У цьому посібнику описано, як активувати іконки редагування в Elementor. За допомогою цих іконок ви зможете працювати ефективніше і заощаджувати час під час створення дизайну вашого сайту на WordPress. Без зайвих сумнівів, давайте зануримося в деталі.
Основні висновки
- Включення іконок редагування в Elementor є безкоштовним і покращує ваш робочий процес.
- Ви можете налаштувати ширину панелі та інтерфейс для оптимальної роботи.
- Піктограми дозволяють швидко дублювати, додавати і видаляти стовпці безпосередньо в редакторі.
Покрокові інструкції
Щоб активувати іконки редагування в Elementor, виконайте ці прості кроки:
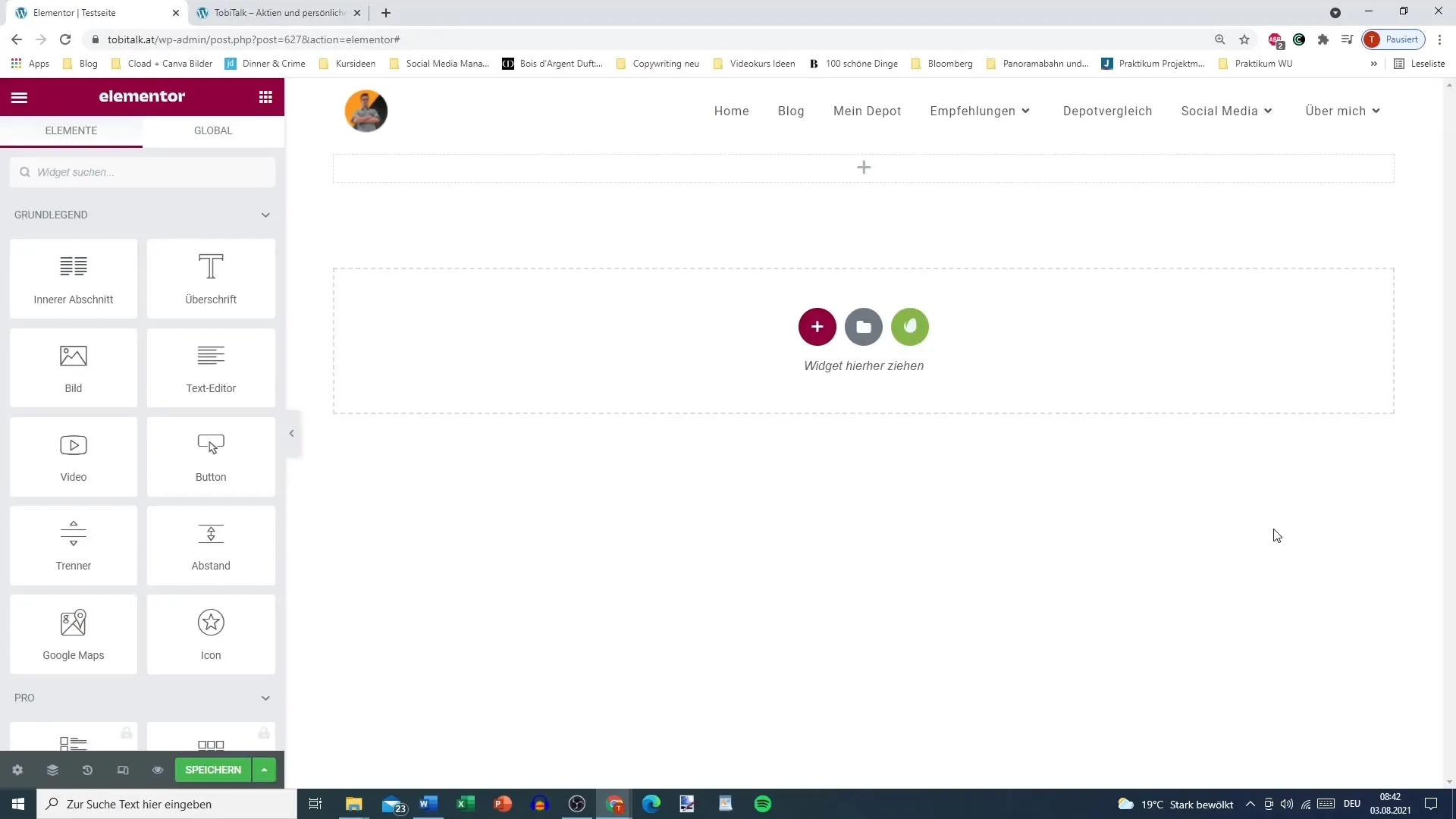
По-перше, відкрийте Elementor на потрібній сторінці. Це можна зробити, вибравши відповідну вкладку на інформаційній панелі WordPress. Ця вкладка відкриє інтерфейс редактора Elementor.

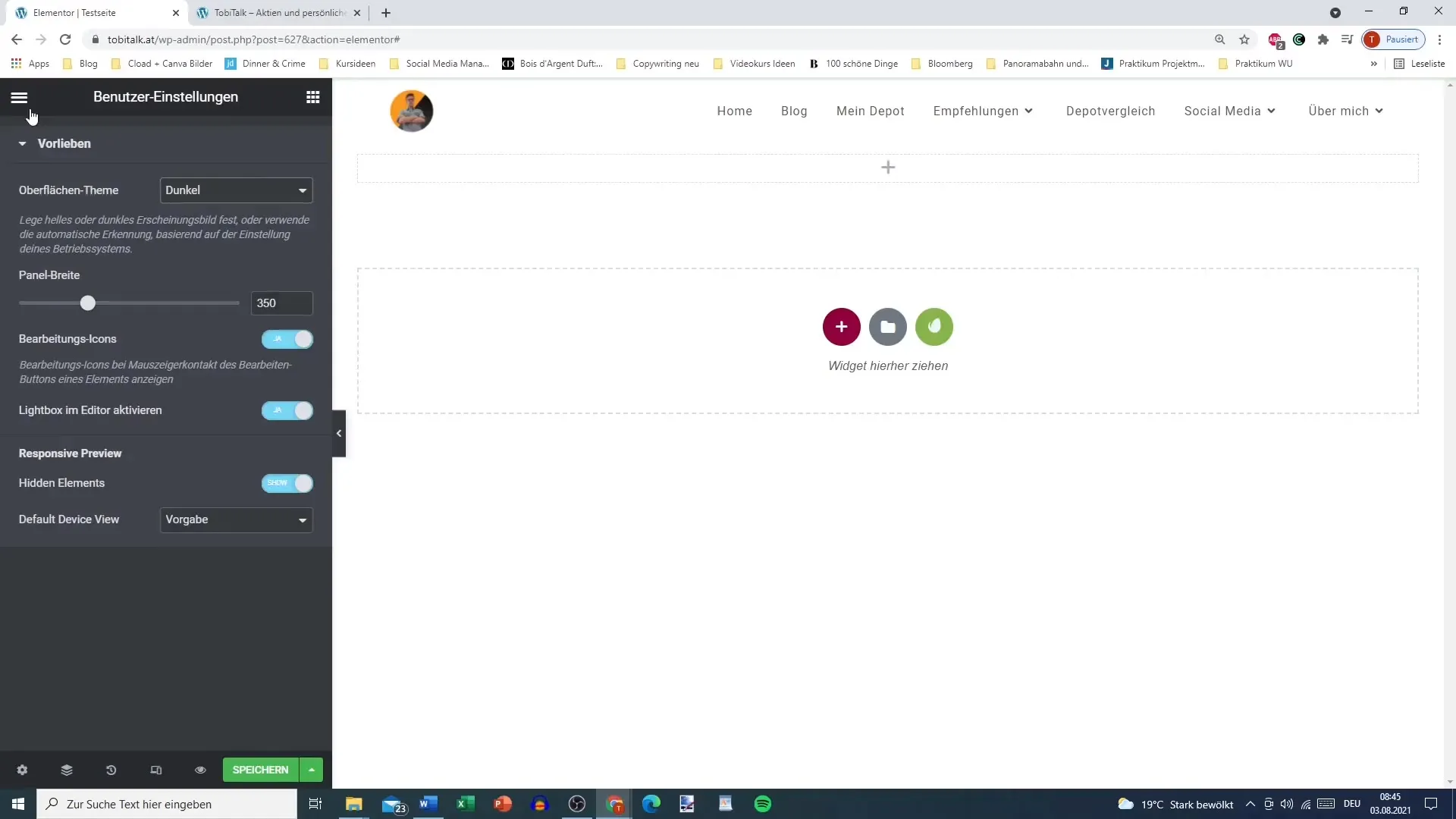
Тепер вам потрібно меню, щоб дістатися до налаштувань. Для цього натисніть на три горизонтальні смуги у верхньому лівому куті екрану. Вони дуже важливі, оскільки відкривають меню налаштувань Elementor.
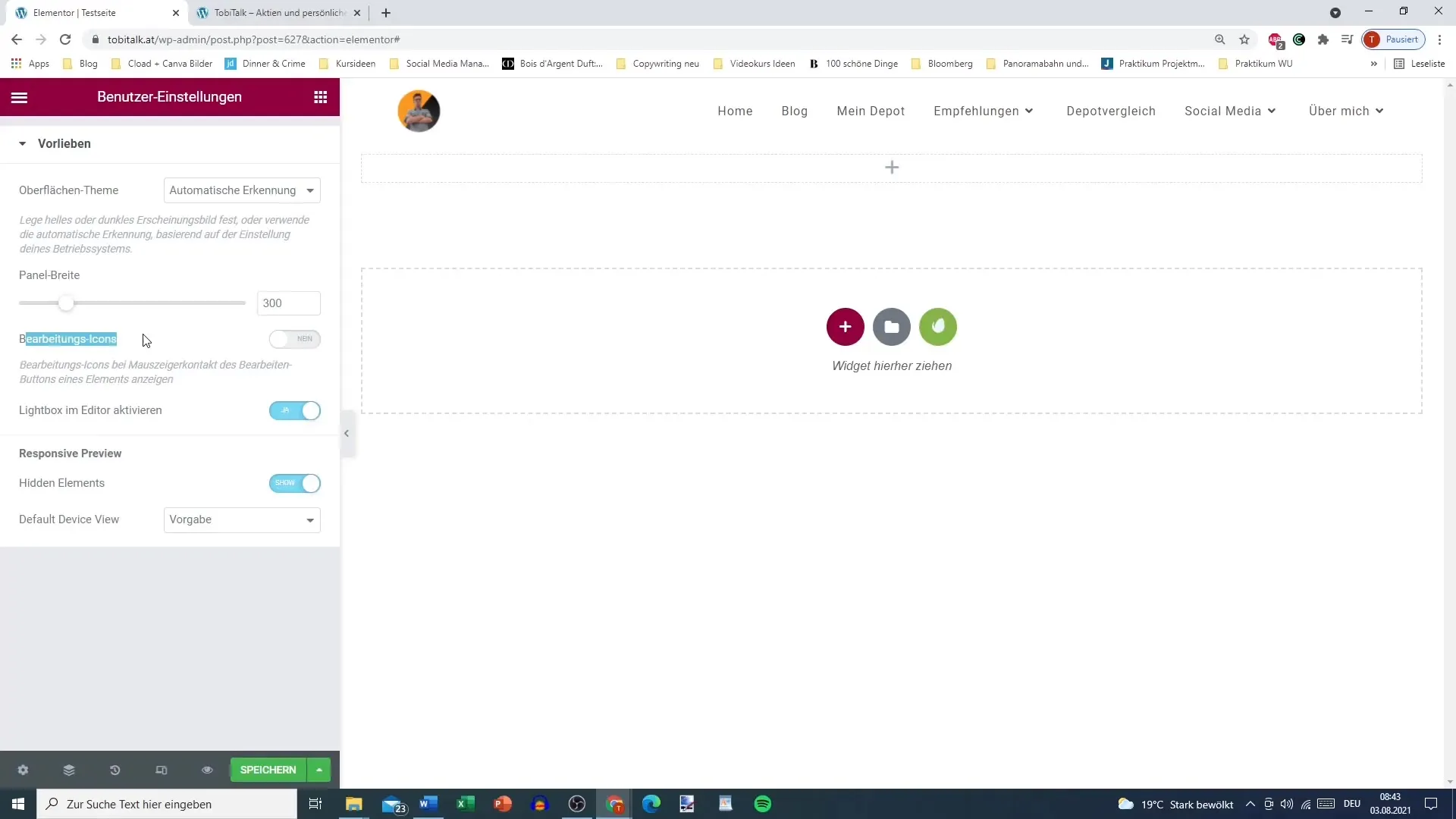
Опинившись в меню налаштувань, ви побачите різні опції. Тут важливо перейти до індивідуальних налаштувань. Під цими параметрами ви знайдете налаштування для іконок редагування, які можна вимкнути.

Увімкніть іконки редагування. Ви можете зробити це, вибравши опцію для іконок редагування. Якщо ви активуєте ці іконки, ви будете бачити їх безпосередньо при наведенні миші на розділи без необхідності натискати на відповідний розділ.
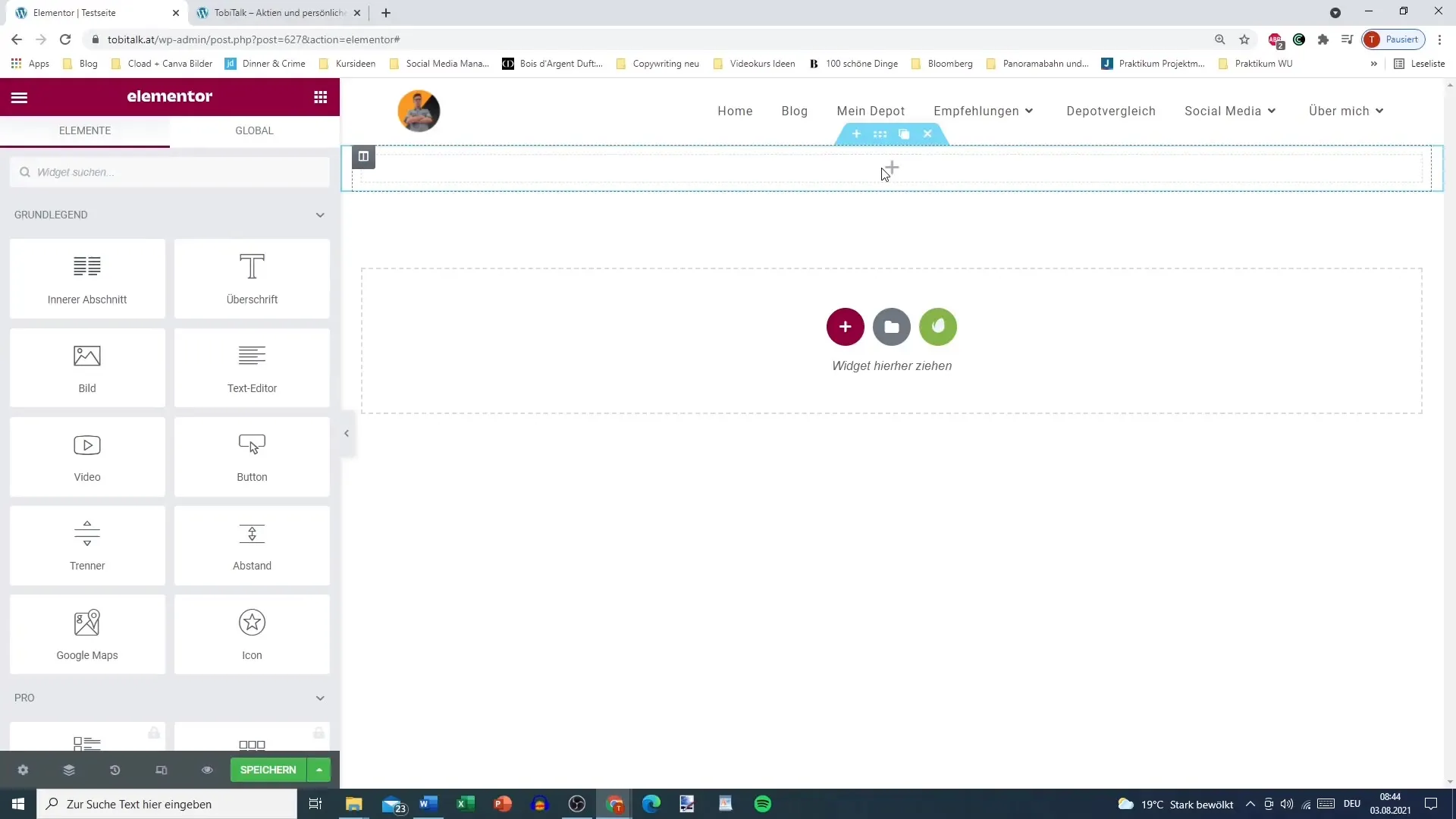
Це дозволяє працювати швидше. Тепер ви можете безпосередньо виконувати такі дії, як дублювання або додавання нових стовпців, що робить весь робочий процес більш ефективним.
Використання іконок редагування максимізує швидкість, з якою ви можете вносити зміни в макет. Вам більше не потрібно використовувати рядок меню вгорі або клацати правою кнопкою миші, щоб виконати ті самі дії.

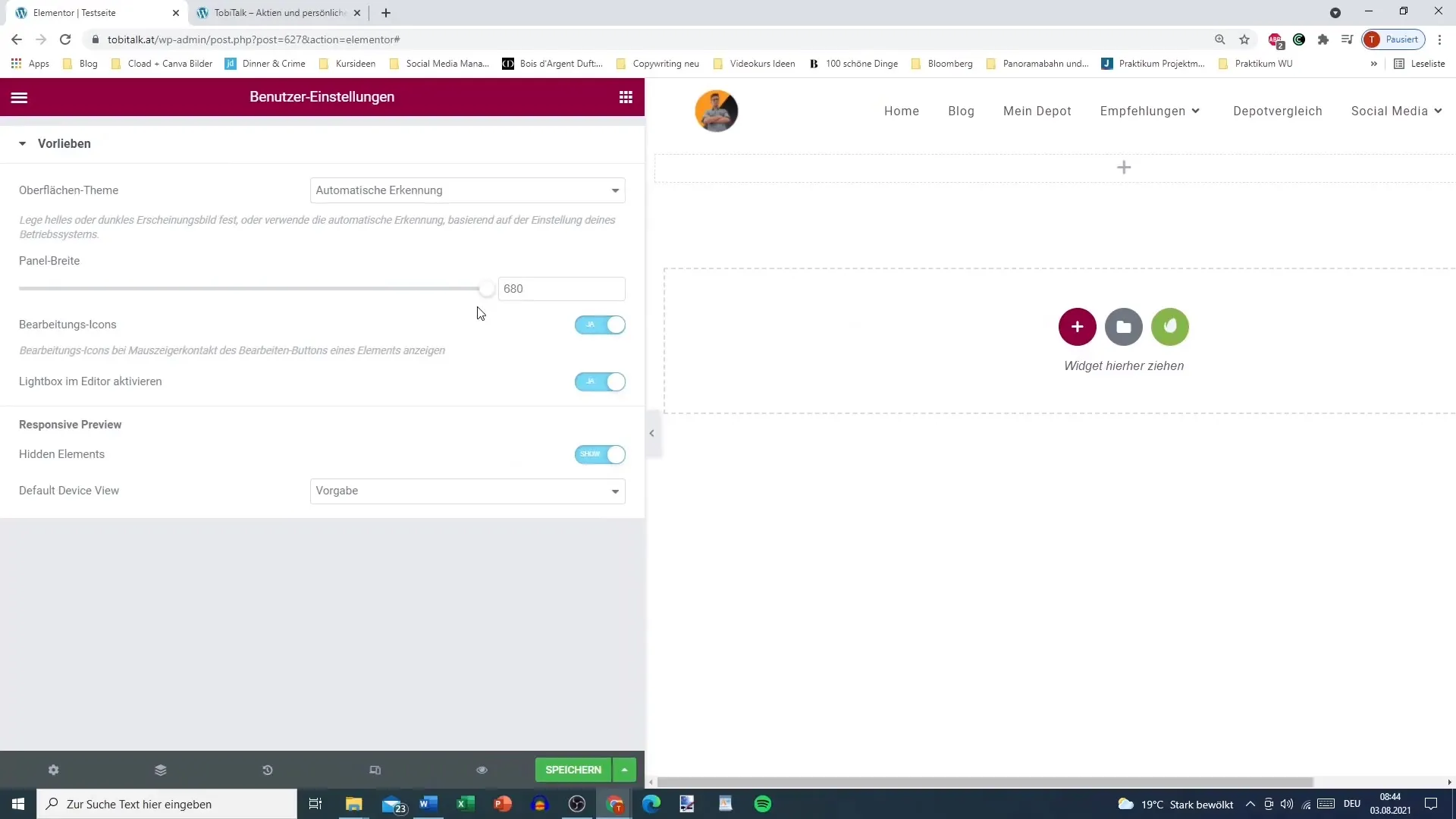
Існує також більше можливостей для налаштування. Наприклад, ви можете встановити ширину панелі і вибрати інтерфейс між світлим і темним дизайном. Це допомагає гарантувати, що користувацький інтерфейс оптимально відповідає вашим потребам.

Багато користувачів віддають перевагу світлим кольорам, оскільки вони покращують читабельність і роблять елементи більш помітними. Це може бути корисно при розробці більш складних макетів або внесенні змін на вашому веб-сайті.

Користувацькі налаштування легко налаштовуються і дають можливість оптимізувати обмін контентом. Вам слід регулярно перевіряти налаштування, щоб переконатися, що вони підтримують ваш поточний робочий процес.
Підсумок
Увімкнення іконок редагування в Elementor - це простий, але ефективний спосіб оптимізувати робочий процес при створенні веб-сайтів на WordPress. За допомогою цих іконок ви зможете працювати швидше і значно підвищити свою ефективність. Зробіть свій користувацький інтерфейс привабливим і ефективним, щоб отримати максимальну віддачу від налаштувань дизайну.


