Заголовок часто є першим враженням, яке відвідувачі отримують від вашого сайту. Тому дуже важливо, щоб він не тільки виглядав привабливо, але й був добре структурованим. У цьому посібнику я покажу вам, як ефективно налаштувати хедер вашого сайту за допомогою Elementor, щоб надати йому професійного вигляду. Якщо ви хочете додати логотип, змінити типографіку або оптимізувати загальні налаштування, ви дізнаєтеся, як це зробити за кілька простих кроків.
Основні висновки
- Ви можете легко налаштувати та завантажити логотип за допомогою Кастомізатора
- Типографіка значною мірою впливає на дизайн вашого хедера.
- Ви можете придбати послуги з розробки логотипу онлайн за розумною ціною.
- Приваблива навігація по меню так само важлива, як і дизайн хедера.
Покрокове керівництво
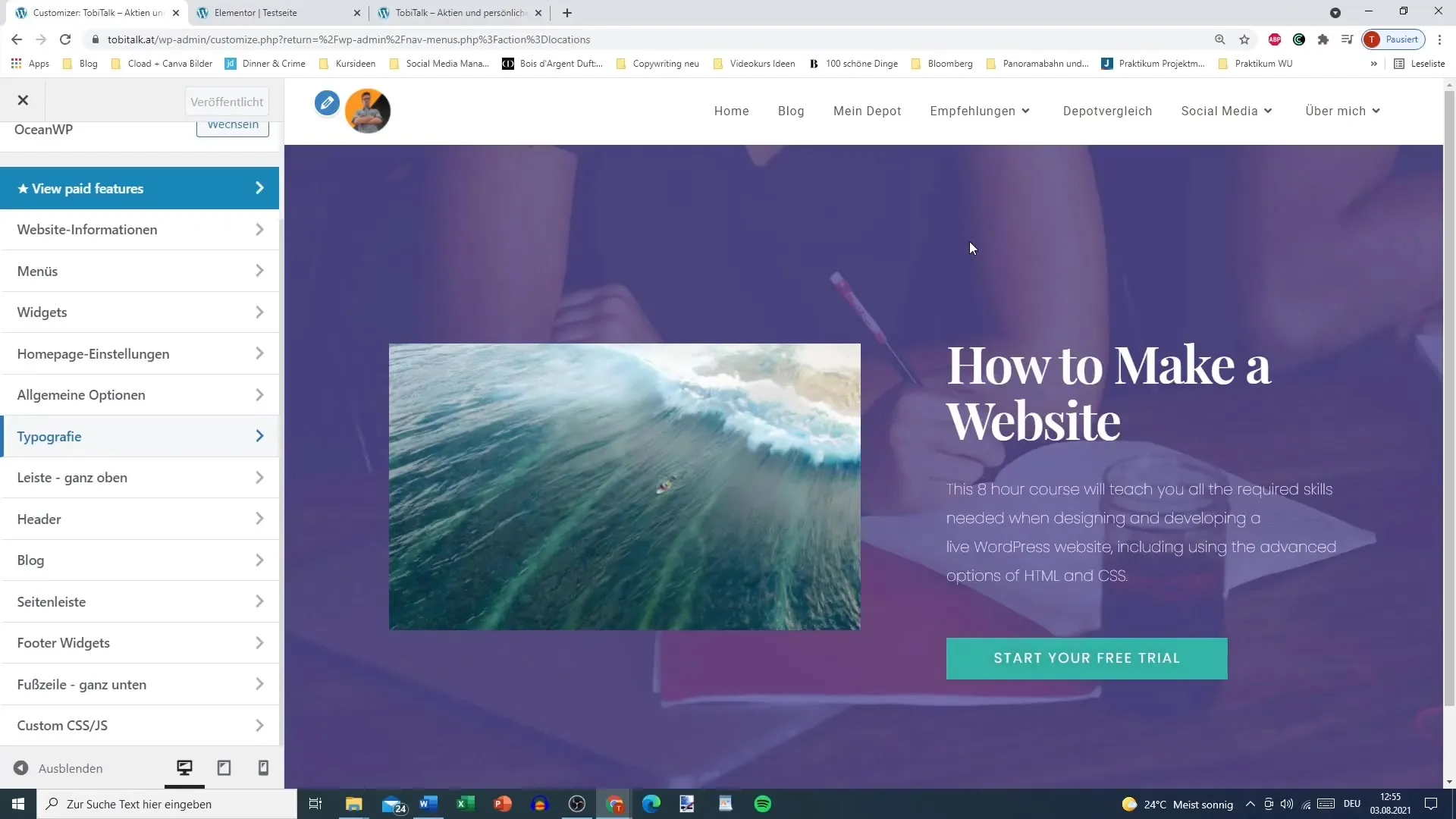
По-перше, важливо, щоб ви викликали Кастомізатор. Для цього увійдіть до свого бекенду WordPress, а потім перейдіть до "Дизайн" > "Кастомайзер". Тут ви знайдете всі необхідні опції для налаштування вашого хедера.

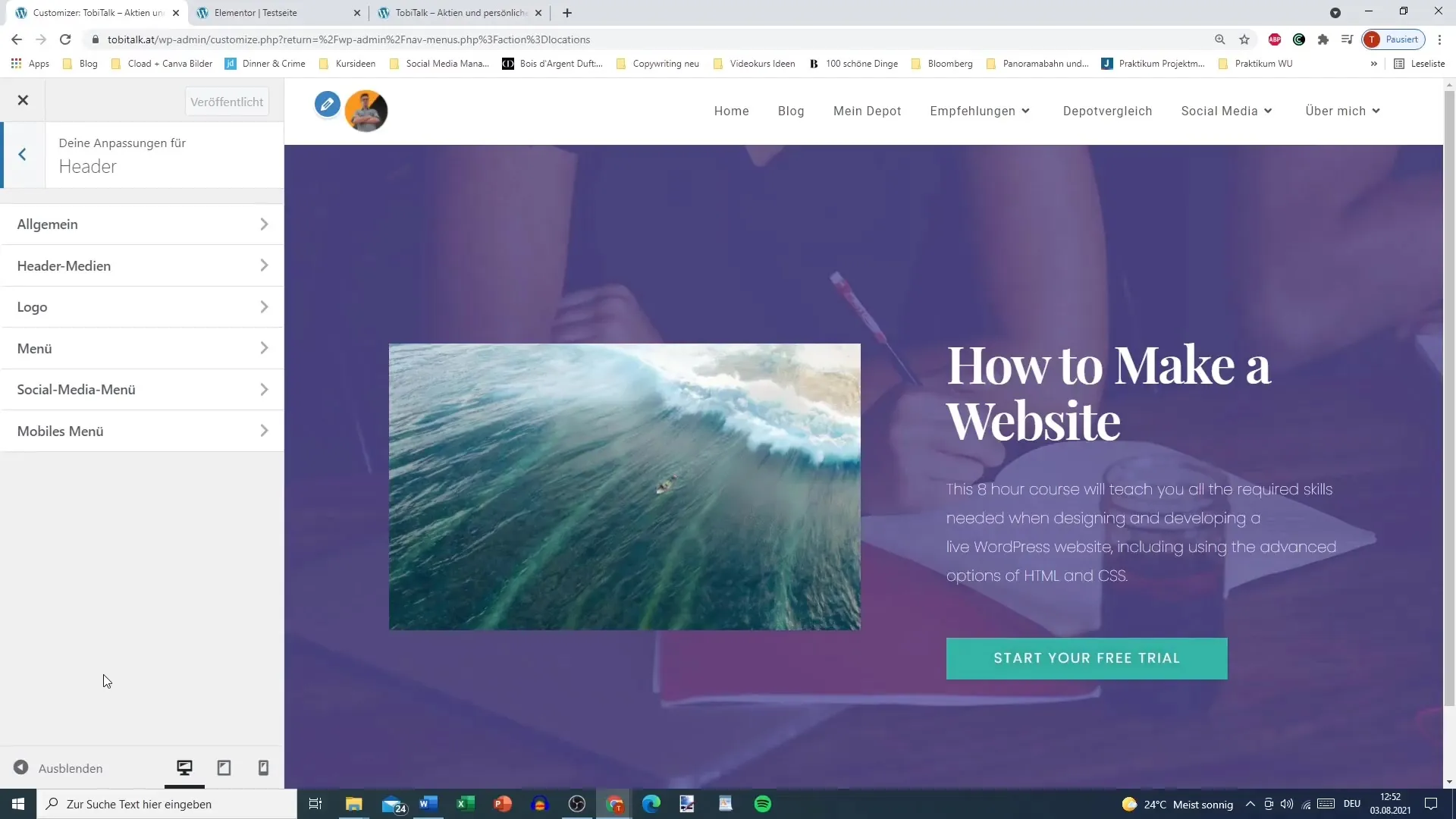
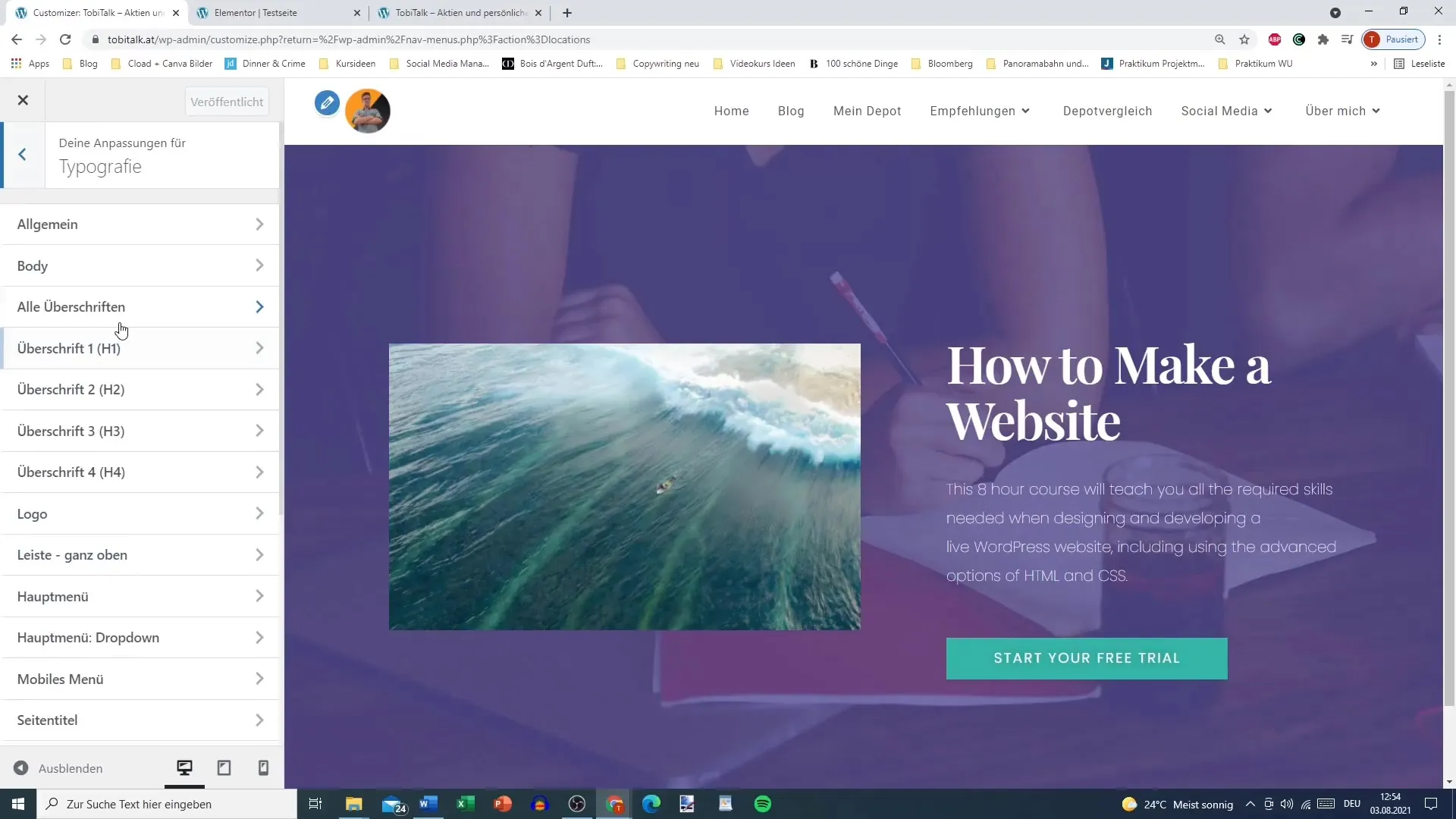
Опинившись у Кастомізаторі, ви побачите охайний користувацький інтерфейс з різними підпунктами. Знайдіть розділ "Заголовок". Тут ви можете керувати елементами вашого хедера, включаючи ваш логотип.

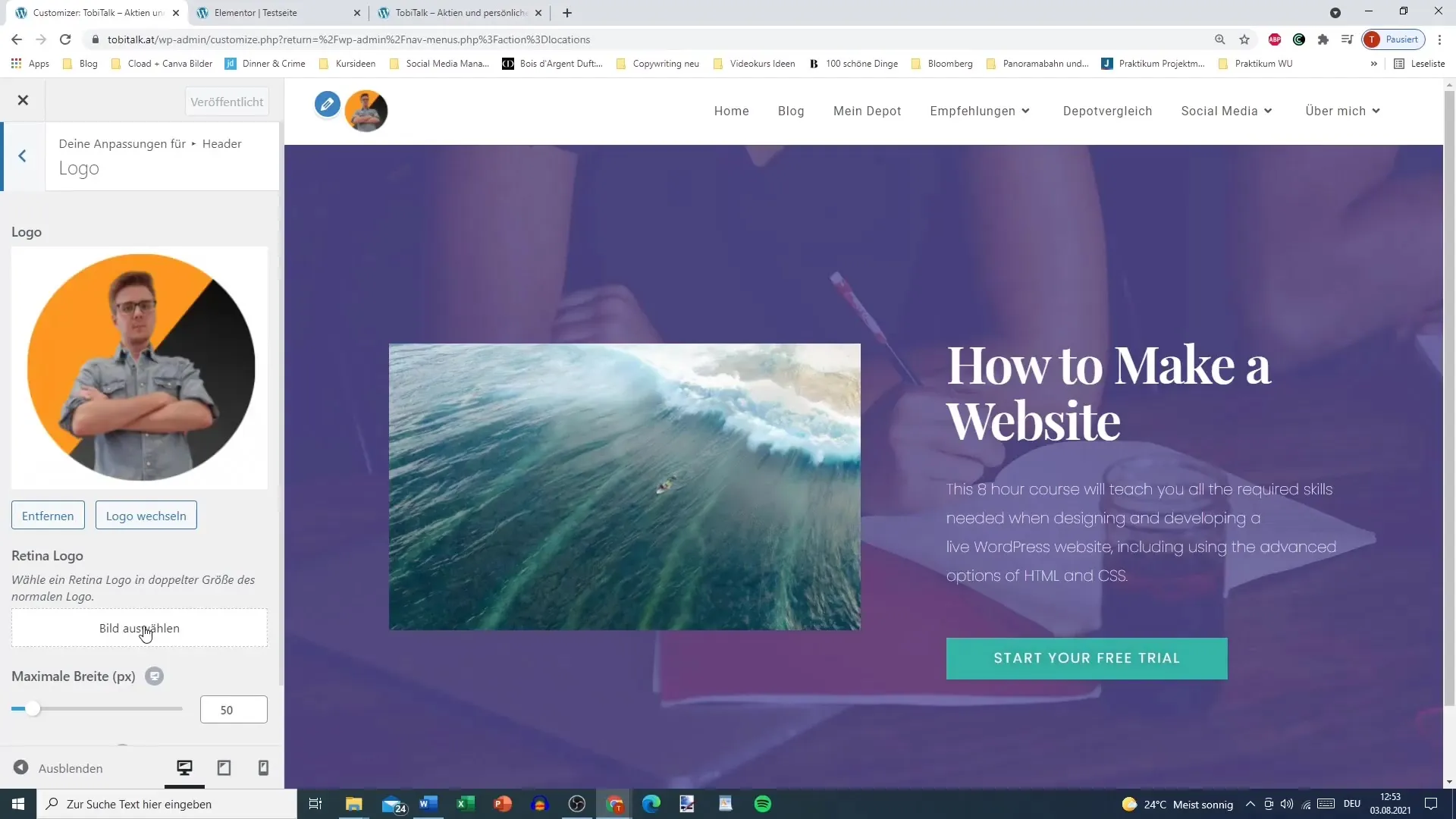
Якщо ви хочете завантажити логотип, натисніть на відповідну опцію. Ви знайдете можливість вибрати свій логотип або завантажити новий. Важливо, щоб логотип був правильного розміру для забезпечення оптимального вигляду.

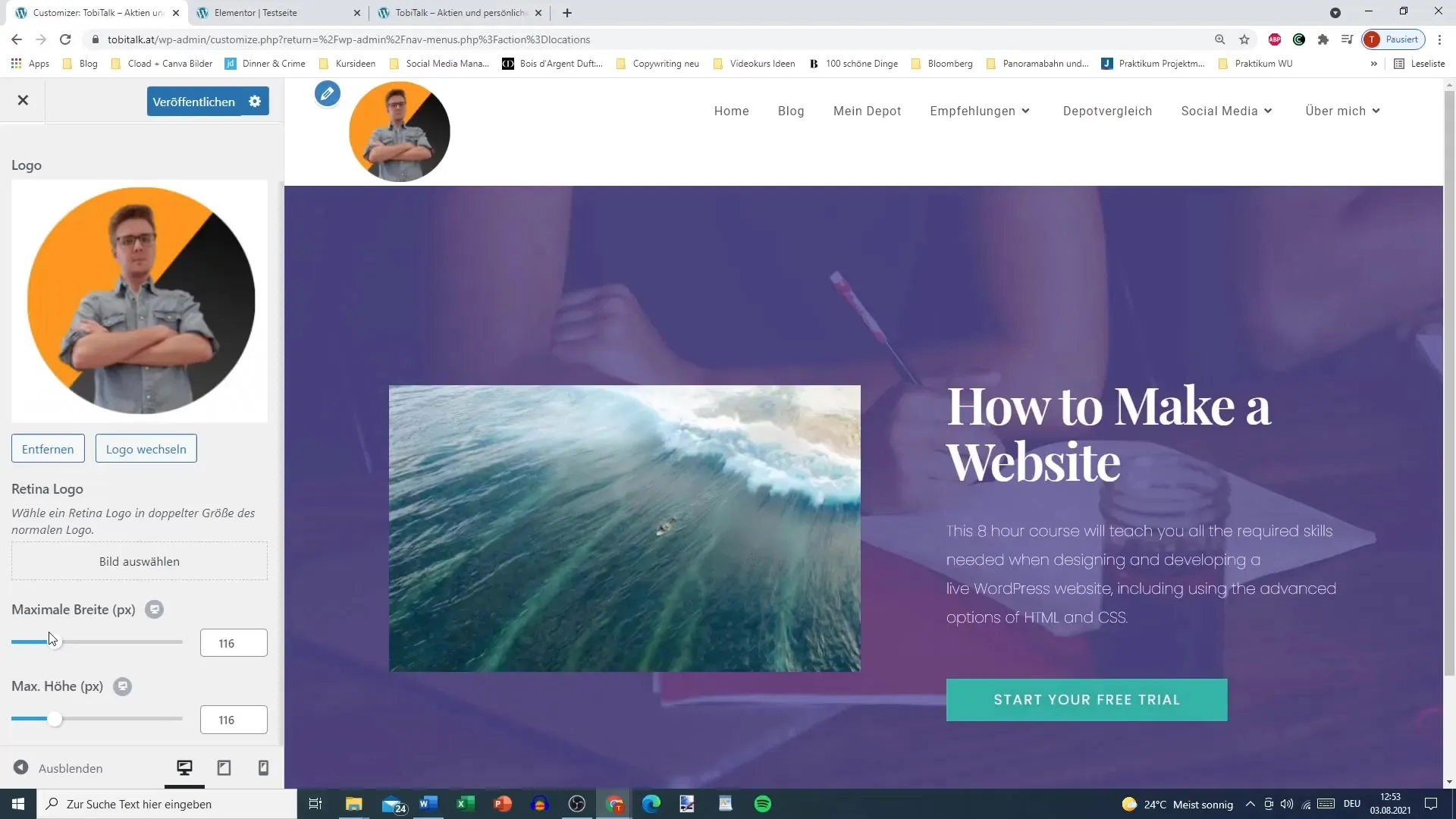
Якщо ви хочете видалити свій логотип, ви також можете зробити це в області заголовка. Якщо логотип виглядає занадто великим або занадто маленьким, у вас є можливість налаштувати максимальну висоту і ширину. Переконайтеся, що логотип залишається пропорційним решті макету хедера.

Щоб зберегти зміни, поверніться до основної частини Кастомізатора і натисніть "Опублікувати". Це гарантує, що всі налаштування будуть одразу видимими.
Наступним важливим кроком є налаштування типографіки. Для цього в Кастомайзері ви знайдете окремий пункт. Тут ви можете встановити шрифти, розміри та інтервали, щоб вони відповідали вигляду вашого заголовка. Переконайтеся, що шрифти легко читаються і гармоніюють з логотипом та іншими елементами дизайну.

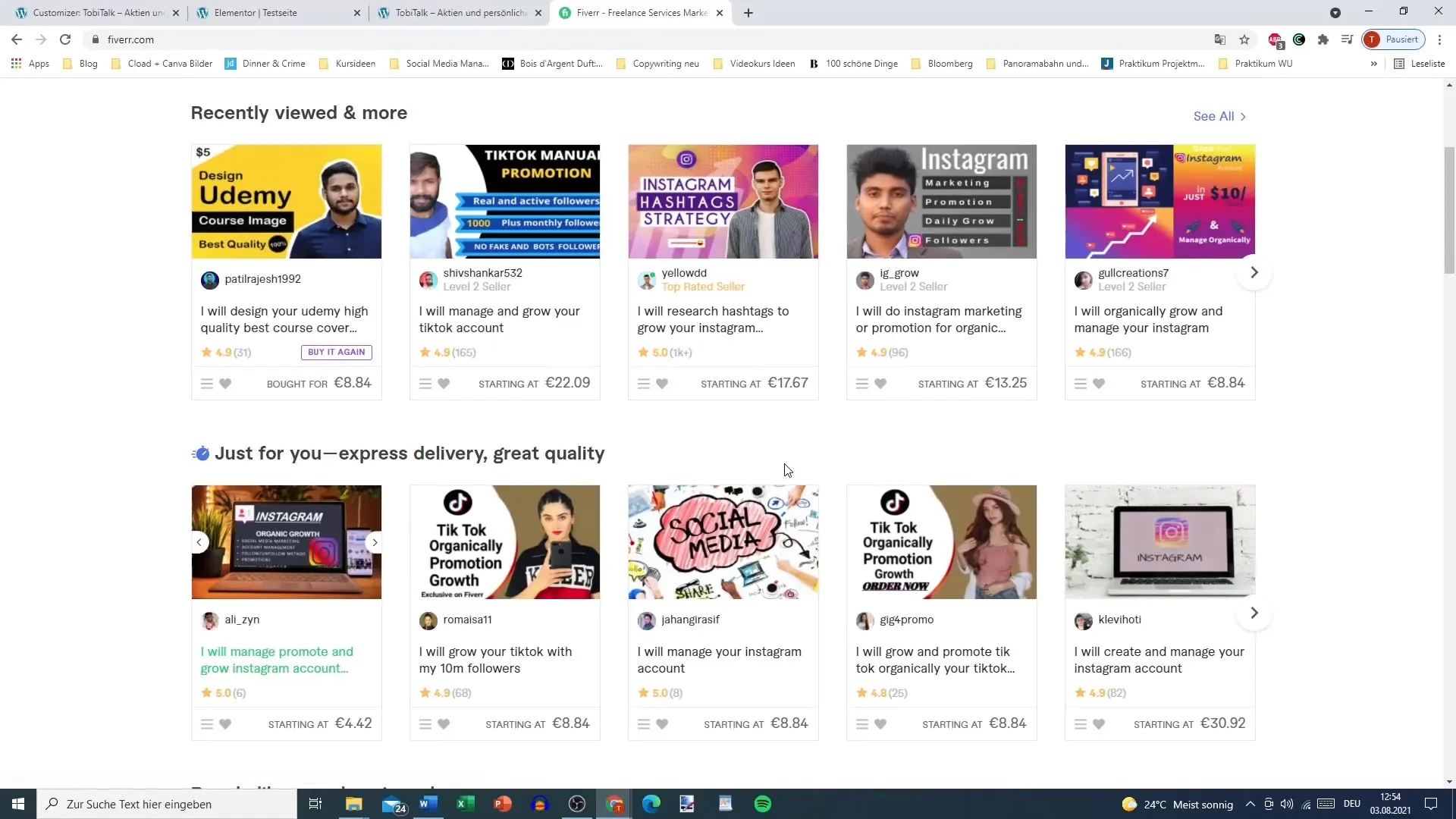
Якщо у вас ще немає логотипу або ви не володієте необхідними навичками дизайну, є багато платформ, де ви можете створити логотип недорого. Наприклад, на різних онлайн-майданчиках можна знайти дизайнерів, які вже створили відповідний дизайн для споживачів. Тут ви можете легко знайти постачальника, який відповідає вашому бюджету.

Нарешті, ви повинні переконатися, що ваше меню також добре структуроване. У наступному відео пояснюється, як можна налаштувати меню, щоб надати хедерам додаткової функціональності. Переконайтеся, що навігація в меню зрозуміла і зручна для користувача, щоб ефективно вести відвідувачів по вашому сайту.

Підсумок
Ви дізналися, як налаштувати хедер вашого сайту за допомогою Elementor. Ви можете налаштувати різні аспекти хедера - від завантаження логотипу до тонкого налаштування типографіки. За допомогою цих змін ви можете зробити свій веб-сайт сучасним і привабливим.
Поширені запитання
Як додати свій логотип до шапки сайту?Перейдіть до розділу "Шапка" в Кастомізаторі та завантажте свій логотип під опцією "Логотип".
Як змінити шрифти в шапці сайту?Ви можете налаштувати шрифти та розміри в налаштуваннях типографіки в Конфігураторі.
Де я можу отримати дешевий дизайн логотипу?Платформи на кшталт Fiverr пропонують доступні послуги з розробки логотипу за доступними цінами.
Чому важлива типографіка в шапці сайту?Типографіка впливає на загальне враження від вашого сайту, а також на читабельність і зручність користування.


