Створення та налаштування веб-сайту - це творчий виклик, який вимагає точного управління. У цьому уроці я покажу вам, як ефективно використовувати різні налаштування сайту в Mailchimp для оптимізації вашого контенту. Давайте пройдемо цей процес крок за кроком.
Основні висновки У Mailchimp ви можете керувати сторінками вашого сайту, налаштовувати стилі, створювати кольорові палітри та активувати банери з файлами cookie. Ці налаштування дозволять вам покращити користувацький досвід і представити свій бренд у привабливий спосіб.
Покрокова інструкція з налаштування параметрів веб-сайту
Керування сторінками
Спочатку давайте розглянемо управління сторінками. Щоб перейти до своїх сторінок, перейдіть на сторінку "Керування". Тут у вас є можливість переглядати та керувати всіма вашими сторінками. Якщо ви натиснете на "Сторінки", ви побачите огляд ваших поточних сторінок.

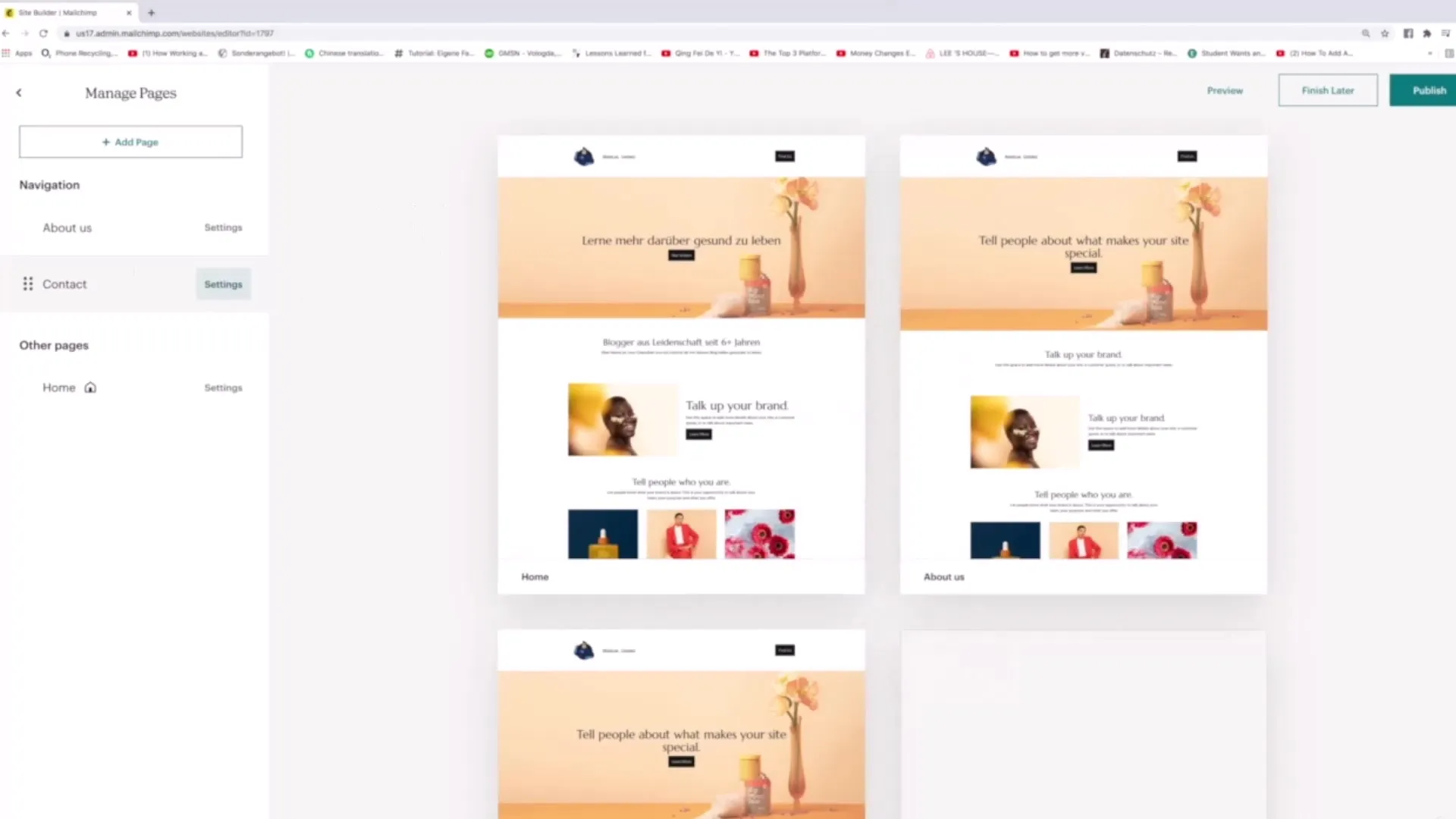
Якщо ви хочете додати нову сторінку, наприклад, для контактної форми, ви можете ввести тут назву "Контакт". Щоб змінити порядок сторінок у навігації, просто перетягніть потрібні сторінки в потрібне місце. Ви можете використовувати цю функцію для створення логічного порядку.

Особливо важливо визначити стартову сторінку. Сторінка у верхній частині списку завжди відображається як домашня сторінка вашого веб-сайту. На додаток до головної сторінки, ви також можете створити кілька сторінок і розташувати їх на свій розсуд.
Налаштування стилів
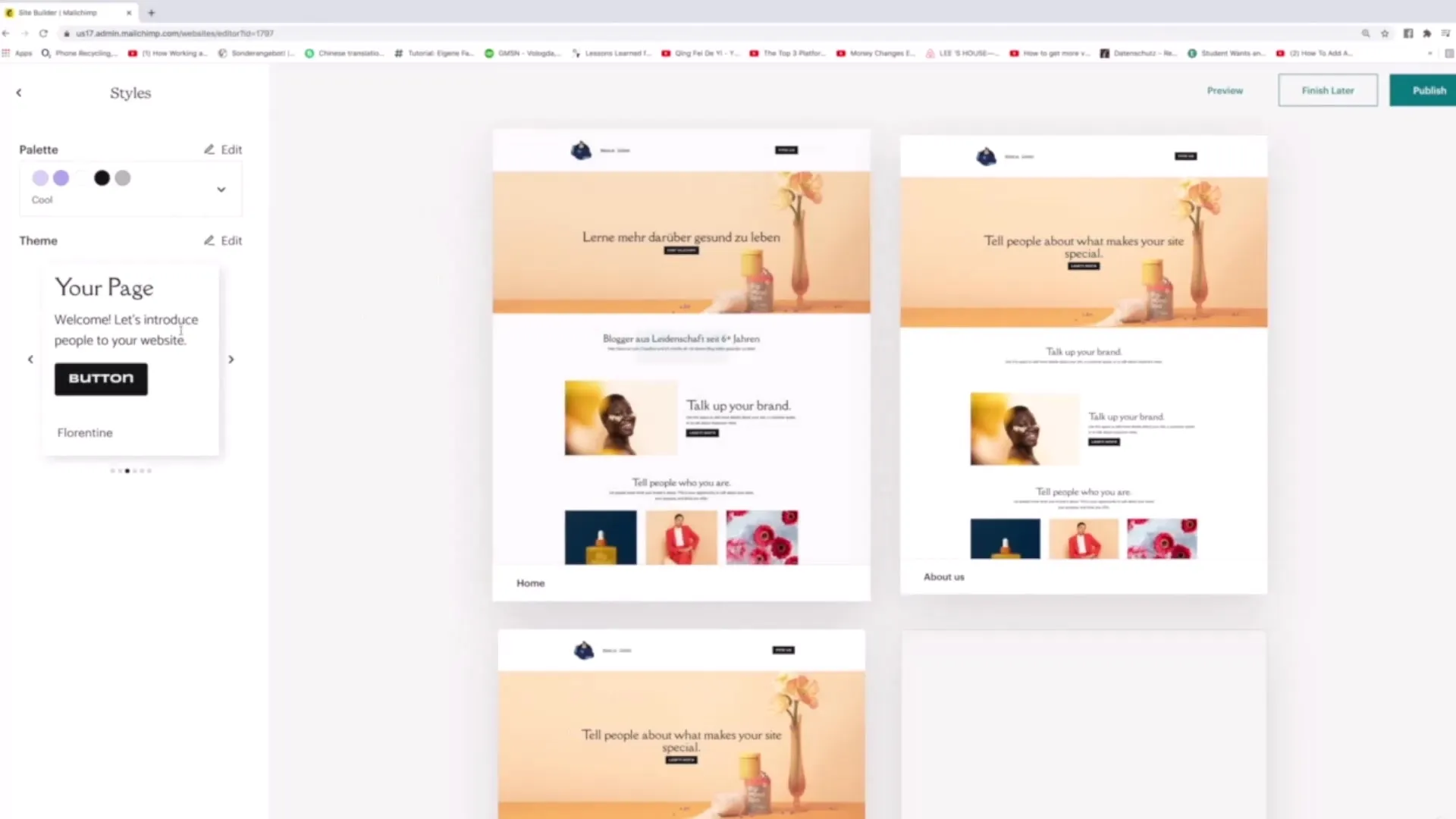
У категорії "Стилі" ви можете зробити різноманітні налаштування. Тут можна змінити різні стилі вашого веб-сайту. Ви можете внести зміни до шрифту, відрегулювати його розмір або змінити інтервал.
Випробувавши різні теми, ви можете відразу побачити, як зміни впливають на ваш сайт в режимі реального часу. У цьому розділі ви можете вибрати інші шрифти та дизайни, які відповідають вашій візуальній концепції.

Створення та редагування кольорових палітр
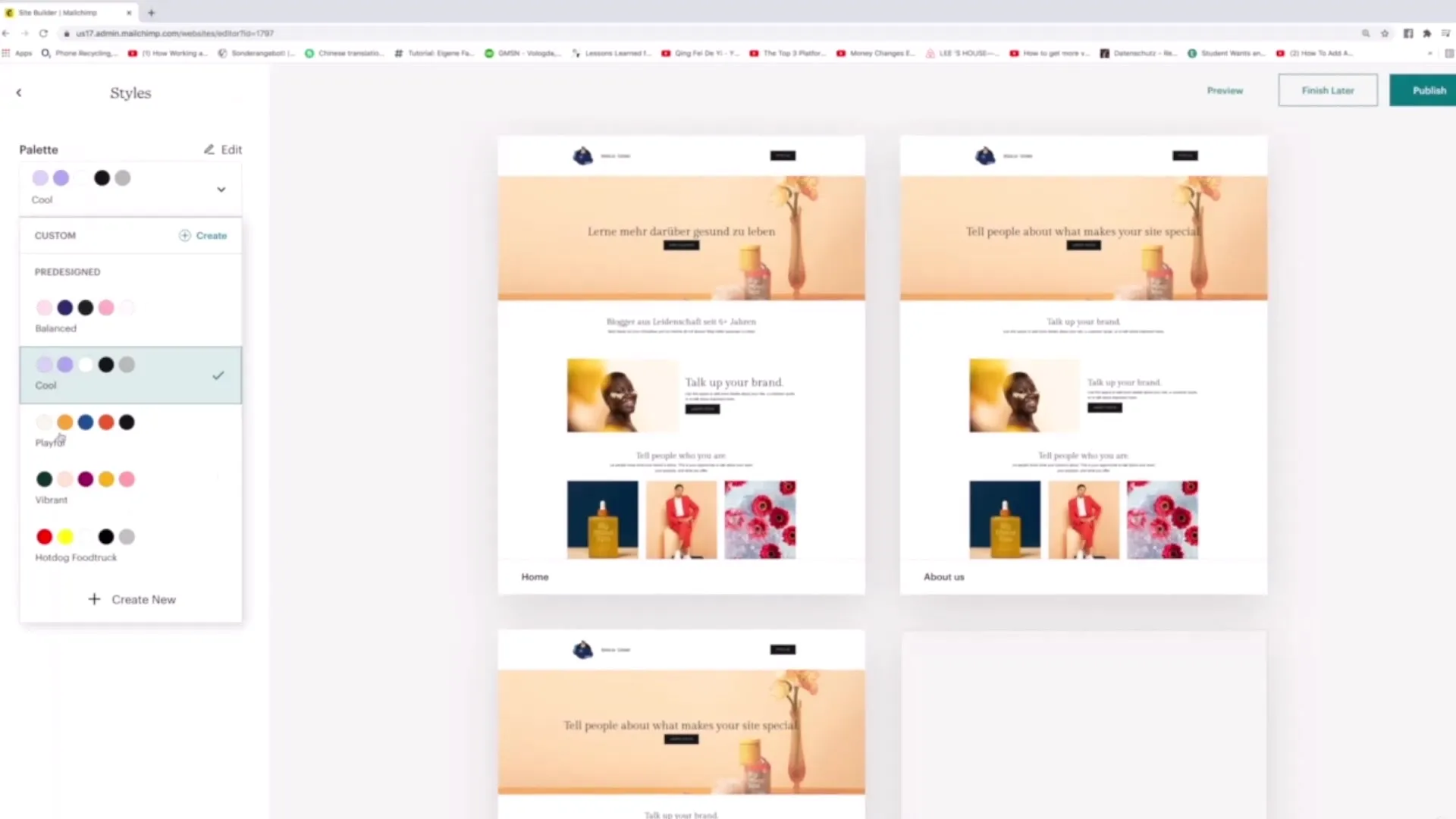
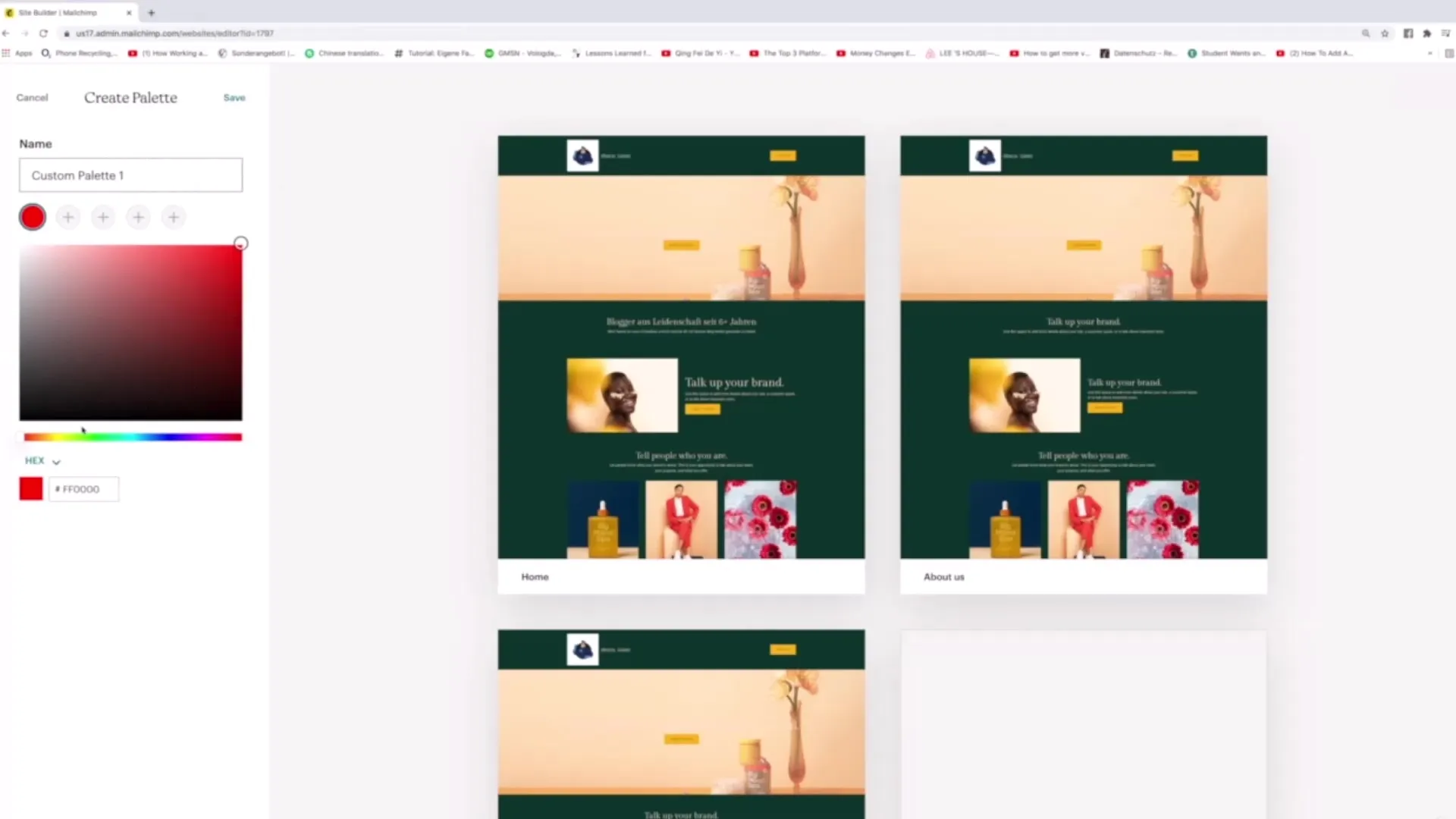
Центральним аспектом веб-дизайну є колірна схема. Перейдіть до налаштувань палітри кольорів і перегляньте доступні варіанти. Тут ви можете вибрати кольори, які відповідають вашому бренду. Наразі палітра використовує відтінки фіолетового та рожевого. Якщо вам не подобається таке поєднання кольорів, поекспериментуйте з альтернативою.

Якщо ви хочете створити індивідуальну палітру кольорів, натисніть "Створити нову". Ви можете вибрати колір, а потім налаштувати його. У попередньому перегляді ви одразу побачите, чи гармонійно виглядають вибрані кольори та чи відповідають вони вашому дизайну.

Активуйте банер з файлами cookie
Ще один важливий момент - налаштування файлів cookie. У нинішніх умовах захисту даних важливо інформувати користувачів про використання файлів cookie. Перейдіть до налаштувань банера файлів cookie та активуйте опцію вставки банера файлів cookie на вашому веб-сайті.

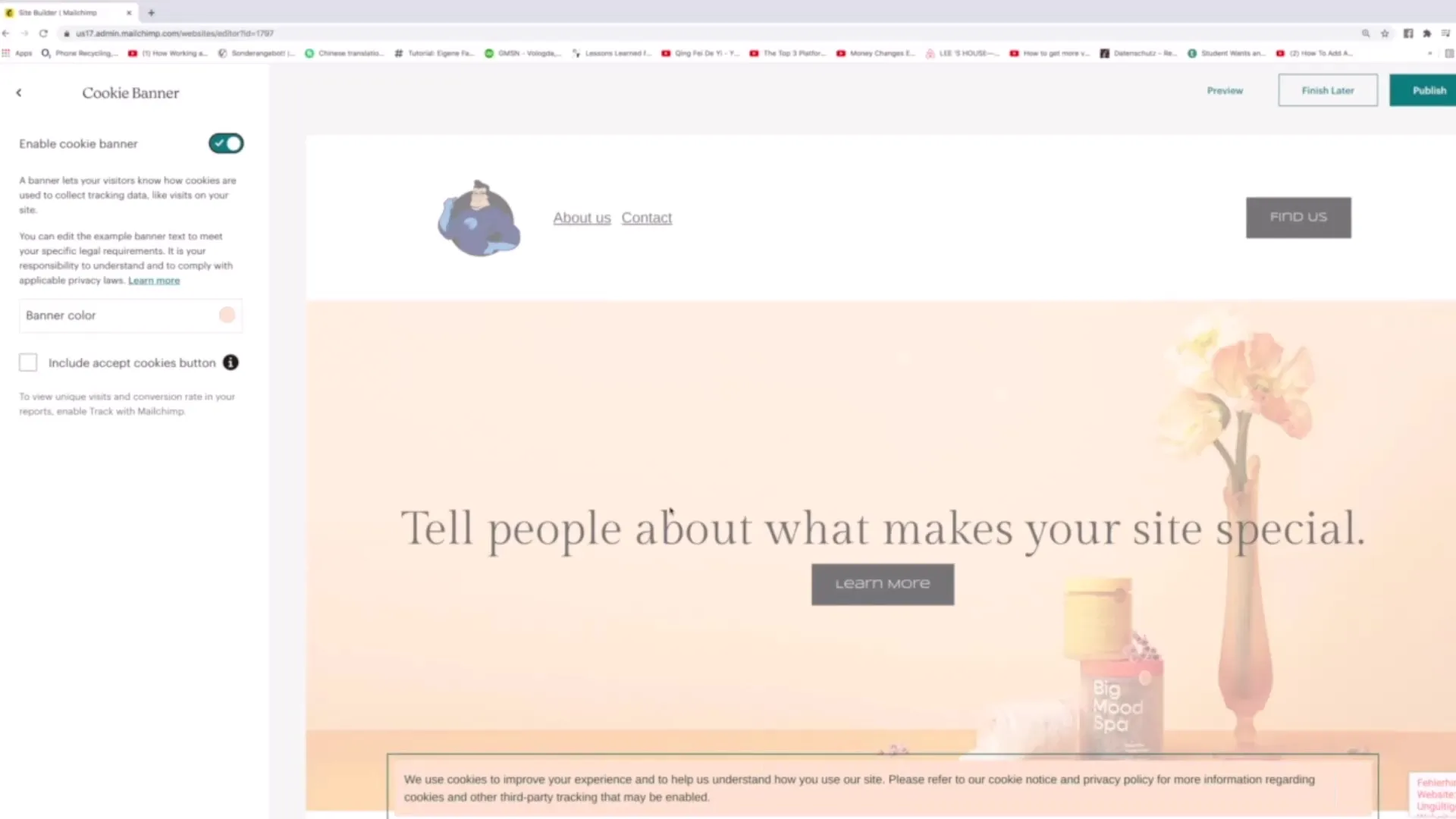
Після активації банер буде відображатися користувачам перед тим, як вони зможуть отримати доступ до вашого сайту. Він інформує відвідувачів про те, що файли cookie використовуються для покращення користувацького досвіду.

Ви можете налаштувати текст банера, а також змінити кольори, щоб він виглядав привабливо для вашого сайту. Також можна змінити мову, щоб банер адаптувався до вашої цільової аудиторії.
Попередній перегляд і публікація змін
Перш ніж остаточно опублікувати зміни, ви повинні відобразити їх у попередньому перегляді. Це дасть вам можливість скласти враження про користувацький досвід і переконатися, що все виглядає коректно і привабливо.

Якщо ви задоволені своїм дизайном, натисніть "Опублікувати", щоб зробити всі внесені зміни реальними. Крім того, ви також можете перевірити, як насправді виглядає веб-сайт у вікні інкогніто.
Підсумок
У цьому уроці ви дізналися, як керувати налаштуваннями веб-сайту в Mailchimp, щоб упорядкувати сторінки, вибрати привабливі стилі та кольорові палітри, а також активувати банер з файлами cookie. Ці інструменти є важливими для забезпечення позитивного користувацького досвіду на вашому сайті.


