3D-тексти додають дизайну глибини та динаміки і можуть бути використані різними способами. Існують різні підходи до створення цього ефекту - від класичного старомодного методу до розумного варіанту, який економить час. У цьому уроці я покажу вам обидва способи створення 3D-тексту в Photoshop. Ви дізнаєтеся, як створити традиційний вигляд за допомогою ручних кроків, і як використовувати сучасні інструменти та техніки, щоб без особливих зусиль досягти приголомшливих результатів. Давайте почнемо і перенесемо ваш текст у третій вимір!
Крок 1:
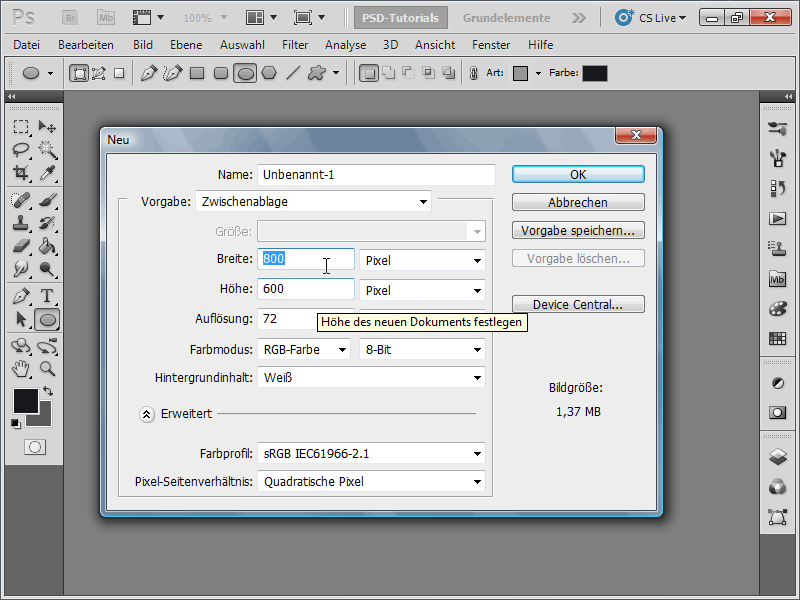
Спочатку я створюю новий документ; розмір не має значення. Я обираю дуже маленький розмір 800x600 пікселів. Якщо ви хочете надрукувати цей ефект, вам слід змінити одиницю виміру з пікселів на сантиметри, а роздільну здатність - з 72 до 300 ppi.

Крок 2:
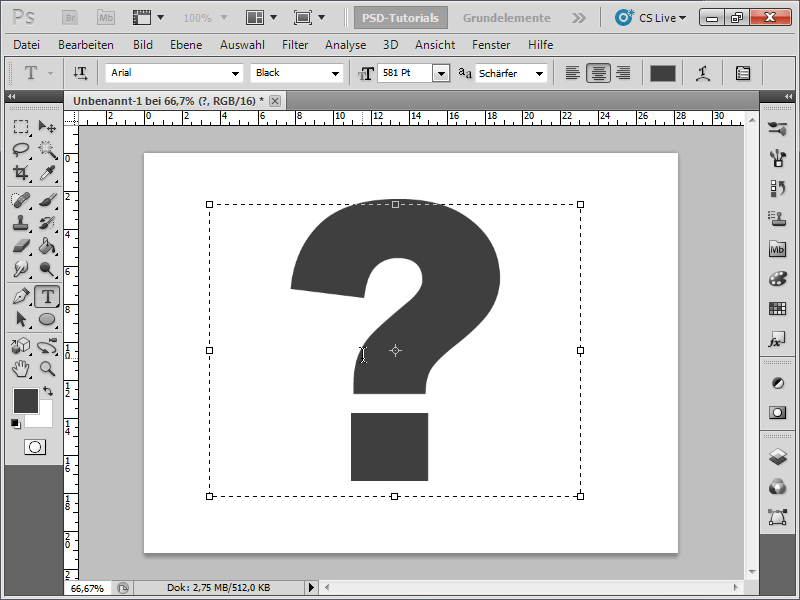
Тепер я створюю досить товсту літеру. Я використовую шрифт Arial Black розміром приблизно 580 пт з темно-сірим кольором.
Крок 3:
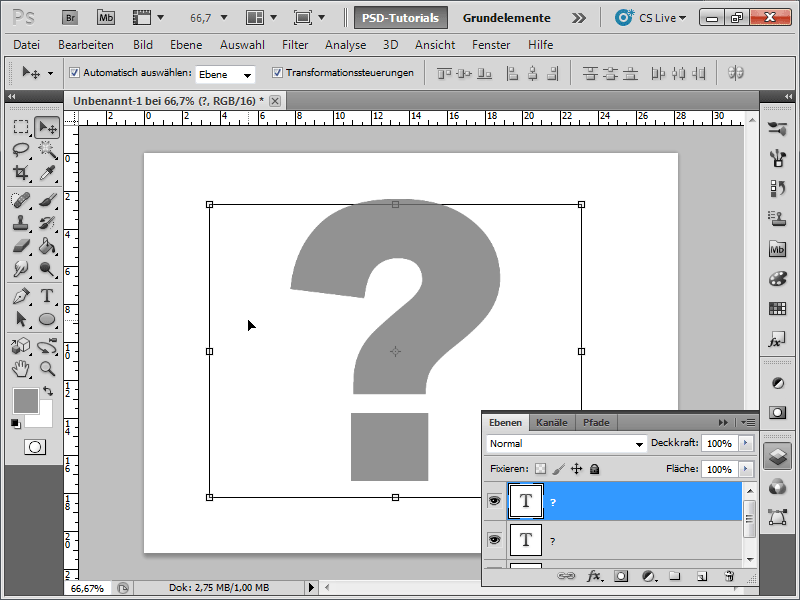
Тепер я копіюю шар за допомогою комбінації клавіш Ctrl+J і перефарбовую копію в більш світло-сірий колір.
Крок 4:
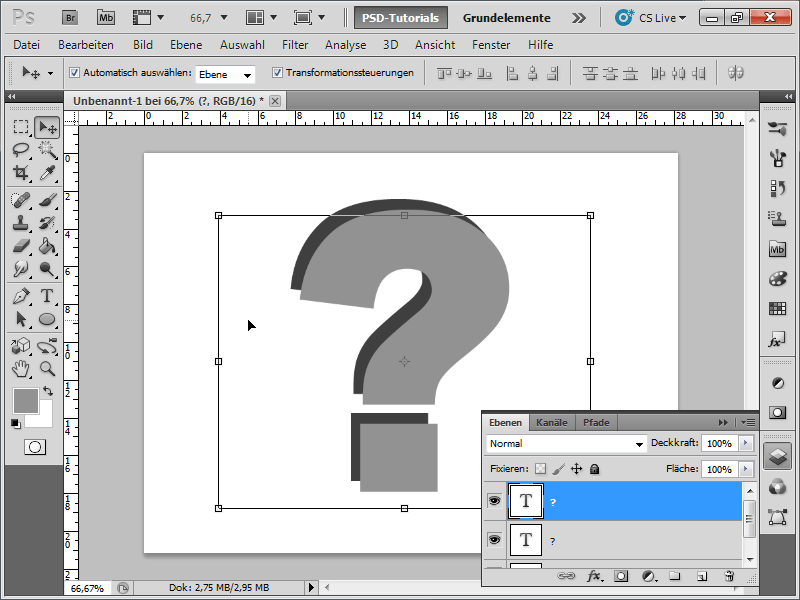
Далі я переміщу шар трохи внизу праворуч.
Крок 5:
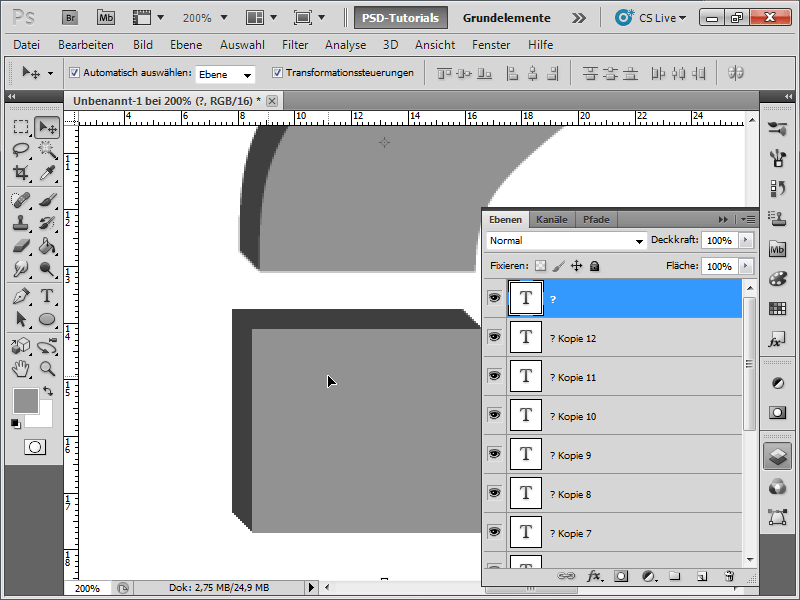
Тепер я копіюю темно-сірий текстовий шар приблизно 10 разів і переміщаю його відповідно піксель за пікселем до сірого текстового шару. Це створює відчуття 3D.
Крок 6:
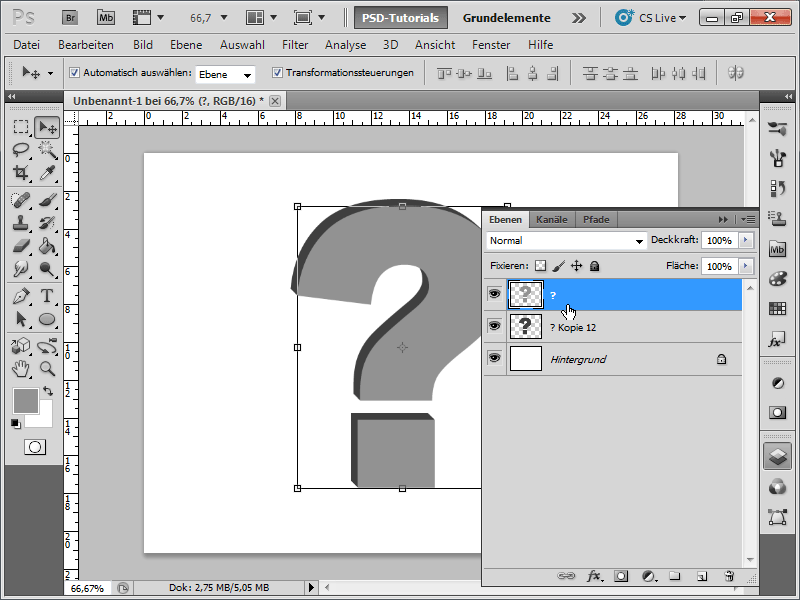
Далі я раструюю всі темно-сірі текстові шари, виділивши їх усі з клавішею Shift на панелі шарів і натиснувши Ctrl+E. Потім я також раструюю світло-сірий шар тексту (клацніть правою кнопкою миші і виберіть "Раструвати текст").
Крок 7:
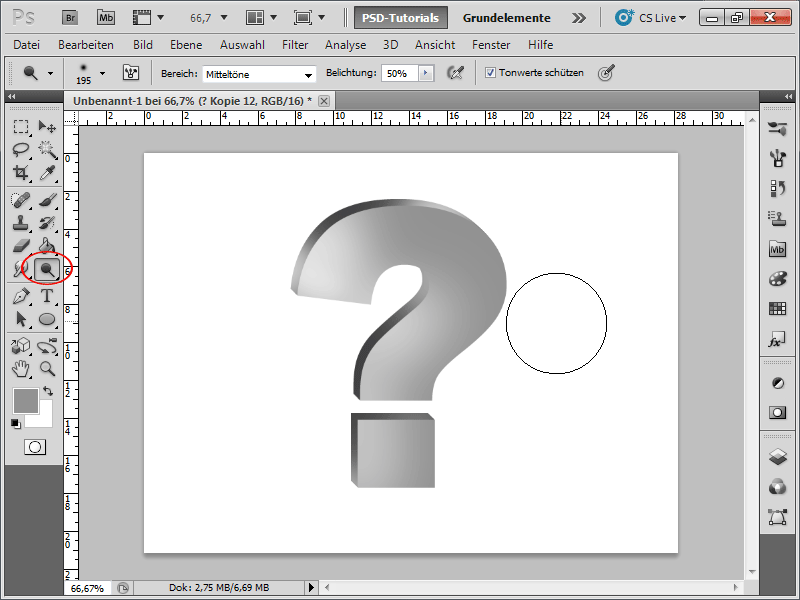
Тепер я беру інструмент обтікання і можу імітувати світло на обох шарах за допомогою дуже великого м'якого пензля.
Крок 8:
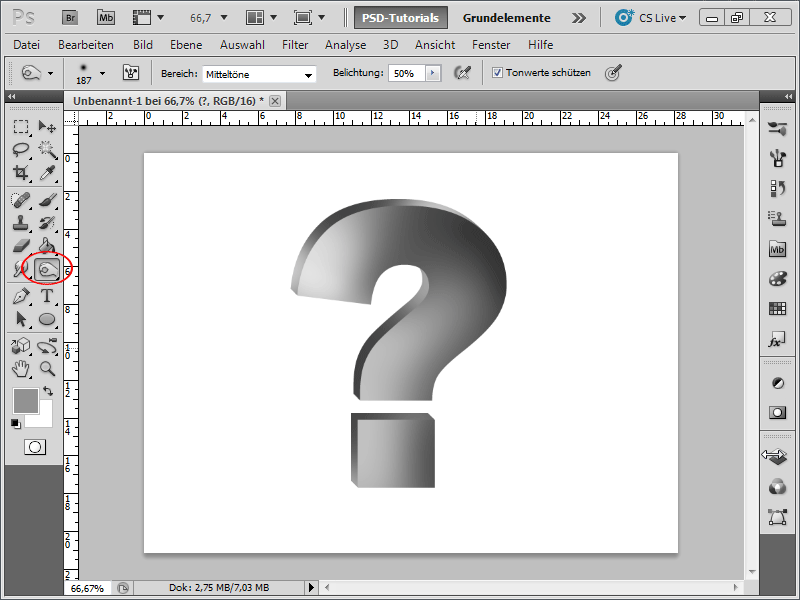
А щоб затемнити, я скористаюся пост-освітлювачем. Насправді це виглядає непогано, але такий підхід є досить громіздким і його не слід використовувати, починаючи з Photoshop CS5 Extended.
Крок 9:
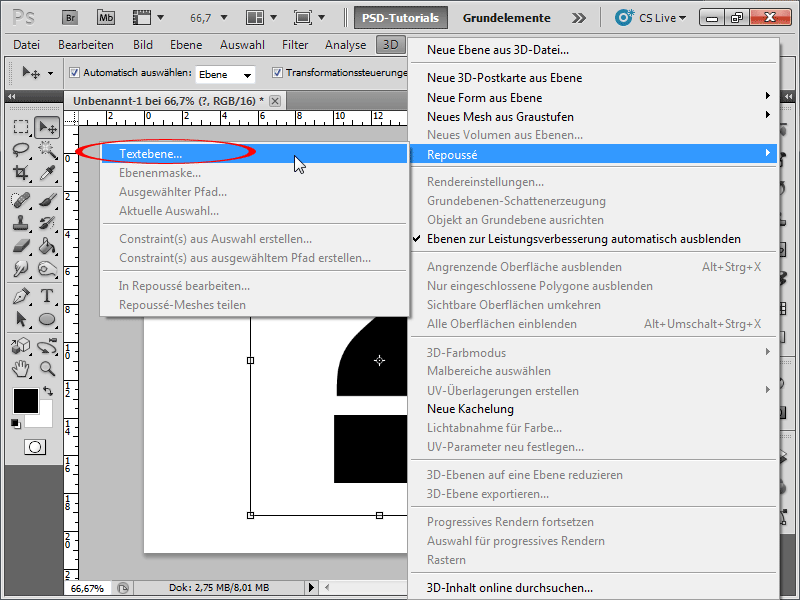
Тепер я збираюся зробити це так, як це роблять професіонали: Я використаю 3D-функції у Photoshop. Для цього я створюю ще один текстовий шар з літерою. Тепер я натискаю в меню 3D->Repoussé->Text layer (3D->Репродукція->Текстовий шар ). Підтверджую повідомлення "Цей текстовий шар повинен бути растрований...", натиснувши " Так".
Крок 10:
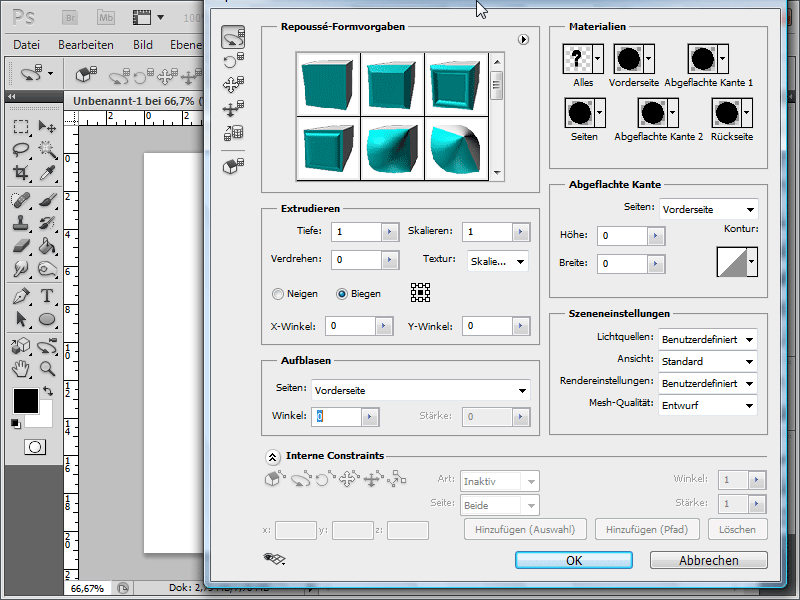
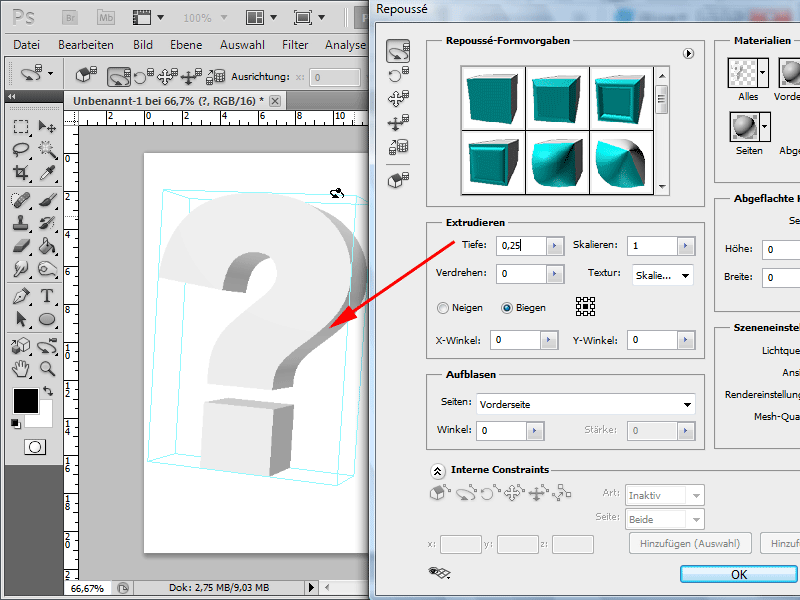
Тепер на мене вискакує величезний діалог з численними варіантами налаштувань. Не хвилюйтеся, все не так вже й погано.
Крок 11:
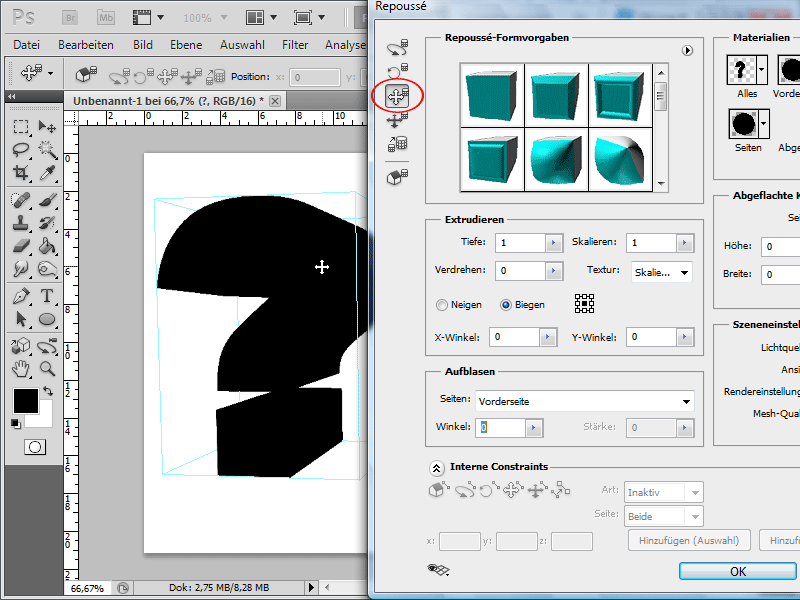
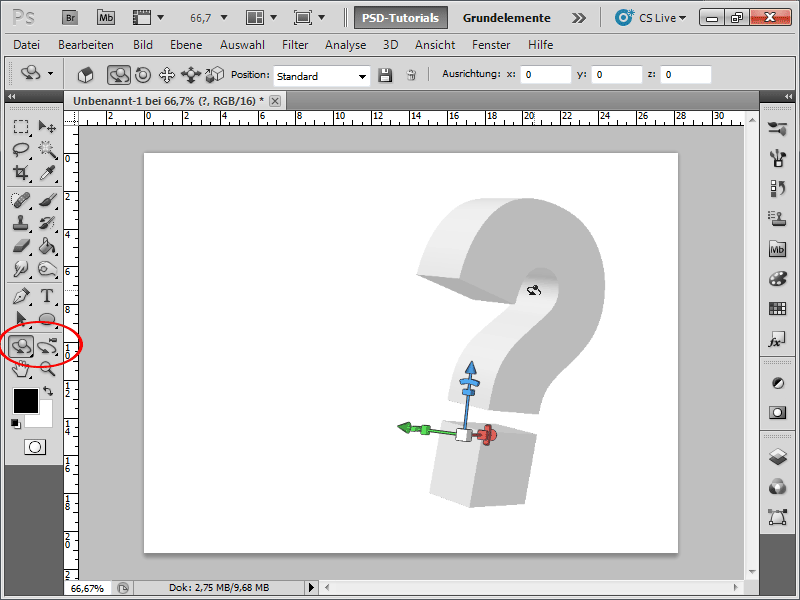
Я можу інтерактивно переміщати свою 3D-літеру за допомогою інструмента панорамування " Сітка ".
Крок 12:
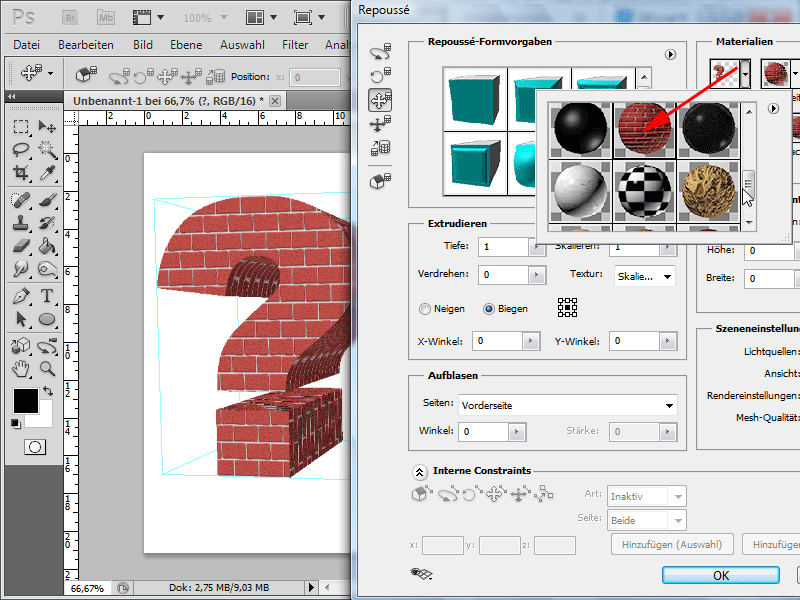
У розділі " Матеріали " я можу призначити новий матеріал для кожної сторінки окремо або для всіх сторінок одразу.
Крок 13:
Щоб не отримати занадто високу екструзію, важливо трохи зменшити значення глибини. Я встановив 0,25.
Крок 14:
Два нижніх 3D-інструменти важливі для обертання тощо.
Крок 15:
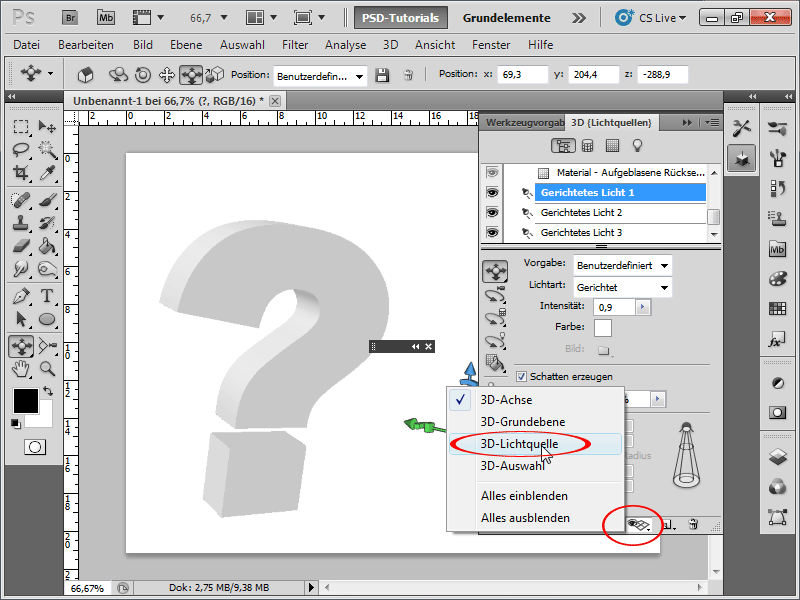
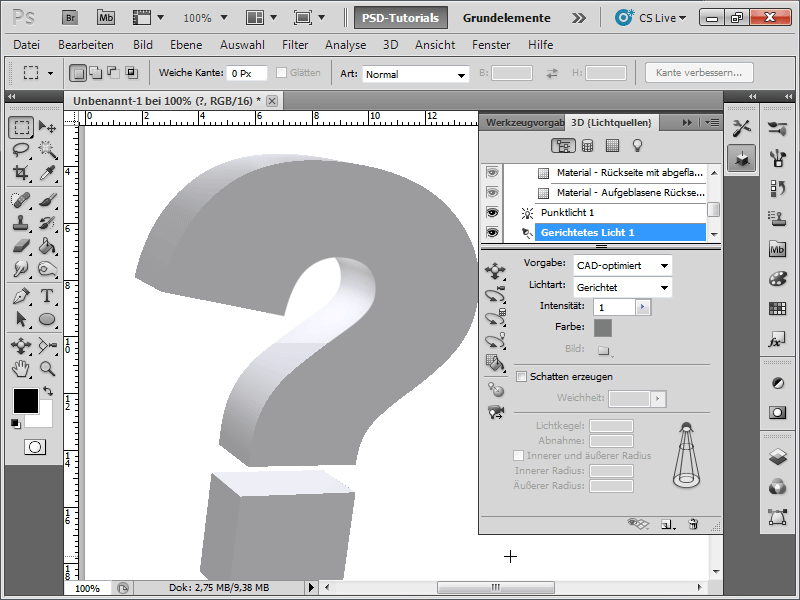
Щоб краще бачити джерела світла, я розмістив їх у нижній частині 3D-панелі керування.
Крок 16:
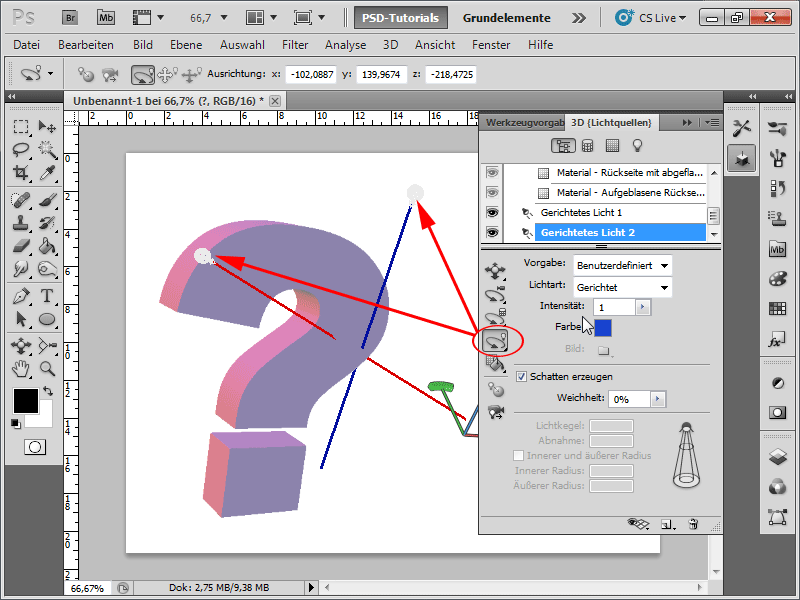
Тепер я можу легко переміщати 3D-джерела світла туди, куди мені потрібно. Я також можу легко вибирати різні пресети світла або встановлювати колір світла на панелі керування 3D.
Крок 17:
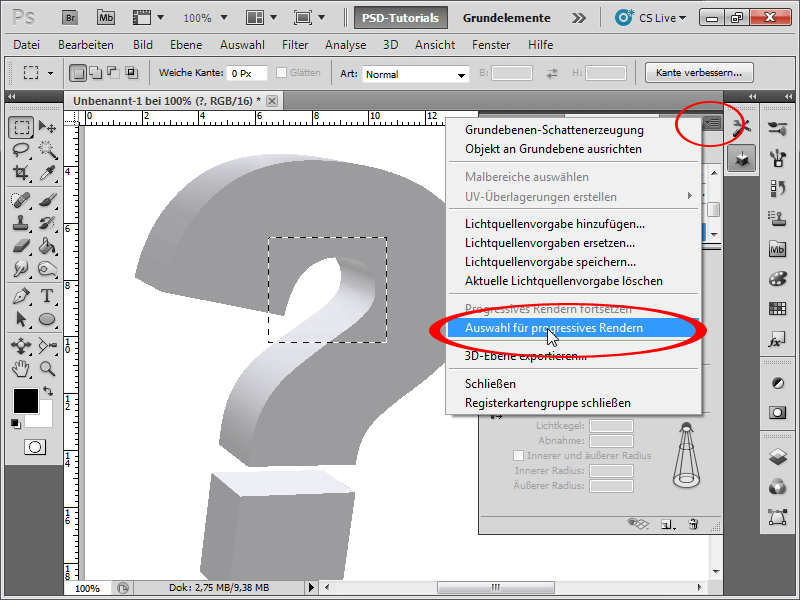
Оскільки рендеринг всього об'єкта може зайняти багато часу, я створюю невелику вибірку, а потім переходжу до пункту Select for Progressive Render (Вибрати для прогресивного рендерингу) в меню опцій 3D-панелі.
Крок 18:
Навіть для невеликої області на моєму ноутбуці знадобилася 1 хвилина для рендерингу, але результат вражає: Немає ефекту сходів, а тінь виглядає майже ідеально.
Крок 19:
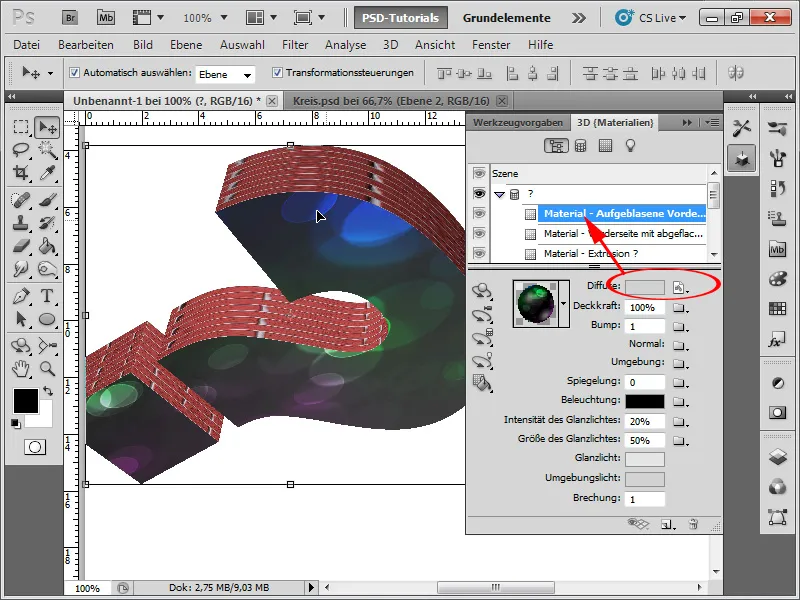
Чудово те, що я також можу призначити різну текстуру кожній сторінці, навіть тій, яку я створив! Для цього я натискаю на відповідну сторінку матеріалу, а потім на Diffuse (Розсіяти); на папку, а потім на New Texture (Нова текстура).
Крок 20:
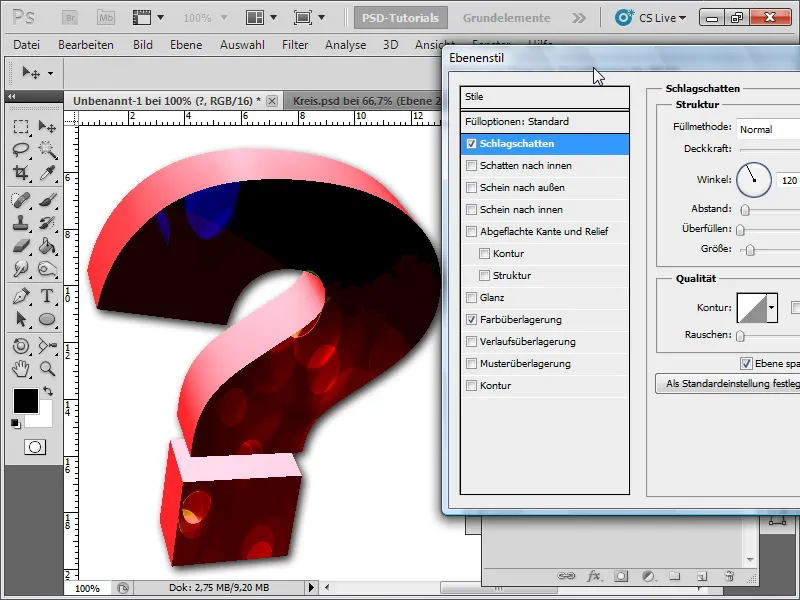
Але найкраще те, що я можу навіть призначати стилі шарів. У моєму випадку я додав накладення червоного кольору з режимом змішування " Інверсія " і тінь.
Крок 21:
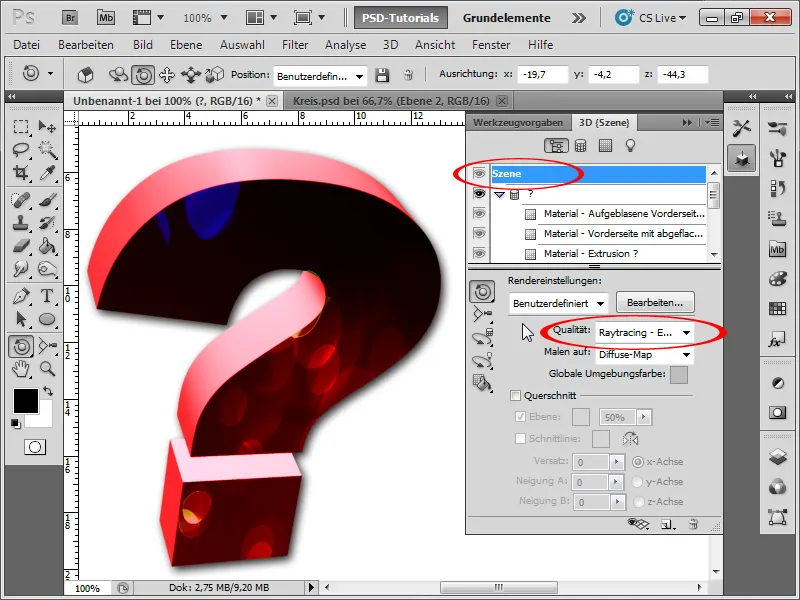
Якщо я хочу відрендерити весь мій 3D-об'єкт, я натискаю Сцена (Scene ) у верхній частині 3D-панелі, а потім Якість (Quality ) внизу ; наприклад, Трасування променів - Чернетка (це не займе багато часу, а результат вже досить хороший).
Крок 22:
Якщо я додам гарне тло, а потім порівняю два 3D-об'єкти, то стане зрозуміло, що новий спосіб створення 3D-об'єктів у Photoshop CS5 дійсно набагато кращий, ніж старий спосіб.


