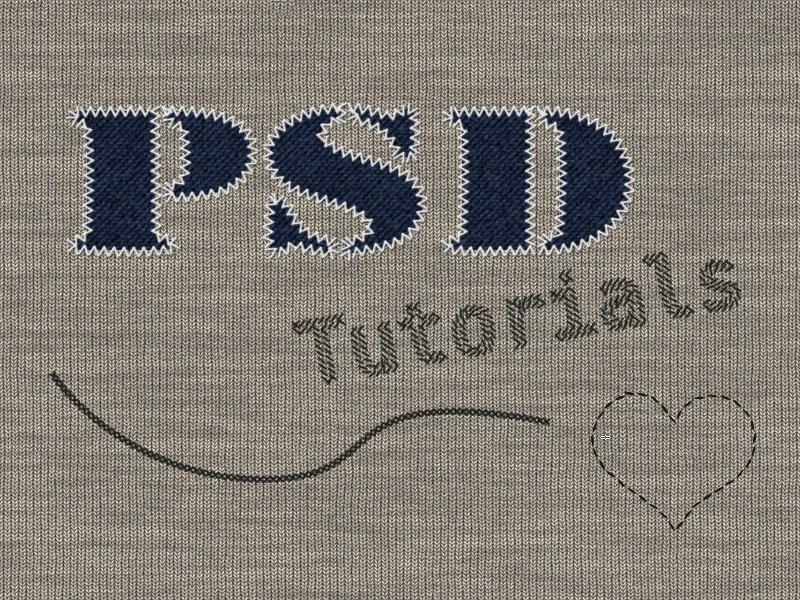
Ефект вишитого візерунка надає вашому шрифту текстильного вигляду ручної роботи та ідеально підходить для креативних дизайнів, які випромінюють тепло та індивідуальність. За допомогою Photoshop ви можете легко створити цей ефект, комбінуючи текстури, стилі шарів і спеціальні пензлі. У цьому уроці я крок за кроком покажу вам, як перетворити типографіку на реалістичний вишитий візерунок - ідеально підходить для запрошень, постерів або графіки в соціальних мережах. Давайте почнемо і перетворимо ваш шрифт на художній дизайн вишивки!
Крок 1: Текстура фону
Мій документ має розмір 800 x 600 пікселів.
У моєму прикладі я вибрала текстильну фонову текстуру, яку взяла з нашого набору текстур з TutKit.com.
Текстура додається до цього підручника як робочий матеріал.
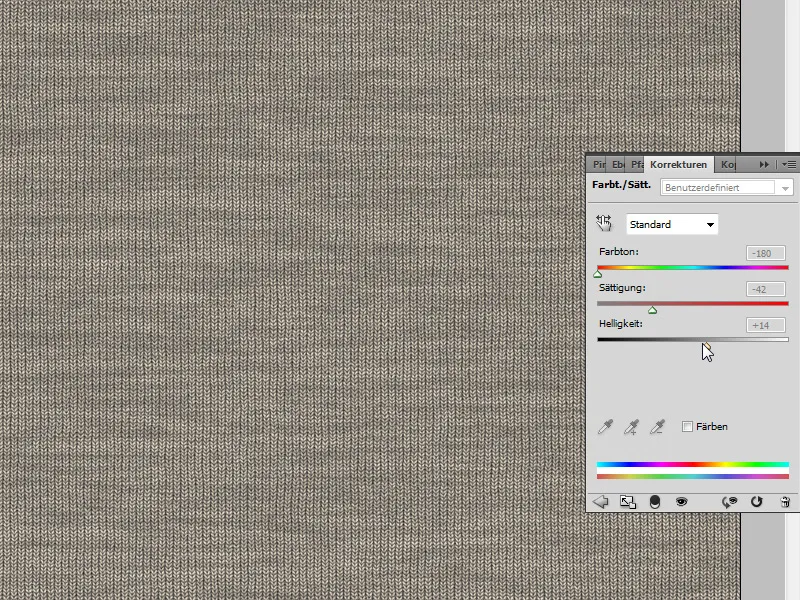
Щоб надати текстурі тканини жовтого кольору, я створюю коригувальний шар Hue/Saturation (Від тінок/Насиченість) зі значеннями
- Відтінок: -180
- Насиченість: -42
- Яскравість: +14
Крок 2: Розміщення тексту
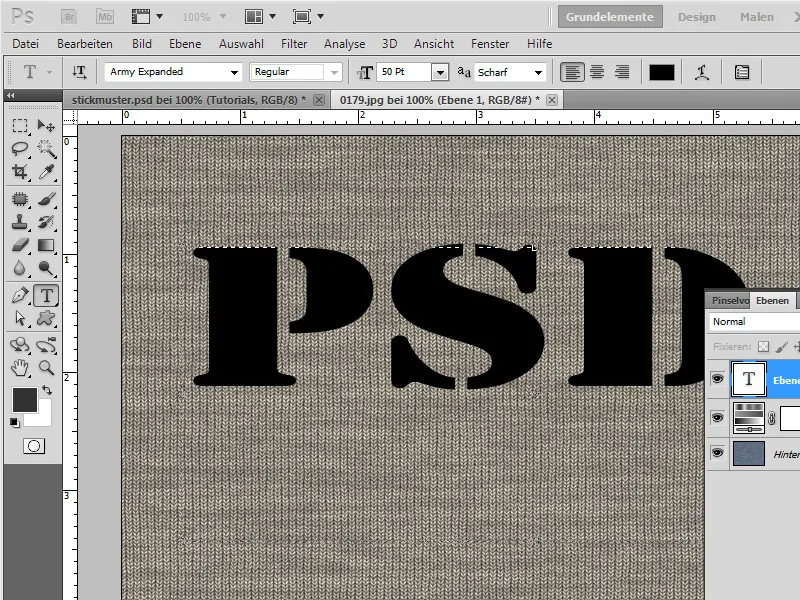
Використовуючи 200-пунктовий шрифт Army Expanded, я пишу літери PSD чорним кольором у своєму документі.
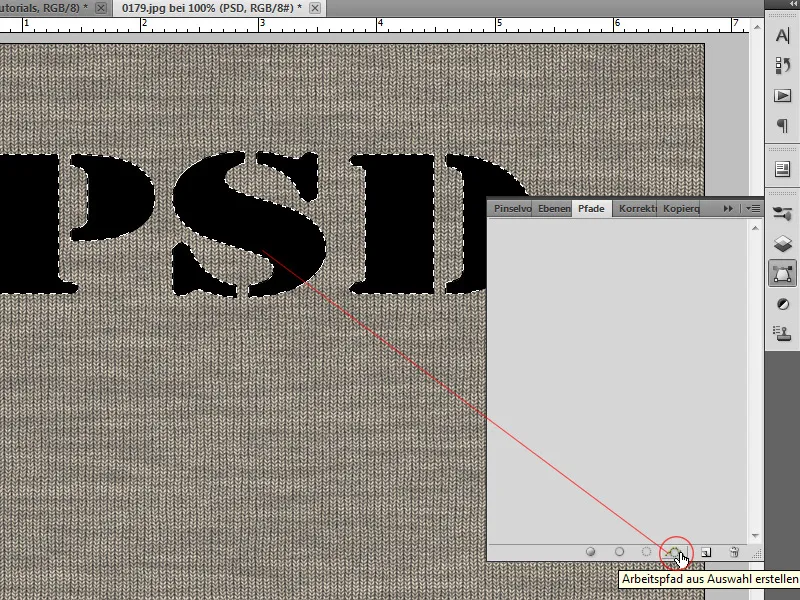
Крок 3: Виділяємо текст і створюємо виділення як робочий шлях
Я виділяю літери, натиснувши Ctrl і клацнувши на мініатюрі мого текстового шару. Тепер вибираю панель "Шляхи " і натискаю на піктограму " Створити робочий шлях із виділення".
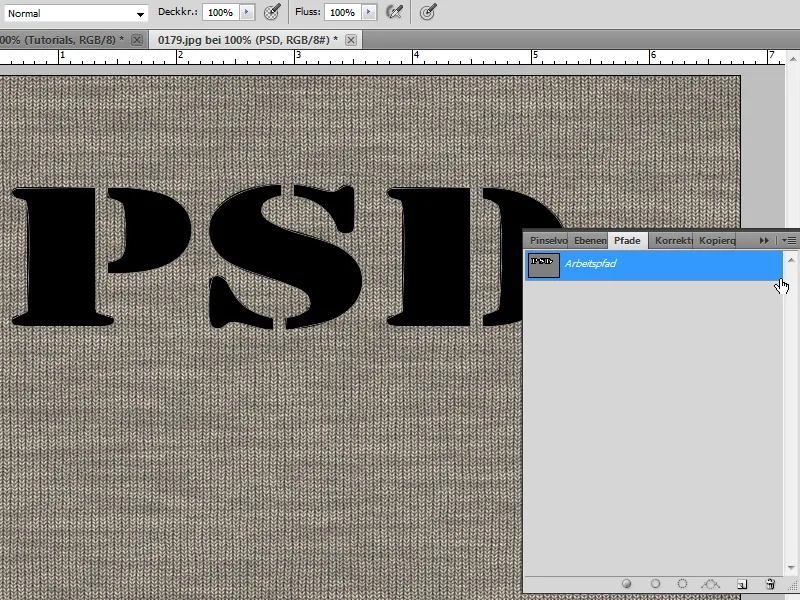
Крок 4: Виділення тепер є робочим контуром
Тепер я можу заповнити контур робочого шляху пензлем. Необхідно, щоб інструмент " Пензель " був активований, а в моєму репертуарі була відповідна кисть для вишивання в якості попередньо встановленого пензля.
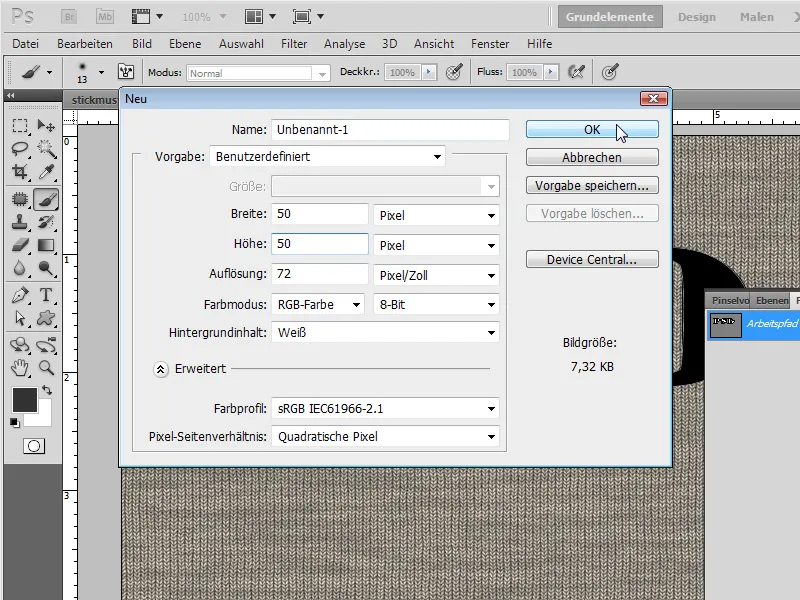
Крок 5: Визначення схеми вишивання як попередньо встановленого пензля
Створюю новий документ за допомогою комбінації клавіш Ctrl+N. Новий документ має розмір 50x50.
Створюю новий шар за допомогою комбінації клавіш Ctrl+Shift+Alt+N. Я можу приховати фоновий шар, щоб він був прозорим.
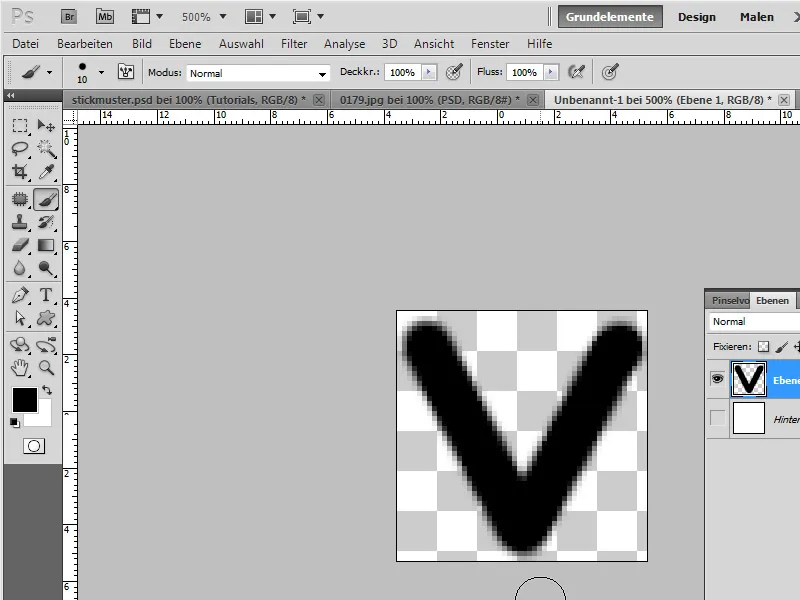
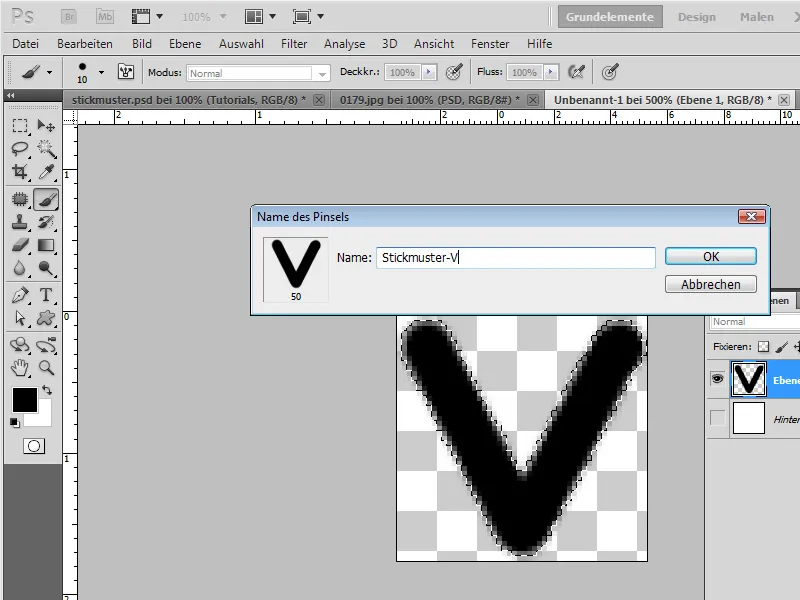
Я збільшую масштаб приблизно до 500 відсотків, щоб правильно намалювати шаблон пензля в документі. Я обираю круглий жорсткий пензель і просто малюю "V" у новому документі. Важливо: Під час малювання, будь ласка, переконайтеся, що "V" не торкається краю. Інакше при розтушовуванні ви отримаєте жорсткі, непривабливі краї.
Потім я можу виділити V, натиснувши Ctrl і клацнувши на мініатюрі шару V, і зберегти його як новий ворсинку пензля через меню " Редагування>Встановити пресет пензля ".
Крок 6: Налаштування пензля на панелі керування пензлем
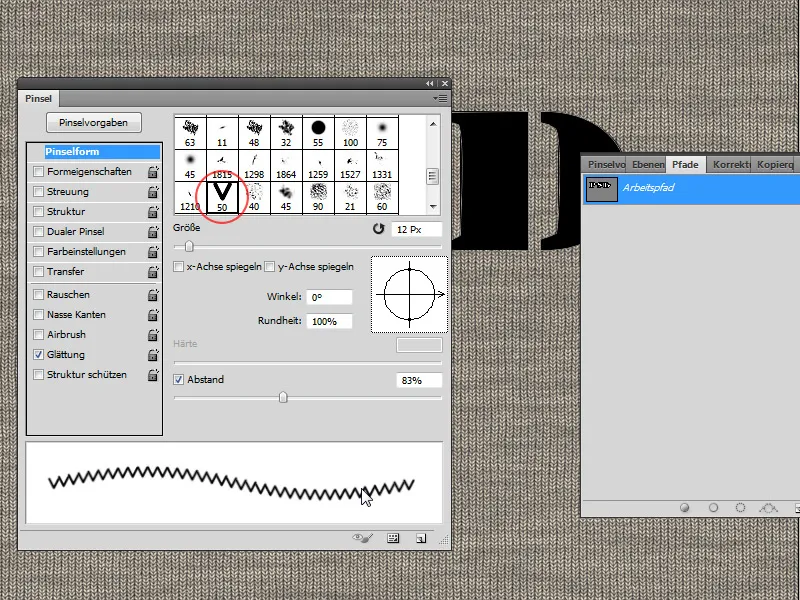
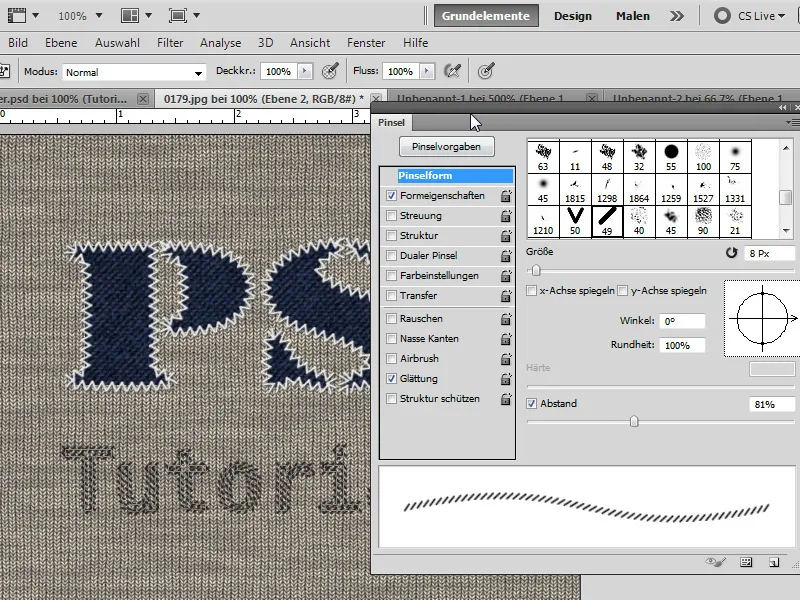
Повертаємося до оригінального документа. Я відкриваю панель керування пензлем за допомогою комбінації клавіш F5. Активується інструмент пензля B. Тепер я знаходжу свій попередньо визначений кінчик пензля в пресетах.
Вибираю розмір 12 пікселів з інтервалом 84 відсотки.
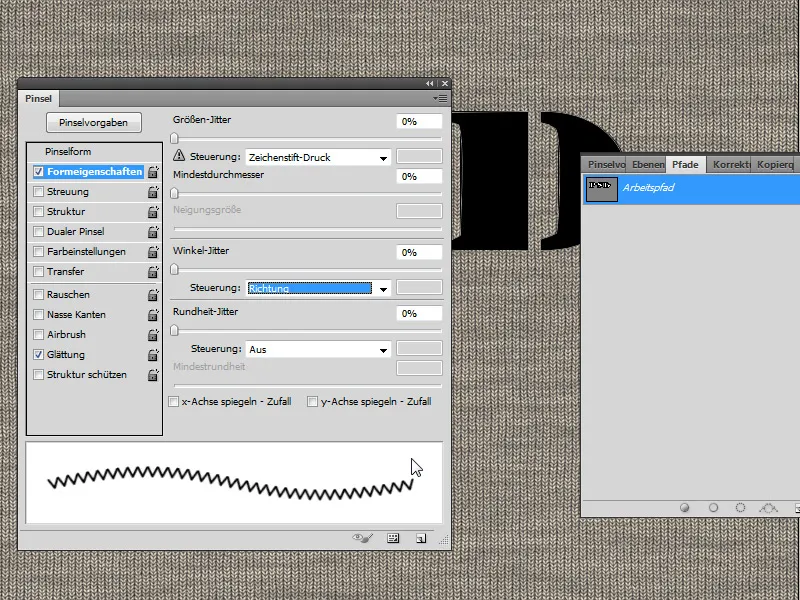
У властивостях фігури встановлюю Кутове тремтіння в розділі Керування: Напрямок. Цей параметр гарантує, що продовження застосування пензля також правильно відображатиметься для кривих і кутів.
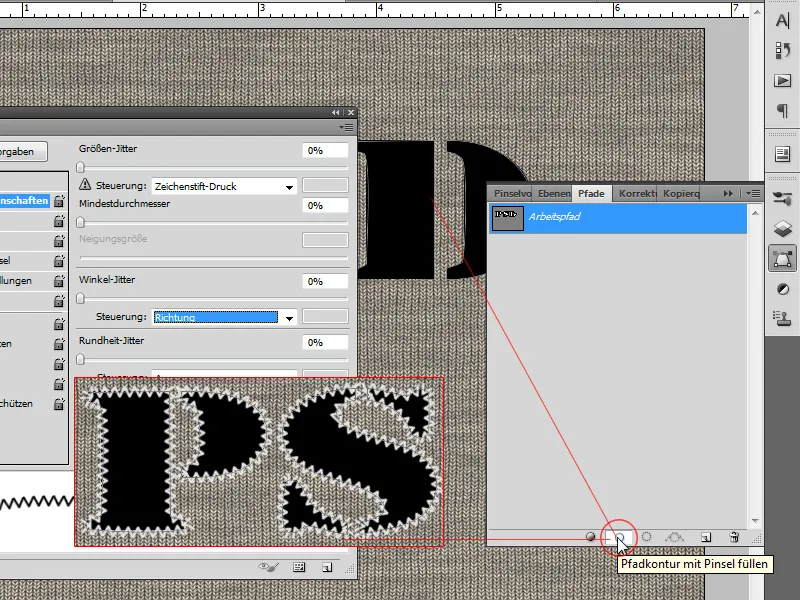
Крок 7: Заливаємо контур контуру пензлем
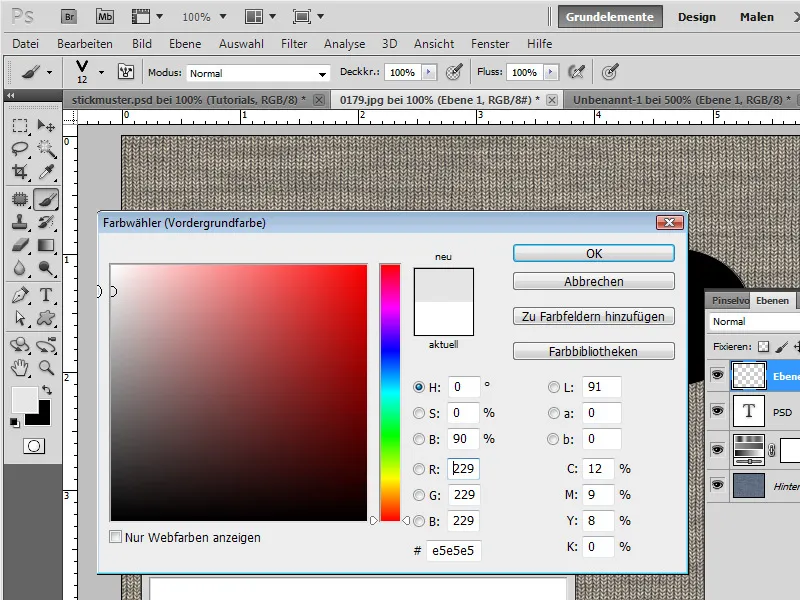
Я створюю новий шар за допомогою комбінації клавіш Ctrl+Shift+Alt+N. Колір переднього плану - світло-сірий (90 відсотків яскравості) .
Новостворений шар стає активним. Я викликаю панель " Контури " і вибираю іконку " Заповнити контур пензлем" ( Fill path outline with brush).
Тепер мій текст має вишитий контур.
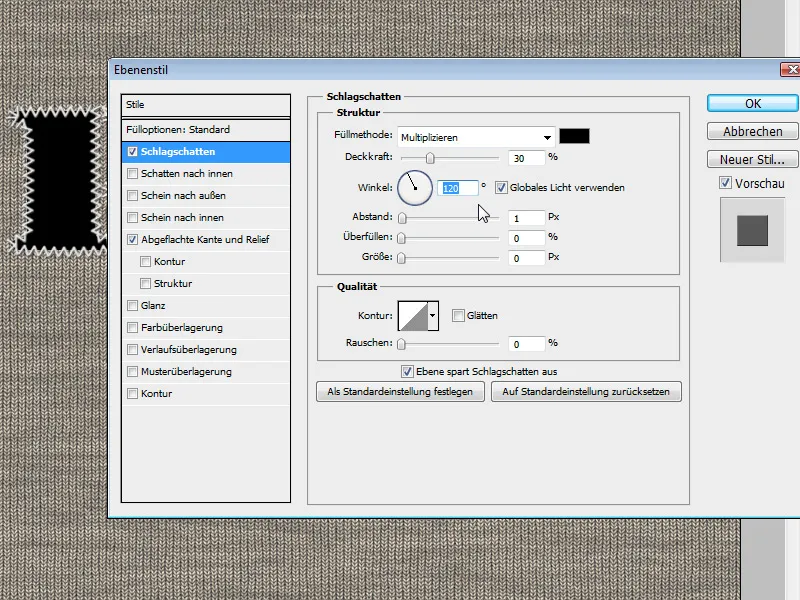
Крок 8: Тонка настройка дизайну вишивки
Щоб малюнок вишивки виглядав охайно, я трохи підкоригую його вигляд у параметрах заливки шару.
Падаюча тінь:
- Непрозорість : 30 відсотків
- Відстань: 1 піксель - Захоплення: 0 - Розмір: 0
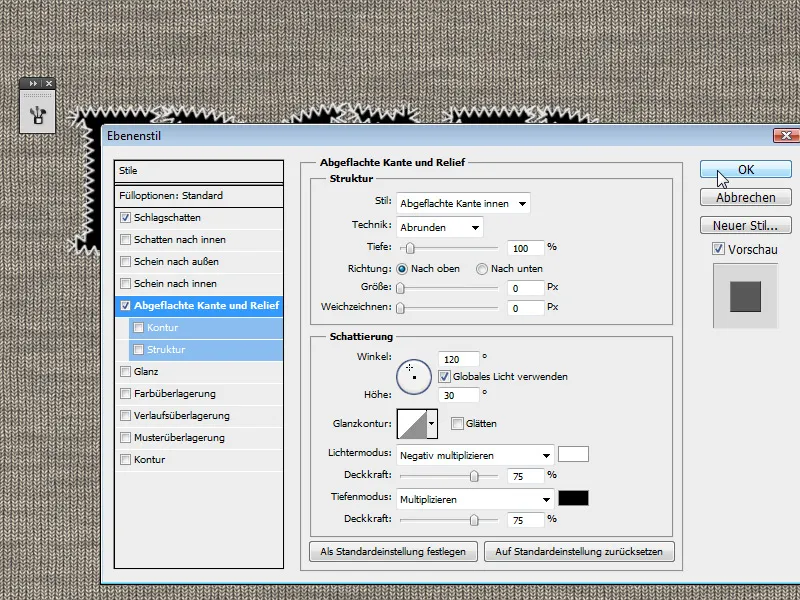
Сплющений край і рельєф:
- Стиль: Сплющений край усередину
- Техніка: Заокруглення
- Глибина: 100 відсотків
- Розмір: 0
- Розмиття: 0
- Затінення: Стандартні налаштування, 75% для обох
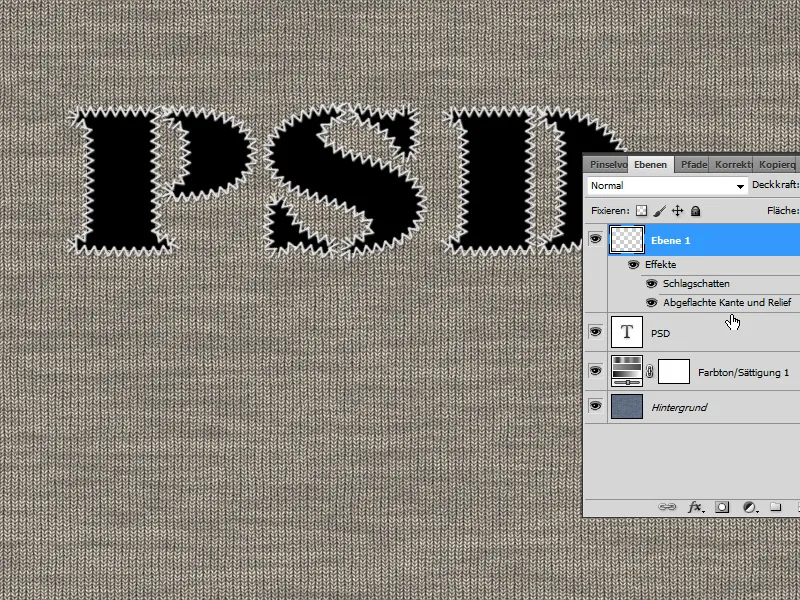
Тепер вишитий контур також має невелику падаючу тінь, щоб він виглядав більш об'ємним.
Крок 9: Створюємо джинсову текстуру для внутрішньої сторони літери
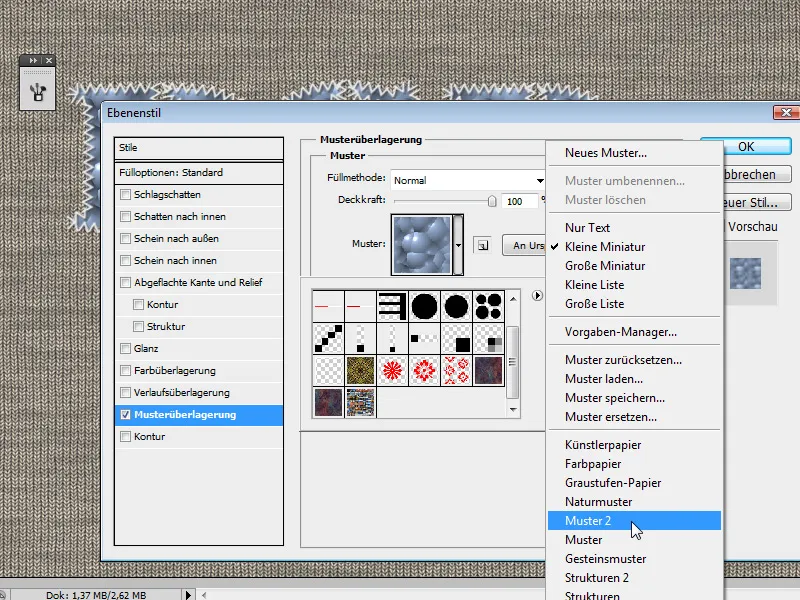
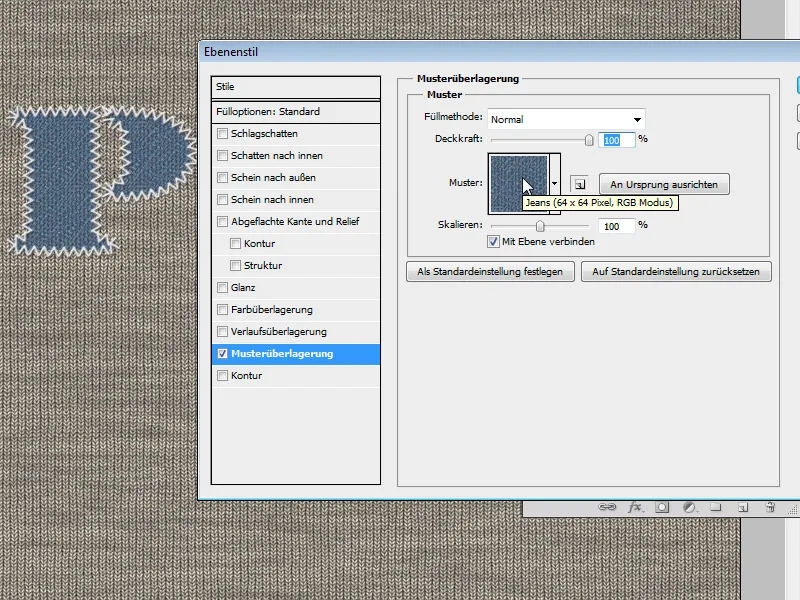
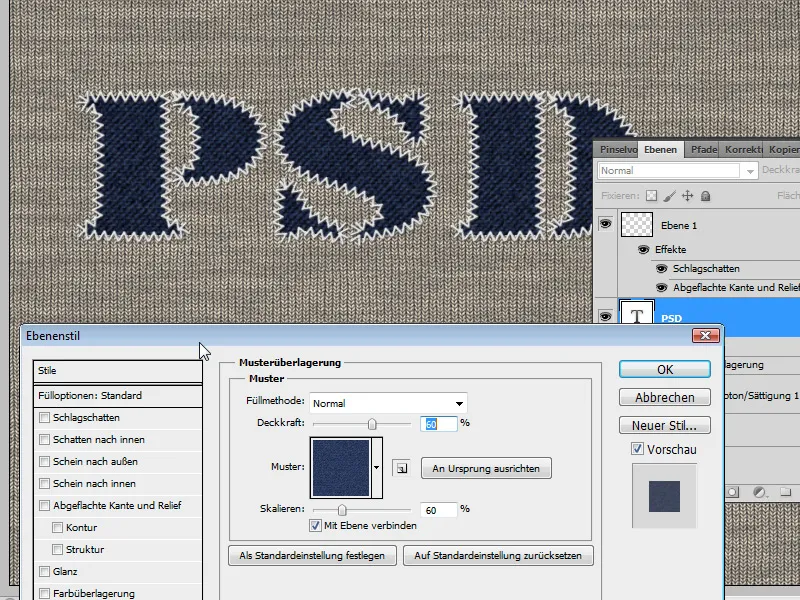
Перш за все: текстура джинсової тканини вже доступна як шаблон у Photoshop. Я викликаю опції заливки для мого текстового шару і вибираю " Накладення шаблону ". У підменю викликаю шаблон 2.
Там я знаходжу готову текстуру джинсів.
Щоб мати трохи більше свободи в налаштуванні вигляду текстури, я також можу легко створити текстуру джинсів самостійно. Це тому, що шаблон візерунка Photoshop надзвичайно малий (64x64px) - хоч і плитковий - і може бути прийнятно змінений у зовнішньому вигляді лише обхідним шляхом.
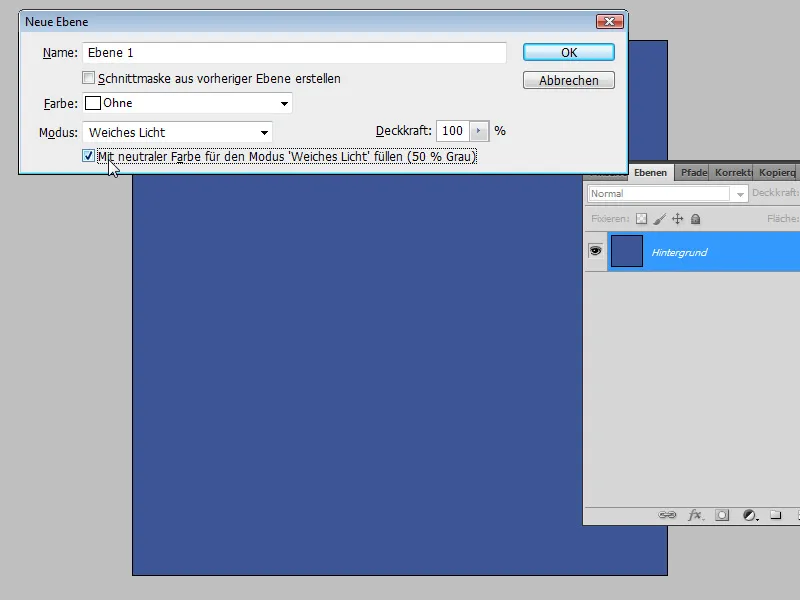
Я створюю новий файл за допомогою комбінації клавіш Ctrl+N. Розмір документа - 800x800 пікселів. Заливаю фоновий шар середньо-блакитним кольором (3c5695).
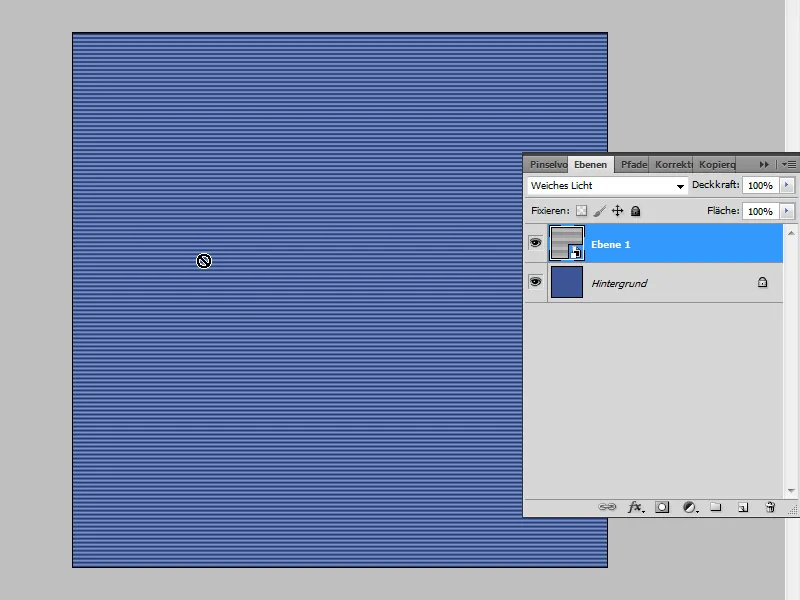
Потім створюю новий шар за допомогою комбінації клавіш Ctrl+Shift+N . У діалоговому вікні, що відкрилося, я вибираю М 'яке світло в розділі Режим і активую прапорець для 50% сірого. У селекторі кольорів встановлюю стандартні кольори за допомогою комбінації клавіш D.
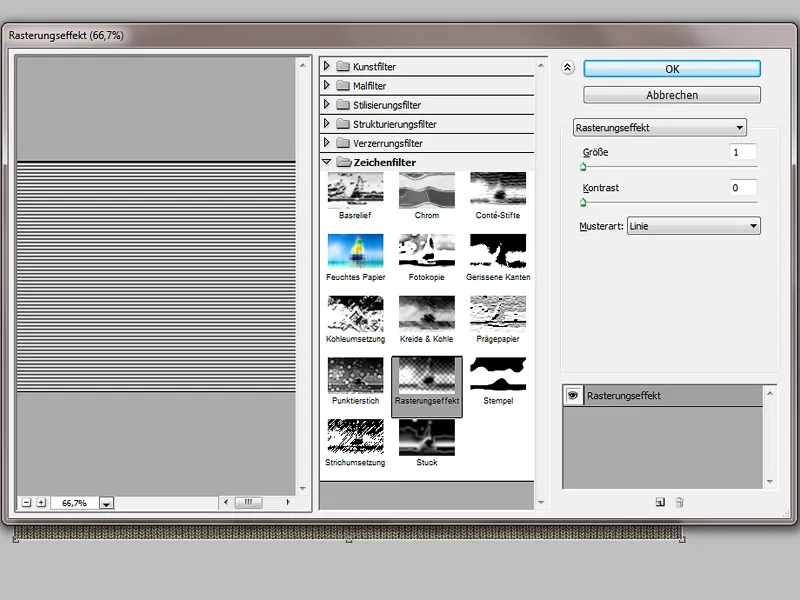
Вибираю фільтр малювання з ефектом растеризації.
- Розмір: 1
- Контрастність: 0
- Тип візерунка: Лінія
Тепер я можу перетворити цей шар на смарт-об'єкт, щоб можна було легко змінювати наступні фільтри як смарт-фільтри.
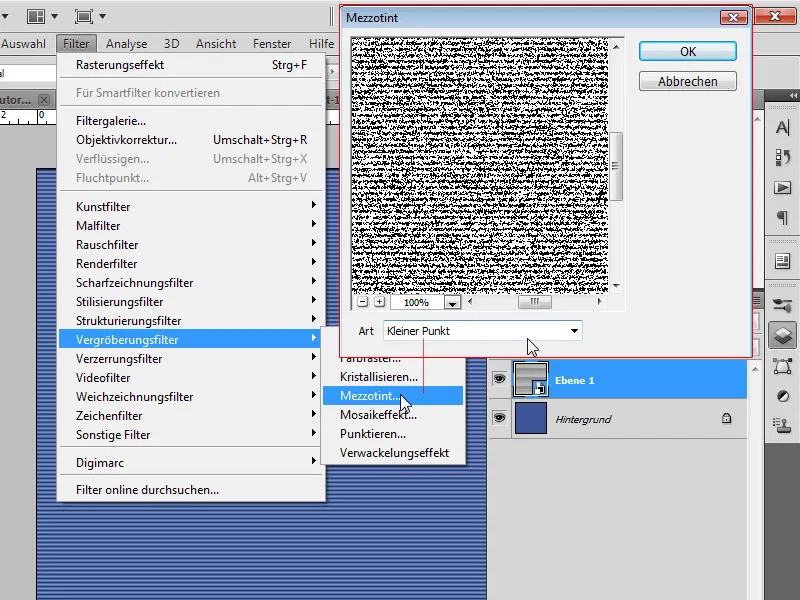
Першим смарт-фільтром, який я застосую, буде фільтр огрублення Mezzotint (Меццо-тинто ) з параметром " Дрібна крапка" (Small dot).
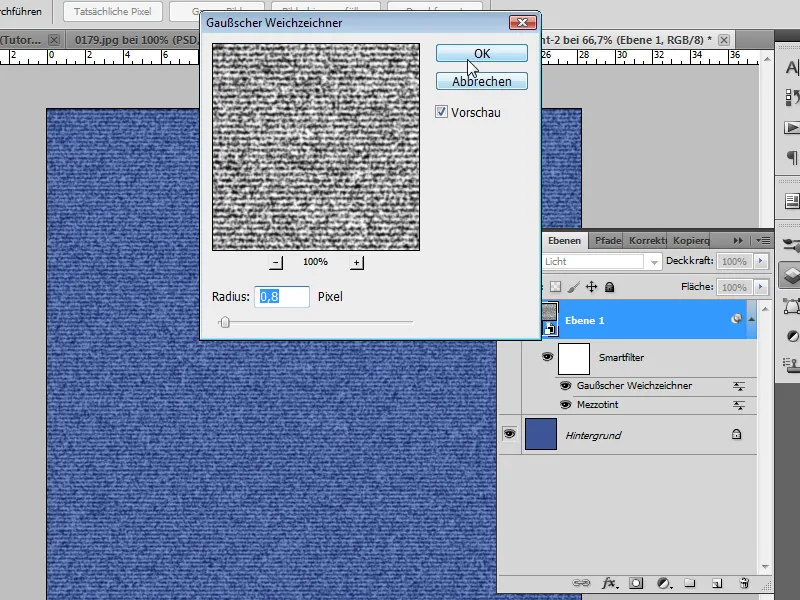
Наступний смарт-фільтр - фільтр розмиття за Гаусом. Я встановив для нього радіус від 0,8 до 1 пікселя.
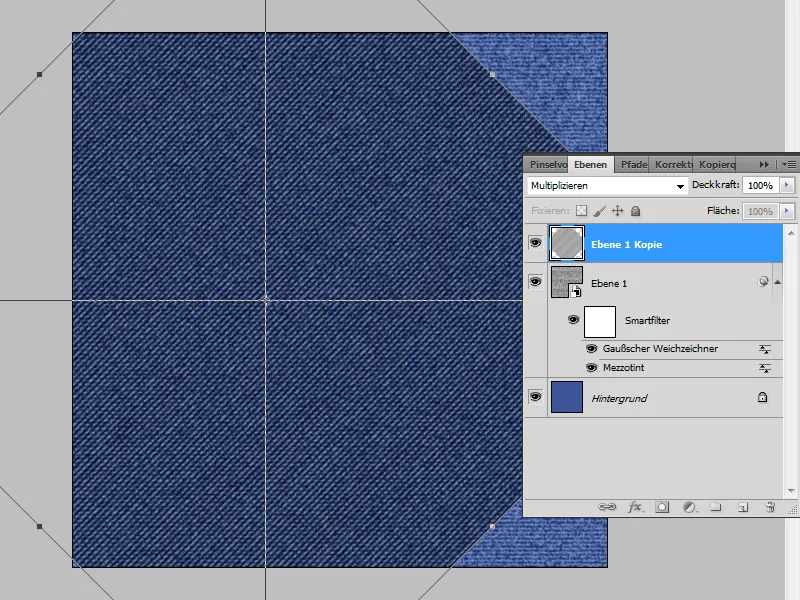
Я дублюю шар за допомогою комбінації клавіш Ctrl+J і встановлюю для дубліката режим " Множення шару". Трансформую шар за допомогою комбінації клавіш Ctrl+T. Я вводжу значення -45 градусів для повороту в рядку меню, а потім збільшую шар за допомогою бічних і кутових точок так, щоб знову заповнити весь документ.
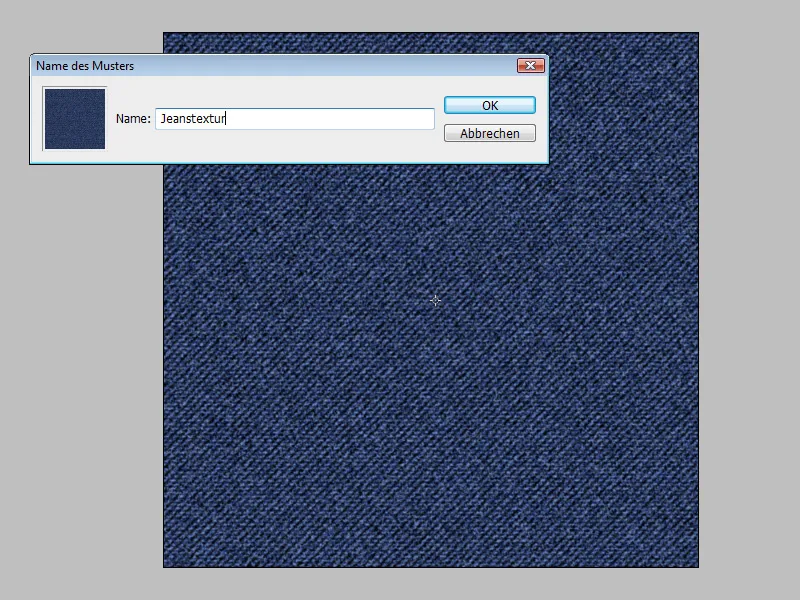
Моя текстура джинсів готова, вона також трохи схожа на килимове покриття. Тепер я можу визначити текстуру тканини як візерунок за допомогою меню " Редагування" (Edit ).
У параметрах заливки на вкладці " Накладення ві зерунка" мого текстового шару я вибираю раніше визначений візерунок. Я масштабую візерунок до значення приблизно 60-65 відсотків із непрозорістю приблизно 60 відсотків.
Ефект вишитої друкарської помилки готовий.
Варіації
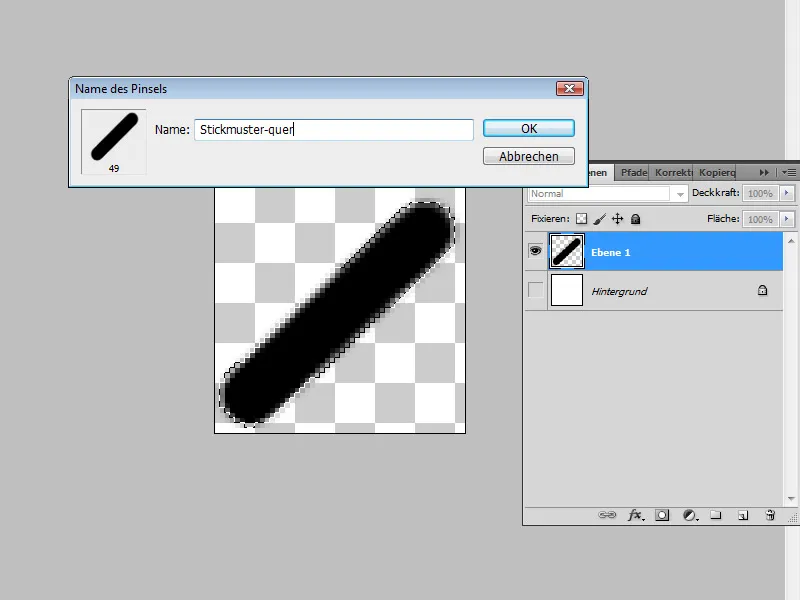
Я можу створювати різні стилі вишивки, використовуючи цю процедуру зі створеним мною шаблоном пензля. Я також можу створити простий стібок як ефект вишитого візерунка, просто визначивши діагональну лінію як шаблон пензля.
Потім я можу використовувати його для тексту - навіть без внутрішньої заливки.
Я знову роблю кілька тонких налаштувань на панелі керування пензлем (розмір 8 пікселів з інтервалом 81%) і пишу слово "Tutorials" іншим шрифтом. Тепер я використовую описану вище техніку для заливки тексту у вигляді контуру з попередньо встановленим діагональним пензлем.
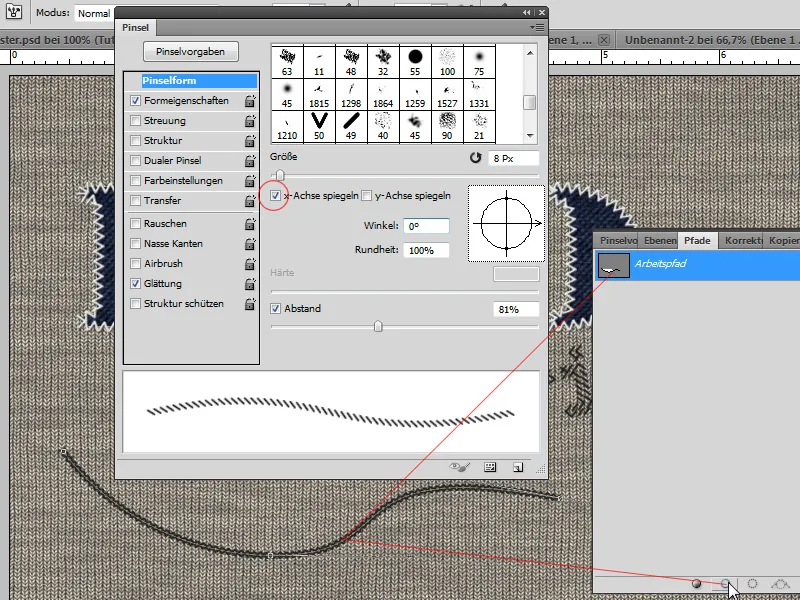
Я також можу просто застосувати контур двічі, щоб імітувати вишивання хрестиком. У цьому прикладі я намалювала контур інструментом " Перо ". По-перше, я застосовую контур, як у попередньому кроці. А по-друге, я знову заповнюю контур пензлем, коли кінчик пензля віддзеркалюється на осі х. І тепер я маю вигляд вишивки хрестиком. Крім того, я можу просто створити X як шаблон пензля і імітувати вишивку хрестиком у такий самий спосіб.
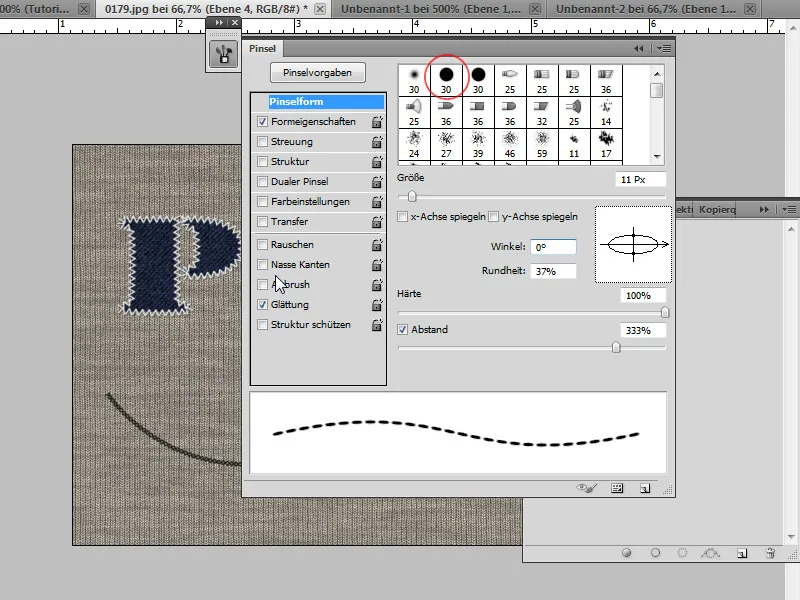
Я також можу створити прямий пензлик, який можна використовувати як дизайн вишивки. Для цього мені навіть не потрібно створювати новий пресет, а просто налаштувати існуючий круглий, жорсткий пресет на панелі керування пензлем.
На панелі керування пензлем я встановила
- розмір 11 пікселів
- округлість 37 відсотків
- з інтервалом 333%,
так, щоб між застосуваннями пензля залишалися невеликі проміжки.
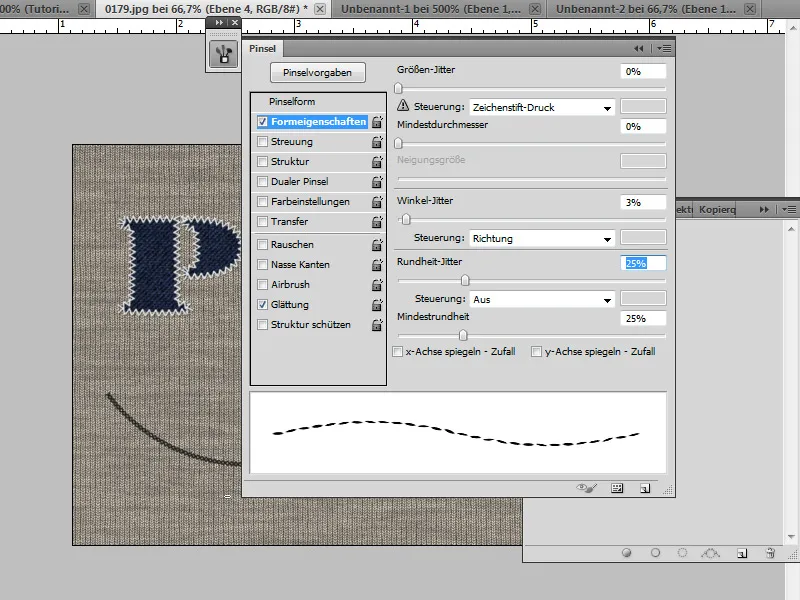
Розкид тремтіння кута залишається встановленим за напрямком. Щоб вишивальні штрихи не виглядали надто рівномірними, я встановив кутове тремтіння на 3%, а тремтіння округлості - на 25%. Тепер я маю не надто точний, але цілком реалістичний візерунок вишивки.
У моєму прикладі цього разу я намалювала серце за допомогою інструмента "Нестандартна фігура ", який я вибрала і створила як робочий контур. Потім контур контуру був заповнений підготовленим кінчиком пензля.