Elementor - це популярний конструктор сторінок для WordPress, який дозволяє легко створювати привабливі веб-сайти. Безліч термінів може здатися трохи незрозумілою на перший погляд. У цьому посібнику ми пояснимо найважливіші базові терміни, які ви повинні знати, щоб ефективно використовувати Elementor. Ви отримаєте вичерпне уявлення про структуру Elementor та його компоненти, що допоможе вам у ваших майбутніх проектах.
Основні висновки
- Основна структура Elementor складається з розділів, колонок і віджетів.
- Ви можете просто перетягувати елементи в робочу область.
- Шаблони та набори спрощують розробку веб-сайту, надаючи попередньо оптимізовані макети.
- Інтерфейс користувача Elementor чітко організований, що спрощує навігацію.
Покрокова інструкція
Для того, щоб скористатися перевагами Elementor, ви повинні спочатку знати, як побудований користувальницький інтерфейс і які елементи доступні для вас.
Почніть з входу на інформаційну панель WordPress. Виберіть область, яку ви хочете редагувати за допомогою Elementor. У нашому випадку ми виберемо сторінку "Книга", яку ми вже створили і яку ви можете побачити на своїй панелі управління.
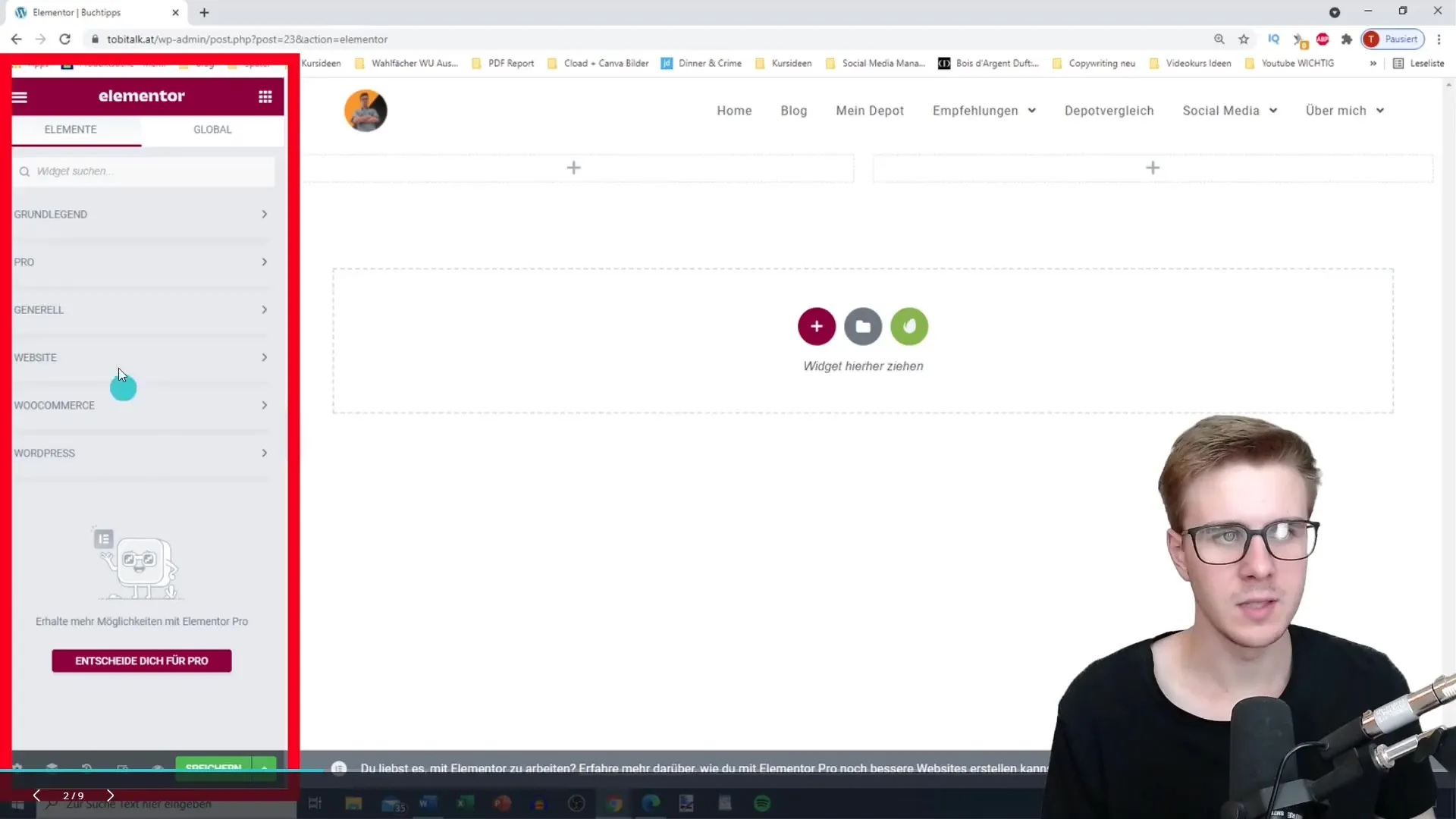
Відкривши сторінку, ви побачите інтерфейс користувача Elementor. З лівого боку ви знайдете елементи, які ви можете використовувати, і глобальні налаштування. Праворуч знаходиться ваша робоча область, де ви можете розташувати елементи.

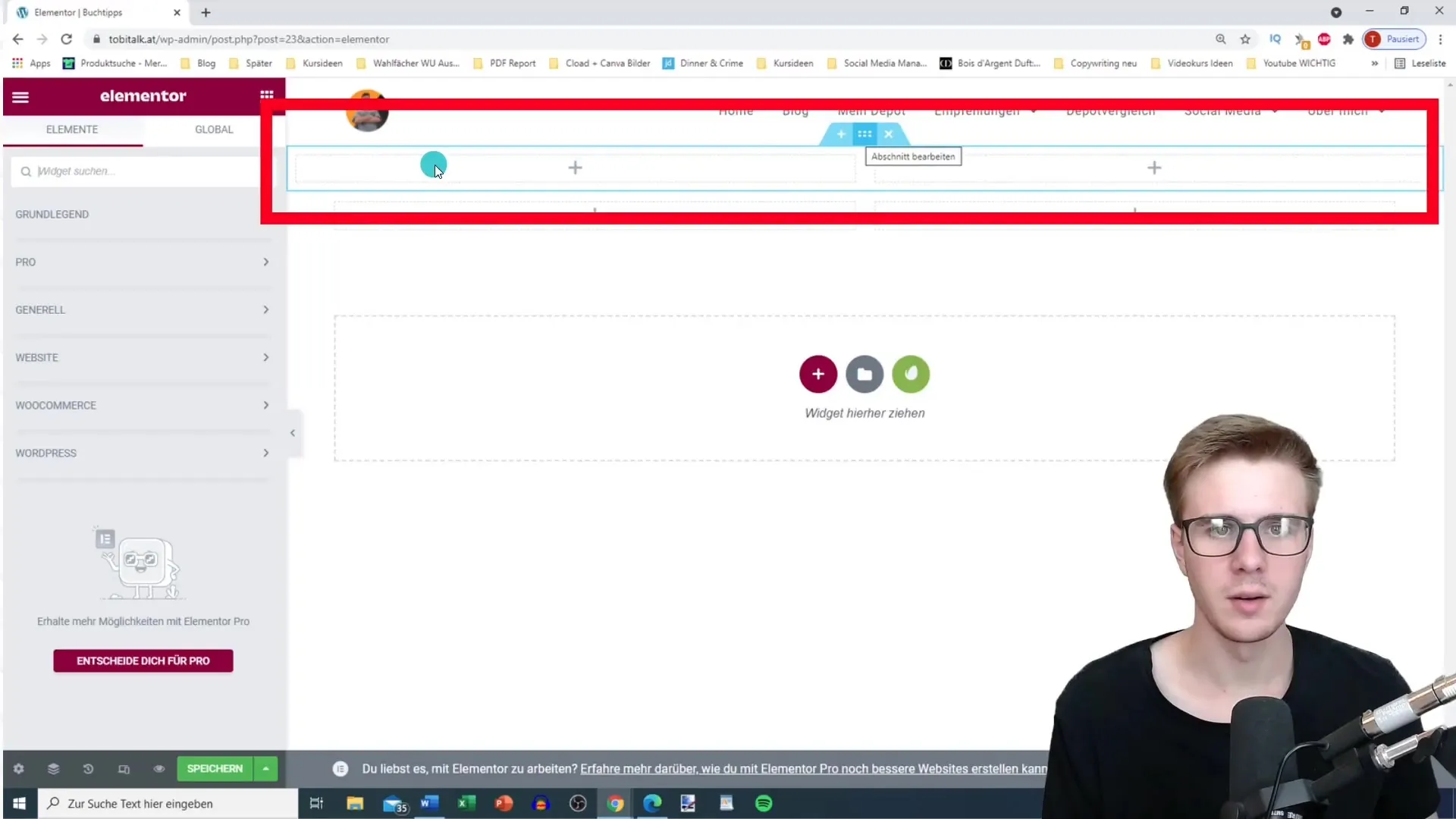
Основна структура складається з розділів, в яких ви можете організувати різний контент. Ви можете додатково розділити ці розділи на колонки, щоб оптимізувати розташування вашого контенту. Для цього натисніть на опцію, яка дозволяє додати новий розділ або розділити існуючий розділ.

Якщо ви хочете додати новий розділ, ви можете скористатися кнопкою "Плюс" або перетягнути потрібні елементи в робочу область. Тут ви можете вибрати різні варіанти розташування - будь то один макет або кілька колонок.
Щоб видалити розділ, просто натисніть на іконку "X", яка з'явиться у верхньому кутку розділу. Це призведе до видалення всієї секції та об'єднання сусідніх секцій.
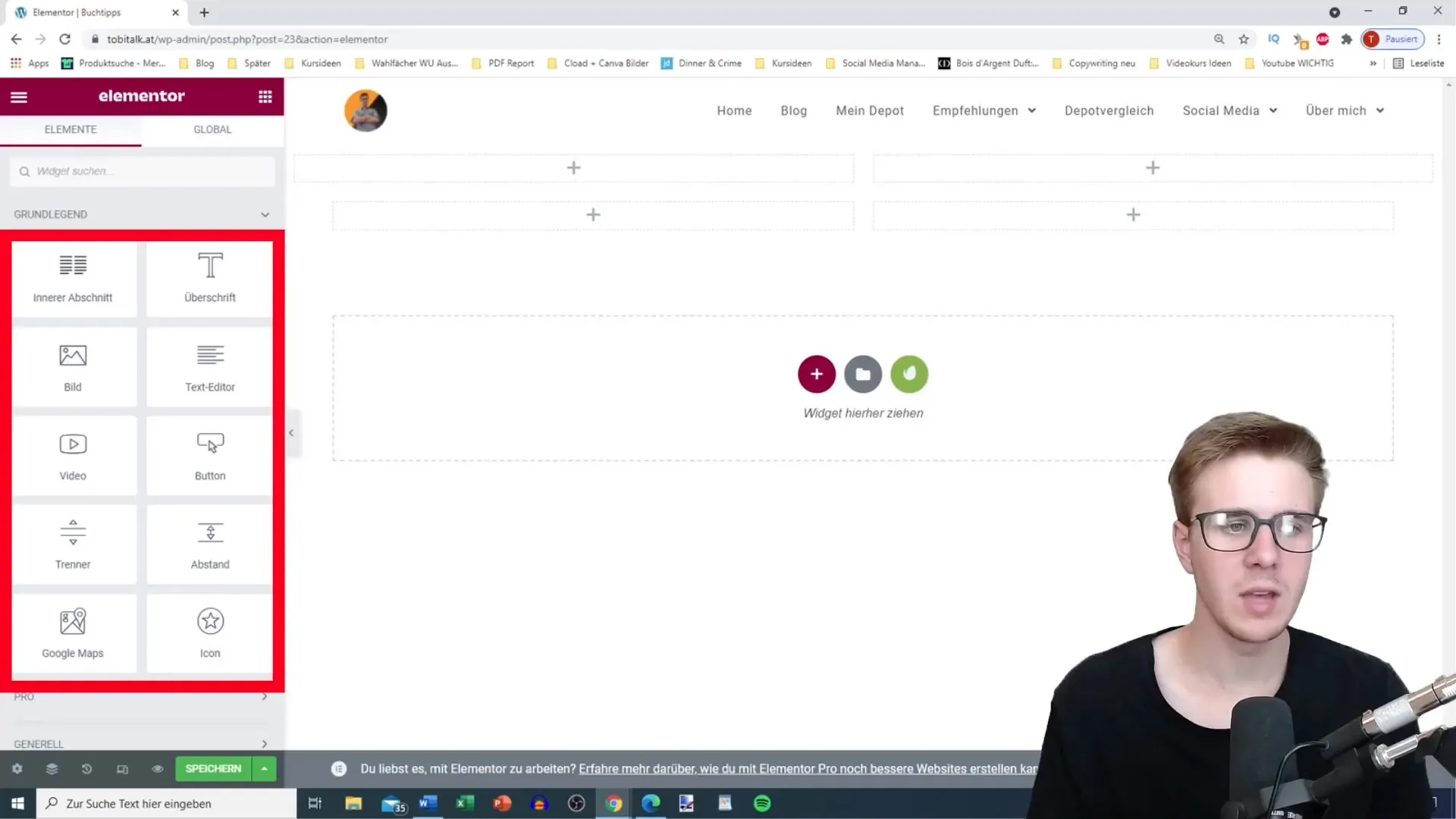
У процесі дизайну ви будете використовувати різні елементи. До них відносяться текстові редактори, заголовки, зображення і кнопки. Кожен з цих елементів має певні функції, які допоможуть вам налаштувати вашу сторінку.

Якщо вам потрібна творча свобода, ви також можете використовувати внутрішній розділ для створення підрозділів в межах основного розділу. Це дозволить вам ще більше вдосконалити презентацію в більш широких рамках.
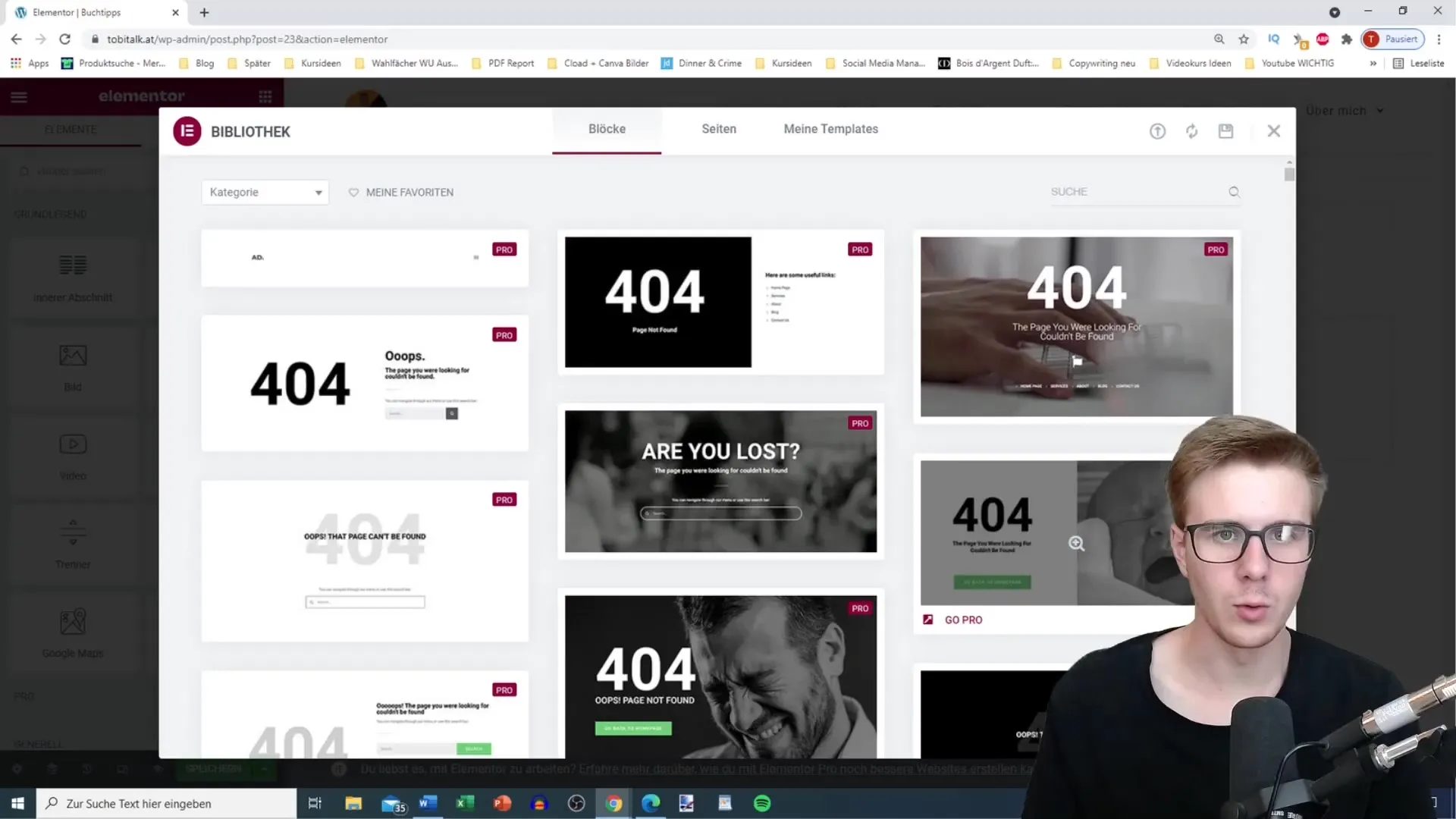
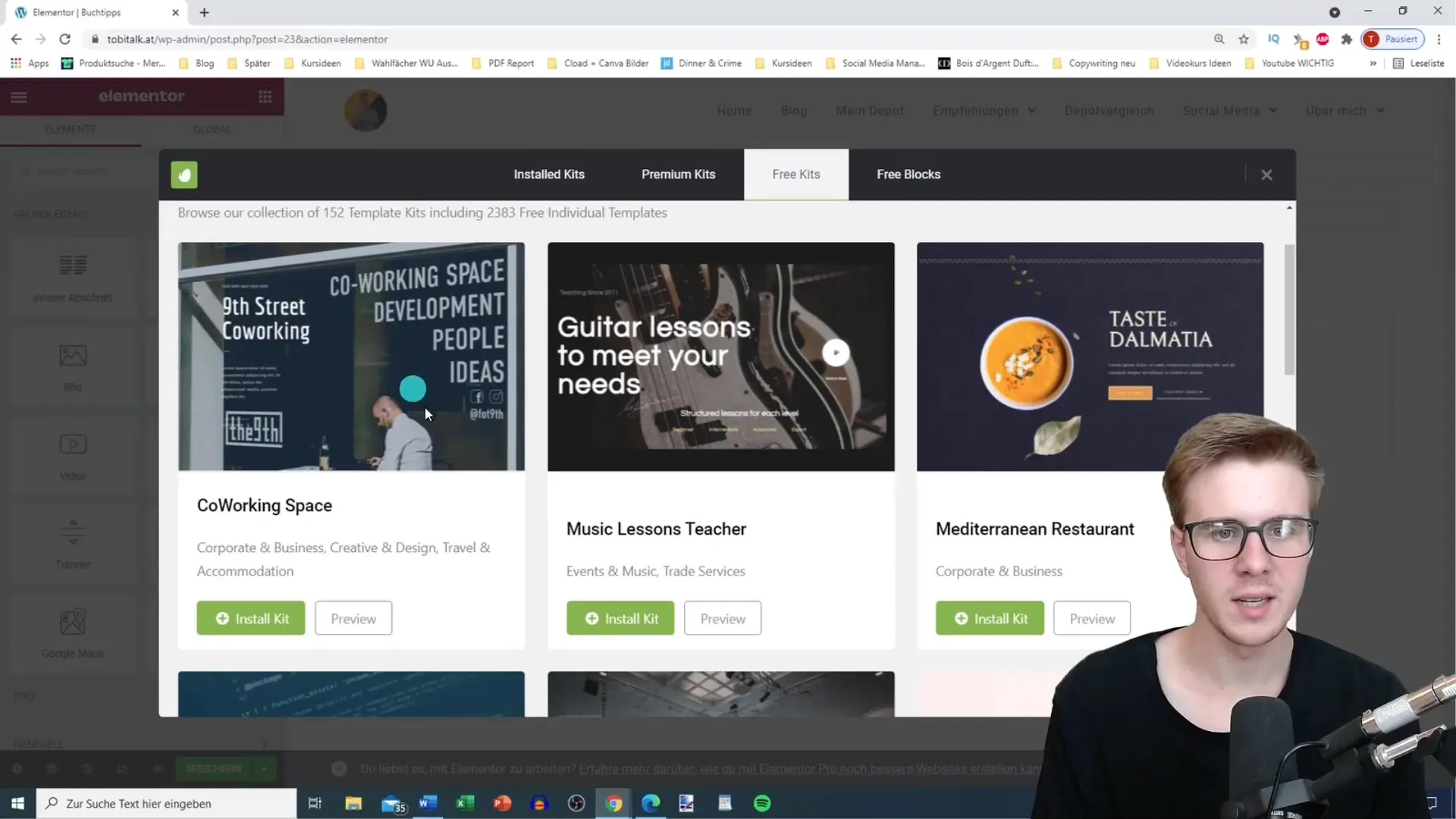
Крім того, Elementor пропонує широкий вибір шаблонів, які ви можете використовувати для економії часу. Ви можете вибрати ці шаблони з бібліотеки Elementor. Вони доступні як цілі сторінки, так і окремі блоки.

Різні шаблони мають позначку Pro. Це означає, що вони є частиною платної версії Elementor. Однак існує безліч безкоштовних шаблонів, які ви також можете використовувати.
Ще одним практичним аспектом є набори, які ви можете завантажити та інтегрувати у свій проект. Ці набори містять кілька готових макетів, які допоможуть вам досягти єдиного дизайну вашого сайту.

Вам не доведеться нічого вигадувати, оскільки багато наборів добре оптимізовані. Після встановлення набору у вас є можливість повністю налаштувати макет.
На закінчення, Elementor має безліч термінів і понять, які можуть допомогти вам створювати привабливі веб-сайти. Найважливіші з них - це розділи, колонки, віджети, шаблони та набори.

Давайте зануримося глибше і розглянемо деякі з цих термінів на практиці. Я покажу вам, як використовувати ці основи для оптимізації та дизайну вашого веб-сайту.
Підсумок
У цьому уроці ви ознайомилися з основними термінами та елементами Elementor. Від інтерфейсу користувача до розділів, колонок, шаблонів і наборів - всі ці елементи мають вирішальне значення для ефективного дизайну ваших веб-сайтів.
Часті запитання
Як додати новий розділ в Elementor? Натисніть на кнопку "Плюс", щоб створити новий розділ.
Чи можу я видалити розділи і колонки?Так, просто натисніть на іконку "X", щоб видалити розділ або колонку.
Які основні елементи я можу використовувати в Elementor? Ви можете використовувати текстові редактори, заголовки, зображення, кнопки та багато інших віджетів.
Що таке набори Elementor? Набори - це готові макети, які допоможуть вам швидше і простіше створювати сайт.
Чи є шаблони в Elementor безкоштовними?Існують як безкоштовні, так і платні шаблони, які ви можете використовувати.


