Часто при розробці програмного забезпечення ми бачимо, що навіть невеликі зміни в інтерфейсі можуть мати великий вплив на користувацький досвід. У цьому уроці ми зосередимося на тому, як вимкнути кнопки навігації - " Наступний " і " Попередній " - у React-додатку, коли вони не є корисними. Ця проста, але важлива деталь покращує взаємодію і призводить до більш плавного користувацького досвіду.
Основні висновки
- Кнопки "Наступний" і "Попередній" можна ефективно вимкнути, щоб вказати, що жодні дії неможливі.
- Потрібен новий дизайн функцій для перегляду поточних варіантів навігації.
- Впровадивши визначення стану, ми можемо покращити видимість та ефективність елементів керування.
Покрокове керівництво
Крок 1: Проаналізуйте кнопки
По-перше, давайте подивимося на структуру кнопок. У цьому додатку є дві конкретні кнопки: одна для "Перейти до наступного" і одна для "Перейти до попереднього". Перший крок - перевірити, чи ці кнопки наразі увімкнені або вимкнені у користувацькому інтерфейсі.

Крок 2: Визначення стану кнопок
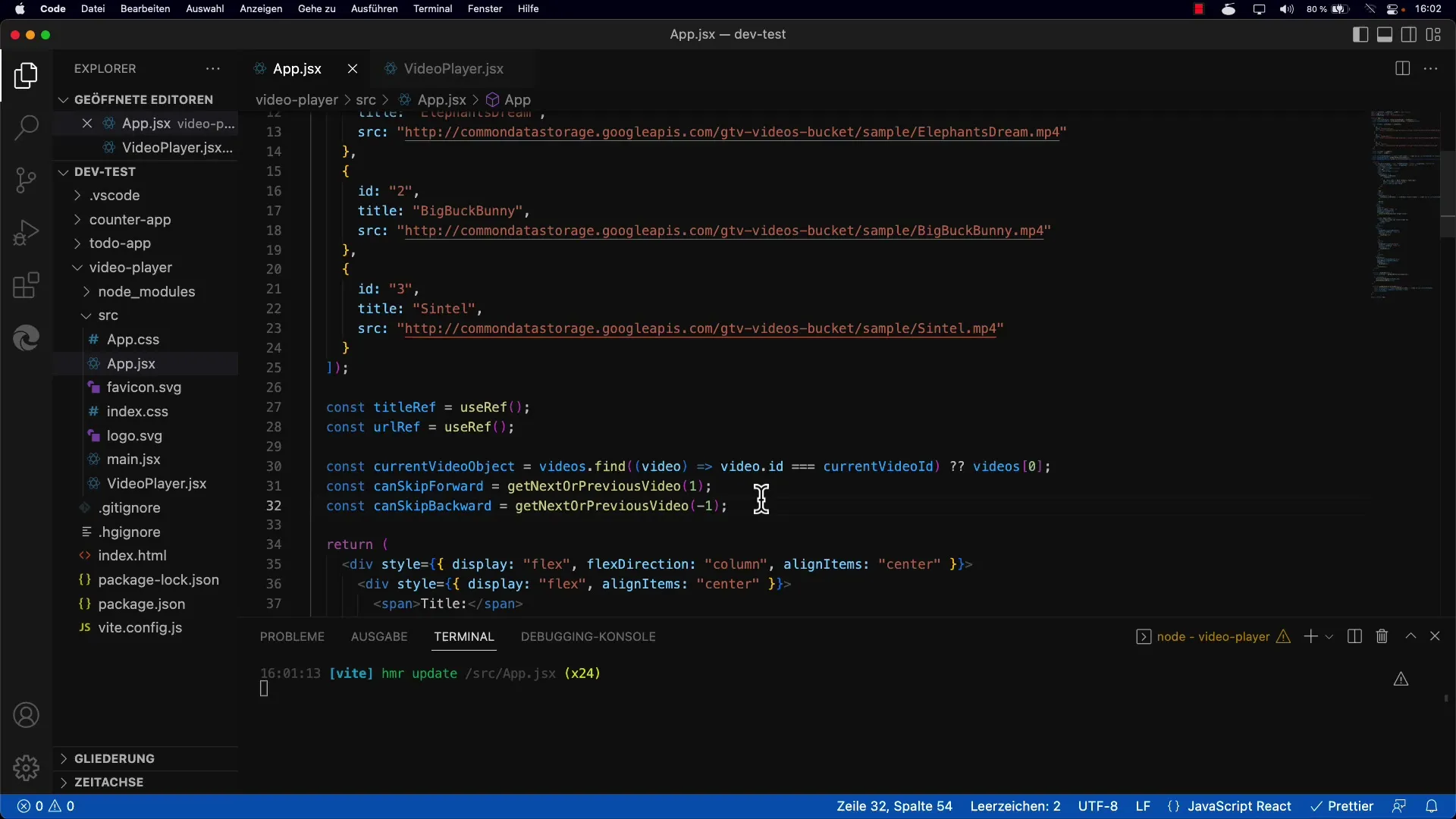
Тепер ви реалізуєте логіку, яка визначає, коли кнопки деактивуються. Це означає, що вам потрібно визначити певні змінні у вашому стані, які вказують, чи можлива прокрутка назад або вперед. Корисно використовувати змінні skipBackward і canSkipForward.
Крок 3: Реалізація логіки в коді
Щоб деактивувати кнопки динамічно, перевірте згадані вище змінні у вашій області рендерингу. Наприклад, якщо змінна skipBackward має значення false, кнопка "Назад" повинна бути деактивована.
Крок 4: Додавання нової функції
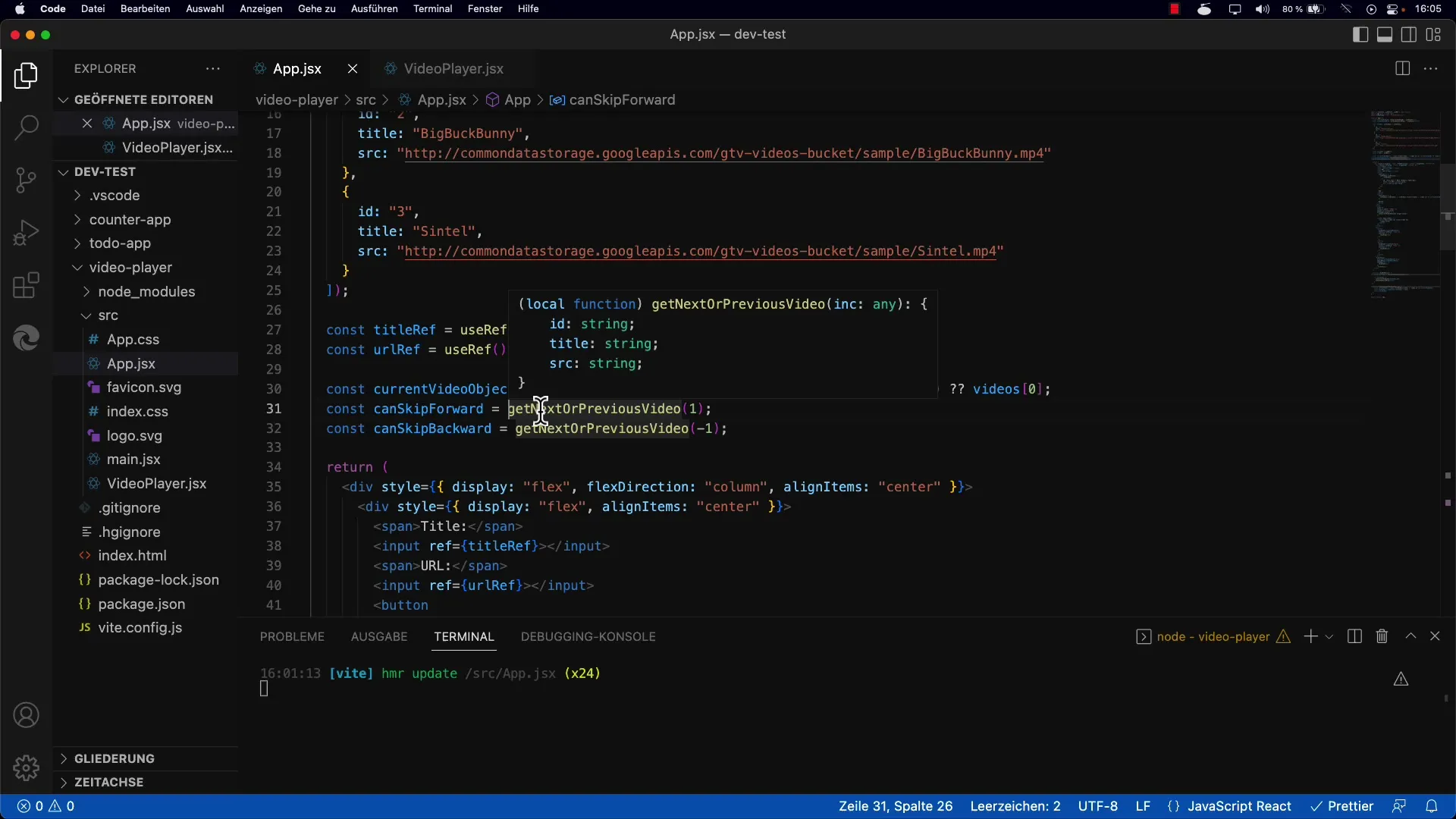
Щоб зробити логіку більш зрозумілою і модульною, винесіть її в окрему функцію. Ця нова функція, getNextPreviousVideo, приймає параметр, який вказує, яке відео слід шукати - наступне чи попереднє.

Крок 5: Використання нової функції
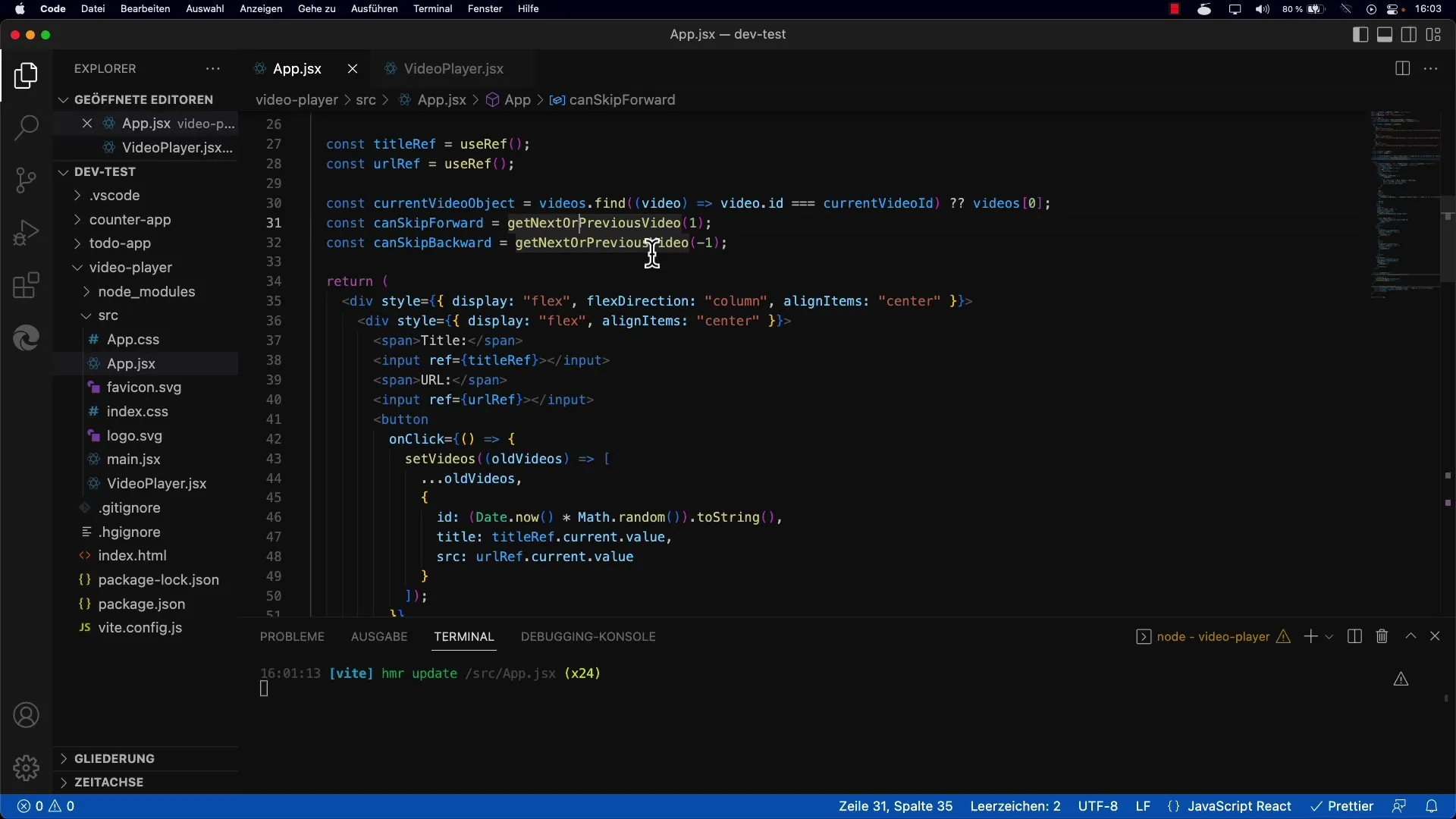
Ця нова функція повертає відповідне відео і відповідно встановлює ідентифікатор відео. Ви можете вирішити, чи хочете ви збільшити або зменшити поточну умову на один крок, щоб відобразити наступне або попереднє відео.
Крок 6: Об'єднайте умови
Тепер додайте умову, щоб стан кнопок враховував повернення нової функції. Тут ви повинні переконатися, що якщо повернуте відео не визначене, кнопки відповідно деактивуються.

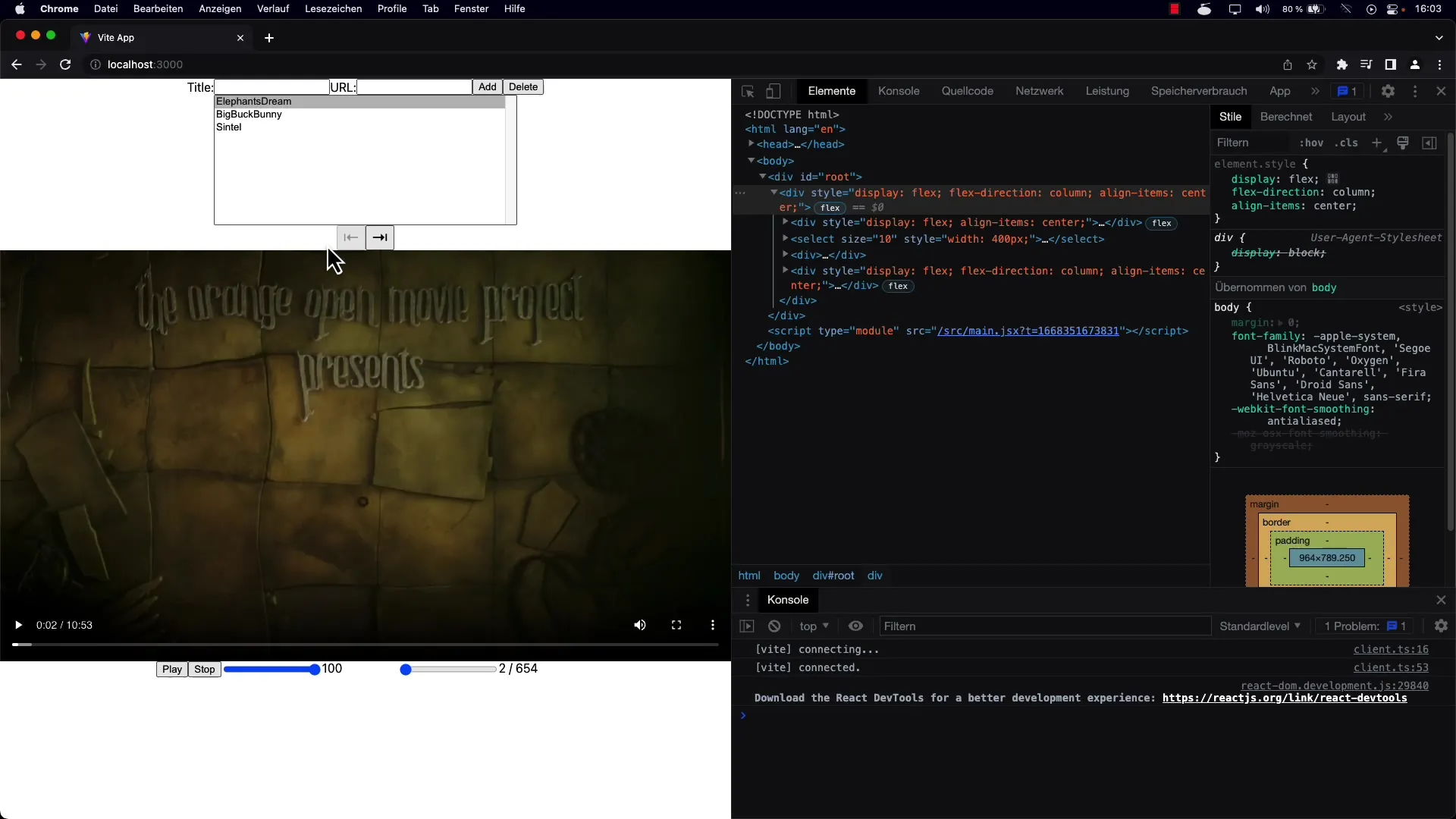
Крок 7: Тестування реалізації
Після реалізації ви повинні запустити додаток і протестувати роботу кнопок. Перейдіть по відео і перевірте, чи правильно відключаються кнопки, коли ви знаходитесь вгорі або внизу списку.

Крок 8: Зосередьтеся на користувацькому досвіді
Для забезпечення ефективного користувацького досвіду ці дрібні деталі мають велике значення. Вимикаючи нефункціональні кнопки, додаток чітко сигналізує, які дії доступні, а які ні. Це має вирішальне значення для користувацького досвіду, особливо для нових користувачів.
Підсумок
Цей урок показав вам, як покращити навігацію в React-додатку, вимкнувши наступні та попередні кнопки для несанкціонованих дій. Впровадження цієї функціональності значно покращує користувацький досвід і гарантує, що користувачі інтуїтивно розуміють, які опції їм доступні.
Часті запитання
Що означає, коли кнопка неактивна? Неактивнакнопка означає, що відповідна дія не може бути виконана в даний момент.
Як реалізувати логіку для вимкнених кнопок у React? Ви можете використовувати визначення станів у методі рендерингу та зв'язати їх зі змінними навігації.
Де я можу знайти більше інформації про кнопки React?Офіційна документація React надає вичерпну інформацію про компоненти та їхні стани.


