Хочете інтегрувати відео на свій сайт на WordPress, щоб створити цікавий мультимедійний досвід для відвідувачів? За допомогою Elementor ви можете легко створити список відтворення відео, який представить ваш контент у найкращий спосіб. Цей посібник покаже вам, як вставити та налаштувати ефективний елемент списку відтворення відео.
Основні висновки
- Elementor дозволяє легко створювати списки відтворення відео.
- Ви можете вставляти посилання на YouTube, а також відео, розміщені на власному хостингу.
- Доступні численні можливості кастомізації, включаючи заголовки, накладання зображень і функції автоматичного відтворення.
- Функція Lazy Load може оптимізувати час завантаження сторінки при додаванні великої кількості відео.
Покрокова інструкція
Крок 1: Відкрийте Elementor і виберіть віджет плейлиста відео
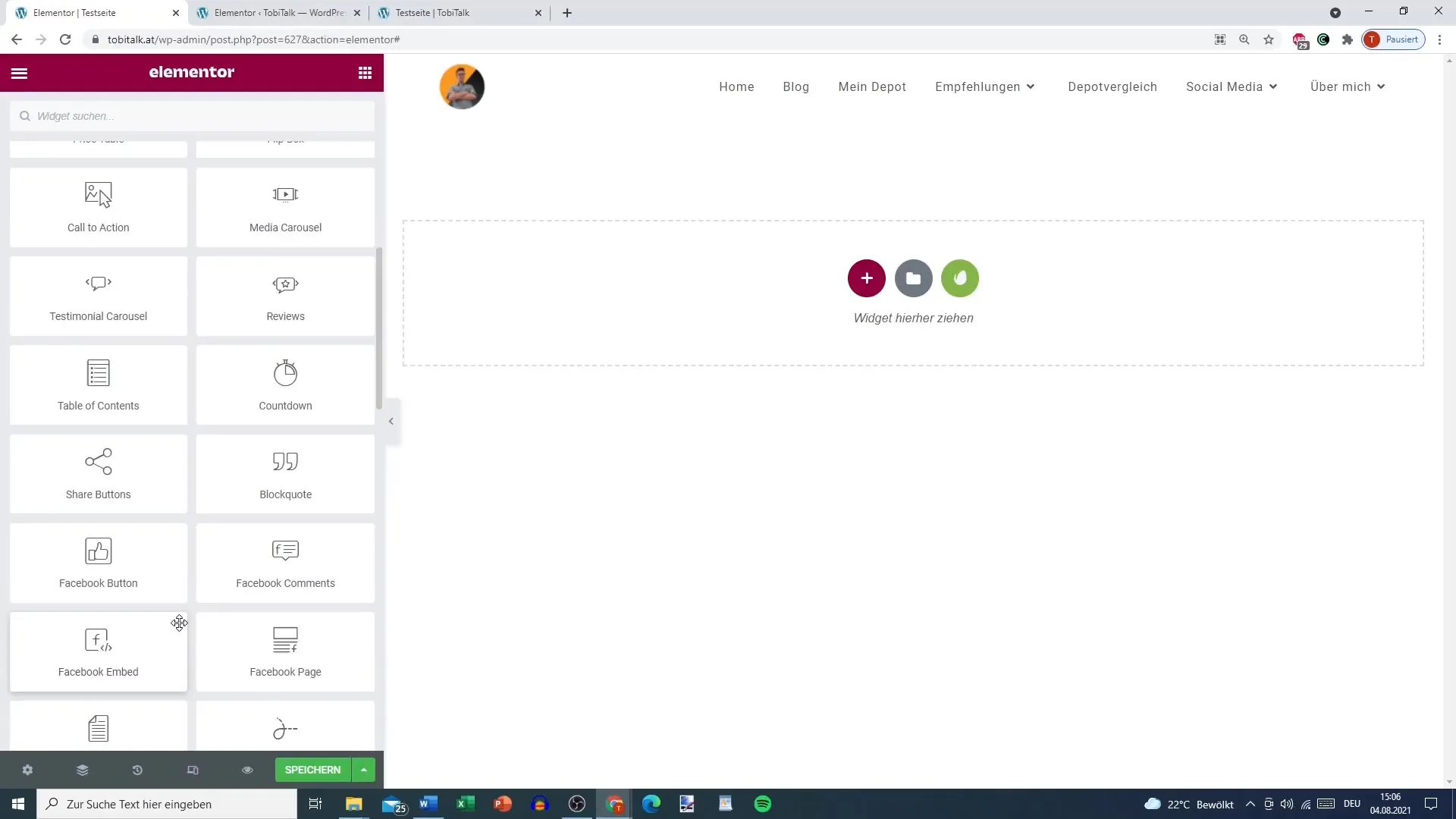
Для початку увійдіть на свою інформаційну панель WordPress. Перейдіть на сторінку або пост, куди ви хочете вставити список відтворення відео. Натисніть на "Редагувати Elementor". На лівій бічній панелі ви знайдете рядок пошуку, де можна знайти віджет "Список відтворення відео". Перетягування віджета на сторінку - це дитяча забавка.

Крок 2: Створіть плейлист
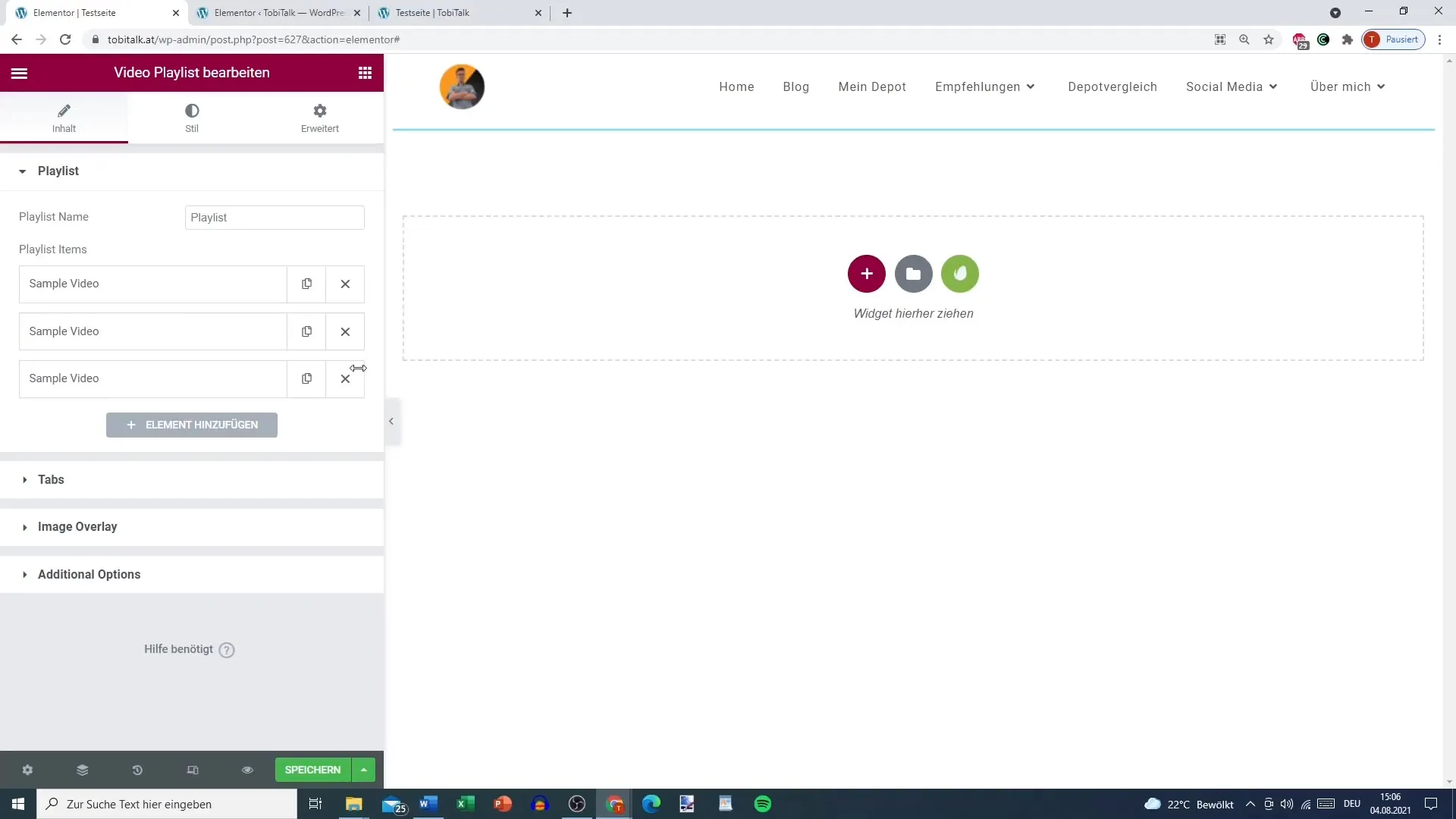
Після того, як ви додали віджет "Список відтворення відео", ви можете почати створювати свій плейлист. Тут у вас є можливість додавати різні посилання, наприклад, з YouTube або з ваших власних відео на хостингу. Щоб створити нову назву відео, просто натисніть "Додати" і введіть посилання на потрібне відео, наприклад, на першу частину.

Крок 3: Додайте заголовок і заголовок розділу
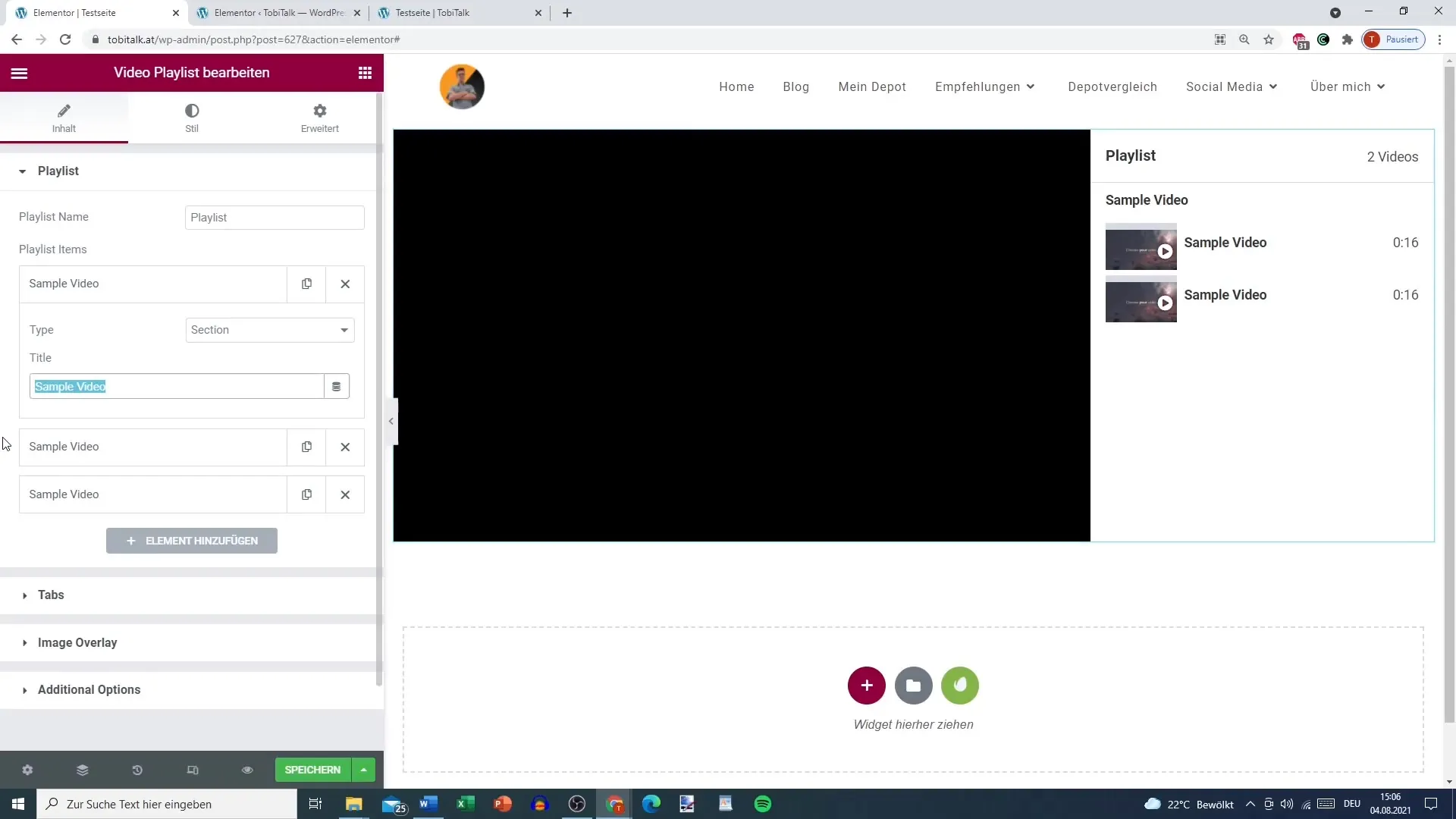
Ви також можете додати назви і заголовки розділів до свого плейлиста, щоб упорядкувати відео і допомогти користувачам швидше знайти те, що вони шукають. Для цього перейдіть до розділу "Заголовок" у віджеті плейлиста і введіть "Частина 1" або "Частина 2", залежно від того, про який розділ йдеться. Це зробить плейлист зрозумілішим.

Крок 4: Додайте більше відео
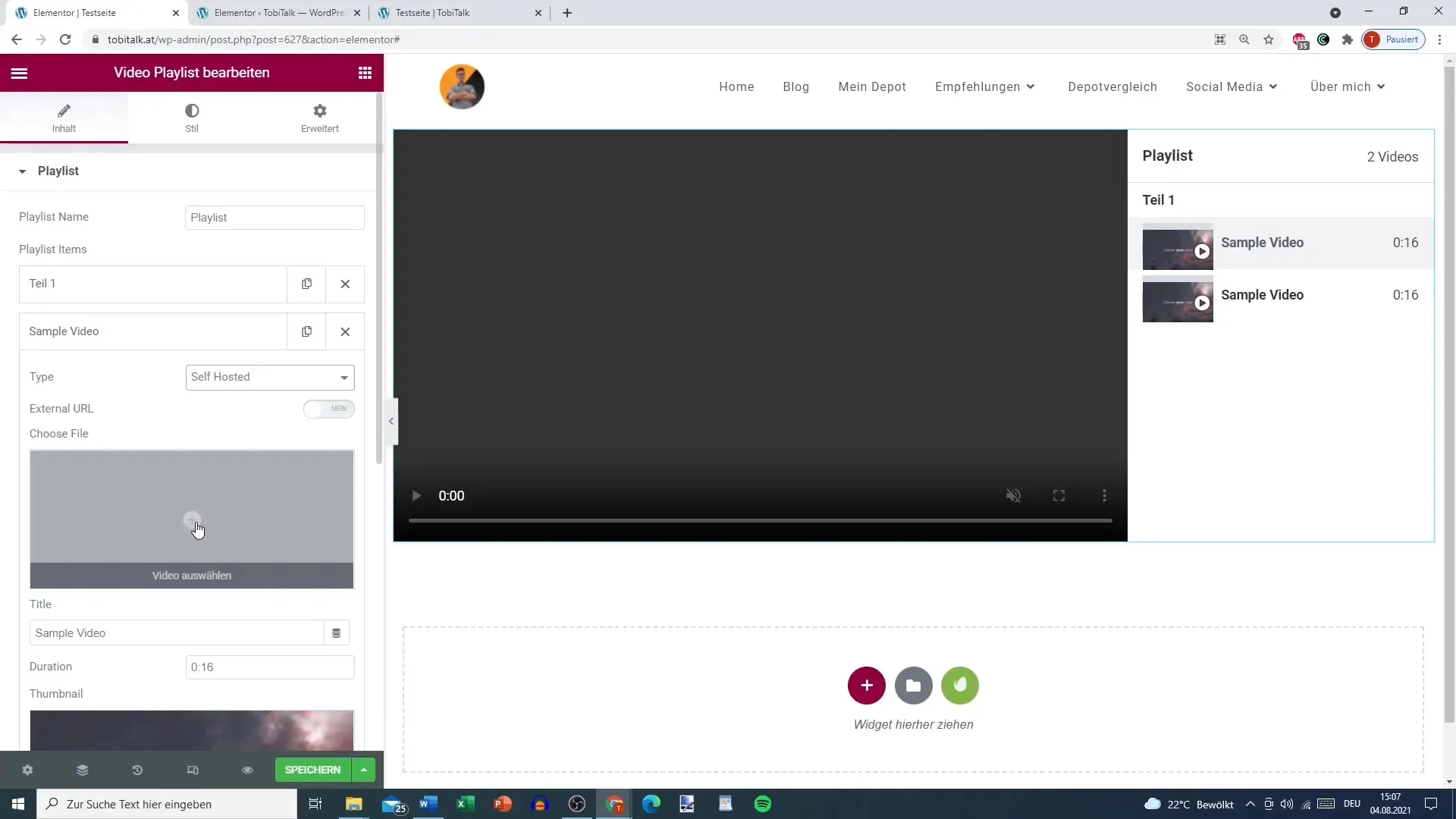
Тепер додайте посилання на інші відео, використовуючи додаткові кнопки "Додати" і вводячи відповідні посилання. Ви можете додати стільки відео, скільки вам потрібно, щоб забезпечити бажаний контент. Однією з переваг є те, що ви можете налаштувати порядок відео, якщо бажаєте.
Крок 5: Вставте посилання на відео
Тут ви можете вставити посилання на YouTube або посилання на відео, розміщене на вашому власному хостингу, залежно від ваших уподобань. Зверніть увагу, що перевага надається використанню YouTube, оскільки завантаження власних відео може зайняти багато часу і вплинути на час завантаження. Вставте посилання відповідним чином і переконайтеся, що URL-адреси правильні.

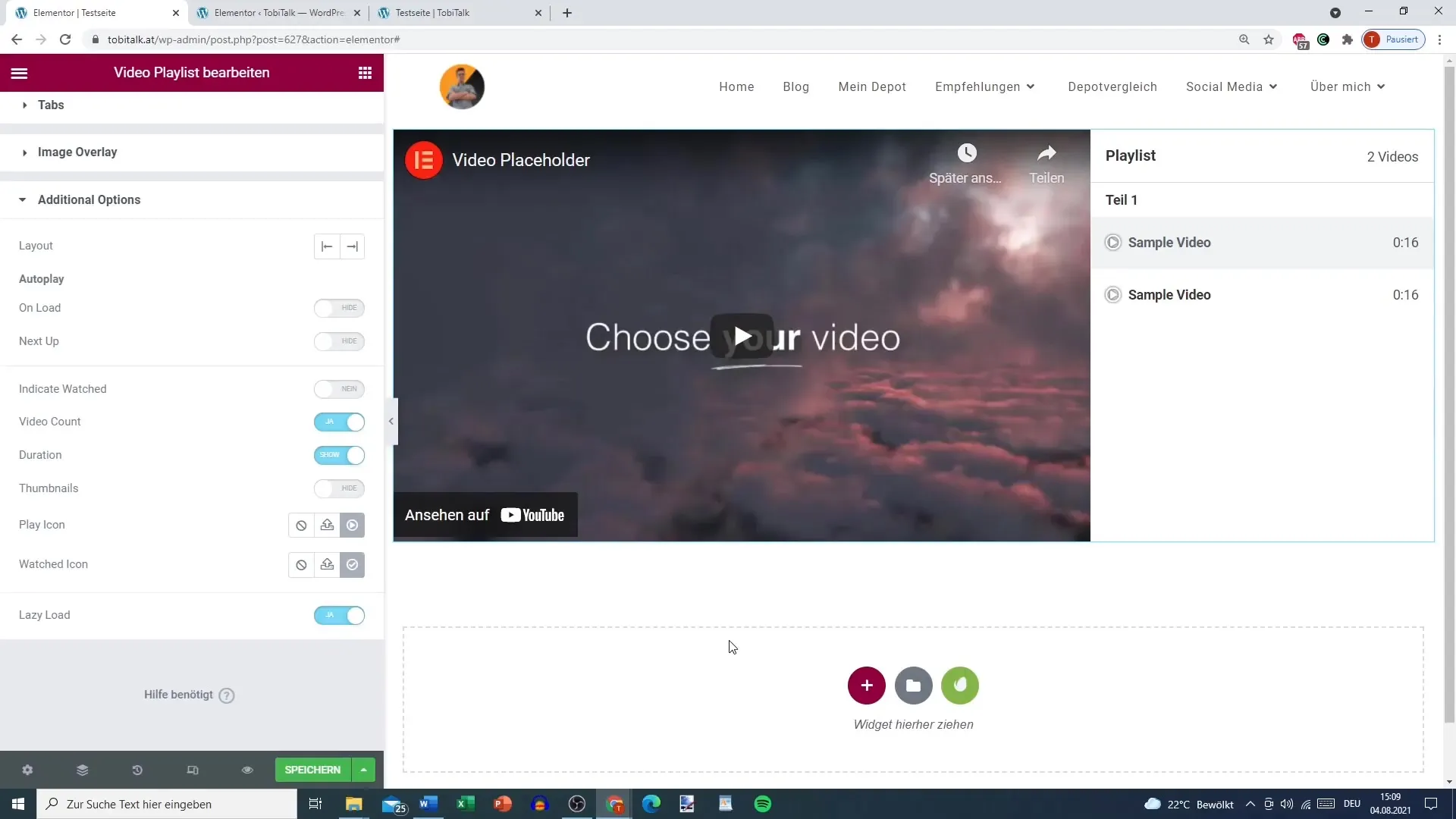
Крок 6: Налаштуйте додаткові параметри
На наступному кроці ви можете зробити додаткові налаштування на вкладці "Вкладки". Тут ви можете налаштувати різні опції, наприклад, чи хочете ви активувати автовідтворення для першого відео. Ці налаштування гарантують, що плейлист буде максимально функціональним і зручним для користувача.

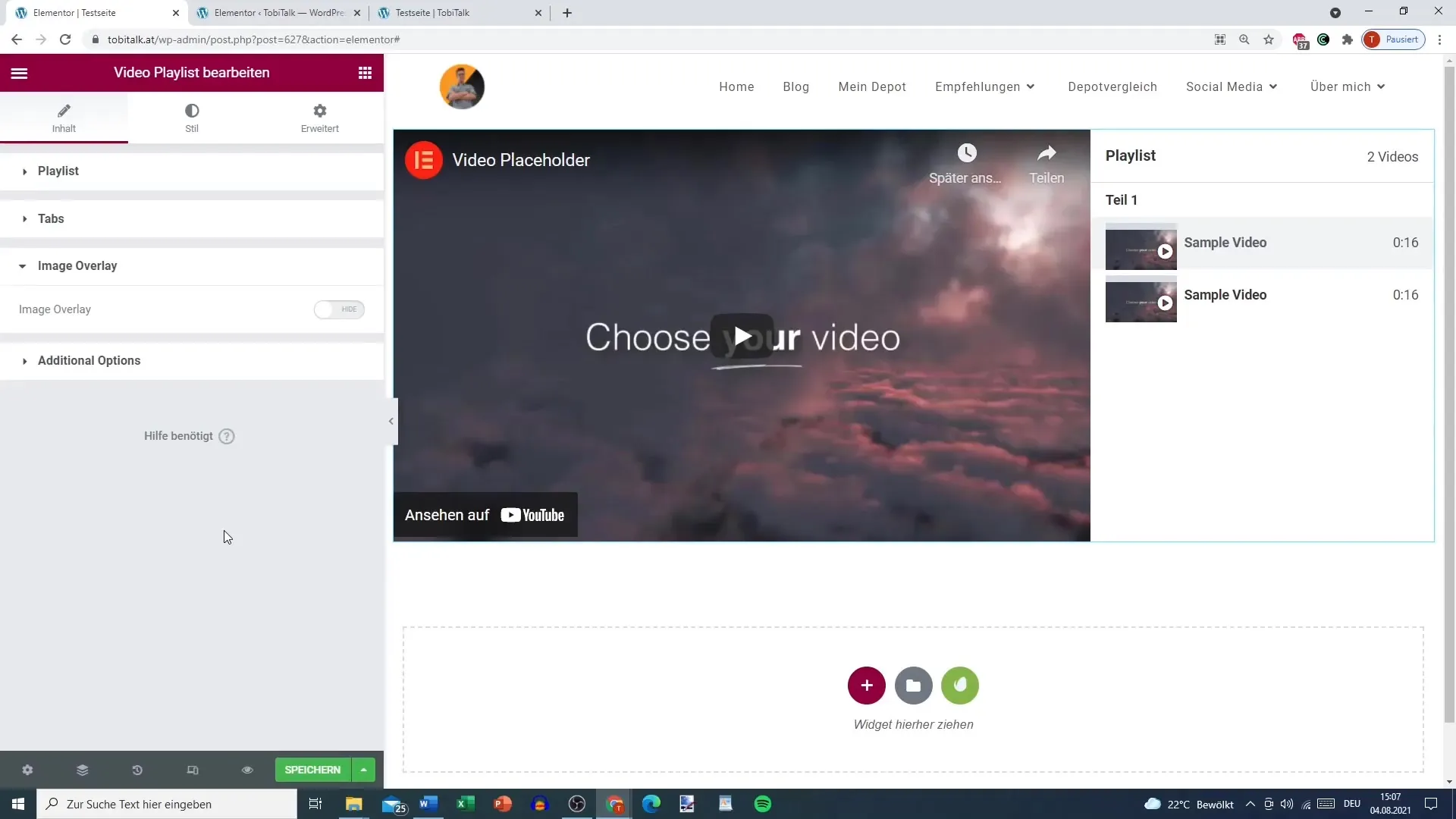
Крок 7: Додайте накладання зображення (необов'язково)
За бажанням, ви також можете використовувати накладання зображень для відображення прев'ю для вашого відео. Це може підвищити візуальний інтерес і допомогти користувачам вирішити, яке відео переглянути. Просто виберіть зображення зі своєї медіатеки і завантажте його.

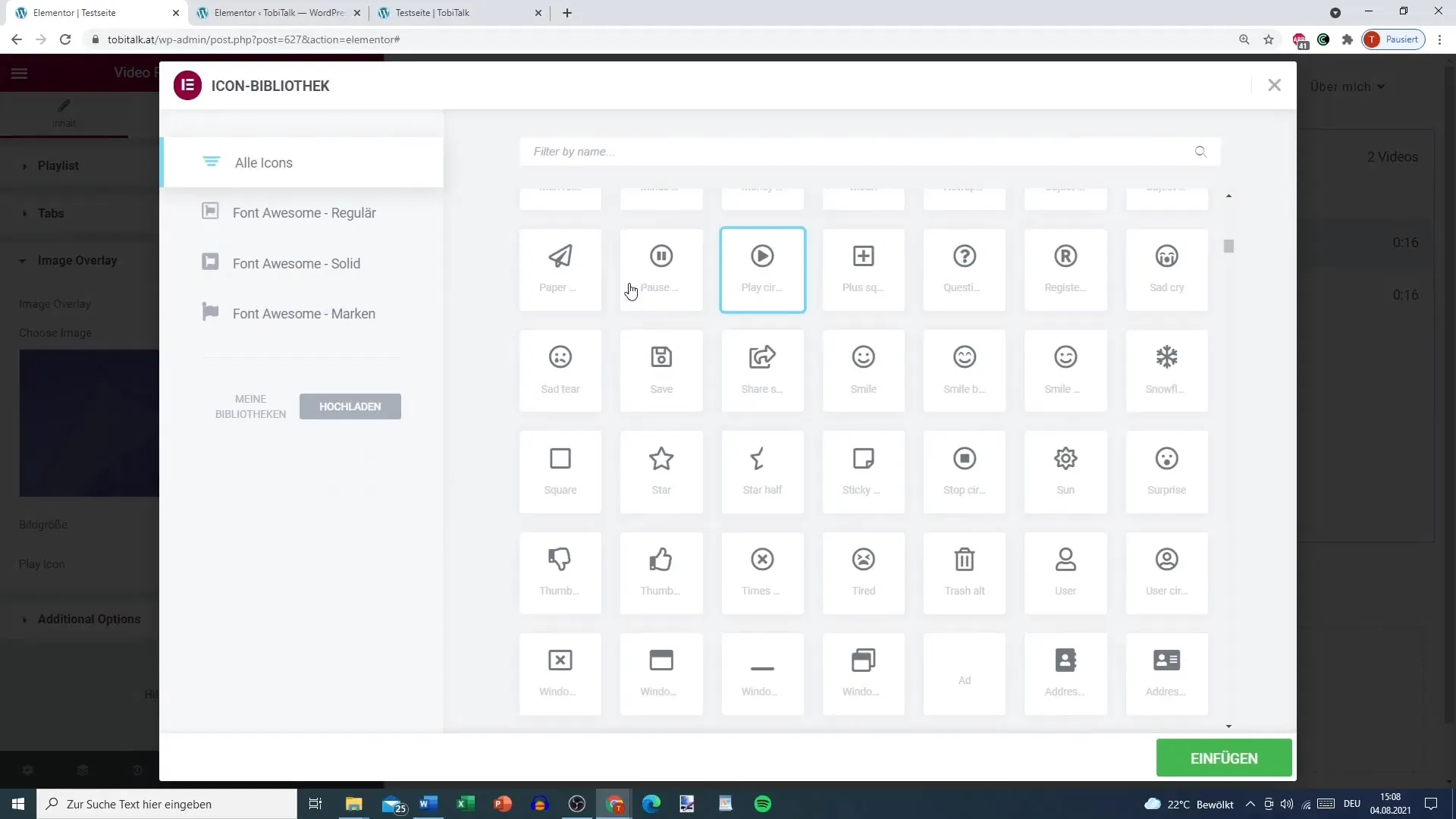
Крок 8: Налаштуйте іконку відтворення
Ще одна цікава функція - це можливість налаштувати іконку відтворення. Наприклад, ви можете змінити її на символ "плюс", щоб заохотити користувача натиснути на відео. Це додасть вашому плейлисту персоналізованого вигляду і може покращити користувацький досвід.

Крок 9: Активуйте ліниве завантаження
Якщо у вашому плейлисті велика кількість відео, я рекомендую активувати ліниве завантаження. Це означає, що відео завантажуються лише тоді, коли користувач дійсно хоче їх відтворити. Це покращує швидкість завантаження вашої сторінки і гарантує, що користувачі насолоджуватимуться безперебійною роботою.

Крок 10: Опублікуйте список відтворення для користувачів
Після того, як ви налаштували всі відео та параметри, збережіть зміни і опублікуйте сторінку. Протестуйте плейлист, щоб переконатися, що всі посилання працюють і відео відображаються коректно. Це гарантує, що ваші відвідувачі отримають позитивне враження від вашого мультимедійного контенту.
Підсумок
Тепер ви дізналися, як за допомогою Elementor легко створити список відтворення відео, який ідеально підходить для навчальних посібників, курсів або будь-якого відеоконтенту. Завдяки різноманітним опціям налаштування ви можете переконатися, що плейлист відповідає вашим потребам.
Поширені запитання
Що таке віджет списку відтворення відео в Elementor? Віджет списку відтворення відео дозволяє представити кілька відео у зручному для читання вигляді.
Чи можу я завантажувати власні відео або використовувати тільки з YouTube?Ви можете завантажувати власні відео, а також використовувати посилання з YouTube, хоча останнє рекомендується.
Як активувати автозапуск для відео?Ви можете активувати автозапуск у налаштуваннях віджету плейлиста відео.
Що таке ліниве завантаження і навіщо його використовувати?Ліниве завантаження запобігає негайному завантаженню всіх відео, що покращує час завантаження сторінки, особливо при великій кількості відео.
Як змінити порядок відео у плейлисті?Порядок відео у віджеті можна змінити простим перетягуванням.


