За останні роки дизайн веб-сайтів кардинально змінився. Завдяки конструкторам сторінок, таким як Elementor, створювати привабливі макети для веб-сайтів на WordPress стало простіше, ніж будь-коли. Налаштування колонок є ключовим компонентом у досягненні чіткої структури та гармонійного дизайну. У цьому посібнику ви дізнаєтеся, як ефективно налаштувати колонки за допомогою Elementor, щоб зробити ваш сайт візуально привабливішим.
Основні висновки
- Налаштування колонок дозволяють гнучко створювати макети.
- Ви можете налаштувати ширину, вертикальне і горизонтальне вирівнювання та інтервали.
- Кастомізація має вирішальне значення для загального вигляду вашого веб-сайту.
Покрокова інструкція
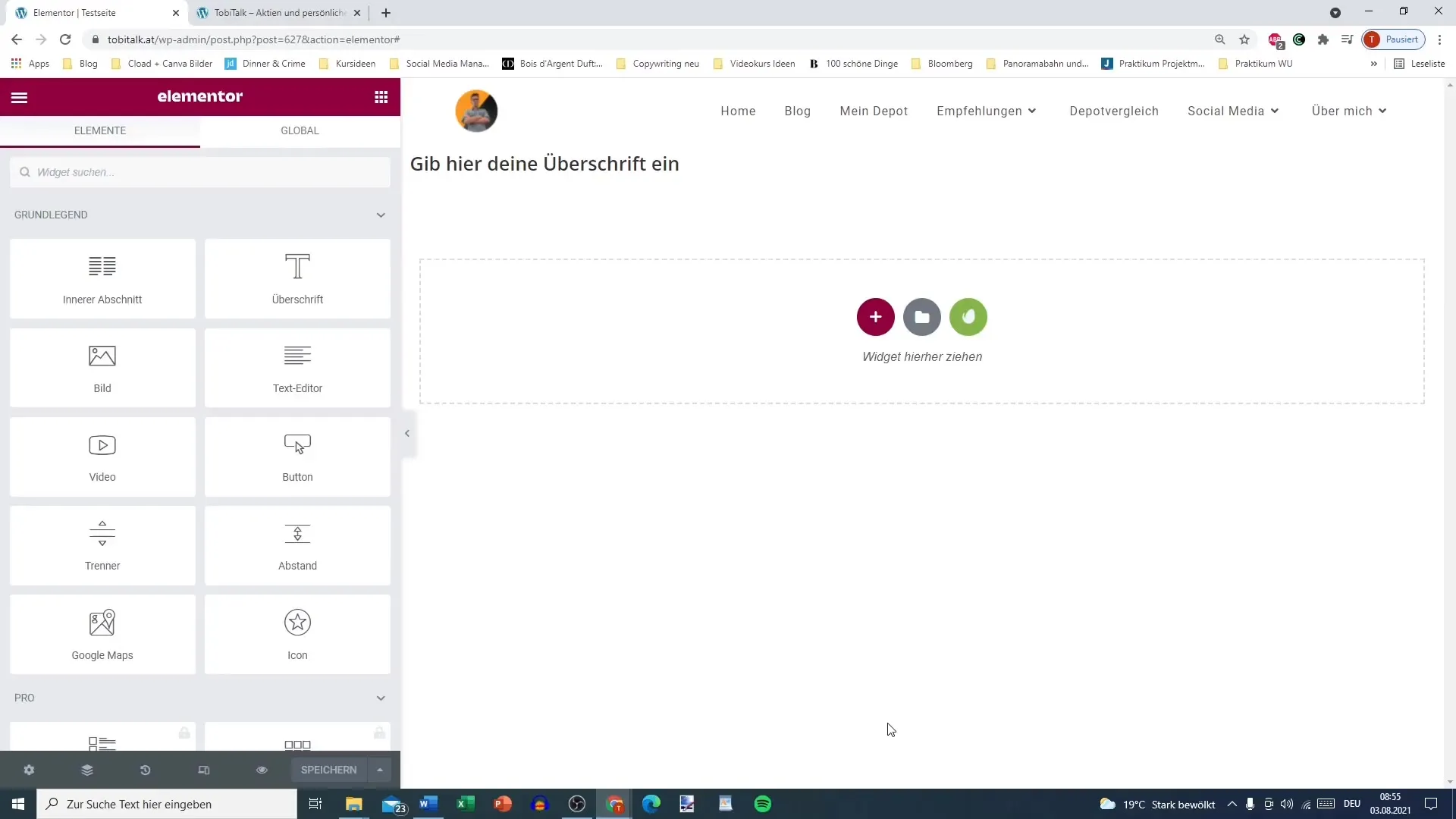
Додавання колонки
Щоб почати з налаштувань колонок, ми спочатку додамо новий розділ з колонками. Для цього виберіть опцію "Додати колонку" і виберіть, наприклад, подвійну колонку. На цій основі ви зможете ефективно контролювати розміщення контенту.

Додавання контенту
Після того, як розділ створено, ви можете вставити в нього різний контент. Наприклад, ви можете додати зображення в одну з колонок. Рекомендується збалансоване співвідношення між зображенням і текстом. Створення привабливого контенту - це ключ до успішного макета.
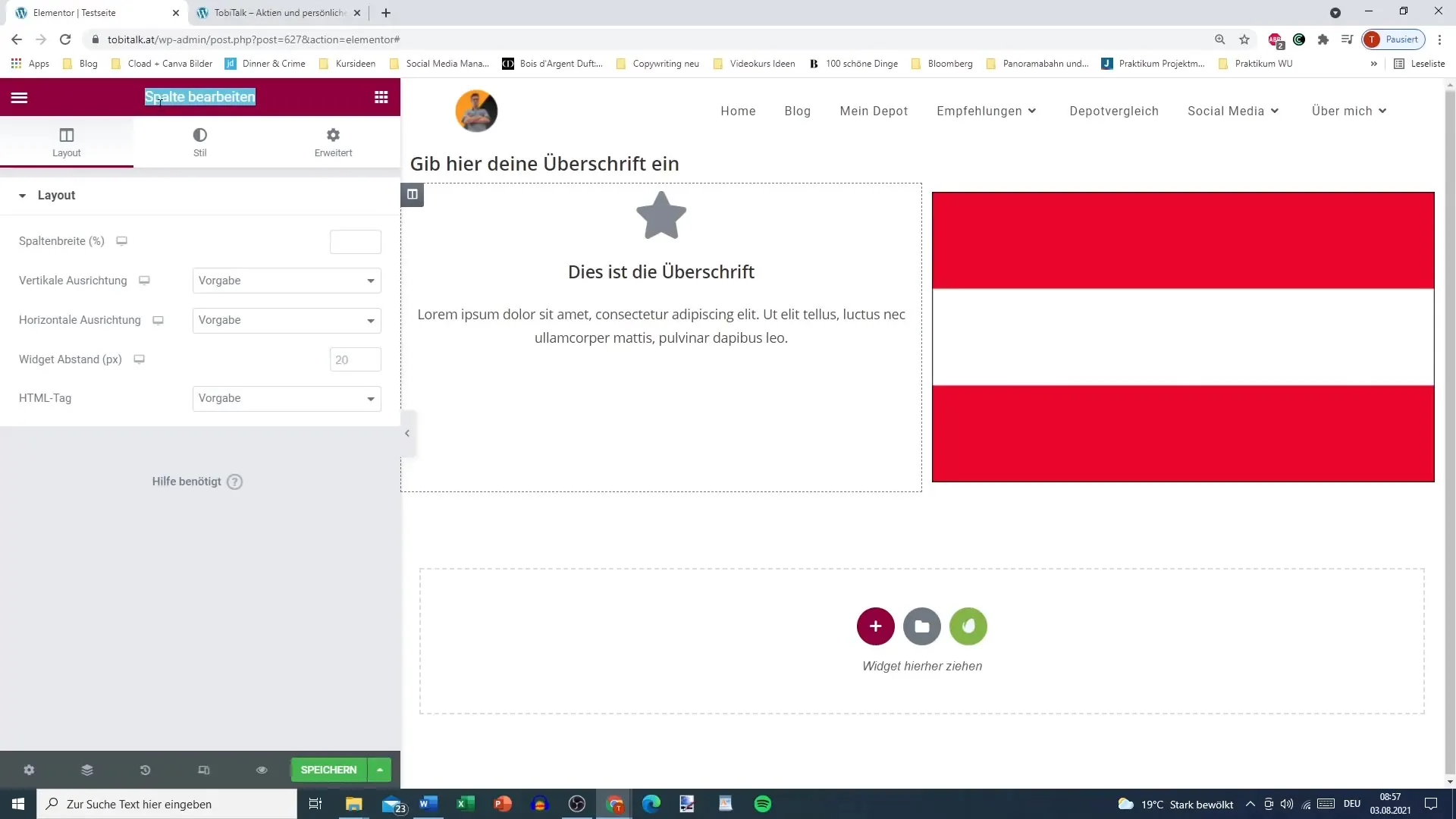
Редагування колонки
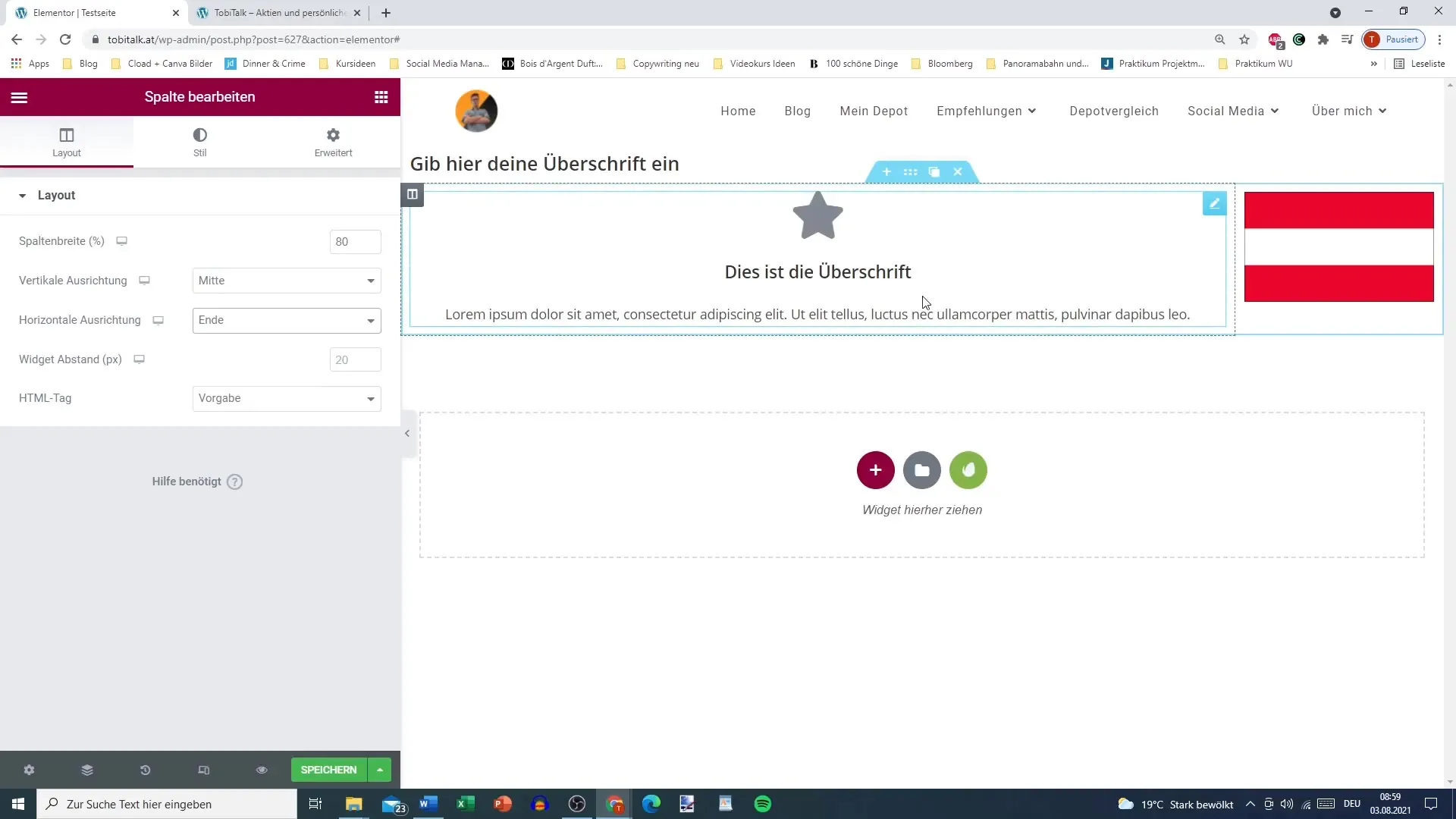
Щоб налаштувати параметри колонки, натисніть на кнопку "Редагувати колонку". Відкриється вікно, в якому вам будуть доступні численні опції. Одним з важливих параметрів є ширина колонок - ідеальна ширина часто може становити 30% для зображення і 70% для тексту. Експериментуйте з різними значеннями, щоб досягти найкращого результату.

Налаштування вертикального вирівнювання
У цьому ж вікні редагування ви можете налаштувати вертикальне вирівнювання контенту в колонках. Вирівнювання зверху, по центру або знизу може суттєво вплинути на візуальний дизайн. Спробуйте, яке вирівнювання найкраще відповідає вашим вимогам.
Зміна вирівнювання по горизонталі
Окрім вертикального вирівнювання, важливим є також вирівнювання по горизонталі. Ви також можете налаштувати його у вікні "Редагування стовпця". Подумайте, чи хочете ви розташувати елементи на початку, в середині або в кінці. Це забезпечить чіткість структури і привабливий дизайн.

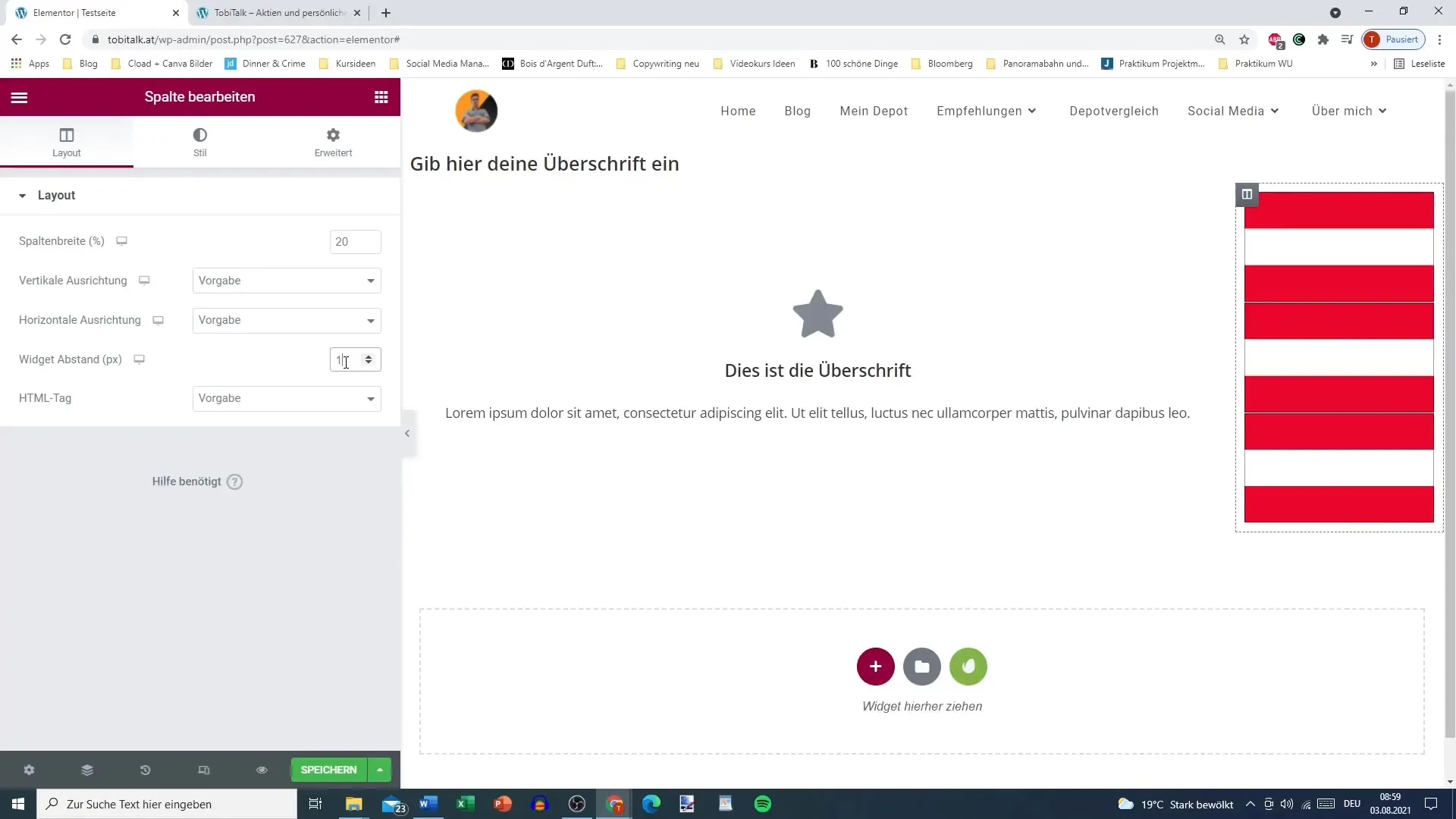
Налаштуйте інтервал між віджетами
Ще одним важливим аспектом є налаштування інтервалу між віджетами в колонках. Ви можете збільшити інтервал для покращення читабельності або зменшити його для ефективного використання простору. Пам'ятайте, що правильний інтервал між елементами суттєво впливає на зручність користування сайтом.

Зменшення інтервалів у бік зменшення
Цікавою особливістю є можливість негативного налаштування інтервалів. За допомогою цієї функції ви можете досягти додаткової гнучкості в макеті. Переконайтеся, що ви використовуєте цю функцію обережно, щоб уникнути захаращеного або заплутаного дизайну.
Використання HTML-тегів
Нарешті, у вас є можливість вставляти HTML-теги у ваші тексти. Це може бути корисно для використання спеціальних функцій або форматів. Хоча, можливо, вам це ще не знадобиться, корисно знати, що ця функція доступна.
Підсумок
У цьому посібнику ви дізналися про основні налаштування стовпців у Elementor. Додаванням колонок, редагуванням ширини та налаштуванням інтервалів і вирівнювання ви можете значно покращити зручність користування вашим сайтом. Приділіть структурі та розташуванню вашого контенту увагу, необхідну для створення привабливого дизайну.
Поширені запитання
Як додати колонку в Elementor? Перейдіть до "Додати колонку" і виберіть потрібне розташування.
Як змінити ширину колонки?Натисніть "Редагувати колонку" і відрегулюйте ширину у вікні налаштувань.
Як змінити вертикальне вирівнювання?Знайдіть опцію вертикального вирівнювання у вікні редагування стовпця.
Чи можна налаштувати відстань між віджетами? Так, ви можете налаштувати відстань між віджетами на панелі налаштувань.
Як використовувати від'ємний інтервал в Elementor? Введіть від'ємні числа для інтервалу у відповідному полі, щоб наблизити елементи один до одного.


