Креативність і чіткість є важливими, коли справа доходить до створення рекламних банерів. У цьому уроці ви пройдете покрокову інструкцію зі створення вражаючого банера у Photoshop, який характеризується мінімалістичною типографікою. Ми зосередимося на зменшенні зайвих елементів, щоб ефективно привернути увагу глядача. Давайте одразу ж почнемо вивчати основи створення унікального рекламного банера.
Основні висновки
- Типографіка може виступати центральним стилістичним прийомом і повинна займати центральне місце.
- Чіткий, яскравий текст має вирішальне значення для залучення читача.
- Оптимізований макет орієнтирів забезпечує точне розміщення.
- Заокруглені кути та структурований дизайн фону підвищують візуальну привабливість.
- Кольори та шрифти повинні відповідати фірмовому стилю бренду.
Покрокова інструкція
Щоб створити привабливий банер, уважно дотримуйтесь цих кроків і звертайте увагу на деталі.
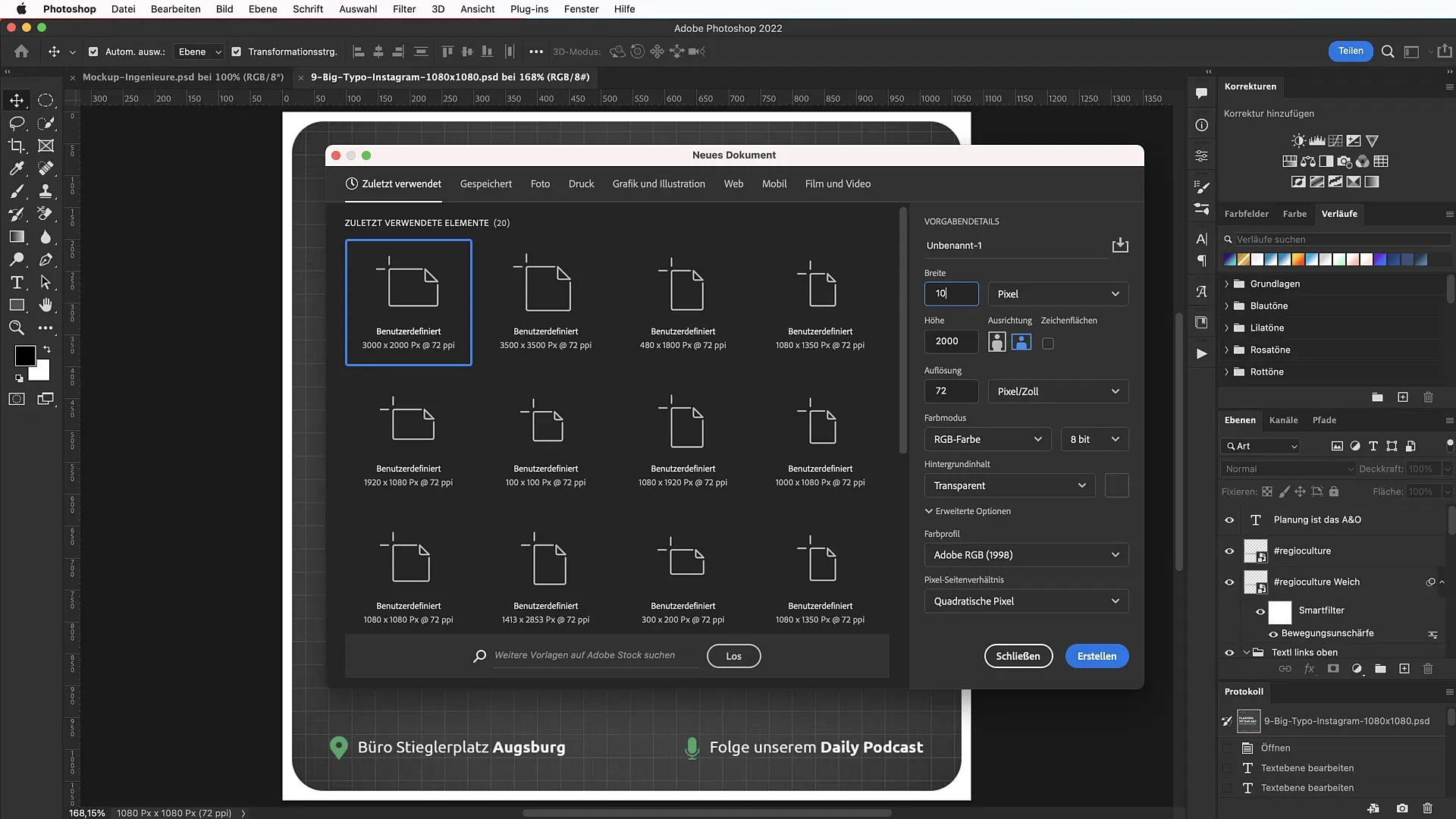
Крок 1: Налаштуйте документ
Запустіть Photoshop і створіть новий документ. Це робиться за допомогою команди (Command) + N. Переконайтеся, що розміри встановлені на 1080 x 1080 пікселів.

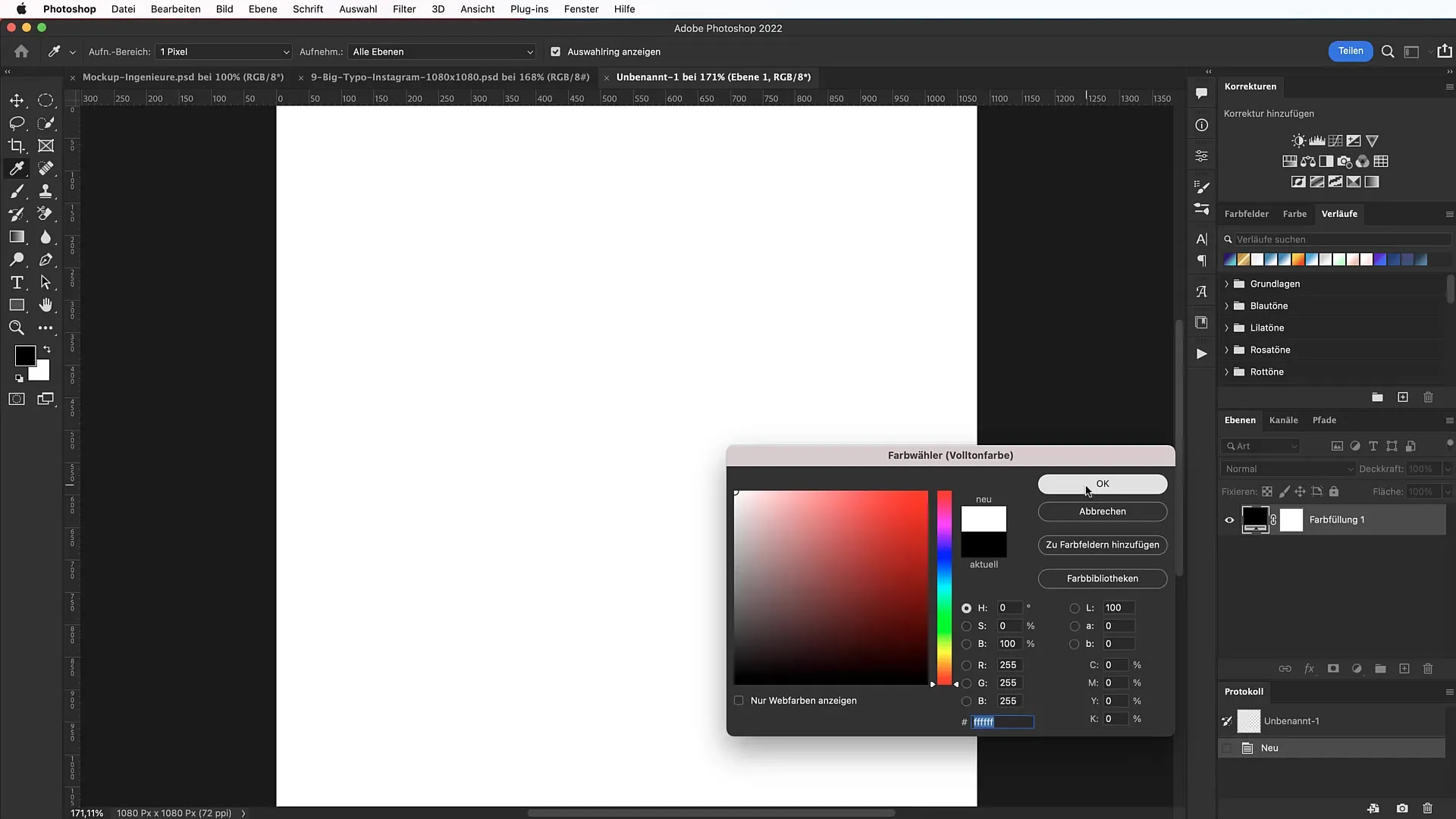
На наступному кроці виберіть біле тло, додавши новий коригувальний шар кольору. Встановіть шістнадцятковий код #FFFFFF і заблокуйте шар.

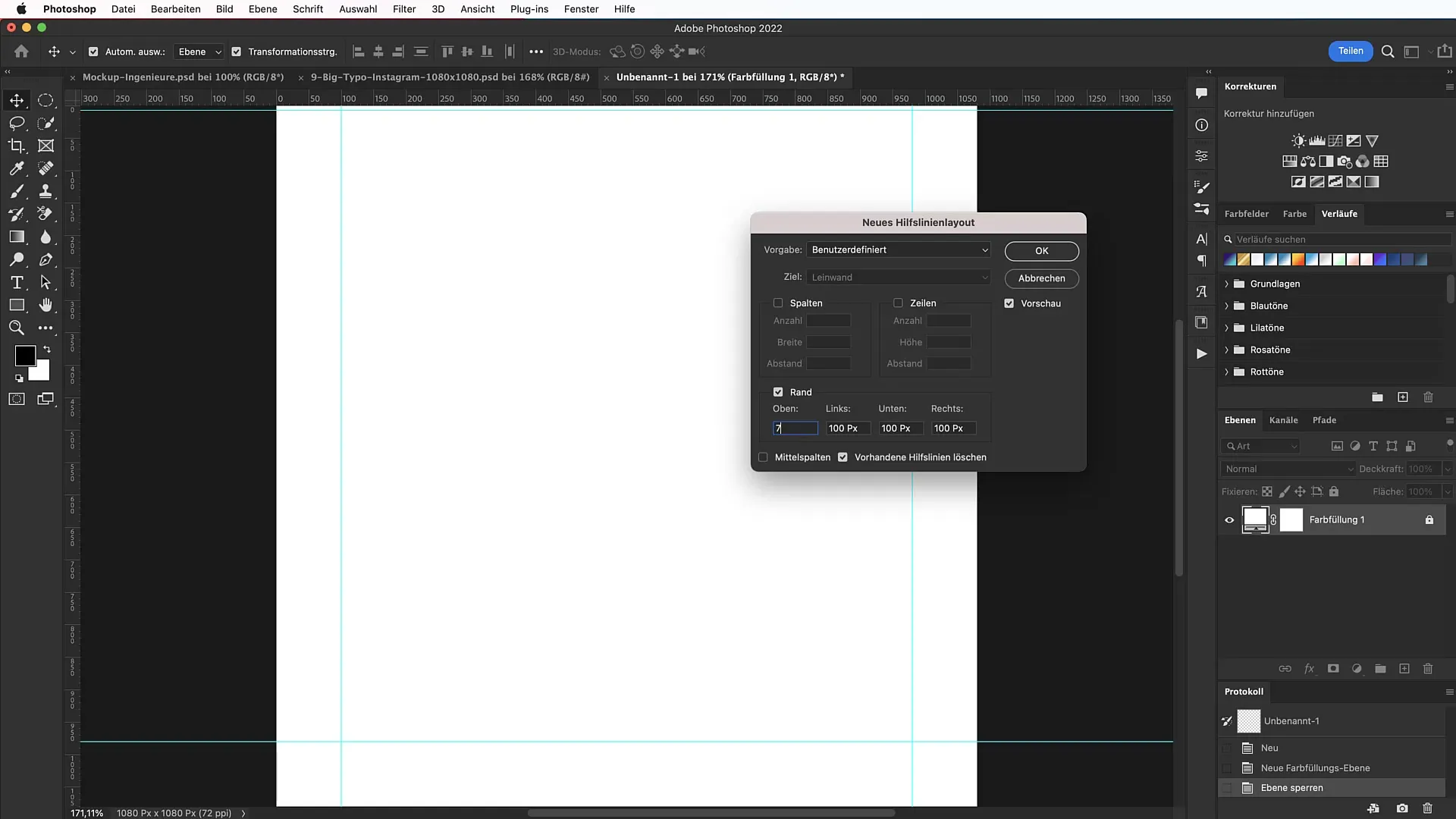
Крок 2: Створіть макет направляючої
Макет напрямних допомагає оптимізувати розташування різних елементів. Перейдіть до меню "Перегляд" > "Новий макет напрямної" і виберіть межу в 75 пікселів з усіх боків, щоб визначити "Зону безпеки".

Ви можете будь-коли показати або приховати напрямні за допомогою команд +;.
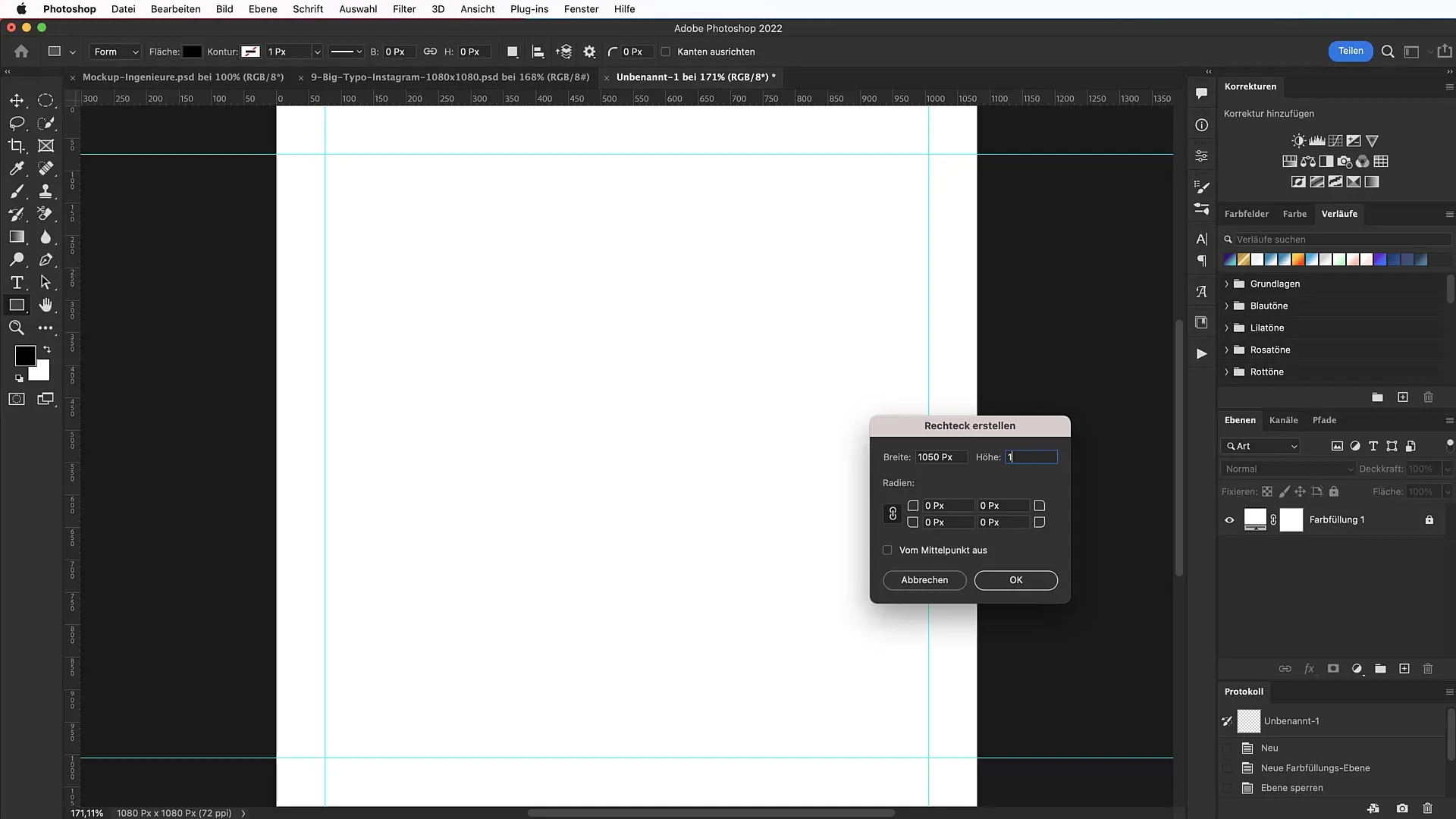
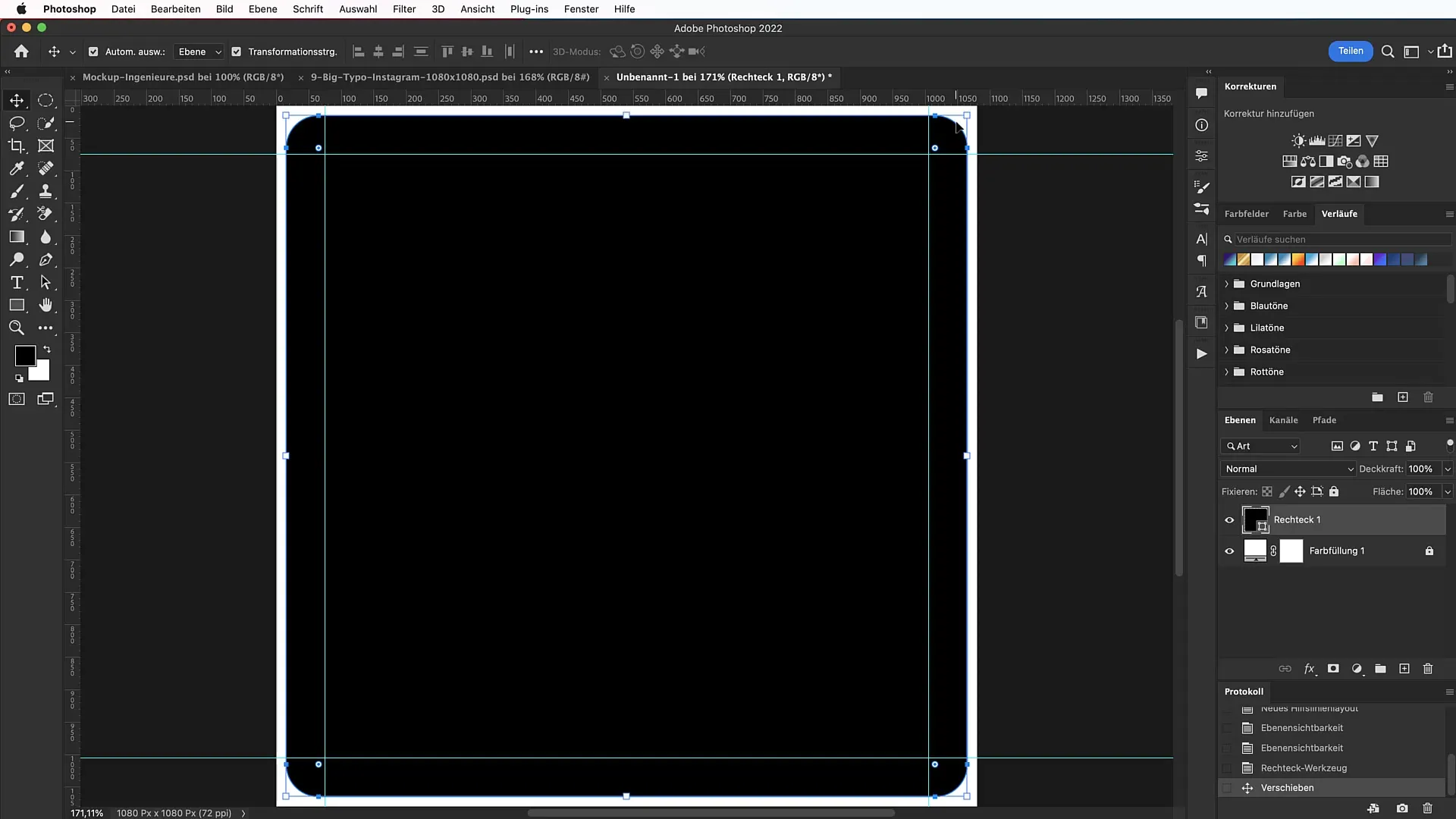
Крок 3: Створіть прямокутник із закругленими кутами
Виберіть інструмент "Прямокутник" (U) і намалюйте прямокутник з шириною і висотою 1050 пікселів. Переконайтеся, що кути мають радіус 50 пікселів, щоб досягти привабливого вигляду.

Створивши прямокутник, перетягніть його до центру документа. Він буде підтримуватися напрямними, що полегшить його розміщення.

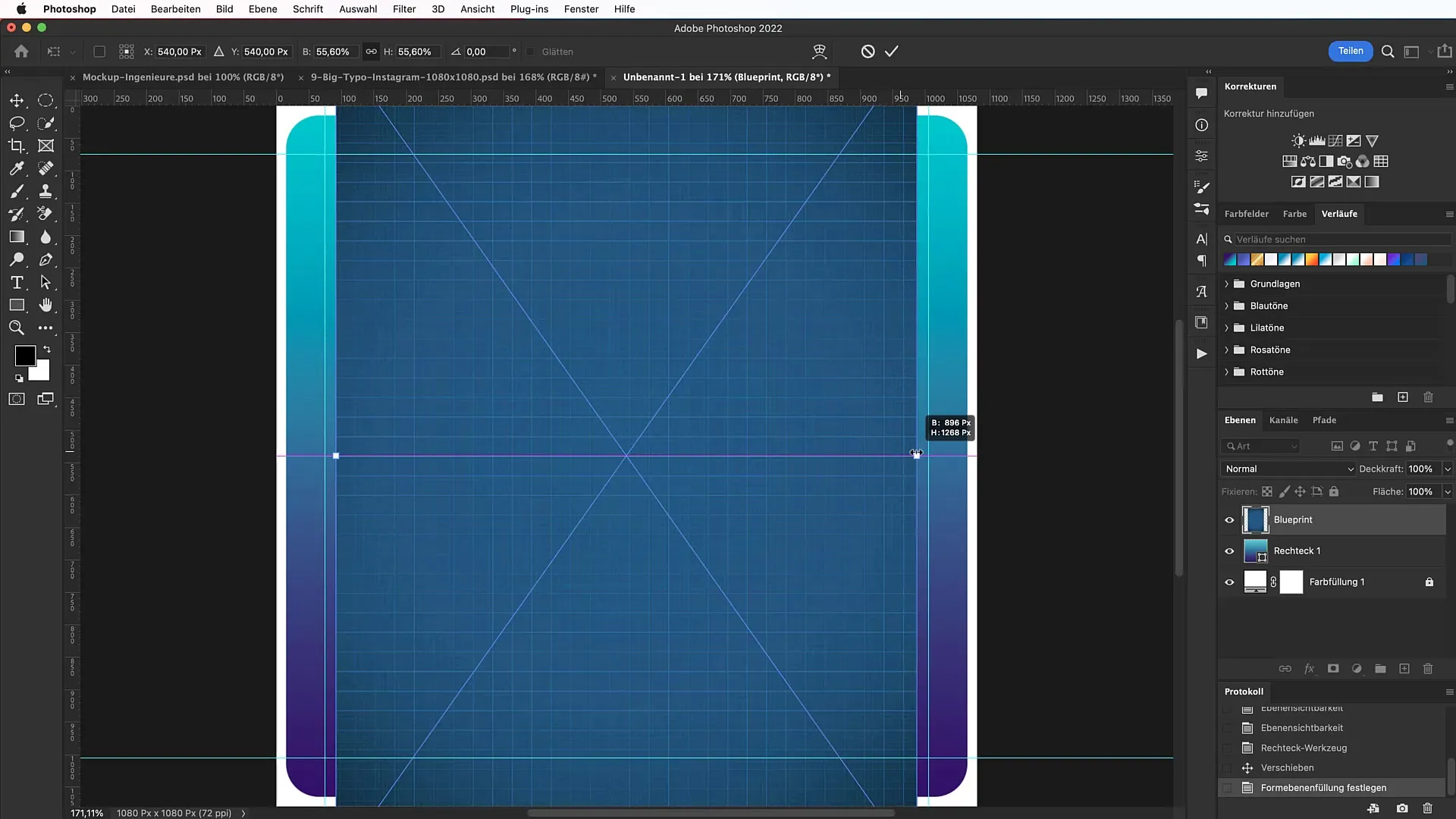
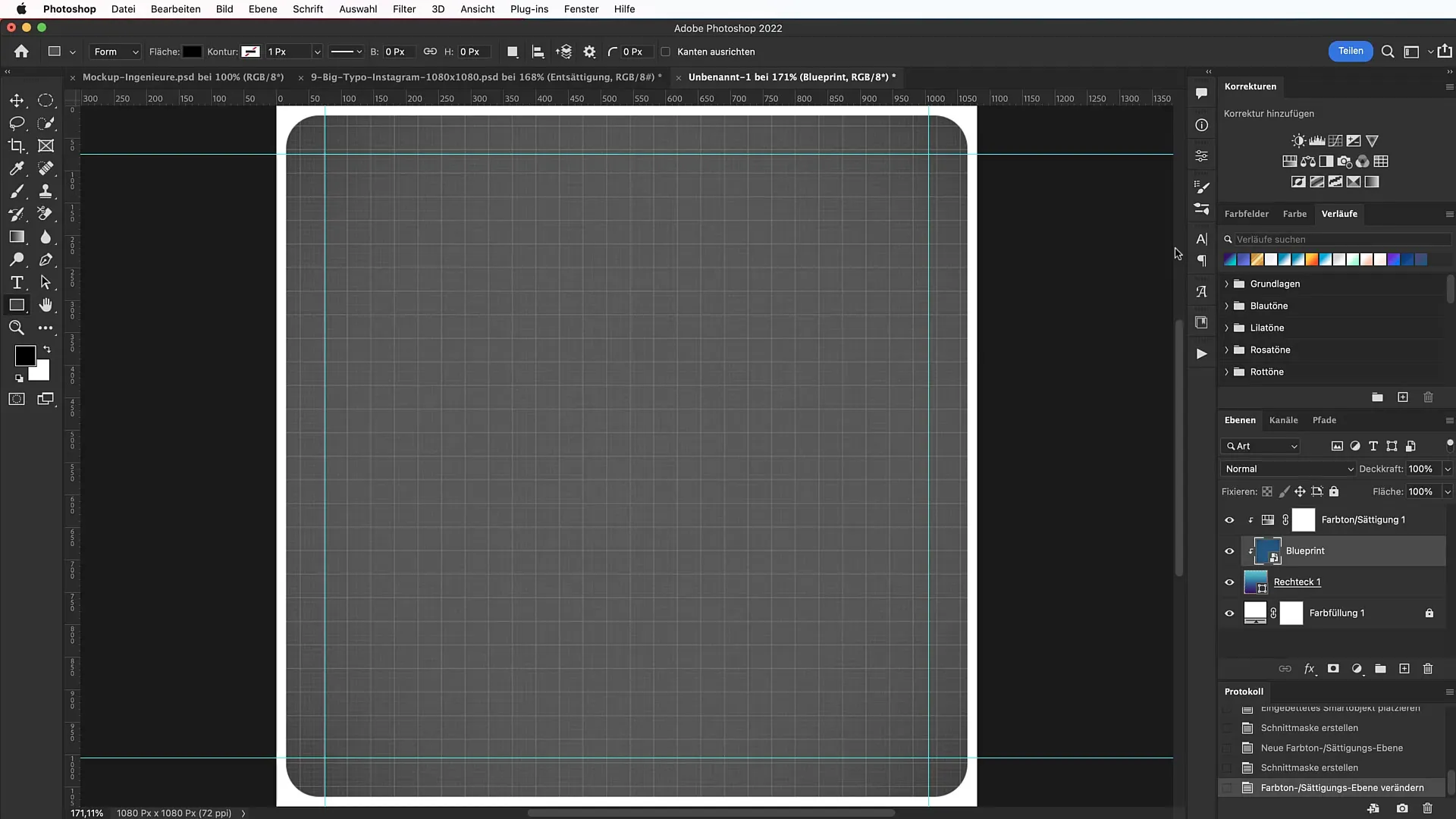
Крок 4: Додайте фонову текстуру
Щоб надати банеру більшої глибини, ви можете додати текстуру паперу. Ви можете отримати її, наприклад, з tutkit.com. Завантаживши потрібний файл, просто перетягніть його в документ і створіть обтравочну маску, натиснувши клавішу Option + клацнувши між двома шарами.

Якщо потрібно, зменшіть насиченість до -100, щоб досягти відповідної колірної гами.

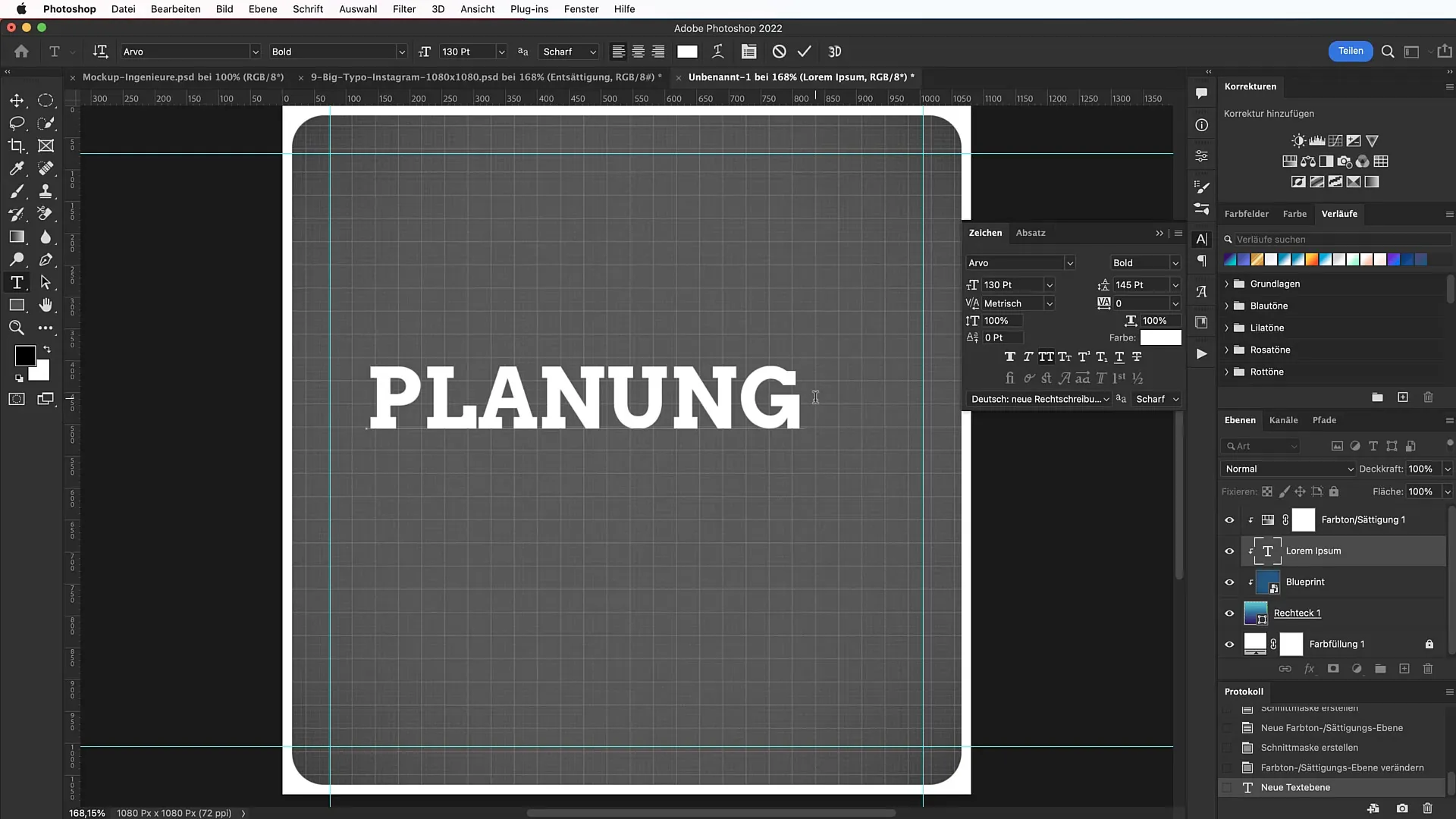
Крок 5: Додавання тексту
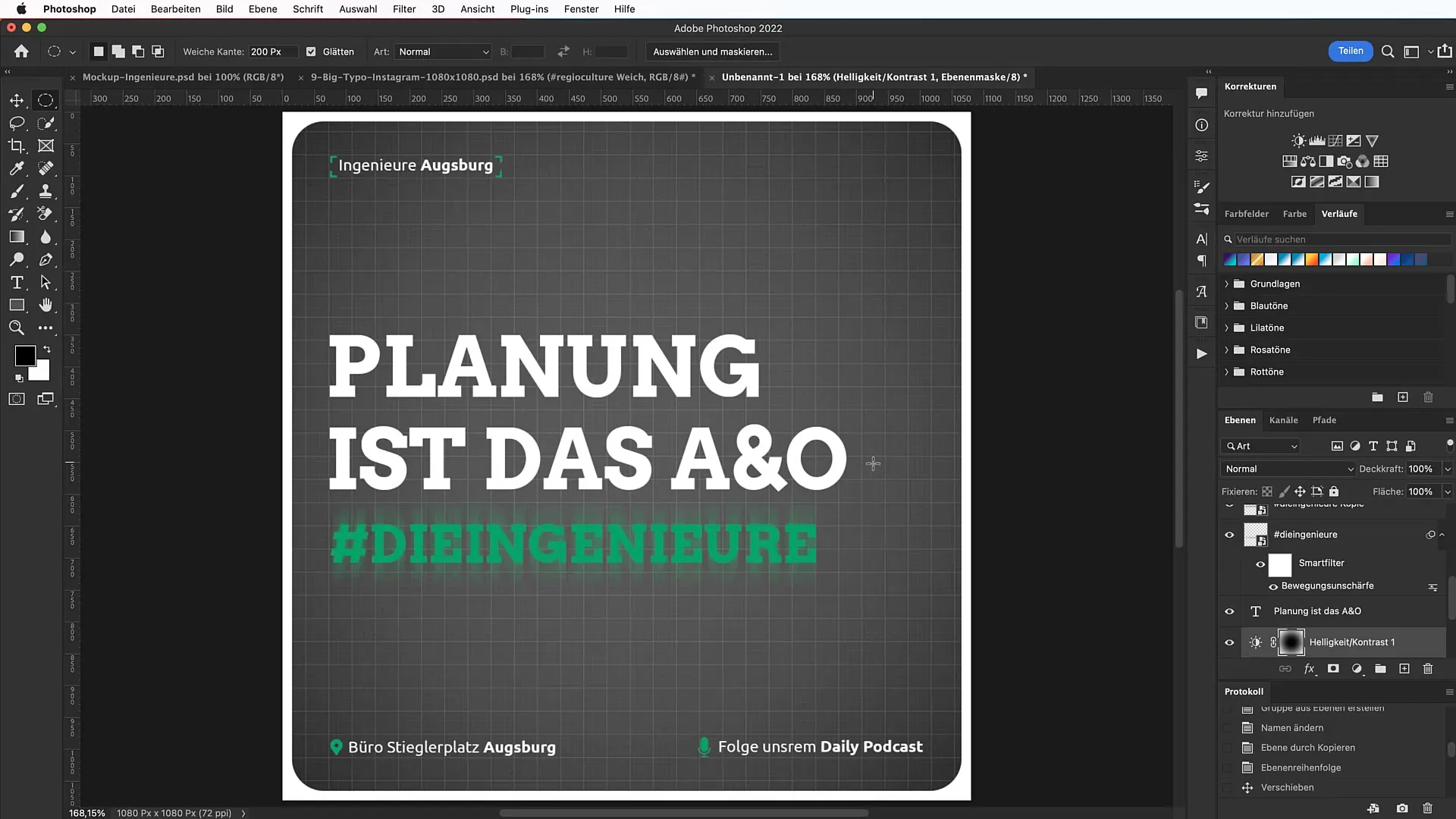
Виберіть інструмент "Текст" (T) і введіть свій яскравий слоган, який має вирішальне значення для вашого банера. Для цього кроку використовуйте шрифт "Arvo" розміром 130 пунктів. Текст повинен бути лаконічним і таким, що легко запам'ятовується.

Акуратно розмістіть текст у потрібному місці та зверніть увагу на симетрію, щоб забезпечити візуально привабливий дизайн.
Крок 6: Інтегруйте хештег
Тепер створіть хештег, скопіювавши той самий текст і перемістивши його в потрібне місце банера. Цього разу використовуйте менший розмір шрифту - 82 пункти, а колір підберіть у відповідності до вашого корпоративного стилю.
Крок 7: Додайте іконки
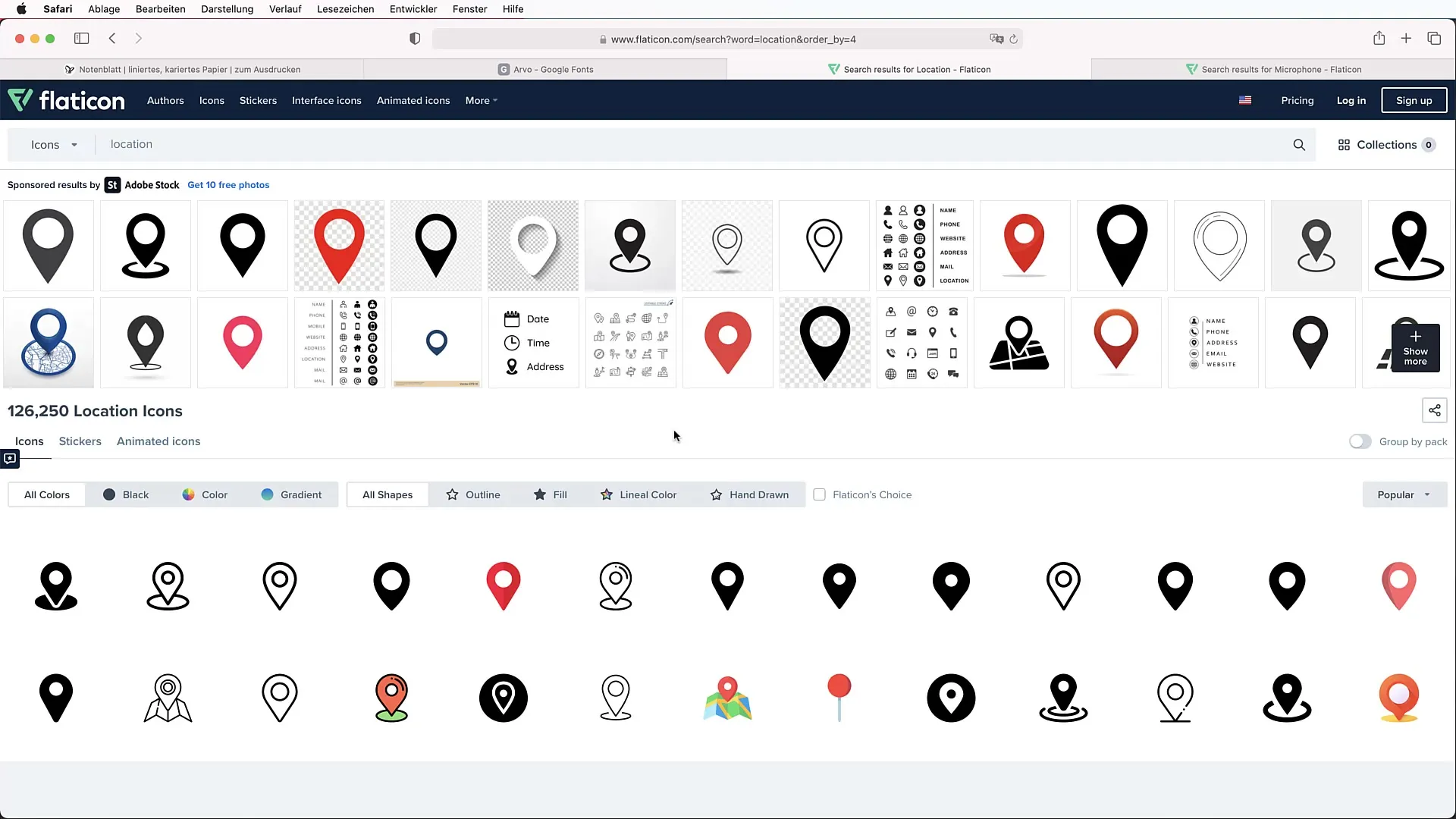
Щоб ще більше вдосконалити дизайн, додайте іконки, які пов'язані зі змістом вашого банера. Ви можете знайти відповідні іконки на flaticon.com. Імпортуйте іконки в документ за допомогою перетягування і масштабуйте їх, утримуючи клавішу Shift, щоб зберегти пропорції.

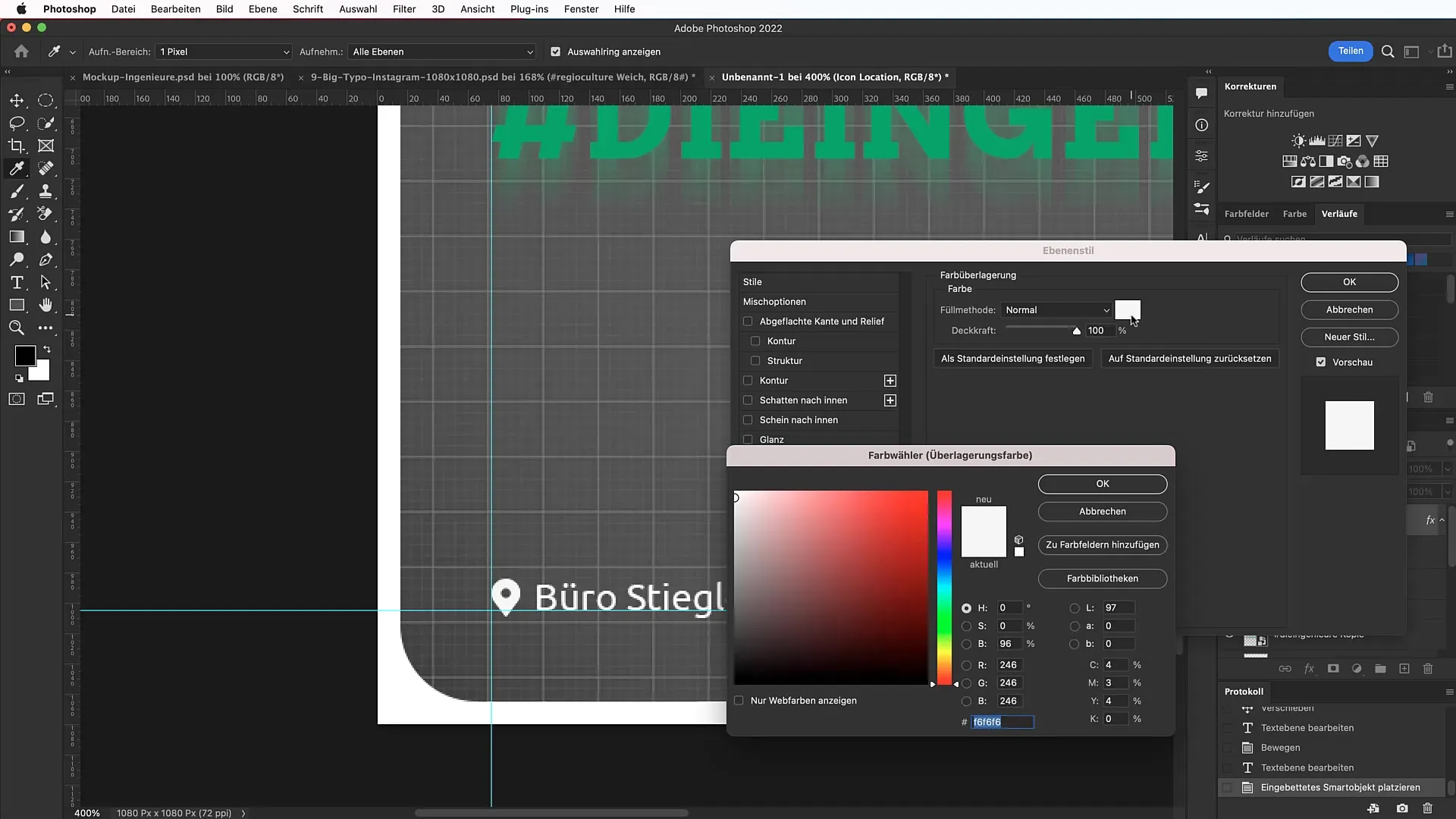
Змініть колір іконок на зелений колір вашої компанії за допомогою опцій заливки.

Крок 8: Додаткова текстова інформація
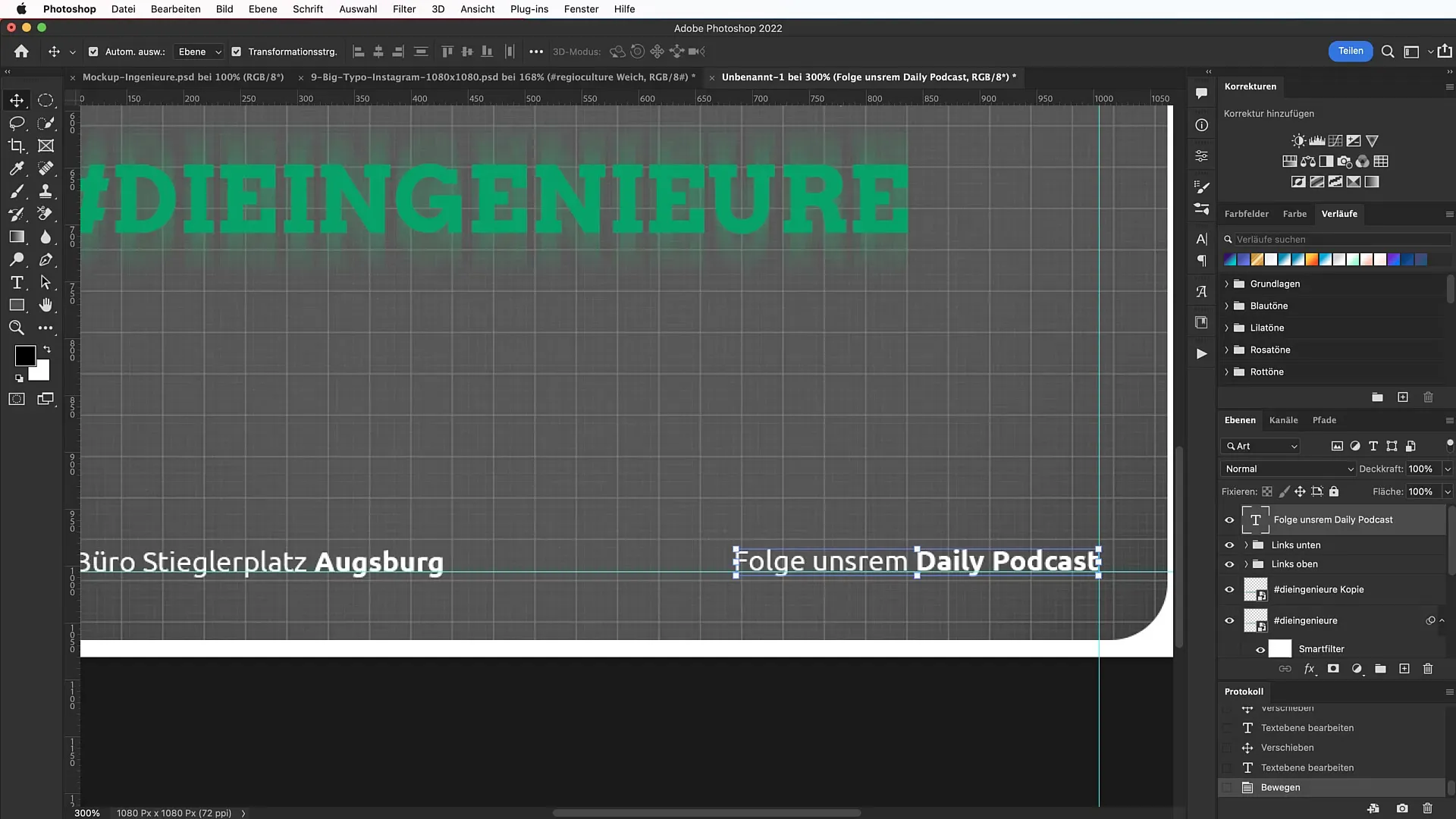
Додайте додаткову текстову інформацію, щоб завершити банер. Переконайтеся, що ви використовуєте різні стилі шрифтів для створення захоплюючого контрасту. Відформатуйте його відповідно і змішайте шрифти так, щоб вони виглядали гармонійно.

Крок 9: Додайте віньєтку
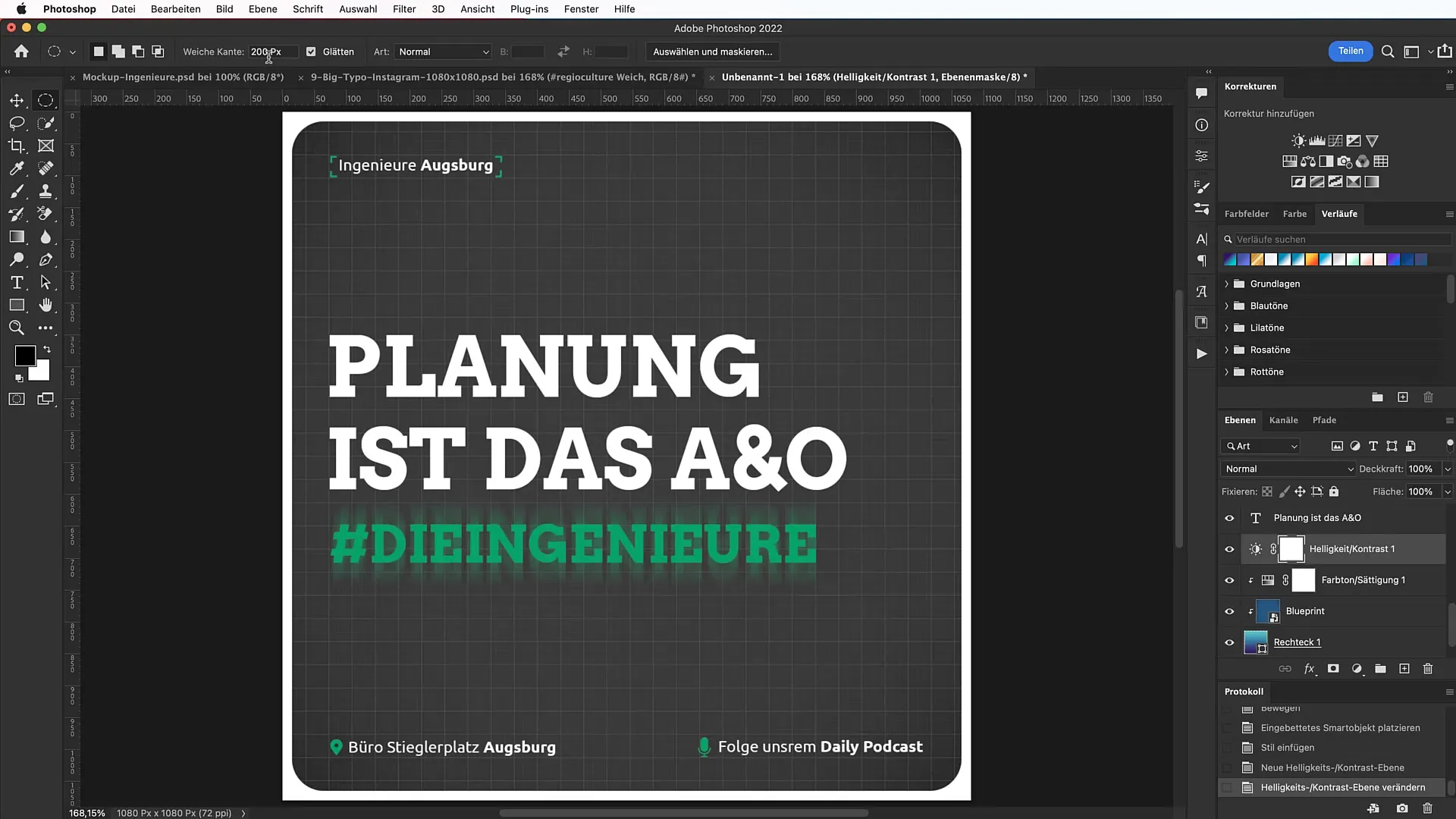
Щоб надати банеру драматичного ефекту, ви можете застосувати віньєтку. Створіть новий коригувальний шар для яскравості/контрастності і попрацюйте з виділенням по колу, щоб створити плавний перехід.

Крок 10: Зробіть фінальні налаштування
Погляньте на весь дизайн і внесіть останні корективи. Переконайтеся, що все легко читається і що загальна композиція не втрачає свого візуального впливу.

Підбиваємо підсумки
За допомогою цих кроків ви вивчили основи створення вражаючого рекламного банера у Photoshop. Зосередившись на чіткій типографіці та добре продуманому макеті, ви зможете гарантувати, що ваш банер приверне потрібну вам увагу. Скористайтеся порадами в цьому посібнику, щоб бути креативними та ефективно доносити своє повідомлення.
Часті запитання
Що найважливіше при розробці банера? Типографіка повинна бути чіткою і привабливою, щоб привернути увагу.
Де я можу знайти шрифти для мого дизайну?fonts.google.com пропонує безліч безкоштовних шрифтів.
Як змінити колір іконок? Використовуйте опції заливки у Photoshop, щоб змінити колір іконок.
Як зробити так, щоб мій текст легко читався?Для покращення читабельності шукайте контраст і симетрію в дизайні.
Чи можна створити фон без додаткових файлів?Так, для створення привабливого фону часто достатньо простих колірних градієнтів.


