Використання лічильників в Elementor може покращити ваш веб-дизайн і миттєво надихнути відвідувачів. Лічильники не тільки візуально привабливі, але й надають важливу інформацію з першого погляду, наприклад, рейтинги клієнтів, кількість підписників або цифри продажів. У цьому посібнику я покажу вам, як ефективно використовувати лічильники на вашому сайті WordPress.
Основні висновки
- Лічильники прості у використанні і можуть бути налаштовані багатьма способами.
- Ви можете налаштувати початковий номер, префікс, суфікс і тривалість анімації.
- Кольори та стилі лічильників можна адаптувати, щоб інтегрувати їх у ваш дизайн.
Покрокові інструкції
Додавання лічильників
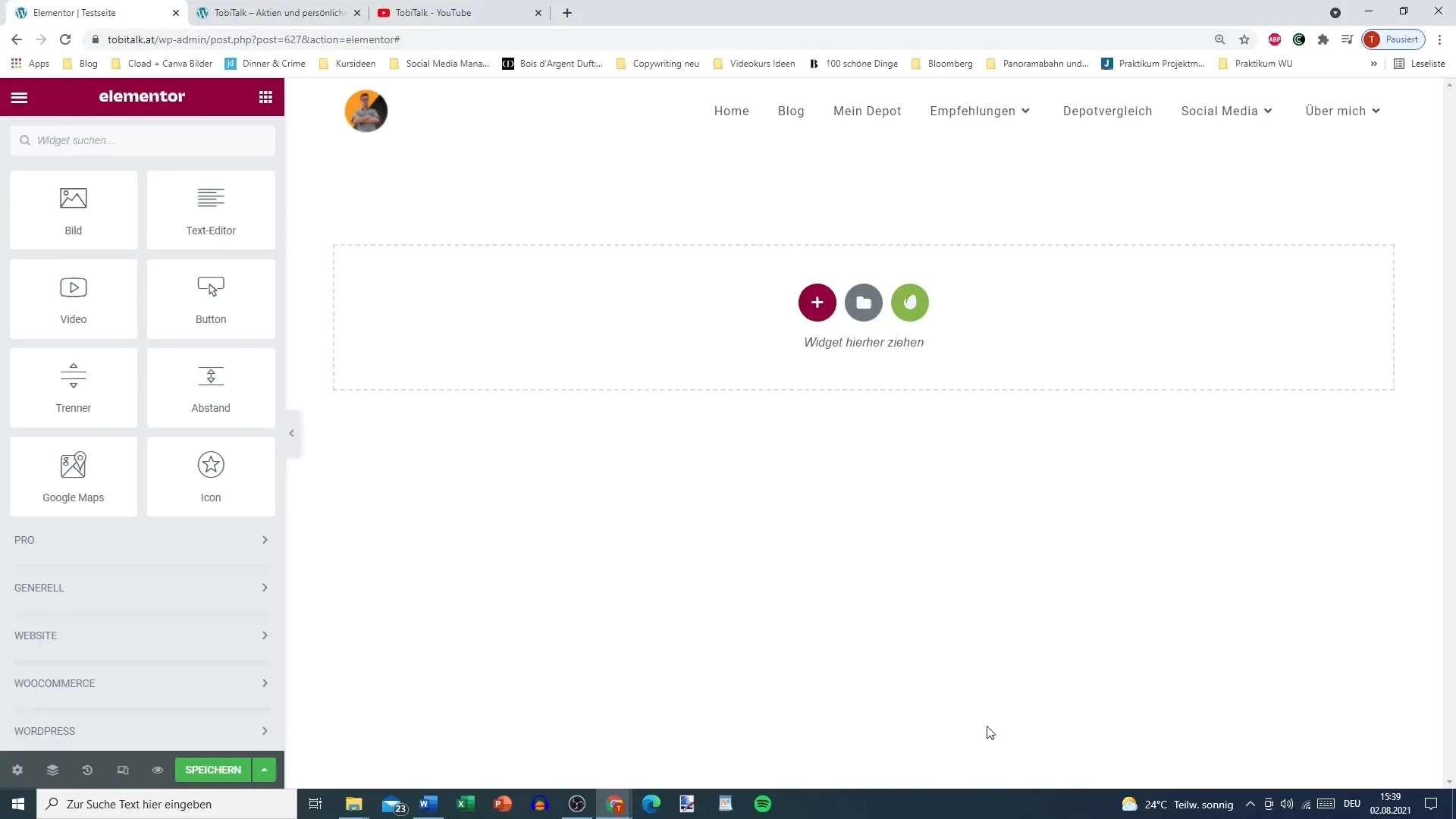
Почніть з пошуку елементів лічильників на вашій сторінці в Elementor. Спочатку перейдіть на потрібну сторінку або розділ, де ви хочете розмістити лічильник.

Створення лічильників
Додайте новий елемент лічильника. Ви помітите, що за замовчуванням вже відображається число 100. Ви можете налаштувати це число на свій розсуд.
Дублювання лічильників
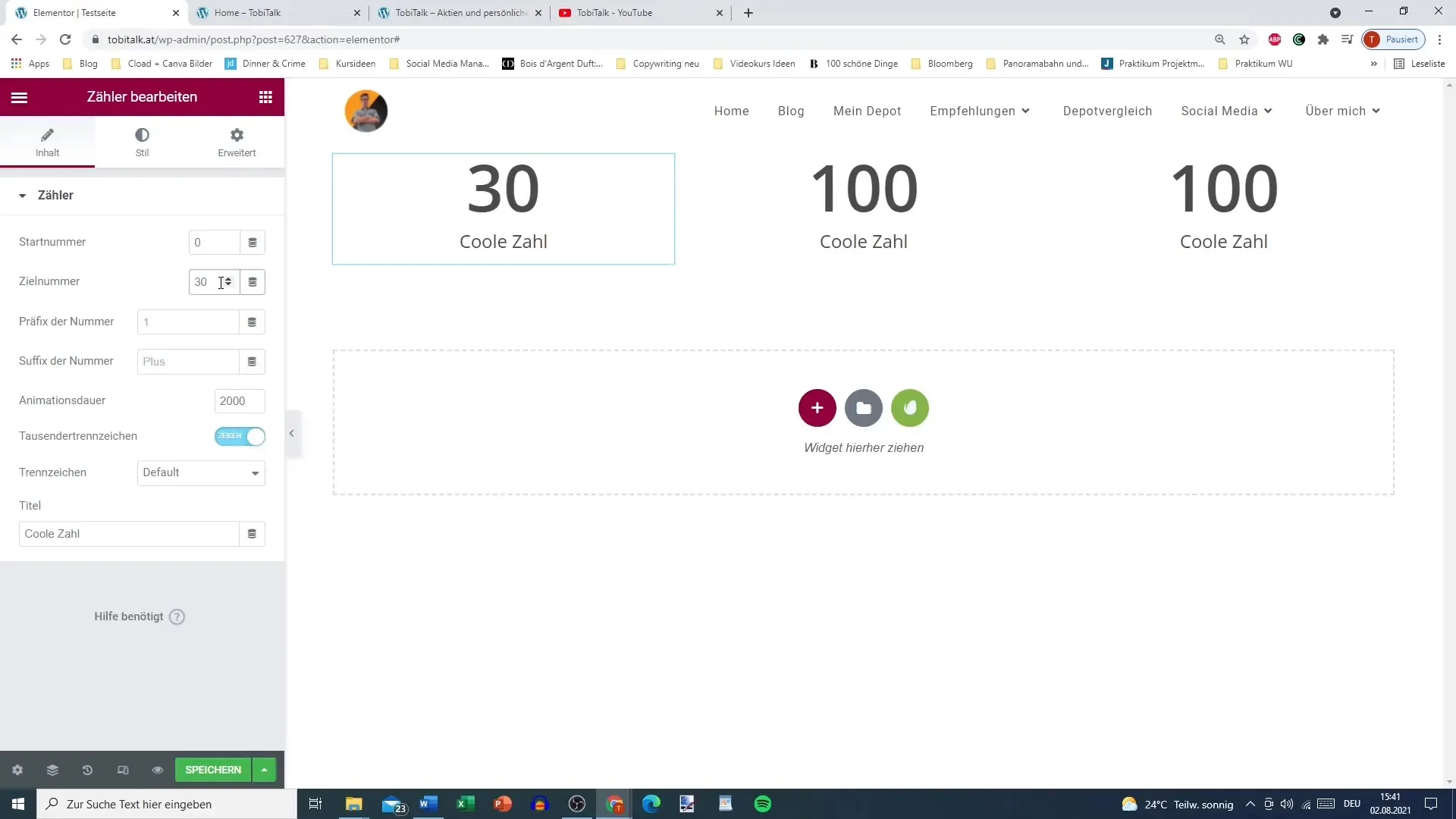
Якщо ви вже створили лічильник і хочете використовувати його кілька разів, ви можете продублювати його. Виберіть лічильник і натисніть на кнопку Дублювати. Буде створено ідентичний лічильник, який ви зможете налаштувати.

Визначення цільового числа
Тепер настав час визначити цільове число. Ви можете ввести число безпосередньо, щоб показати, чого ви досягли, наприклад, 2400 задоволених клієнтів.

Вибір префікса та суфікса
У вас є можливість додати префікс і суфікс до вашого лічильника. Наприклад, якщо ви хочете додати знак "плюс" або знак євро, ви можете налаштувати це тут. У цьому прикладі нам це потрібно лише для відображення кількості.
Додати назву
Задайте заголовок для вашого лічильника, який пояснює значення числа. Яскравий заголовок, наприклад, "Задоволені клієнти", робить лічильник ще більш привабливим.
Роздільник тисяч
Виберіть, чи потрібно використовувати роздільник тисяч. Ви можете вибрати між крапкою, комою або взагалі без роздільника. Таким чином, число адаптується до бажаної читабельності.
Налаштування тривалості анімації
Використовуйте тривалість анімації, щоб встановити швидкість, з якою лічильник відраховує. При тривалості 5000 мілісекунд число виглядає відносно швидким, тоді як менша тривалість створює враження швидкого відліку.
Налаштуйте стиль і кольори
Наступний крок: виберіть колір тексту для лічильника, щоб він гармоніював із загальним виглядом вашого сайту. Ви можете просто клацнути, щоб вибрати кольори.
Налаштуйте типографіку
Ви також можете налаштувати типографіку на свій смак. Бажано вибрати шрифт, який легко читається і водночас є стильним.
Збережіть і перевірте
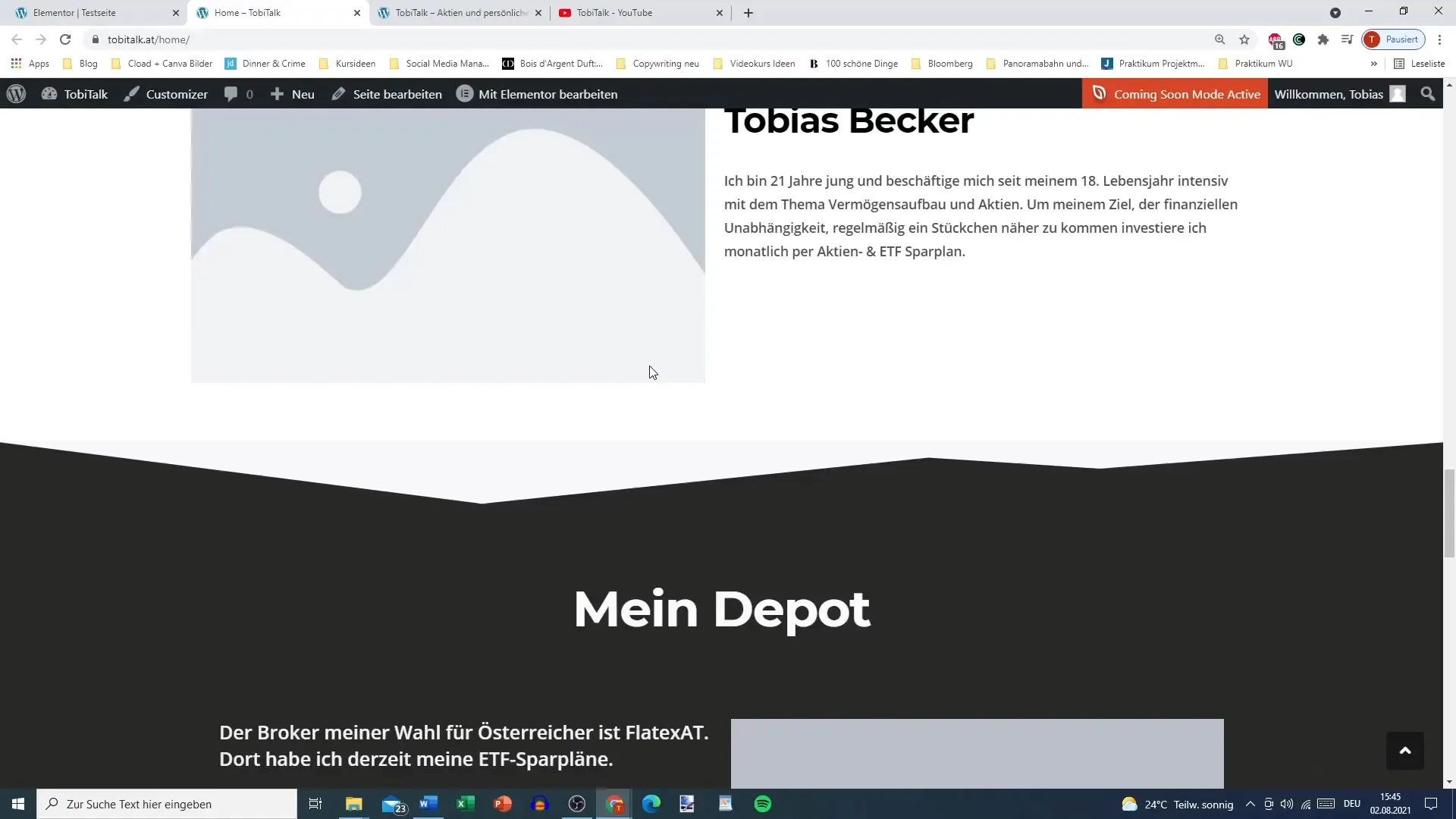
Після того, як ви зробили всі налаштування, збережіть зміни і подивіться на свою сторінку у фронтенді. Перевірте, як виглядає лічильник і чи все працює так, як ви хотіли.
Інтерактивні лічильники
За бажанням, ви також можете вказати, що лічильник стає активним лише тоді, коли його бачить відвідувач. Це забезпечує додатковий інтерактивний компонент, який покращує користувацький досвід.

Підсумок
Тепер ви дізналися, як ефективно використовувати лічильники в Elementor для візуально привабливого відображення інформації на вашому веб-сайті. При правильному плануванні та реалізації ви зможете вразити своїх відвідувачів і виділити важливу інформацію.


