Робота зі станом у React іноді може бути складною, особливо коли мова йде про розуміння мутацій та правильну роботу з посиланнями. Використовуючи сеттер useState, вам часто доводиться створювати нові масиви або об'єкти, щоб переконатися, що React розпізнає ваші зміни. Це може швидко заплутати і вимагати багато коду. Альтернативою є useImmer, який дозволяє змінювати стан у набагато більш інтуїтивний спосіб. У цьому гайді ми крок за кроком розглянемо, як використовувати useImmer замість useState.
Основні висновки
- useImmer - це заміна useState, яка полегшує роботу зі змінними станами в React.
- За допомогою useImmer ви можете вносити зміни безпосередньо до масивів та об'єктів без необхідності створювати нові посилання вручну.
- Мутації автоматично перетворюються в нові, незмінні стани, що значно спрощує роботу з ними.
Покрокові інструкції
Встановлення useImmer
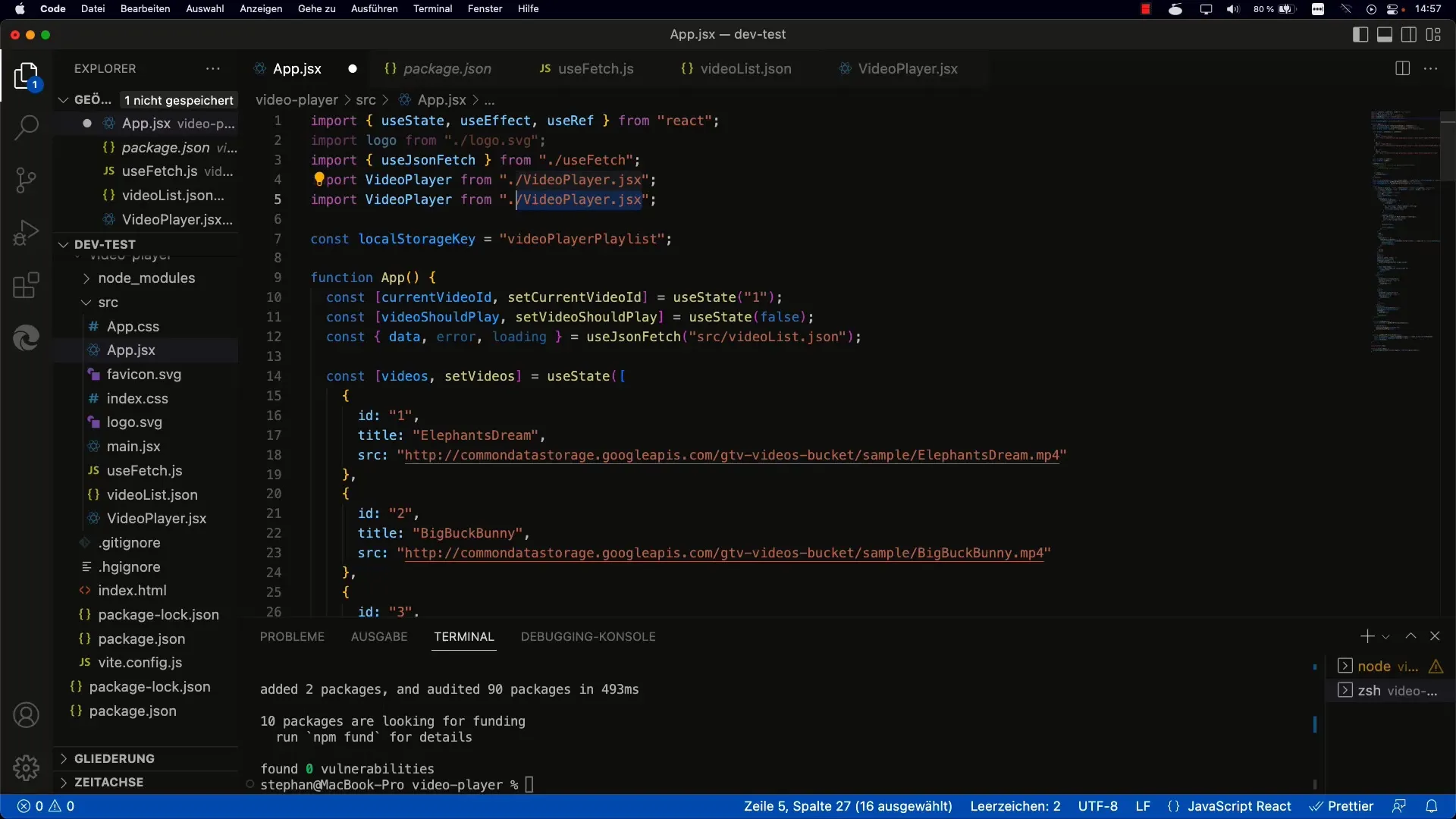
По-перше, ви повинні переконатися, що useImmer встановлено. Це робиться за допомогою команди терміналу
npm install always

Після завершення встановлення перевірте, чи правильно відображається пакунок у вашому файлі package.json. Ви завжди повинні бачити його у списку залежностей.

Використання useImmer
Тепер, коли useImmer встановлено, ви можете використовувати його у вашому проекті. Просто імпортуйте його у файл, де ви хочете керувати станом:

Початок роботи з useImmer
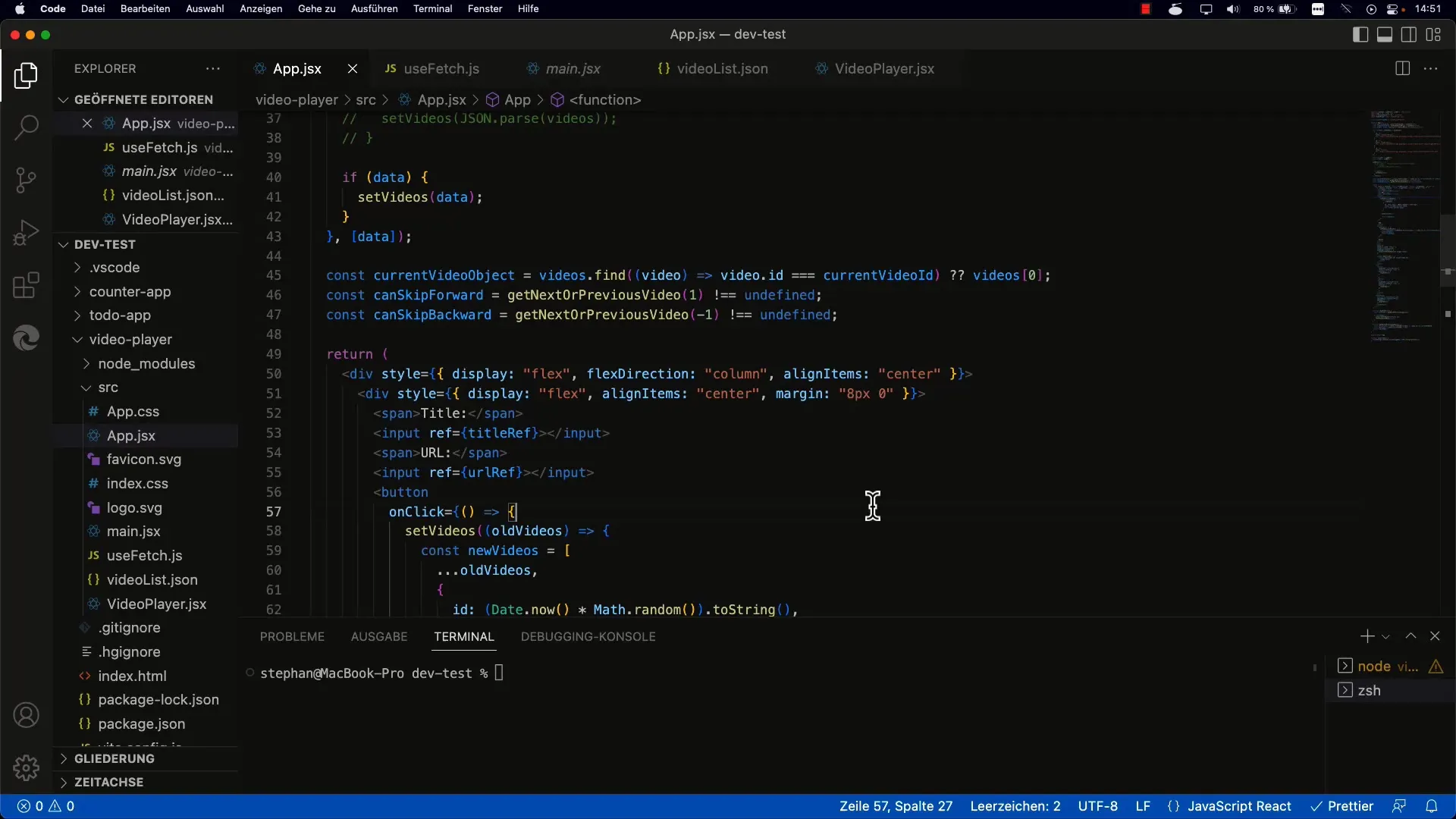
У порівнянні з useState, структура вашого коду залишається майже такою ж. Замість useState ви використовуєте useImmer для отримання поточного стану і функцію для його зміни.
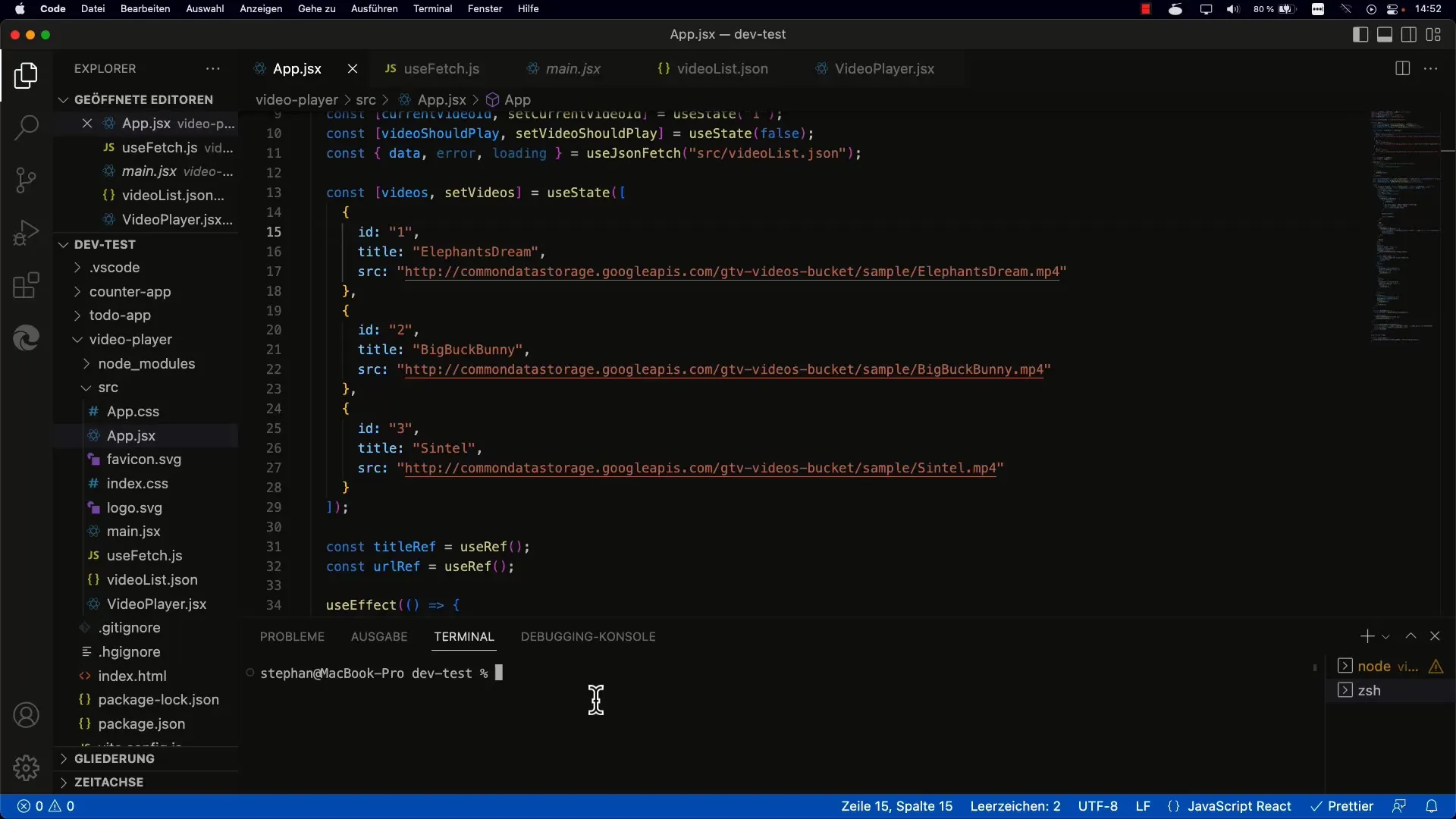
У цьому прикладі initialVideos - це початкове значення вашого стану. Тепер ви можете використовувати setVideos для зміни стану.
Мутації за допомогою useImmer
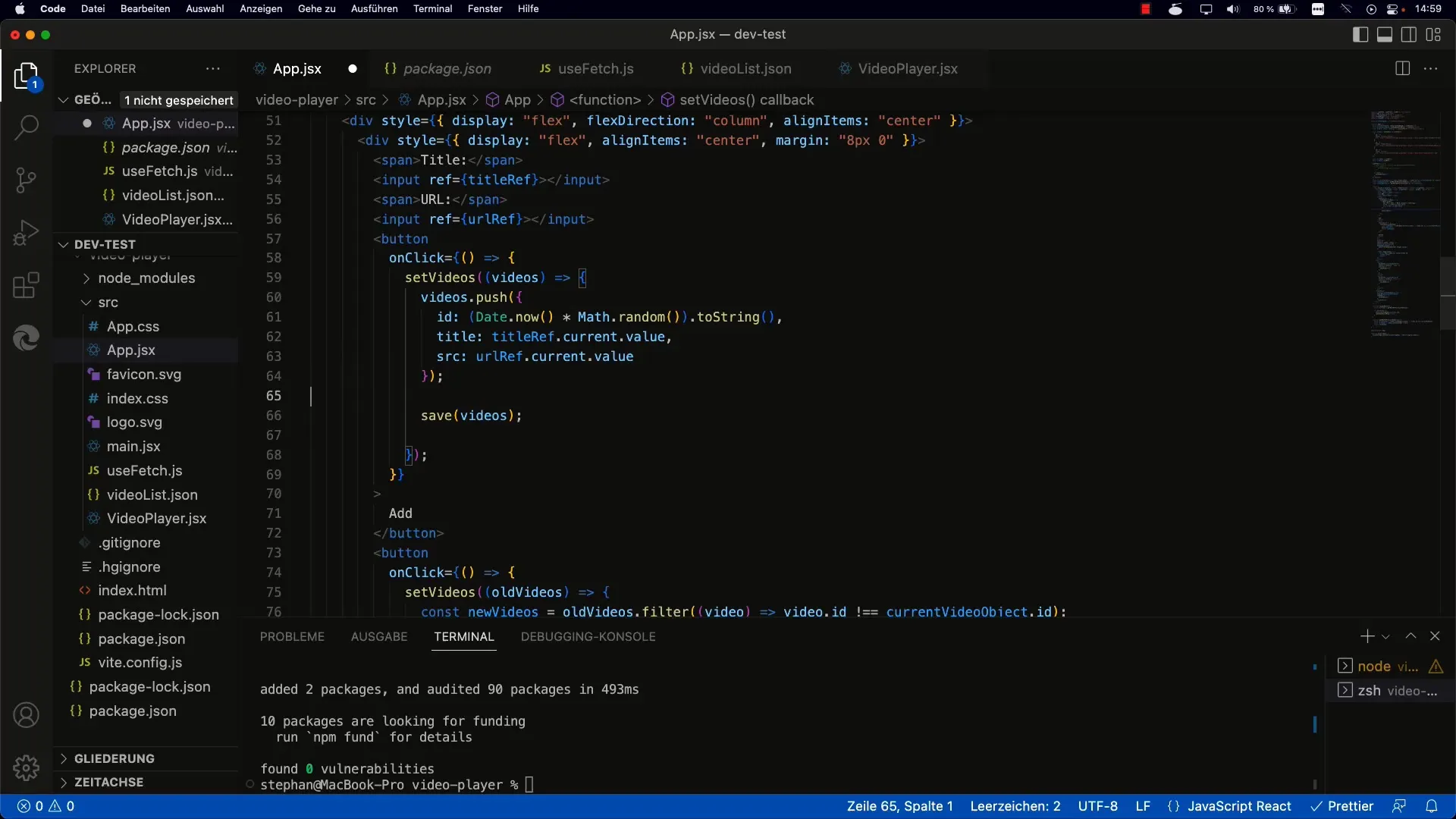
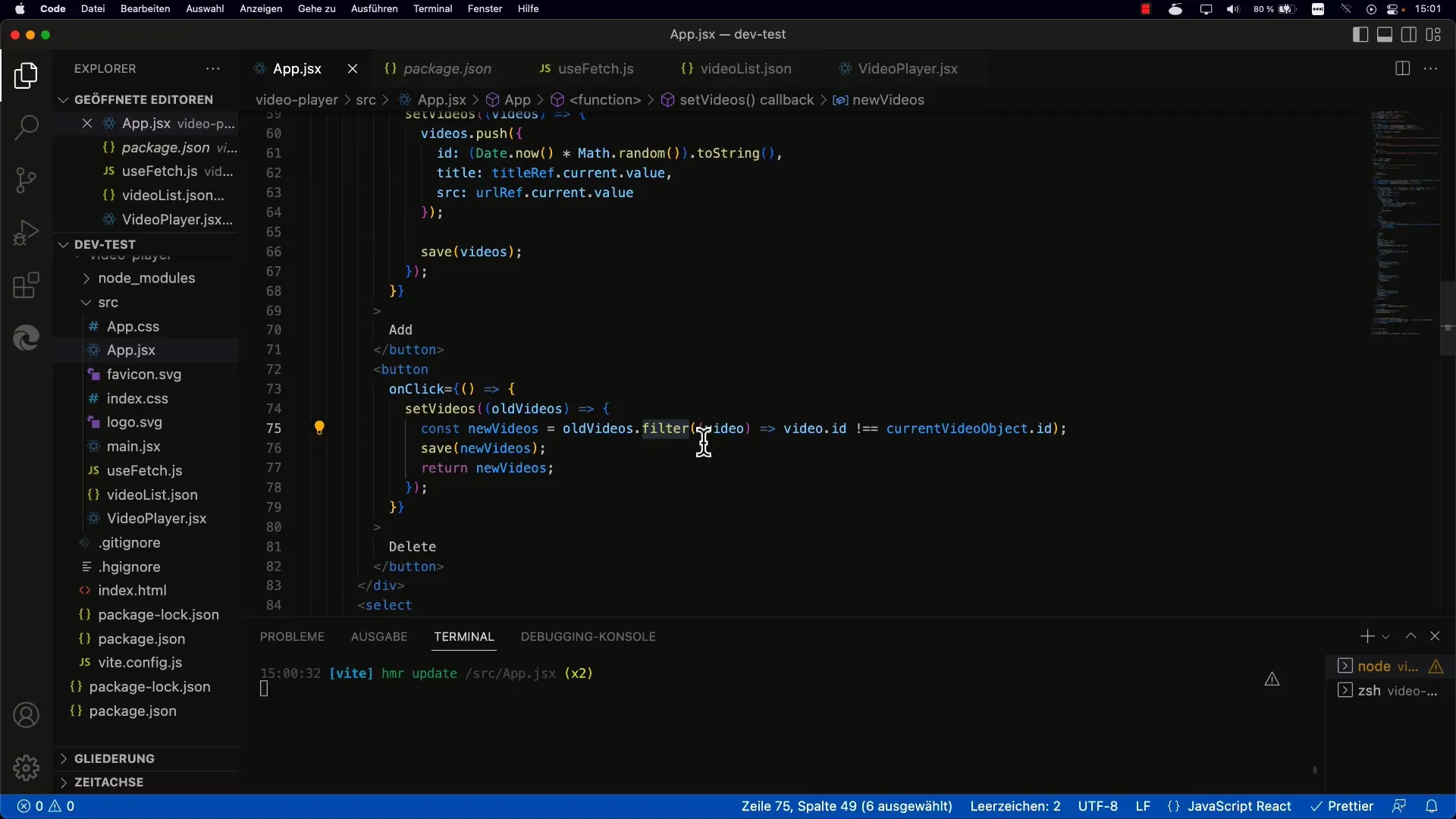
За допомогою useImmer ви можете змінювати стан безпосередньо. Це означає, що ви можете використовувати такі методи, як push або splice, без необхідності вручну створювати новий масив або об'єкт. Ось приклад того, як ви можете додати нове відео:

У цьому випадку draft буде модифікованим зображенням вашого стану. Будь-які зміни, які ви внесете до нього, автоматично призведуть до створення нового, незмінного стану.
Зміни до існуючих записів
Якщо ви хочете змінити існуючий запис, це також легко зробити за допомогою useImmer. Все, що вам потрібно зробити, це знайти запис у масиві і внести бажані зміни:
Тут ви можете отримати доступ до конкретного відео в масиві чернеток і внести бажані зміни. Ці зміни автоматично вважатимуться новими посиланнями.
Видалення запису
Видалити запис також простіше. Ви можете використовувати фільтр або сплайс, щоб видалити потрібний елемент. Ось приклад зі сплайсом:

Це видаляє відео з відповідним ID з масиву чернеток.
Інтеграція в існуючі проекти
Заміна useState на useImmer може значно спростити ваш код і зробити його більш читабельним. Вам просто потрібно переконатися, що скрізь, де ви використовували useState, ви можете застосувати useImmer.
Важливо зазначити, що використання useImmer не впливає негативно на продуктивність. Однак, ви завжди повинні переконатися, що ваш код залишається зрозумілим і добре структурованим.
Підсумок
У цьому гайді ви дізналися, як використовувати useImmer у вашому React-проекті для спрощення роботи зі станом. Тепер ви маєте прямий доступ до мутацій, що робить розробку більш ефективною та приємною. Автоматично перетворюючись на незмінні стани, React зберігає контроль і гарантує, що всі зміни будуть належним чином розпізнані.
Часті запитання
Що таке useImmer?useImmer - це хук React, який дозволяє вам взаємно змінювати стан, зберігаючи переваги незмінності.
Як встановити useImmer? Ви завжди встановлюєте useImmer за допомогою команди npm install.
Як додати елемент за допомогою useImmer? Ви можете додати новий елемент за допомогою setVideos(draft => { draft.push(newVideo); });.
Чи можу я змінити існуючі записи за допомогою useImmer?Так, ви можете змінити існуючі записи, знайшовши відповідний запис у масиві draft і зробивши потрібні зміни.
Що станеться, якщо я використаю useImmer у своєму проекті?useImmer дозволяє виконувати мутації безпосередньо над вашим станом, що прибирає і спрощує код. Новий незмінний стан створюється автоматично.


