Дизайн текстів відіграє вирішальну роль, коли йдеться про те, щоб зробити сайт привабливим. Типографіка впливає не лише на читабельність, але й на загальну естетику вашого сайту. У цьому уроці ви дізнаєтеся, як ефективно налаштувати параметри типографіки в Elementor. Ви можете розраховувати на широкі можливості для визначення шрифтів, розмірів і стилів, щоб підкреслити ваш контент і поліпшити взаємодію з користувачем.
Основні висновки
- Глобальні налаштування типографіки дозволяють налаштовувати шрифти, розміри та кольори для всіх текстових елементів на сайті.
- Для заголовків доступні різні рівні (від H1 до H6), які можна налаштовувати.
- Стиль тексту можна оптимізувати за допомогою таких атрибутів, як напівжирний, курсив і закреслення.
- Для посилань можна визначити зміни кольору та ефекти наведення.
Покрокові інструкції
1. доступ до налаштувань типографіки
Щоб змінити налаштування типографіки, спочатку перейдіть до редактора Elementor. Для цього відкрийте сторінку, яку ви хочете відредагувати.

2. доступ до глобальних налаштувань
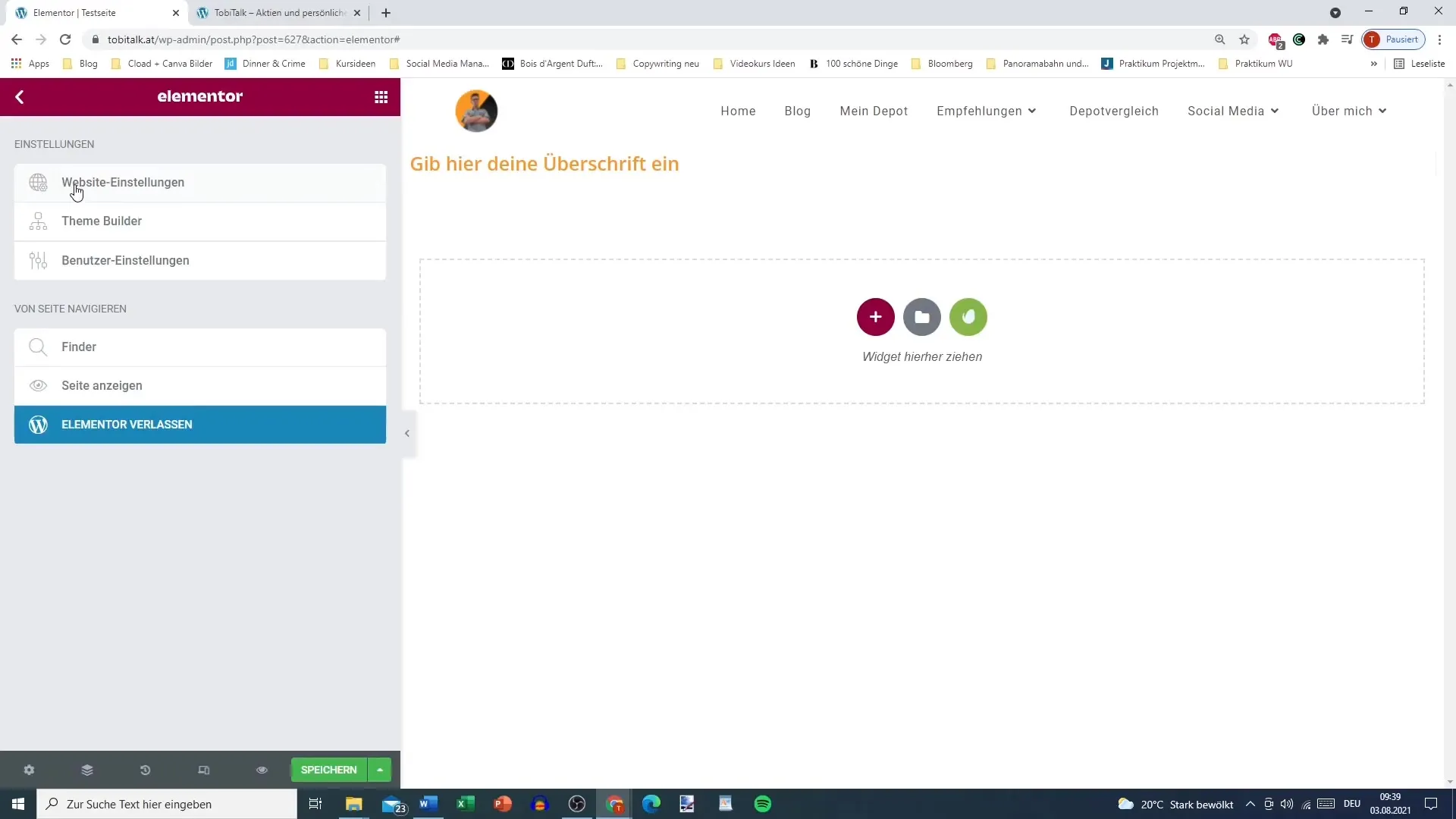
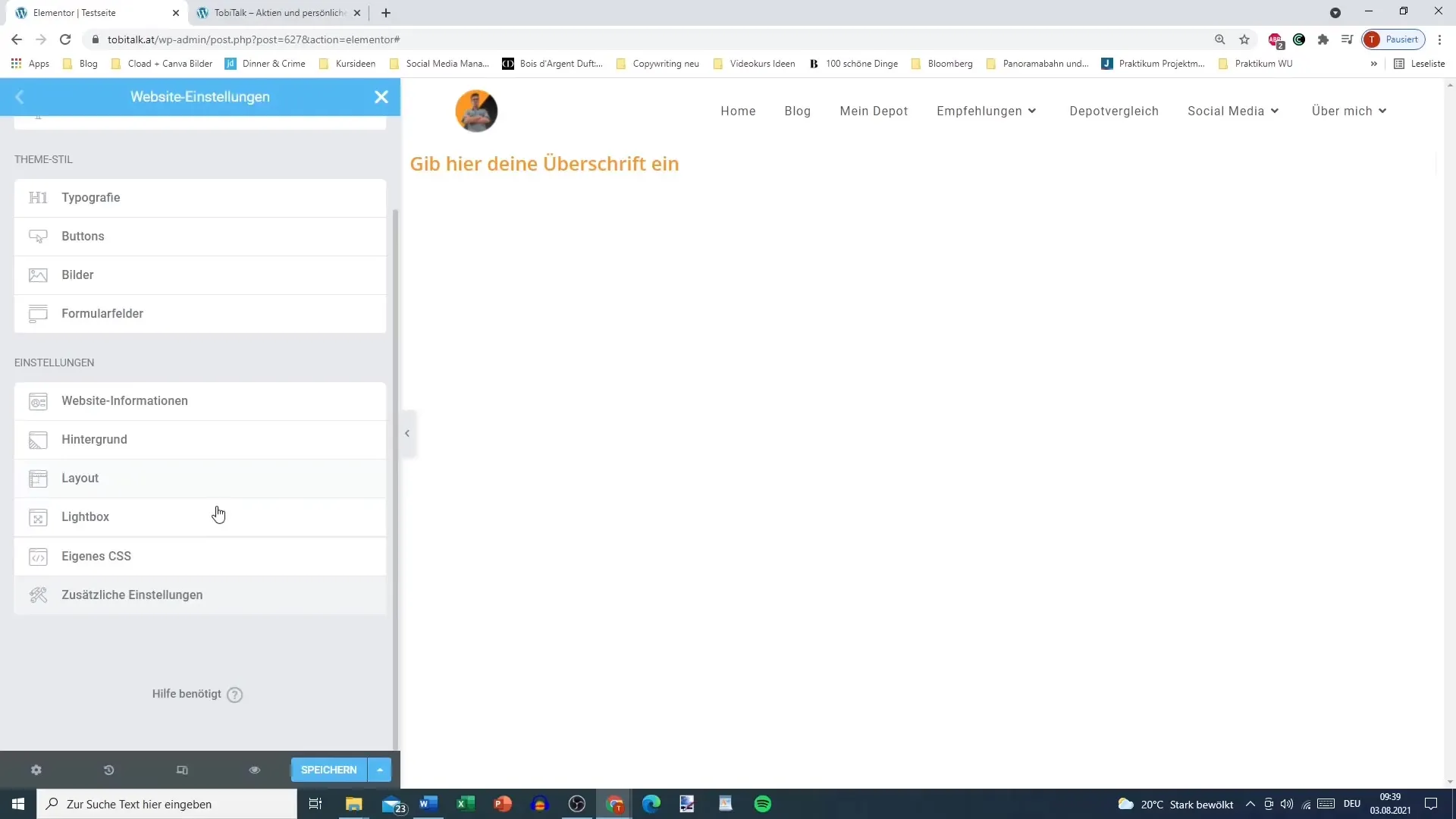
Натисніть на "Налаштування сайту" у верхньому лівому кутку. Тут ви знайдете область для типографічних налаштувань та інших глобальних налаштувань, які впливають на весь ваш веб-сайт.

3. вибір шрифтів
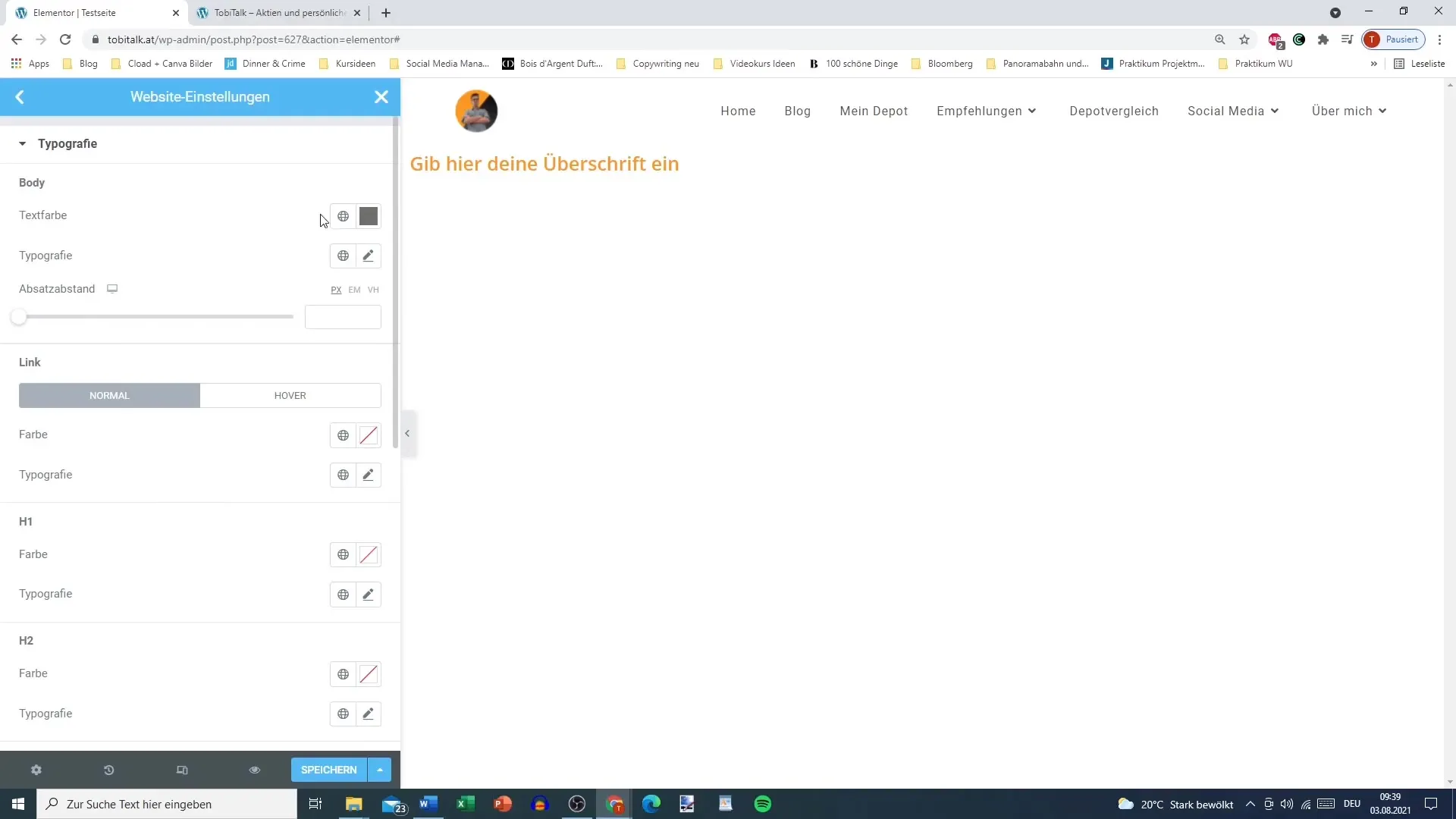
У розділі "Типографіка" ви можете вибрати різні шрифти для різних типів тексту, від основного тексту до заголовків. Тут ви можете вибрати, який шрифт ви хочете використовувати як стандартний для основного тексту.

4. налаштування кольору тексту
Ви можете визначити колір тексту для основного тексту. Виберіть потрібний колір або визначте глобальний колір, який ви раніше визначили в палітрі кольорів.

5. визначення власного шрифту
Виберіть шрифт, який ви хочете використовувати за замовчуванням, наприклад, "Anton". Зверніть увагу, що завантаження шрифтів може зайняти деякий час залежно від вашого інтернет-з'єднання.
6. встановіть розмір шрифту
Встановіть розмір шрифту в пікселях. Ця опція дозволяє оптимізувати читабельність ваших текстів, вибравши відповідний розмір для вашої цільової групи.
7. визначити атрибути тексту
Тут ви можете визначити такі атрибути, як напівжирний, курсив, підкреслення або закреслення для основного тексту. Ці функції допоможуть вам підкреслити важливу інформацію або змінити стиль ваших текстів.
8. налаштування висоти рядка та міжсимвольного інтервалу
Змініть висоту рядка для кращої читабельності. Інтервал між символами також можна налаштувати для досягнення привабливого візуального ефекту. Тут ви можете встановити значення, які найкраще відповідають вашому макету.
9. визначення налаштувань для заголовків
Ви також можете зробити певні налаштування для різних заголовків (від H1 до H6). Ви можете визначити кольори, шрифти та розміри окремо для кожного заголовка.
10. визначення ефектів при наведенні курсору
Щоб зробити ваш текст більш динамічним, ви можете визначити ефекти наведення для посилань. Це може включати в себе зміну кольору посилання при наведенні на нього для підвищення інтерактивності.
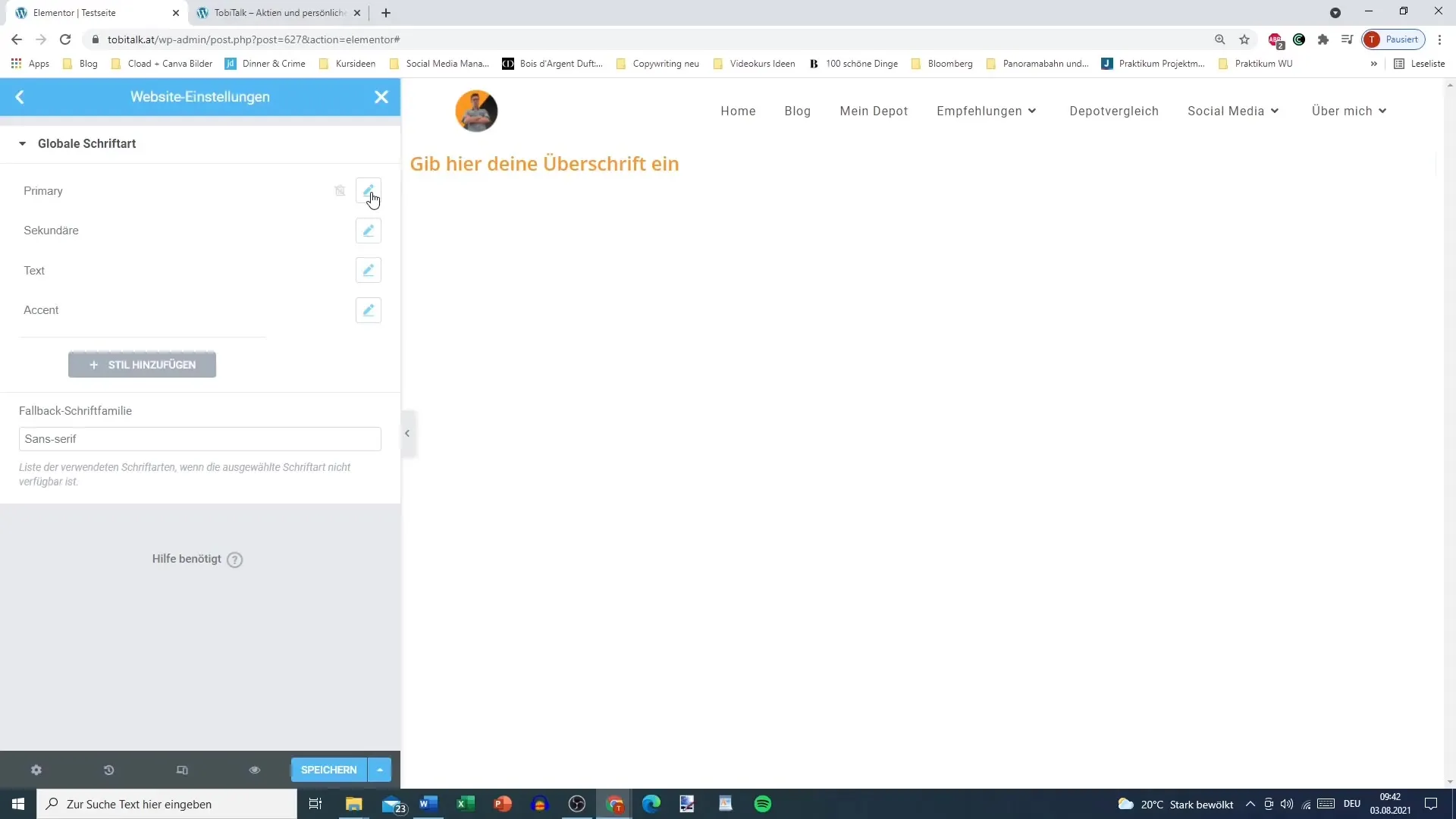
11 Керування глобальними шрифтами
Якщо ви хочете керувати глобальними шрифтами, натисніть "Керування глобальними шрифтами". Тут ви можете налаштувати параметри для різних категорій, таких як основні, другорядні або акцентні тексти.

12. внесіть остаточні корективи
Перевірте ваші зміни або відредагуйте їх, якщо необхідно. Потім вирішіть зберегти всі зміни, щоб переконатися, що ваші типографічні налаштування ефективно застосовуються на всьому веб-сайті.
Підсумок
Налаштування типографіки в Elementor дають вам свободу в налаштуванні шрифту вашого веб-сайту. Ви можете встановлювати шрифти, розміри та стилі для оптимізації роботи користувачів. Ці налаштування суттєво впливають на візуальну ідентичність вашого бренду та покращують читабельність вашого контенту.
Поширені запитання
Які шрифти можна використовувати в Elementor? В Elementor можна використовувати різноманітні шрифти Google і кастомні шрифти.
Як змінити колір основного тексту?Перейдіть до налаштувань типографіки та виберіть потрібний колір під текстом або в налаштуваннях кольору.
Чи можна встановити ефекти наведення для посилань?Так, ви можете створити ефекти наведення для посилань, щоб змінити їхній колір або стиль при наведенні миші.
Як зберегти налаштування типографіки?Не забудьте натиснути на кнопку "Зберегти зміни" після того, як ви внесли свої корективи в налаштування типографіки.
Як я можу переходити між різними рівнями заголовків?У налаштуваннях типографіки ви можете вибрати і налаштувати різні рівні заголовків (від H1 до H6).


