Якщо ви хочете зробити свій сайт на WordPress привабливим, кнопки є важливим елементом. Вони ініціюють взаємодію з користувачем і сприяють покращенню користувацького досвіду. У цьому посібнику я покажу вам, як ефективно використовувати налаштування кнопок в Elementor, щоб зробити їх візуально привабливими і функціональними. Ми крок за кроком розглянемо найважливіші функції та налаштування, які допоможуть вам налаштувати кнопки на свій смак.
Основні висновки
- Ви можете налаштовувати кольори, типографіку та ефекти наведення.
- У вас є можливість зробити глобальні налаштування, які застосовуватимуться до всіх кнопок на вашій сторінці.
- Ви можете зробити індивідуальні налаштування для кожної кнопки.
Покрокові інструкції
Створення та налаштування кнопки
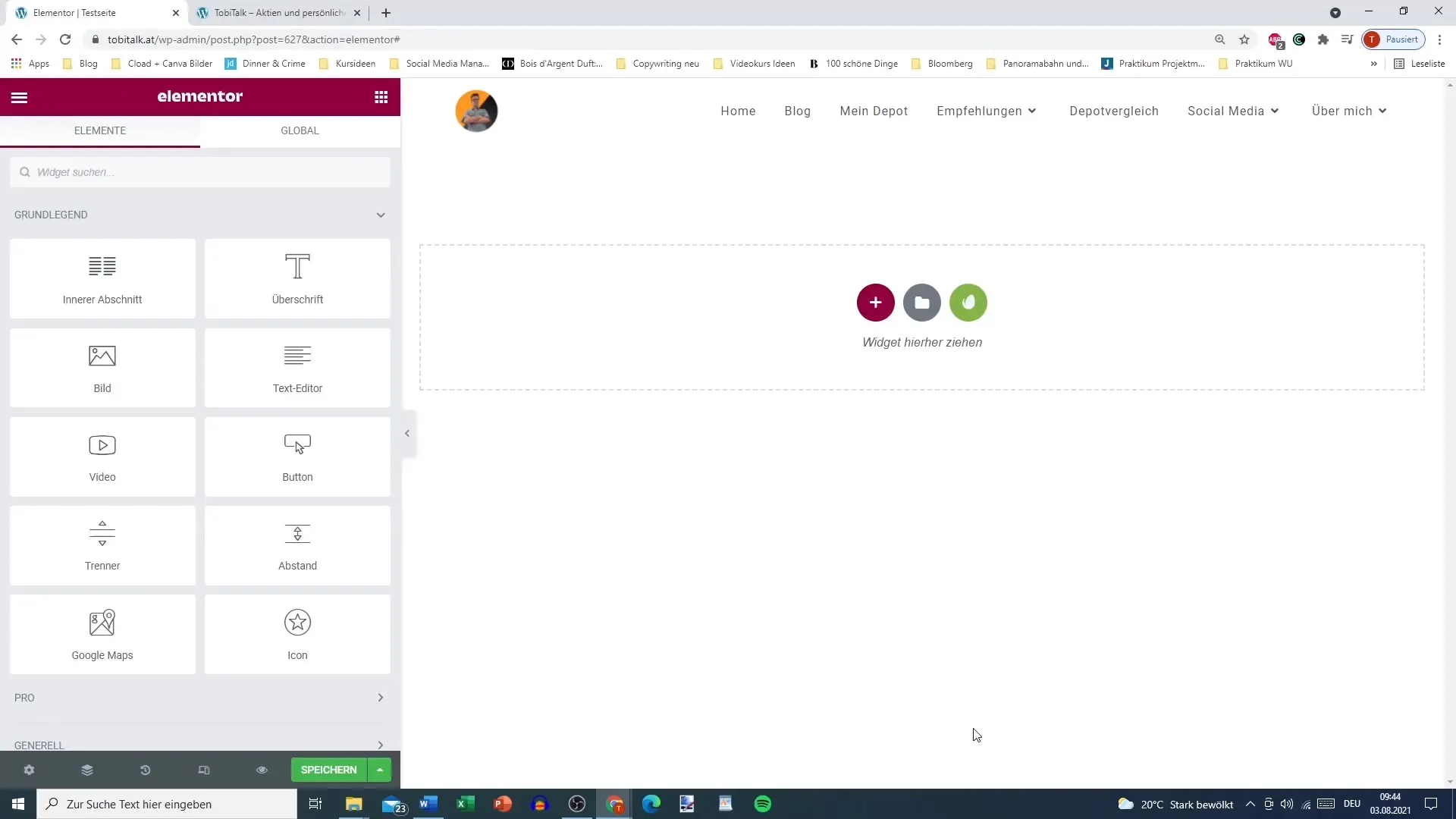
По-перше, вам потрібно переконатися, що ви додали кнопку в редакторі Elementor. Просто натисніть на іконку "+", щоб створити новий макет, і перетягніть віджет кнопки у свій розділ.

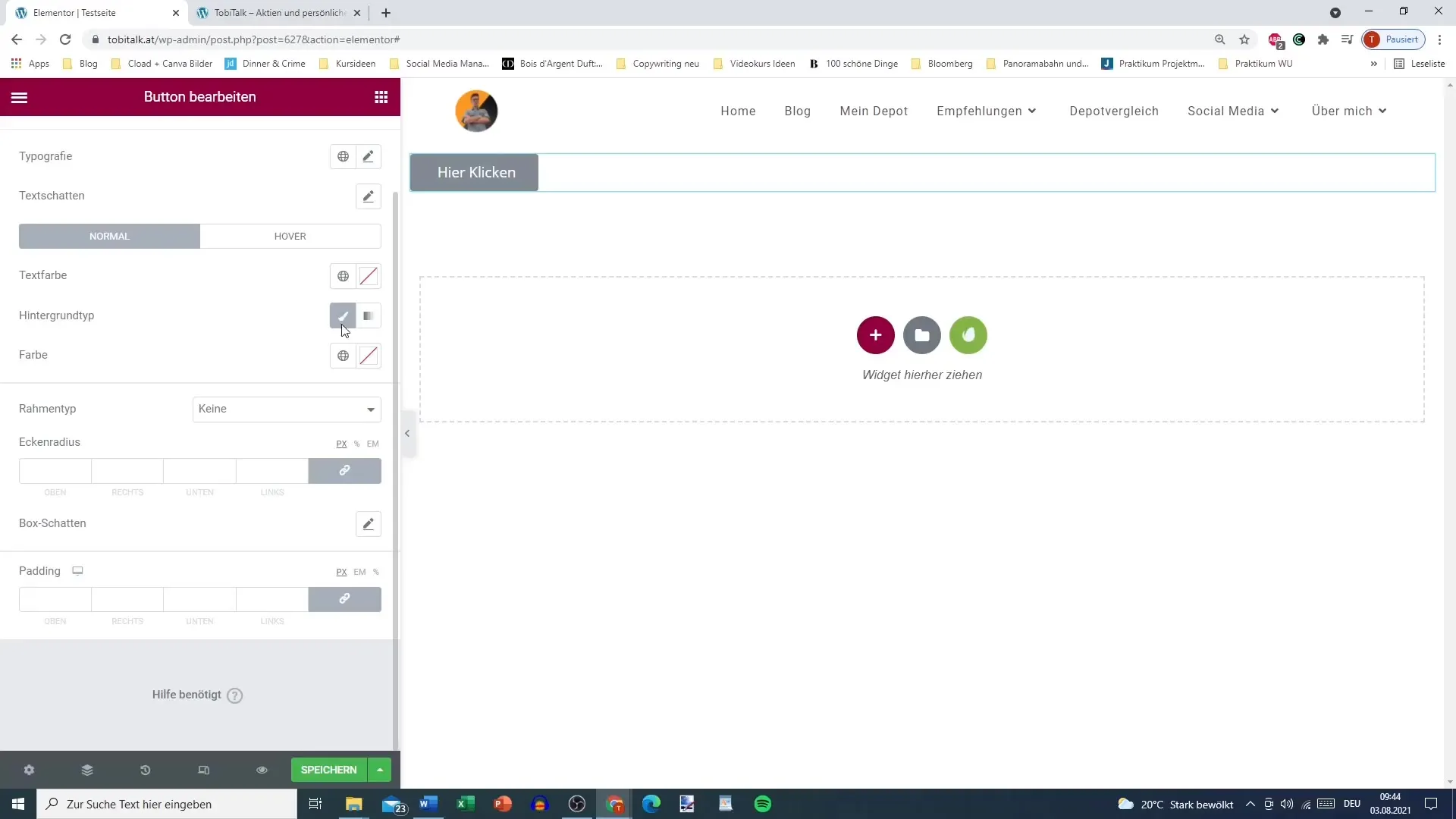
Після додавання кнопки на лівій панелі ви побачите різні налаштування, які ви можете налаштувати.
Зміна стилю та типографіки
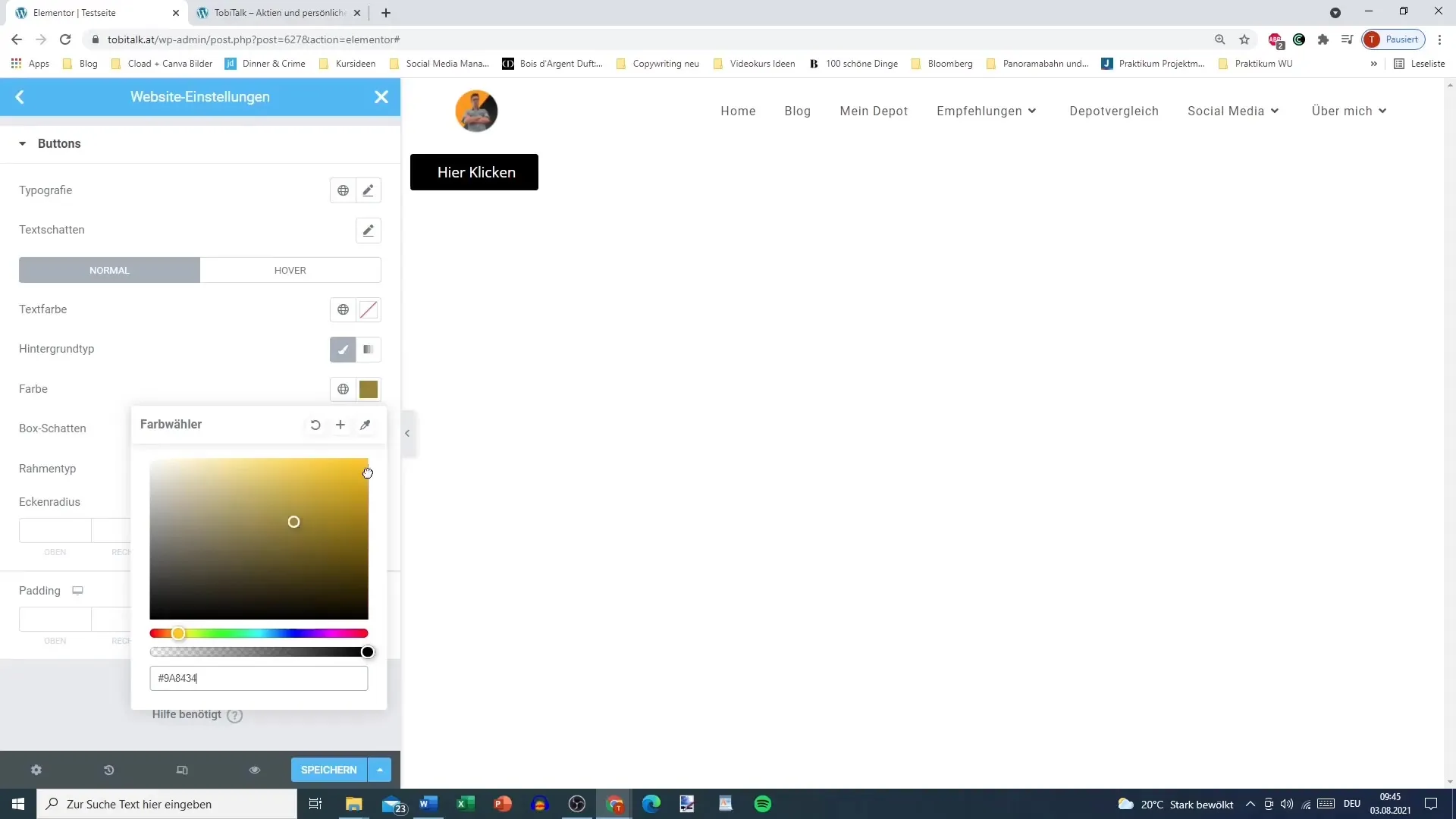
Щоб покращити зовнішній вигляд кнопки, ви можете змінити типографіку та кольори. Для цього перейдіть на вкладку "Стиль" і виберіть бажаний колір тексту і колір фону. Ви також можете вибрати колірний градієнт для фону.

Ви можете налаштувати типографіку для кнопки, вибравши шрифт, розмір шрифту та інші параметри. Це допоможе вам створити кнопку, яка візуально відповідатиме вашому веб-сайту.

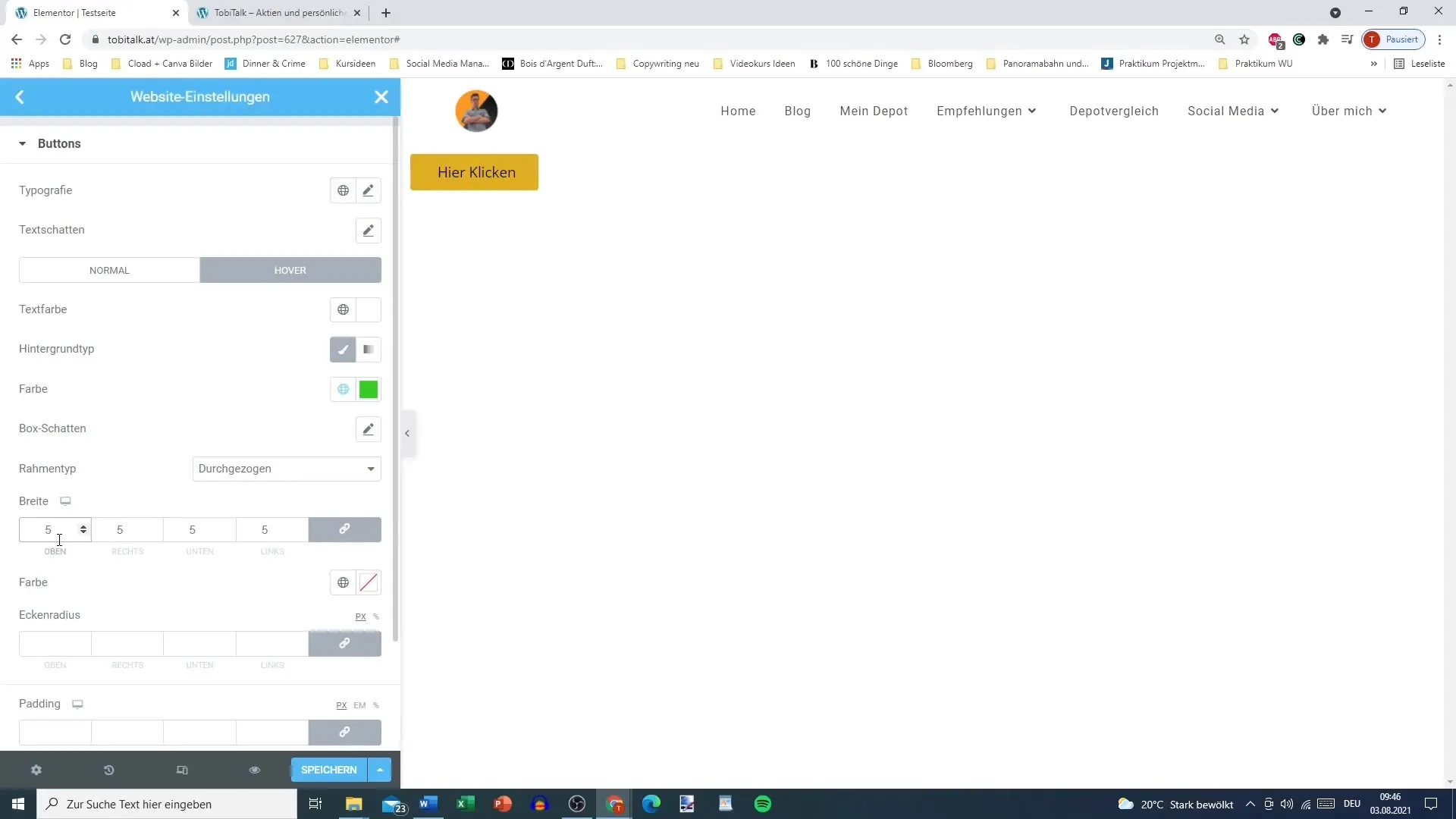
Використовуйте глобальні налаштування
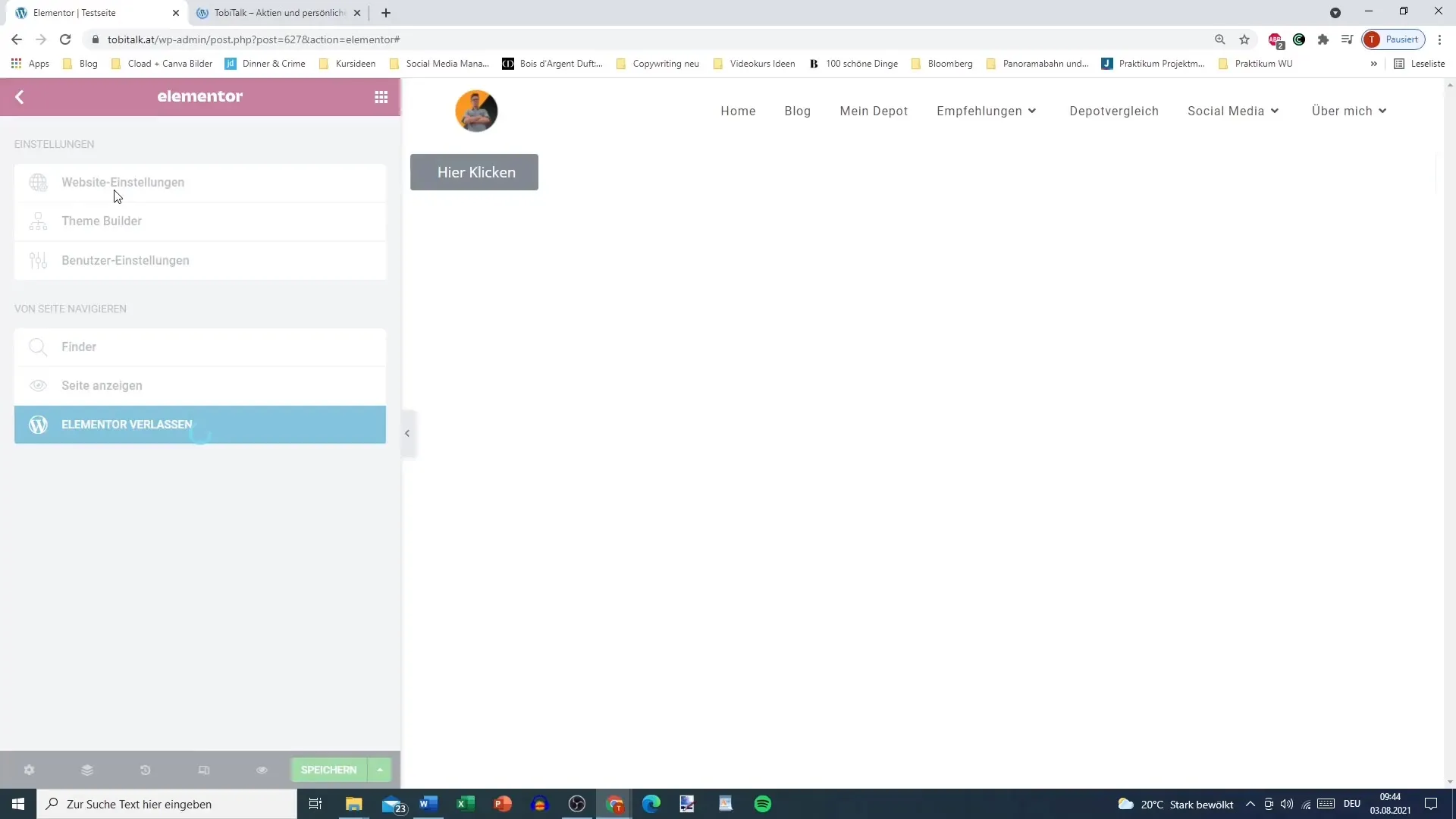
Якщо ви бажаєте, ви також можете застосувати глобальні налаштування для вашої кнопки. Це особливо корисно, якщо на вашому сайті є кілька кнопок, які вимагають однакового дизайну. Перейдіть до "Налаштувань сайту" і виберіть стиль кнопки. Тут ви можете встановити загальні параметри, такі як кольори або типографіку, які потім будуть застосовані до всіх кнопок.
Налаштування ефектів наведення
Щоб покращити користувацький досвід, важливо налаштувати ефекти наведення для вашої кнопки. Це означає, що колір або вигляд кнопки змінюється, коли користувач наводить на неї курсор миші. Наприклад, ви можете змінити колір фону на чорний, а колір тексту - на білий при наведенні на кнопку.

Привабливий ефект наведення має вирішальне значення для підвищення інтерактивності ваших відвідувачів.
Визначте межі та інтервали
Окрім кольорів, ви також можете налаштувати межі та радіус кута кнопки. Ви можете обрати різні типи рамок, наприклад, безперервні лінії. Встановіть ширину та колір на свій смак, щоб надати кнопці індивідуального вигляду.

Ви можете закруглити кути кнопки, щоб надати їй сучасного і чистого вигляду. Експериментуйте з радіусом кута, щоб досягти бажаного ефекту.
Також не забудьте врахувати товщину кнопки. Це регулює відстань між текстом і краями кнопки, що допомагає покращити користувацький досвід.
Значення посилань
Важливою функцією в Elementor є зв'язування значень. Якщо ви використовуєте зв'язки значень, ви можете, наприклад, рівномірно налаштувати всі кути, активувавши ланцюжок. Якщо ви хочете зробити індивідуальне налаштування, вимкніть цей зв'язок, і ви зможете встановити кожне значення незалежно.
Копіювання стилю
Ефективний спосіб перенести ваш стиль кнопки на інші кнопки - скористатися функцією "Копіювати стиль". Якщо вам подобається стиль кнопки, ви можете просто натиснути на неї правою кнопкою миші і вибрати "Копіювати стиль". Потім клацніть на кнопці, якій ви хочете надати такий самий стиль, і виберіть "Вставити стиль".
Ця функція економить час і гарантує, що ваш дизайн залишиться послідовним.
Чому глобальні пресети можуть бути корисними
Якщо ви працюєте над великим веб-сайтом, може бути корисно створити глобальні пресети для кнопок в Elementor. Це означає, що вам не доведеться повторювати ті самі налаштування щоразу. Це може бути особливо корисно для великих проектів, оскільки значно скорочує час проектування і розробки.
Підсумок
Тепер ви дізналися про всі важливі кроки з налаштування параметрів кнопок в Elementor для вашого сайту WordPress. Від додавання кнопки до конкретних налаштувань, таких як кольори, типографіка та ефекти наведення - цей посібник надає вам всі необхідні опції для створення найкращого дизайну ваших кнопок.


