Маскування в Elementor - це потужний інструмент, який дає вам можливість створювати елементи вашого сайту у креативний та привабливий спосіб. Ця техніка дозволяє вирізати фігури або зображення і кастомізувати їх, що може значно покращити візуальний вплив вашого сайту. Функція "Маска" також дозволяє оптимізувати і налаштувати простір, який займає ваш контент.
У цьому посібнику ви дізнаєтеся, як ефективно використовувати маскування в Elementor і які опції доступні для того, щоб зробити ваші дизайни ще більш привабливими.
Основні висновки
- Маскування - це функція, яку можна використовувати лише на рівні об'єктів.
- Ви можете вибирати різні фігури, такі як кола, шестикутники або кастомізоване маскування.
- Налаштування розміру і положення маскування є простими і різноманітними.
- Важливо використовувати маскування в правильному контексті, щоб забезпечити привабливий дизайн.
Покрокові інструкції
Крок 1: Виберіть і відредагуйте елемент
Щоб почати маскування, виберіть елемент на вашій сторінці. Ви знайдете функцію маскування в розширених налаштуваннях. Перейдіть до елемента, до якого ви хочете застосувати маскування.

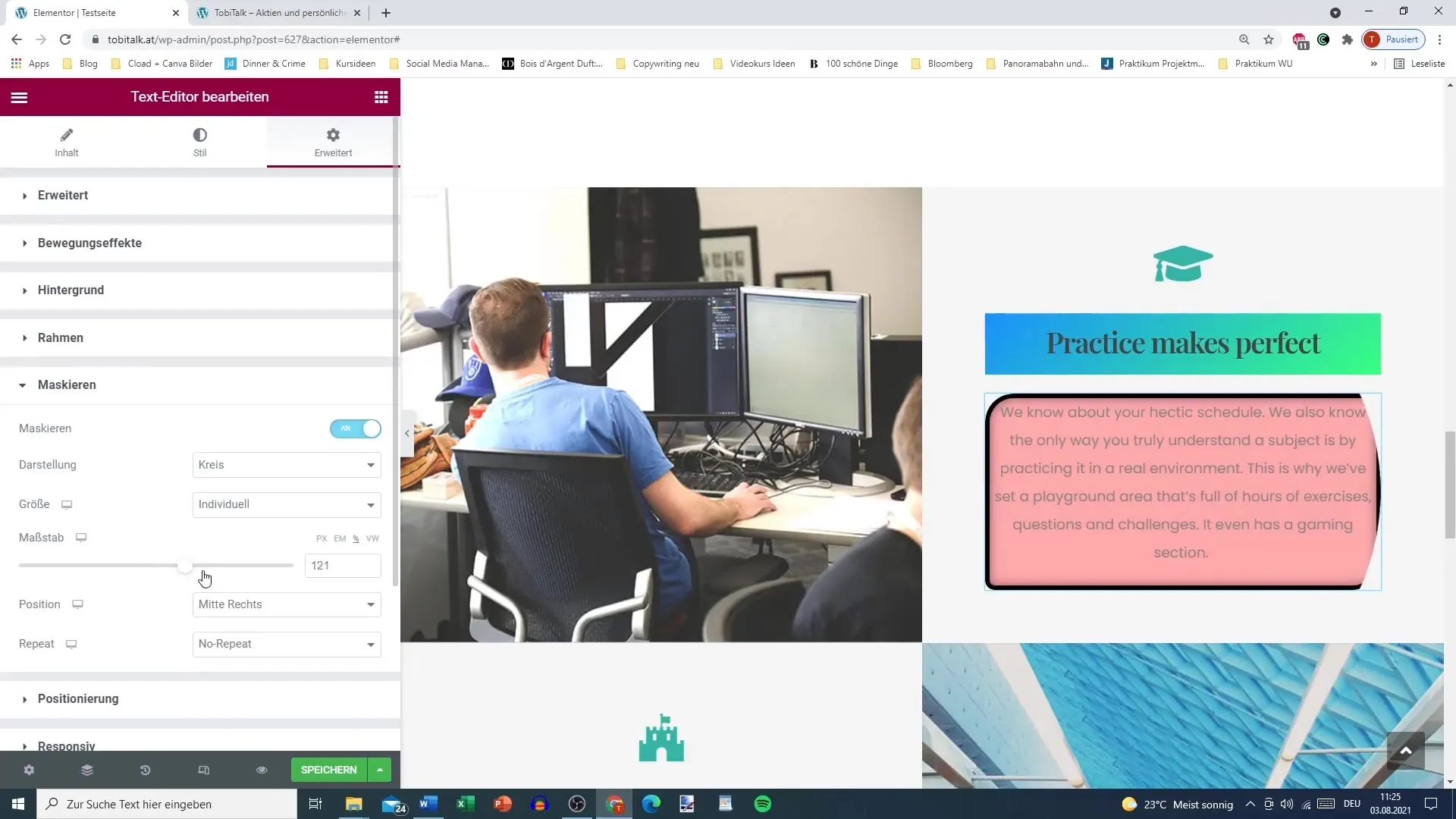
Крок 2: Активуйте маскування
Вибравши потрібний елемент, перейдіть до розширених налаштувань і активуйте маскування. Це робиться простим кліком. Щойно маскування буде активовано, ви одразу побачите, як воно вплине на ваш елемент.

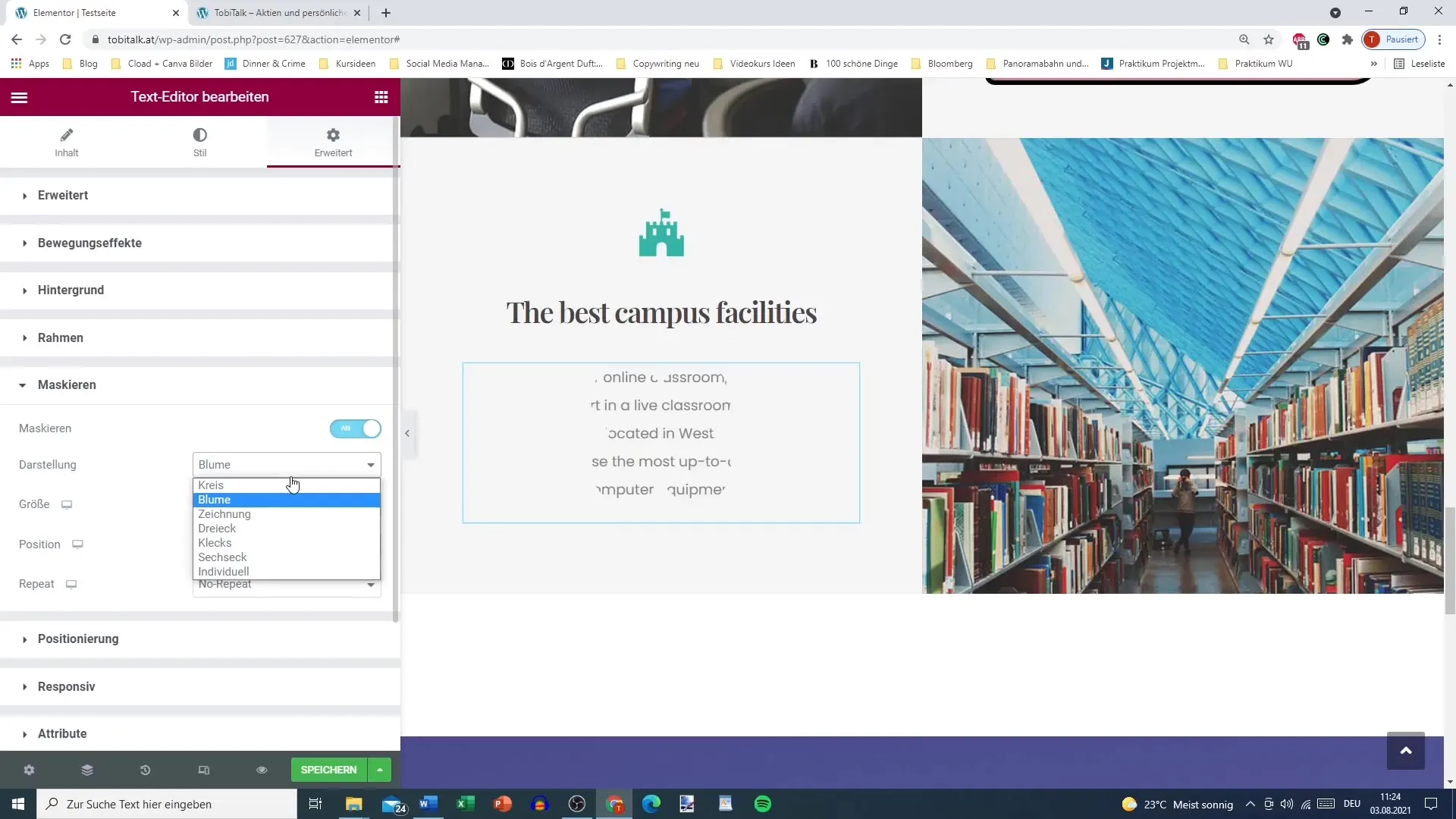
Крок 3: Виберіть фігуру маскування
Тепер, коли ви активували маскування, вам доступні різні фігури, які ви можете використовувати для маскування. Ви можете вибирати між попередньо визначеними фігурами, такими як кола, квіти і шестикутники, або використовувати власну маску.

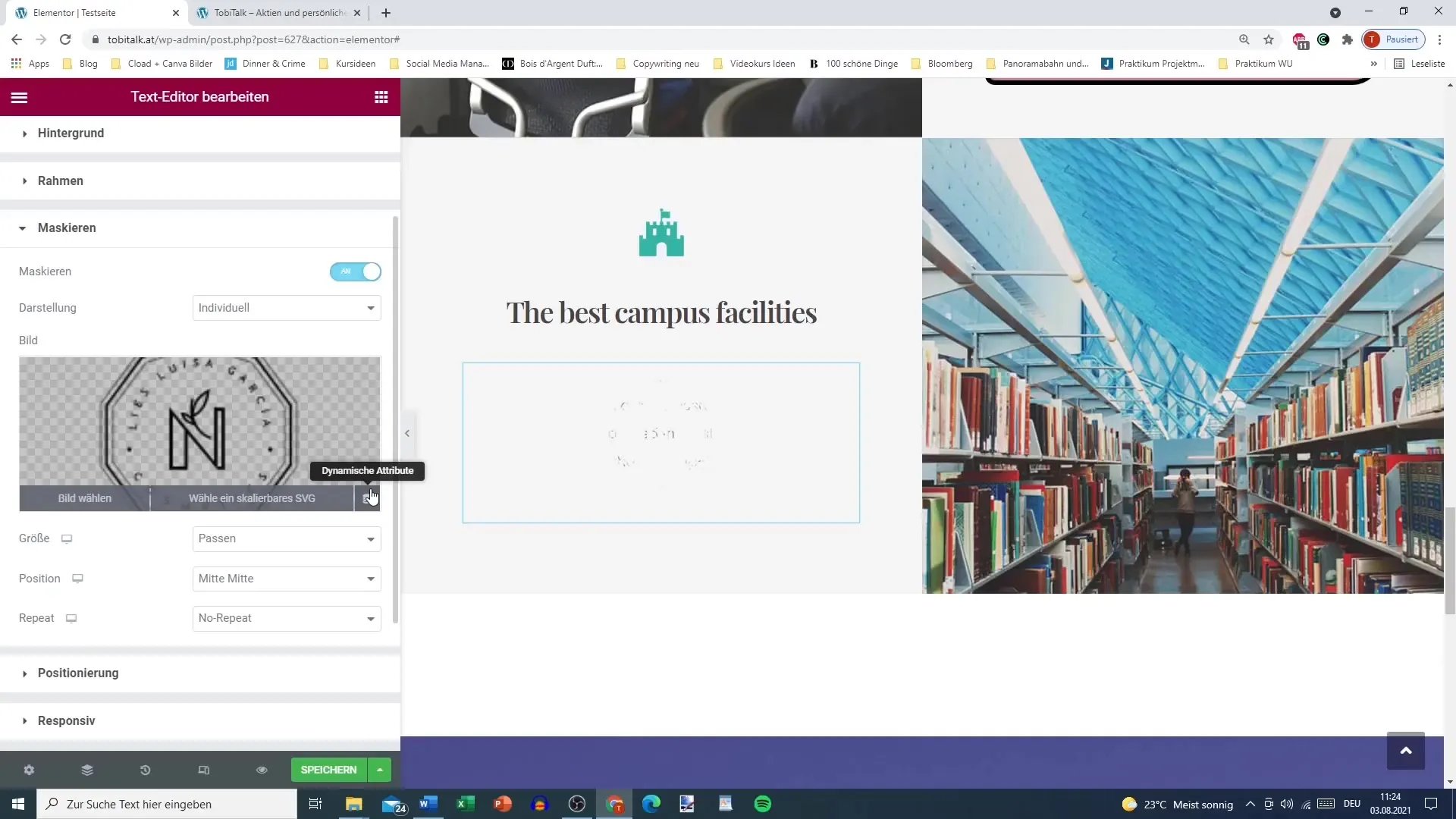
Крок 4: Додайте зображення для маскування
Щоб відобразити зображення в масці, ви можете просто вибрати і завантажити зображення. Переконайтеся, що вибране вами зображення відповідає формі вашої маски. Після цього зображення буде обрізано відповідно до секцій маски.

Крок 5: Налаштуйте розмір і положення
Однією з сильних сторін функції маскування є можливість легко налаштувати розмір і положення маскування. Пограйтеся з налаштуваннями, щоб елемент виглядав саме так, як ви хочете. Важливо розглядати маскування в контексті загального дизайну.

Крок 6: Обріжте та сформуйте зображення
Використовуйте параметри налаштування для подальшої оптимізації маскування. Ви можете зменшити або збільшити фігуру або змінити її положення. Ця функція дає вам можливість застосувати маску саме до вашого зображення, щоб воно виглядало оптимально.

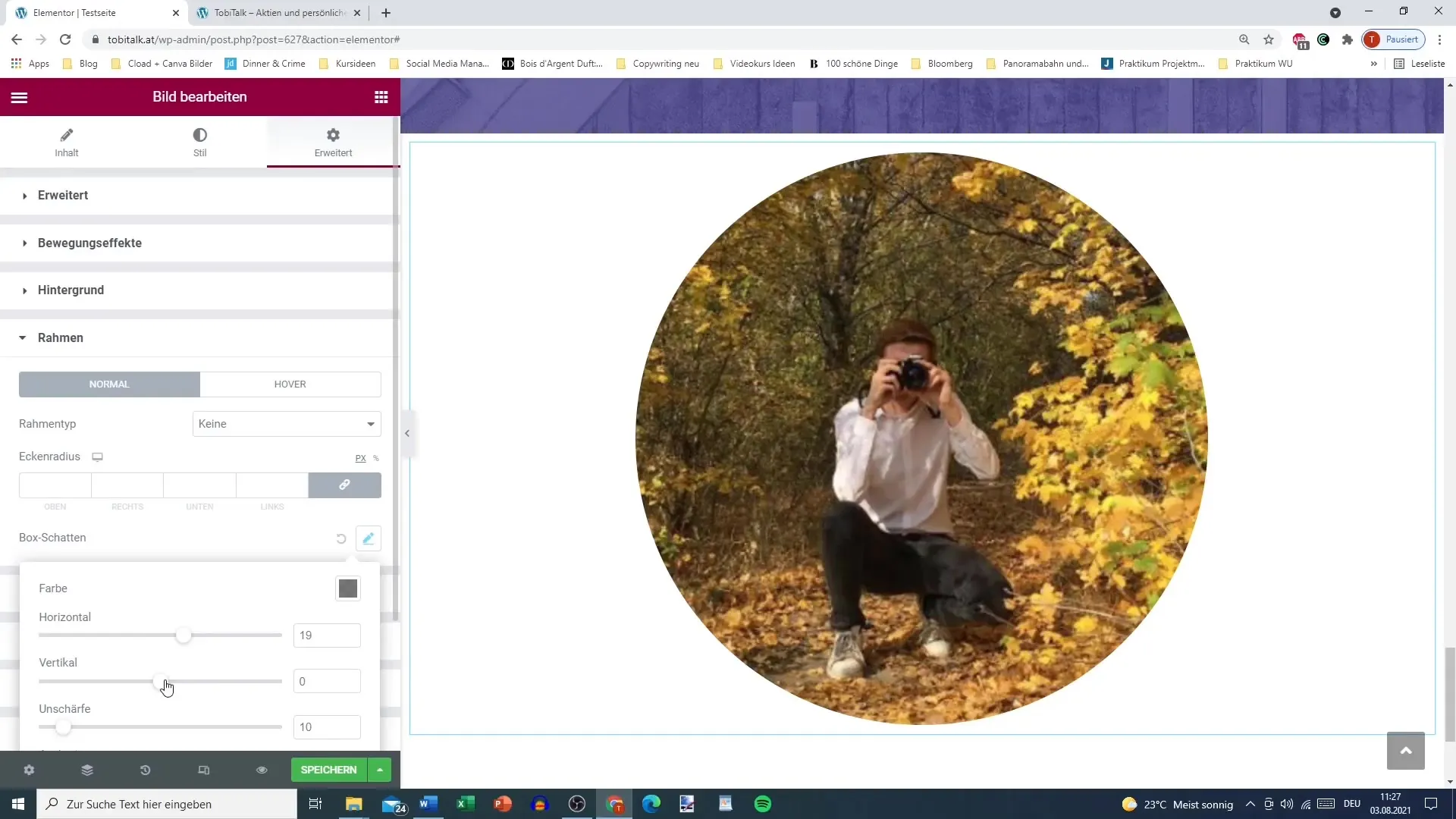
Крок 7: Додайте додаткові ефекти
За бажанням, ви також можете додати додаткові ефекти до маскування, наприклад, тіні або межі. Ці ефекти можуть ще більше покращити загальний вигляд зображення, тому не бійтеся випробовувати різні комбінації та експериментувати.

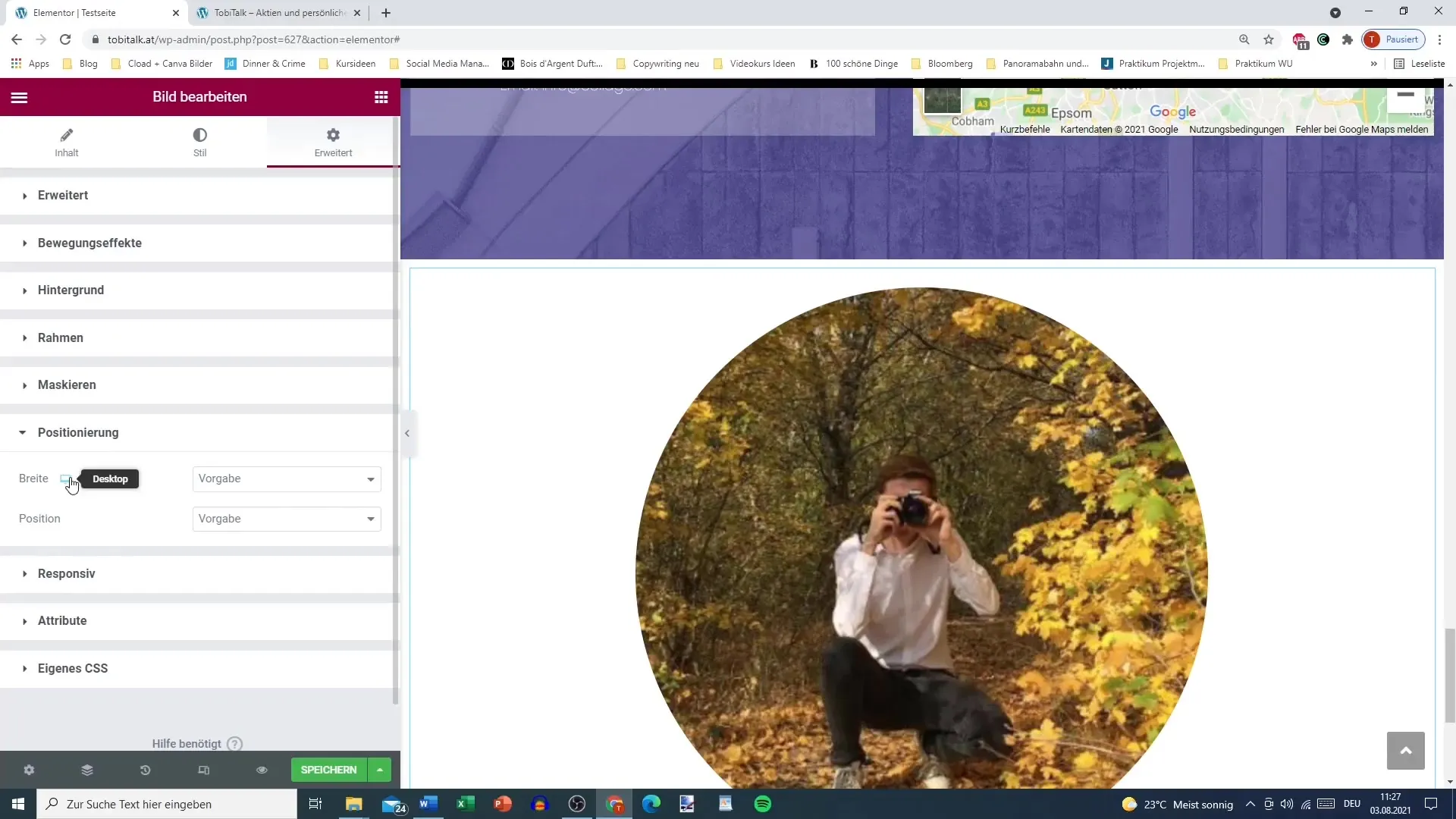
Крок 8: Перевірка результатів
Після того, як ви зробили всі налаштування, подивіться на результат у попередньому перегляді. Перевірте, чи відповідає презентація вашим очікуванням і чи виглядає дизайн гармонійно.

Підсумок
Функція маскування в Elementor дозволяє зробити ваші дизайни креативними та привабливими. Вибираючи різні форми і налаштовуючи зображення, ви можете забезпечити не лише інформативність, але й візуальну привабливість вашого контенту. Дотримуючись наведених вище кроків, ви зможете легко створювати індивідуальні та професійні дизайни.
Поширені запитання
Які фігури я можу використовувати для маскування? Ви можете використовувати попередньо визначені фігури, такі як кола, квіти або шестикутники, або створювати свої власні маски.
Чи можу я додати зображення?Так, ви можете завантажити зображення і обрізати їх відповідно до обраної форми маскування.
Як налаштувати розмір маскування? Ви можете налаштувати розмір маскування безпосередньо в налаштуваннях, щоб досягти найкращої відповідності.
Чи є якісь ефекти, які я можу додати?Так, ви можете додати тіні, межі та інші ефекти до замаскованого елемента.
Як я можу перевірити свої зміни?Використовуйте функцію попереднього перегляду в Elementor, щоб перевірити свої налаштування і переконатися, що все виглядає добре.


