У світі веб-дизайну дуже важливо створити інтуїтивно зрозумілий і функціональний веб-сайт. Elementor надає вам потужну платформу, щоб зробити ваш сайт на WordPress простим і привабливим. У цьому посібнику ви отримаєте детальний огляд створення сторінок за допомогою Elementor і дізнаєтеся, як крок за кроком створити власну домашню сторінку з нуля.
Основні висновки
- Elementor пропонує зручний інтерфейс для візуального оформлення контенту.
- Структура сторінки складається з розділів, колонок та віджетів.
- Ви можете працювати творчо і комбінувати різні елементи, щоб досягти бажаного макету.
Покрокова інструкція
Щоб створити дизайн домашньої сторінки, виконайте ці прості кроки:
1. встановлення та базові налаштування
Перш ніж почати роботу з Elementor, переконайтеся, що Elementor встановлений на вашому сайті WordPress. Для цього перейдіть на панель управління WordPress і натисніть на "Плагіни", а потім на "Встановити". Знайдіть Elementor і встановіть плагін.
Тепер вам потрібно вибрати сторінку, яку ви хочете використовувати як домашню. Для цього перейдіть до налаштувань на панелі управління WordPress.

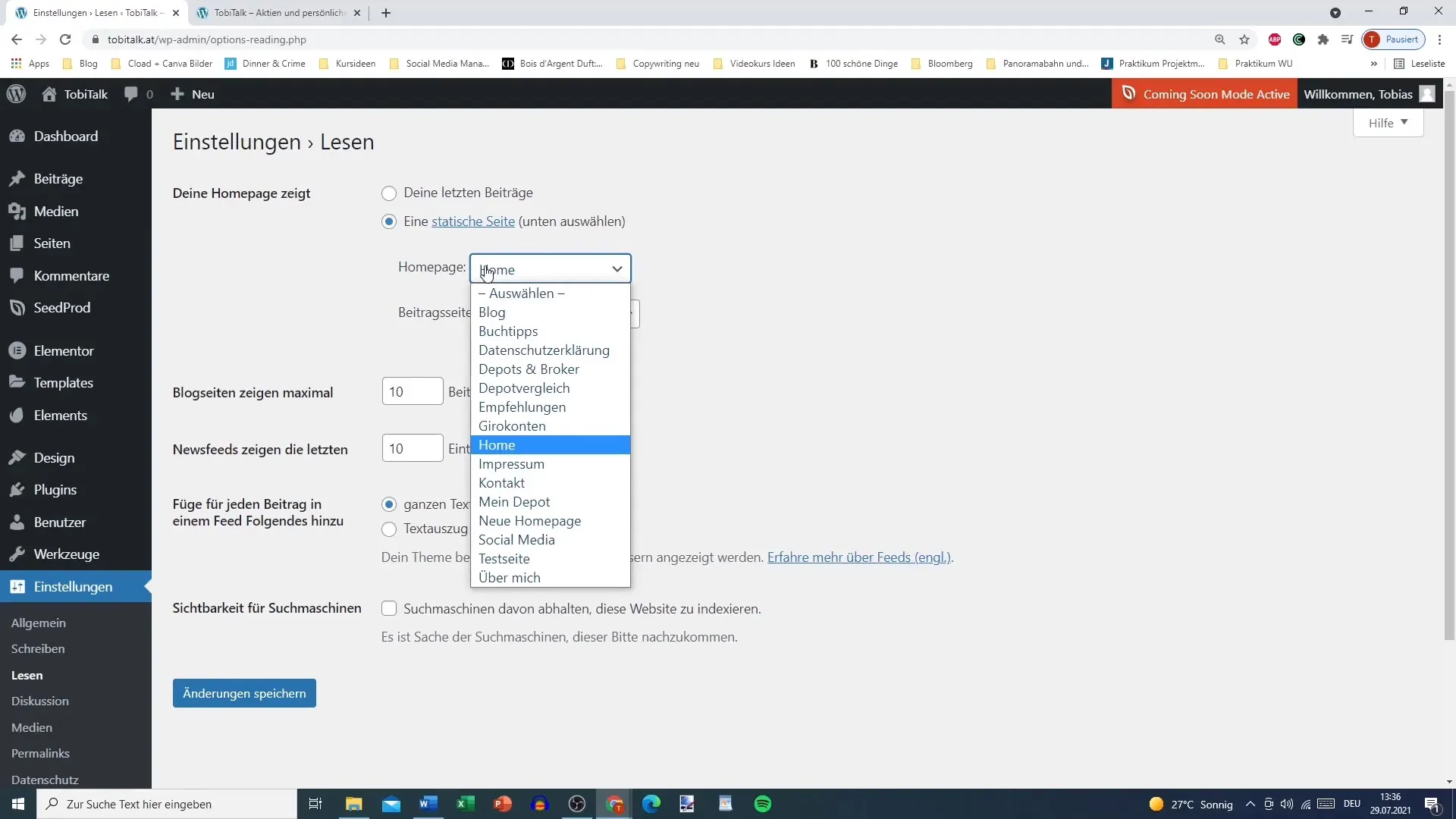
2. вибір домашньої сторінки
Після того, як ви натиснули на налаштування, перейдіть на вкладку "Читання". Тут ви можете вибрати, яка сторінка буде відображатися як домашня. Якщо ви вже створили тестову сторінку, виберіть її і збережіть зміни.
3. редагування сторінки за допомогою Elementor
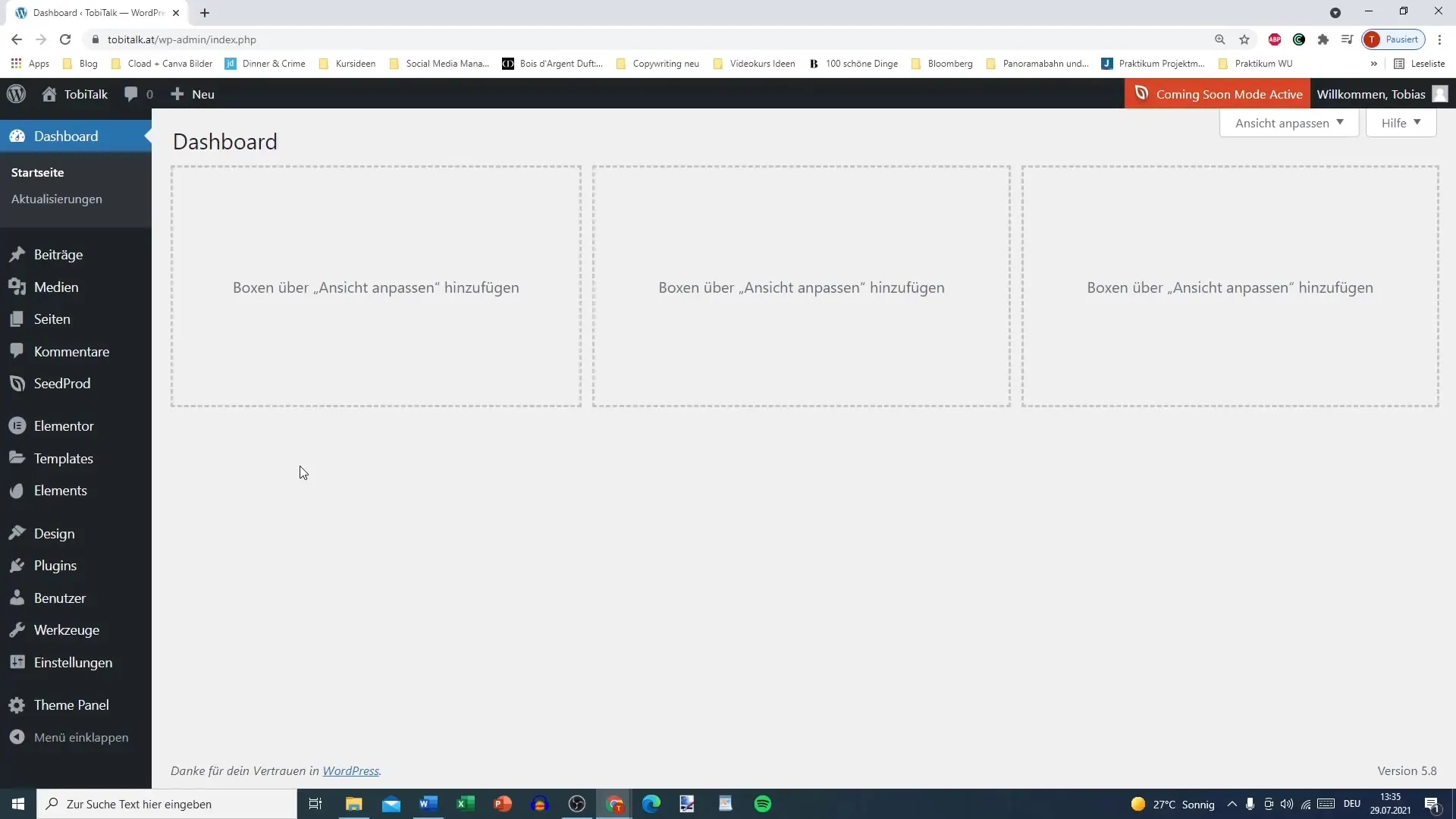
Поверніться на свою інформаційну панель, перейдіть до розділу "Сторінки" і виберіть тестову сторінку, яку ви хочете відредагувати. Натисніть на кнопку "Редагувати за допомогою Elementor". Це призведе до завантаження редактора Elementor, де ви зможете почати проектування.
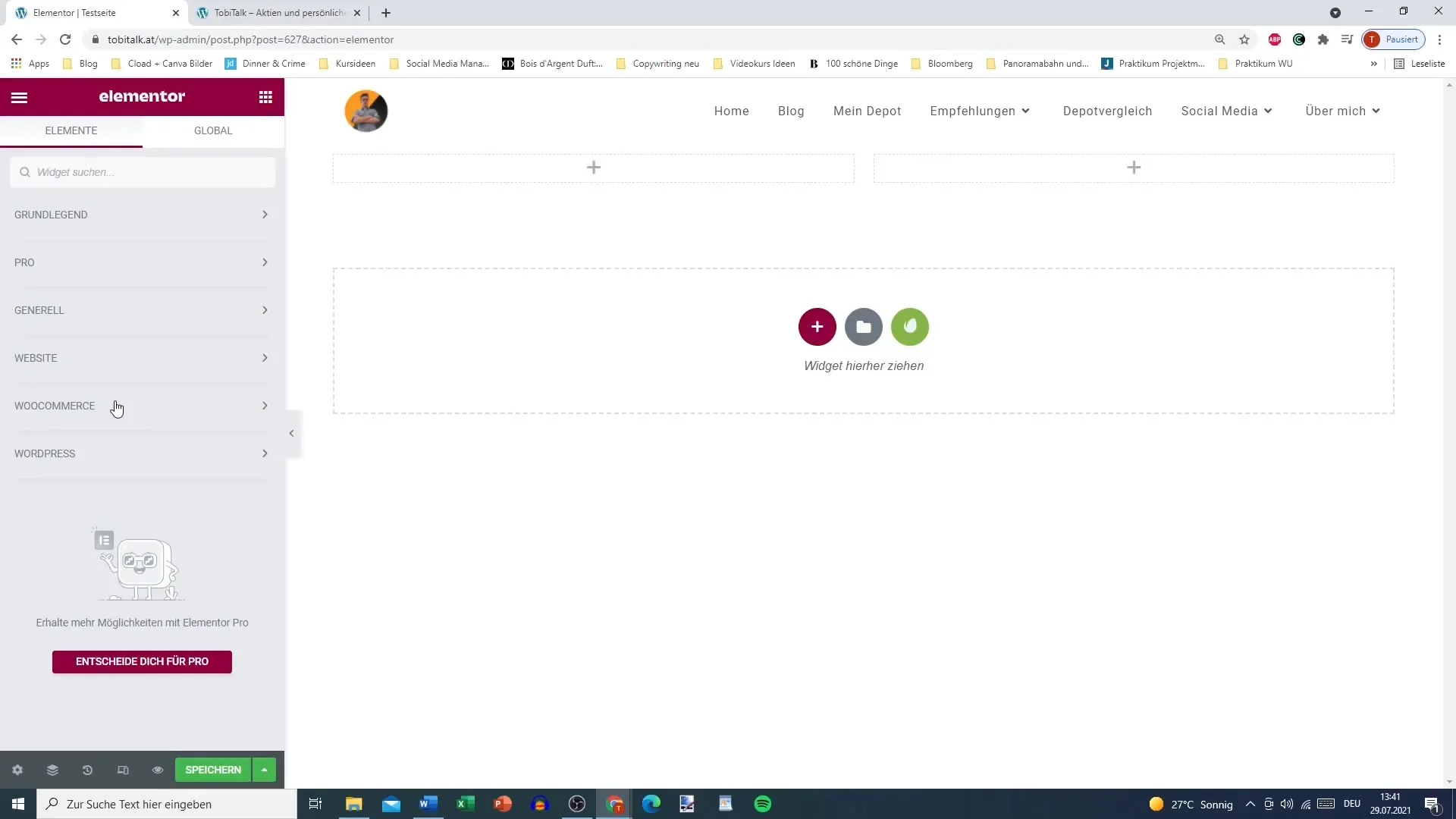
4. розуміння користувацького інтерфейсу
Опинившись у редакторі Elementor, ви побачите користувацький інтерфейс. Робоча область знаходиться в центрі, де ви можете створювати свій контент. Тут ви також можете налаштувати видимість веб-сайту.

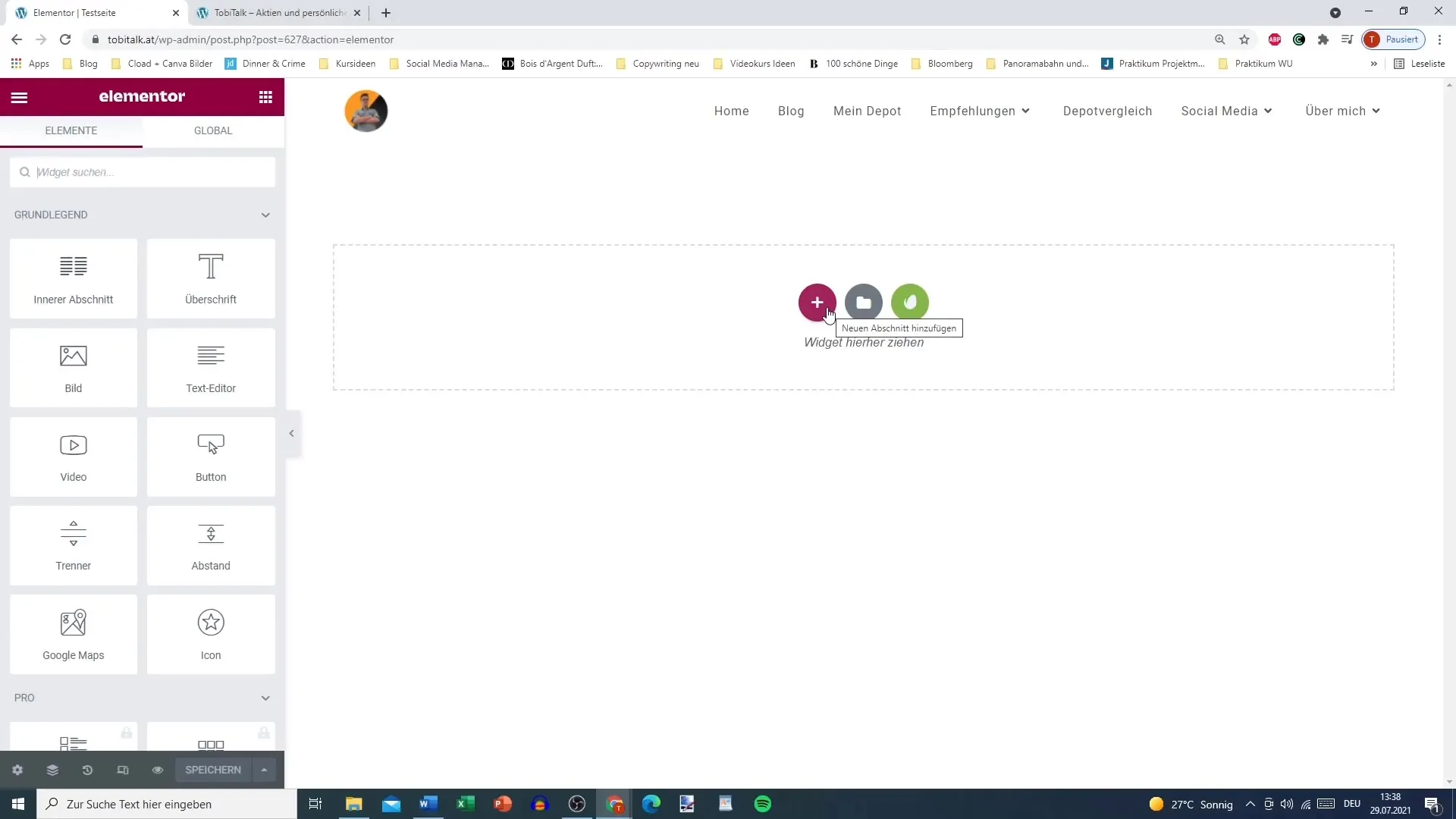
5. створення розділів і колонок
Щоб почати створювати сторінку, потрібно додати розділи. Натисніть на знак "плюс" (+), щоб створити новий розділ. Розділ може бути розділений на різні колонки, залежно від того, як ви хочете структурувати контент. Наприклад, виберіть дві колонки для вашого макета.

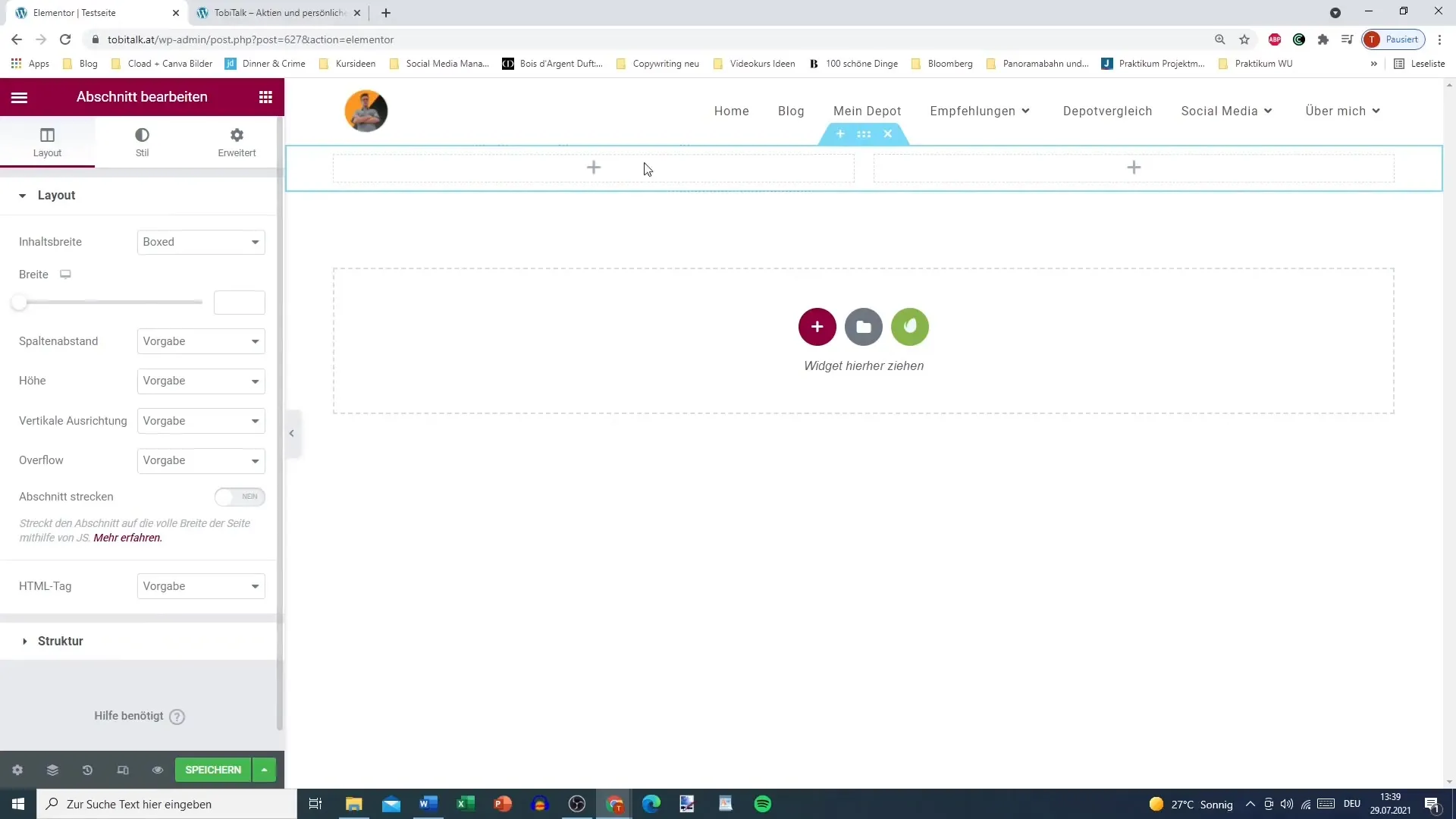
6. внесення змін до розділів
Ви можете редагувати кожен розділ окремо. Натисніть на синій маркер розділу, щоб відкрити опції редагування. Тут ви можете відредагувати, продублювати або видалити секцію. Використовуйте різні опції, щоб налаштувати дизайн на свій смак.

7 Додавання віджетів
Після створення розділів ви можете додати віджети. Для цього натисніть на знак "плюс" всередині створеного розділу і перетягніть потрібний віджет з панелі Elementor в робочу область. Такі віджети, як заголовок, зображення або текстовий редактор, дозволяють вам налаштувати вміст вашої сторінки.
8. використання віджетів
Ви можете налаштувати кожен віджет відповідно до ваших побажань. Незалежно від того, чи створюєте ви заголовок, чи додаєте зображення, опції є універсальними. Пограйтеся з налаштуваннями, щоб змінити зовнішній вигляд і представити контент більш яскраво.

9. протестуйте сторінку
Ви можете переглянути свою сторінку в будь-який час, щоб побачити, як вона виглядає для відвідувачів. Натисніть на кнопку "Попередній перегляд", щоб переконатися, що все виглядає так, як ви хочете.
10. Зберегти та опублікувати
Коли ви задоволені дизайном, не забудьте зберегти зміни. Натисніть на кнопку "Опублікувати", щоб ваша домашня сторінка стала доступною для всіх відвідувачів. Закрийте редактор Elementor і поверніться до своєї інформаційної панелі.
Підбиваємо підсумки
З Elementor у вас під рукою є потужний інструмент, який дає вам свободу працювати творчо і налаштовувати ваш сайт на WordPress на свій смак. Розуміючи структуру - розділи, колонки та віджети - ви зможете досягти професійних результатів.
Поширені запитання
Як встановити Elementor? Перейдіть до розділу "Плагіни" на панелі управління WordPress і знайдіть Elementor, щоб виконати встановлення.
Чи можу я використовувати шаблони дизайну Elementor? Так, Elementor пропонує безліч готових шаблонів, які ви можете легко імпортувати та налаштовувати.
Як часто я повинен зберігати зміни?Регулярно зберігайте зміни, щоб гарантувати, що ваша робота не буде втрачена.
Чи доступні функції віджетів у безкоштовній версії Elementor? Так, більшість основних функцій віджетів включено до безкоштовної версії.
Чи можу я створювати адаптивні дизайни за допомогою Elementor? Так, Elementor пропонує можливість створювати адаптивні дизайни для різних розмірів екранів.


