Інтеграція функції входу на ваш веб-сайт WordPress може допомогти вам надати користувачам доступ до захищених областей, таких як інтернет-магазин. У цьому посібнику ви дізнаєтеся, як використовувати елемент входу в Elementor Pro для створення ефективної та зручної форми входу.
Основні висновки
- Elementor Pro пропонує простий елемент для входу.
- Ви можете налаштувати елементи форми, щоб зробити їх більш зручними для користувача.
- Параметри перенаправлення важливі для взаємодії з користувачем після входу або виходу з системи.
Покрокова інструкція
По-перше, вам потрібен Elementor Pro, щоб отримати доступ до функції входу. Після того, як ви встановили та активували плагін, ви можете перейти до наступних кроків.
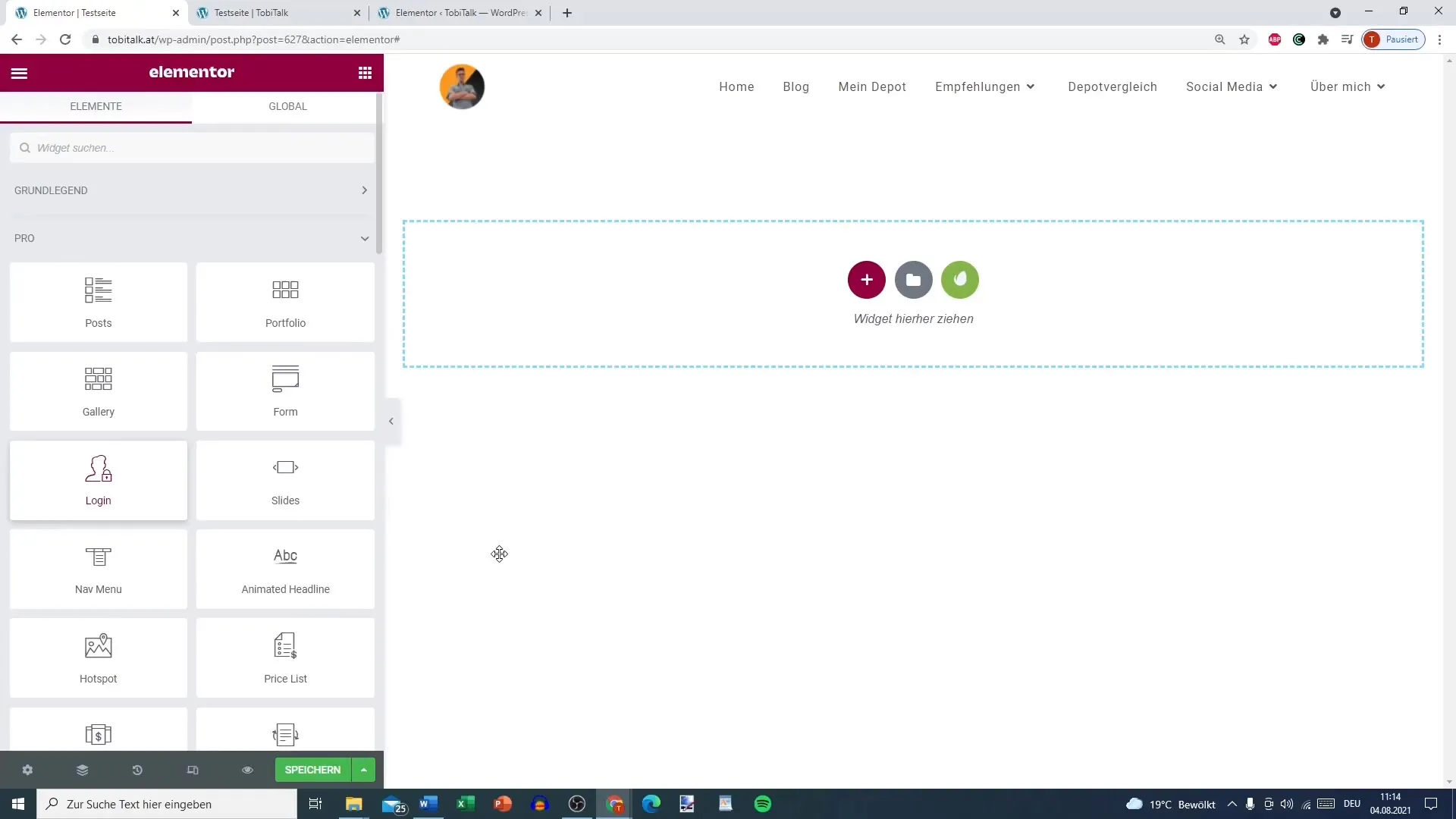
1. додайте елемент входу
Почніть з редагування нової або існуючої сторінки в Elementor. Знайдіть елемент входу на панелі Elementor. Перетягніть елемент у потрібне місце на вашій сторінці.

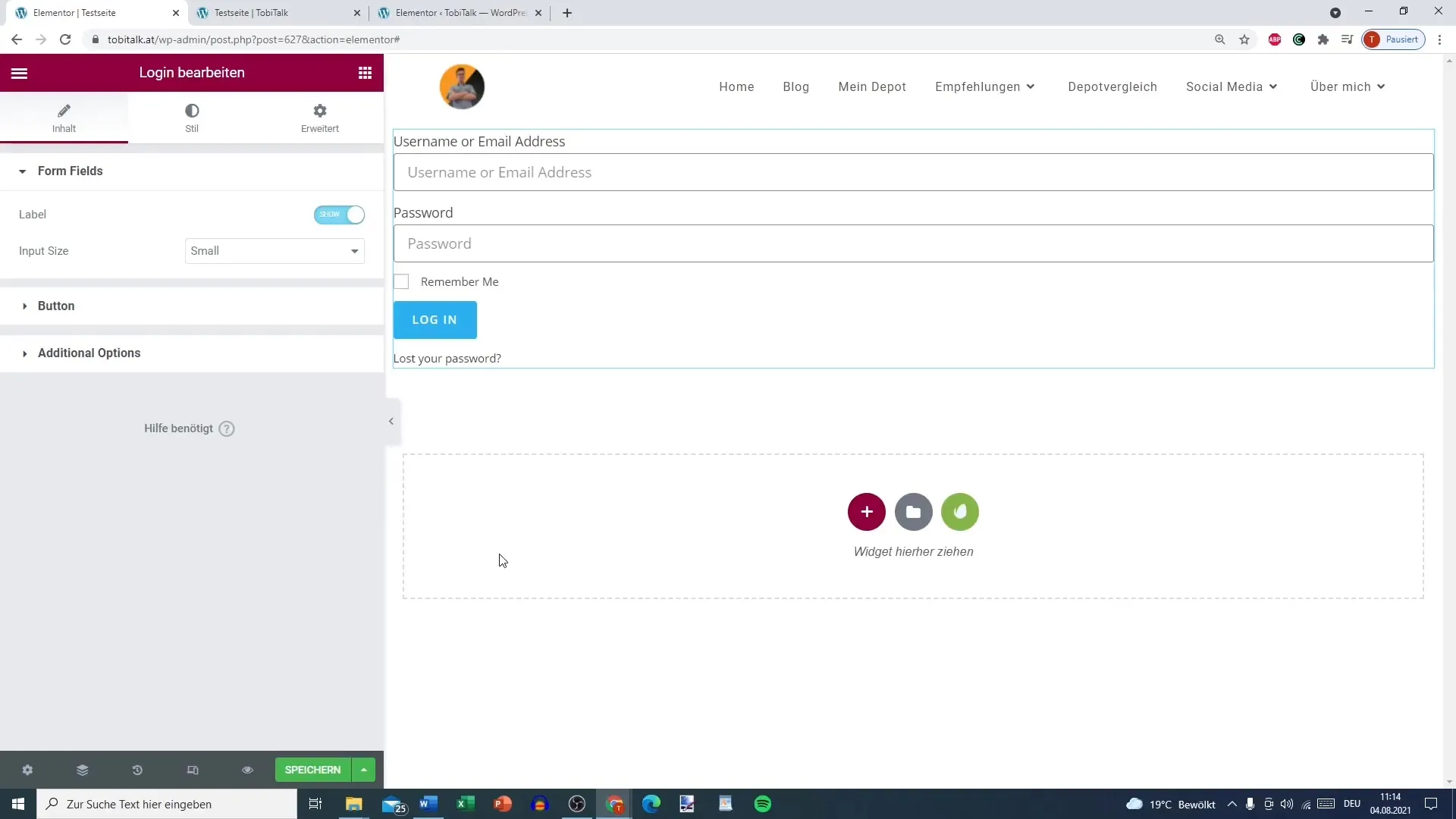
2. налаштуйте форму для входу
Після того, як ви додали елемент входу, ви можете внести зміни. Ви можете видалити або змінити заголовки, щоб персоналізувати форму та адаптувати її до вашого дизайну.

3. встановіть розмір елемента
Ви можете вирішити, чи повинен елемент логіну бути маленьким або середнім, залежно від ваших уподобань щодо дизайну. Ця опція допоможе вам адаптувати форму до загального стилю вашого сайту.
4. налаштувати кнопку
Кнопку входу також можна налаштувати за бажанням. Існують різні налаштування для зміни тексту, кольору та дизайну кнопки. Переконайтеся, що кнопка є візуально привабливою.

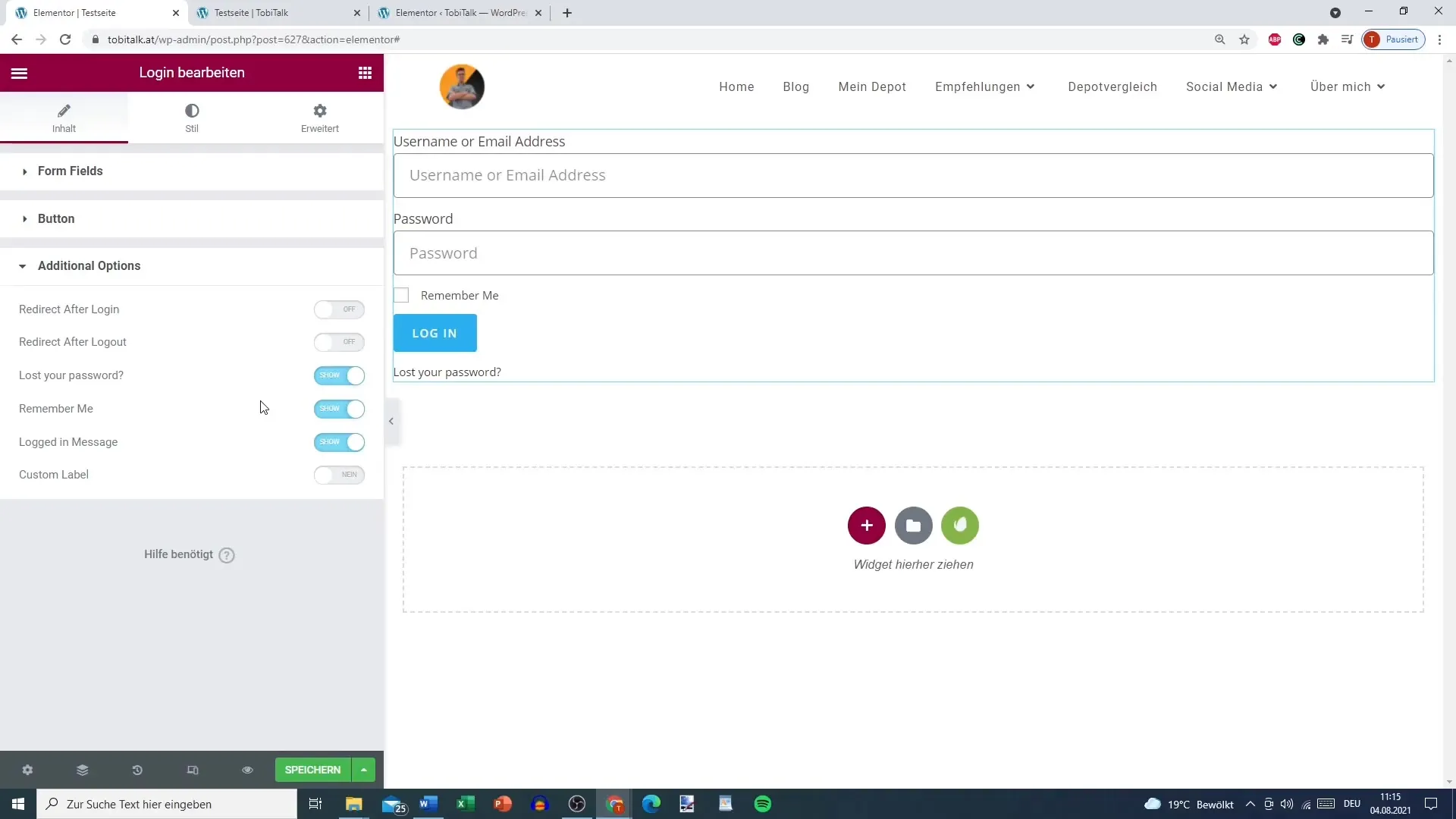
5. додаткові опції та перенаправлення
Додаткові опції мають вирішальне значення для користувацького досвіду. Ви можете визначити, куди користувачі будуть перенаправлені після входу на сайт. Бажано активувати функцію "Запам'ятати мене", щоб користувачам не доводилося вводити свої дані для входу кожного разу, коли вони відвідують сайт.
6. активуйте відновлення пароля
Якщо користувач забув свій пароль, функція "Забули пароль?" дозволяє відновити пароль безпосередньо через форму входу. Це практична функція, яка покращує користувацький досвід.
7. перенаправлення після виходу та входу
Не забудьте налаштувати параметри перенаправлення на час після виходу з системи та після входу. Можливою адресою для виходу може бути сторінка подяки, в той час як сторінка перенаправлення для входу може бути домашня сторінка або інша відповідна сторінка.
8. останні перевірки
Перед тим, як зберегти зміни, обов'язково перевірте функціональність на живому сайті. Ви хочете використовувати форму входу для сторінки блогу або для інтернет-магазину? Залежно від ваших потреб, ви можете додатково налаштувати параметри.
Підсумок
У цьому покроковому посібнику ви дізналися, як налаштувати ефективну функцію входу в Elementor Pro на вашому сайті WordPress. Ми розглянули всі необхідні кроки від інтеграції елемента входу до опцій кастомізації та налаштувань перенаправлення. Впровадження цієї функції не тільки покращить користувацький досвід на вашому сайті, але й надасть користувачам розширений доступ до захищеного контенту.
Часті запитання
Що таке елемент входу в Elementor Pro?Елемент входу дозволяє користувачам входити на ваш сайт WordPress.
Як налаштувати текст на кнопці входу?Ви можете налаштувати текст, колір і дизайн кнопки входу в налаштуваннях елемента.
Чи можу я використовувати форму входу без Elementor Pro?Елемент входу доступний тільки для користувачів Elementor Pro.
Чи важливі опції перенаправлення?Так, вони покращують користувацький досвід, дозволяючи користувачам перенаправлятися на певні сторінки після входу або виходу з системи.
Які переваги має функція "Запам'ятати мене"?Ця функція дозволяє користувачам зберігати свої дані для входу, що полегшує повторні входи.


