Збереження розділів в Elementor - це важлива функція, яка дозволяє легко повторно використовувати складні макети та компоненти для вашого веб-сайту. Це не тільки економить ваш час, але й забезпечує послідовність у веб-дизайні. У цьому посібнику ви дізнаєтеся з чітко структурованого покрокового керівництва, як зберегти певний розділ в Elementor і викликати його пізніше.
Основні висновки
- Ви можете зберігати секції в Elementor, щоб використовувати їх пізніше.
- Збережені шаблони легко доступні і можуть бути легко вставлені на ваші сторінки.
- Експортуйте шаблони, щоб ділитися ними з іншими або використовувати їх на інших веб-сайтах.
Покрокова інструкція
Щоб зберегти розділ в Elementor, будь ласка, дотримуйтесь інструкцій нижче. Ви побачите, наскільки це просто.
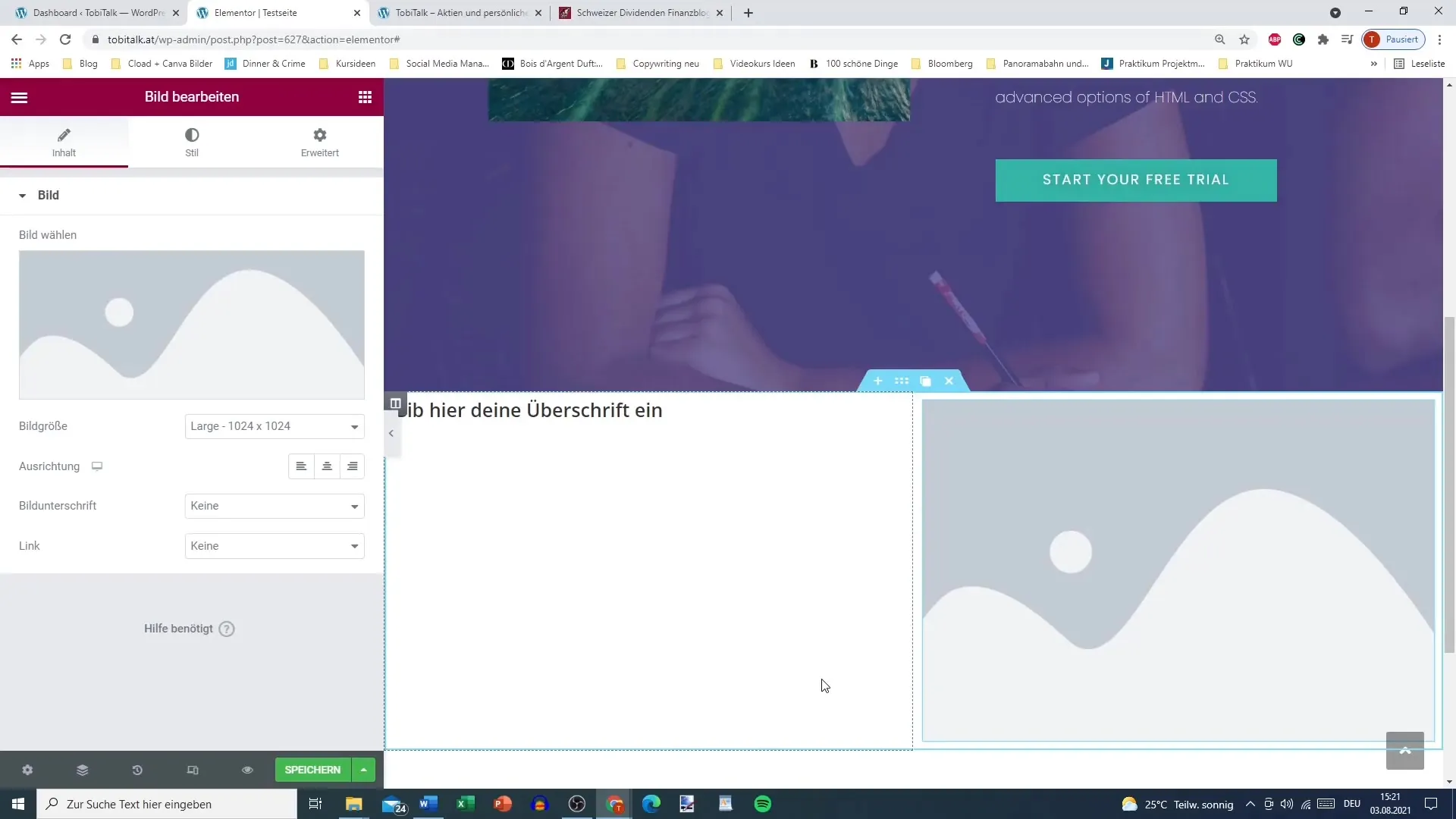
По-перше, вам потрібно переконатися, що розділ, який ви хочете зберегти, добре розроблений і функціональний. Тому, якщо у вас є непотрібний розділ, який згодом вам більше не знадобиться, не варто його просто видаляти. Це може призвести до втрати цінного дизайну, тому уважно подивіться на те, що ви хочете зберегти.

Коли ви будете готові зберегти розділ, клацніть правою кнопкою миші на потрібному розділі. Відкриється меню з різними варіантами. Виберіть опцію "Зберегти виділення як шаблон". Це перший крок до збереження вашого розділу у бібліотеці Elementor.

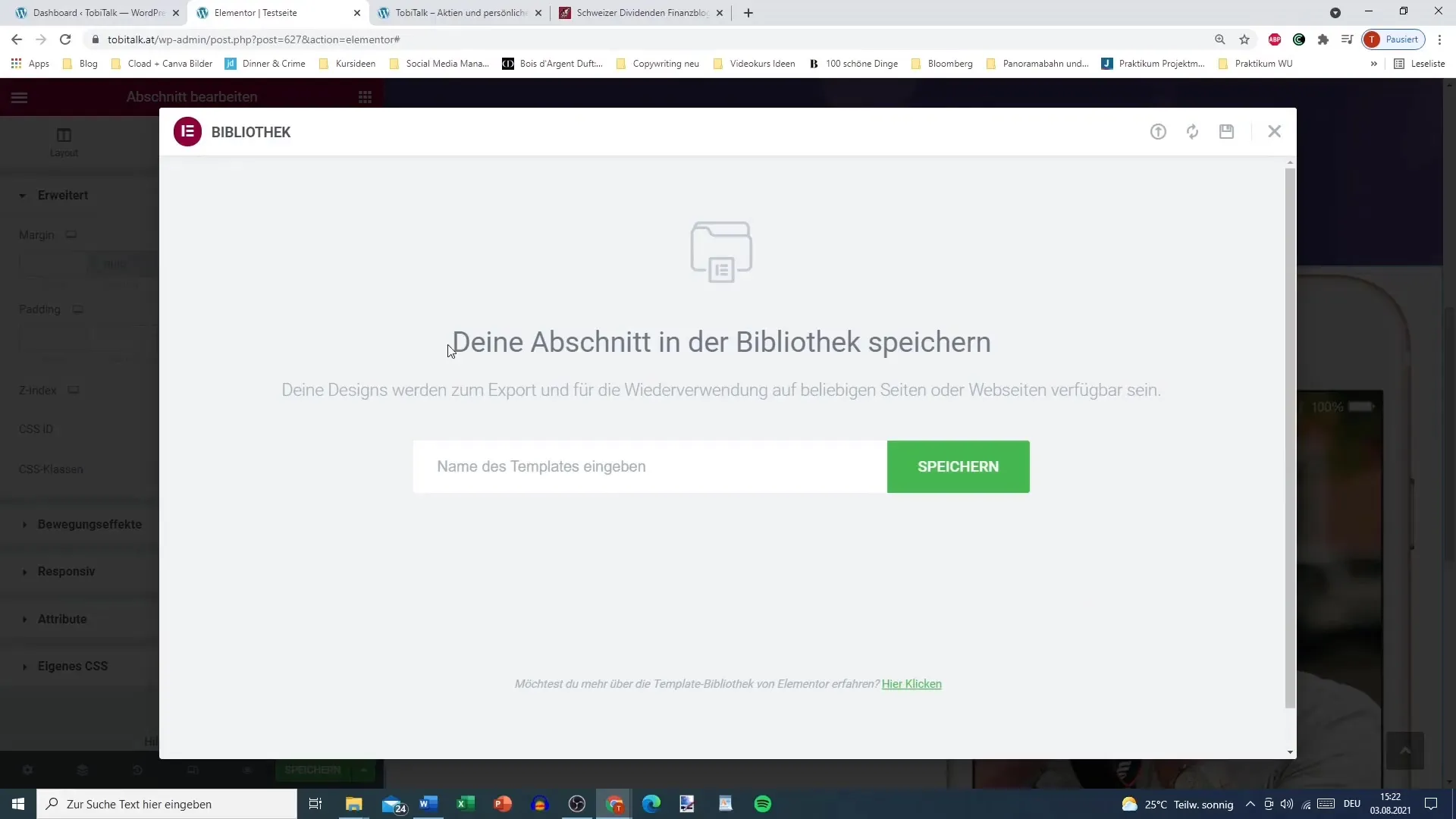
Відкриється діалогове вікно, в якому ви можете ввести назву для вашого шаблону. Ви можете дати секції описову назву, яка допоможе вам розпізнати її пізніше. У цьому прикладі я просто називаю свій розділ "Розділ iPhone з заголовком". Звичайно, ви можете налаштувати назву так, щоб вона найкраще відповідала вашому дизайну.
Важливою деталлю є те, що ви повинні переконатися, що в процесі збереження не виникає жодних помилок. Якщо помилка виникла, спробуйте ще раз, можливо, видаливши один із заблокованих елементів, щоб уможливити збереження.
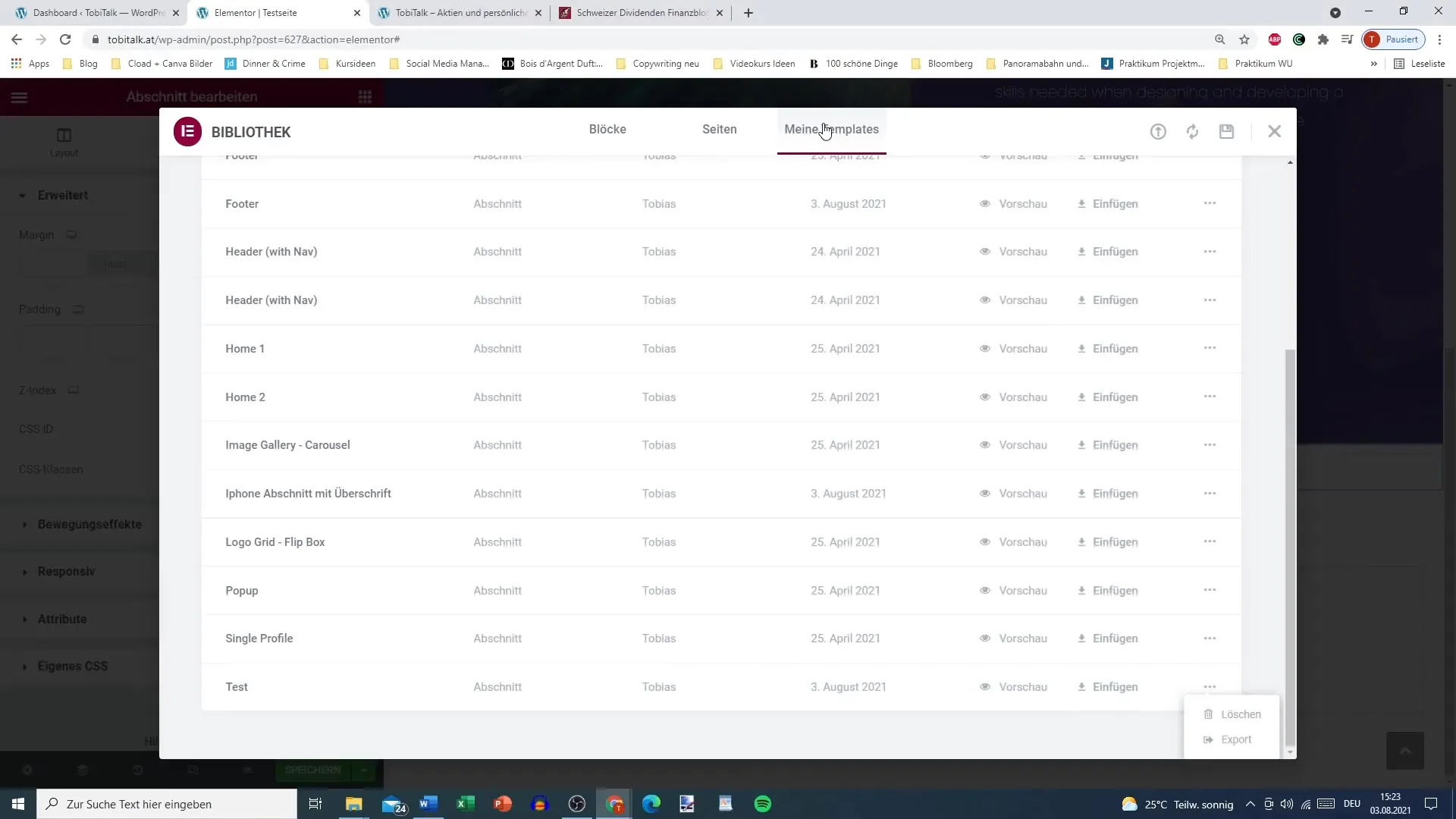
Після успішного збереження розділу ви знайдете його в розділі "Мої шаблони". Тут ви можете впорядкувати збережені розділи і отримати до них доступ за потреби. Це допоможе вам тримати ваші проекти впорядкованими.

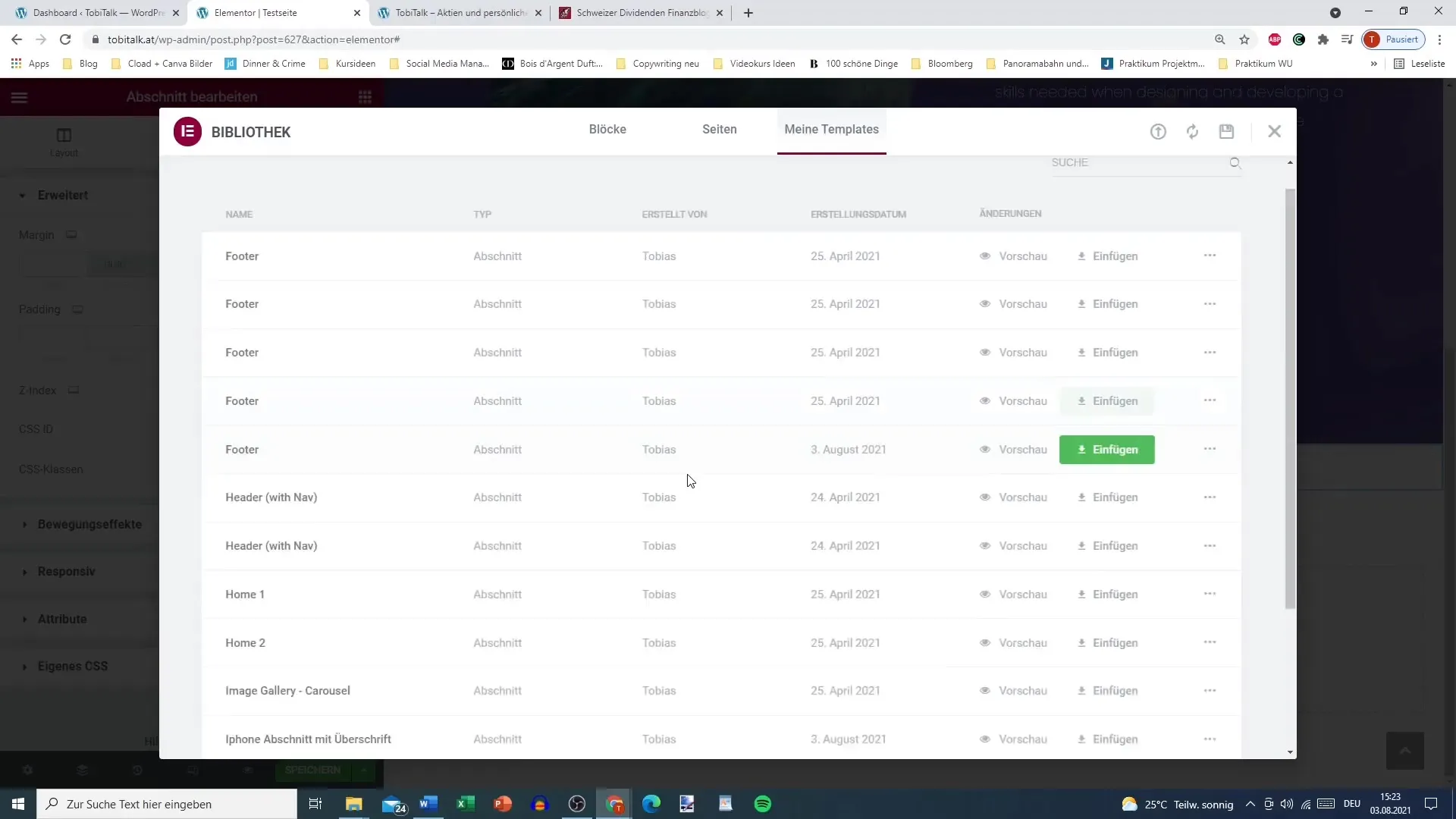
Щоб переглянути збережені шаблони, просто перейдіть до розділу "Шаблони" в Elementor. Там ви побачите список усіх збережених шаблонів. У моєму випадку там є кілька записів шаблонів, включно з новоствореним "Розділ iPhone із заголовком".

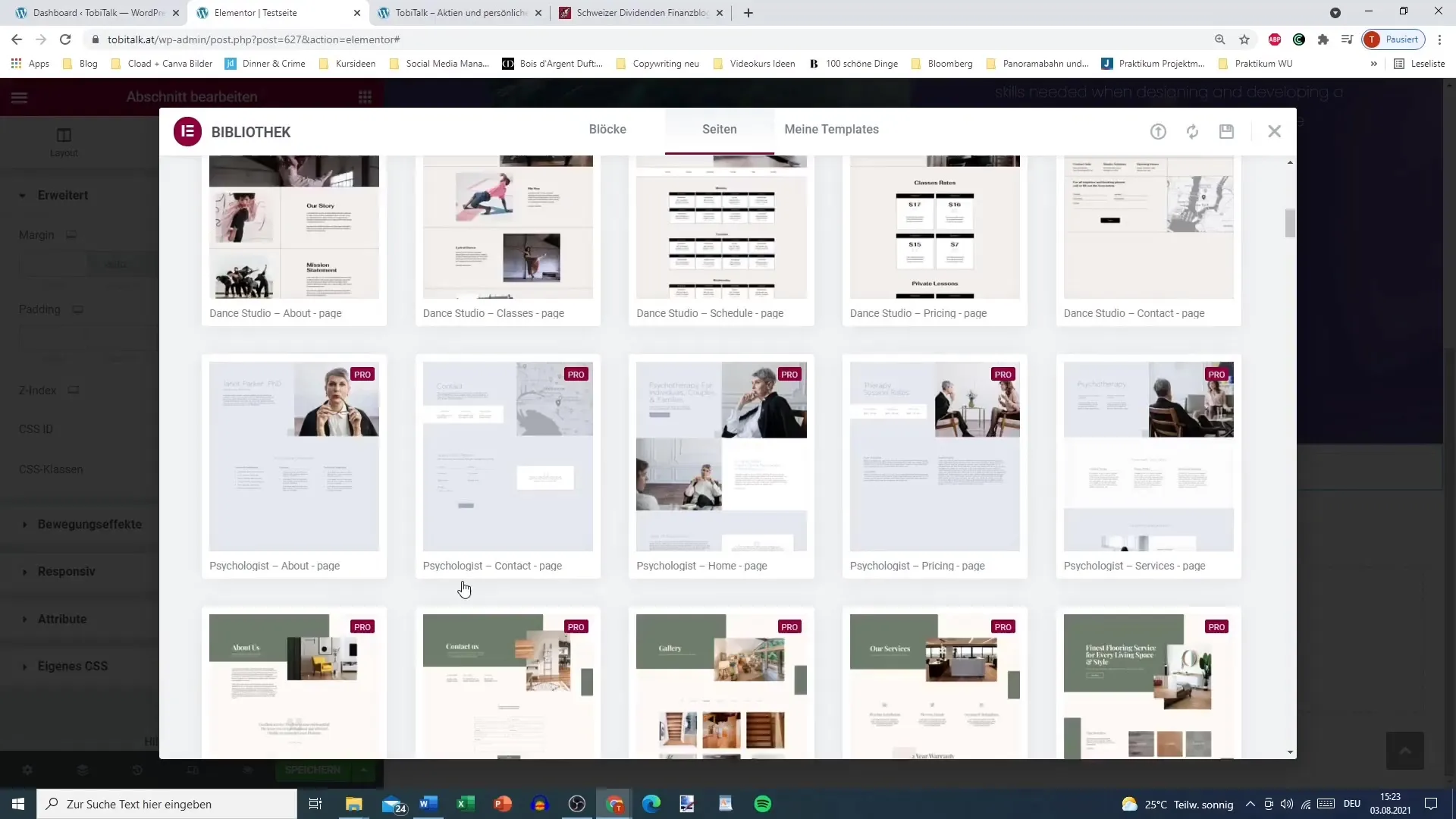
Якщо потрібно, ви можете вставити збережені шаблони безпосередньо на сторінку. Просто натисніть на сіру іконку поруч з "Мої шаблони". Відкриється список ваших шаблонів, з якого ви можете вибрати потрібний розділ.

Ще однією перевагою шаблонів є те, що ви можете не тільки повторно використовувати їх, але й експортувати. Це означає, що якщо ви хочете надати комусь шаблон, ви можете легко це зробити. Натисніть на опцію експорту, щоб завантажити файл і відправити його потрібному одержувачу.

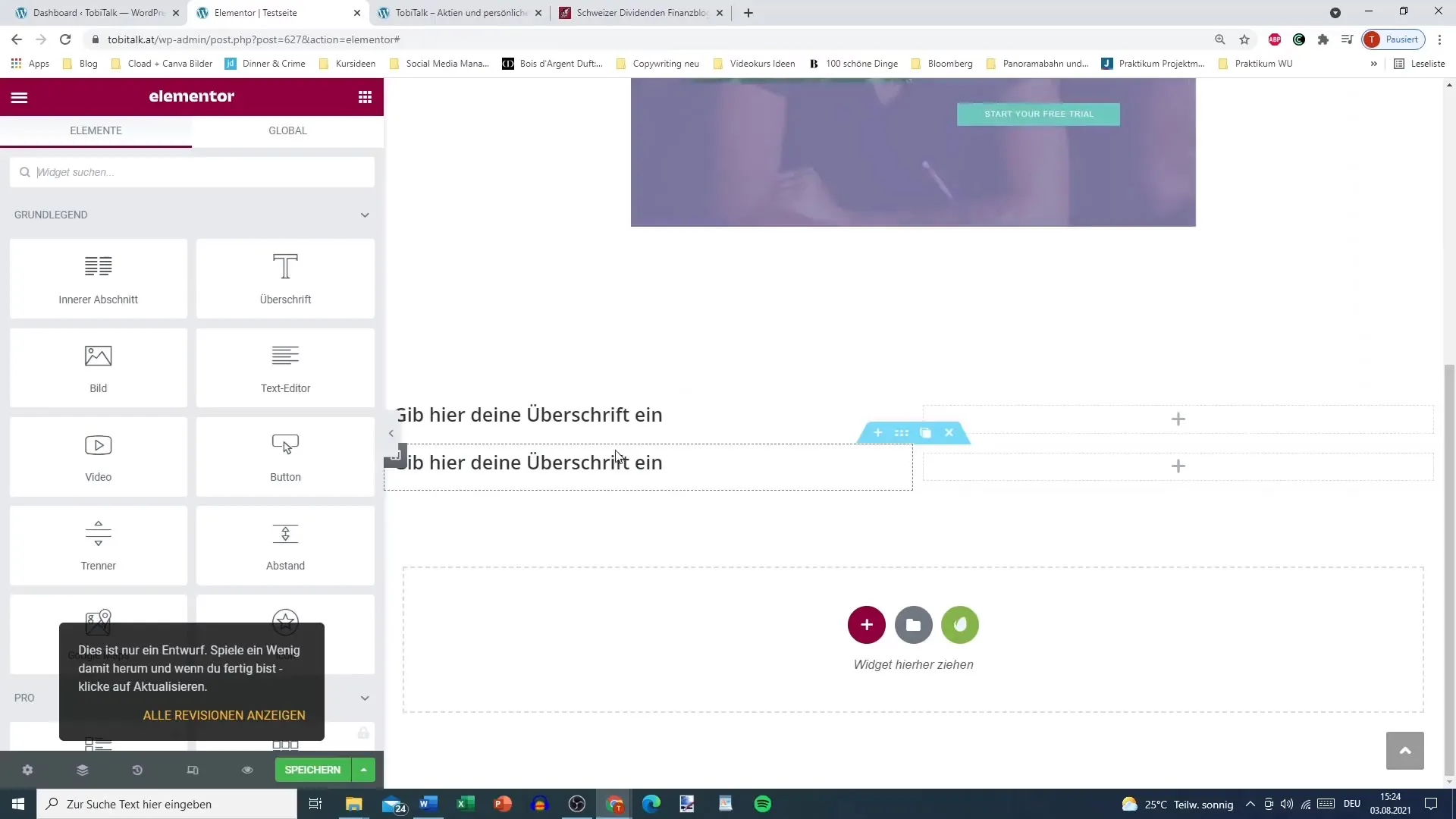
Тепер, коли ви експортували свій шаблон, настав час вставити його назад на сторінку. Поверніться до редагування сторінки, виберіть свій шаблон і натисніть "Вставити". Це дозволить швидко інтегрувати потрібний розділ у поточну сторінку.

На наступному кроці ми розглянемо, як зберігати і ефективно керувати не тільки розділом, але й цілою сторінкою, в одному з наступних відео.
Підсумок
Збереження розділів в Elementor - це цінний інструмент для оптимізації роботи над дизайном і швидкого доступу до повторюваних частин вашого веб-сайту. Незалежно від того, чи створюєте ви простий дизайн, чи потребуєте складних макетів, процес інтуїтивно зрозумілий і швидко приведе вас до мети.
Поширені запитання
Як зберегти розділ в Elementor? Клацніть правою кнопкою миші на розділі та виберіть "Зберегти виділення як шаблон".
Чи можу я експортувати збережені шаблони?Так, існує опція експорту, яка дозволяє зберігати шаблони у вигляді файлу.
Що робити, якщо при збереженні виникає помилка? Спробуйтеще раз, видаливши всі заблоковані елементи, які заважають процесу збереження.


