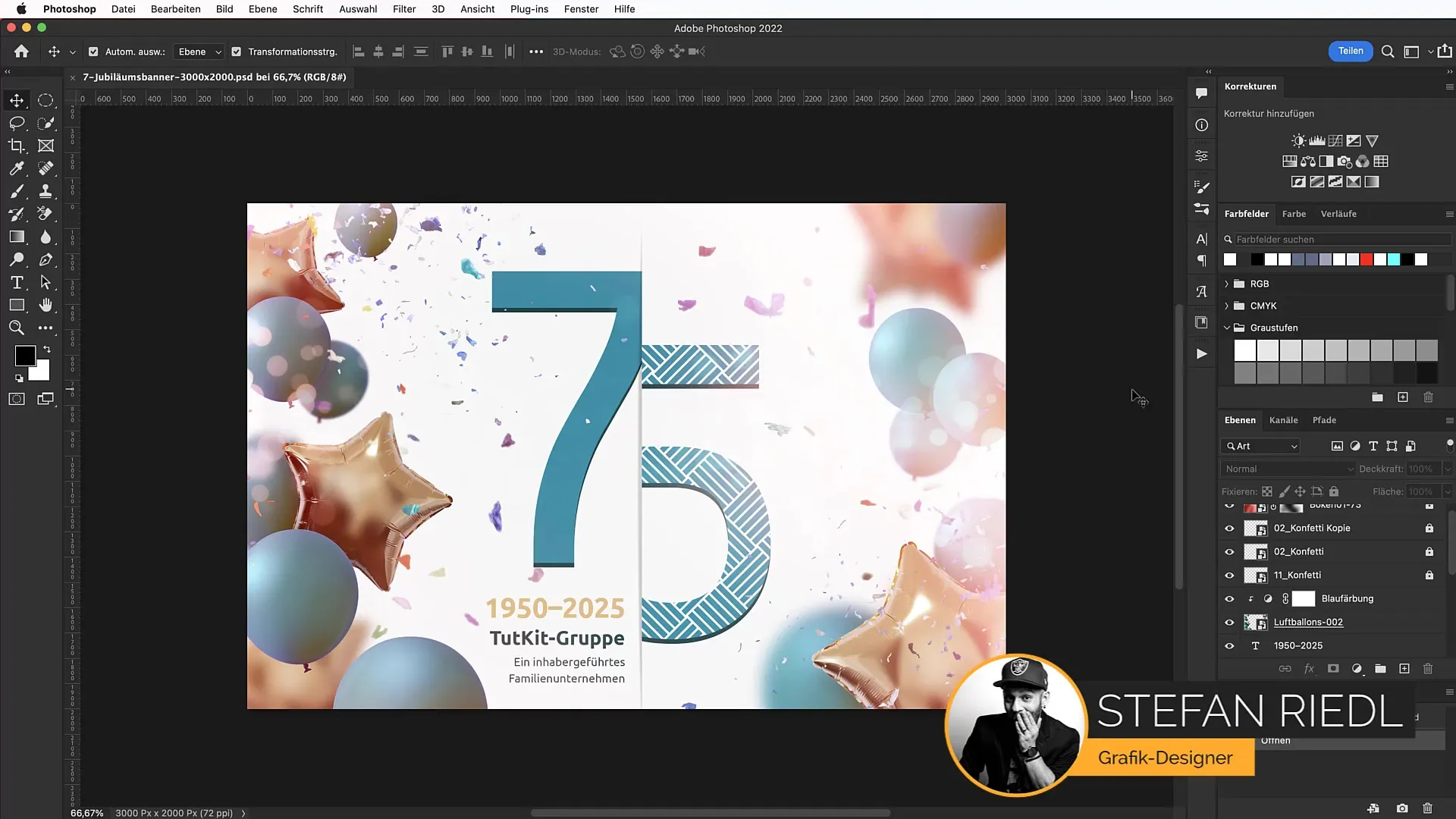
75-річчя компанії - це подія, яку слід належним чином відсвяткувати. Щоб привернути увагу до ювілею в соціальних мережах, в інтранеті або в інформаційних розсилках, необхідний привабливий рекламний банер. У цьому уроці я покажу вам, як створити такий банер, використовуючи готові ресурси з Photoshop і tutkit.com. Давайте почнемо прямо зараз, це допоможе вам заощадити час і одночасно бути креативними!
Основні висновки
- Ви дізнаєтеся, як створити ювілейний банер до 75-річчя компанії у Photoshop.
- Ми будемо використовувати готові ресурси, щоб спростити і прискорити процес.
- Будуть розглянуті ключові елементи дизайну, необхідні для святкового банера.
Покрокова інструкція
Створіть робочий простір
Запустіть Photoshop і відкрийте новий файл. Для цього натисніть комбінацію клавіш Command + N (Mac) або Ctrl + N (Windows) і введіть розміри 3000 x 2000 пікселів для вашого банера. Потім намалюйте напрямну лінію в центрі робочої області, щоб потім було легше орієнтуватися. Це відбувається автоматично магнітним способом, коли ви перетягуєте до 1500 пікселів.

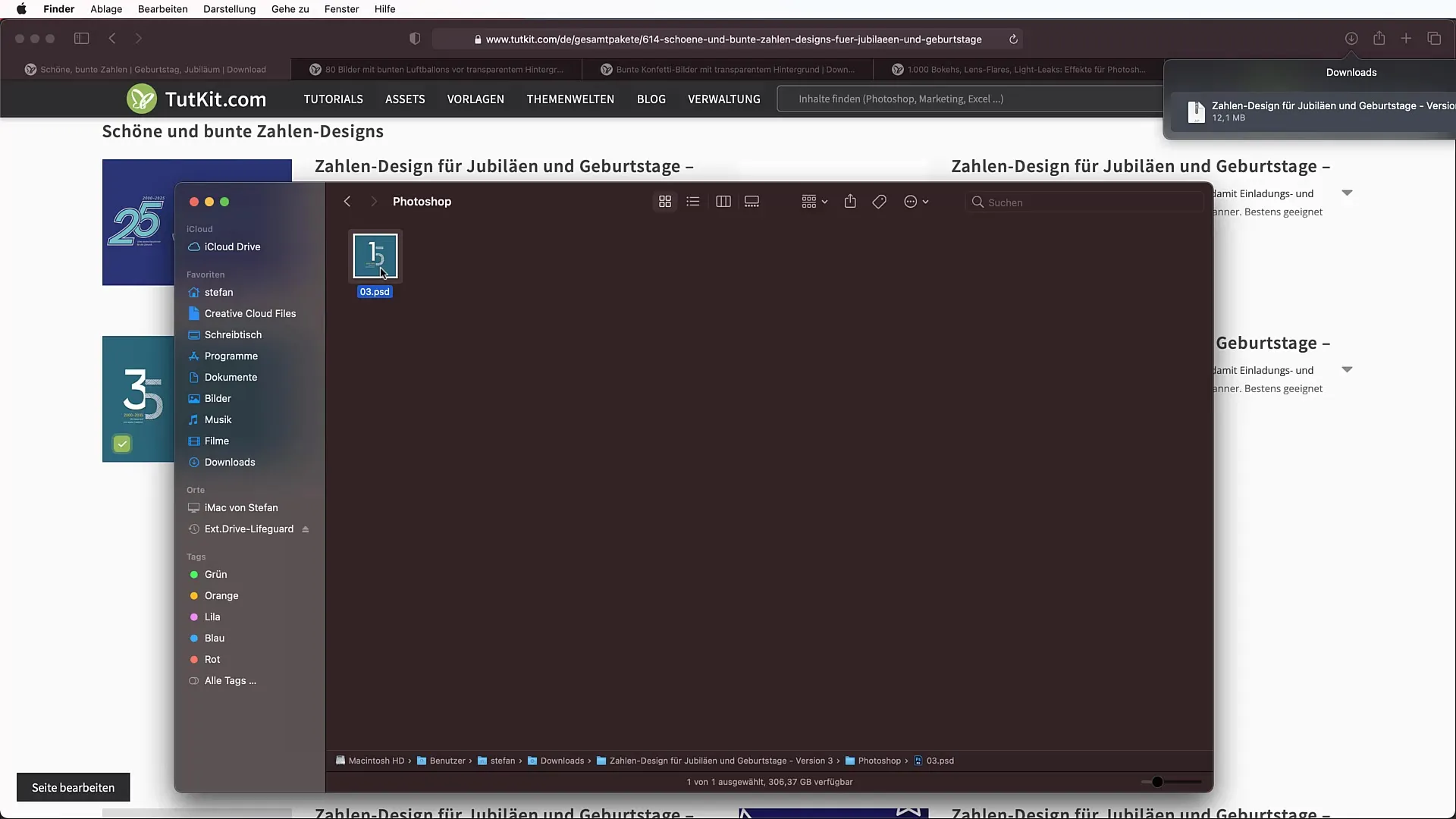
Завантаження шаблонів
Відкрийте браузер і перейдіть на сайт tutkit. Введіть "numbers" у поле пошуку, щоб знайти готові ювілейні номери. Виберіть пакет з різнокольоровими цифрами та завантажте PSD-файл. Потім відкрийте файл у Photoshop і змішайте шар із цифрою 75.

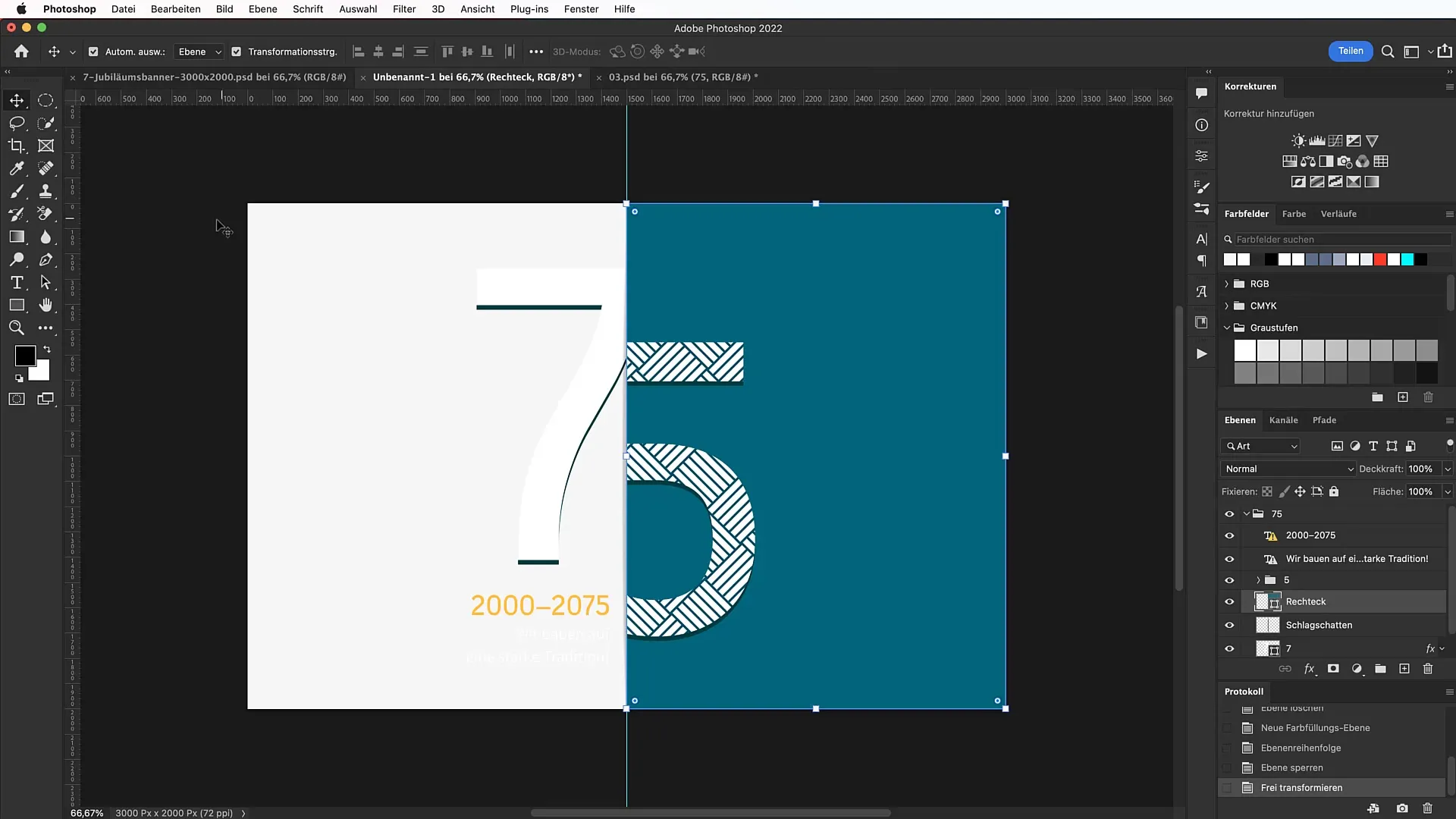
Вставте цифри в банер
Скопіюйте вибране число в буфер обміну за допомогою комбінації клавіш Control + C (Windows) або Command + C (Mac). Поверніться до свого документа і вставте його, використовуючи комбінацію клавіш Command + V або Ctrl + V. Ви також можете перетягнути число в документ, що спрощує його використання.

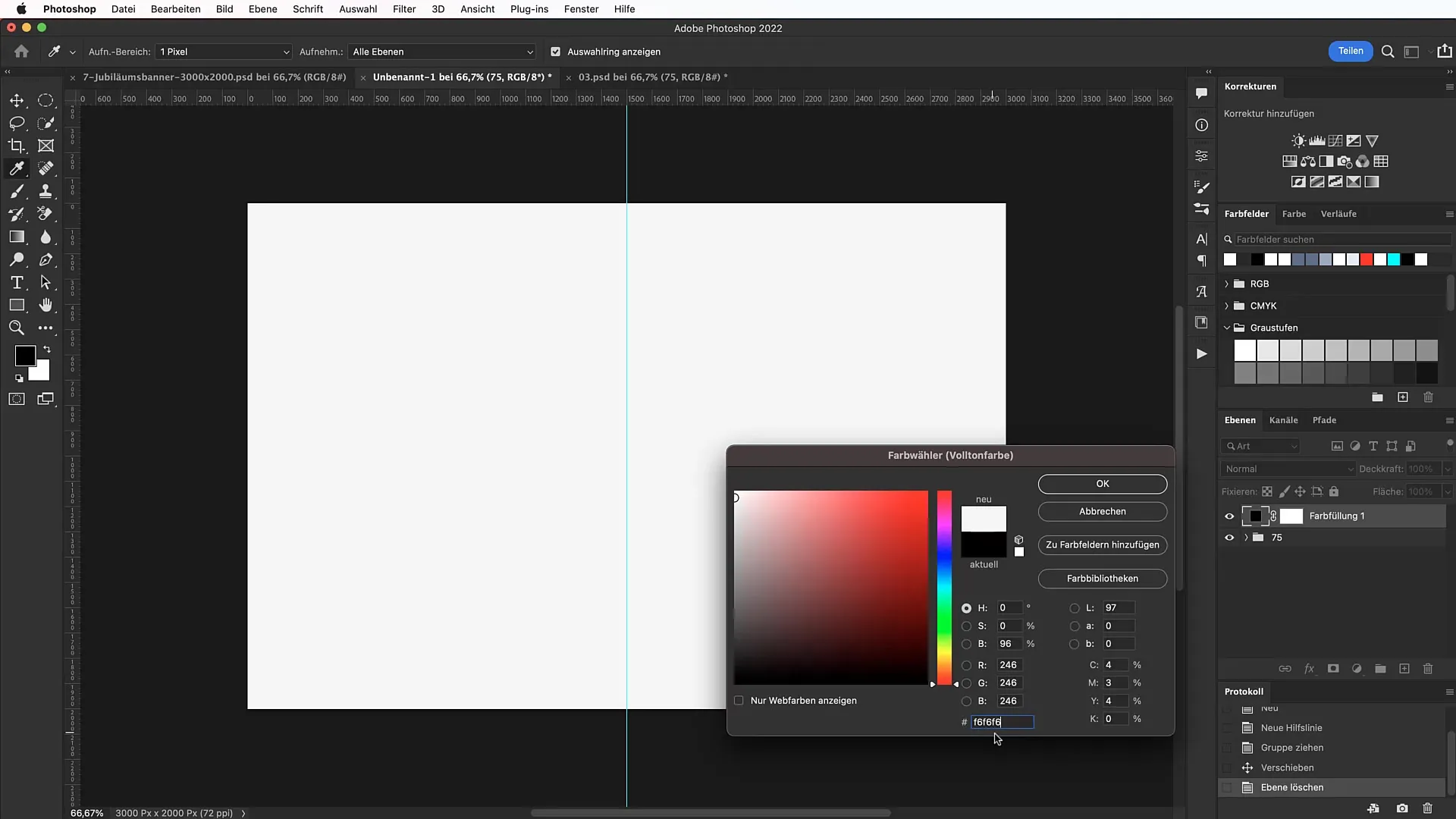
Наступним кроком буде створення кольору тла. Створіть новий коригувальний шар для кольорової області. Виберіть трохи інший відтінок білого (наприклад, шістнадцятковий код F6F6F6) і перетягніть цей коригувальний шар під ювілейне число. Зафіксуйте шар, щоб запобігти випадковим змінам.

Налаштуйте колірний тон
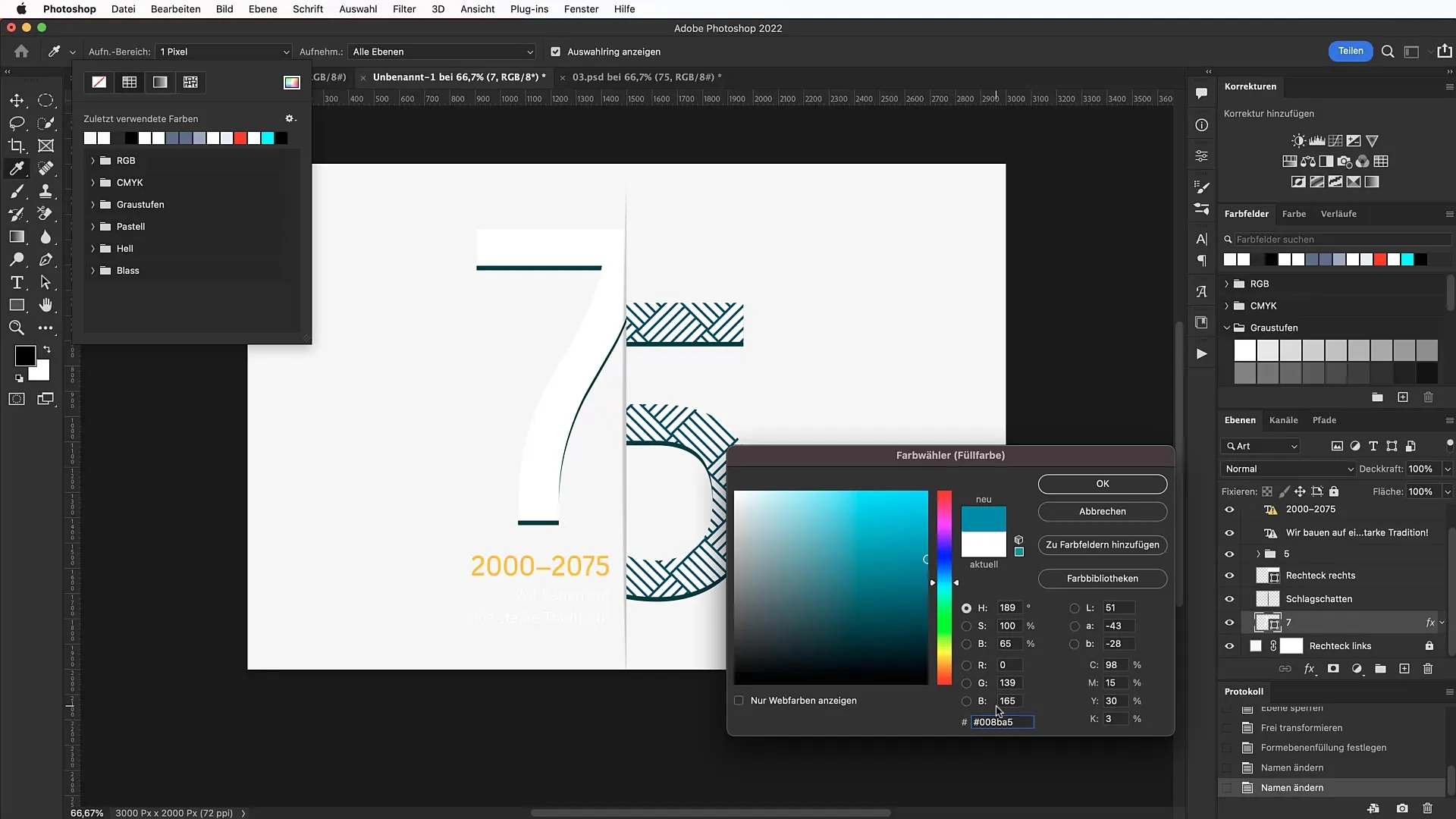
Тепер переходимо до естетичної частини. Ювілейний номер має бути оформлений у привабливому кольорі. Клацніть на цифрі, виберіть інструмент "Прямокутник" і налаштуйте колір. Для числа 75 використовуйте шістнадцятковий код 008BA5, щоб воно виглядало потужно.

Додавання тексту
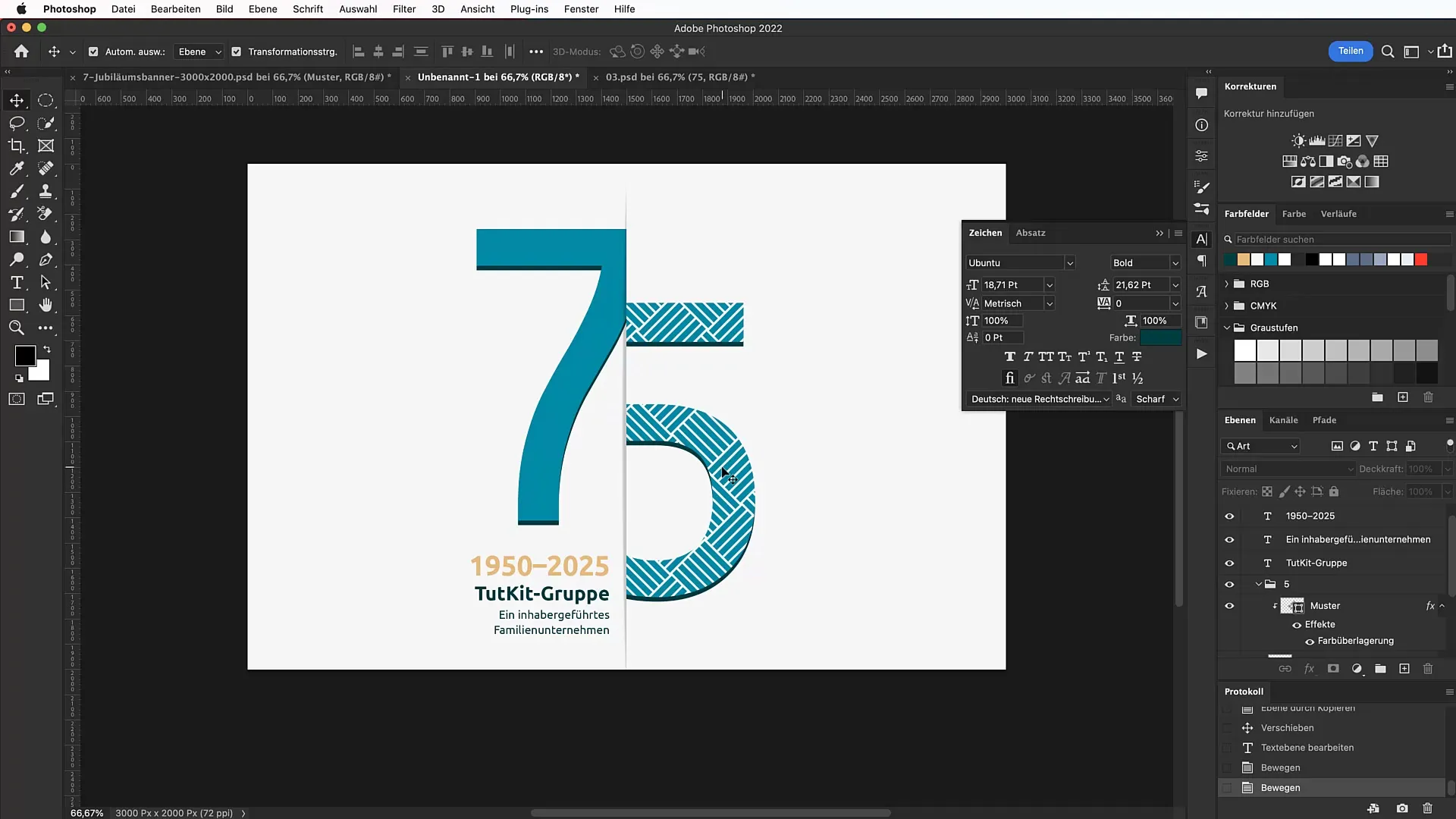
Виберіть текстовий інструмент і встановіть свій шрифт. Я рекомендую шрифт Ubuntu, який ви можете завантажити з Google Fonts. Для основного тексту встановіть розмір шрифту 78 пунктів. Додайте текст "Tutkit Group" і налаштуйте колір так, щоб він гармоніював із загальним макетом.

Додайте внизу рядок з текстом "Сімейний бізнес, керований власником". Встановіть розмір шрифту 46 пунктів і переконайтеся, що інтервали між рядками і буквами гармоніюють з іншими текстовими елементами.
Вставте повітряні кульки
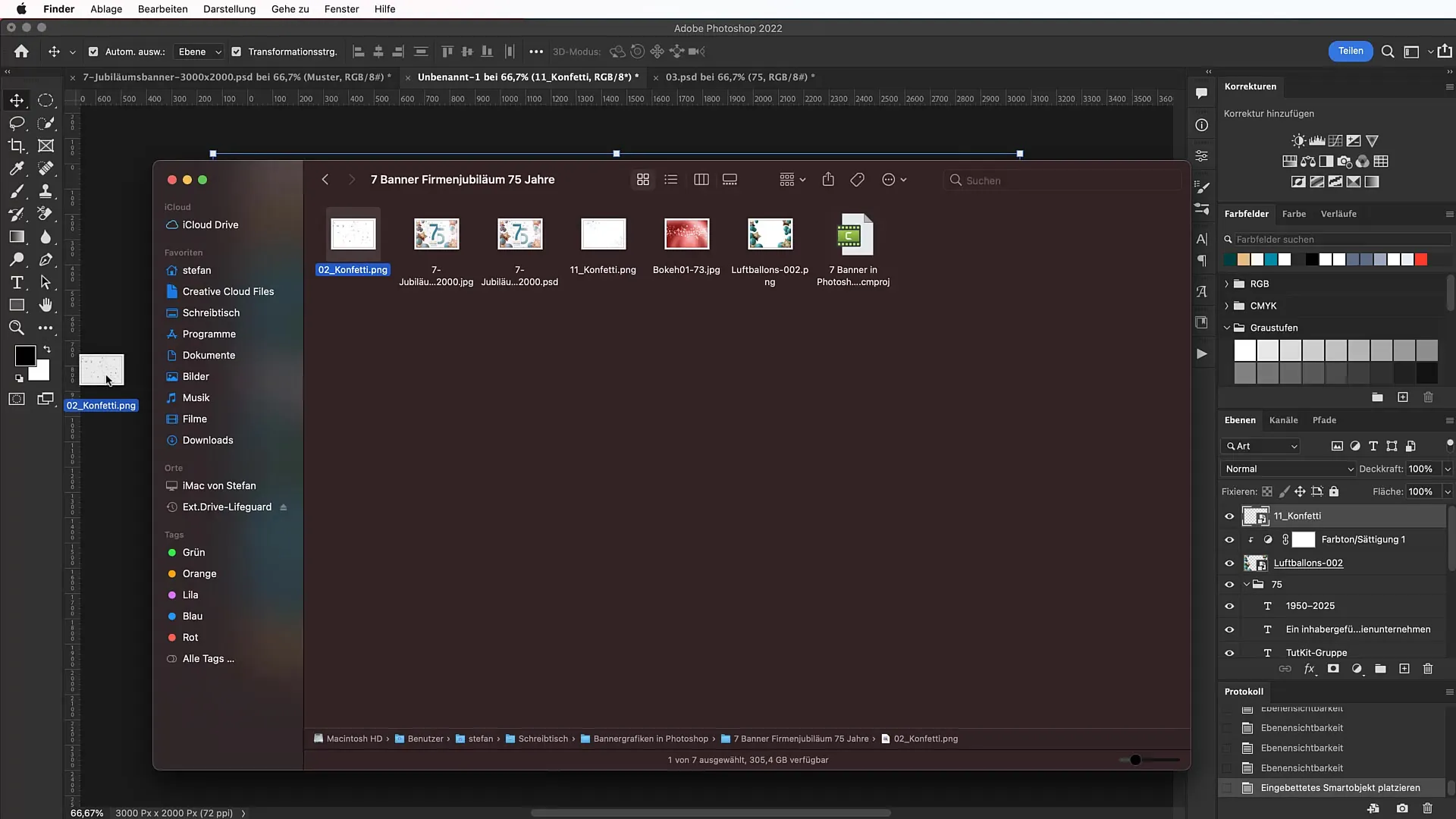
Щоб зробити банер більш святковим, завантажте накладку з повітряними кульками з tutkit. Після імпорту перетягніть зображення у свій документ і відрегулюйте розмір. Не забудьте налаштувати відтінок і насиченість повітряних кульок відповідно до стилю вашого дизайну.

Щоб створити ще більше атмосфери свята, додайте накладання з конфетті. Завантажте його з tutkit. Розмістіть і масштабуйте конфетті відповідно.
Завершуємо роботу з накладаннями
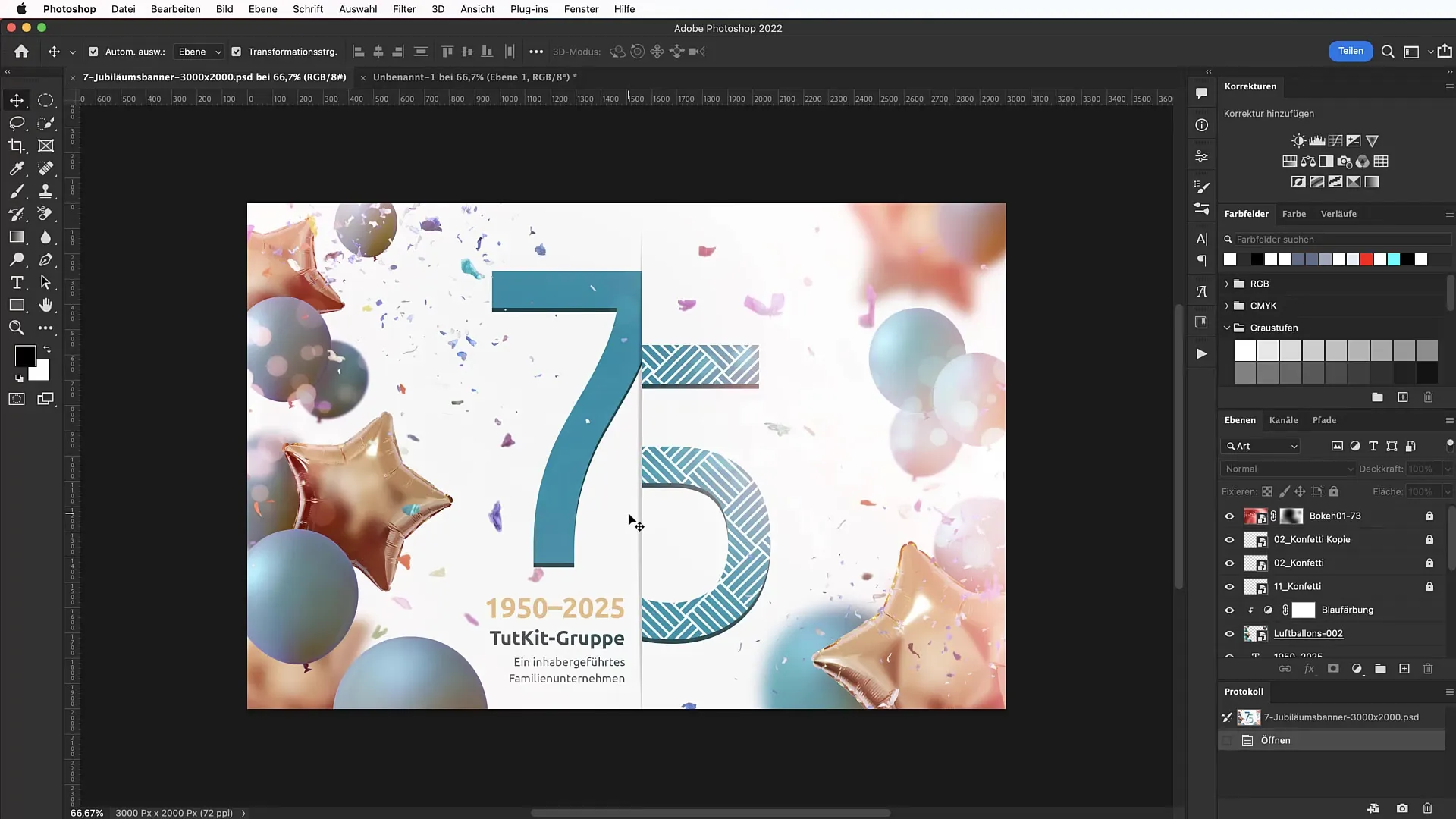
Тепер не вистачає останніх штрихів. Використовуйте накладання з ефектом боке, щоб створити гармонійне загальне враження. Це додасть вашому банеру глибини і зробить його візуально привабливішим. Переконайтеся, що режим накладання встановлено на "Множення негативу", щоб досягти найкращого ефекту.
Перевірка дизайну
Нарешті, вам слід ще раз перевірити ваш банер. Переконайтеся, що всі елементи розміщені правильно, а дизайн створює гармонійне загальне враження.

Підсумок
У цьому уроці ви дізналися, як створити привабливий ювілейний банер до 75-річчя компанії у Photoshop. Починаючи зі створення полотна та завантаження необхідних ресурсів і закінчуючи фінальним переглядом дизайну - кроки прості та зрозумілі.


