Є люди, які фактично створюють графіку для вебу в Adobe InDesign. Це можна зробити.
Тут була ситуація, коли друг запитав мене, як так вийде, що коли я експортую графіку як JPG і дивлюся її в Photoshop, роздільна здатність вже не відповідає дійсності. Я сам спочатку мусив подивитися, як це можливо.
Крок 1
Для цього я покажу, як це власне робиться:
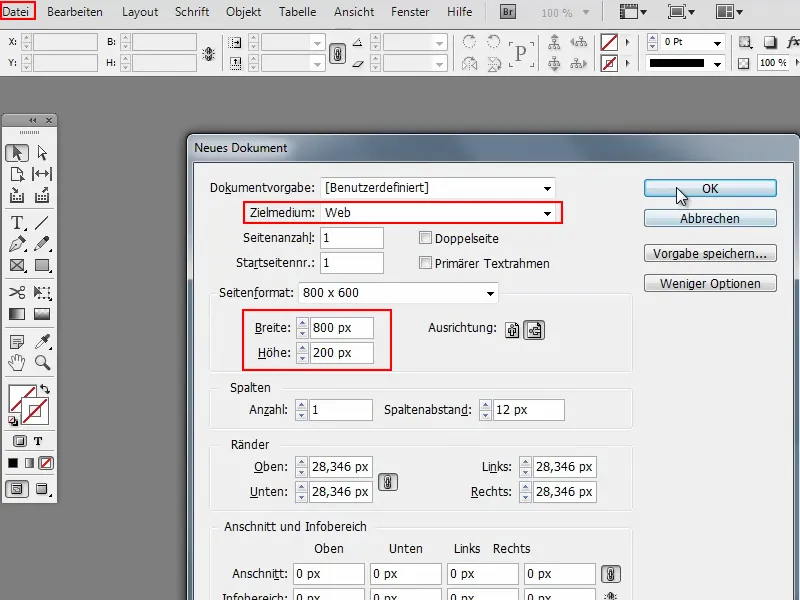
Я переходжу через Файл>Новий>Документ і там вже можна вибрати, чи хочеш я це для Друку, Вебу чи Цифрової публікації. Мені потрібно для Вебу.
Як одиницю виміру використовуються пікселі, це правильно. Я міг би також сказати точну роздільну здатність в розділі Формат сторінки або в непрямому відображенні розділі Ширина та Висота. Скажімо, 800 × 200 пкс і підтверджую з ОК.

Крок 2
Тоді у мене є робоча область і я, наприклад, створюю кнопку.
Для цього я беру Інструмент прямокутника і малюю фігуру на робочій області.
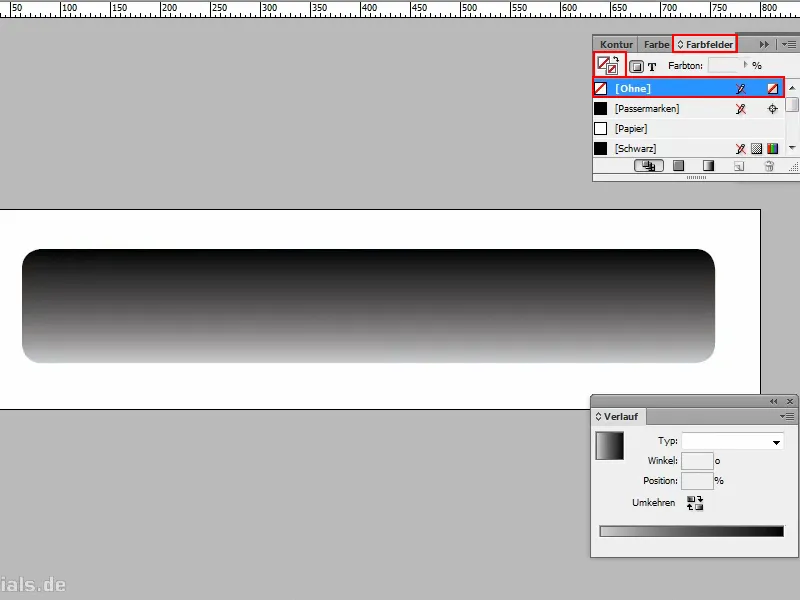
Тоді мені потрібно додати градієнт відверх донизу всередину. Отже, я вибираю Тип: Лінійний та Кут: 90°.
Кпочу, що мені не потрібна Межа, відтак я виберу через Барвисті плями..webp?tutkfid=77850)
Крок 3
Звісно, я можу встановити колір самостійно, якщо мені не подобається вибраний. Проте наразі це не важливо.
Але якщо все ж таки, я можу вибрати колір, перейшовши через Барвисті плями>Нове поле градієнта. Це відразу ж створюється, а потім я можу внести зміни, наприклад, зсунути регулятор Чорний трохи вправо, щоб це не вийшло в повністю білому..webp?tutkfid=77851)
Крок 4
Щоправда я б хотів, щоб все було закруглене, тож переходжу в Об'єкт>Кути блоків.
Я це завжди роблю з Попереднім переглядом, тоді це відразу видно. І тоді я встановлюю значення Закруглений і 20 пкс.
Отже, все це виглядає так:.webp?tutkfid=77852)
Крок 5
Тут знову є межа, якої я взагалі не хотів, тому видаляю її. Я можу ще ввести текст, але зараз ми залишимо все так, як є.
Крок 6
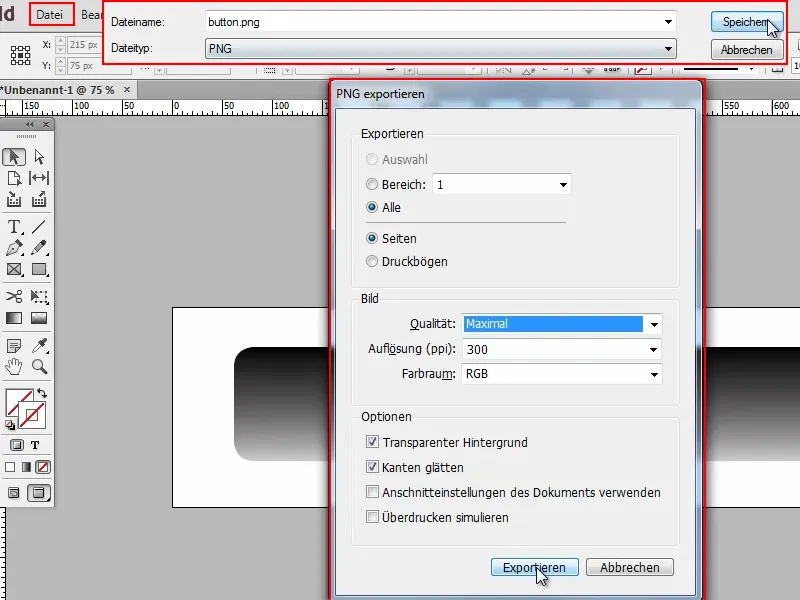
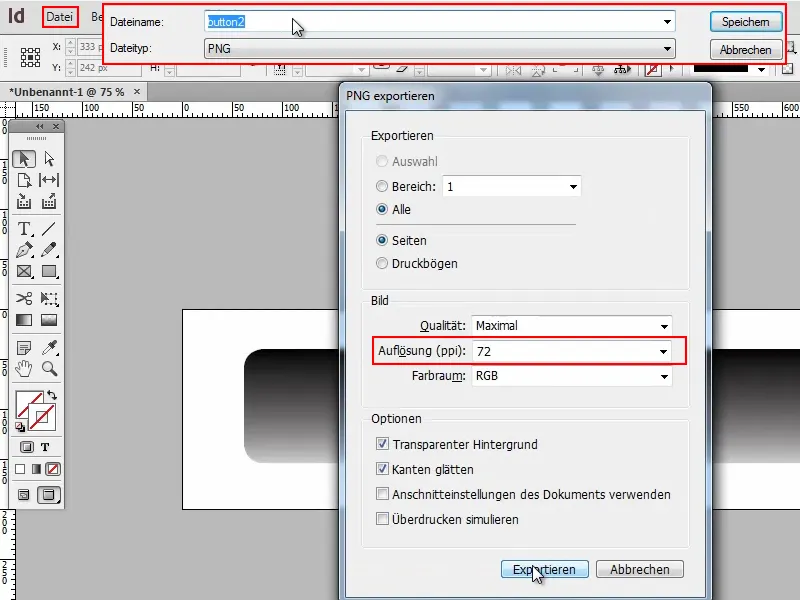
Це я хочу експортувати, переходжу до Файл>Експортувати і називаю це "button".
Потім можу вибрати формат файлу. PNG цікавий, бо там я можу зберегти прозорість. Це ми і зробимо.
Потім я отримаю те саме вікно, що й у випадку з JPG. Я міг би експортувати кілька сторінок, але наразі у мене лише одна, тому це не має значення.
Крім того, я можу встановити Якість. У розділі Роздільна здатність завжди встановлено 300 пкс - а пкс це пікселі на дюйм.
Тоді, звісно, важливий Прозорий фон і я натискаю Експортувати.
Крок 7
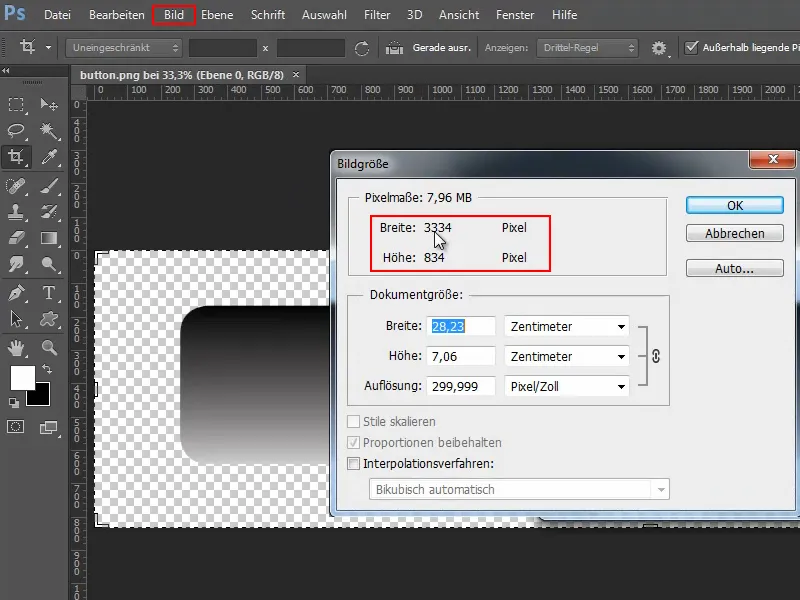
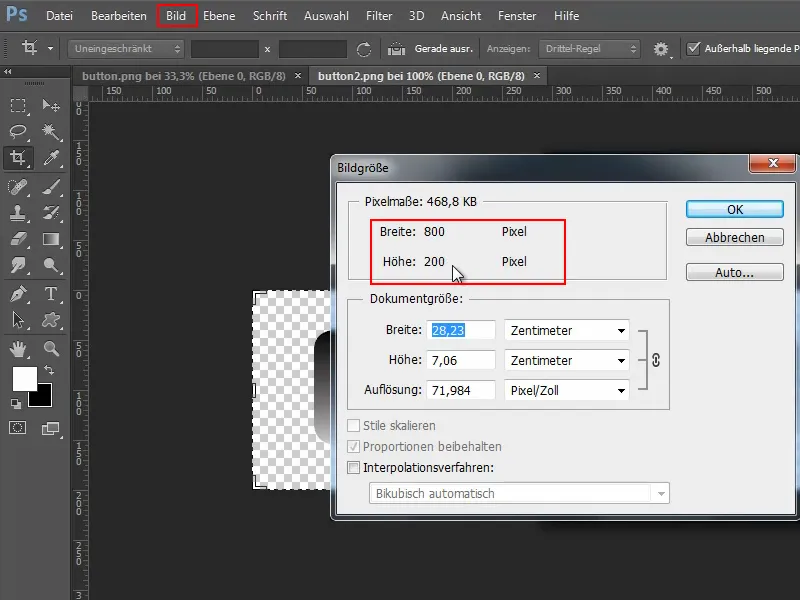
Тепер я відкриваю цей файл у Photoshop і одразу бачу, що це трохи велико.
І коли я дивлюся в Зображення>Розмір зображення, то це 3334 × 834 пікселі. Однак я не встановив це при створенні документа!
Крок 8
Отже, ще раз: Ми повертаємося до InDesign і переходимо до Файл>Експортувати. Цього разу я називаю це "button2".
І ось в чому річ: Тут в розділі Роздільна здатність потрібно ввести 72 пкс. Більше і не треба. Тільки коли це значення буде введено, то це буде точно така ж роздільна здатність, яку ми задали спочатку.
Тоді у Photoshop це буде мати бажані 800 × 200 пкс.
Крім того, це все в основному. Нічого більше. Ви повинні просто слідкувати, щоб при експорті було введено 72 пкс.


