У цьому уроці я хочу показати вам, як легко створити таку обкладинку в InDesign. Я хотів би почати з літака, головного мотиву цієї обкладинки.
Кожен, кому потрібна графіка, часто стикається з проблемою ресурсів. Адже вдома на жорсткому диску дуже мало готових графічних зображень. Один із варіантів - пошукати в онлайн-базах зображень і придбати комерційну графіку. Для цього в Інтернеті існує ціла низка порталів. Одним з таких порталів є, наприклад, Fotolia.de.

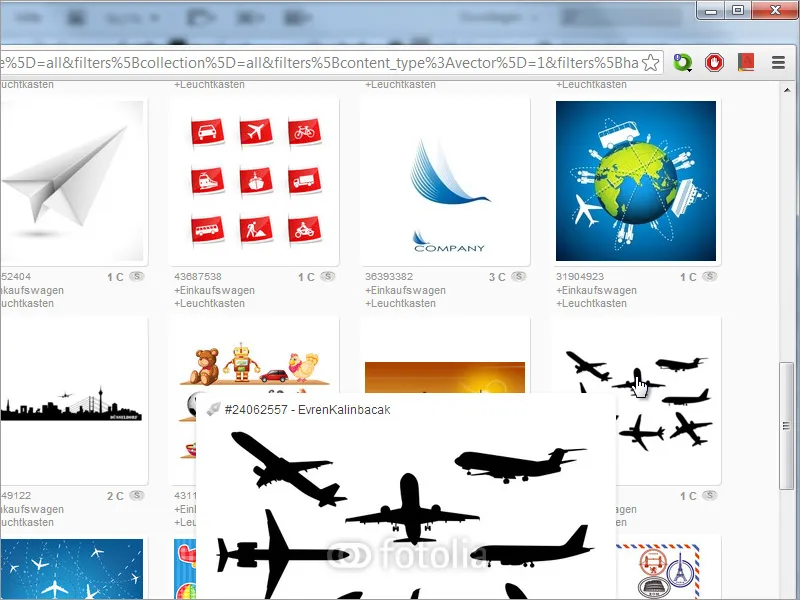
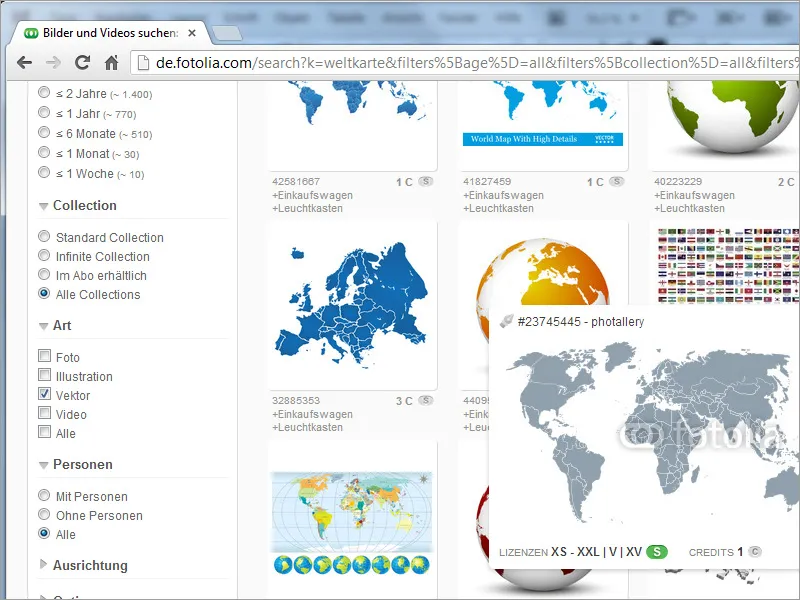
Ця база даних зображень містить близько 20 000 000 зображень на всілякі теми. Оскільки важко переглянути їх усі, на допомогу може прийти пошуковий рядок і опції пошуку зліва. Для друкованої продукції важливо, щоб графіку та фотографії можна було відтворювати у високій роздільній здатності. Чим вища роздільна здатність фотографії, тим вища вартість. Однак, щоб вони не перевищили бюджет, ми рекомендуємо використовувати векторну графіку, яку можна відфільтрувати за допомогою навігації зліва.
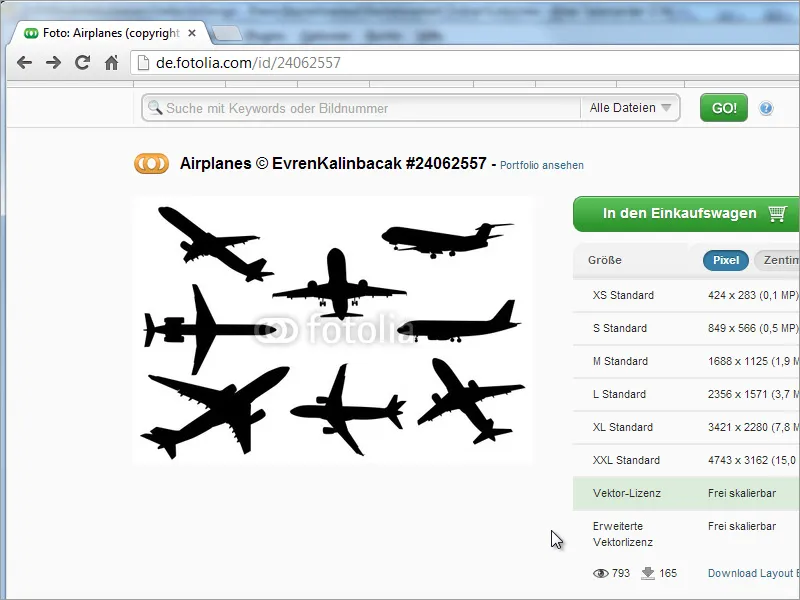
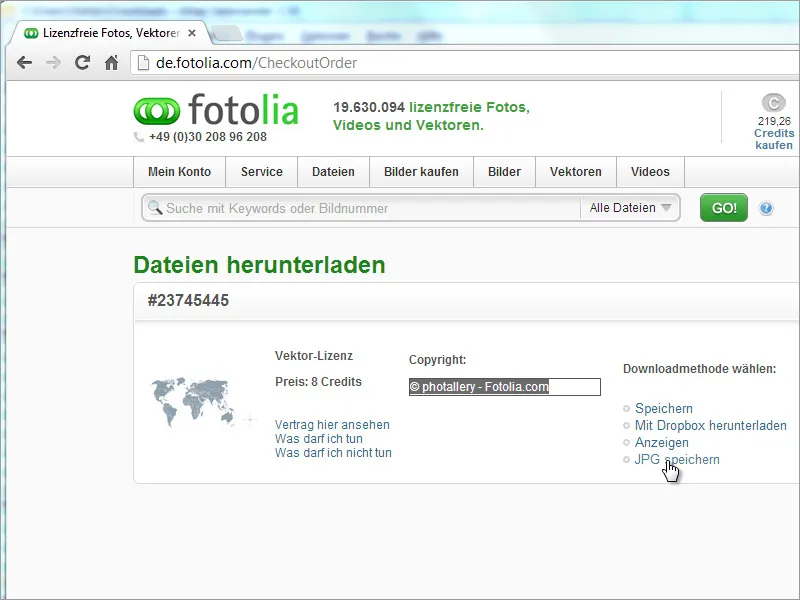
Відфільтровані результати можна збільшити. Натиснувши на попередній перегляд, ви перейдете на детальну сторінку з інформацією про ціну. Векторна графіка тут коштує близько 4 євро і тому є недорогим продуктом. Однак, залежно від цільового використання, може знадобитися інша ліцензія. Тут корисно ознайомитися з умовами ліцензії на цій сторінці:
Іншим варіантом є, наприклад, завантаження відповідної графіки до системи за допомогою шрифтів. Популярним постачальником таких колекцій шрифтів є dafont.com. Тут, щоправда, при пошуку доведеться користуватися англійськими термінами.
Отже, почнемо з чистого документа. Вам знадобиться лише одна сторінка для титульного аркуша. Можливо, вам доведеться збільшити розмір документа.
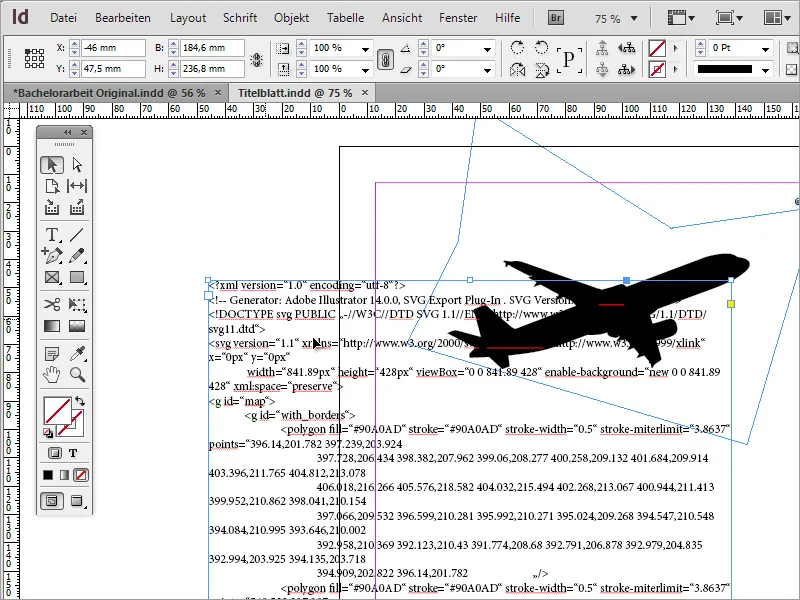
Важливо також згадати, що вам слід звернути увагу на те, які формати зображень ви завантажили з сервісів для роботи з зображеннями. Оскільки Adobe InDesign не може читати всі формати, може знадобитися заздалегідь відредагувати графіку за допомогою відповідної програми або перетворити її у сумісний формат. Це може статися, наприклад, якщо ви завантажили графіку у форматі SVG. Однак у нашому випадку зображення літака має сумісний формат EPS.
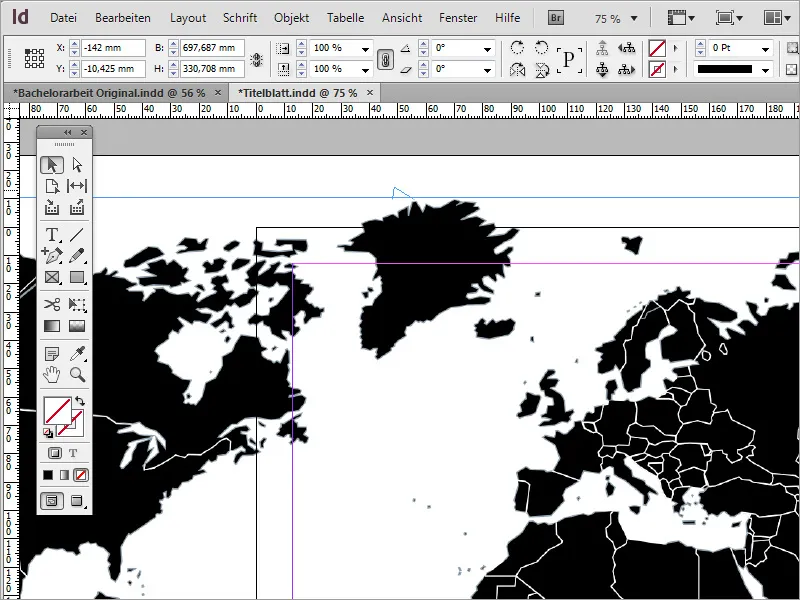
Після того, як графіку було перетворено, її можна перетягнути в новий документ і таким чином розмістити.
Ця імпортована графіка тепер містить кілька моделей літаків, хоча потрібна лише одна з них. Але навіть це не є проблемою для InDesign. Зображення не потрібно обрізати. Достатньо зменшити рамку зображення так, щоб було видно лише той об'єкт, який потрібно зберегти.
Однак на зображенні можуть залишитися видимі ділянки, які також слід затемнити. Для цього можна скористатися інструментами малювання, зокрема інструментом додавання опорних точок.
За допомогою цього інструмента можна встановити опорні точки на рамці об'єкта, які можна використовувати для подальшого формування навколишнього контуру. Просто натисніть клавішу A, щоб перейти до інструмента прямого виділення, і виберіть вузол, утримуючи клавішу Shift. Він стане світлим.
Тепер активований вузол можна переміщати так, щоб сховати небажані частини зображення з видимої рамки.
Якщо ви здивовані, що зображення виглядає трохи піксельним, зверніть увагу, що InDesign працює зі зменшеним відображенням з міркувань продуктивності. Ви можете налаштувати цей режим так, щоб вміст відображався у вищій якості. Для цього перейдіть до пункту меню " Перегляд" > "Продуктивність дисплея" > "Висока якість відображення".
Тепер ви можете використовувати клавіші Shift і Ctrl для масштабування цієї графіки, а також для її переміщення і повороту, якщо це необхідно. Оскільки це векторний файл, на даному етапі це працює без проблем.
Якщо ви не зовсім впевнені, що вивільнили потрібну ділянку зображення, ви також можете переключитися на звичайний вигляд у програмі InDesign, а потім перемістити ділянку зображення. Перехід до звичайного вигляду робить графічну рамку видимою.
Секцію зображення можна перемістити.
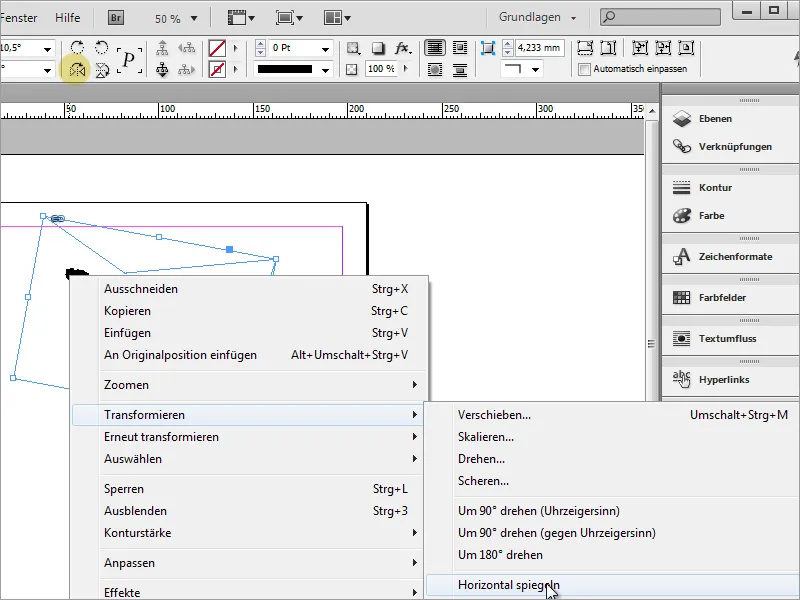
Літак знаходиться в несприятливому положенні. Тому доцільно змінити його за допомогою дзеркального відображення об'єкта. Скористайтеся контекстним меню і командою Трансформувати>Дзеркально відобразити по горизонталі, щоб змінити вигляд об'єкта.
Не забувайте регулярно зберігати документ.
Далі для обкладинки шукали векторний мотив, що зображає карту світу. Такі мотиви можна знайти у відповідних базах даних зображень.
Таке зображення лише надає право на використання, але не стає власністю замовника. Перед завантаженням необхідно ознайомитися з умовами використання. Існують також різні варіанти зберігання цих файлів на комп'ютері або в онлайн-сховищі.
Вибраний векторний файл ще не має правильного формату для проекту. Папка для завантаження може містити лише файл у форматі SVG. Однак, коли ви намагаєтеся розмістити такий файл в InDesign, завантажується лише текстовий формат, схожий на вихідний код, а не зображення.
Тому найкраще відкривати такі файли заздалегідь за допомогою відповідної сторонньої програми.
Після того, як графічне зображення буде відкрито у відповідній програмі для векторного редагування, ви можете вплинути на його вигляд, призначивши нові кольори або змінивши його форму.
Переконавшись, що налаштування кольорів відповідають необхідному колірному простору (наприклад, CMYK), можна експортувати документ у відповідному форматі.
Тепер цю графіку можна легко вставити та масштабувати в Adobe InDesign.
Оскільки чорний колір виглядає занадто домінуючим, ви можете зменшити непрозорість цього графічного файлу до відповідного значення за допомогою панелі параметрів.
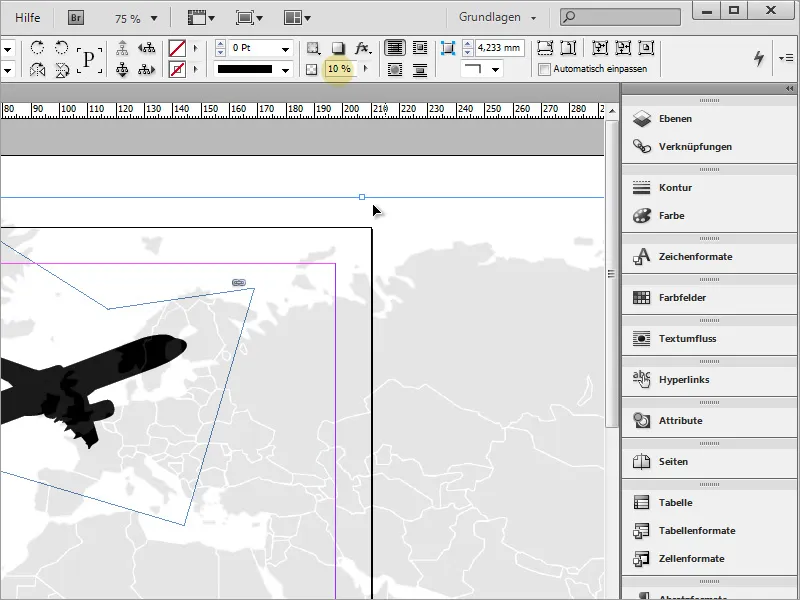
Тепер цю карту світу потрібно розмістити позаду літака. Найкращий спосіб зробити це - скористатися контекстним меню і переставити графіку, перемістивши її на задній план.
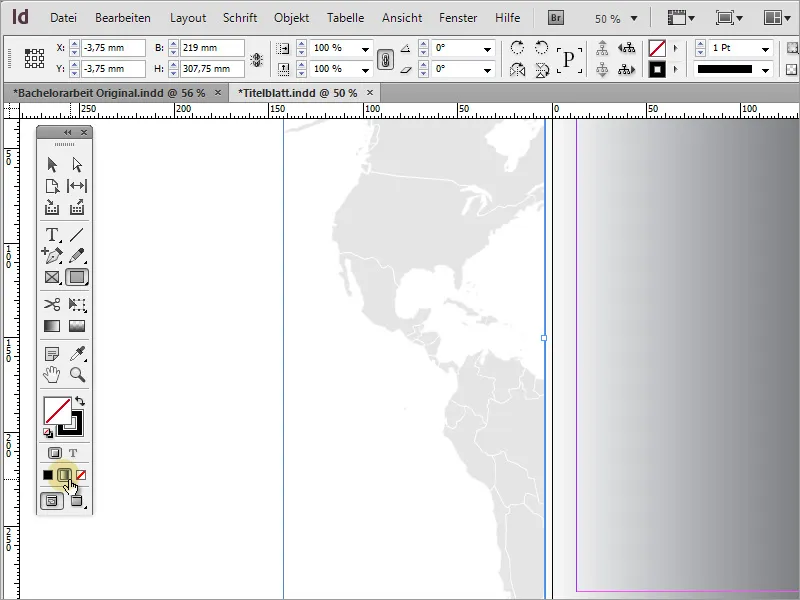
Наступним кроком буде призначення світлого градієнта документу. Найкращий спосіб зробити це - скористатися інструментом "Прямокутник" і намалювати прямокутну рамку навколо всього документа.
Цю рамку можна заповнити кольоровим градієнтом.
Звісно, тепер градієнт можна редагувати далі. Для цього просто викличте вікно градієнта за допомогою пункту меню Вікно>Колір>Градієнт.
У цьому маленькому вікні ви можете редагувати градієнт. Я встановив колір для лінійного градієнта від дуже темного сірого до чорного і змінив кут нахилу на 90 градусів.
Оскільки цей градієнт покриває зображення занадто сильно, я також зменшив непрозорість до 20 відсотків за допомогою панелі параметрів.
Ви можете зберегти цей градієнт як новий пресет за допомогою палітри зразків кольорів. Для цього просто клацніть нижній символ нового колірного поля.
Двічі клацніть на новому значенні кольору, щоб отримати доступ до параметрів градієнта. Тут ви можете змінити попередньо встановлений градієнт за бажанням. У нашому прикладі спочатку було активовано ліве колірне поле, а потім встановлено значення чорного кольору 41 %.
Перш ніж перейти до текстового фрейму з інформацією про документ, створіть фонову графіку для цієї області. Найкраще це зробити за допомогою інструмента "Прямокутник " і намалювати прямокутник поверх титульної сторінки. Ви вже можете розфарбувати його.
Тепер поверніть цей прямокутник, щоб розташувати його в кращому місці. Для цього скористайтеся інструментом виділення та параметрами трансформації з активованим прямокутником. Поверніть його приблизно на 15-20 градусів. Запам'ятайте кількість градусів, оскільки вона знадобиться вам пізніше.
Потім розтягніть прямокутник з лівого боку так, щоб він чітко виходив за межі області друку.
Тепер вам потрібен спеціальний градієнт для цього прямокутника. Непрозорість зменшується таким чином, щоб тло все ще могло злегка просвічуватися. Для цього скористайтеся повзунком непрозорості на панелі параметрів або інструментом "Край м'якого градієнта" .
За допомогою інструмента " М' який край гра дієнта" намалюйте лінію вздовж напрямку градієнта і визначте, в який бік градієнт має бути м'якшим. Я намалював лінію від центру лівої короткої сторони до правої короткої сторони.
Тепер ви можете знову налаштувати непрозорість на панелі параметрів, якщо бажаєте. Для нашого проекту я знову встановила значення 100 відсотків.
Інструмент "М'який градієнтний край " також працює з одноколірною заливкою об'єкта. У нашому проекті ми додали колірний градієнт лише до прямокутника, щоб зробити ефект ще ефектнішим у кінці.
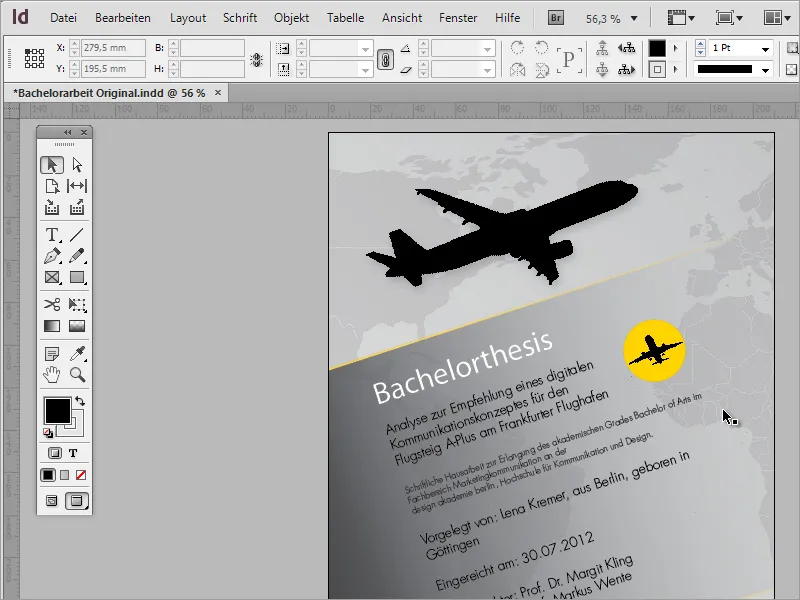
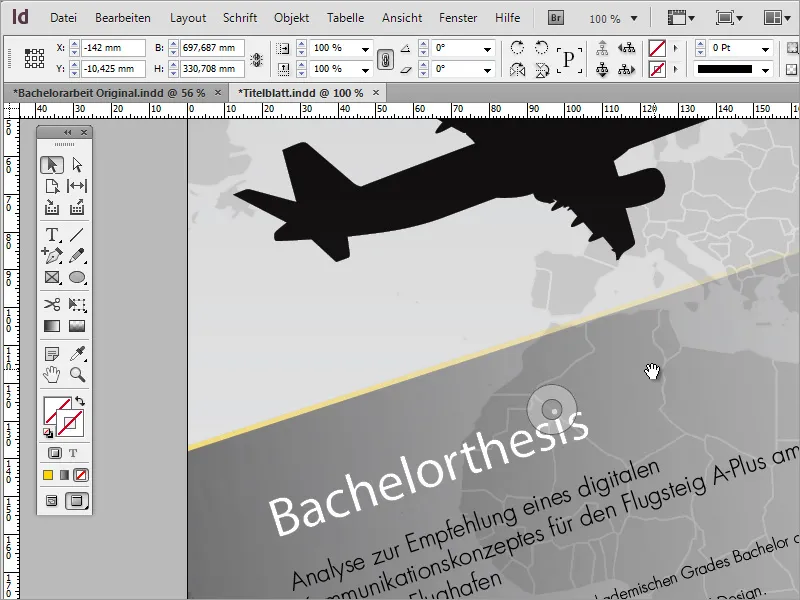
Тепер, коли основні об'єкти вставлені, їх можна переставити і вирівняти один щодо одного. Можливо, літак має бути трохи більшим, а середній прямокутник повинен виступати далі вниз.
Після цього в прямокутник можна вставити текст. В основному є два способи зробити це. Перший базується на вставці текстового ф рейму, а другий - на використанні щойно вставленого прямокутника як текстового фрейму. Однак останній спосіб має суттєвий недолік: як тільки я починаю писати текст в існуючій фігурі, він спочатку починається далеко за межами призначеної для друку області. Було б важко контролювати положення тексту, і кожен рядок доводилося б робити відступи вручну.
Тому я рекомендую використовувати окремий текстовий фрейм, який ви можете розташувати так, як вам потрібно. Для цього просто намалюйте прямокутний текстовий фрейм за допомогою активного текстового інструмента.
Ви можете вставити скопійований текст у цей текстовий фрейм. Оскільки я не хочу переписувати текст, я використовую копію існуючого тексту. Для цього мені потрібно виділити його і скопіювати за допомогою Ctrl+C.
Тепер вставте цей скопійований текст у порожній текстовий фрейм за допомогою Ctrl+V.
Спочатку перемістіть цю текстову область так, щоб вона була приблизно по центру над титульною сторінкою.
Потім вам знадобляться ті самі налаштування кута, які ви вже використовували для графічного фрейму, щоб цю текстову область можна було повернути паралельно до цієї графічної області. Ручне обертання є неточним і часто призводить до зміщення ліній вирівнювання.
Ви також можете переглянути кут, вибравши графічний фрейм позаду нього і прочитавши значення кута на панелі параметрів. Потім знову виберіть текстовий фрейм і введіть ті самі значення кута в рядку параметрів. Після цього текст буде розташовано у правильному напрямку.
Якщо напрямок тексту правильний, ви можете масштабувати текстовий фрейм. Це слугує для переміщення тексту у видиму і придатну для друку область.
Ви можете скопіювати велике зображення літака, щоб використати його для невеликої додаткової ілюстрації в текстовому фреймі. Однак, виділити це зображення може бути складно. Це пов'язано з тим, що тут є кілька шарів, і цей графічний об'єкт перекритий іншим об'єктом. Щоб дістатися до цієї ілюстрації і виділити її, просто використовуйте клавішу Ctrl. Утримуючи її, виберіть потрібний шар.
Щоб створити копію об'єкта, використовуйте комбінацію клавіш Ctrl+C та Ctrl+V. Якщо ви активуєте маленьке сіре коло в рамці, ви зможете переміщати графіку в межах області перегляду.
Просто пересувайте фрагмент зображення, доки у вікні перегляду не з'явиться потрібний мотив.
Тепер ви можете використовувати інструмент прямого виділення для редагування рамки перегляду. Утримуючи клавішу Shift, активуйте окремі вузли і переміщуйте їх так, щоб сховати небажані частини зображення.
Літак все ще має невеликий нахил. Для кращої візуалізації ви можете накреслити в документі допоміжну лінію від лінійки, а потім повернути об'єкт так, щоб вона збігалася з лінією, якщо хочете.
Для нашого проекту нам потрібен був графік меншого розміру, і він не обов'язково мав бути прямим. Тому я зменшила розмір літака і повернула його так, щоб крила слідували за напрямком тексту.
Для кращого сигнального ефекту ви можете розмістити додатковий елемент під таким об'єктом. Для цього просто виберіть інструмент еліпс.
Утримуючи клавіші Alt+Shift, ви можете намалювати коло з центру літака.
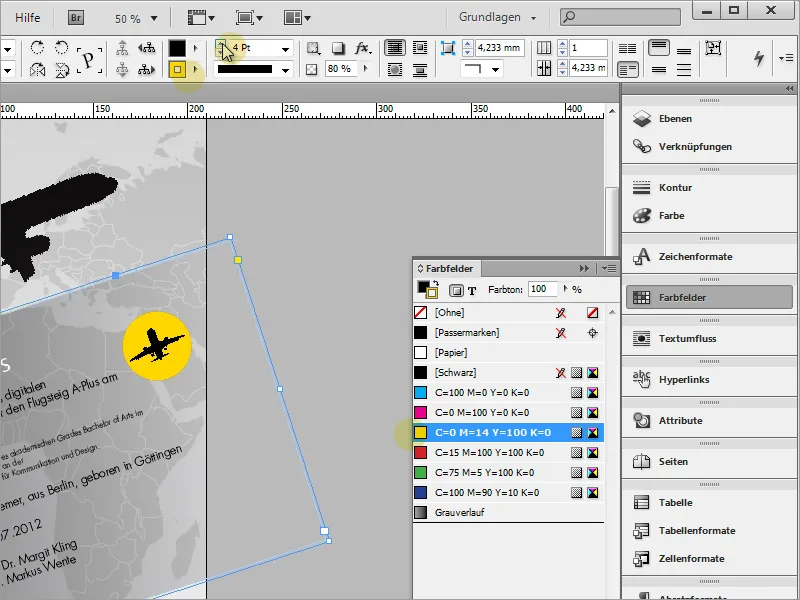
Це коло можна розфарбувати. У нашому проекті я спочатку використовував насичений жовтий колір.
Ви також можете трохи змінити колір, щоб надати йому ще більшого сигнального ефекту. Для цього просто двічі клацніть на жовтому кольорі в палітрі колірних полів і змініть значення кольору в наступному діалоговому вікні відповідно до ваших уподобань. Щоб отримати світло-помаранчевий колір, додайте трохи пурпурного.
Контур видаляється з кола. Для цього перейдіть до кольору контуру в палітрі зразків кольорів і встановіть для нього значення " Немає ".
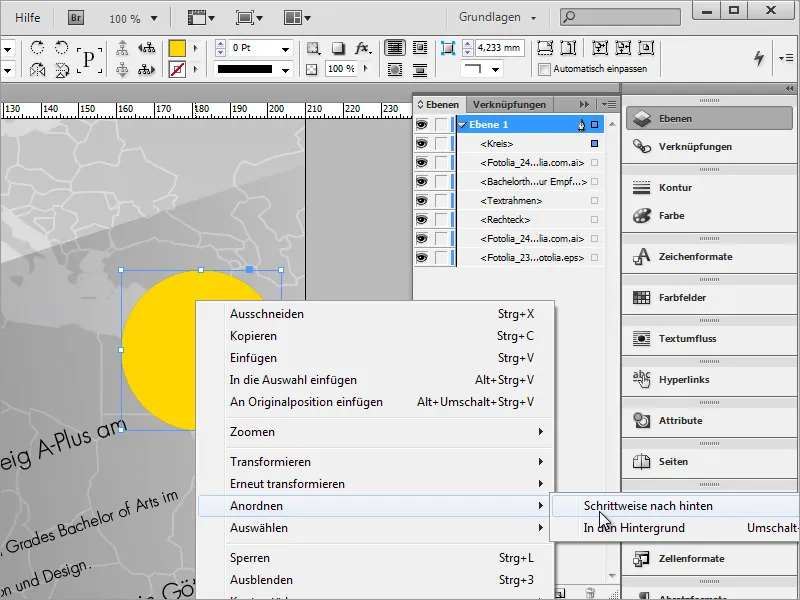
Тепер коло потрібно розмістити за графічним зображенням маленького літака. Для цього скористайтеся контекстним меню і виберіть пункт Перемістити назад крок за кроком у розділі Упорядкувати - або перемістіть об'єкт безпосередньо за допомогою палітри шарів.
Ви можете підігнати коло до розміру літака, пропорційно масштабувавши його з натиснутими клавішами Ctrl+Shift. Потім вирівняйте його.
Наприкінці ви можете додати подальші доопрацювання. Наприклад, графічній області з градієнтом сірого кольору за текстом можна надати невеликий контур. Для цього спочатку виберіть графічну область, яку потрібно відкоригувати, потім виберіть кольорові поля і встановіть помаранчевий або жовтий контур. Можливо, вам знадобиться задати товщину контуру за допомогою панелі параметрів.
Контур набуває тих самих властивостей градієнта, що й об'єкт, оскільки ми застосували відповідний градієнт до цього об'єкта за допомогою інструмента "М'який градієнтний край ".
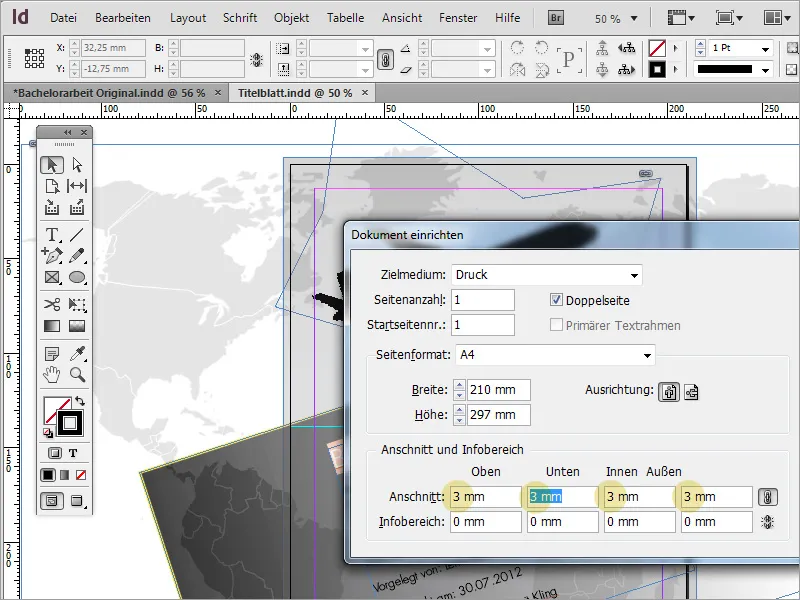
На цьому етапі я дам вам невелику додаткову пораду: у меню Файл>Налаштування документа ви побачите діалогове вікно, в якому ви можете налаштувати обтікання з розгорнутим виглядом. Зазвичай це робиться під час створення документа. Документ буде експортовано з цим розшаруванням. У більшості випадків враховується допуск приблизно 3 мм з усіх боків.
Все, що виступає за межі цього обрізу або в нього, пізніше стане жертвою різальної машини. Будь ласка, переконайтеся, що відповідна графіка не виступає надто близько до цієї області і що фонова графіка не заходить у цю область, щоб уникнути так званих спалахів, тобто білих, ненадрукованих ділянок паперу.