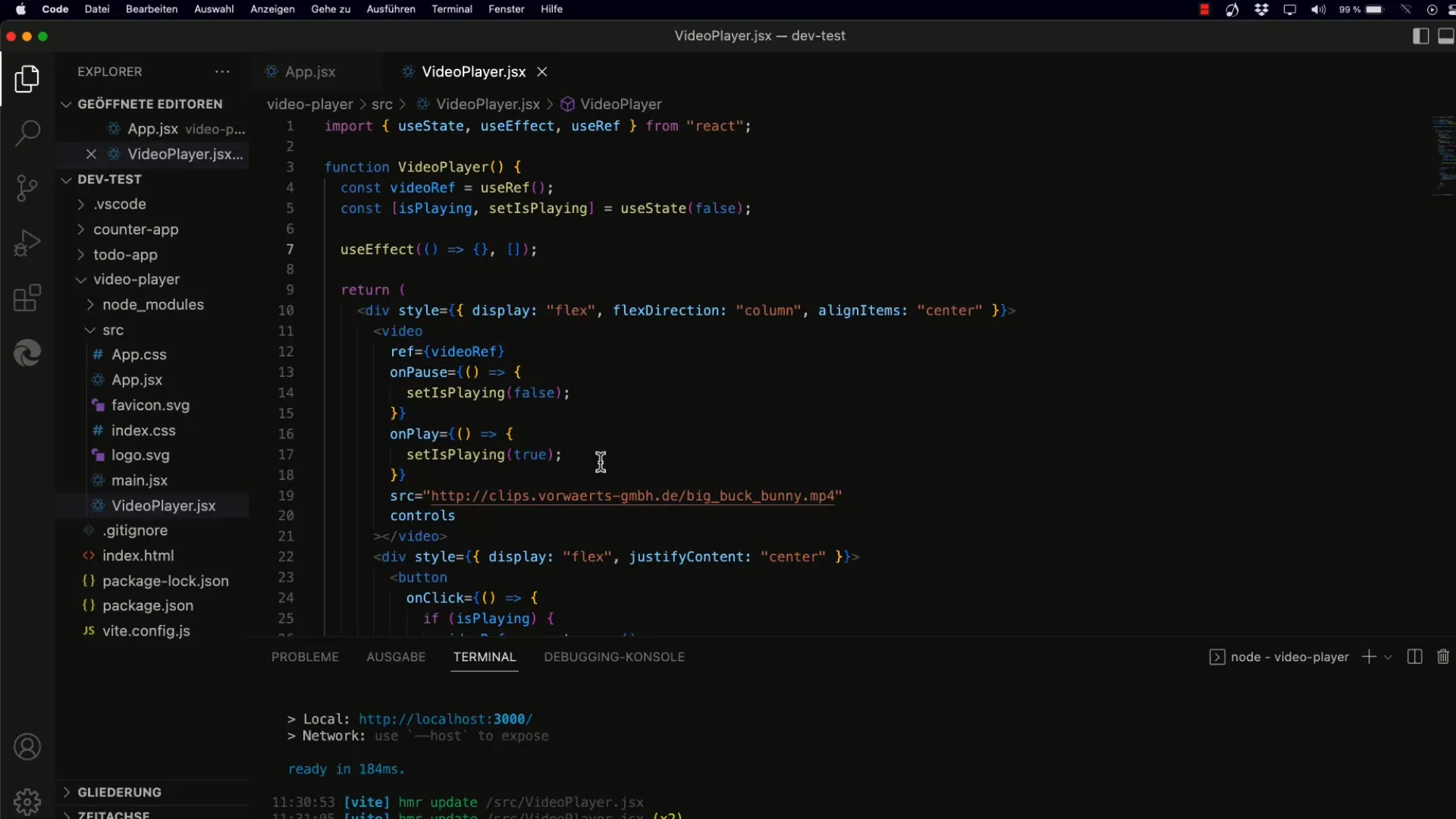
Для початку вам знадобиться базовий додаток, в якому ви можете відтворювати відео. Вам потрібно переконатися, що у вас встановлені необхідні бібліотеки React. Після цього ви можете створювати базові компоненти.

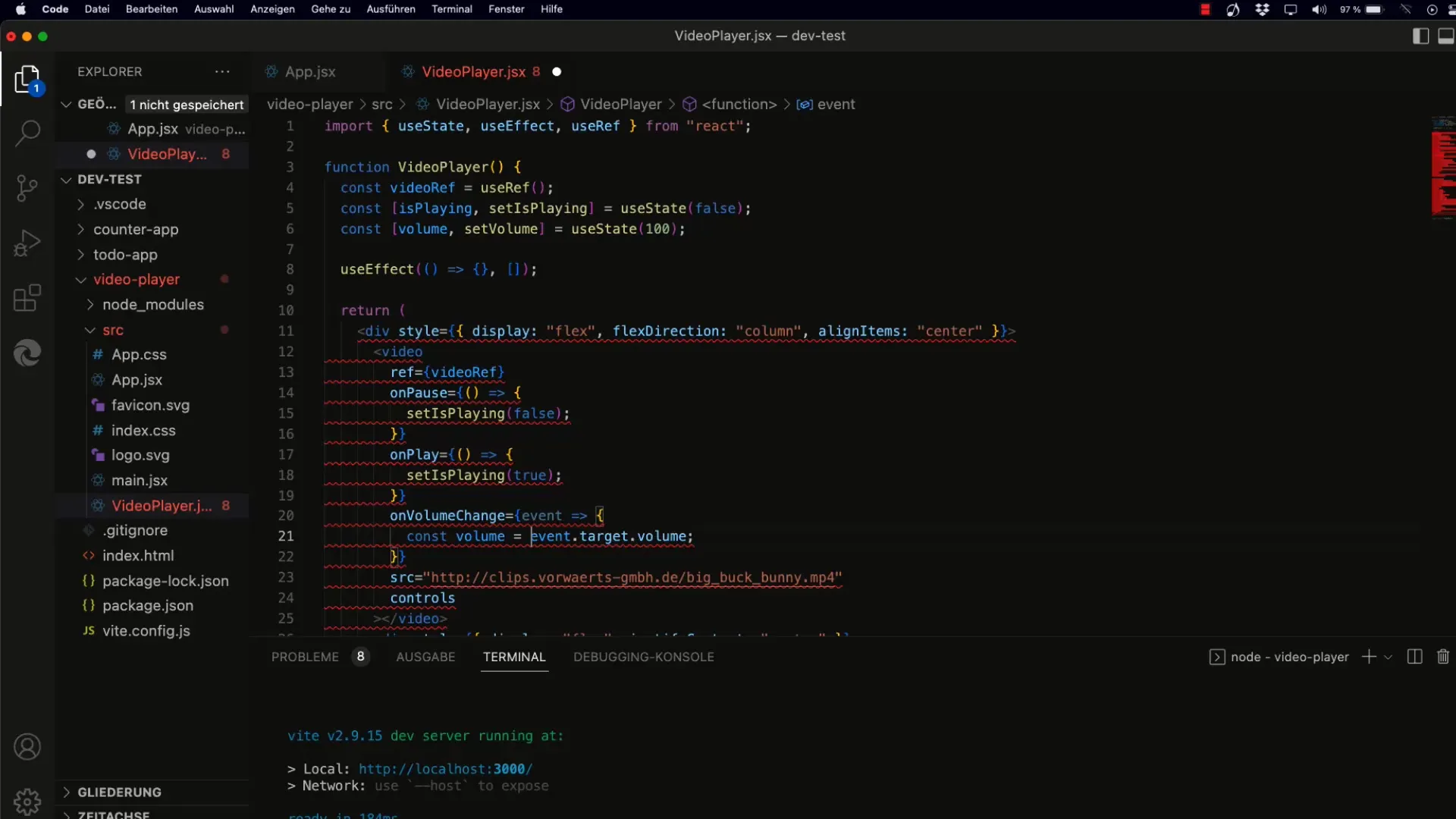
2. Реалізація регулятора гучності
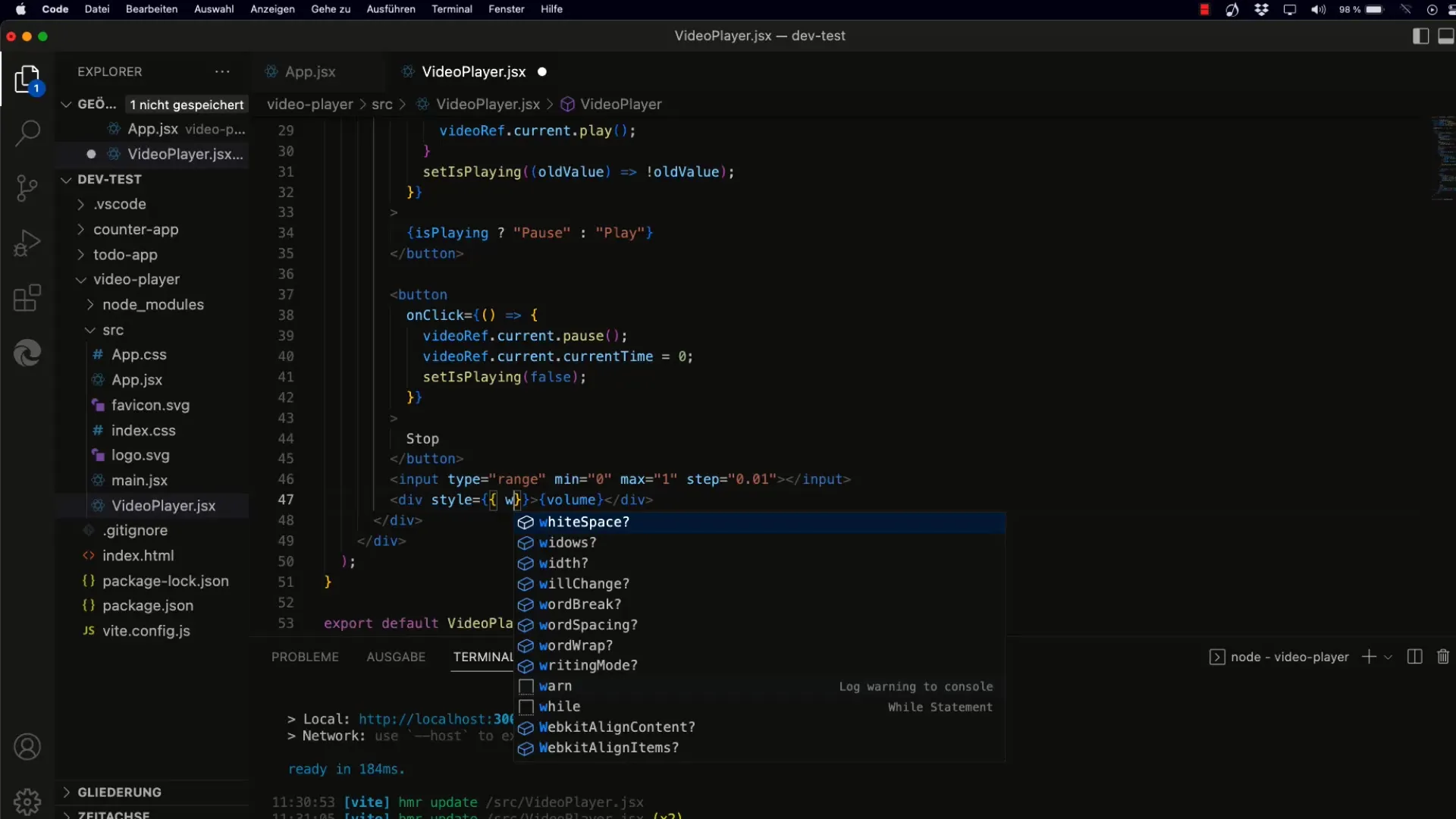
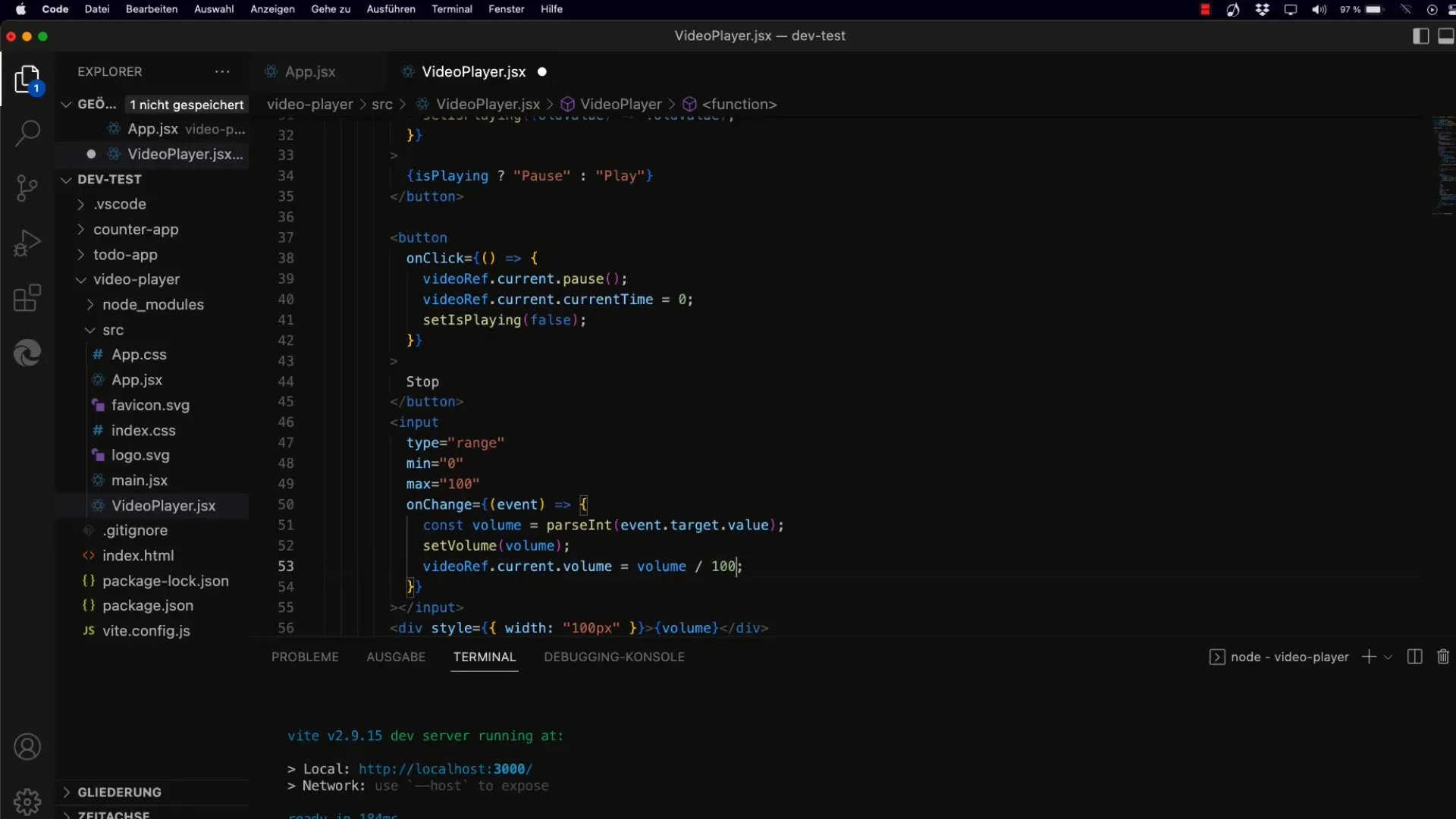
Створіть елемент вводу з типом range для керування гучністю. Мінімальне значення має бути 0, а максимальне - 1. Крок можна встановити на 0,01 для більш точного регулювання.

3. використання кнопки State
Щоб зберегти поточне значення гучності, використовуйте хук React useState. Встановіть початкове значення стану гучності на 1, оскільки це значення за замовчуванням для відеоелемента.
4. стилізація повзунка
Щоб покращити макет, ви можете додати CSS-стилі до повзунка введення. Встановіть ширину повзунка на 100 пікселів, щоб він не стрибав при зміні відображення тексту.

5. обробка змін
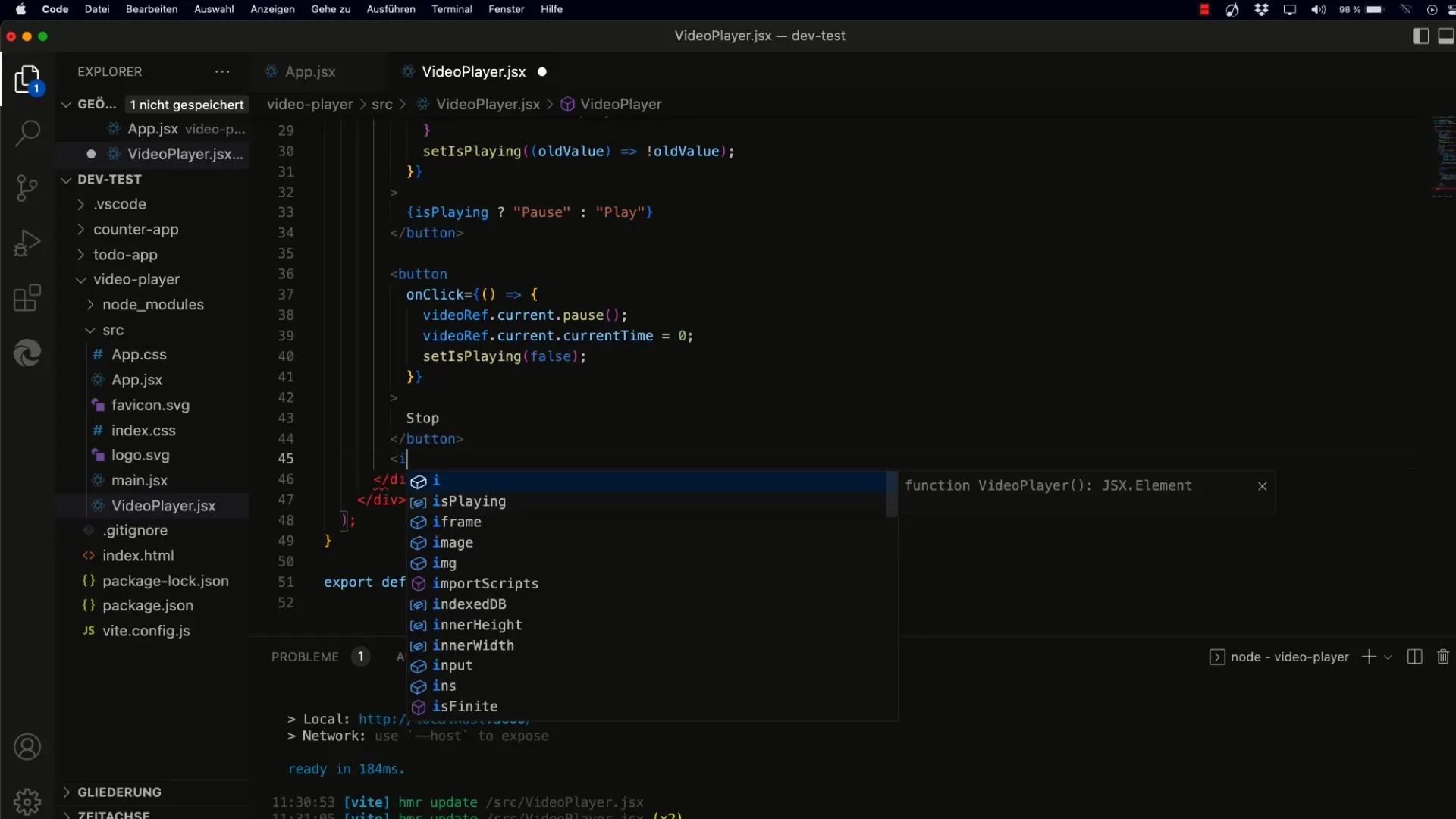
Використовуйте подію onChange, щоб реагувати на зміни вхідного значення. Налаштуйте значення стану, коли користувач переміщує повзунок. Важливо розбирати значення як число з плаваючою комою, щоб коректно обробляти десяткові значення.
6. налаштування відеоелемента
Переконайтеся, що гучність відеоелемента коректно оновлюється, коли користувач переміщує повзунок. Це робиться шляхом ділення значення повзунка на 100, щоб привести його до необхідного діапазону для відеоелемента.

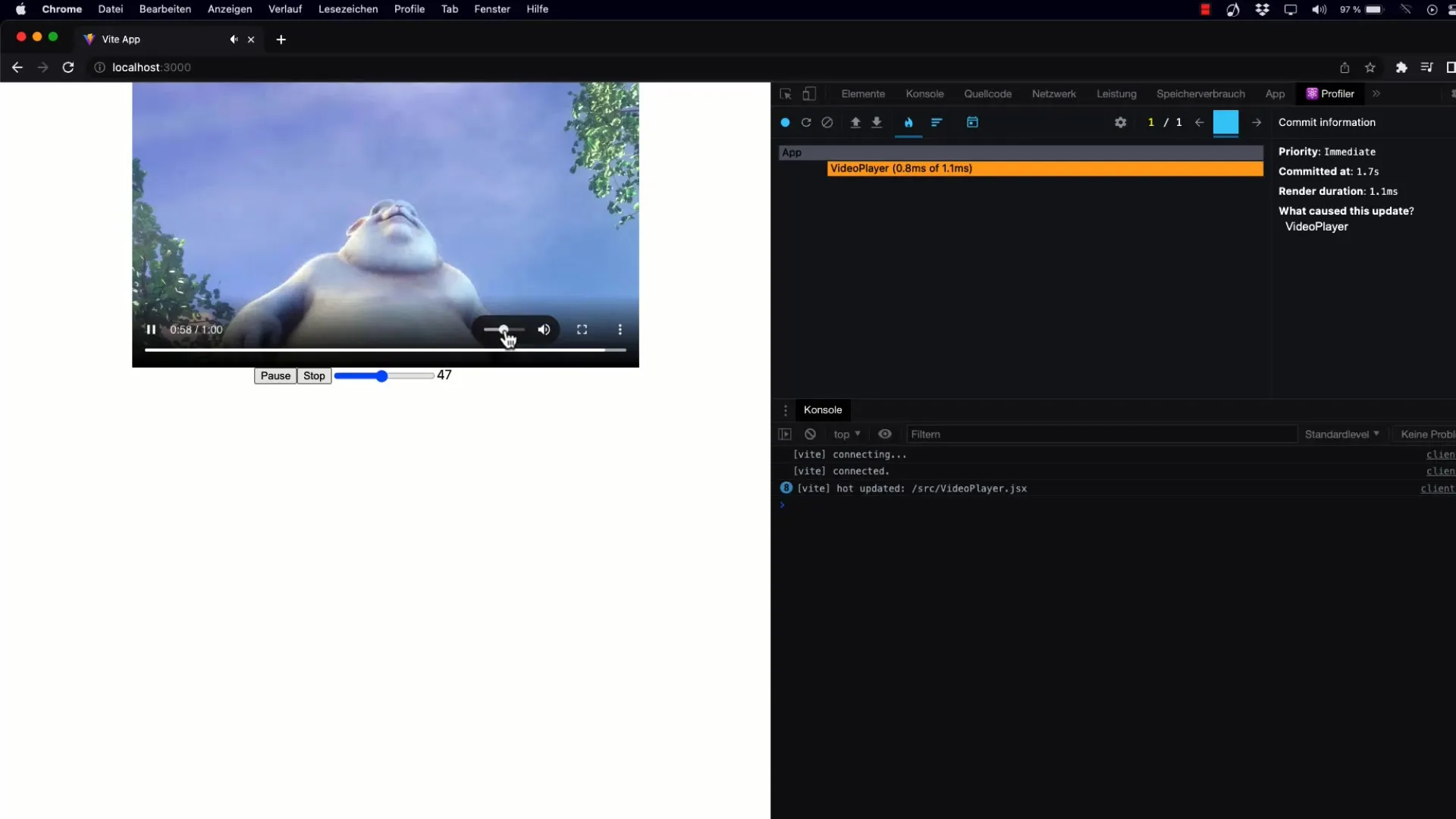
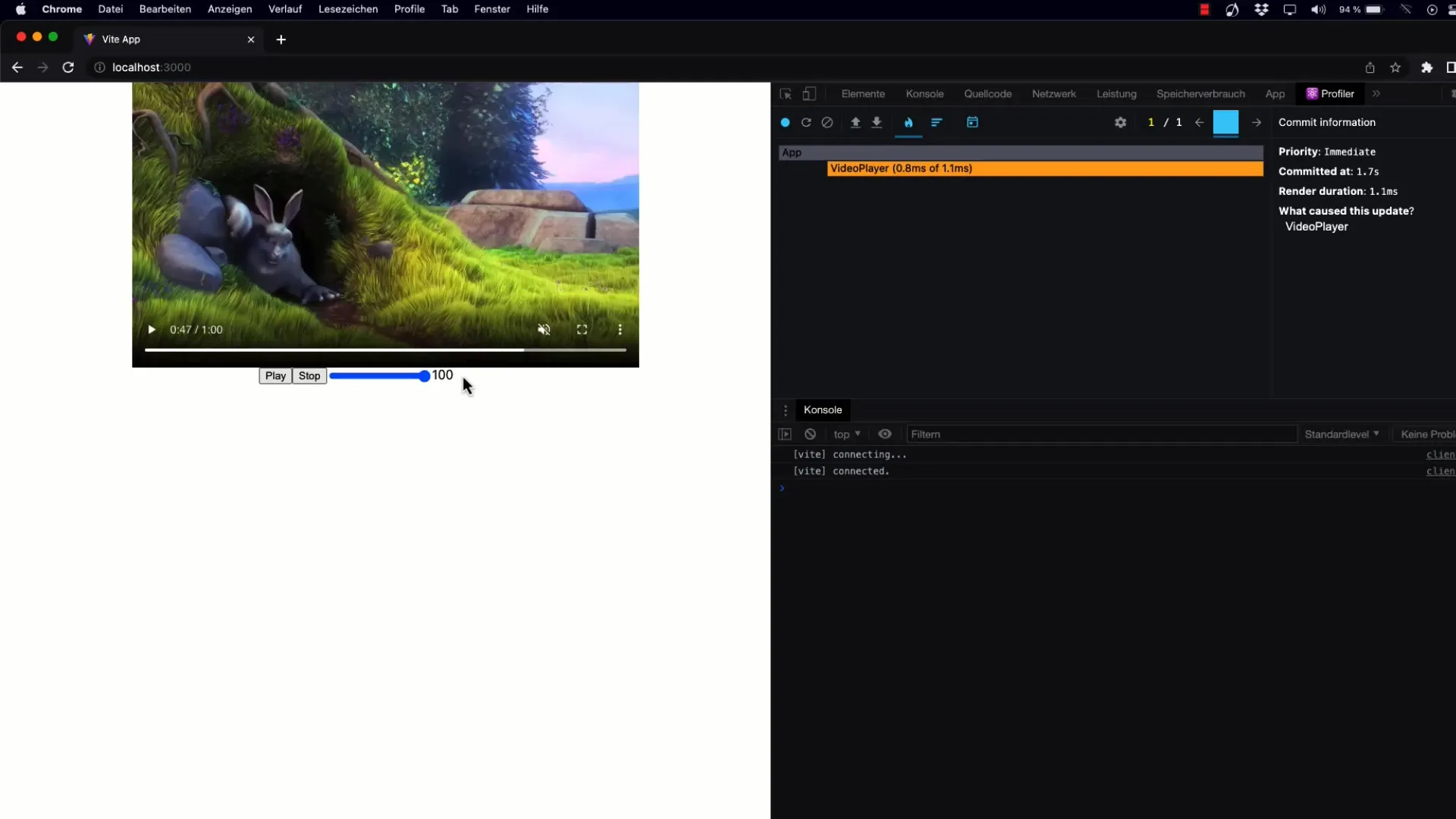
7. відображення гучності
Щоб дати користувачеві зворотний зв'язок, відобразіть поточне значення гучності поруч із повзунком. Використовуйте просте відображення у форматі від 0 до 100, щоб користувачі одразу розуміли, яку гучність встановлено.

8. синхронізація гучності
Коли гучність відео змінюється, повзунок повинен відображати це оновлення. Використовуйте подію onVolumeChange елемента відео для постійного оновлення значення гучності.

9. округлення та оптимізація стилю
Щоб зробити відображення більш привабливим, ви можете округлити значення гучності перед відображенням. Використовуйте функцію Math.round(), щоб переконатися, що значення відображаються як цілі числа.
10. дотримуйтесь вимог
Перевірте свою реалізацію, щоб переконатися, що повзунок і відеоелемент безперебійно працюють разом. Користувач повинен мати можливість змінювати гучність як за допомогою повзунка, так і за допомогою елемента керування відео.
11 Висновки та перспективи
Ви успішно інтегрували регулятор гучності у свій React-додаток. Щоб розширити цю функціональність ще більше, ви можете розглянути можливість додавання додаткового повзунка для керування позицією відтворення відео. У наступному відео ми детально розглянемо цей процес.

Підсумок
Ви дізналися, як реалізувати кастомний регулятор гучності, який надає користувачеві контроль над аудіоелементами у вашому додатку. Цей посібник забезпечує міцну основу для майбутніх налаштувань і вдосконалень.
Часті запитання
Як змінити початкове значення повзунка гучності? Початкове значення можна налаштувати в хуку useState.
Чи працює повзунок з усіма форматами відео?Так, якщо відеоелемент підтримує гучність у діапазоні 0-1.
Як уникнути фальсифікованих значень при завантаженні сторінки?Переконайтеся, що початкове значення визначено в хуку useState, щоб уникнути невизначених значень.


