Ефект розриву - це захоплююча техніка для надання вашим текстам і макетам динамічного та ламаного вигляду. Цей ефект ідеально підходить для сучасних дизайнів, постерів або творчих проектів, які повинні привертати увагу. У цьому уроці я покажу вам, як крок за кроком створити реалістичний ефект розриву у Photoshop - з розбитими елементами та зламаними деталями. Давайте почнемо і розберемо ваші проекти на стильні фрагменти!
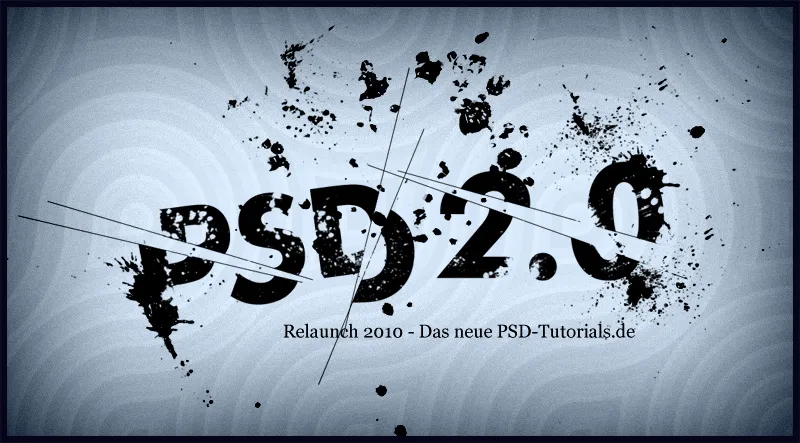
У цьому уроці я покажу вам, як створити наступний ефект розриву:
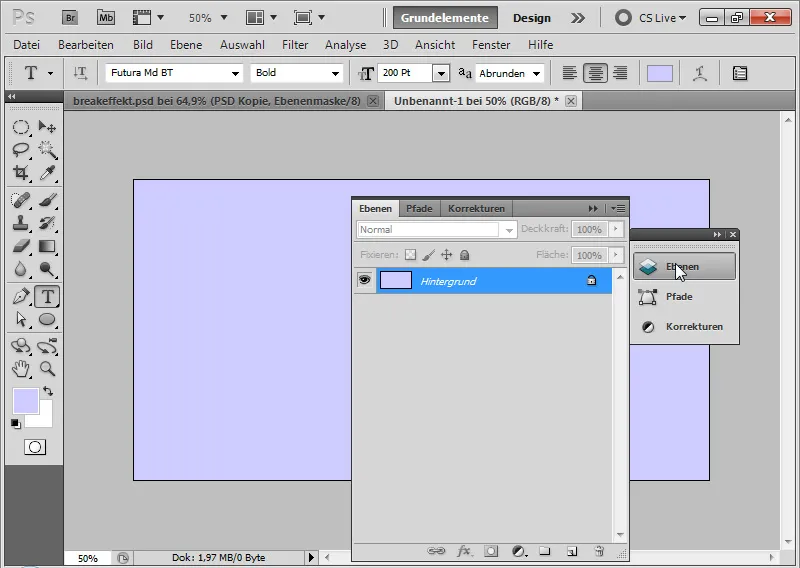
Крок 1: Створіть новий документ
Я створюю новий документ розміром 1150x600 пікселів. Розмір документа не має особливого значення, тому його можна змінювати за бажанням.
Крок 2: Колір для фону
У палітрі кольорів я встановив дуже світло-блакитний колір для фону.
Я можу використовувати Alt+Reset, щоб заповнити встановлений колір переднього плану.
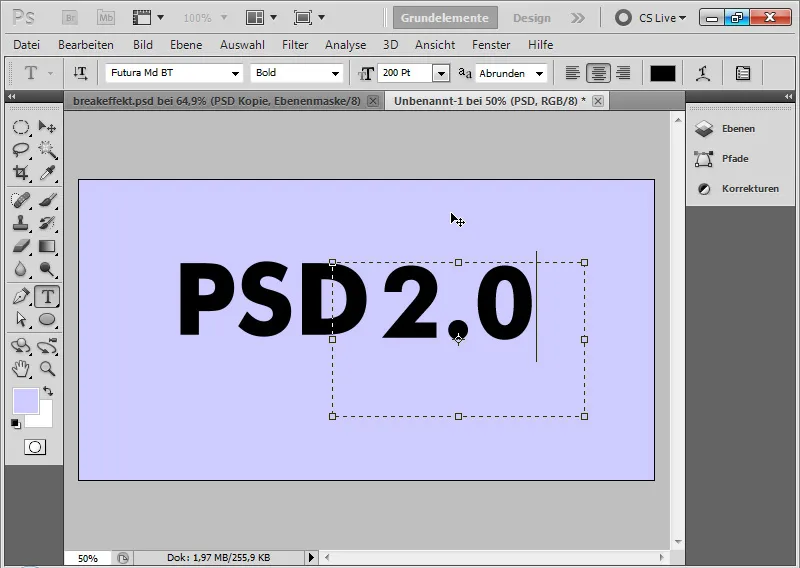
Крок 3: Розміщення тексту
Я обираю товстий шрифт; на цьому зображенні це Futura Md BT розміром 200 пт. Колір тексту - чорний.
Я використовую інструмент "Текст", щоб вписати текст у PSD-документ.
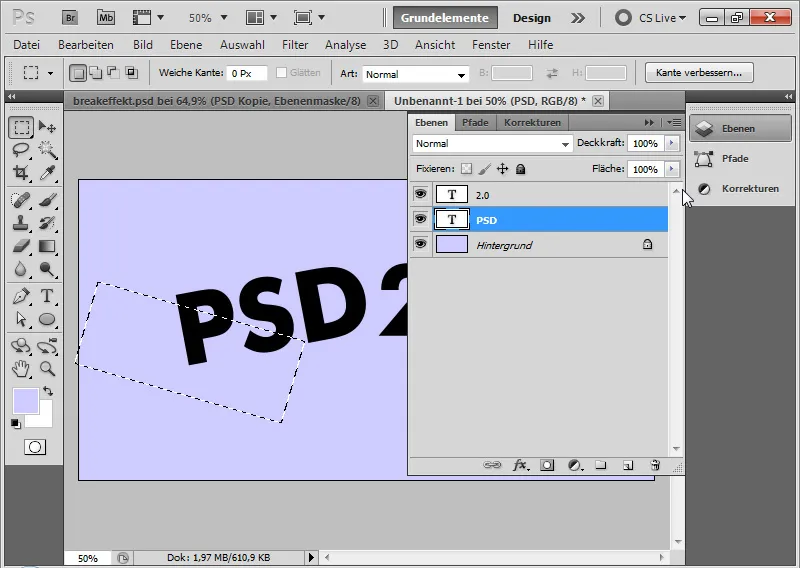
Я додаю доповнення 2.0 до іншого текстового шару.
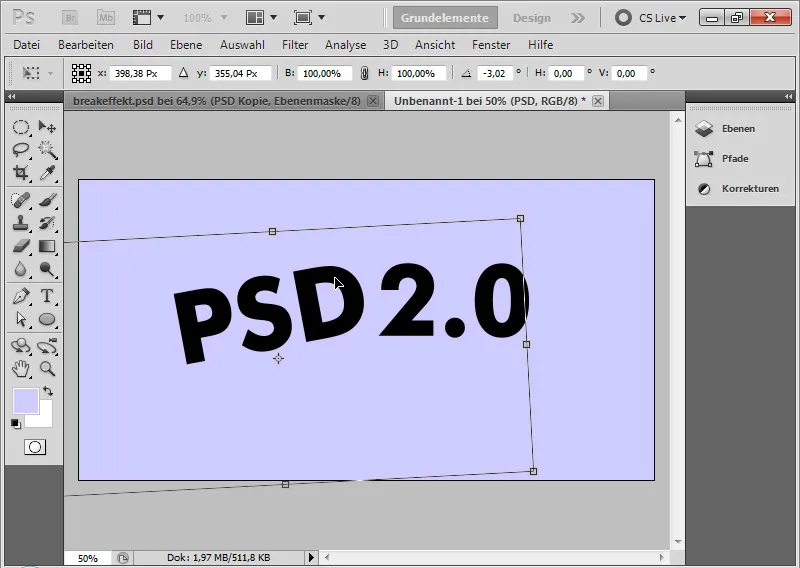
Крок 4: Поворот тексту
Я повертаю перший текстовий шар з PSD приблизно на 7,5 градусів проти годинникової стрілки.
Крок 5: Розбиття тексту
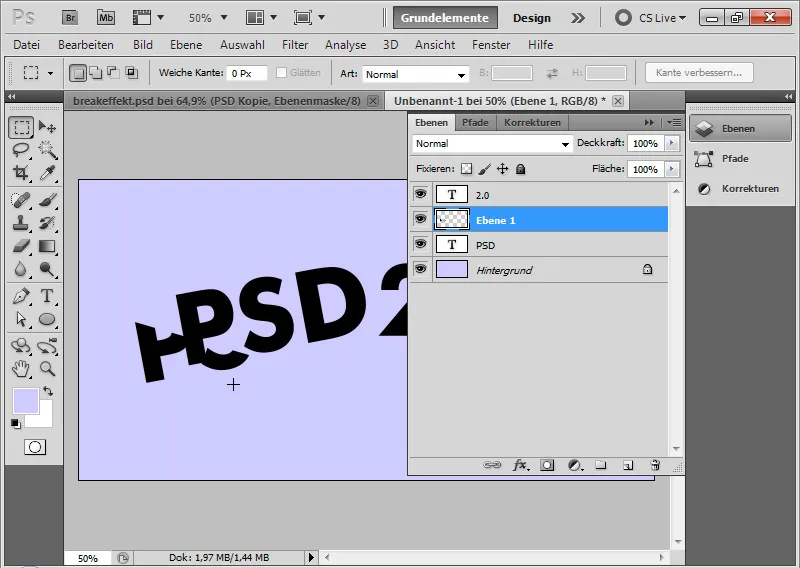
Я виділяю фрагмент першого тексту за допомогою інструменту виділення. Клацнувши правою кнопкою миші>Трансформувати виділення, я можу трохи повернути виділення так, щоб виділити шматок тексту у відповідний спосіб.
Я копіюю виділений текст за допомогою комбінації клавіш Ctrl+C і вставляю його на новий шар за допомогою комбінації клавіш Ctrl+V.
Крок 6: Приховання розриву
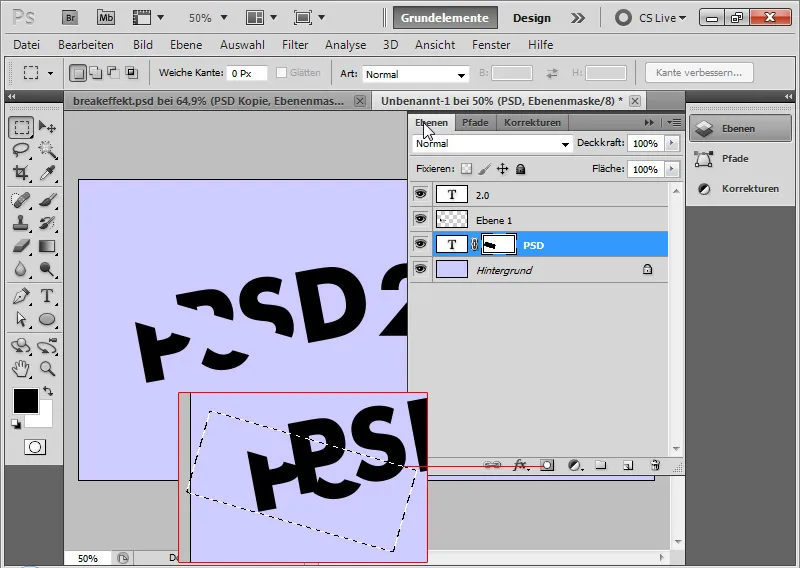
Потім я вибираю в меню "Виділення>Повторне виділення".
Утримуючи клавішу Alt, натискаю на символ "Додати маску шару " поруч із текстовим шаром. Тепер саме та частина, яка була взята з тексту як фрагмент, буде замаскована в текстовому шарі.
Крок 7: Розбийте інші частини тексту
Як описано в останніх двох кроках, я продовжую з іншими літерами, щоб мій текст був розбитий кілька разів.
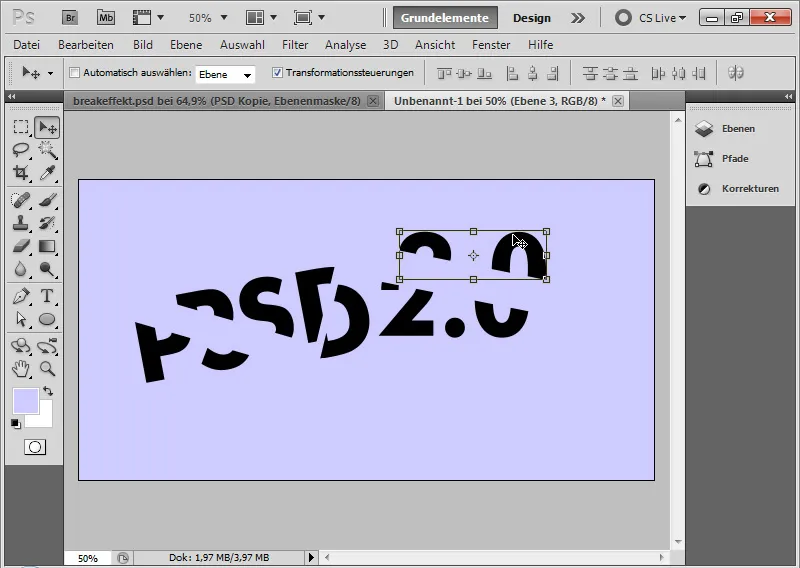
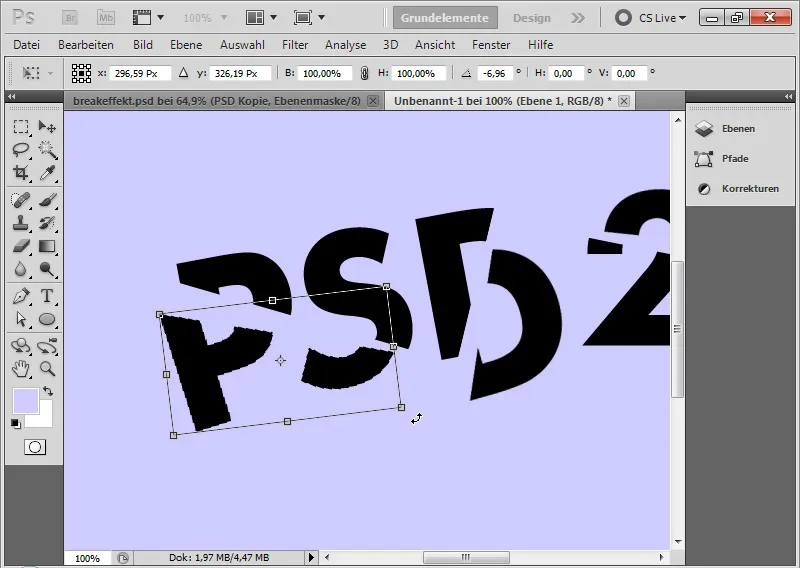
Крок 8: Обертаємо фрагмент тексту
Я можу трохи повернути фрагменти тексту, щоб підкреслити ефект. Активувавши інструмент переміщення, я переміщаюся над кутовими точками рамки трансформації в шарах текстових фрагментів. З'являється подвійна стрілка. Я можу використовувати її для повороту рамки.
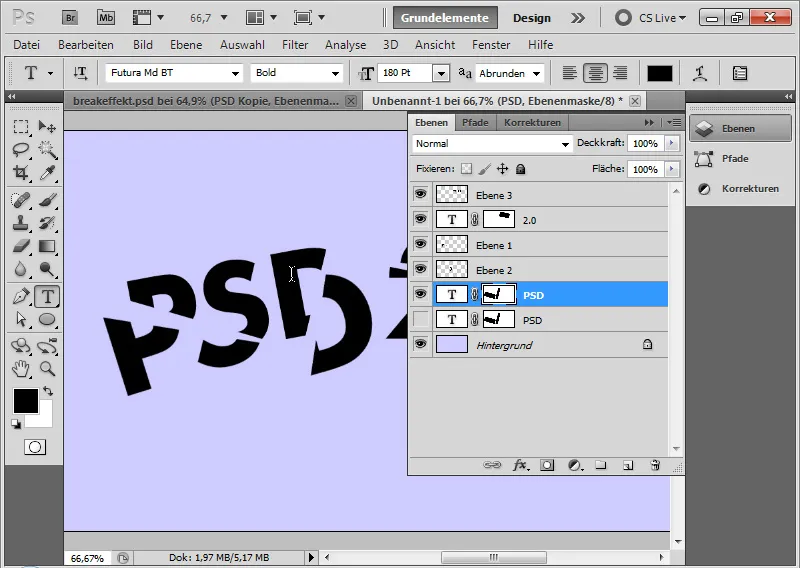
Крок 9: Зміна фрагмента тексту
Якщо я хочу трохи змінити текст, я також можу зменшити розмір фрагмента тексту. Для цього я просто дублюю свій перший текстовий шар і ховаю оригінал. У дублікаті я встановлюю розмір тексту від 200 до 180 пт.
Це виглядає добре на контрасті з існуючими текстовими фрагментами.
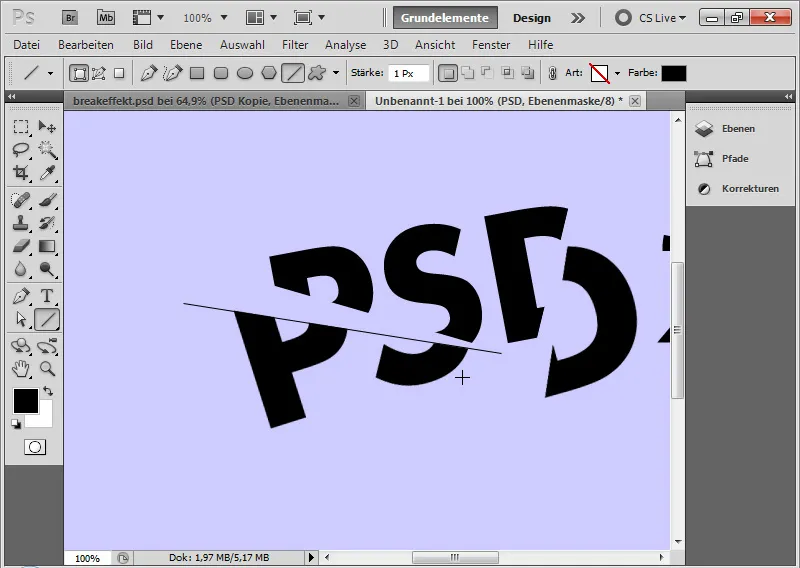
Крок 10: Вставляємо лінії розриву
Використовуючи інструмент малювання ліній товщиною 1 px, я малюю на зображенні чорну лінію, яка розміщується точно в точці розриву. За допомогою комбінації клавіш Ctrl+T я можу повернути лінію так, як потрібно, поки вона не стане в потрібне місце.
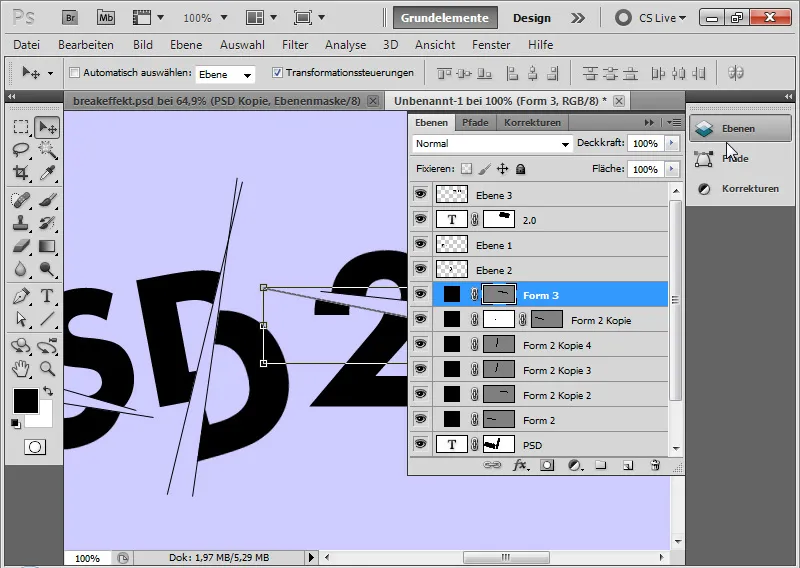
Крок 11: Дублюємо лінію розриву
Я дублюю першу лінію розриву за допомогою Ctrl+J. Я розміщую її в іншій точці розриву. Якщо потрібно, я повертаю продубльовану лінію, поки вона не буде ідеально підходити. Я повторюю ці кроки, поки не отримаю шість ліній розриву на зображенні.
Якщо дубльована лінія занадто довга, я додаю маску шару, в якій маскую зайві ділянки. Змінювати розмір за допомогою масштабування - не найкраща ідея, оскільки це також певною мірою змінює товщину лінії.
Тому я раджу вкоротити її за допомогою маски шару і намалювати нову лінію, щоб подовжити її.
Крок 12: Додавання текстового рядка
Використовуючи 26-пунктовий Georgia, я пишу "RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE" чорним кольором як підрядковий рядок до мого розірваного тексту.
Крок 13: Вставте щітки для розбризкування
Набір пензлів складається з наконечників, які застосовують ефекти бризок. Я завантажую їх у свій менеджер пресетів, щоб мати доступ до наконечників пензлів. Крім того, я можу використовувати інші пензлі, які імітують бризки. Це можуть бути пензлі крові, бризки, а іноді й гранжеві пензлі.
Тепер я можу вибрати відповідні кінчики пензлів з набору пензлів для розбризкування на панелі пресетів пензлів і застосувати різні пензлі один за одним з чорним кольором до попередньо створеного шару.
Крок 14: Дублюємо фрагменти тексту, зведені до одного шару
На панелі керування шарами, утримуючи клавішу Shift, виберіть усі шари, які містять текстові фрагменти.
Утримуючи клавішу Alt, я дублюю їх на панелі шарів. Потім я вибираю комбінацію клавіш Ctrl+E, щоб звести їх до одного шару.
Оригінальні шари з текстовими фрагментами можна приховати. Метою дублювання є збереження оригіналів, оскільки сплески вставляються на наступному кроці. Це дозволяє мені завжди мати доступ до оригіналів.
Крок 15: Накладення сплесків на текст
Я додаю маску шару до продубльованого шару з фрагментами тексту.
У масці шару я проводжу по тексту кінчиками пензля з бризками так, щоб у цих місцях також з'явилися бризки, які нібито стирають текст.
Крок 16: Додавання текстури фону
Щоб трохи оживити зображення, я додаю на нього текстуру.
Вона взята з DVD-диска з текстурами PSD-Tutorials.de з категорії шаблонів.
Текстура має мінімальну непрозорість лише 5 відсотків. Режим шару - Яскравість (Luminance).
Режим " Яскравість " гарантує, що до документа потрапляє лише інформація про яскравість. Це означає, що я можу залишити оригінальні кольори ліворуч і просто залишити ретро-структуру текстури на зображенні.
Крок 17: Останні штрихи з контуром і світінням всередину
Я створюю новий шар, заливаю його будь-яким кольором і встановлюю повзунок області на 0 відсотків. Це приховує вміст шару; всі встановлені стилі шару залишаються видимими. Тепер я встановлюю їх за допомогою параметрів заливки:
- Контур:
- Розмір: 10 пікселів
- Позиція: Всередині
- Колір: Чорний або темно-синій
- Непрозорість : 100 відсотків
- Сяйво всередину:
- Спосіб заповнення: Лінійне пост-експонування
- Непрозорість : 100 відсотків
- Інтервал : 0 пікселів
- Неповна заливка: 5 відсотків
- Розмір: 250 пікселів
- Лінійний контур з 3% шуму (шум створює ефект зернистості)
Мій ефект розриву закінчений, який дуже добре підходить для креативного оформлення друкарських помилок у листівках і шпалерах. Файл текстури і PSD-файл для цього ефекту включені в робочі файли цього підручника.


