Медіа-карусель в Elementor відкриває нові можливості для презентації вашого контенту. Завдяки цій функції ви можете розташувати зображення, відео і навіть посилання у привабливому карусельному форматі, що значно покращує користувацький досвід на вашому веб-сайті. Цей посібник крок за кроком проведе вас через процес створення та налаштування медіа-каруселі.
Основні висновки
- Медіа-карусель дозволяє використовувати зображення та відео.
- До кожного елемента можна додати окремі посилання.
- Параметри кастомізації є універсальними і пропонують численні можливості для дизайну.
Покрокове керівництво по створенню каруселі
Крок 1: Додавання каруселі
Щоб створити карусель, спочатку відкрийте редактор Elementor. На лівій бічній панелі ви знайдете елементи, які можна використовувати. Знайдіть "Карусель" і перетягніть її в потрібну область вашої сторінки.

Крок 2: Вибір елементів
Тепер у вас є можливість вибрати різний медіа-контент. Ви можете комбінувати зображення і відео, роблячи карусель більш універсальною. Для першого елемента виберіть зображення зі своєї медіатеки.

Крок 3: Додавання відео
Щоб додати відео, виберіть другий елемент каруселі і натисніть на іконку відео. Там ви можете вставити посилання на ваше відео, наприклад, з YouTube або Vimeo. Не забудьте скопіювати і вставити посилання.

Крок 4: Додайте додаткові зображення або відео
Для третього елемента просто повторіть процес. Ви можете додати ще одне зображення або відео, залежно від ваших потреб. Це дозволить вам урізноманітнити контент і створити динамічне враження.

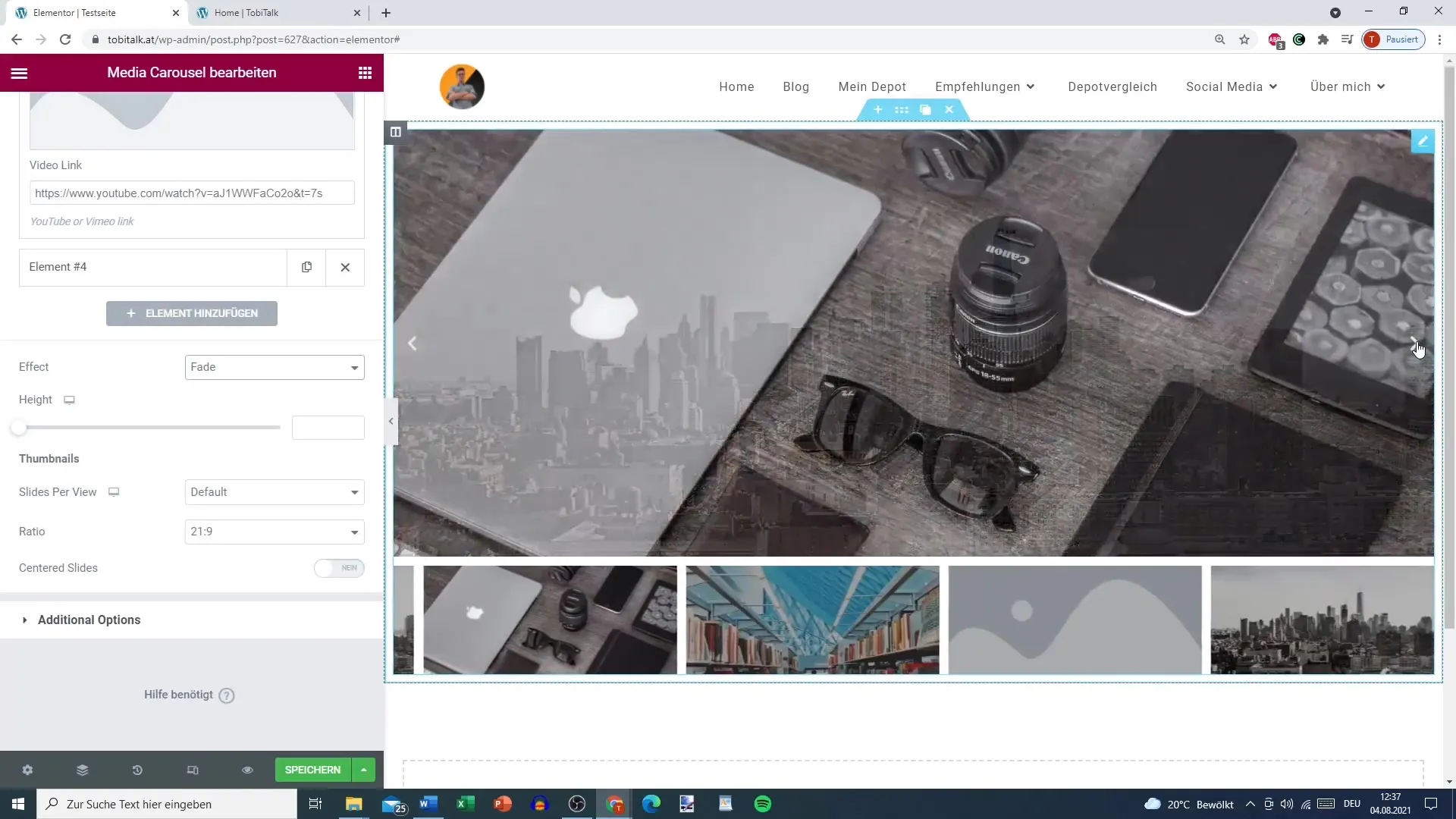
Крок 5: Налаштуйте карусель
Карусель пропонує вам безліч варіантів налаштування. Ви можете встановити висоту і ширину каруселі відповідно до ваших побажань. У вас також є можливість активувати стрілки для навігації, крапки або індикатор виконання. Подумайте, які опції найкраще підходять для вашого сайту.

Крок 6: Визначення додаткових опцій
Перейдіть до додаткових опцій, де ви можете вказати, чи повинна карусель відтворюватися автоматично і з якою швидкістю. Ви також можете активувати опцію "Нескінченний цикл", щоб створити нескінченний цикл.

Крок 7: Додайте посилання
У вас є можливість додати посилання для кожного елемента каруселі. Виберіть елемент, перейдіть до налаштувань посилання і додайте потрібне посилання. Це особливо корисно для перенаправлення користувачів до відповідного контенту на вашому веб-сайті.

Крок 8: Створення слайд-шоу
Окрім каруселі, ви можете додатково налаштувати слайд-шоу. Тут ви можете вибрати такі ефекти, як "Нитка" або "Слайд", щоб зробити зміну елементів більш цікавою.

Крок 9: Налаштування мініатюр
У розділі "Налаштування мініатюр" встановіть, скільки слайдів має відображатися в одному поданні. Це дозволить вам налаштувати користувацький інтерфейс і забезпечити виділення найважливішого контенту.

Крок 10: Титульна сторінка та накладки
У вас також є можливість активувати накладки, які з'являються при наведенні курсору миші. Тут ви можете додати заголовок та опис, щоб надати користувачам додаткову інформацію. Крім того, ви можете додати іконку, яка відображатиметься при наведенні курсору на елементи.

Підсумок
За допомогою медіа-каруселі в Elementor ви можете створити вражаючу галерею, яка поєднує зображення та відео. Завдяки широкому спектру можливостей кастомізації ви можете створити унікальний користувацький інтерфейс, який буде вражати на вашому сайті WordPress.
Найпоширеніші запитання
Як додати відео до каруселі? Виберіть іконку відео та вставте посилання з YouTube або Vimeo.
Чи можу я додати посилання до кожного елемента?Так, ви можете встановити індивідуальне посилання для кожного елемента.
Як активувати автоматичне відтворення каруселі? У додаткових опціях ви можете вибрати функцію "Автовідтворення" і встановити швидкість.
Чи можна налаштувати розмір каруселі? Так, ви можете самостійно визначити висоту і ширину каруселі.
Які ефекти я можу вибрати для слайд-шоу? Ви можете вибрати між різними ефектами, такими як "Нитка" або "Слайд", щоб налаштувати перехід.


