Elementor зарекомендував себе як одне з провідних рішень для створення веб-сайтів на WordPress. Інтерфейс користувача пропонує вам широкий спектр можливостей для творчого дизайну та налаштування вашого веб-сайту. На особливу увагу заслуговують різні вкладки, які ви можете використовувати для кожного елемента або розділу. Ці вкладки дають вам можливість керувати макетом, стилем і розширеними налаштуваннями ваших елементів. У цьому посібнику ми докладніше розглянемо різні аспекти цих вкладок і те, як їх ефективно використовувати.
Основні висновки
- Три основні вкладки: "Зміст", "Стиль" і "Додаткові".
- Детальний контроль над макетом, дизайном і додатковими опціями.
- Ключові функції, такі як адаптивний дизайн та налаштування CSS.
Покрокове керівництво
1. про вкладки в Elementor
Коли ви вибираєте елемент або розділ в Elementor, з'являються три основні вкладки: " Зміст ", "Стиль" і " Додатково ". Ці вкладки мають важливе значення для налаштування вашого веб-сайту. Вкладка "Зміст" - це перше місце, з якого можна почати налаштування. Тут ви можете зробити різні налаштування вмісту, будь то заголовок, текст або медіа.

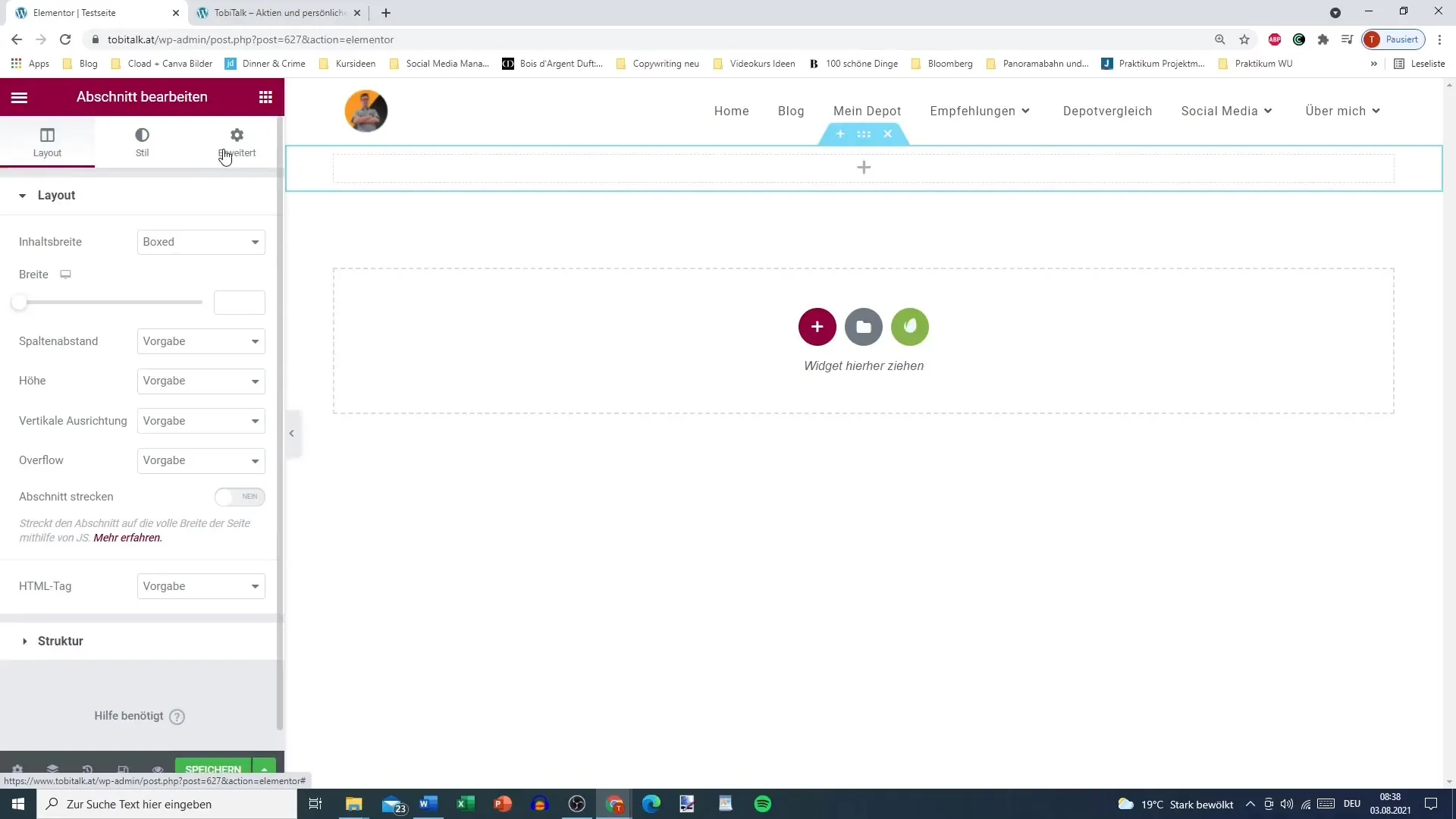
2. налаштування макета
Вкладка "Вміст" дозволяє не тільки додавати текст і медіа-елементи, але й визначати макет вашого розділу. Наприклад, якщо ви додали заголовок, ви можете встановити різний вміст, який ви хочете представити. Кожен елемент має свої специфічні налаштування вмісту, які ви можете використовувати.

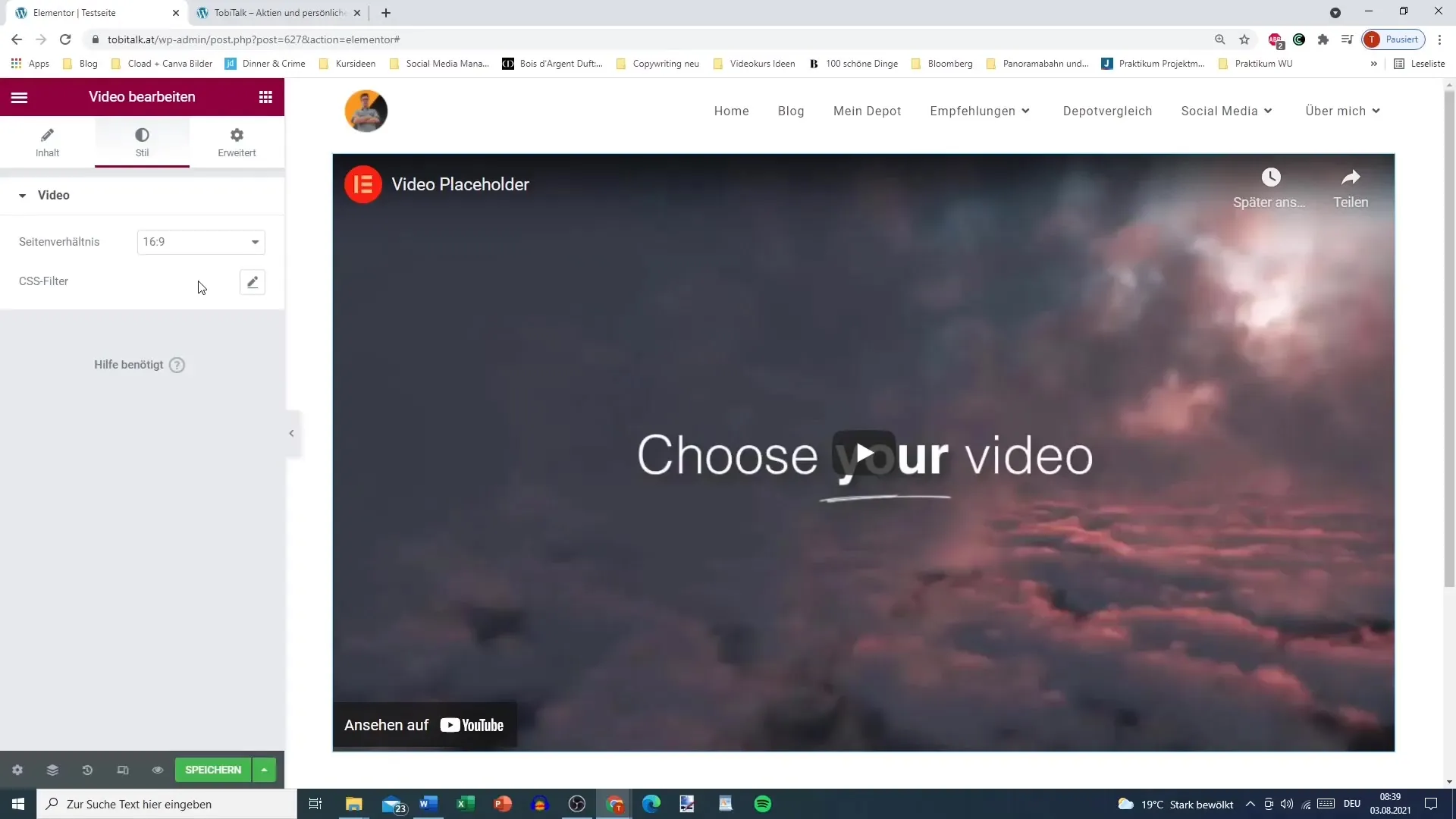
3. налаштування стилю елемента
На наступній вкладці, стиль, ви можете налаштувати візуальний вигляд вашого елемента. Залежно від типу елемента, тут доступні різні варіанти налаштувань. Ви хочете змінити колір тексту заголовка або налаштувати типографіку? Тут ви також можете встановити параметри для елементів відео, такі як співвідношення сторін і фільтри, щоб покращити загальний вигляд.

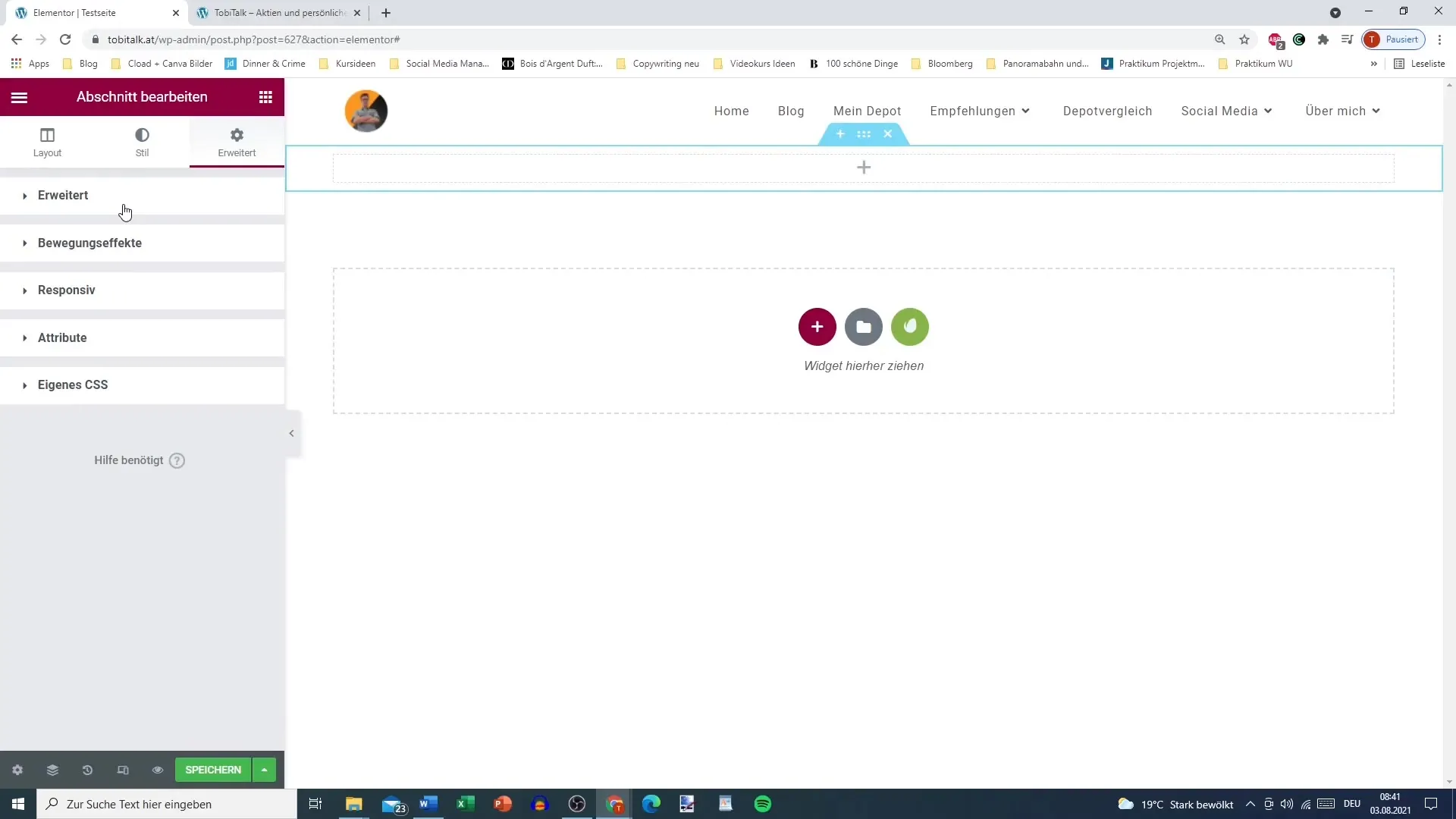
4. використання розширених налаштувань
Третя вкладка, "Розширені", пропонує вам численні опції для подальшого налаштування вашого елемента. Тут ви можете визначити інтервали і поля, а також додати анімацію, щоб зробити вашу сторінку більш динамічною. Ці розширені налаштування доступні для кожного типу елементів і дають вам детальний контроль над зовнішнім виглядом вашого сайту.
5 Адаптивний дизайн
На вкладці "Додатково" ви також знайдете опції, які допоможуть зробити так, щоб ваш сайт добре виглядав на різних пристроях. Адаптивний дизайн має вирішальне значення для забезпечення оптимального користувацького досвіду. Ви можете контролювати видимість елементів на мобільних або планшетних пристроях і вносити налаштування, які застосовуються лише до певних розмірів екрану.
6. налаштуйте CSS
Якщо ви також хочете працювати з CSS у Pro-версії Elementor, ви знайдете можливість додати власний CSS на вкладці "Додатково". Це особливо корисно, якщо ви хочете зробити спеціальні налаштування, які виходять за рамки стандартних опцій. Тут ви маєте свободу створювати свій сайт так, як ви бажаєте.

Підсумок
Elementor надає зручне середовище для налаштування вашого сайту на WordPress відповідно до ваших уподобань. За допомогою трьох вкладок "Зміст", "Стиль" і "Додатково" ви можете контролювати кожен аспект елемента. Використовуючи ці вкладки цілеспрямовано, ви можете значно покращити не лише дизайн, але й функціональність вашого сайту.
Часті запитання
Скільки вкладок є в Elementor? Є три основні вкладки: "Зміст", "Стиль" і "Додатково".
Чи можу я зробити індивідуальні налаштування CSS для кожного елемента? Так, ви можете зробити власні налаштування CSS у вкладці "Додатково".
Як я можу налаштувати видимість елементів на мобільних пристроях?На вкладці Додатково є опції для управління елементами для певних розмірів екрану.


