Можливість привернути увагу до актуальної інформації або нагальних тем має вирішальне значення в цифровому просторі. Elementor, популярний плагін для створення сторінок на WordPress, пропонує віджет сповіщень, який дозволяє відображати важливі повідомлення або нагадування безпосередньо на вашому веб-сайті. Цей інструмент може бути незвичним, але якщо ви знаєте, як ним користуватися, він стане цінною частиною вашої веб-присутності.
Основні висновки
- Віджет сповіщень чудово підходить для сповіщення користувачів про важливу інформацію.
- Його можна налаштувати за кольором тексту, фону та рамки.
- Ви можете налаштувати або приховати кнопку закриття елемента сповіщення, щоб керувати взаємодією.
Покрокове керівництво по використанню віджета попередження
Додавання віджета попередження
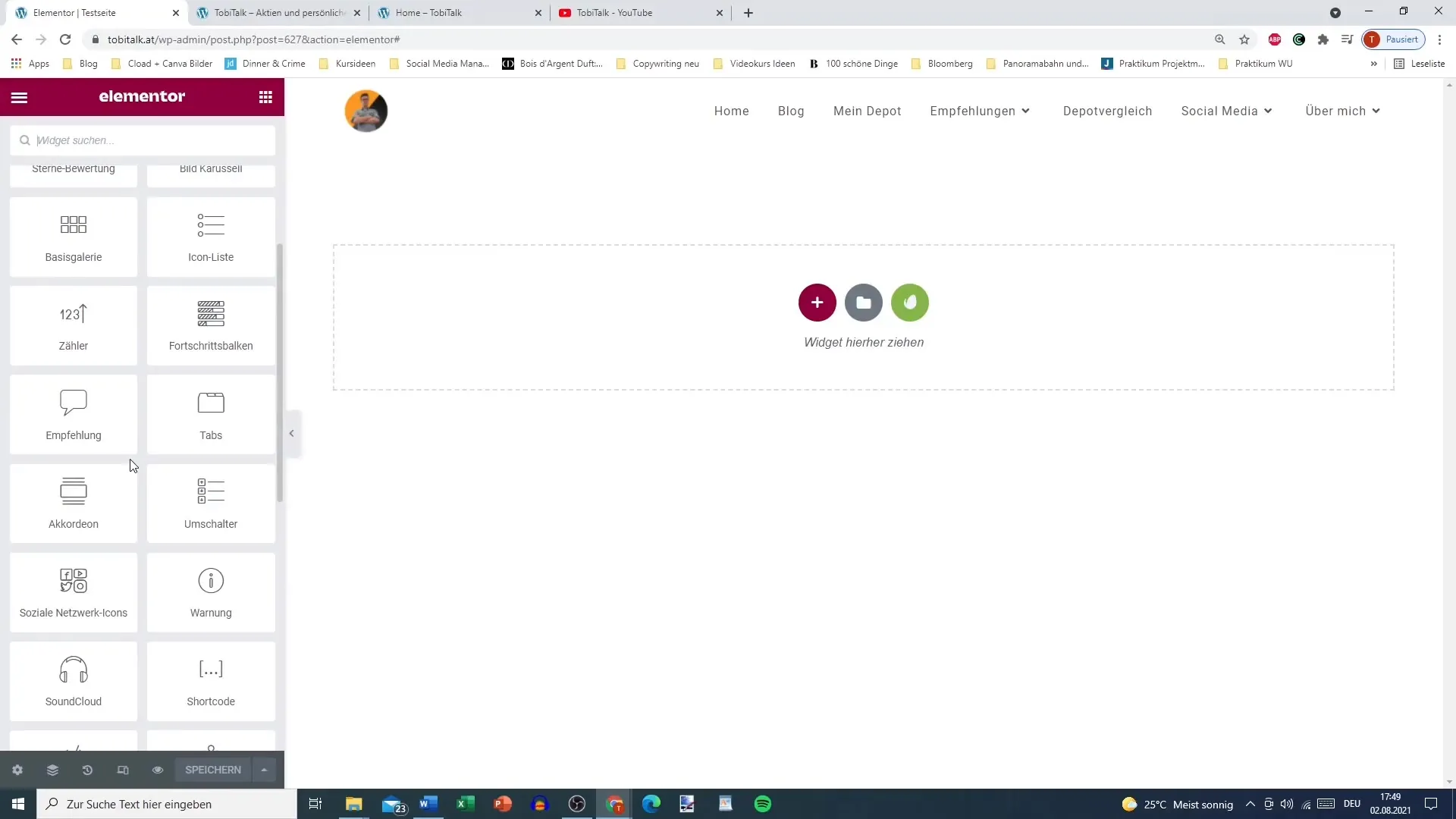
Щоб додати віджет попередження на сторінку Elementor, спершу виконайте такі дії. Відкрийте випуск, в якому ви хочете використовувати попередження, і знайдіть віджет попередження на бічній панелі Elementor. Перетягніть віджет у відповідне місце на вашій сторінці.

Визначте вміст попередження
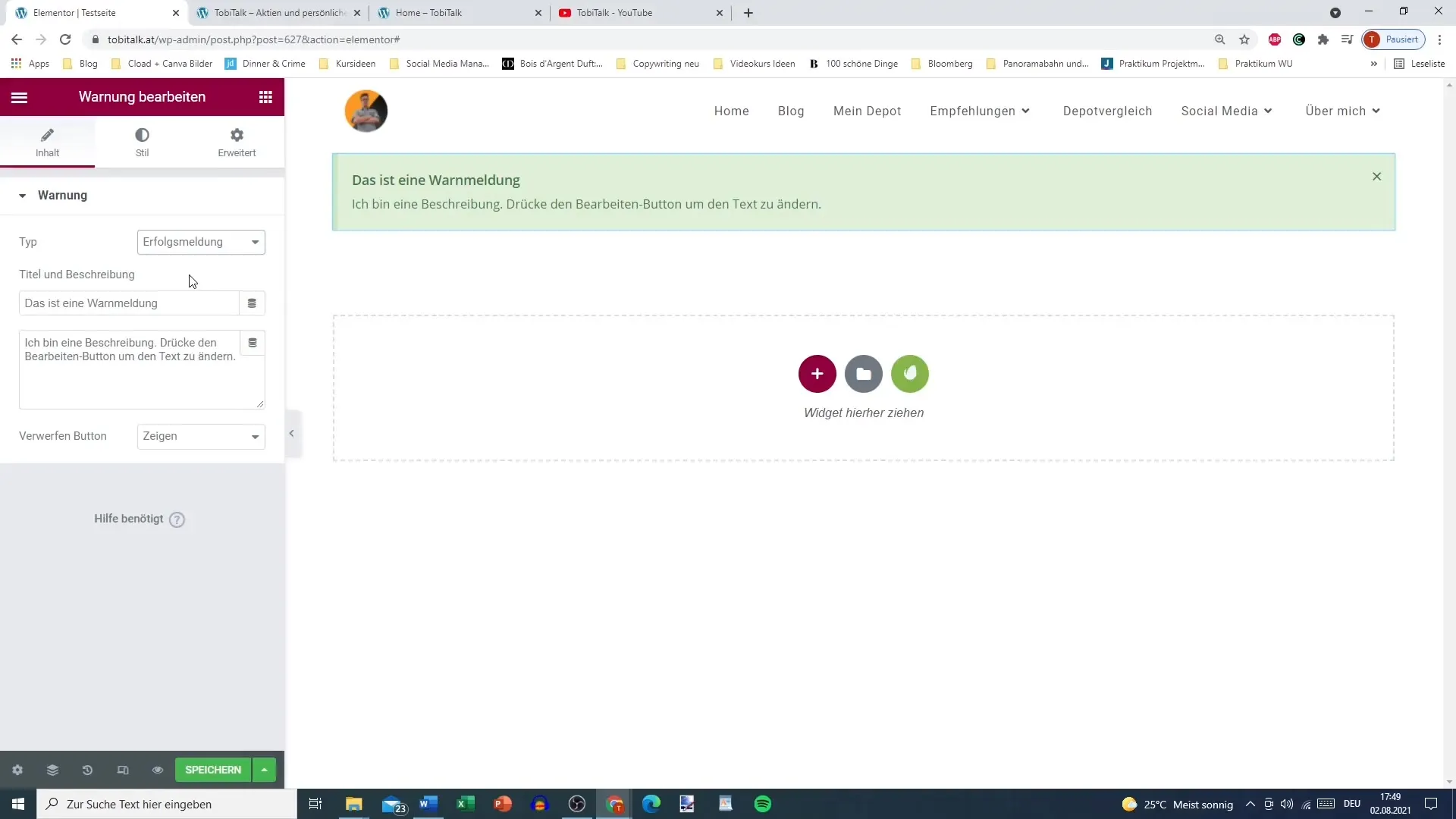
Почніть з визначення змісту вашого попередження. Бажано використовувати стислі та інформативні тексти. Прикладом такого тексту може бути: "Щоденне нагадування: Ви чудові такі, які ви є!". Такі позитивні твердження можуть заряджати користувачів енергією та піднімати настрій.

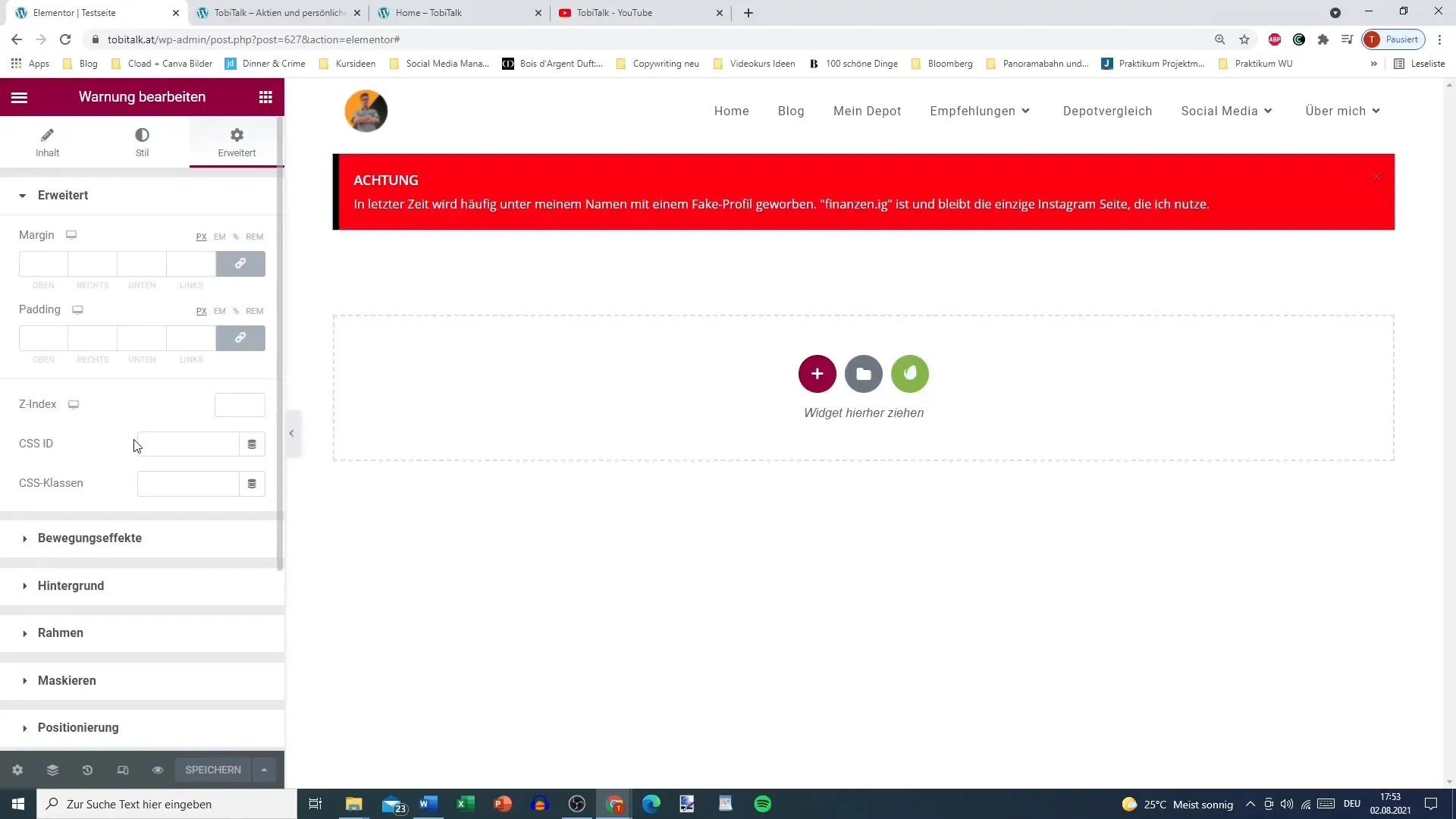
Налаштуйте кнопку закриття
У вас є можливість налаштувати кнопку закриття. Кнопку "X", яка відображається за замовчуванням, можна прибрати, якщо це необхідно. Якщо ви приховаєте кнопку, попередження не можна буде просто закрити, що особливо корисно, якщо це важлива інформація, про яку користувач повинен знати.

Використання в критичних контекстах
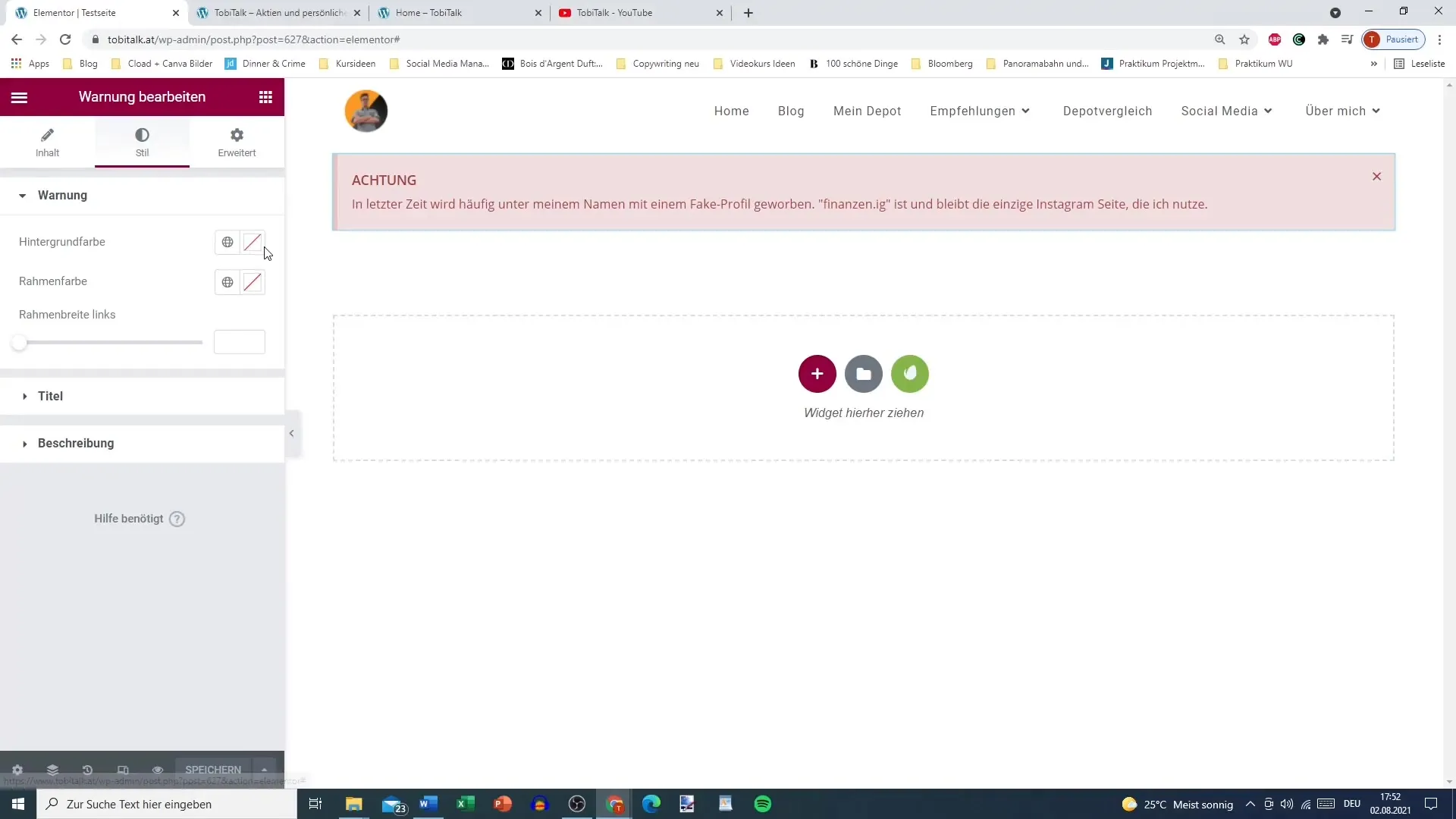
Віджет попередження також можна використовувати для сповіщення користувачів про застереження або небезпеку. Прикладом може бути: "Увага: під моїм ім'ям рекламуються фальшиві профілі". Така важлива інформація повинна бути представлена чітко, щоб підвищити рівень обізнаності.
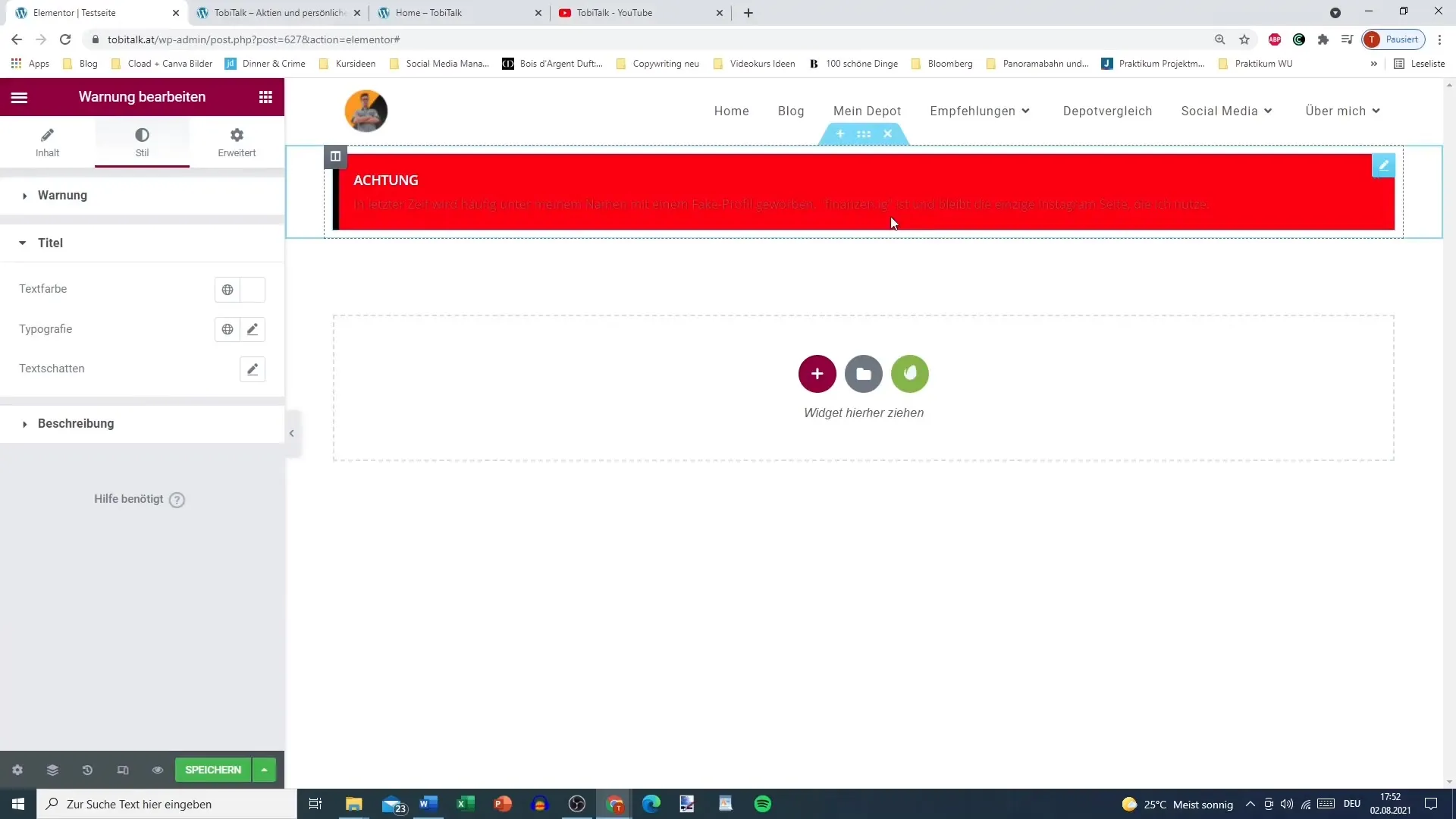
Адаптація презентації
Дизайн попередження відіграє вирішальну роль у його ефективності. Ви можете обрати колір фону та налаштувати колір шрифту. Наприклад, ви можете використовувати яскраво-червоний фон, щоб привернути увагу. За допомогою цих налаштувань ви можете переконатися, що ваше попередження привертає увагу та є інформативним.

Рамки та типографіка
Спробуйте різні розміри рамок і шрифтів, щоб зробити попередження візуально привабливим. Ви можете відобразити заголовок більшим шрифтом і білим кольором, тоді як опис може бути меншим і також білим. Це створює чітку ієрархію в інформації.

Обмеження віджета попередження
Зверніть увагу, що кнопка "X" не може бути кольоровою, що є обмеженням віджета. Важливо переконатися, що користувацький інтерфейс не захаращений і не заплутаний при його використанні.
Фінальні перевірки
Перш ніж опублікувати сторінку, подумайте про розміщення і видимість віджета попереджень. Він повинен не тільки виділятися, але й бути розумно інтегрованим в контекст вашої сторінки. Не затягуйте з публікацією, щоб зберегти ефект несподіванки!

Підсумок
Використання віджету попередження в Elementor пропонує вам широкий спектр можливостей для ефективної передачі інформації. Завдяки привабливому дизайну і точному контенту ви можете привернути увагу користувачів і звернути їхню увагу на важливі аспекти. Використовуйте цей інструмент, щоб зробити свій сайт інтерактивним та інформативним.
Поширені запитання
Як додати віджет попередження на мою сторінку?Ви можете знайти віджет попередження на бічній панелі Elementor і перетягнути його в потрібне місце на вашій сторінці.
Чи можна налаштувати кнопку закриття для попередження?Так, ви можете приховати кнопку закриття, щоб користувачі не могли просто закрити попередження.
Як налаштувати кольори попередження?Колір фону, колір шрифту і колір рамки можна налаштувати в налаштуваннях віджета.
Чи можна використовувати віджет попередження для важливої інформації?Так, ви можете використовувати віджет для попередження користувачів про важливі тексти або попередження.
Що робити, якщо відображення попередження не є оптимальним?Експериментуйте з різними розмірами шрифтів, кольорами та рамками, щоб досягти привабливого дизайну.


