Хто не бачив чудову графіку синедоріг, де лінії переплітаються і переливаються різними кольорами? Багато хто вважає, що для такого типу графіки потрібна програма рендерингу з 3D-сцени. Однак це не так, і Photoshop надає нам всі інструменти, необхідні для створення такої графіки самостійно.
Крок 1 - Створення нового файлу
По-перше, нам потрібен новий файл розміром приблизно 1200x1200 пікселів, щоб мати достатньо місця для нашої графіки. Ми зафарбовуємо цей фон чорним кольором.
Крок 2 - Створення фігур
Ефект складається з різних фігур, що стискаються.
В принципі, ці фігури можна створити дуже легко. Я використовую дію для такого типу створення, яку потім можу запускати так часто, як захочу.
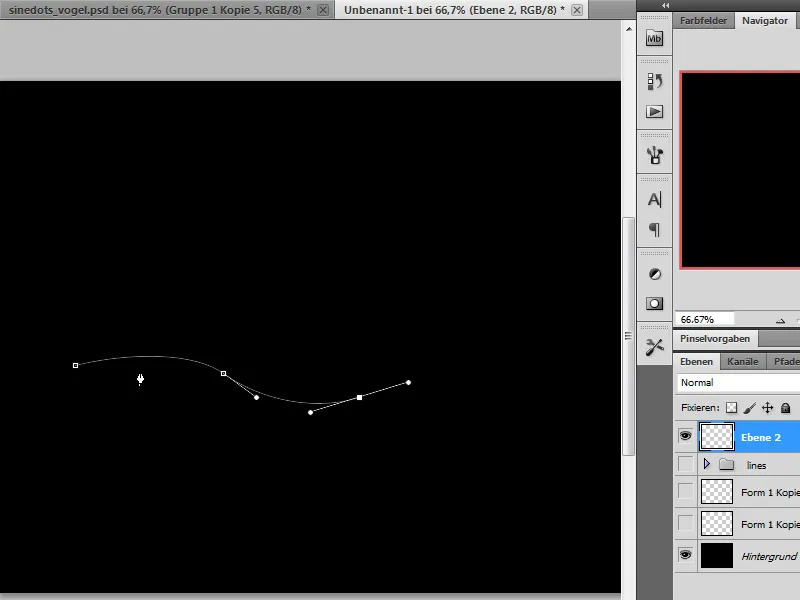
Мені потрібен порожній шар, і я використовую інструмент контуру, щоб створити початкову фігуру. Крім того, ви також можете використовувати існуючі фігури з галереї фігур. Я використовую інструмент " Контур", щоб намалювати просту базову фігуру або лінію.
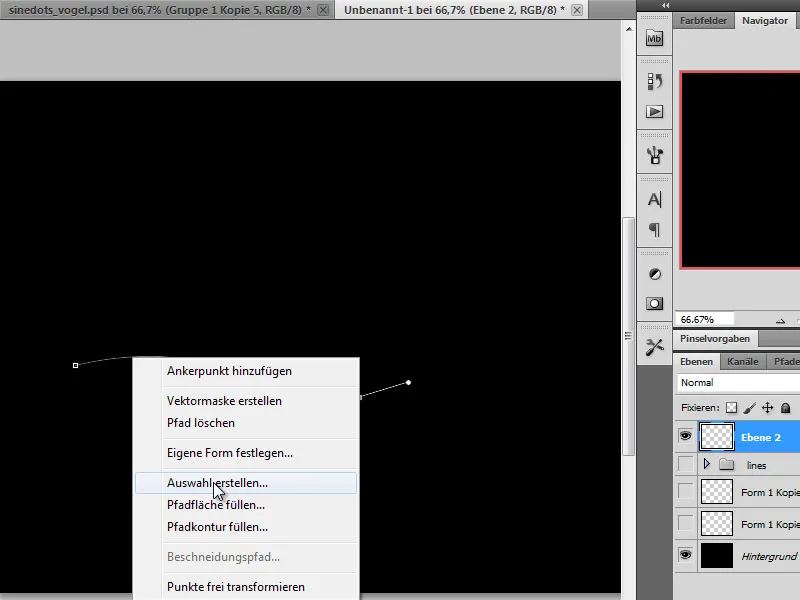
Потім у контекстному меню вибираю опцію " Залити контур".
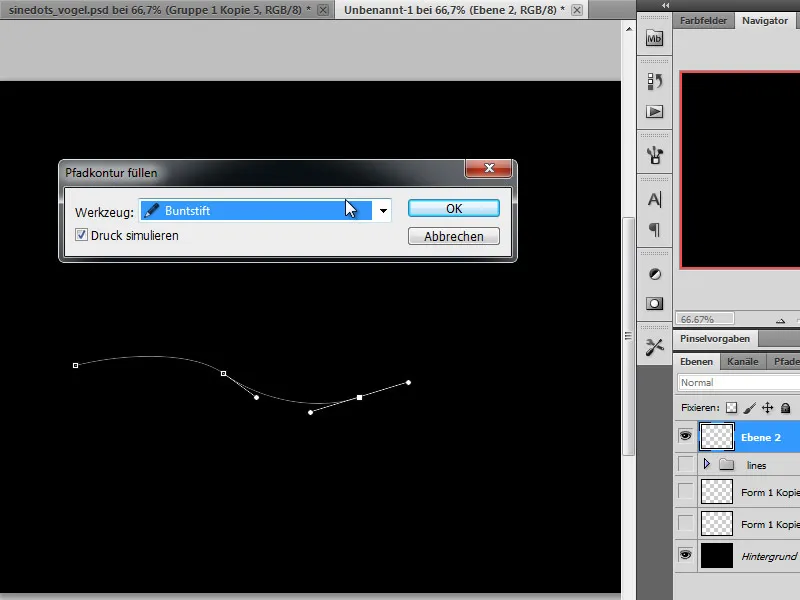
Я залишаю опцію " Кольоровий олівець", що відображається, встановленою для імітації тиску. Колір переднього плану вже має бути встановлений на білий.
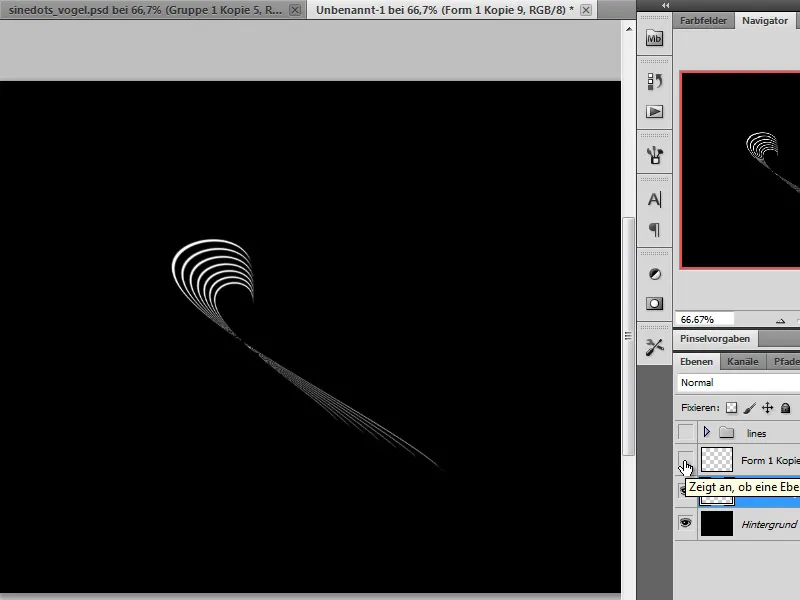
Після того, як я заповнив цей контур, я можу видалити робочий контур, який можна знайти в палітрі шарів у розділі " Контури" (Paths).
Крок 3 - Створення дії
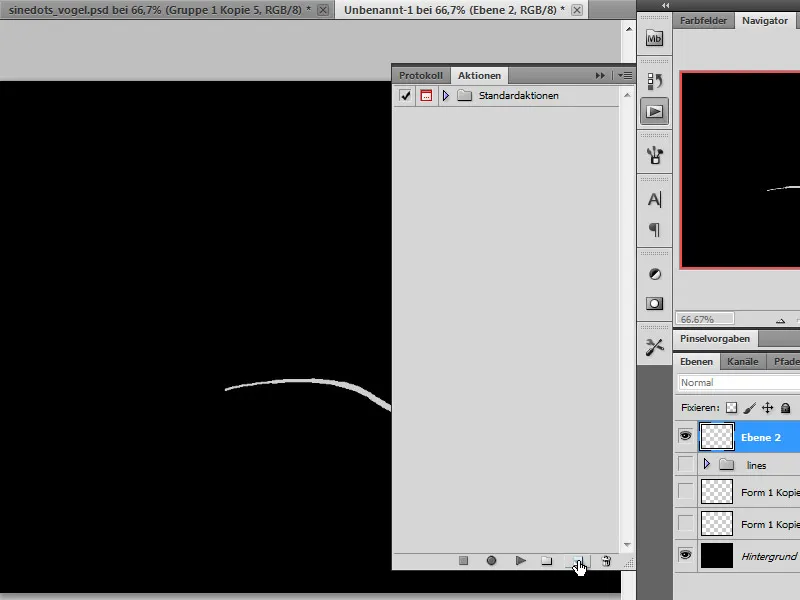
Для простого дублювання мені потрібна дія, яку я можу викликати через вікно Дії (F9). Я створюю нову дію, натиснувши на піктограму "Створити" поруч зі скринькою для сміття.
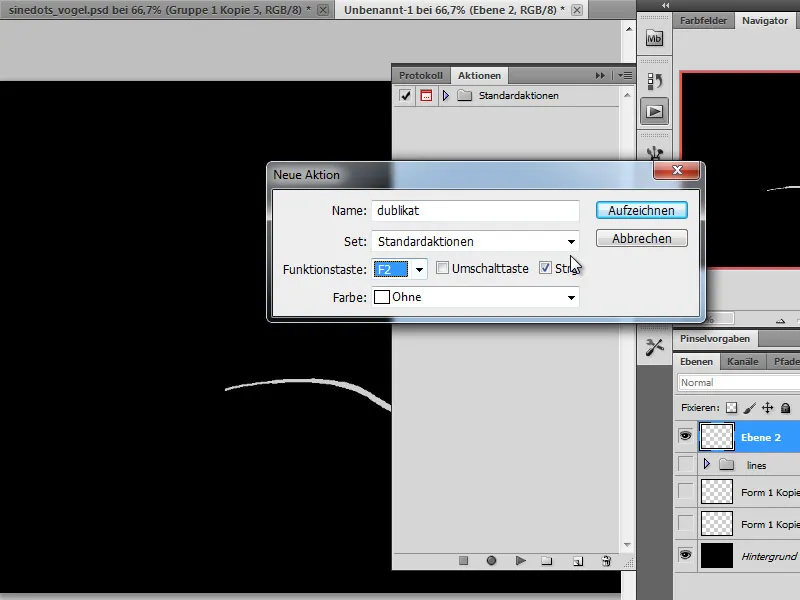
Я також можу додати ім'я і комбінацію клавіш, які я хочу використовувати для виконання цієї дії.
Якщо я натисну на кнопку "Записати" , запис почнеться одразу після цього. Не потрібно поспішати, всі кроки, які я зараз роблю, будуть записані.
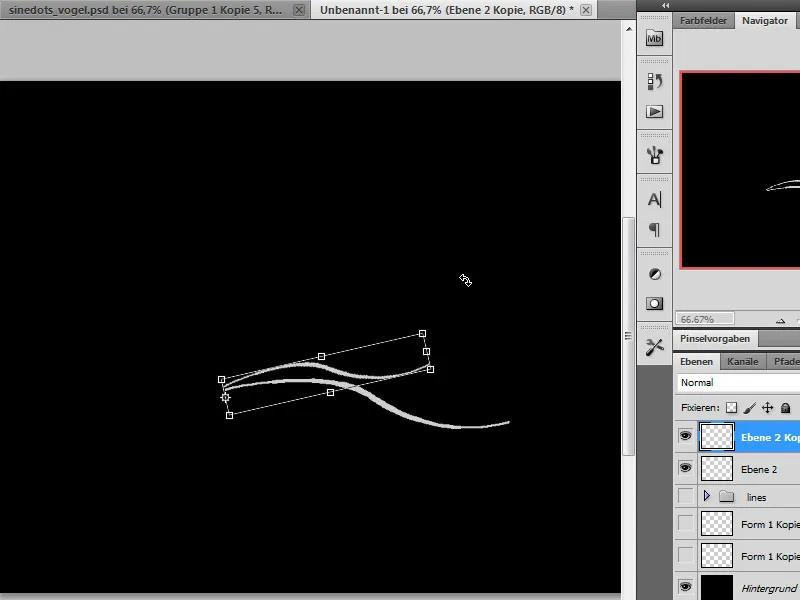
Спочатку я дублюю свій шар за допомогою комбінації клавіш Ctrl+J. Потім я масштабую цю скопійовану фігуру. І обертаю її з переміщеною центральною точкою. Я розміщую її або в одному з кутів, або в центрі обертання, або збоку, щоб фігура згодом оберталася навколо неї.
Коли мене все влаштовує, я можу зупинити трансформацію, викликати вікно дій і завершити запис дії.
Крок 4 - Застосування дії
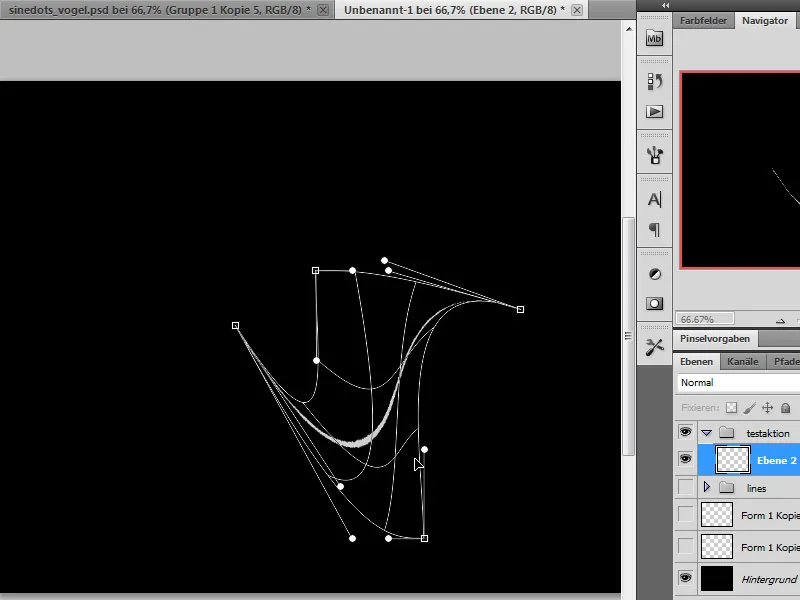
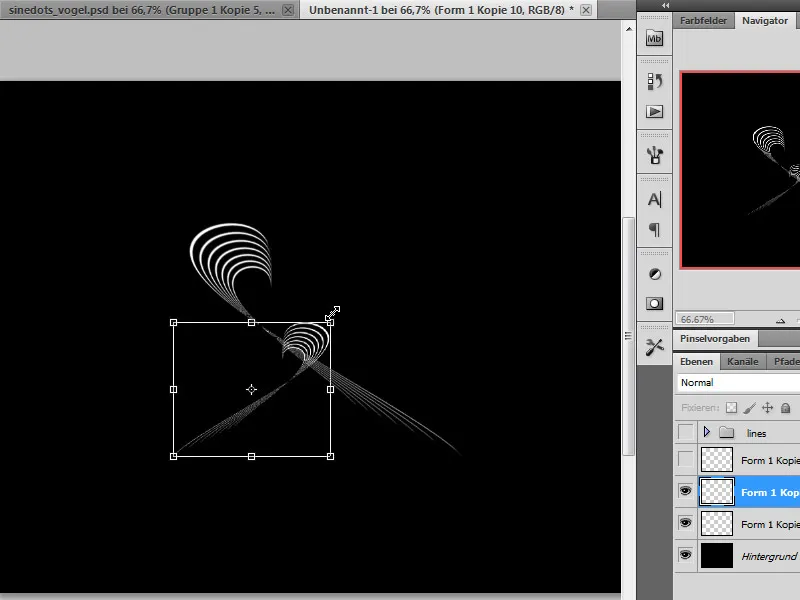
Тепер я можу в принципі використовувати дію. Однак я створюю набір шарів, в якому зібрані всі копії ліній. Я також використовую інструмент деформації, щоб надати фігурі нового вигляду.
Тепер, коли я переробив свою фігуру, я можу викликати записану дію так часто, як мені потрібно, за допомогою визначеної комбінації клавіш. Якщо компоненти контуру не вишикуються так, як потрібно, ви можете створити нову дію в будь-який час. Тоді просто спробуйте перемістити центр обертання або масштабування. Тут потрібно трохи поекспериментувати. Крім того, ви також можете вирівняти частини контуру вручну.
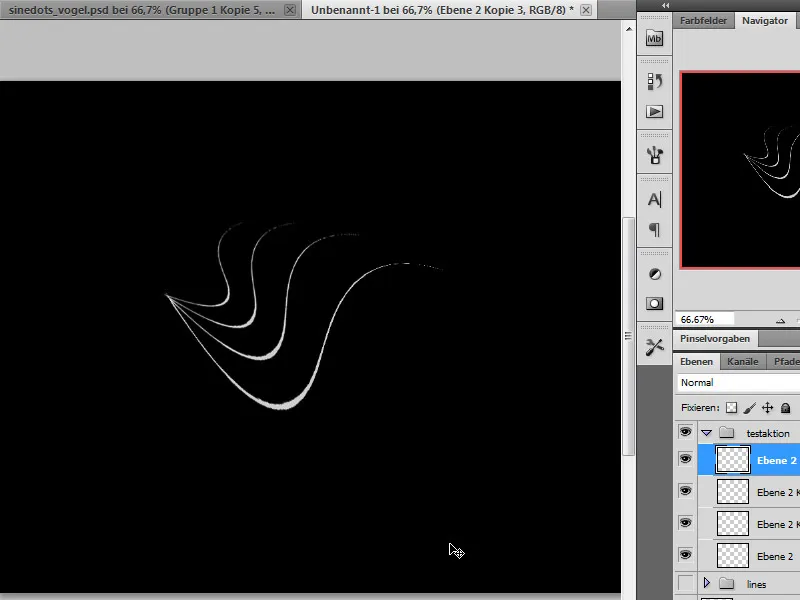
Крок 5 - Упорядкуйте набори фігур
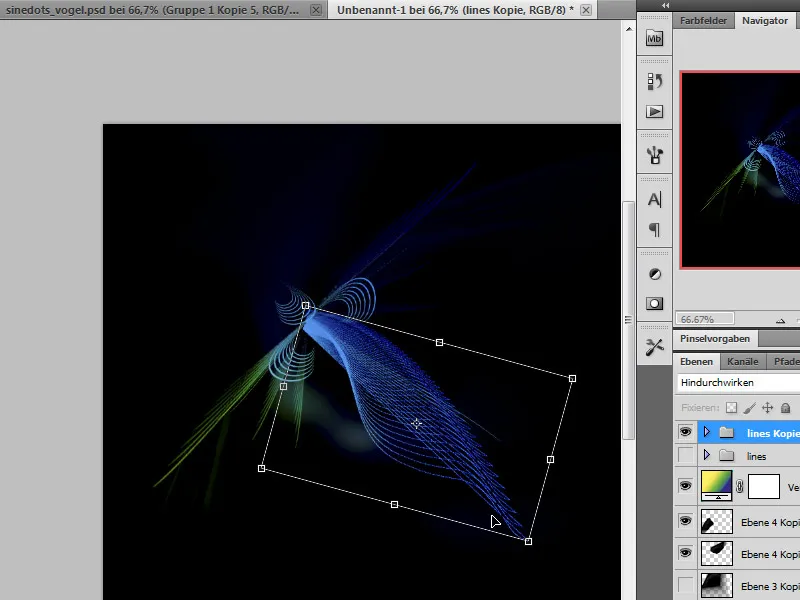
Тепер настав час об'єднати фігури одна з одною, створити фігури або внести подальші зміни.
Для цього я використовую інструменти керування трансформацією для масштабування, обертання, викривлення тощо. Створюючи дублікати шарів, я завжди можу повернутися до початкової форми.
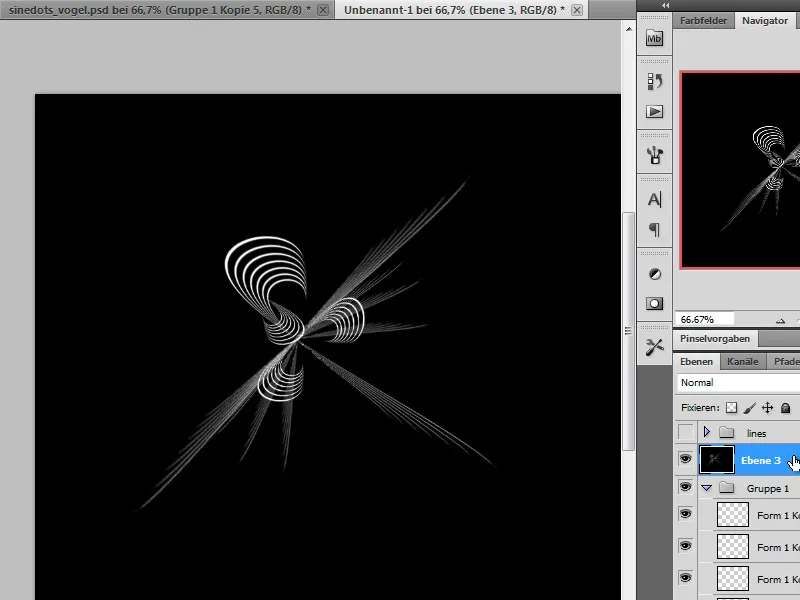
Крок 6 - Об'єднайте набори фігур, застосуйте ефекти
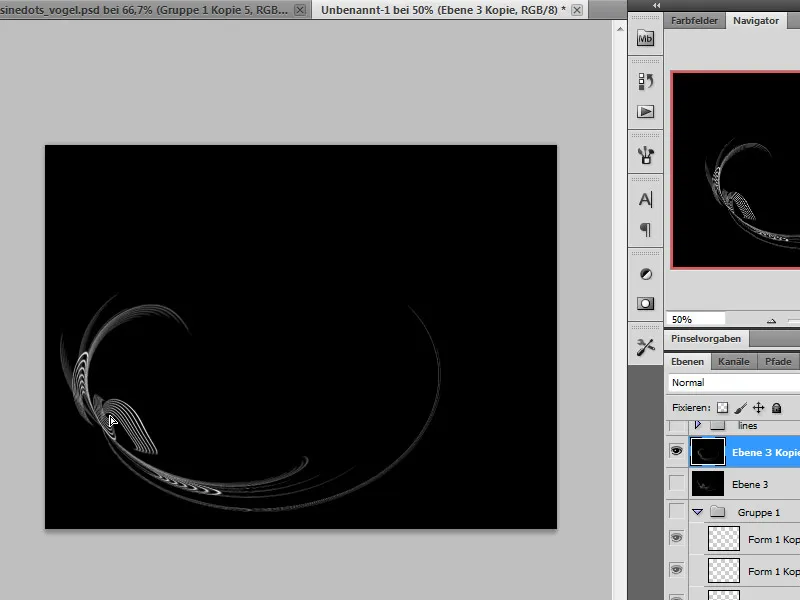
З часом накопичуються красиві фігури, які можна використовувати для більш глибокого редагування зображення за допомогою подальшої обробки. Наприклад, я об'єдную всі видимі шари в новий шар за допомогою комбінації клавіш Ctrl+Alt+Shift+E і застосовую до нього фільтр спотворення полярних координат.
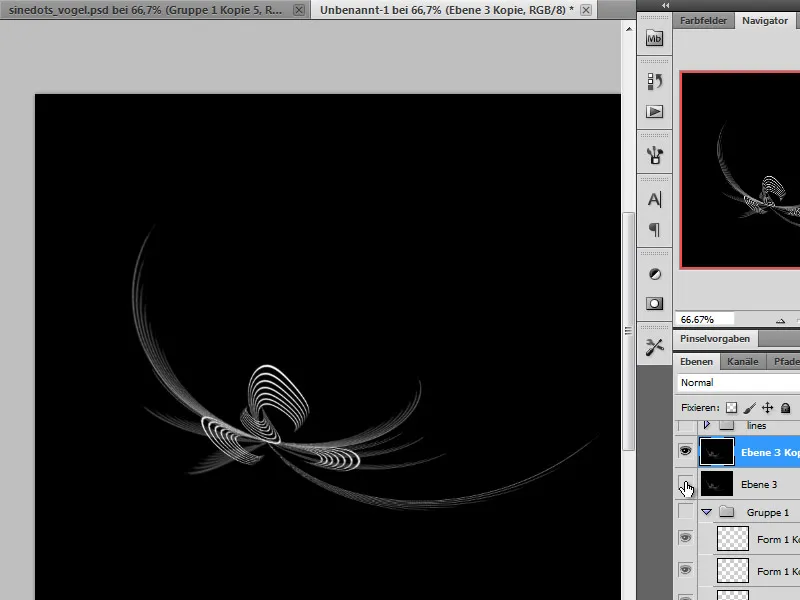
Я також можу продублювати цей відредагований шар ще раз і застосувати до нього фільтр Полярні координати, щоб отримати більшу кривизну.
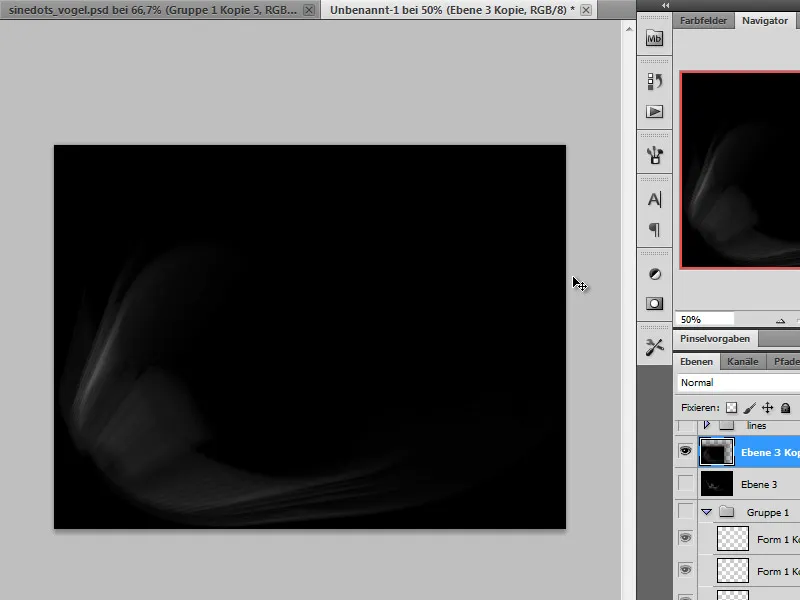
Тепер все залежить від вас, як ви хочете використовувати ці ефекти. Для мого редагування я також викликав фільтр Радіальне розмиття (Radial Blur) і застосував його до радіального шаблону зі 100-відсотковою силою і дуже гарною якістю.
Крок 7 - Додавання кольору за допомогою коригувальних шарів
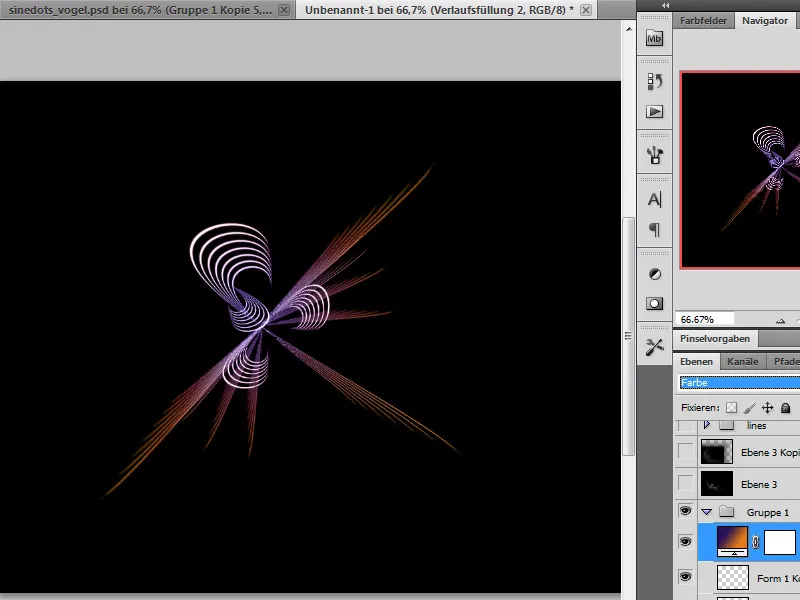
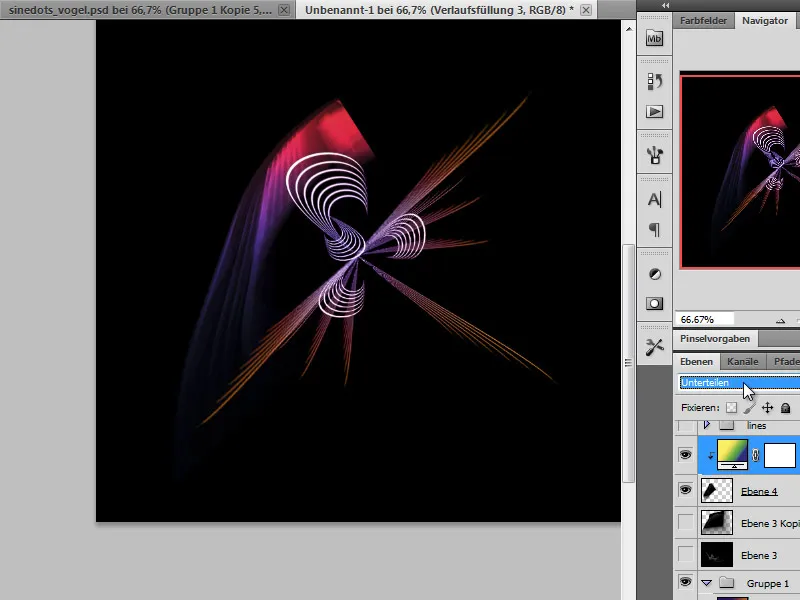
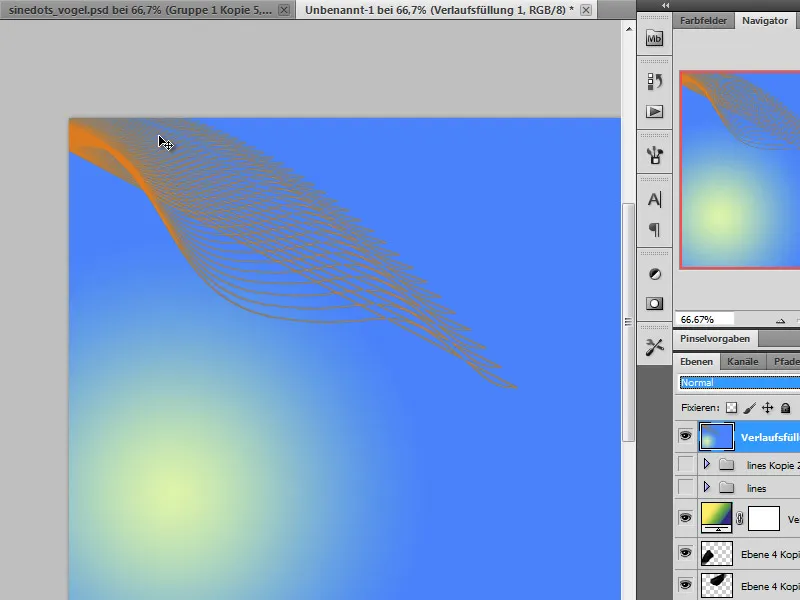
На даний момент у нас є лише білі або сірі фігури, які самі по собі виглядають не надто захоплююче. Тому я застосую градієнтний коригувальний шар до папки з фігурами, щоб розфарбувати їх. Тепер, коли я визначив градієнт, я встановлю режим шару на " Колір" .
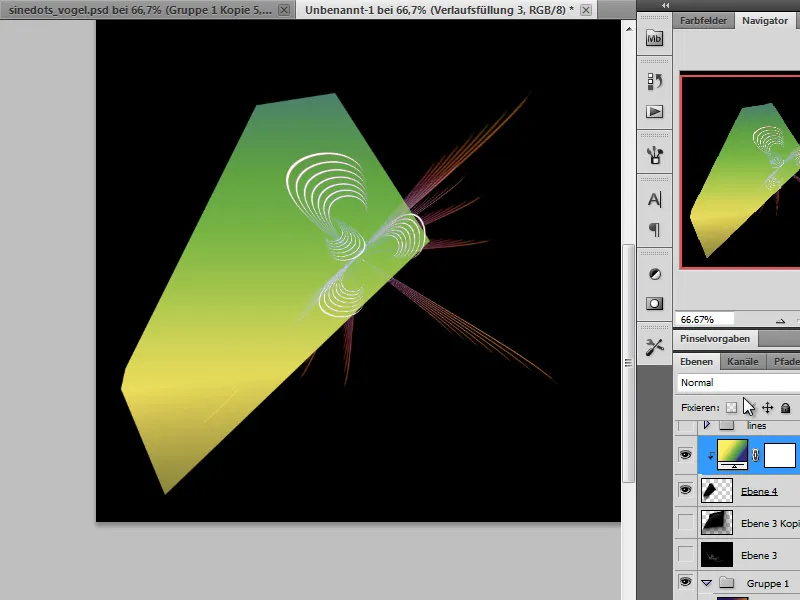
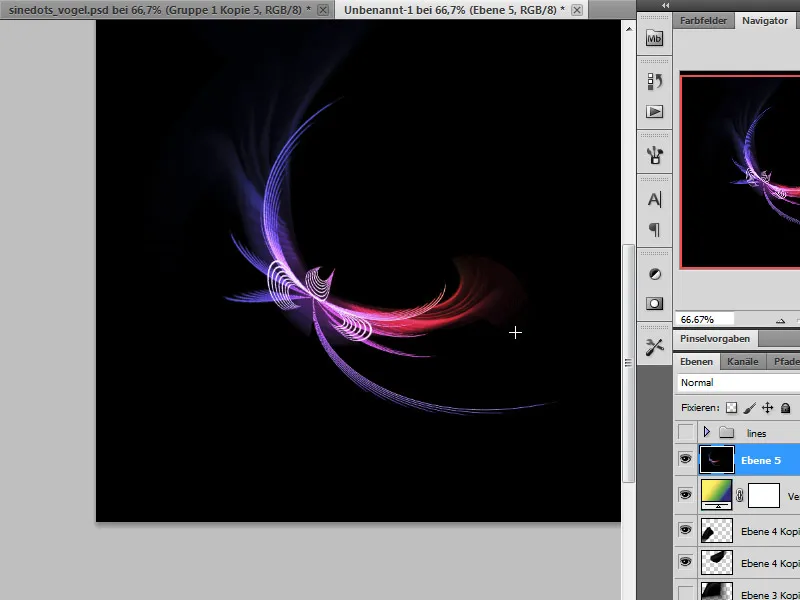
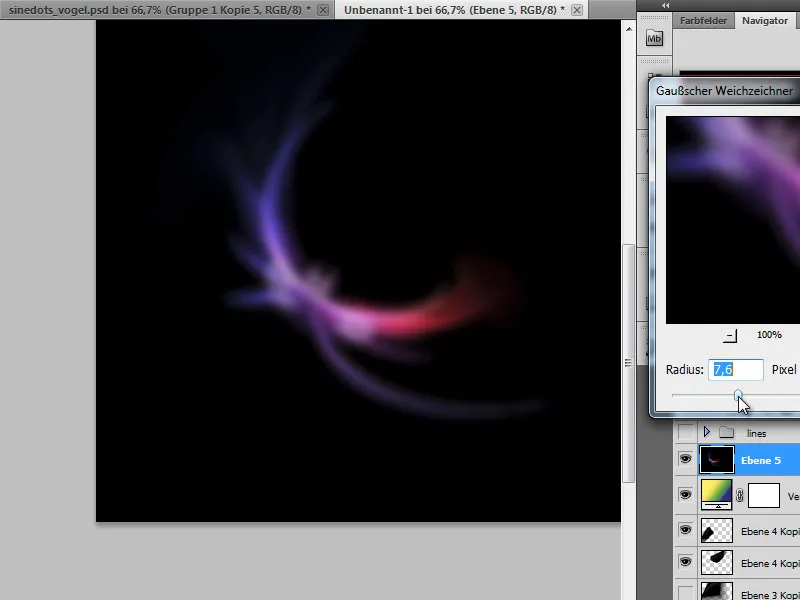
Я також використовую ці прийоми, щоб надати фігурі більшої площі крил. Для цього я використовую розмитий шар з полярними координатами і надаю йому форму частини крила, яку потім також зафарбовую. Однак, щоб переконатися, що цей колір застосовується лише до цієї фігури, я зв'язую коригувальний шар з основним шаром фігури, клацнувши на лінії-розділювачі в палітрі шарів, утримуючи натиснутою клавішу Alt.
Режим шару градієнта встановлений на Поділ (Subdivide ).
Крок 8 - Створення фігур
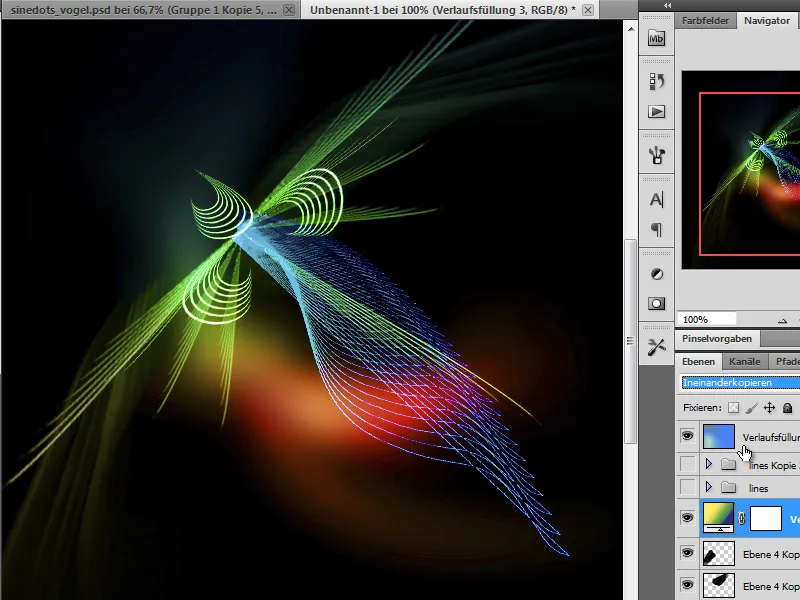
В основному, основні кроки редагування вже були згадані. Ви самі вирішуєте, які кольори і фігури комбінувати і як саме. Тепер я покажу подальшу структуру зображення у фрагментах.
- Полярні координати, застосовані до загальної форми
- Розмиття і переміщення вниз у стеку шарів
- Шар коригування кольорового градієнта - зміна режиму
- Лінії (створюємо нові форми, розфарбовуємо, додаємо)
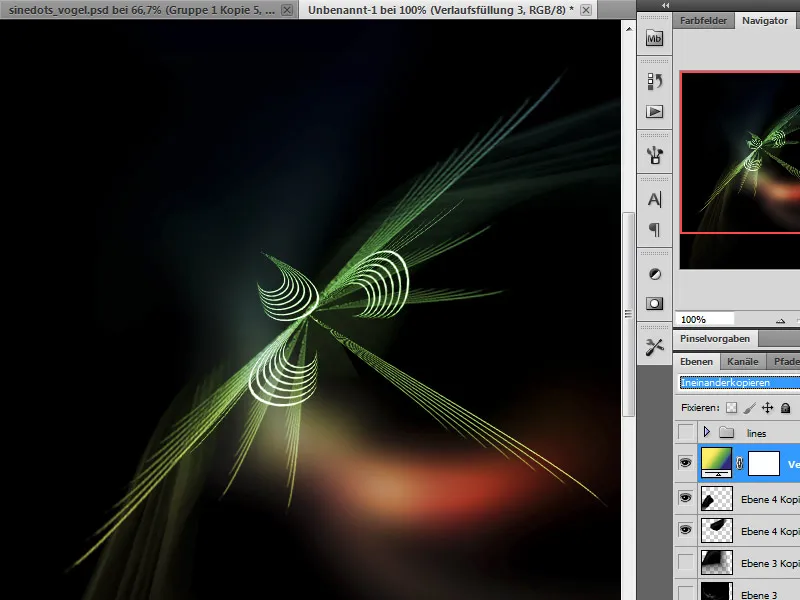
- Створіть градієнт і об'єднайте шар з фігурою та градієнтом 
- Нарешті, розмитий градієнт, скопійований в
І наостанок ще один приклад:


