За допомогою правильного дизайну рекламного банера ви можете привернути увагу та зацікавити своєю послугою. У цьому уроці ми покажемо, як створити привабливий банер у форматі 16:9 у Photoshop. Ми використаємо креативну типографіку, вражаючу композицію зображень і навіть інтегруємо ефективну систему оцінювання. Давайте почнемо прямо зараз і пройдемо цей шлях крок за кроком.
Основні висновки
- Вибір формату (16:9) має вирішальне значення для композиції.
- Рекомендації допоможуть оптимізувати розміщення елементів.
- Використання привабливих шрифтів і розмірів привертає увагу.
- Інтегрована система оцінювання може сприяти прийняттю рішення клієнтом.
- Ефективний заклик до дії у вигляді банера підвищує коефіцієнт конверсії.
Покрокова інструкція
Налаштуйте робочу область
Відкрийте програму Photoshop і створіть нову робочу область. Використовуйте комбінацію клавіш Command + N (або Ctrl + N), щоб відкрити діалогове вікно вибору файлу. Встановіть ширину 1920 пікселів і висоту 1080 пікселів, щоб досягти бажаного формату 16:9.

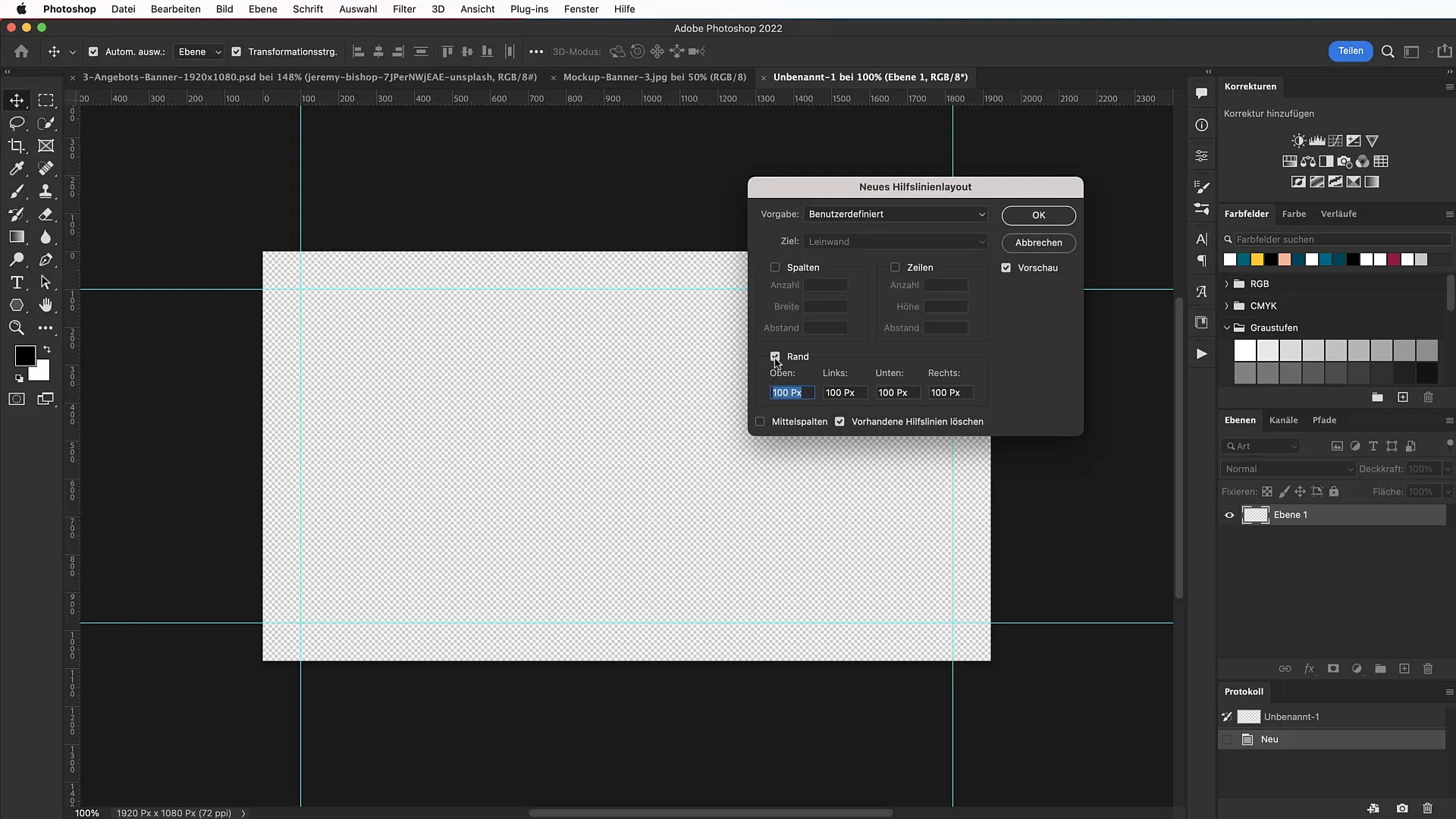
Потім створіть новий макет направляючої, натиснувши на "Перегляд", а потім на "Новий макет направляючої". Встановіть параметри полів на 100 пікселів, щоб полегшити розміщення елементів.

Виберіть і розмістіть зображення
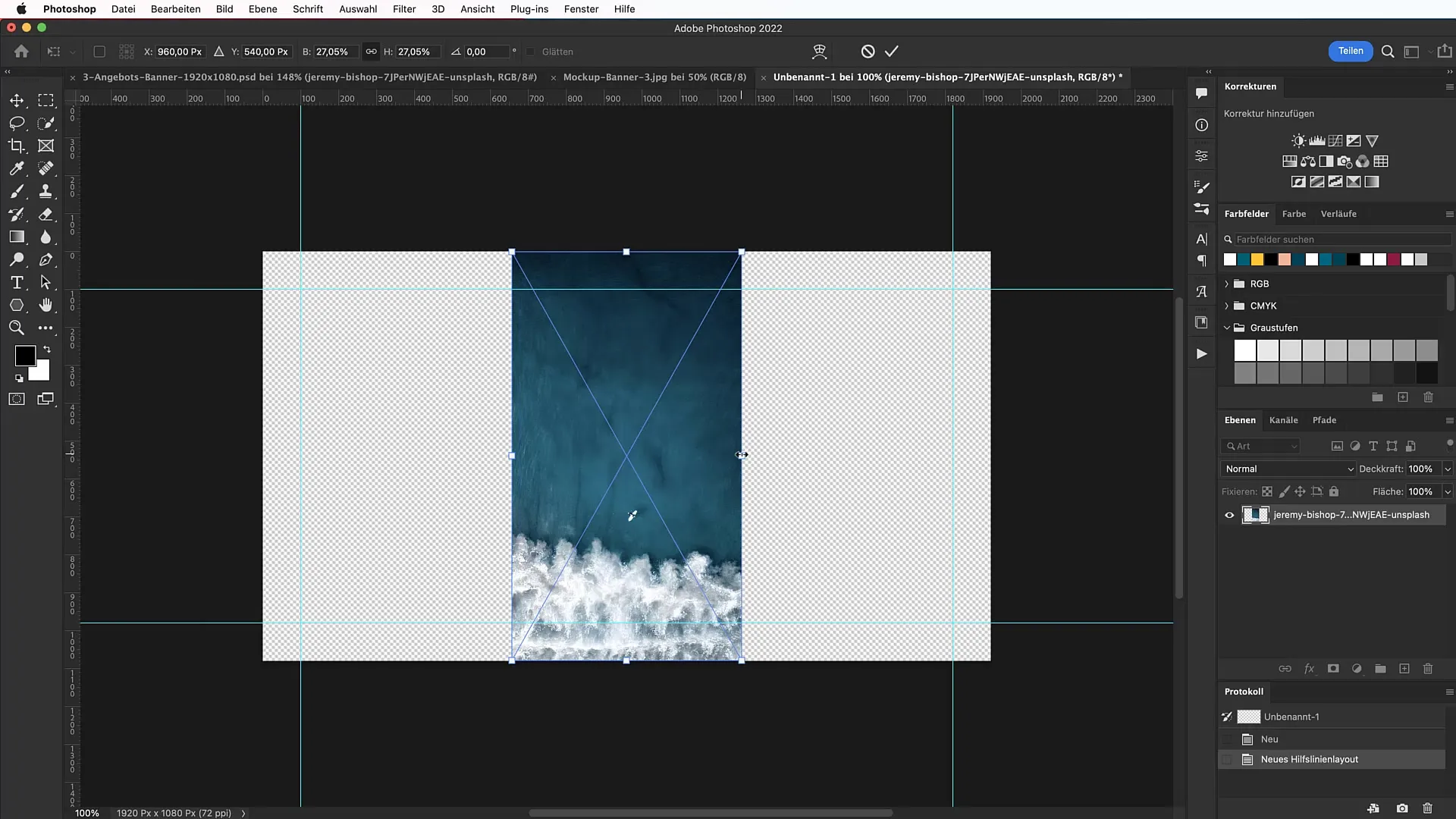
Тепер вам потрібно зображення для вашого банера. Ви можете знайти відповідне зображення на такій платформі, як Unsplash. Я використовую зображення пляжу Маверік-Біч у Каліфорнії. Перетягніть зображення на робочу область. Поверніть зображення так, щоб хвилі були спрямовані праворуч, і масштабуйте його відповідно, щоб привабливо розмістити вгорі.

Додавання тексту
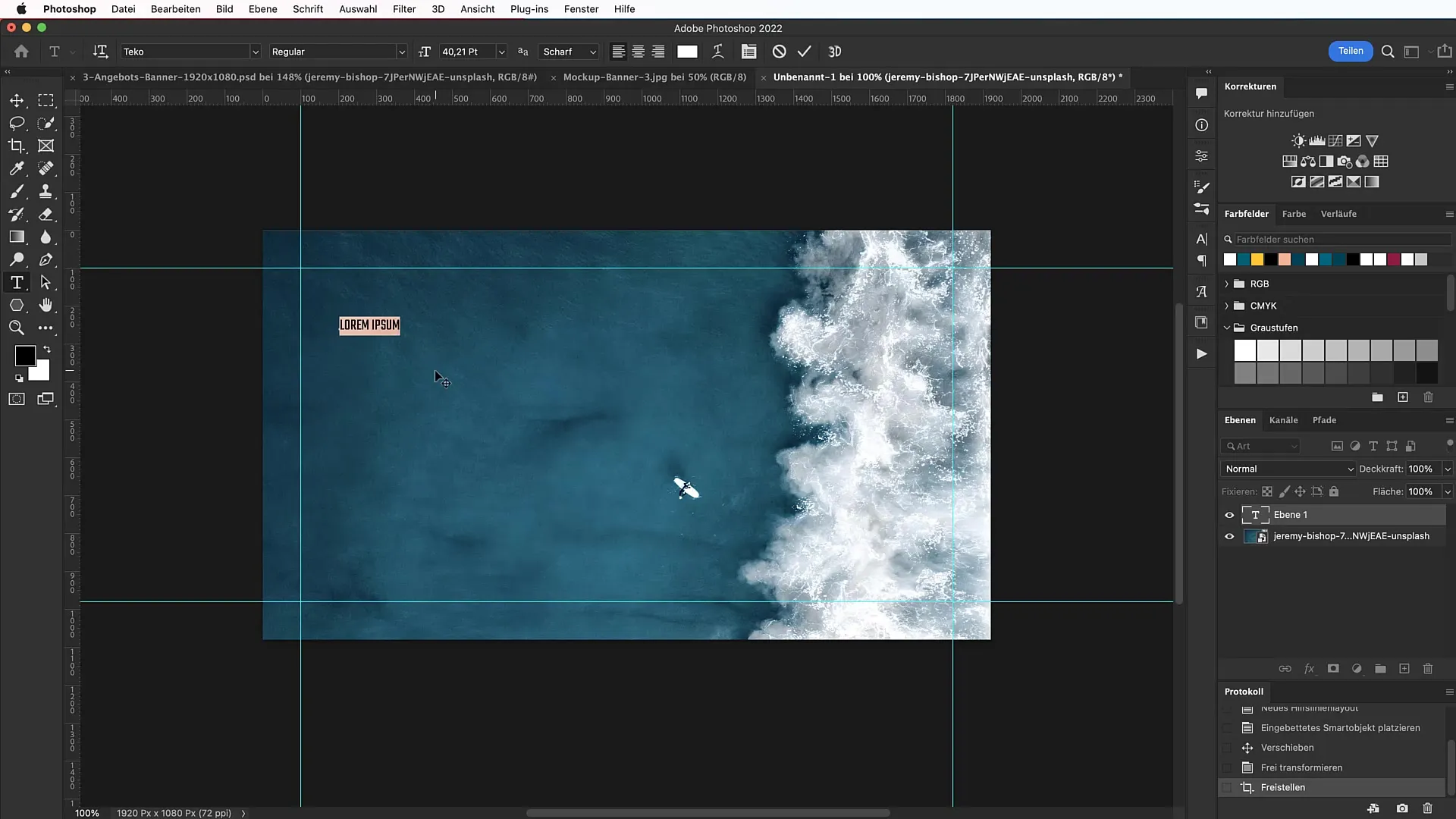
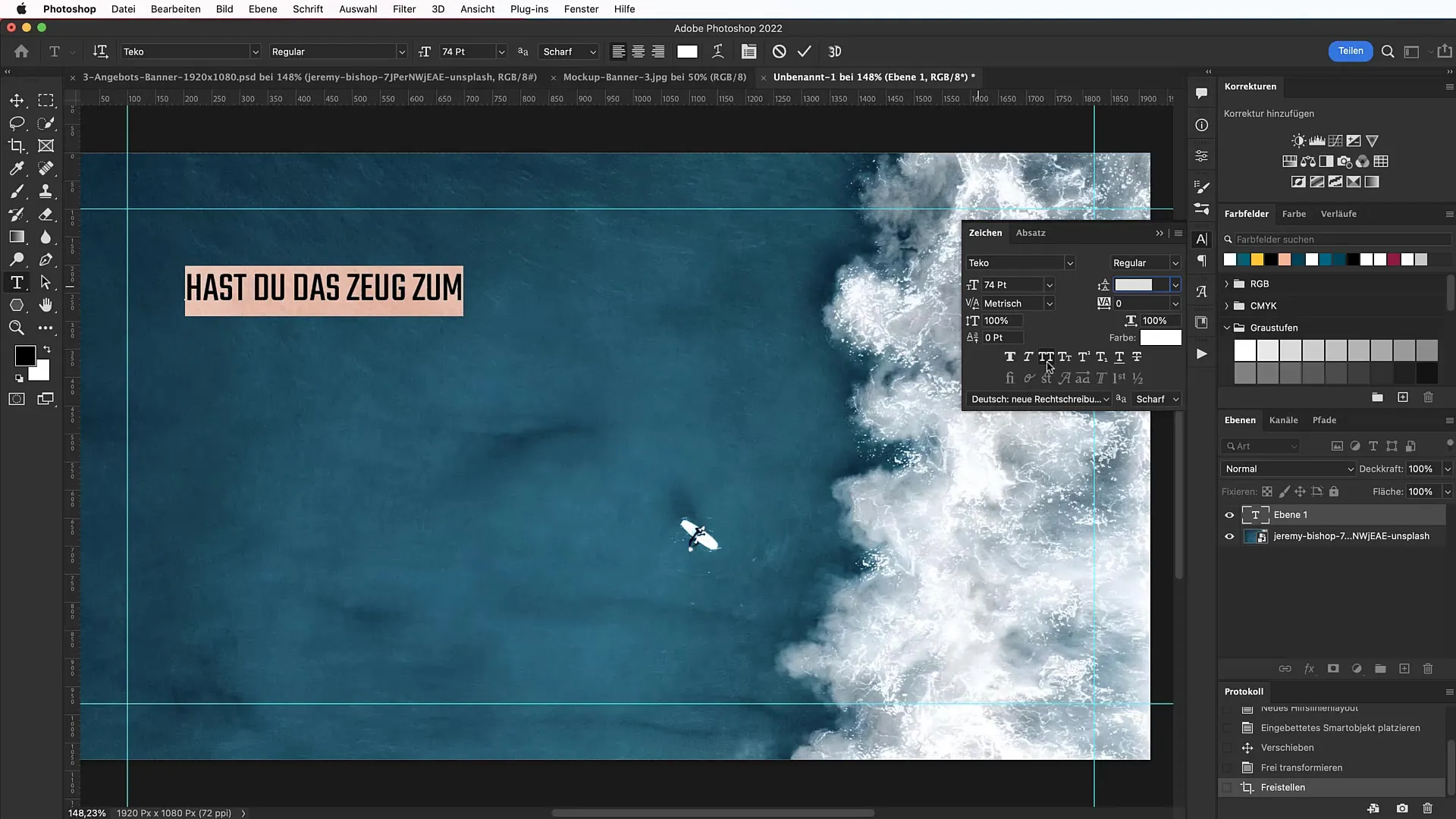
Виберіть текстовий інструмент і виберіть відповідний шрифт. Я рекомендую шрифт "Teko", який можна знайти за посиланням www.fonts.google.com. Завантаживши його, встановіть його на свій комп'ютер. Тепер введіть вступний текст, наприклад, "Чи є у вас те, що потрібно, щоб кататися на хвилях?" Встановіть розмір шрифту 74 пункти і переконайтеся, що великі літери активовані, щоб досягти привабливого відображення.

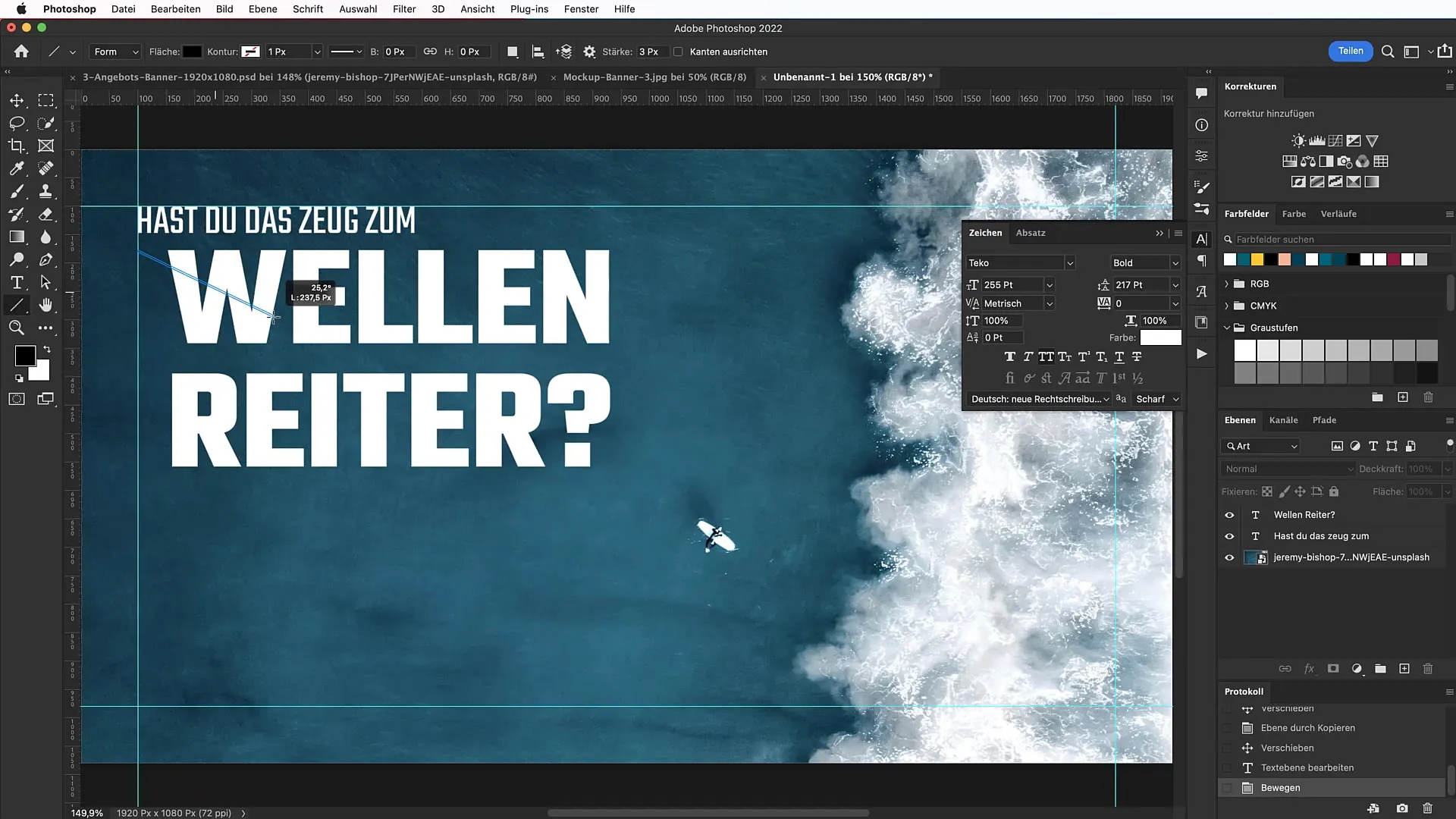
Створіть копію текстового фрейму і змініть текст на "Surfer?". Налаштуйте розмір шрифту для цього тексту на 255 пунктів. Важливо, щоб цей текст був видимим і привертав увагу.

Налаштуйте лінії та макет
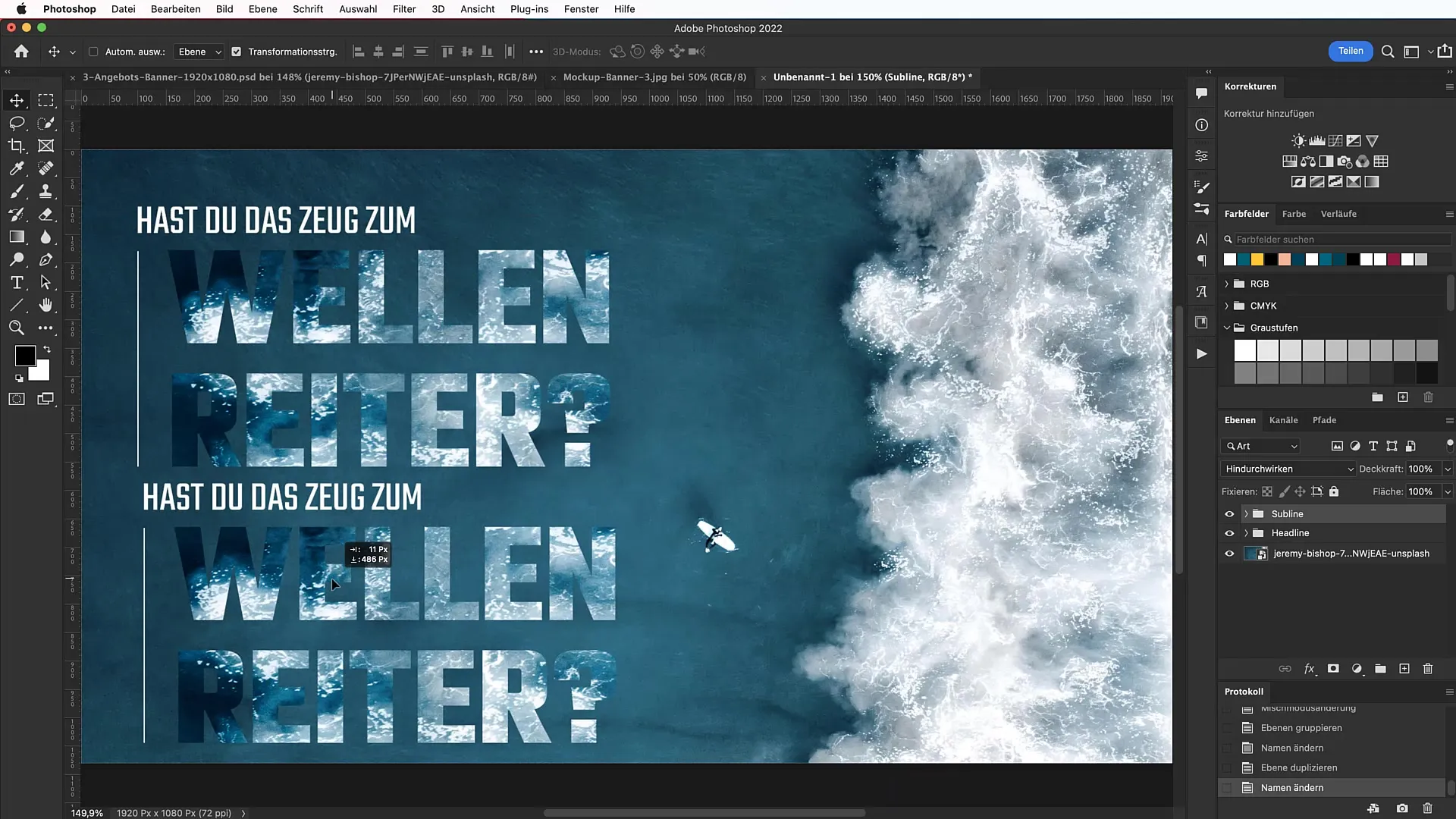
Щоб додати тонку лінію до банера, виберіть інструмент малювання ліній, утримуючи клавішу Shift, і намалюйте лінію висотою 2 пікселі. Ця лінія допоможе вам чітко розділити різні області вашого банера.

Ефективний дизайн тексту
Об'єднайте текстові елементи в групу, натиснувши комбінацію клавіш Command + G. Ви можете додатково налаштувати текст, змінюючи шрифт, розмір та інтервал між цифрами. Привабливо оформлений підзаголовок може бути таким: "Відчуй чистий адреналін зараз". Переконайтеся, що текст добре читається, створивши достатній контраст між шрифтом і фоном.

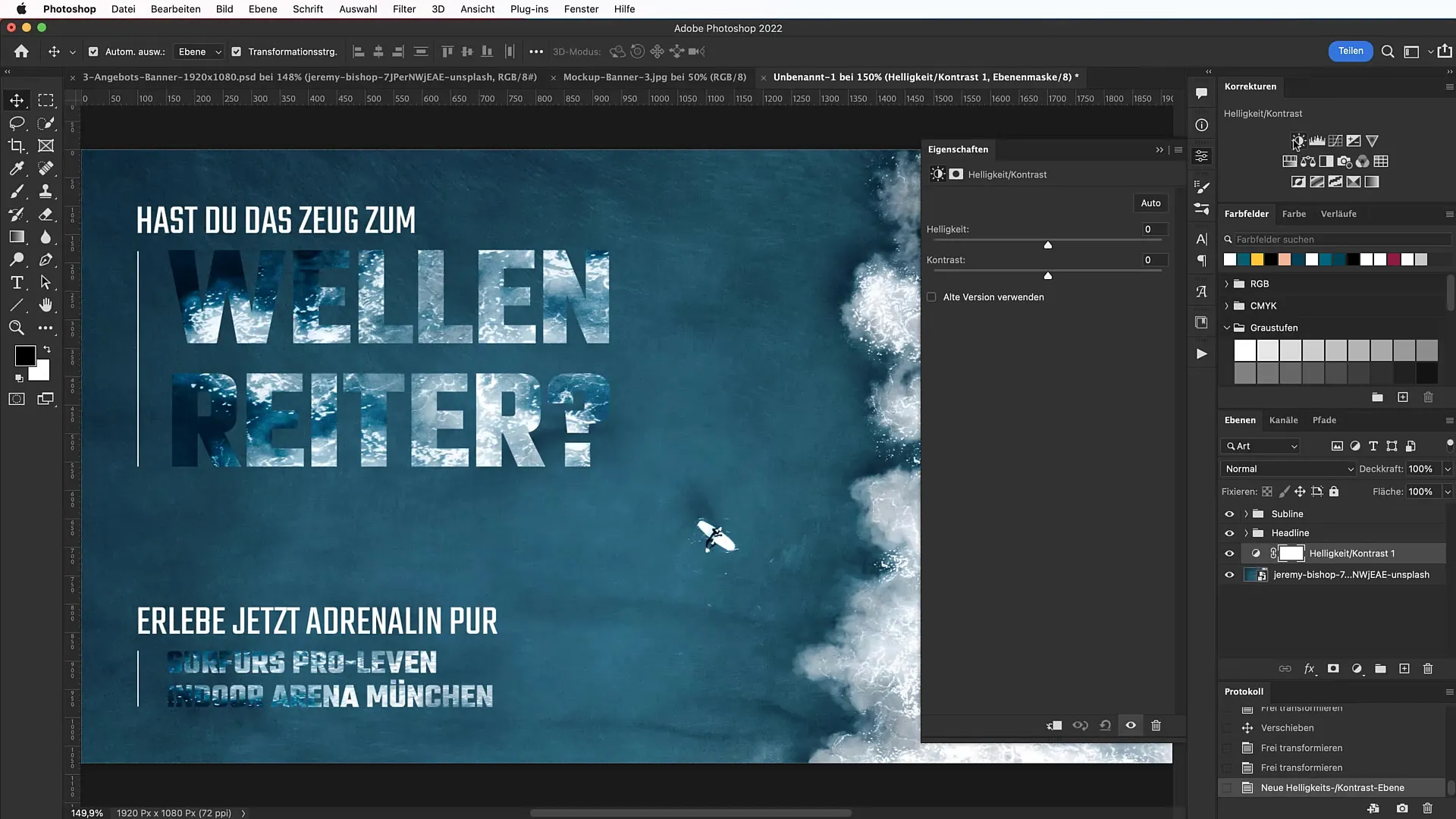
Налаштуйте яскравість і контрастність
Щоб привернути увагу до важливої інформації, попрацюйте з яскравістю і контрастом. Створіть коригувальний шар для яскравості і налаштуйте його так, щоб деталі фону не відволікали, а підтримували текст.

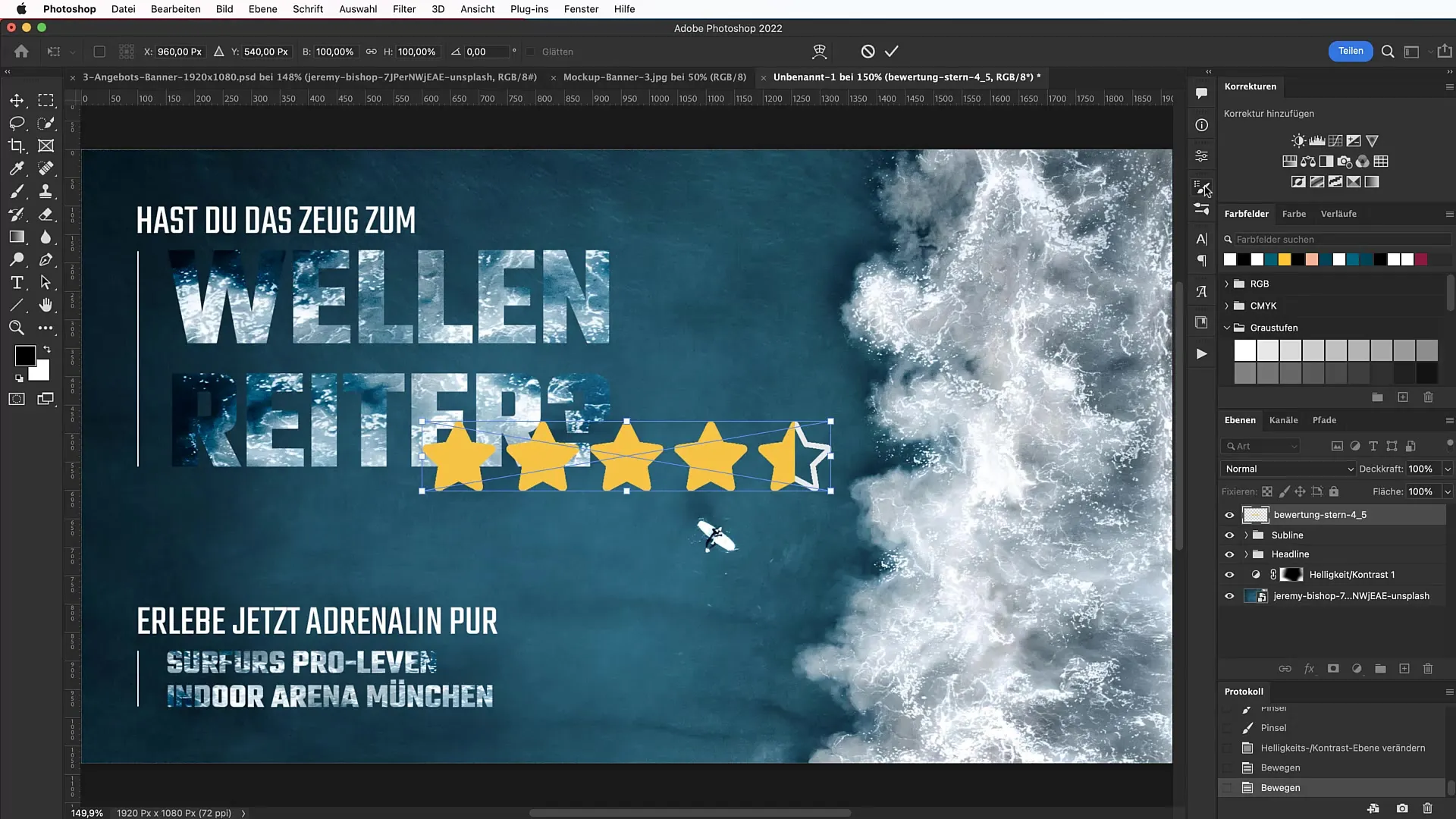
Додайте систему оцінювання
Тепер настав час інтегрувати систему оцінювання. Перейдіть за посиланням www.tutkit.com і завантажте PNG-файл для зіркових оцінок. Потім розташуйте зірки внизу банера і відрегулюйте їх розмір так, щоб вони добре вписувалися в макет.

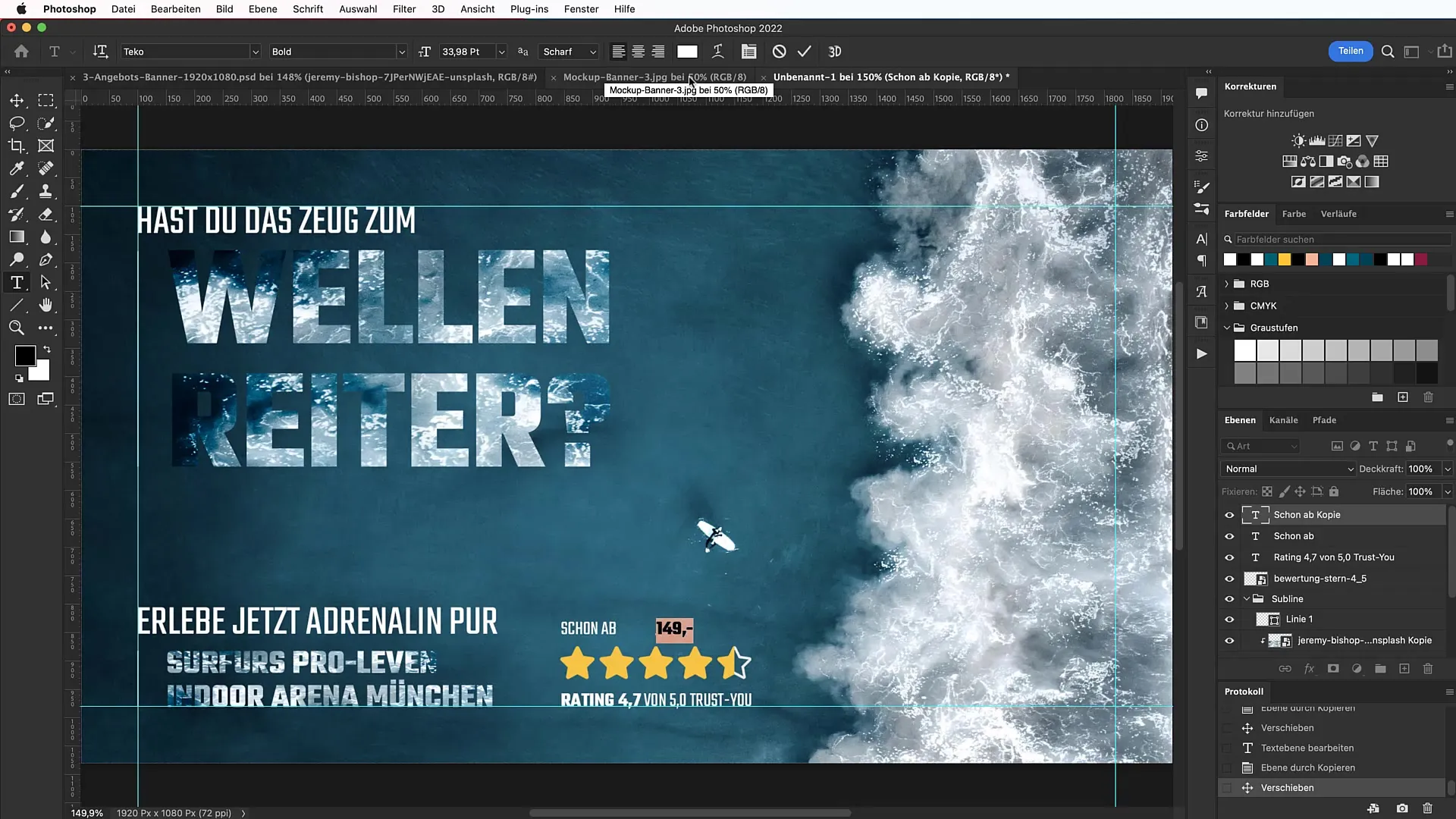
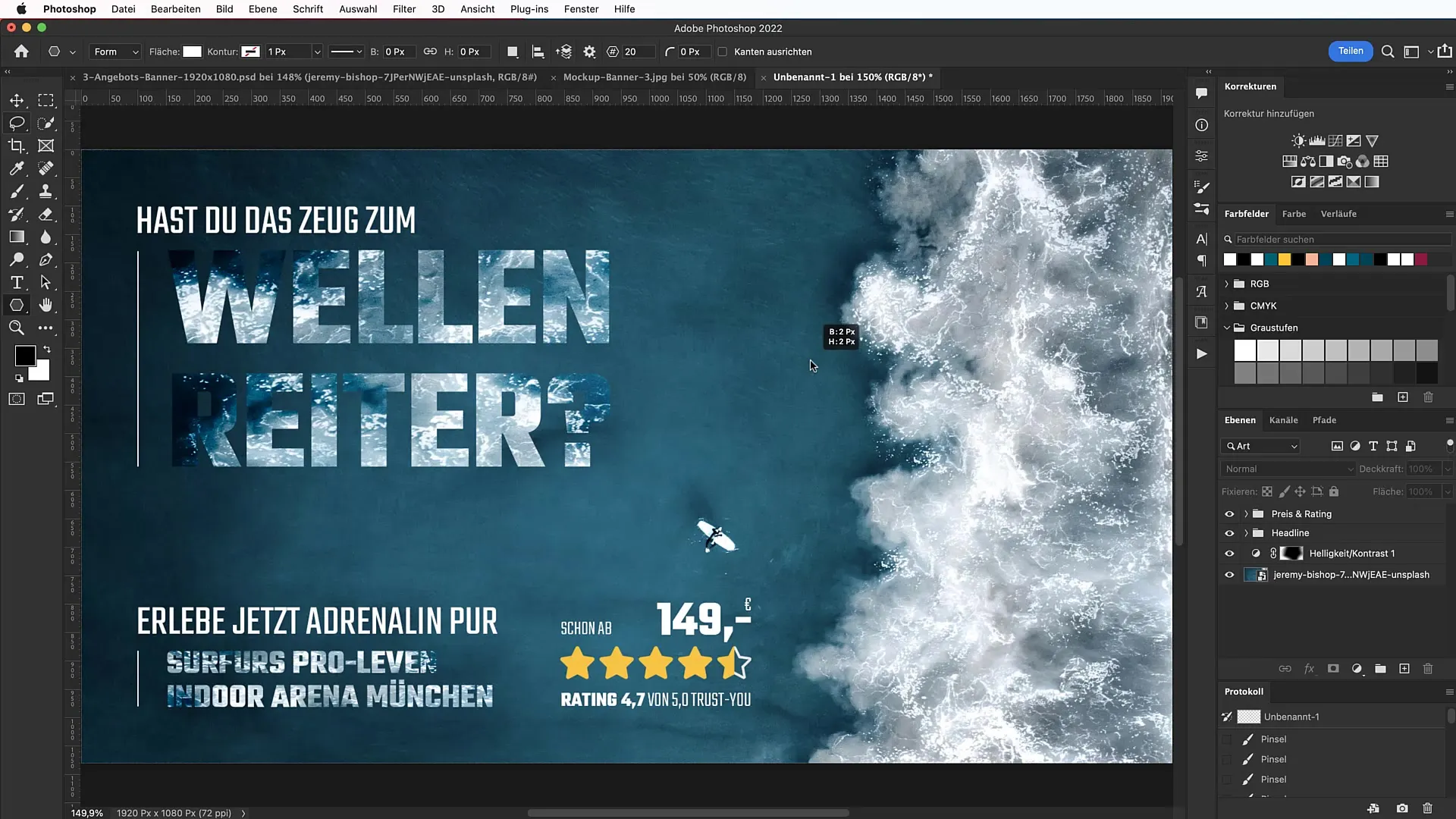
Інформація про ціну та висновок
Тепер додайте інформацію про ціну, наприклад, "€199". Розмістіть її таким чином, щоб вона була візуально вражаючою і відповідала всім іншим елементам банера. Переконайтеся, що всі елементи добре вирівняні і гармоніюють один з одним.

Створіть бейдж для пропозицій
І останнє, але не менш важливе: створіть бейдж для спеціальних пропозицій або акцій. За допомогою інструменту "Багатокутник" створіть відповідну форму, яка привертає увагу. Потім виберіть висококонтрастний колір, щоб зробити бейдж ще більш помітним.

Підсумок
Ви дізналися, як створити привабливий рекламний банер у Photoshop. Завдяки правильним елементам зображення, привабливій типографіці та використанню системи оцінювання ви запам'ятаєтесь своїм клієнтам. Використовуйте вивчені кроки, щоб створювати креативні та ефективні банери, які найкращим чином презентують вашу пропозицію.


