У другій частині цієї серії я детально розгляну функцію генератора QR-кодів:
1. Робота з QR-кодами
Починаючи з версії СС, тепер також є генератор QR-кодів на борту. QR означає Quick Reponse. Ці коди вже широко поширені, оскільки їх принцип роботи та взаємодія настільки прості. Якщо ви помітили десь такий код, вам знадобиться лише смартфон з відповідним програмним забезпеченням - так званим QR-кодом читачем, який також доступний як безкоштовне програмне забезпечення.
Другим кроком є установка вбудованої камери над друкованим кодом; сенсори реєструють квадрат і виконують зчитування місця призначення. Зазвичай шлях прямує безпосередньо на відповідний веб-сайт. Таким чином, QR-коди створюють простий та зручний міст між друкованими засобами масової інформації та цифровим світом сьогодення.
1.1 Створення та пристосування кольорів QR-кодів
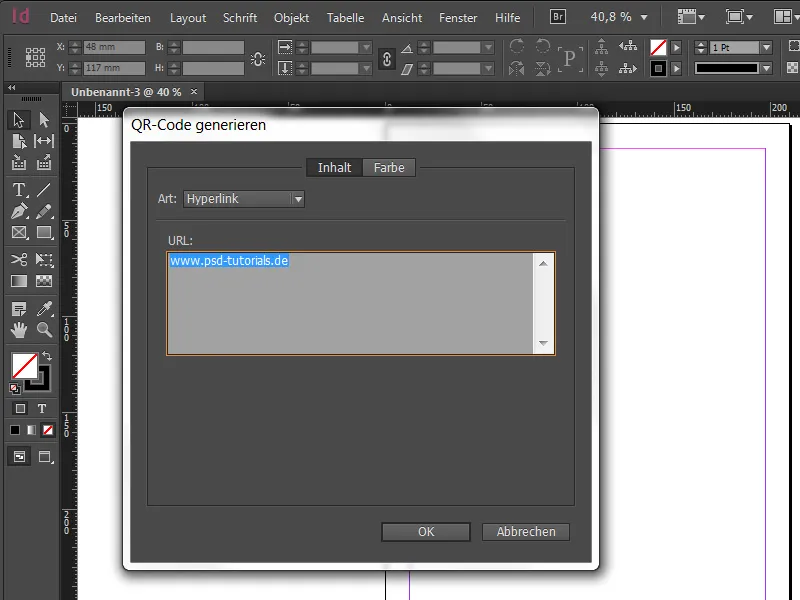
Щоб створити QR-код в InDesign, переходимо вгорі до меню Об'єкт>Генерування QR-коду. У відкриваємому вікні ми можемо вказати вид інформації, яку має містити код. На початку обираємо Гіперпосилання, щоб потім вказати цільовий URL.
Далі можна вибрати колір. Але будьте обережні при виборі гарного кольору, оскільки завжди слід пам'ятати про один ключовий аспект - читабельність. Тому ми завжди звертаємо увагу на достатній рівень контрастності, щоб камера могла впізнати та зчитати код належним чином. Ідеальною буде чорна на білому або навпаки. Ніщо не викликає більше роздратування, ніж бажання отримати додаткову інформацію, після чого розчарування через незчитливий QR-код.
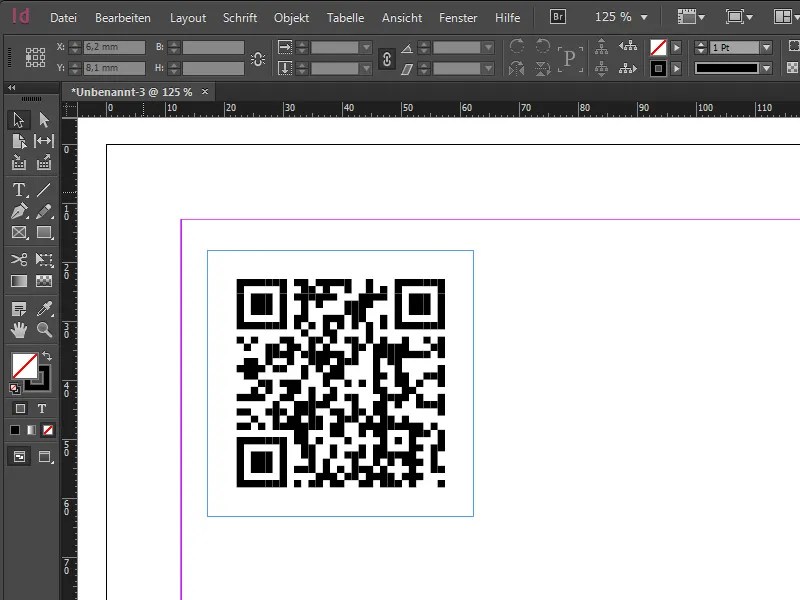
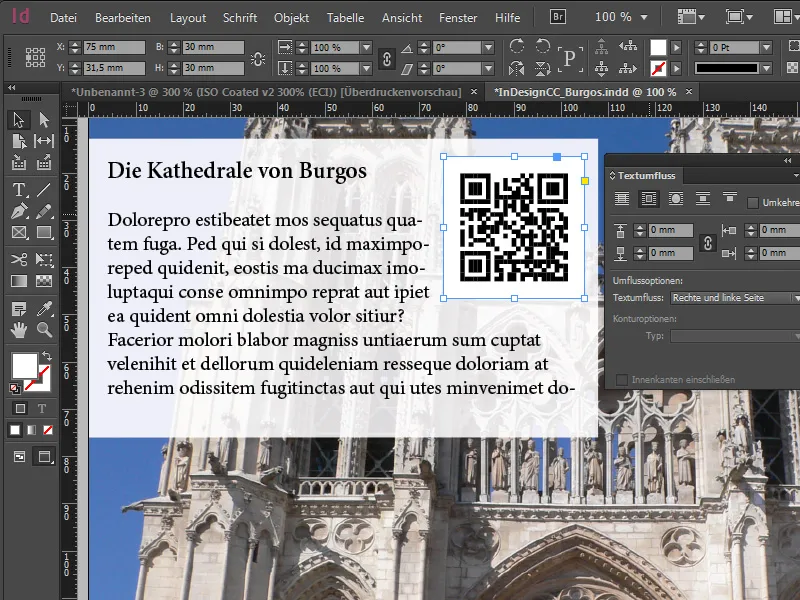
Підтверджуючи наші вхідні дані, ми миттєво отримуємо наш код у завантаженій стрілці. Adobe за замовчуванням встановлює його на розмір 30x30 мм. Звичайно, це значення можна змінювати, оскільки всі елементи у коді є векторними, тому можна масштабувати загальний вигляд будь-якою величиною без втрати якості!
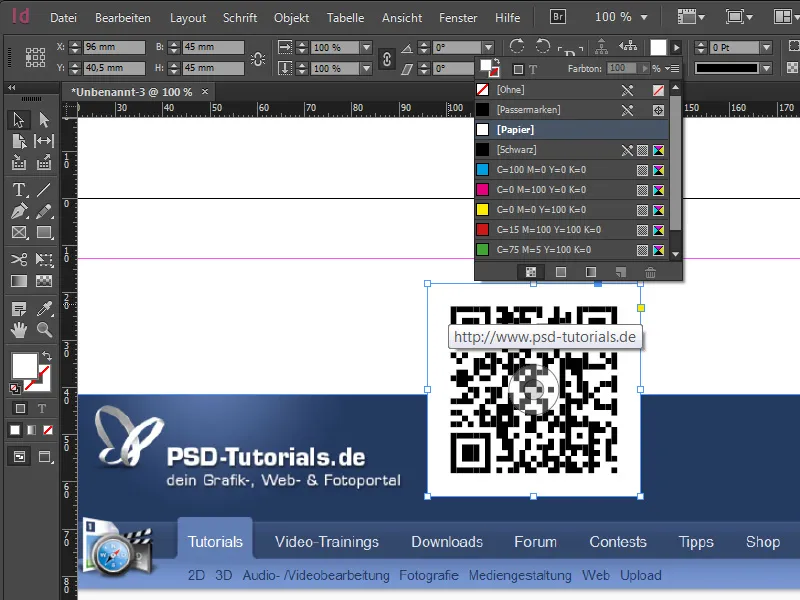
Після розміщення ми можемо ще раз перевірити цільовий URL за допомогою наведення курсора. За допомогою Клацання правою кнопкою миші та пункту меню Редагування QR-коду… можна в будь-який момент змінити параметри коду. Звісно, можна також змінювати колір фону коду. Таким чином, можна розмістити коди навіть на елементі із перекриттям та підкласти, наприклад, білий колір. Якщо ви хочете працювати з прозорістю, слід звернути увагу на максимальне значення від 80-90%, щоб гарантувати подальшу читабельність.
1.2 Пов'язування QR-кодів з локаціями
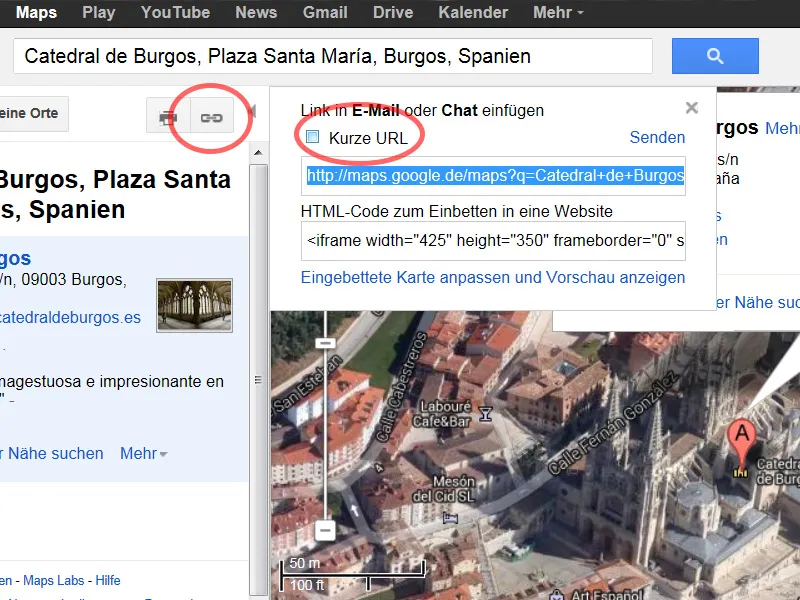
За допомогою QR-кодів можна також пов'язати багато інших речей. Якщо, наприклад, ви хочете локалізувати церкву, це також легко можна зробити за допомогою QR-коду. Тут ми використовуємо опцію Гіперпосилання, тільки в цьому випадку посилання веде на відповідне місце на Google Maps. Для цього ми відкриваємо Google Maps, вказуємо цільове місце та отримуємо у лівій бічній панелі невеликий ланцюжок, який надає нам посилання. Якщо ввести позначку Коротка URL, посилання можна скоротити.
З цим посиланням ми живимо генератор QR-кодів і вуаля - за допомогою смартфона ви зможете переглянути потрібне місце в мережі або ж сторінку Вікіпедії залежно від того, куди було розміщено посилання (це також цікаво для історичних пам'яток або будівель).
1.3 QR-коди для отримання додаткової інформації
Зазвичай QR-код пов'язують з цільовим URL, але цим він не обмежується. InDesign пропонує крім класичного гіперпосилання кілька цікавих опцій через випадаючий список:
• Тільки текст: Ця функція дозволяє вставити будь-який текст в код, але це може призвести до обмежених можливостей взаємодії.
• Текстове повідомлення: Обравши цей варіант, після сканування можна викликати автоматичне SMS. Також у цьому випадку всі необхідні дані, такі як номер телефону та попередньо визначений текст SMS, вбудовані в код. Це має сенс, коли ви розміщуєте оголошення в друкованому вигляді (наприклад, продаж автомобіля) та текст SMS містить наступний вміст: "Мене зацікавив ваш пропонований автомобіль, будь ласка, зателефонуйте мені!"
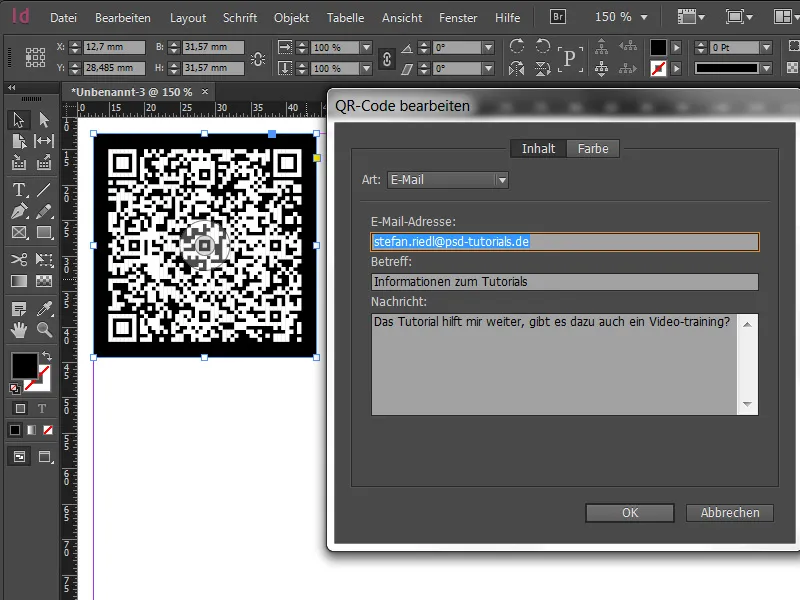
• Електронна пошта: Тут ми маємо такий же принцип, як і для текстового повідомлення, з тією відмінністю, що в даних міститься повноцінний проект електронної пошти, який можна запустити після сканування.
• Візитна картка: Обравши цей варіант, можна внести контактні дані особи, контактні дані щодо певної теми або компанії, які після сканування можна прочитати. Нажаль, дані не можна імпортувати; отже, всі необхідні дані слід вводити вручну. Очевидною в цьому потоці інформації є змінений вигляд коду. Він містить більше пікселів, оскільки було включено більше інформації. Важливо: чим більш дрібний код, тим більше його слід розмір в друкованій сфері.
1.4 Друк та сумісність з попередніми версіями
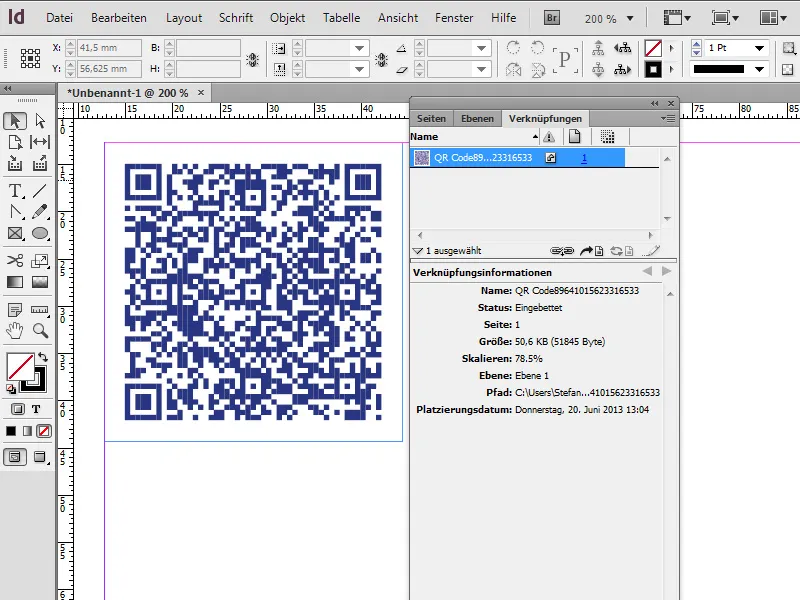
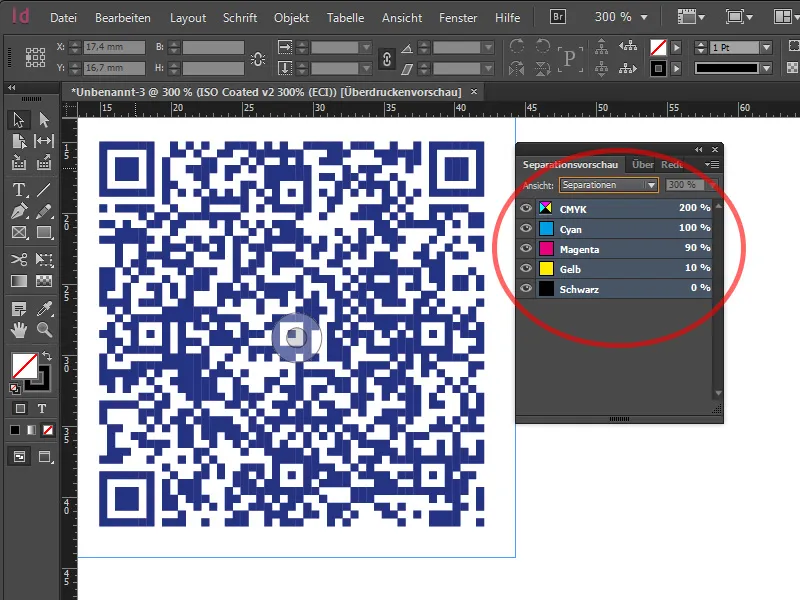
Для перевірки друку можна вибрати перегляд Проба кольору перед виведенням такого QR-коду. Крім того, виберіть під пунктом Перегляд>Встановлення проби Індивідуальний вибір та знайдіть там, наприклад, ISO Coated v2 300% як простір виводу, який потрібно емулювати. Після того, як ми виберемо попереднє перегляд розділу Вікно>Виведення>Перегляд розділу, ми зможемо перевірити кольоровий замовлення для CMYK такого QR-коду. В нашому випадку кольоровий замовлення складає 200%.
Чи сумісні такі QR-коди зі старішими версіями InDesign? Щоб це визначити, ми зберігаємо документ у форматі IDML та відкриваємо його в InDesign CS6. При відкриванні ми бачимо, що QR-код все ще знаходиться на місці у документі та було вбудовано в формат EPS як частину файлу InDesign під пунктом Посилання. Це означає, що цей векторний файл залишиться та може бути збільшений або зменшений ще раз у бік вниз. Лише вихідні дані більше не можуть бути змінені.