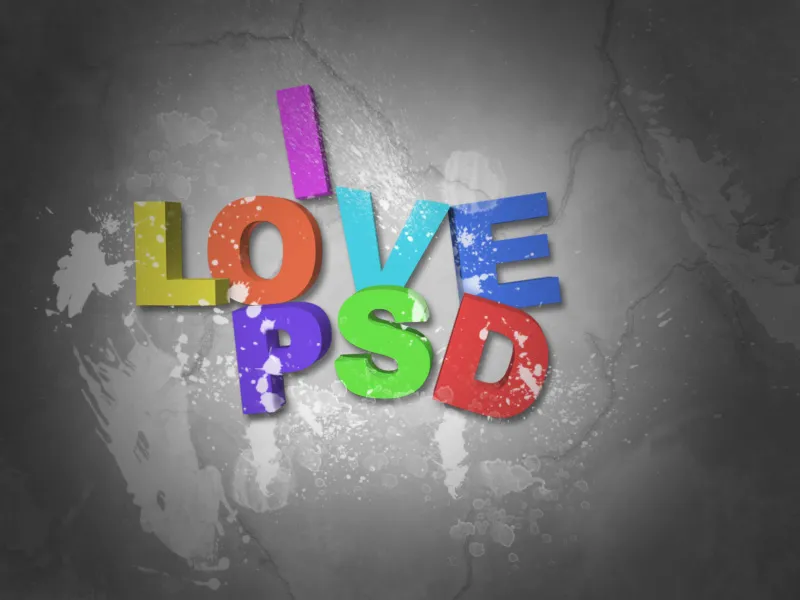
Ефект розбризкування 3D-друку додає динаміки та енергії вашому дизайну, поєднуючи глибину 3D-тексту з яскравими кольоровими або рідкими бризками. Цей ефект ідеально підходить для сучасних проектів, що привертають увагу, таких як плакати, обкладинки альбомів або дизайни для соціальних мереж. У цьому уроці я крок за кроком покажу вам, як створити вражаючий ефект розбризкування 3D-друку в Photoshop - з яскравою глибиною і дикими елементами бризок, які зроблять ваш текст унікальним. Починайте творити!
Крок 1:
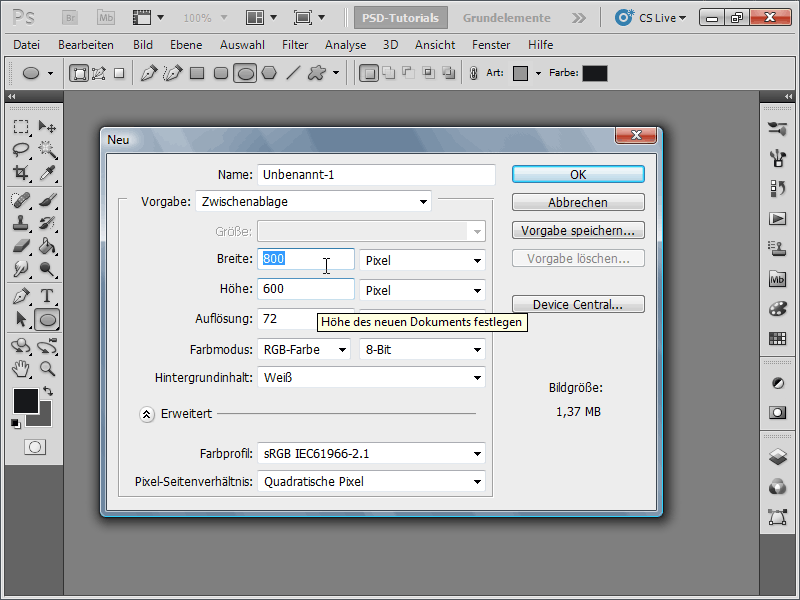
Спочатку я створюю новий документ, розмір якого не має значення. Я обираю дуже маленький розмір 800x600 пікселів. Якщо ви хочете надрукувати цей ефект, вам слід змінити одиницю виміру з пікселів на сантиметри, а роздільну здатність - з 72 до 300 пікселів/дюйм.

Крок 2:
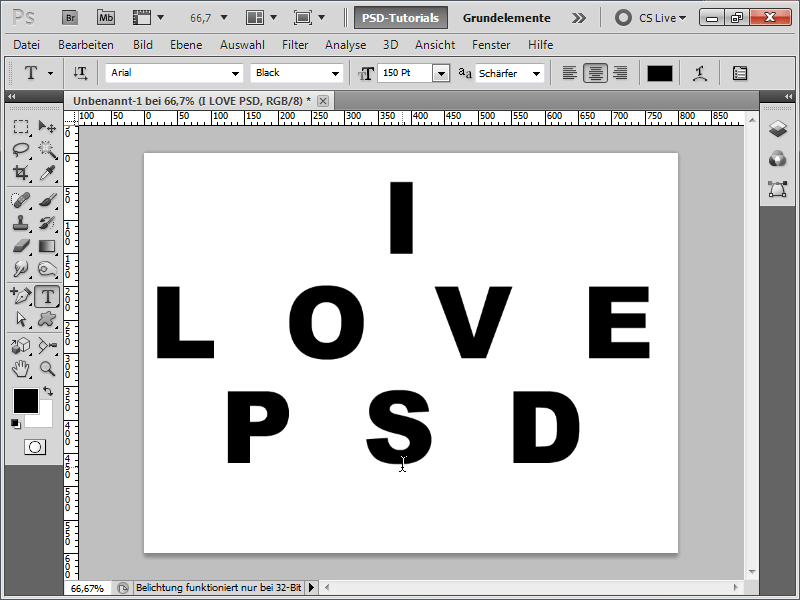
Потім я вставляю речення за своїм вибором красивими товстими літерами. Я обираю Arial Black як шрифт і збільшую інтервал між літерами на панелі керування символами, щоб літери розташовувалися на однаковій відстані один від одного.
Крок 3:
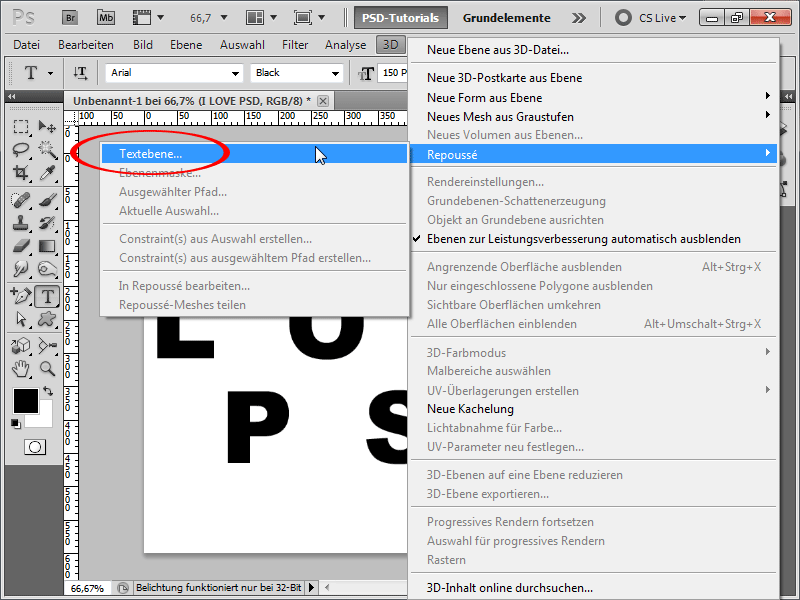
Тепер я переходжу в меню 3D>Repoussé>Text layer (3D>Репродукція>Текстовий шар).
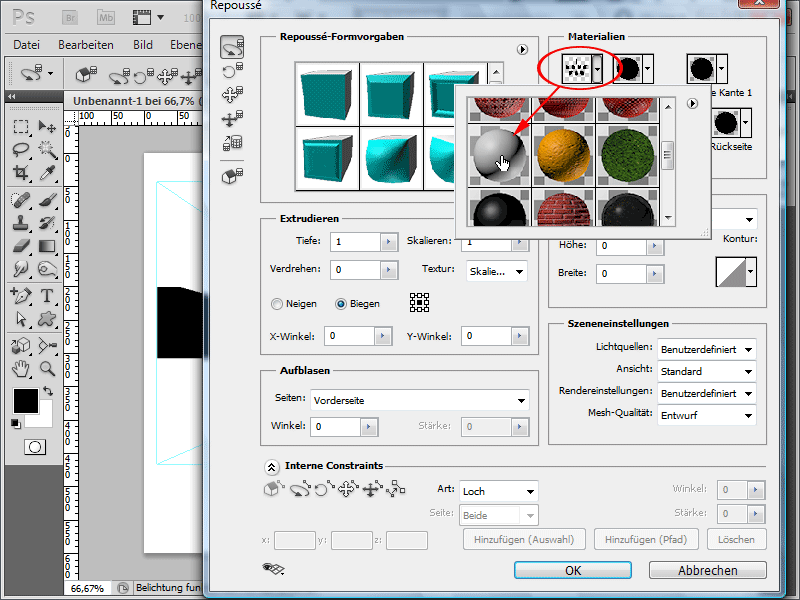
Крок 4:
У меню матеріалів я активую шаблон без текстури. Це налаштує колір мого 3D-тексту.
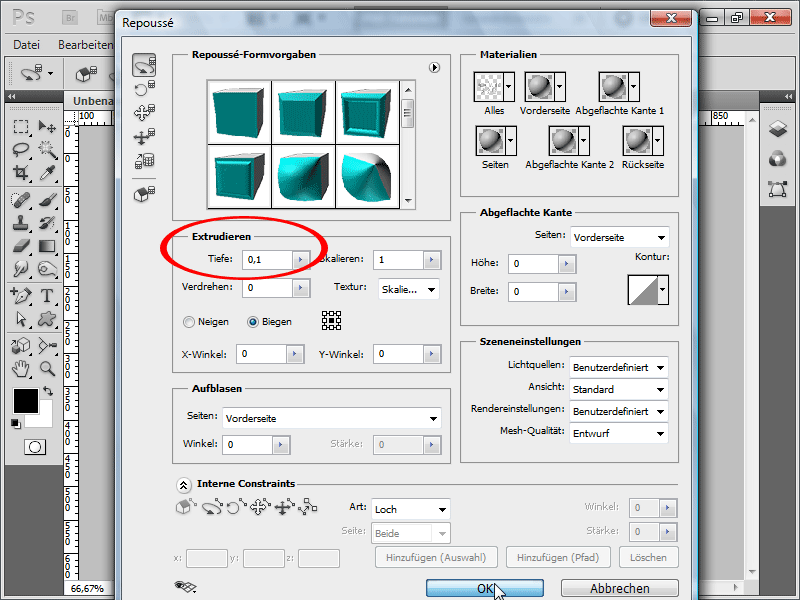
Крок 5:
Для екструзії я змінюю значення на 0,1, переконуючись, що витягнута 3D-частина не буде занадто великою.
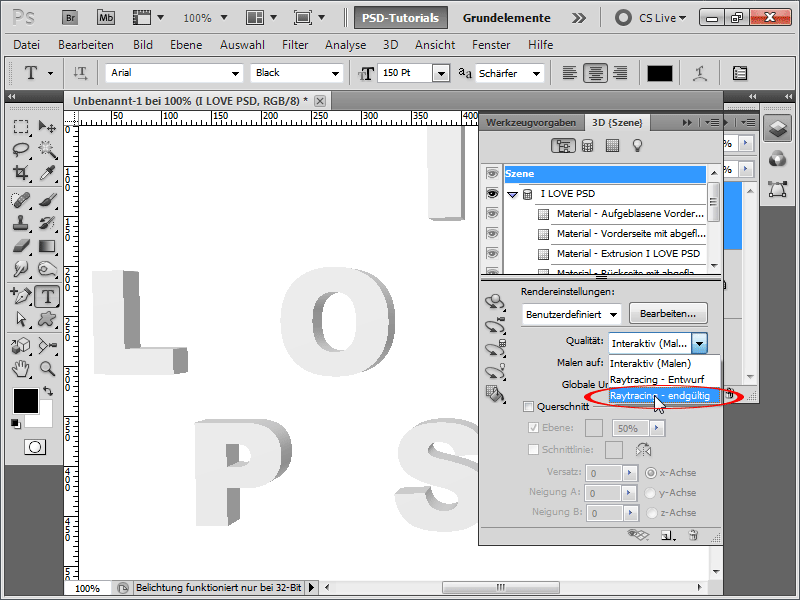
Крок 6:
Оскільки мій 3D-текст все ще виглядає досить скромно у вікні дизайну, я відкриваю панель керування 3D і натискаю " Трасування променів - остаточне " в розділі " Якість". Це займає приблизно 1 - 5 хвилин.
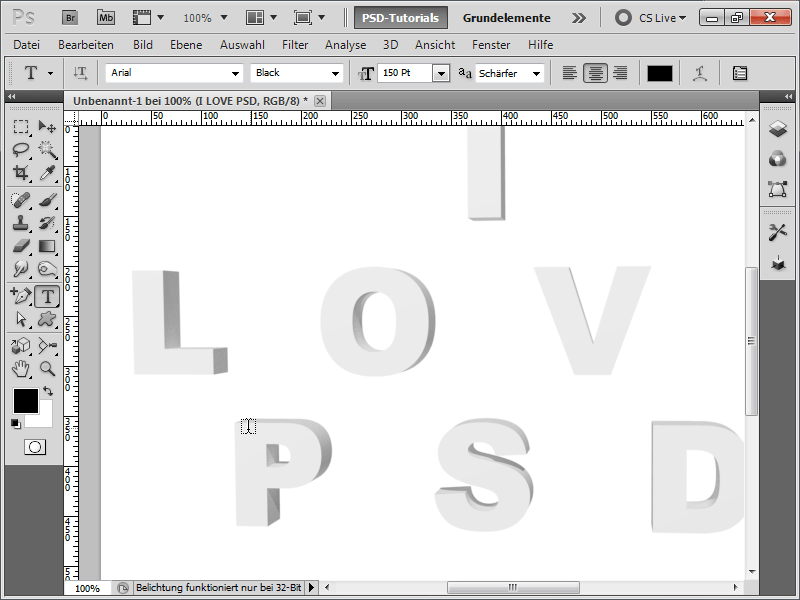
Крок 7:
Тепер він виглядає набагато краще.
Крок 8:
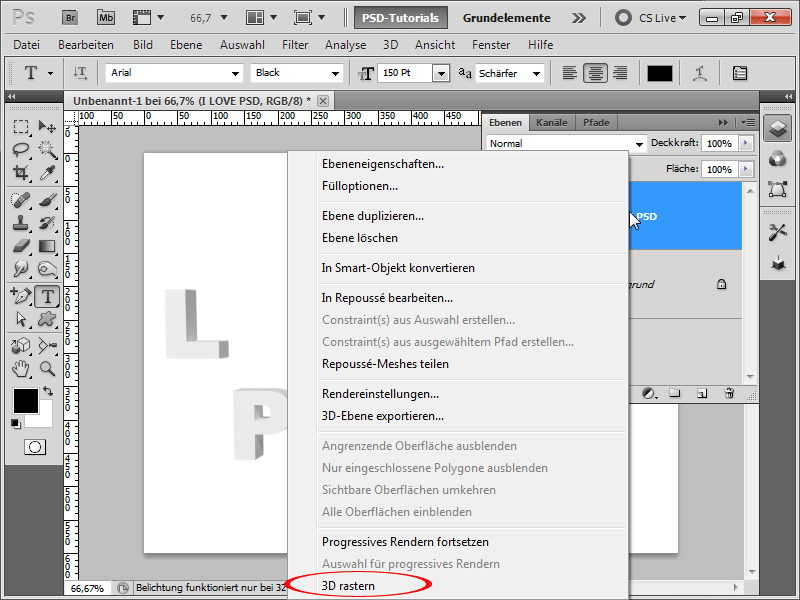
Щоб розташувати літери так, як я хочу, я клацаю правою кнопкою миші на моєму 3D-об'єкті в панелі керування шаром і раструюю його.
Крок 9:
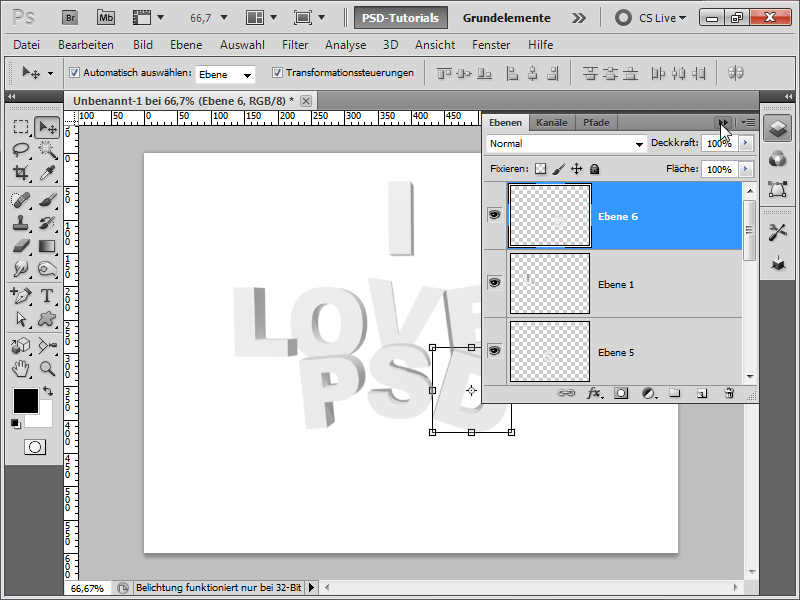
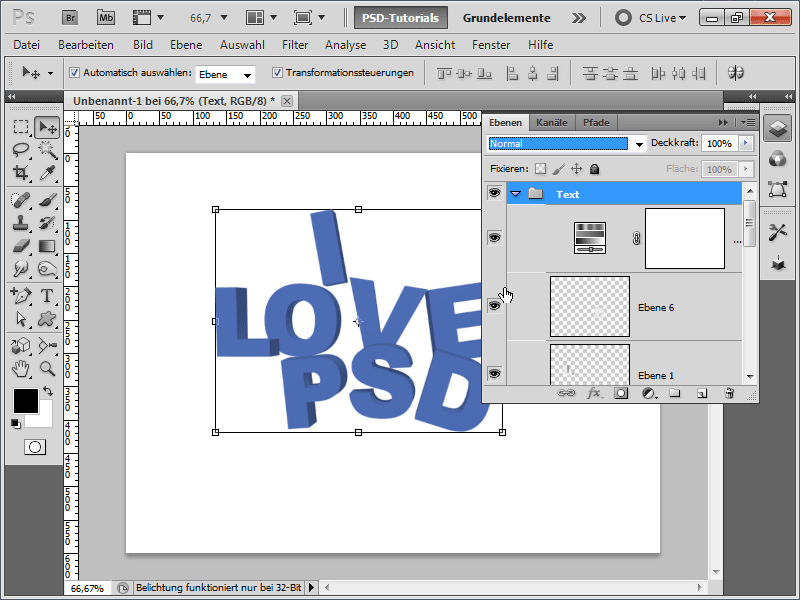
Далі я виділяю літеру за допомогою інструмента виділення прямокутника, вирізаю її за допомогою Ctrl+X і вставляю назад як новий шар за допомогою Ctrl+V. Потім я можу трохи повернути або перемістити її за допомогою Ctrl+T.
Крок 10:
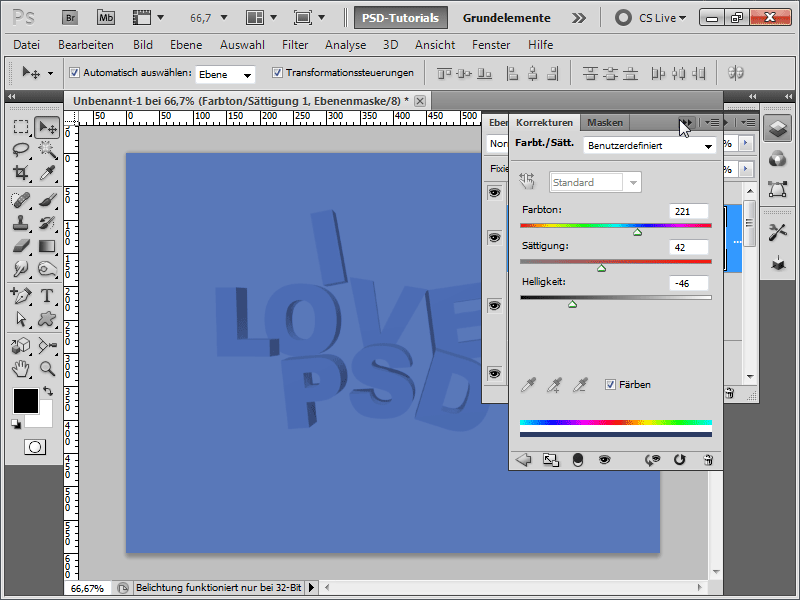
Тепер я виділяю всі шари, окрім фонового, утримуючи клавішу Shift, і натискаю на іконку папки на панелі шарів, щоб згрупувати всі шари разом. Потім я додаю шар коригування відтінку/насиченості на самий верх моєї групи.
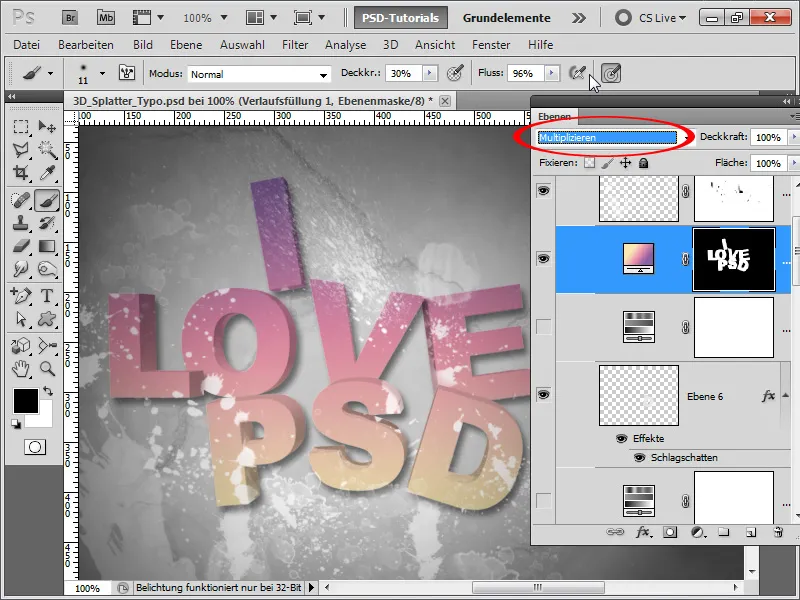
Крок 11:
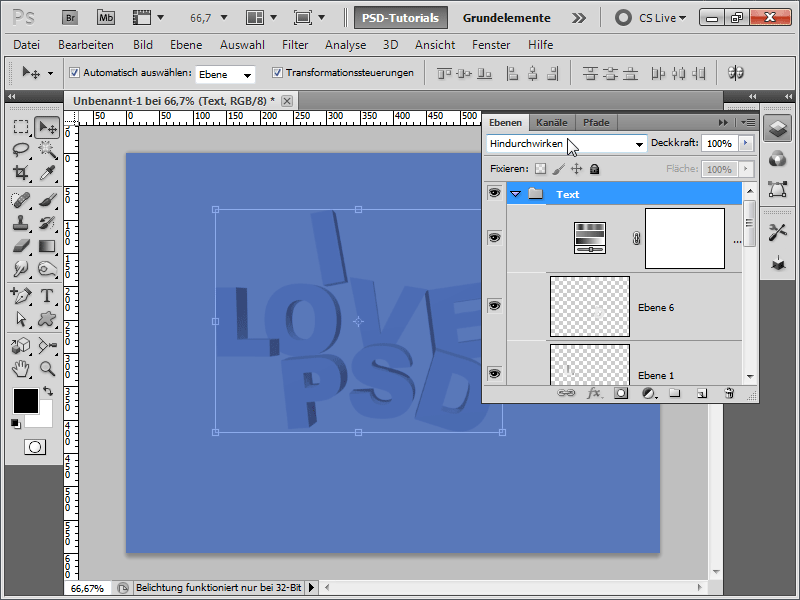
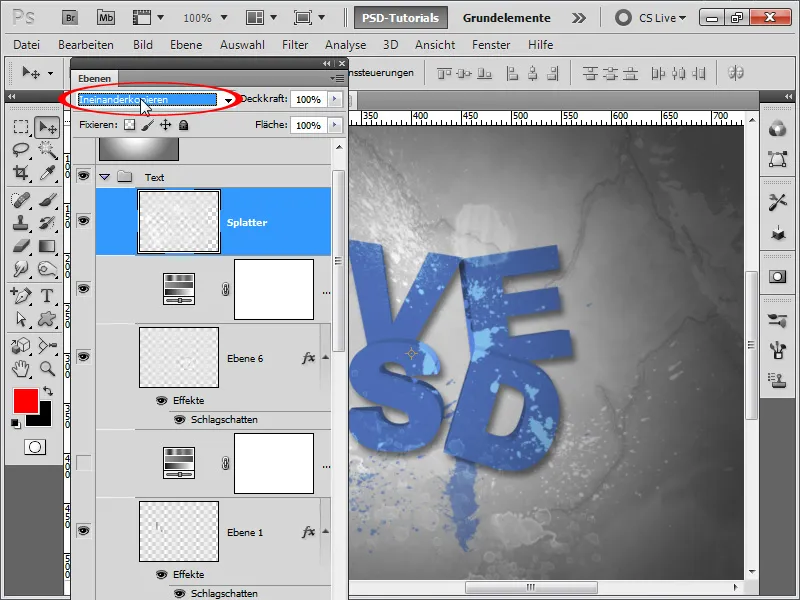
Але тепер проблема в тому, що все синє. Я хочу, щоб синім був лише текст. Для цього є хитрість: я просто змінюю режим накладання моєї групи з " Наскрізного " на " Звичайний ".
Крок 12:
Тепер шар регулювання відтінку/насиченості впливає тільки на мій текст.
Крок 13:
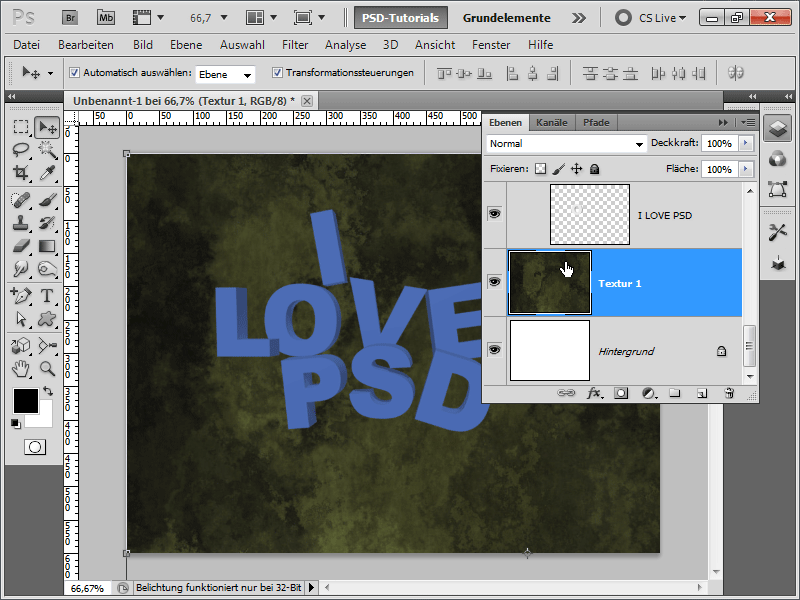
Тепер прийшов час надати моєму фону теж щось приємне: Я додаю текстуру, яку, серед іншого, можна знайти на нашому DVD з текстурами, поверх мого фонового шару.
Крок 14:
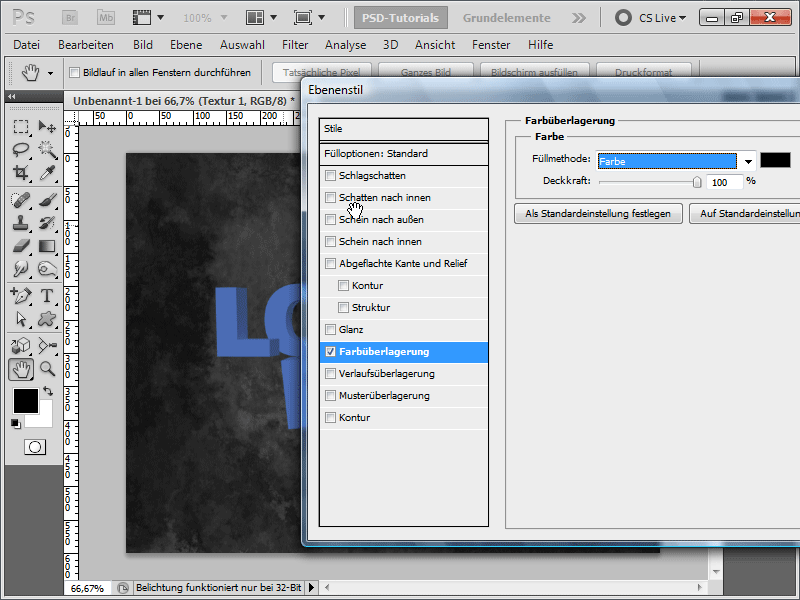
Оскільки мені не дуже подобається колір, я встановив наступні параметри заливки текстури під час накладання кольору:
Крок 15:
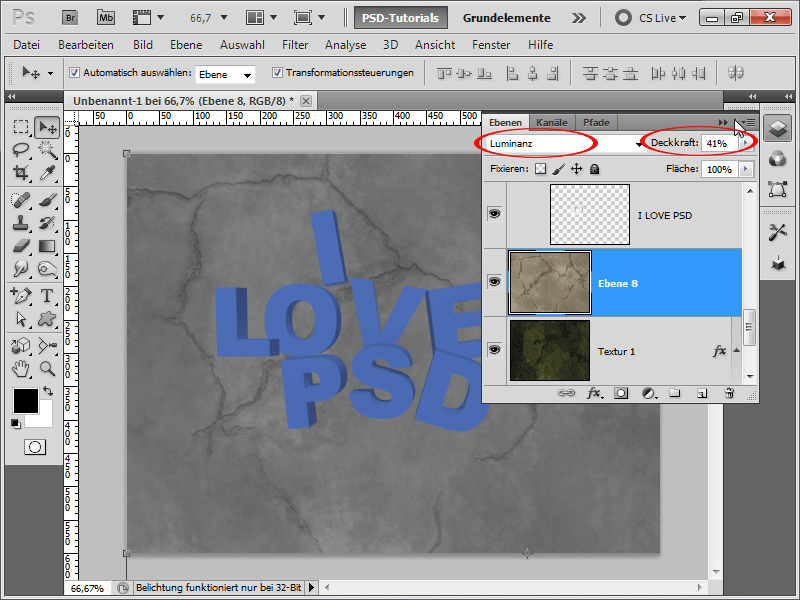
Потім я додаю ще одну текстуру і змінюю режим накладання на Яскравість ( Luminance ). Я встановив непрозорість обох текстурних шарів приблизно на 40%.
Крок 16:
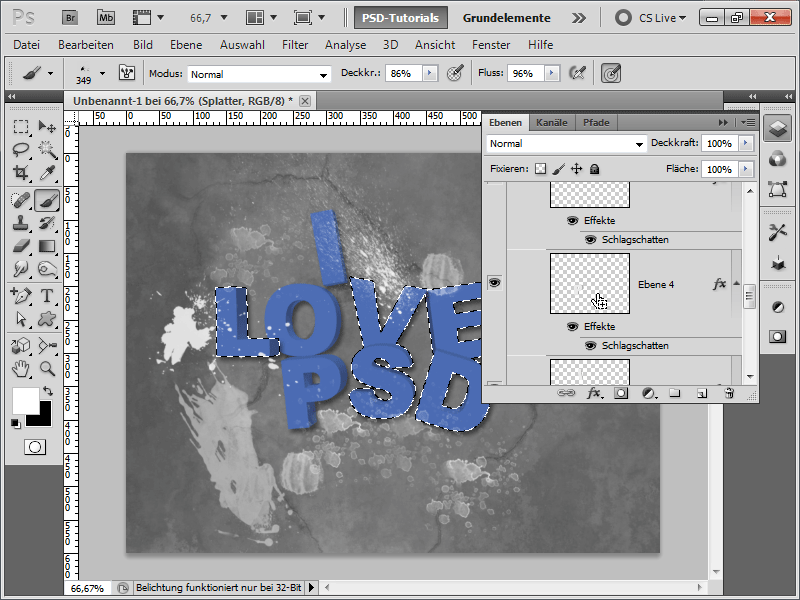
Тепер я додаю тінь до кожної літери. Утримуючи клавішу Alt, я можу швидко перенести ефект на наступну літеру в панелі керування шаром.
Крок 17:
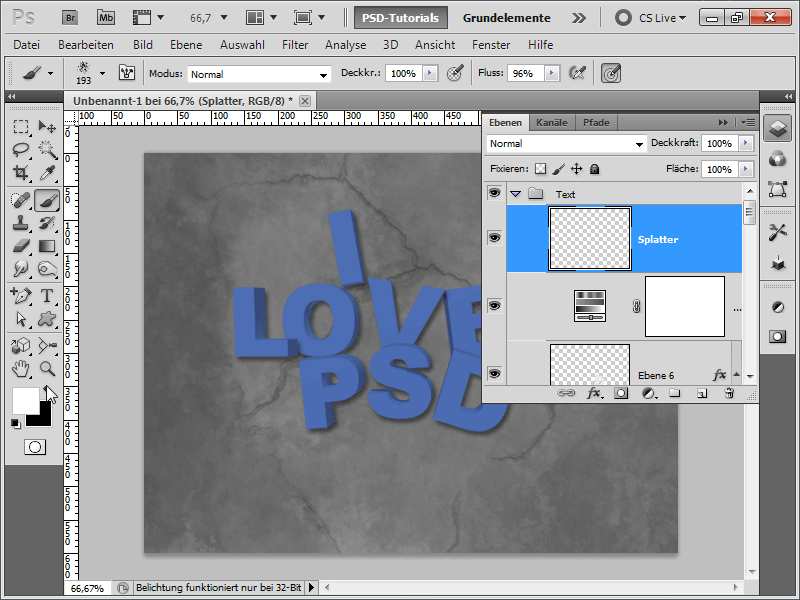
Далі я створюю шар над моїм коригувальним ша ром, щоб він не був також кольоровим.
Крок 18:
Тепер я завантажую кілька пензлів з бризками з PSD-Tutorials.com (просто введіть "splatter" в пошуку). Потім я активую пензлик білого кольору.
Крок 19:
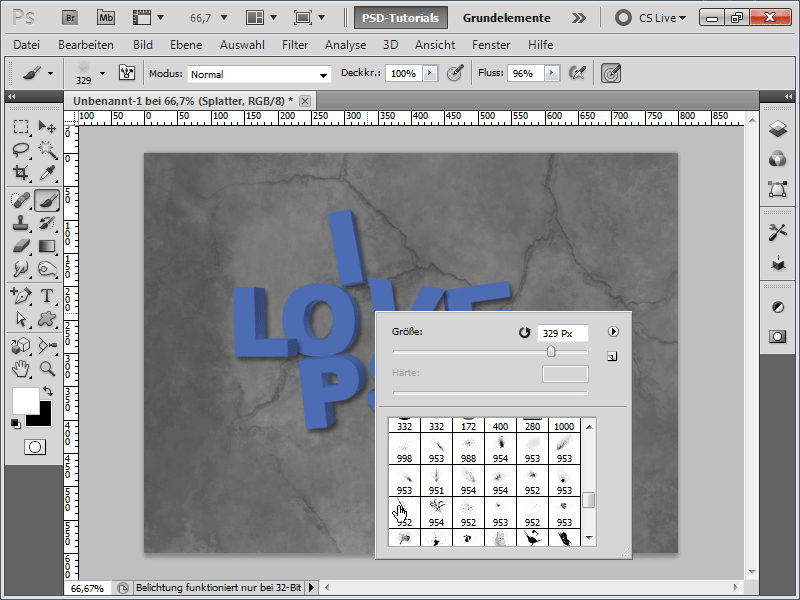
Я зменшую розмір кінчика пензля, тому що інакше бризки будуть занадто великими в моєму випадку.
Крок 20:
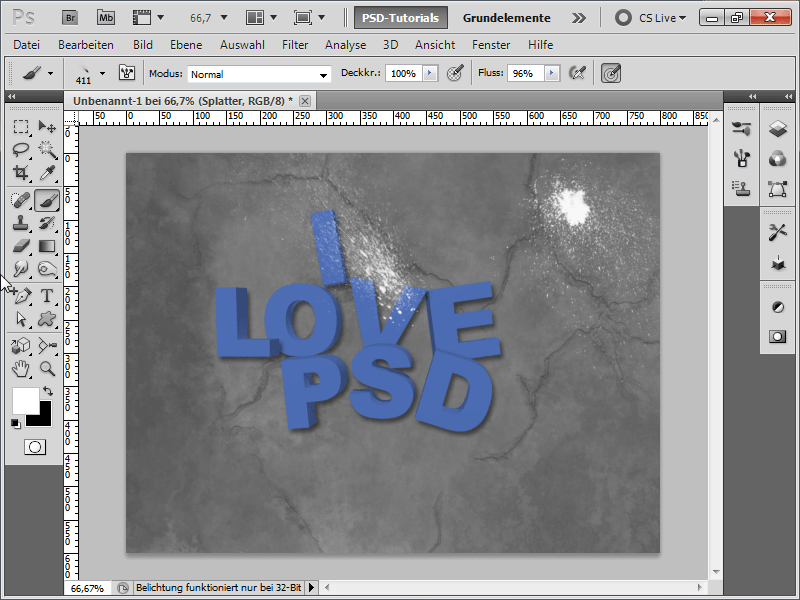
Я також постійно обираю нові пензлі для розбризкування, щоб не було постійно видно одні й ті ж мазки. Я також змінюю непрозорість індивідуально.
Крок 21:
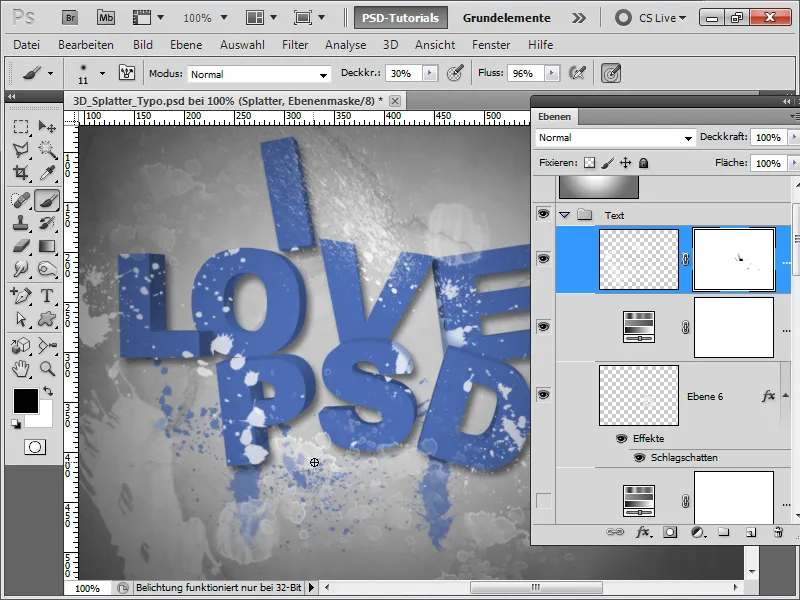
Якщо я хочу, щоб пензлик торкнувся лише моїх літер, я можу виділити всі літери на панелі шарів за допомогою клавіш Ctrl+Shift.
Крок 22:
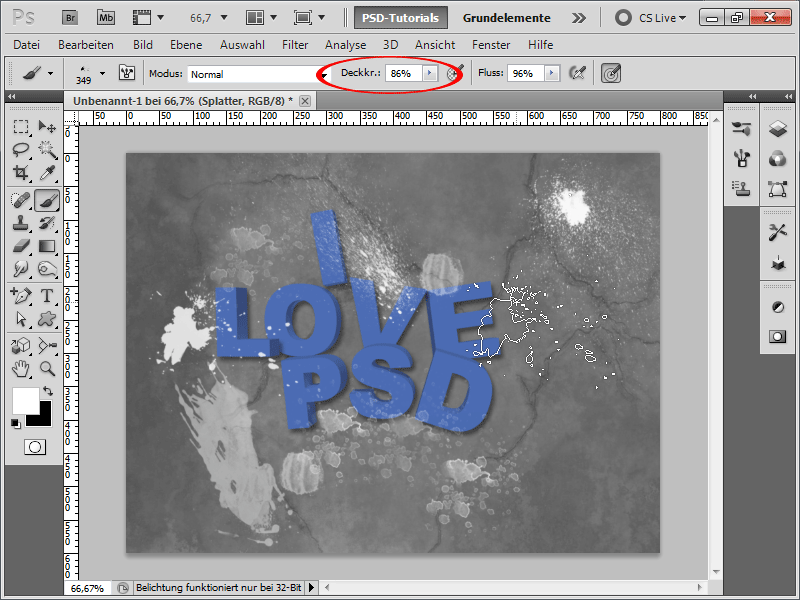
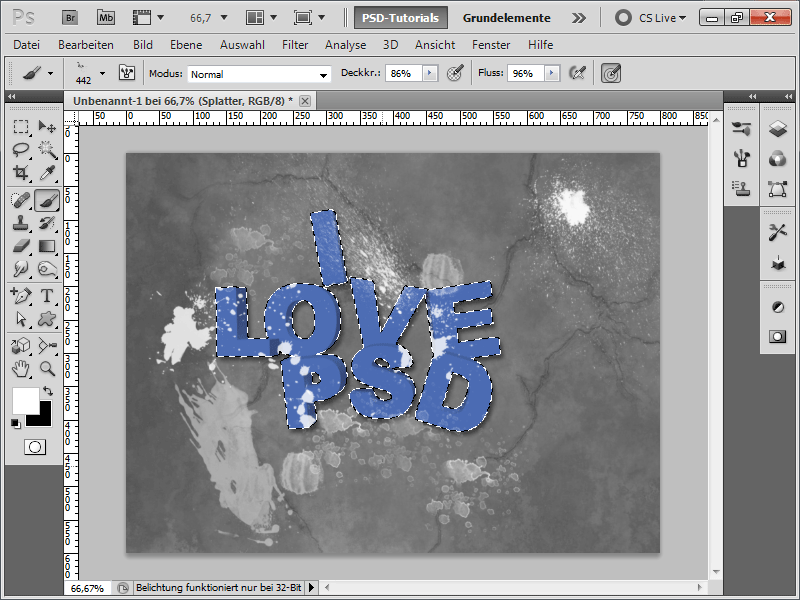
Якщо я тепер час від часу клацатиму пензлем-бризком, результат виглядатиме так:
Крок 23:
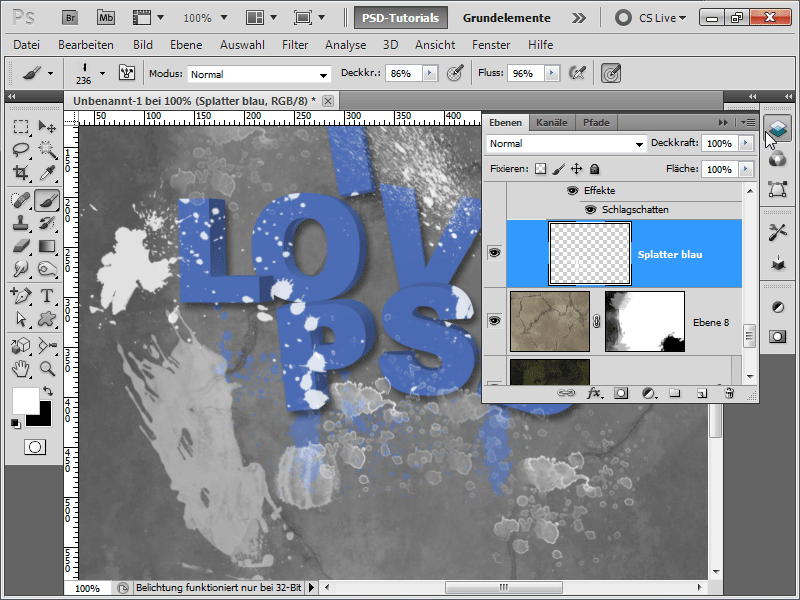
Тепер я створюю шар під літерами (але все ще в межах групи), щоб там також було кілька синіх мазків-бризок.
Крок 24:
Тепер все це виглядає досить добре.
Крок 25:
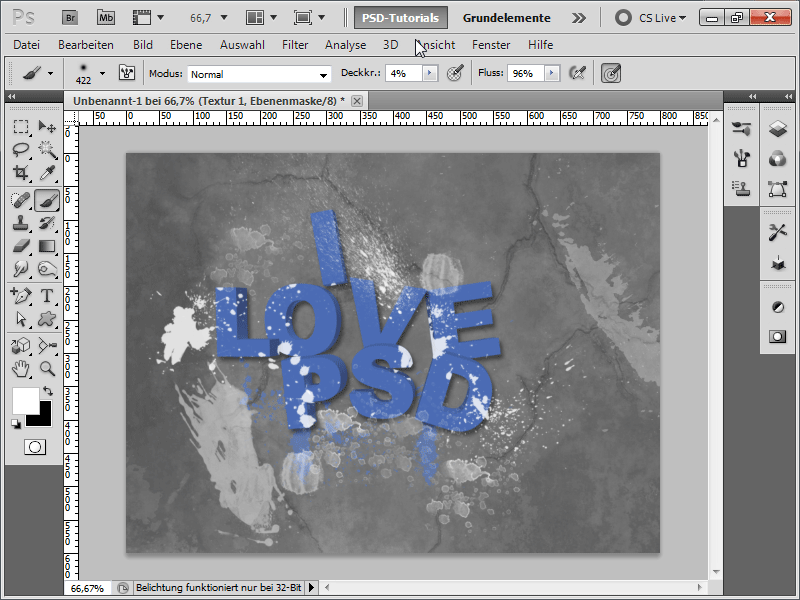
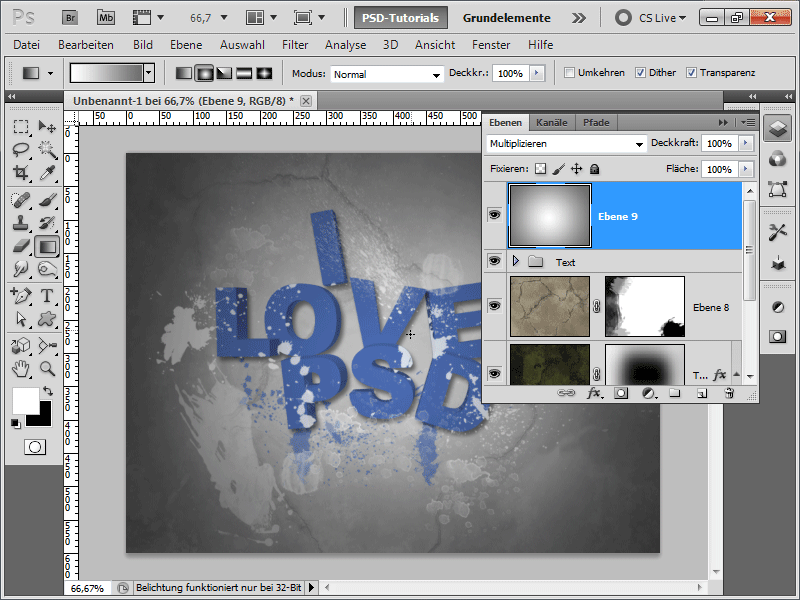
Якщо я все ще хочу трохи віньєтування, я можу просто створити новий шар з градієнтом від сірого до білого в радіальній формі в самому верху панелі шарів і змінити режим накладання на " Множення " ( Multiply ). Щоб освітлити тло, я додав радіальний градієнт від білого до чорного в найнижчому шарі текстури. Це дозволяє білому фоновому шару злегка просвічуватися, хоча його не видно повністю, тому що він покритий другою текстурою.
Крок 26:
Результат має такий вигляд:
Крок 27:
Але якщо придивитися уважніше, колір літери D знаходиться над тінню; це не може бути правильним. Тому я або змінюю метод заливки на Dodge Coloured, або, наприклад, Copy Into Each Other, що створює ще один цікавий кольоровий ефект.
Крок 28:
Або я змінюю режим змішування на " Звичайний", додаю маску шару, а потім використовую пензель з меншою непрозорістю, щоб злегка розтушувати тінь або крайові області.
Крок 29:
Якщо я хочу додати трохи кольору, я також можу приховати коригувальний шар "Відтінок/Насиченість " і створити замість нього коригувальний шар "Градієнт ", змінити режим накладання на " Множення ", створити виділення всіх літер (Shift+Ctrl ), а потім інвертувати маску за допомогою комбінації клавіш Ctrl+I при знятому виділенні.
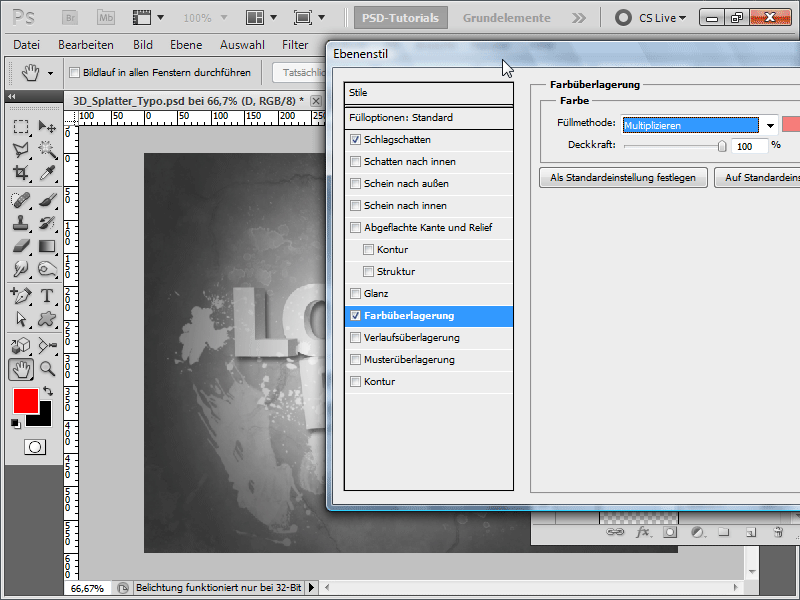
Крок 30:
Якщо я хочу, щоб кожна літера мала свій колір, я ховаю коригувальний шар і накладаю на кожну літеру кольорове наклад ення з іншим кольором, використовуючи режим накладання " Множення ".
Крок 31:
Результат має такий вигляд:
Крок 32:
Якщо я хочу, щоб кольори були більш насиченими, я можу не коригувати кожне кольорове накладення, а просто додати криву градації як коригувальний шар і злегка потягнути криву вниз.