Elementor Pro пропонує вам широкий спектр можливостей для налаштування вашого сайту на WordPress. Однією з найцінніших функцій є використання динамічних атрибутів. Вони дозволяють створювати контент, який змінюється залежно від даних на вашому сайті. За допомогою цих динамічних атрибутів ви можете персоналізувати користувацький досвід та ефективно створювати свої сторінки.
Основні висновки
Динамічні атрибути в Elementor Pro дозволяють автоматично отримувати контент, такий як зображення, заголовки і посилання, з даних WordPress. Важливо використовувати Pro-версію, щоб скористатися цими можливостями. Основні можливості включають налаштування зображень, тексту і посилань за допомогою динамічного контенту, щоб підвищити інтерактивність вашого веб-сайту і забезпечити більш персоналізований підхід.
Покрокове керівництво по використанню динамічних атрибутів
Крок 1: Активуйте Elementor Pro
Перш ніж почати працювати з динамічними атрибутами, вам потрібно переконатися, що ви встановили і активували Pro-версію Elementor. Без цієї версії динамічний контент буде вам недоступний.

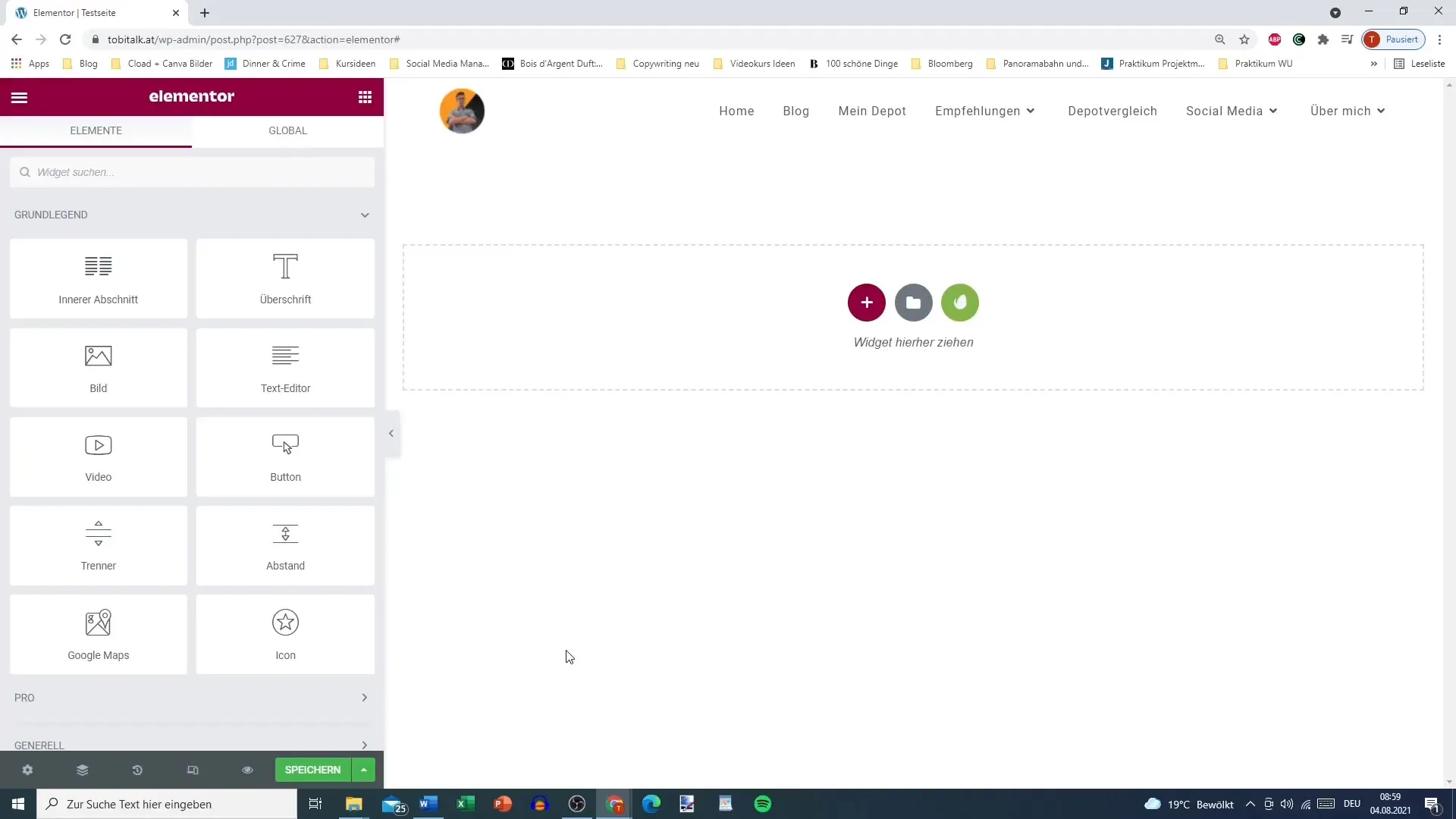
Крок 2: Редагування Elementor
Виберіть розділ вашої сторінки, який ви хочете налаштувати. У цьому уроці ми спочатку додамо зображення. Натисніть на розділ і виберіть опцію "Зображення". Ви можете вибрати вже завантажене зображення або використати динамічний атрибут.
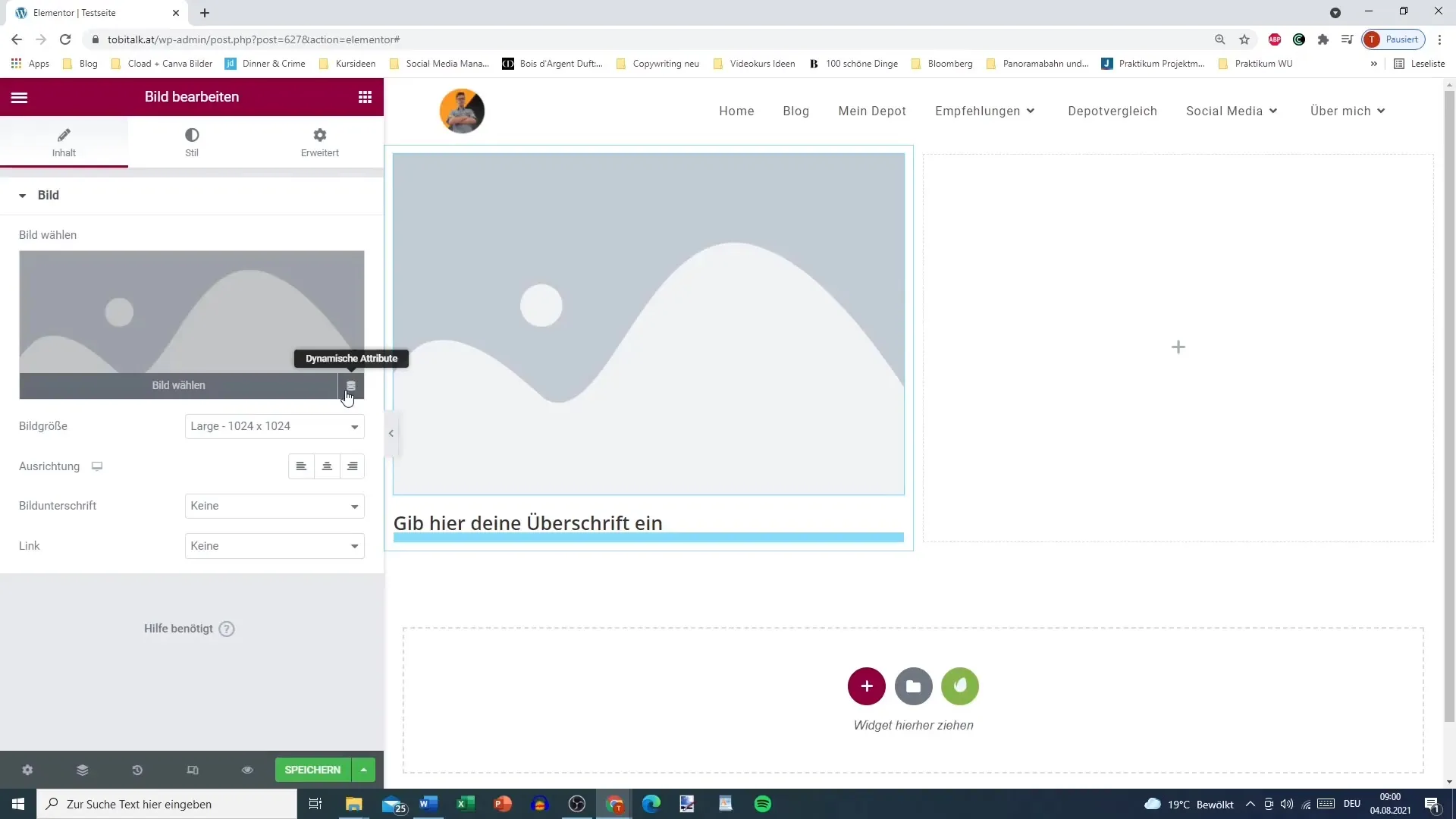
Крок 3: Виберіть динамічні атрибути для зображення
Натисніть на кнопку "Динамічні атрибути", яка з'явиться поруч з віджетом зображення. Тут ви можете вибрати, яке зображення буде використано як пост-функція. Це дасть вам можливість завантажувати зображення динамічно на основі відповідного допису.
Крок 4: Налаштуйте стилі зображень
Після того, як ви вибрали зображення, перейдіть на вкладку "Стиль", щоб внести зміни. Тут ви можете налаштувати непрозорість, розмір та інші параметри стилю на свій смак. Подумайте, як зображення вписується в загальний макет, і оптимізуйте його відповідно.

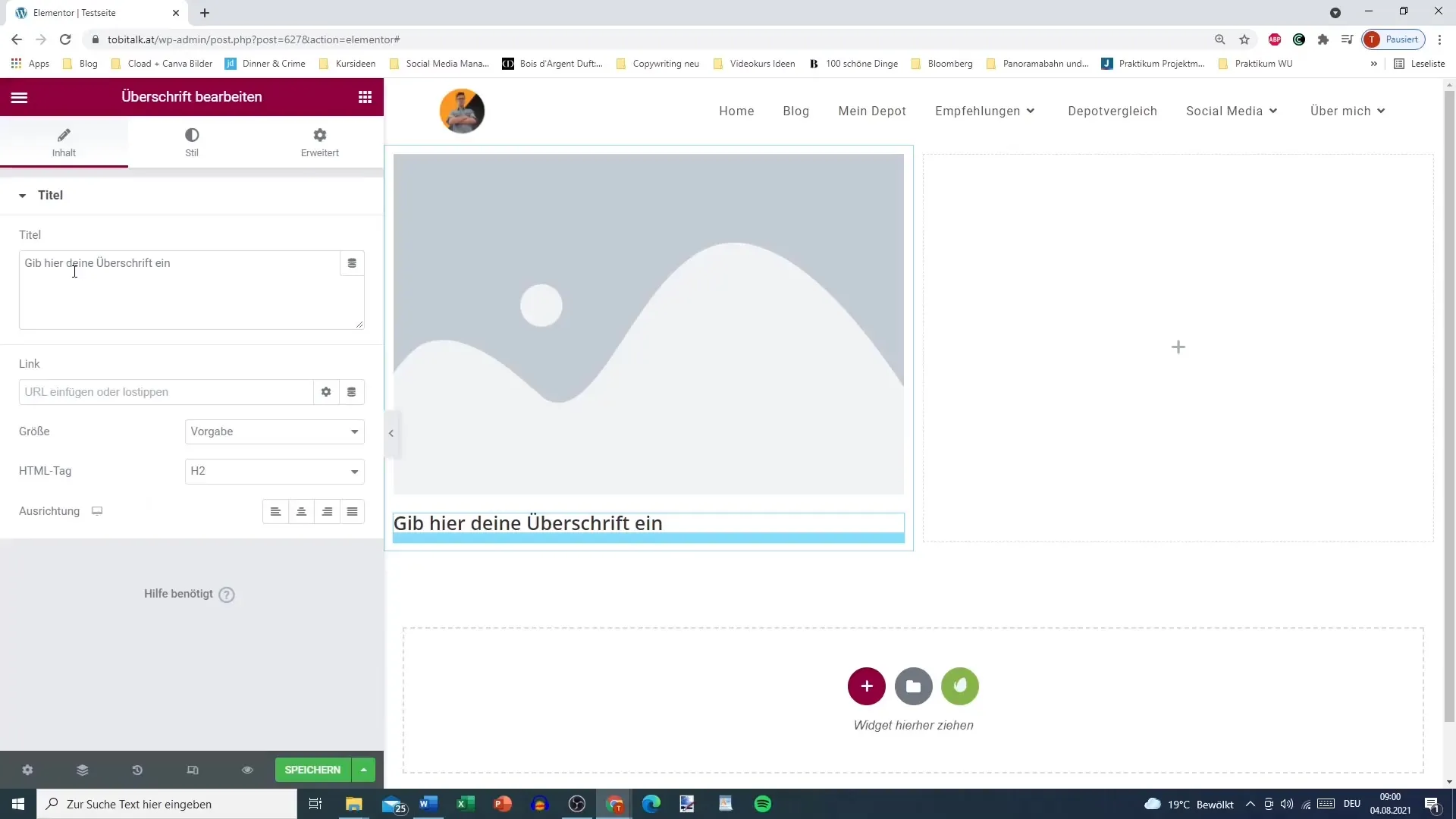
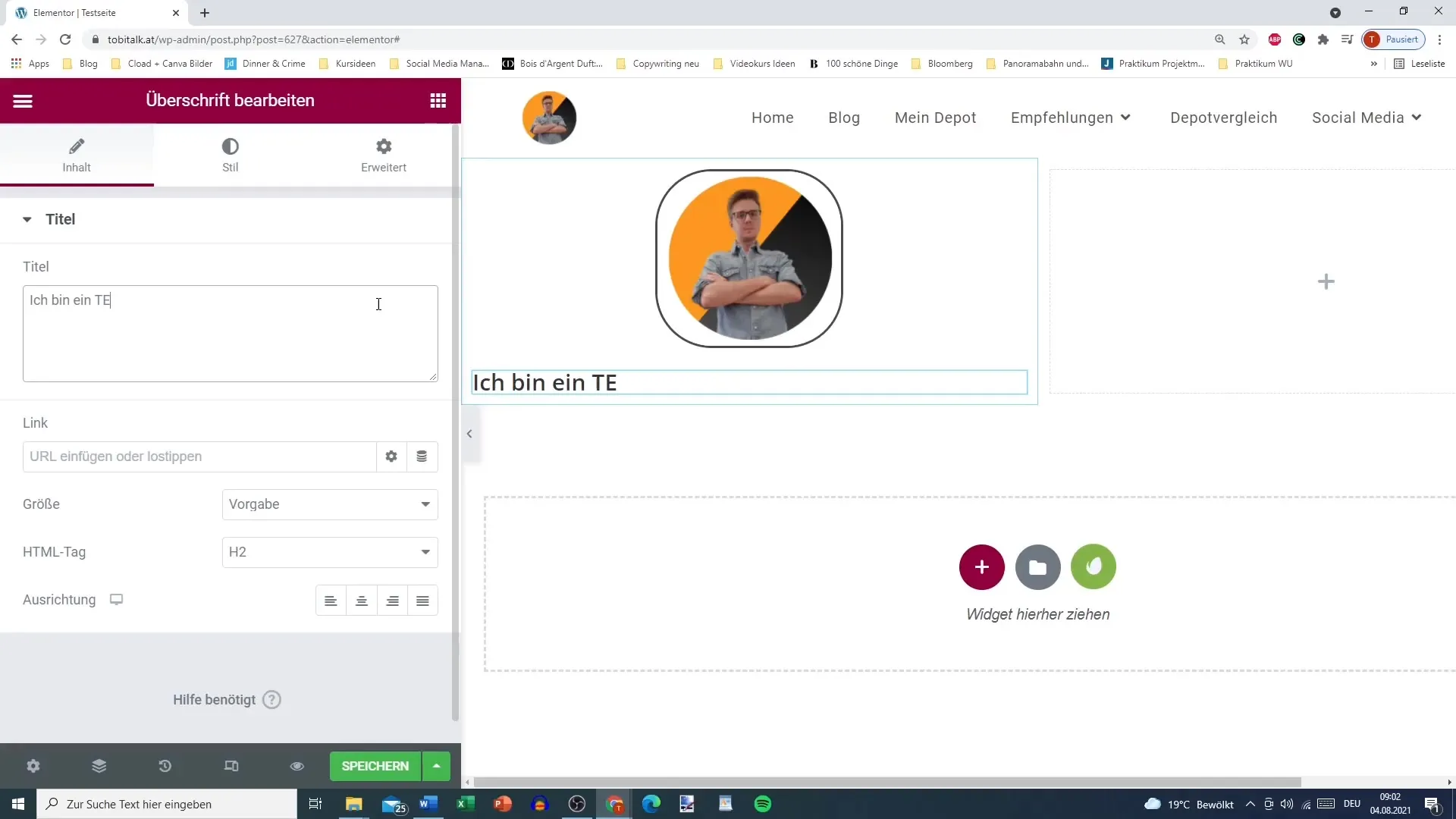
Крок 5: Додайте заголовок
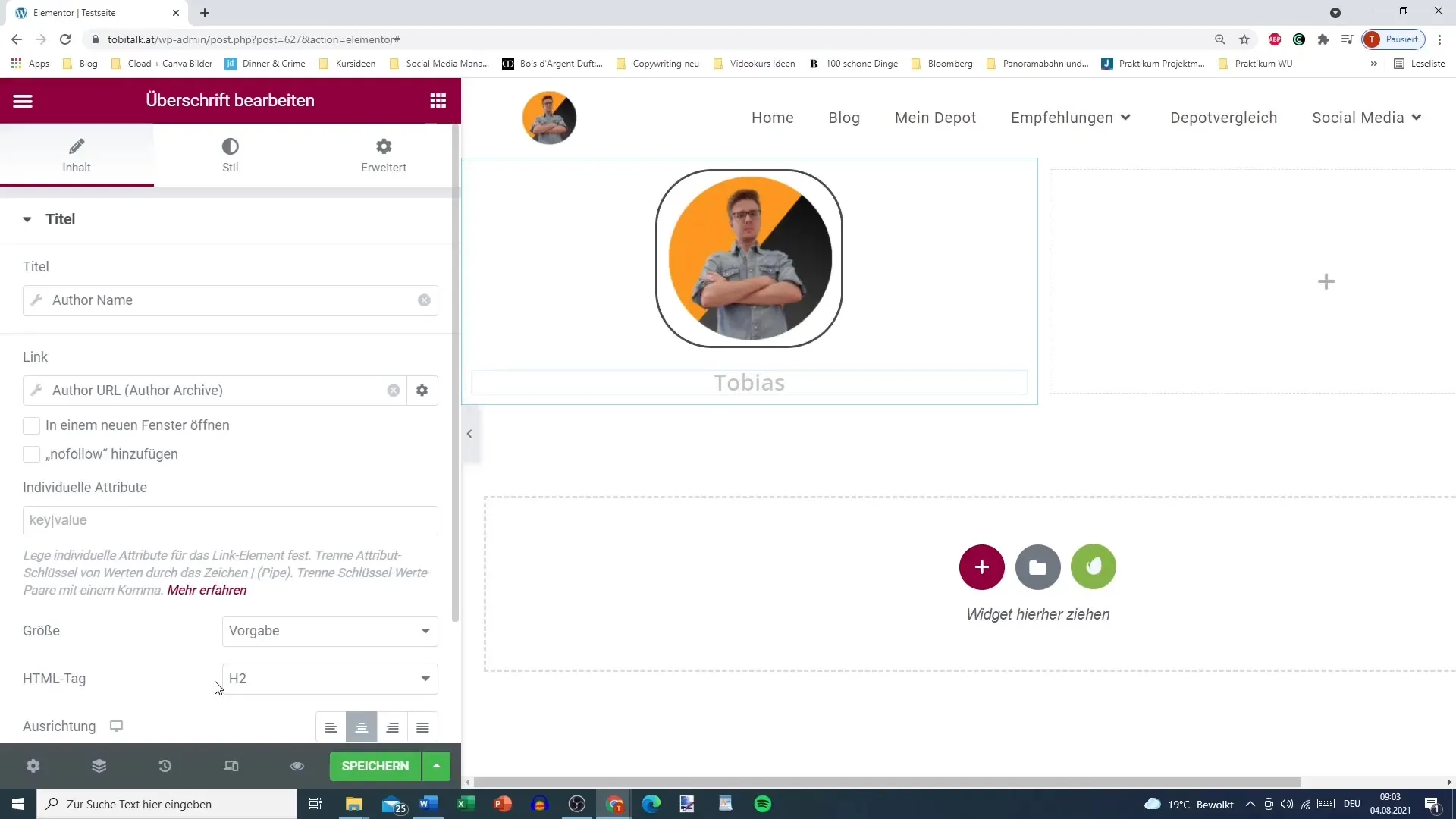
Тепер ви можете додати заголовок під зображенням. Натисніть на розділ для заголовка, а також скористайтеся динамічними атрибутами. Наприклад, ви можете автоматично вставити заголовок поточного допису.

Крок 6: Виберіть динамічні атрибути заголовка
Виберіть динамічні атрибути, щоб додати заголовок. Тут ви можете вибрати різні варіанти, наприклад, назву сторінки, автора тощо. Це гарантує, що заголовок буде автоматично оновлюватися при зміні допису.
Крок 7: Налаштуйте текст
Використовуйте опцію "Текст", щоб створити контент для вашого розділу. Ви також можете використовувати динамічні атрибути, щоб відобразити ім'я автора або іншу важливу інформацію, яка допоможе вам залучити читачів.

Крок 8: Зробіть посилання динамічними
Також можна зробити посилання динамічними. Наприклад, ви можете використовувати URL-адресу публікації для заголовка. Це покращує орієнтацію користувачів і гарантує, що читачі потраплять у потрібне місце лише одним кліком.
Крок 9: Вставте шорткоди або спливаючі вікна
Elementor дозволяє розміщувати шорткоди і спливаючі вікна безпосередньо в тексті. Це може бути корисно для відображення спеціального контенту або інтеграції інтерактивних елементів.

Крок 10: Альтернативний текст для користувачів, які не увійшли в систему
Особливо важливою функцією є можливість відображати альтернативний текст для користувачів, які не увійшли в систему. Для цього перейдіть до інструменту поруч з текстовим полем і виберіть альтернативу, яка буде відображатися, коли відвідувачі не увійшли в систему.
Підсумок
Використання динамічних атрибутів в Elementor Pro - це чудовий спосіб зробити ваші публікації та сторінки інтерактивними та цікавими. Завдяки можливості автоматично підтягувати контент, ваш сайт стане не тільки більш привабливим, але й більш персоналізованим для користувачів. Налаштовуючи зображення, заголовки та посилання, ви збільшуєте шанси заохотити читацьку аудиторію і більш ефективно передавати важливу інформацію.
Поширені запитання
Як активувати ElementorPro? Ви можете активувати Elementor Pro, завантаживши файл плагіна після покупки і завантаживши його в бекенд WordPress.
Чи можу я використовувати динамічні атрибути у безкоштовній версії?Ні, динамічні атрибути доступні лише у Pro-версії Elementor.
Чи доступні динамічні атрибути для інших типів контенту?Так, ви можете використовувати динамічні атрибути для різних типів постів і сторінок.
Як я можу змінити зображення як динамічні атрибути?Натисніть на віджет зображення і виберіть "Динамічні атрибути" в меню, щоб автоматично отримати вміст зображення.


