Хочете ефективно використовувати елемент blockquote від Elementor для WordPress? У цьому посібнику ви дізнаєтеся все, що вам потрібно знати, щоб оптимально інтегрувати елемент блок-цитати на свій веб-сайт. Блок-цитати - це креативний спосіб підкреслити твердження і додати особливий штрих до вашого контенту. Давайте зануримося!
Основні висновки
- Елемент блок-цитати дозволяє візуально підкреслити цитати або особливі твердження.
- Ви можете додати автора і кнопку Tweet безпосередньо до блок-цитати.
- Існують різні варіанти кастомізації, включаючи скіни, кольори та типографіку.
Покрокова інструкція
Крок 1: Додавання елемента блок-цитати
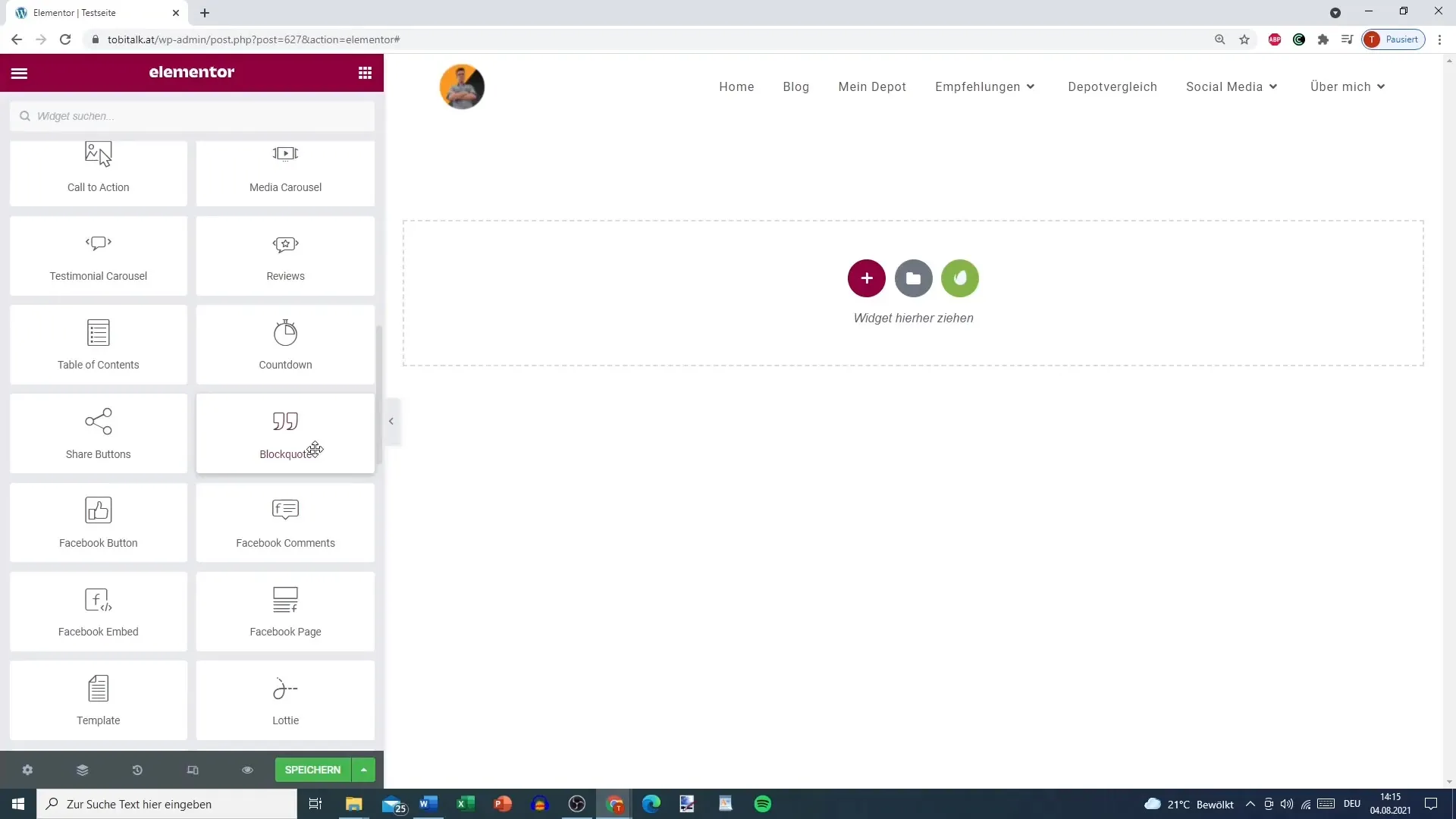
Щоб додати елемент блок-цитати на сторінку, спочатку відкрийте редактор Elementor. Знайдіть елемент блок-цитати в списку віджетів і перетягніть його в потрібну область сторінки.

Крок 2: Введіть вміст
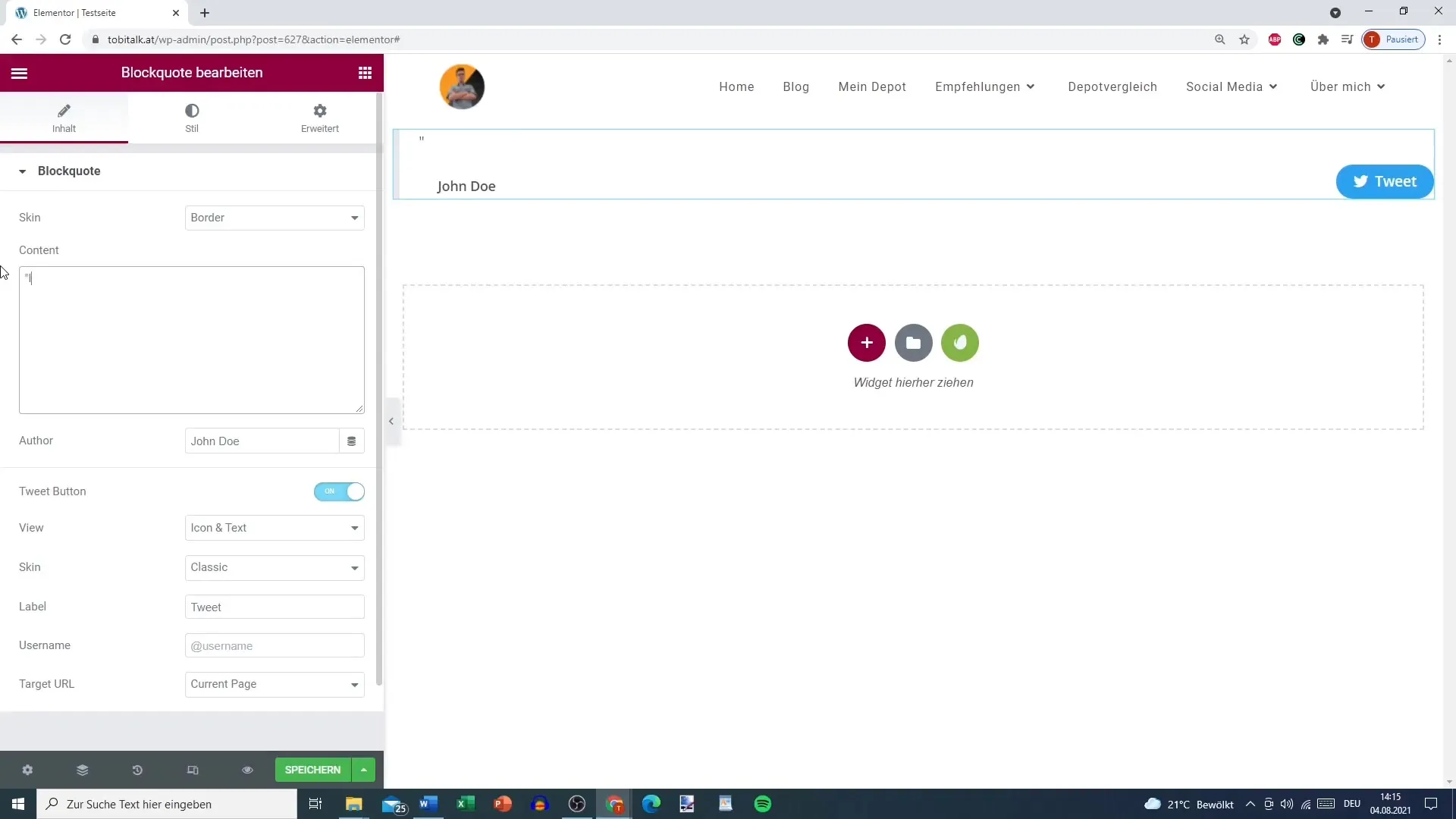
Тепер ви можете ввести вміст вашої блок-цитати. Введіть бажану цитату або твердження в текстовому полі. Це може бути будь-яке твердження, яке ви хочете підкреслити.

Крок 3: Введіть автора
Щоб підвищити достовірність вашої цитати, ви також можете додати ім'я автора. Просто введіть відповідний текст у відповідне поле. Наприклад: "Тобіас".
Крок 4: Додайте кнопку твіту
Корисною функцією елемента блок-цитати є можливість додати кнопку твіту. Це дозволяє відвідувачам твітити безпосередньо з вашого блок-цитати. Активуйте цю функцію і, за необхідності, налаштуйте текст, який відображається при твіті.
Крок 5: Налаштуйте кнопку твіту
Кнопку Tweet також можна налаштувати. Вирішіть, чи хочете ви відображати лише текст, чи іконку, чи і те, і інше. Вибирайте між різними стилями (наприклад, бульбашка або посилання).
Крок 6: Налаштуйте дизайн
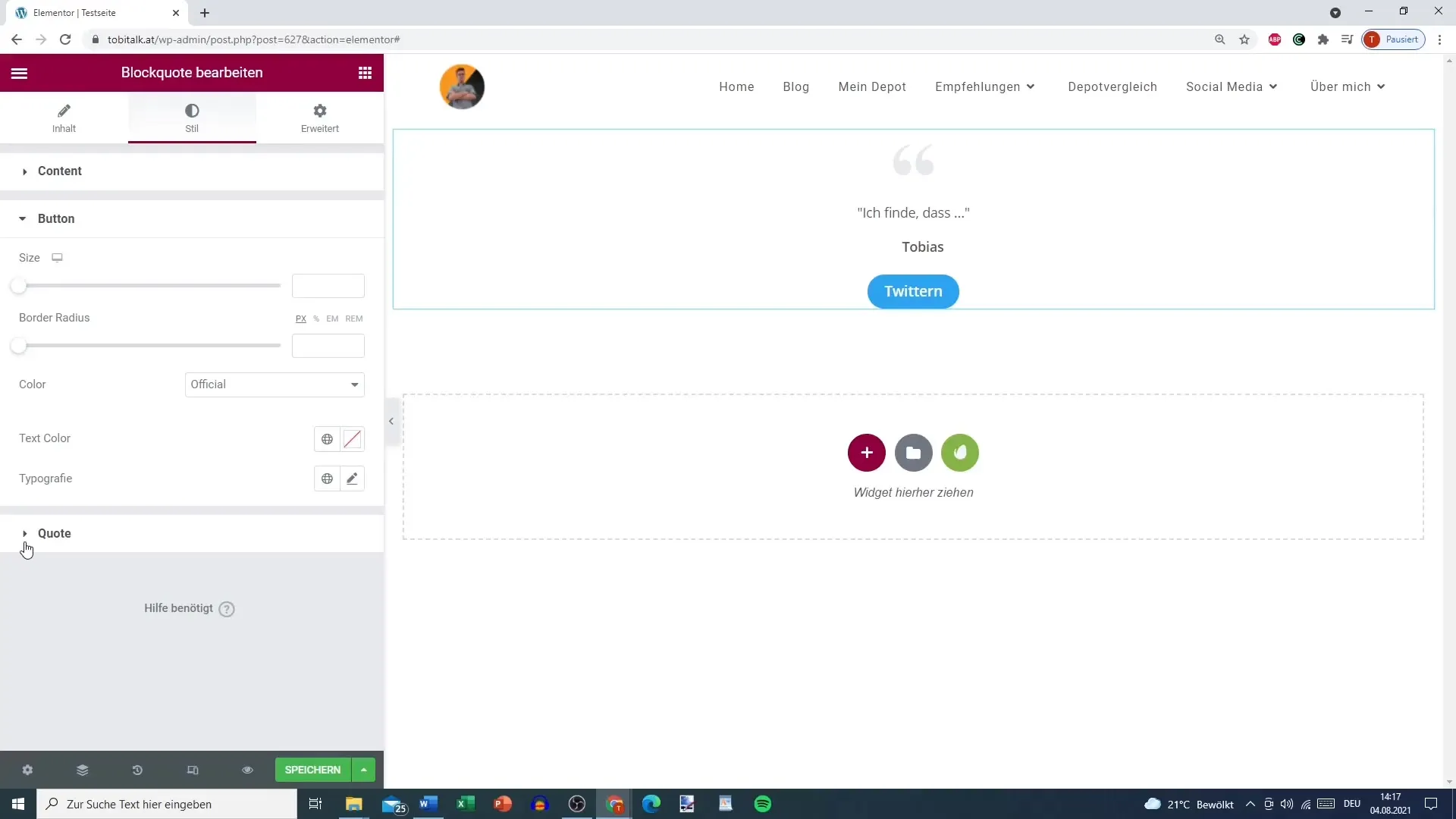
Елемент blockquote пропонує вам багато варіантів дизайну. Ви можете вибрати облямівку елемента, наприклад, "рамка" або "цитата", а також налаштувати інтервали і кольори.
Крок 7: Налаштуйте типографіку
На цьому кроці ви переходите до налаштувань типографіки елемента blockquote. Тут ви можете налаштувати шрифт, розмір і стиль шрифту, щоб текст легко читався і відповідав дизайну вашої сторінки.

Крок 8: Налаштування кнопки
Якщо ви інтегрували кнопку в блок-цитати, ви можете налаштувати її розмір і радіус рамки. Це гарантує, що кнопка ідеально впишеться в загальний дизайн.
Крок 9: Зробіть загальні налаштування
У вас є можливість оптимізувати весь макет вашого блокскрипту. Пограйтеся з інтервалами між елементами і загальною презентацією, щоб досягти привабливого дизайну.
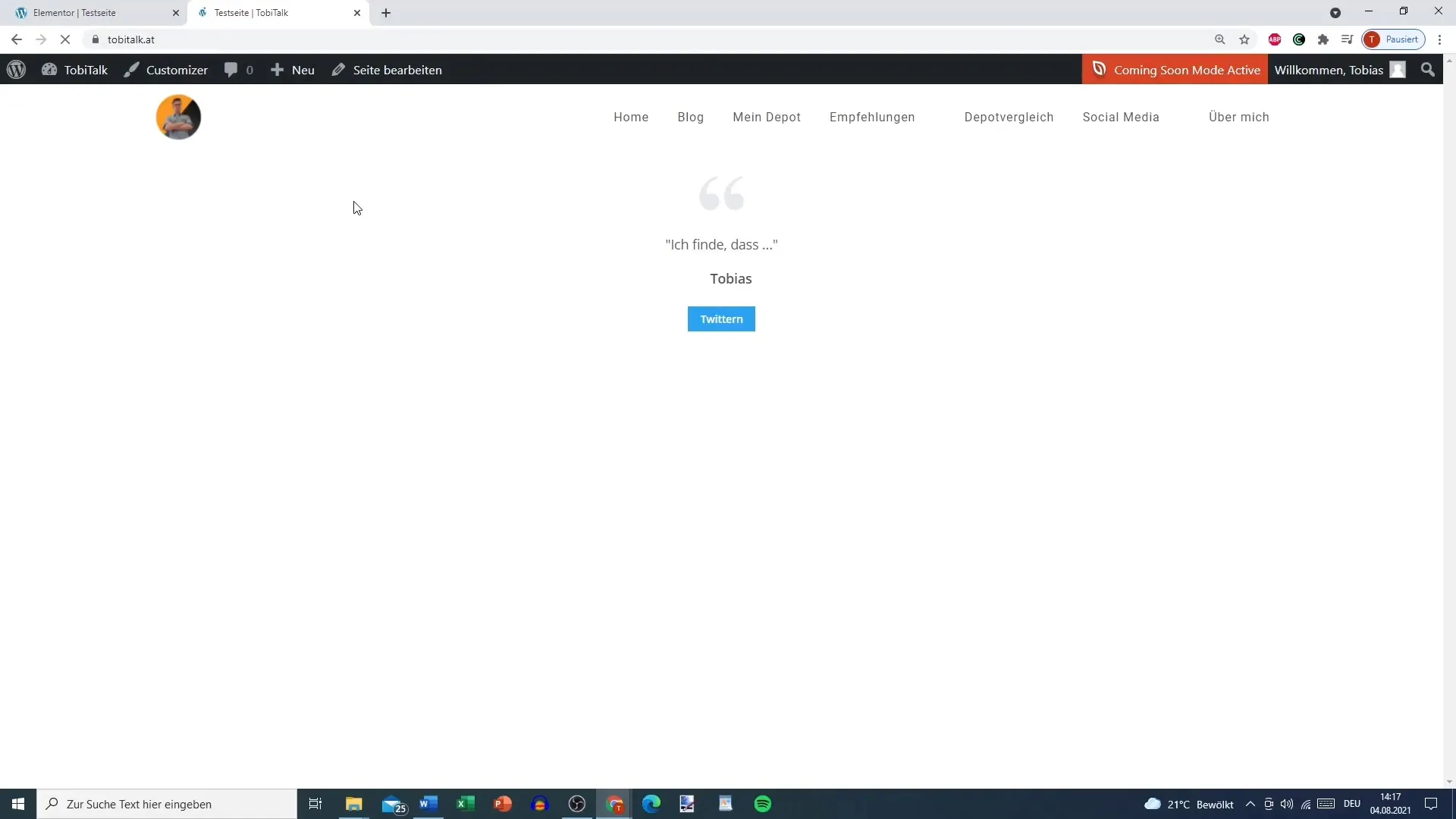
Крок 10: Використання елемента блок-цитати
Елемент блок-цитати не є особливим інструментом, але він може створювати цікаві візуальні акценти. Він особливо корисний, якщо ви просуваєте важливі заяви або продукти і хочете представити їх у привабливий спосіб.

Підсумок
Елемент blockquote від Elementor - це простий, але ефективний спосіб інтегрувати цитати та важливі твердження на ваш сайт. Ви можете не тільки включити текст і автора, але й додати візуальні акценти, які привернуть увагу відвідувачів. Скористайтеся можливостями налаштування, щоб оптимально інтегрувати елемент блок-цитати в існуючий дизайн, і будьте креативні!
Поширені запитання
Як додати елемент блок-цитати на сторінку Elementor?Знайдіть елемент блок-цитати в списку віджетів і перетягніть його в потрібну область вашої сторінки.
Чи можу я вказати автора цитати?Так, ви можете ввести ім'я автора безпосередньо в елементі блок-цитати.
Як я можу налаштувати кнопку твіту?Ви активуєте функцію кнопки твіту і можете налаштувати текст, що відображається, і макет.
Які налаштування дизайну я можу зробити для елемента блок-цитування? Ви можете налаштувати стиль, кольори, типографіку, інтервал і розмір кнопки.
Чи складно користуватися елементом blockquote?Ні, елемент blockquote простий у використанні і пропонує численні можливості для налаштування.


