Створення ефективного рекламного банера для історій в Instagram може мати вирішальне значення, коли йдеться про залучення потенційних клієнтів. Цей покроковий посібник навчить вас створювати привабливий лід-магніт у Photoshop, який дозволить вам вразити цільову аудиторію безкоштовною електронною книгою та збільшити кількість потенційних клієнтів.
Основні висновки
- Створення привабливого рекламного банера може покращити взаємодію з вашими потенційними клієнтами.
- Ефективний макет і кольорове оформлення можуть підвищити видимість і привабливість вашої пропозиції.
- Використання чітких шрифтів і добре структурованого контенту має вирішальне значення для успіху вашого банера.
Покрокова інструкція
Крок 1: Створіть новий документ
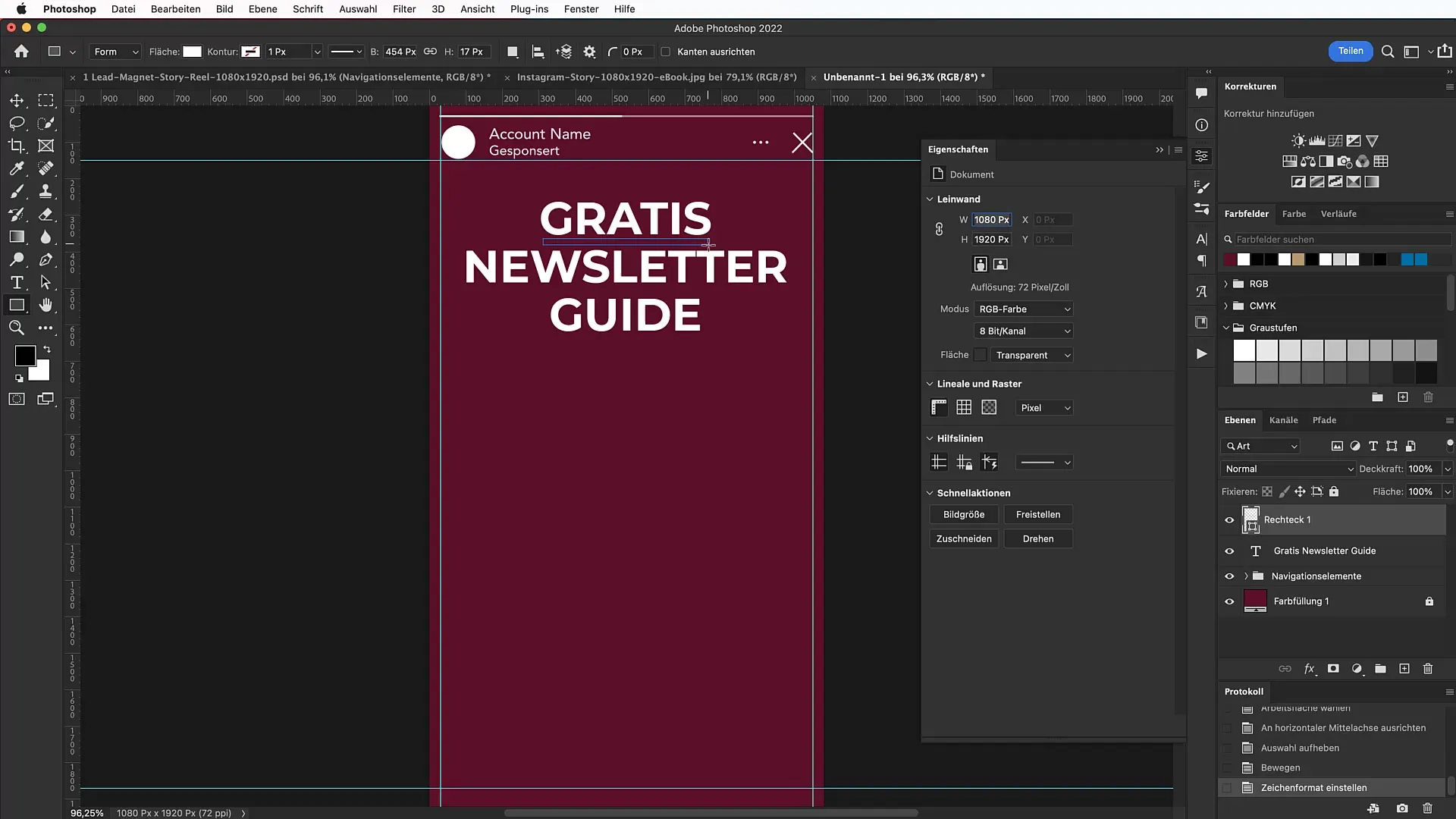
Запустіть Photoshop і створіть новий документ з розмірами 1080 пікселів у ширину і 1920 пікселів у висоту. Ці розміри відповідають портретному формату історій в Instagram. Щоб створити новий документ, перейдіть до "Файл" > "Створити" і введіть бажані розміри.

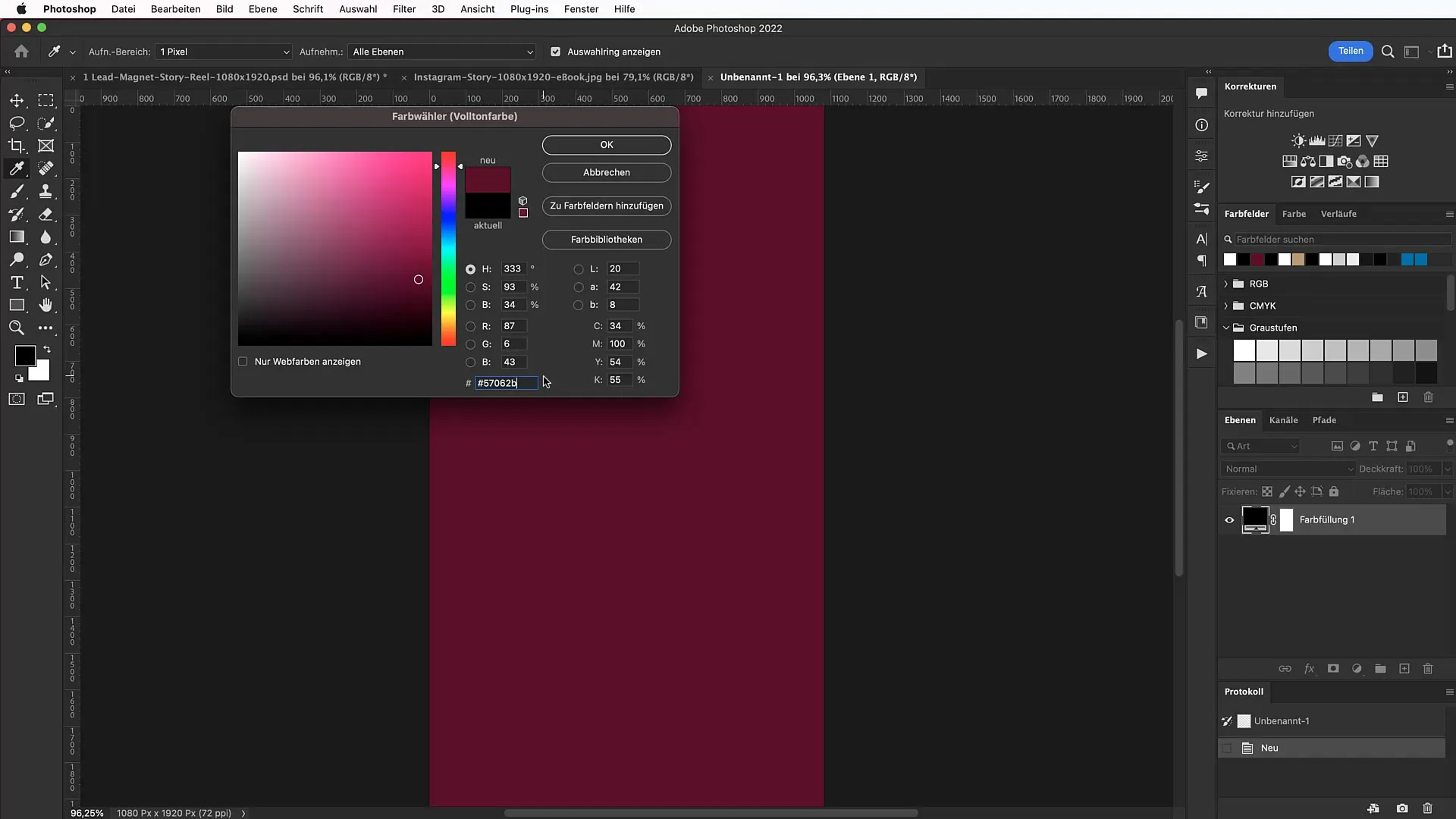
Крок 2: Виберіть колір фону
Щоб створити привабливий фон, виберіть інструмент "Прямокутник" і клацніть по робочій області. Встановіть гарний колір фону, наприклад, темно-фіолетовий тон, використовуючи шістнадцятковий код #57062b. Цей колір добре підходить для концептуальної області.

Крок 3: Створіть напрямні лінії
Щоб точно розробити макет, додайте напрямні лінії. Перейдіть до "Вигляд" > "Новий макет напрямних" і встановіть прапорець для кордону. Введіть відстані 150 пікселів від верхнього краю і 30 пікселів від бічних країв. Це допоможе вам зберегти чітку структуру.

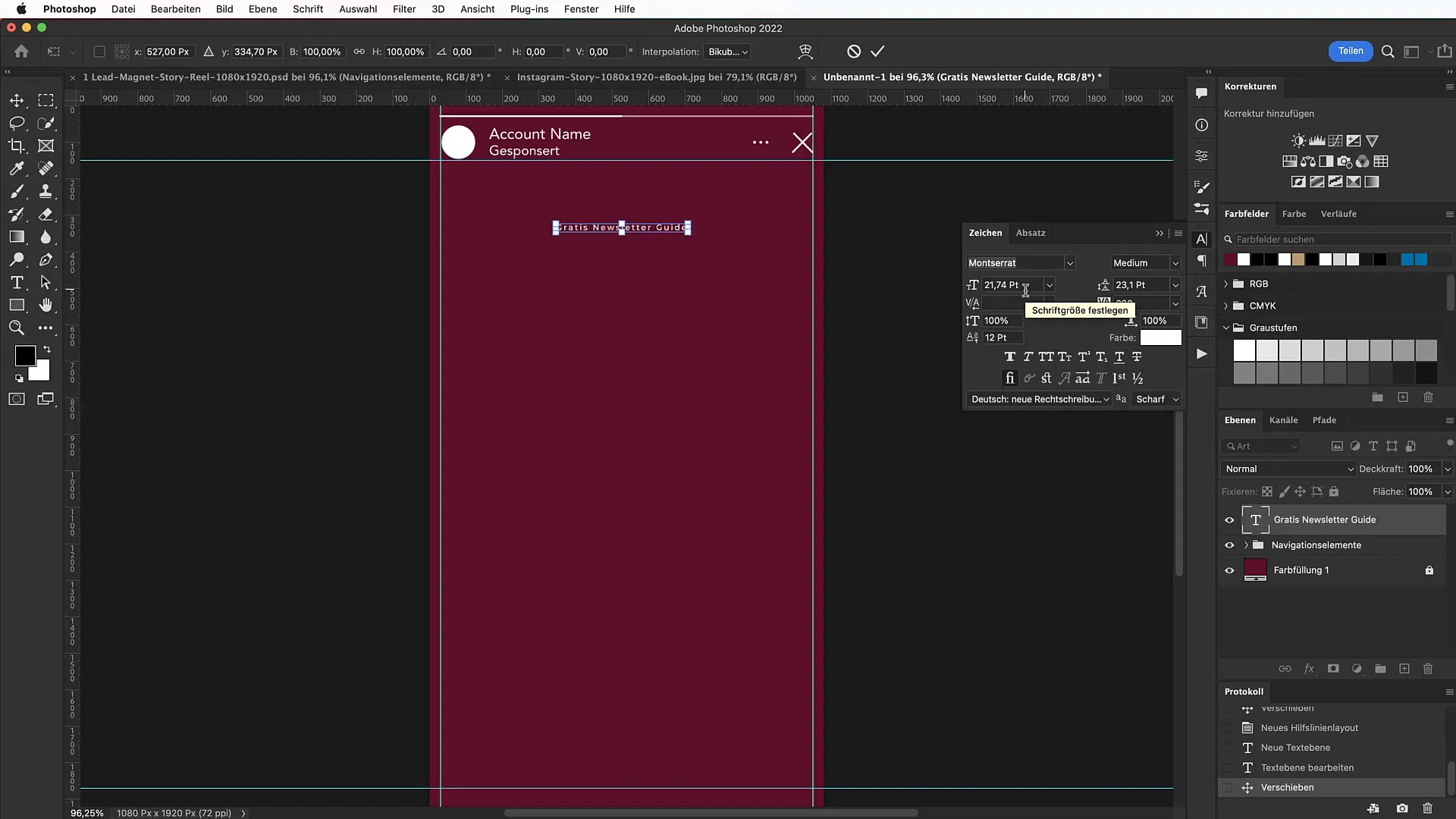
Крок 4: Додайте заголовок
Виберіть текстовий інструмент і напишіть заголовок, наприклад, "Безкоштовний посібник з розсилки новин". Використовуйте шрифт "Montserrat", який можна завантажити з Google Fonts. Переконайтеся, що розмір шрифту становить 124 пункти, щоб створити сильний візуальний ефект.
Крок 5: Налаштуйте шрифти та типографіку
Переконайтеся, що типографіка виглядає професійно, не додаючи вручну велику літеру до тексту. Завантажте шрифт і за потреби встановіть його. Використовуйте палітру символів, щоб налаштувати вирівнювання та міжрядковий інтервал.

Крок 6: Створіть фігури
Створіть прості прямокутники, які виконуватимуть роль візуальних елементів. Намалюйте прямокутник висотою приблизно 17 пікселів. Утримуйте клавішу Shift, щоб переконатися, що прямокутник масштабується рівномірно. Ці фігури можуть допомогти візуально організувати контент.

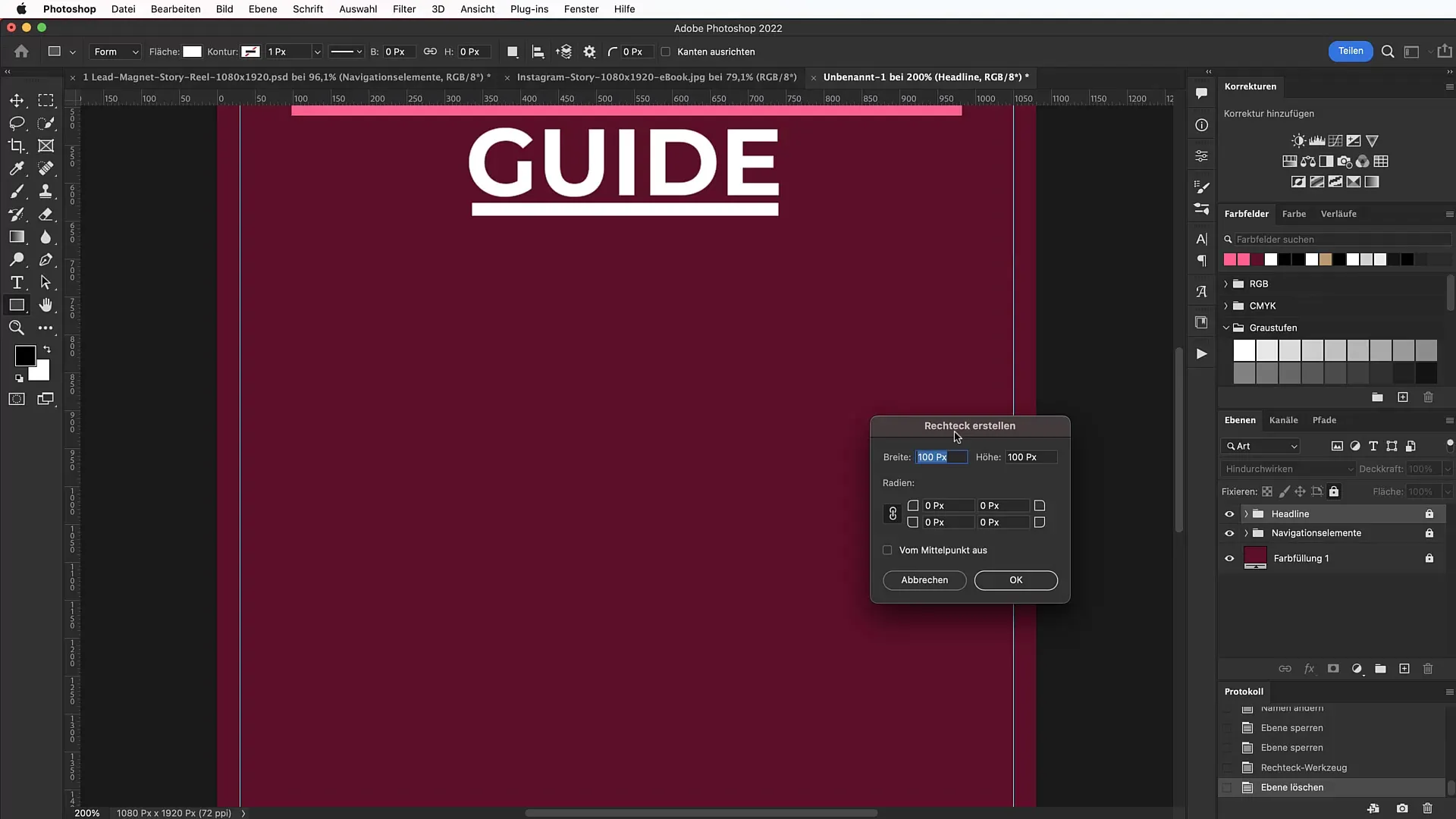
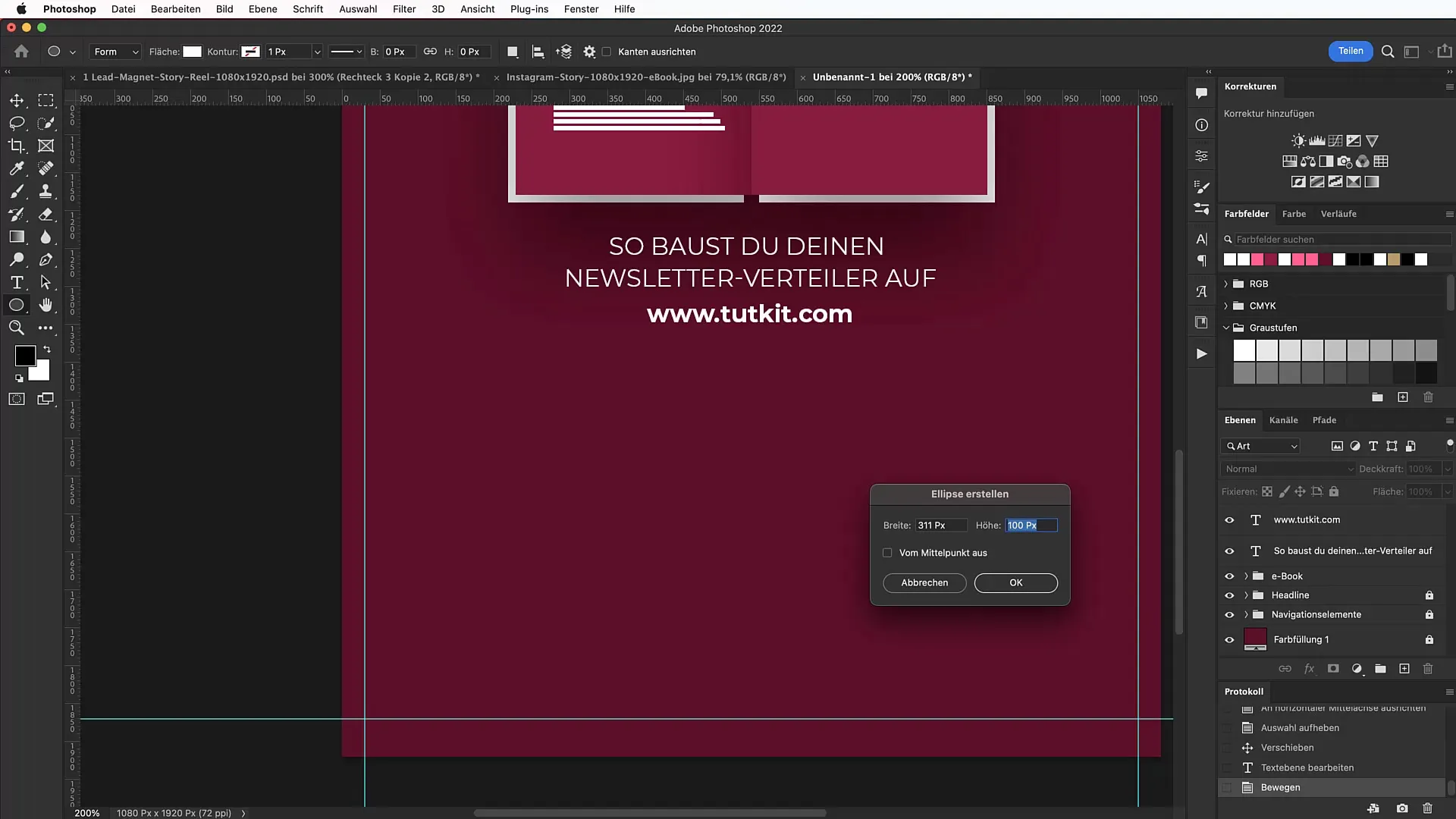
Крок 7: Додавання електронної книги
За допомогою інструмента "Прямокутник" створіть нову фігуру розміром 311 пікселів завширшки і 440 пікселів заввишки для електронної книги. Це відповідає формату DIN A4. Вона слугуватиме заповнювачем для вашої власне електронної книги.

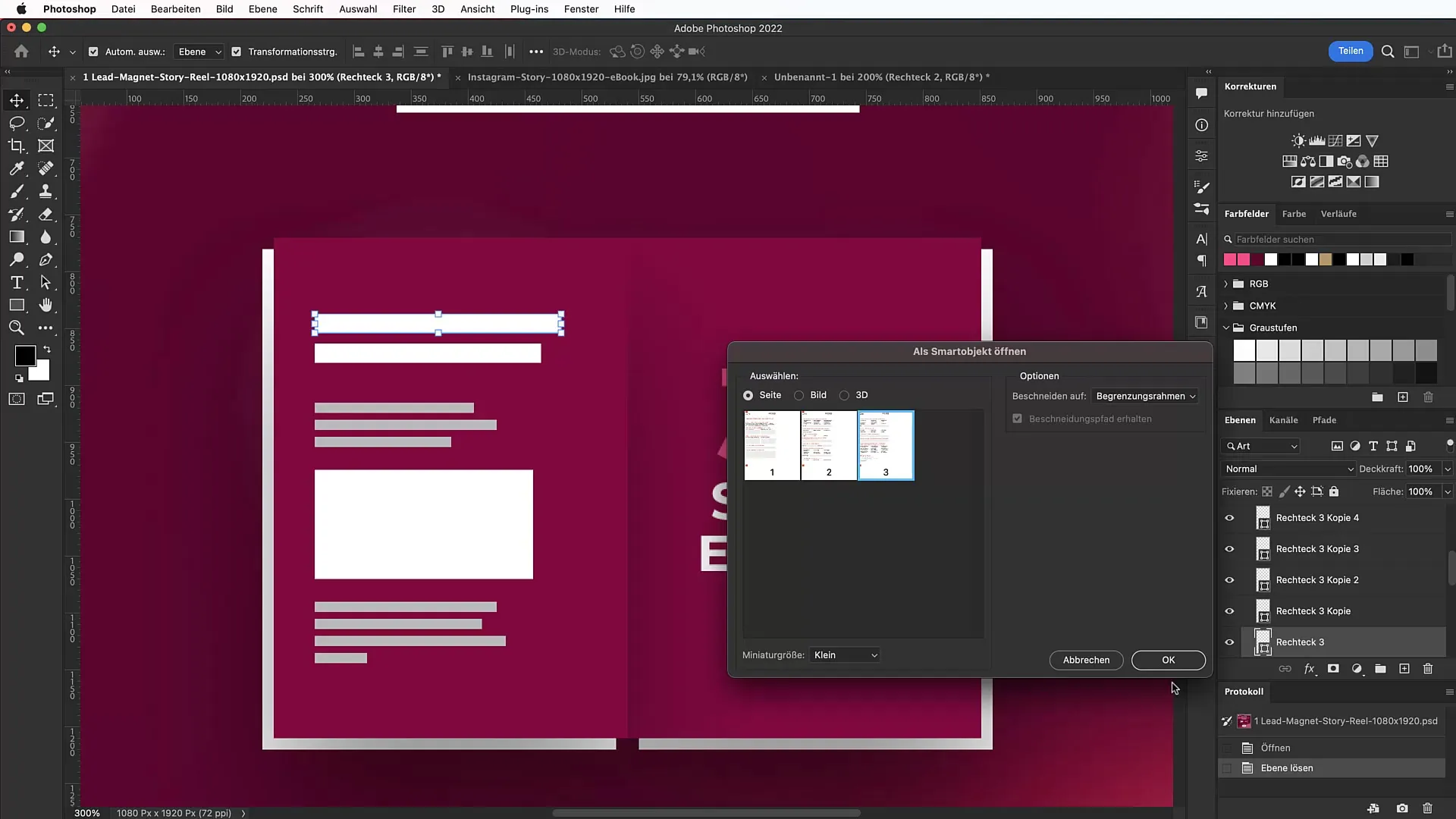
Крок 8: Додайте обкладинку електронної книги
Додайте обкладинку електронної книги як новий шар до вашого дизайну. Ви можете просто перетягнути обкладинку на зображення. Не забудьте пропорційно масштабувати розміри, щоб обкладинка виглядала добре.

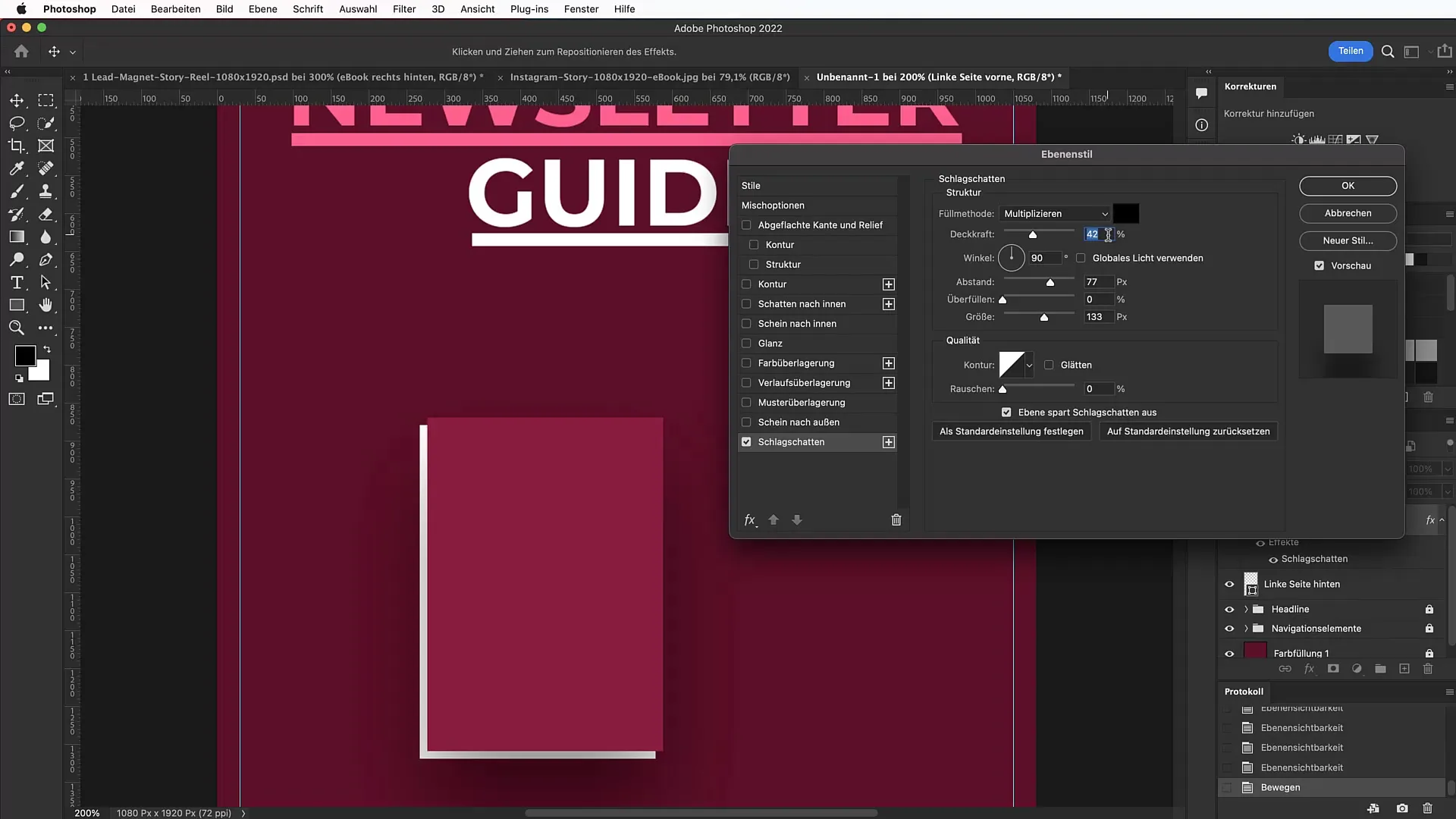
Крок 9: Використання тіней
Застосуйте тінь до шару з електронною книгою для візуальної глибини. Клацніть правою кнопкою миші на шарі, виберіть "Параметри заливки" і активуйте тінь. Налаштуйте значення на свій смак, щоб досягти найкращого ефекту.

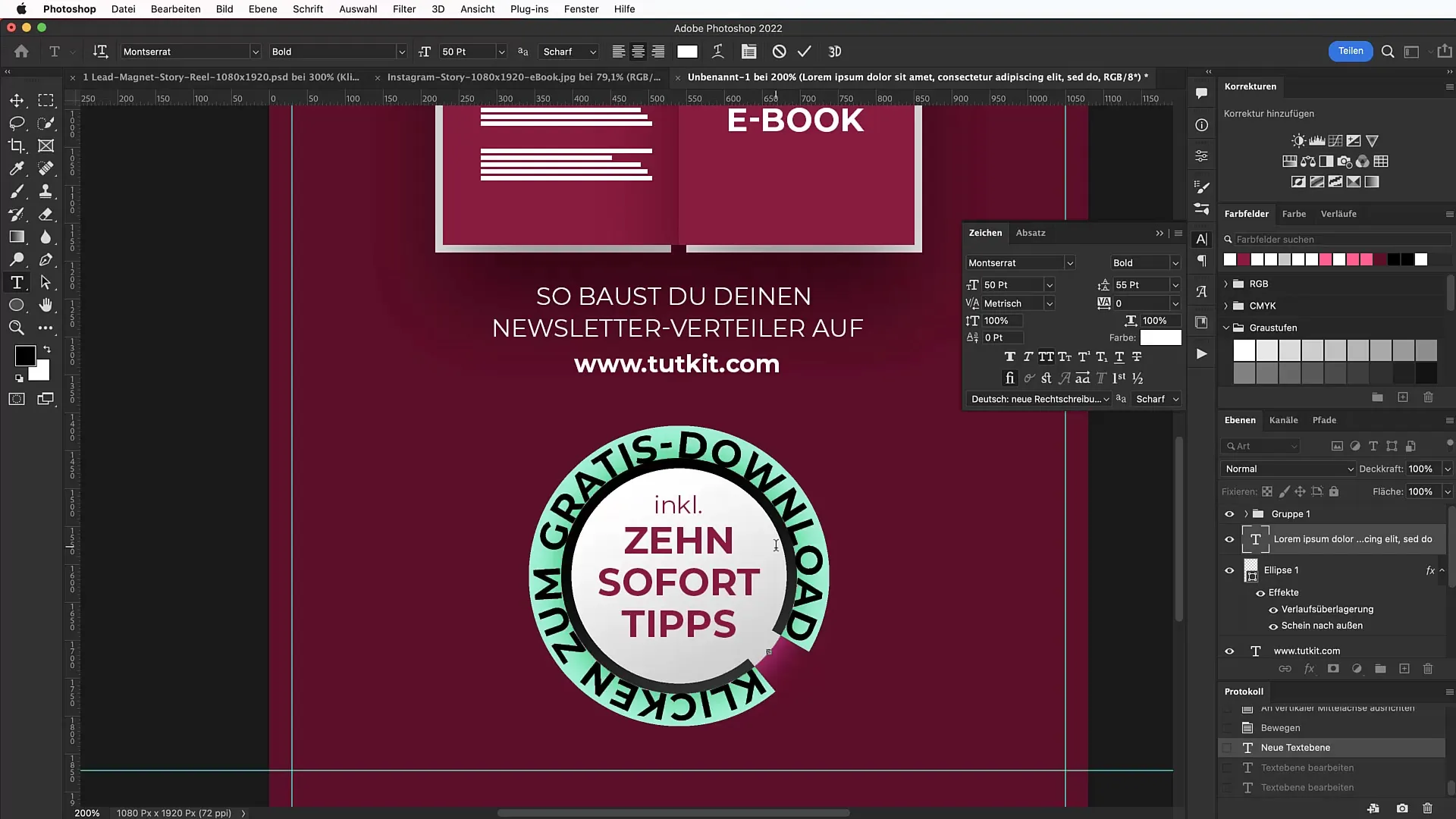
Крок 10: Створіть заклик до дії
Щоб закликати цільову групу до дії, створіть привабливу кнопку із закликом до дії. Виберіть інструмент "Еліпс" і створіть коло. Заповніть це коло градієнтом, який переходить від світло-сірого до білого. Не забудьте налаштувати колір відповідним чином.

Крок 11: Додайте текст навколо еліпса
За допомогою текстового інструмента розмістіть текст "Натисніть, щоб завантажити безкоштовно" навколо кола із закликом до дії. Переконайтеся, що текст читабельний, піднімаючи або опускаючи його.

Крок 12: Фінальні коригування
Перевірте всю композицію і внесіть останні корективи. Пограйте з кольорами, інтервалами та розмірами елементів, щоб переконатися, що ваш банер виділяється і є візуально привабливим.
Підбиваємо підсумки
За допомогою описаних кроків ви тепер маєте чіткий і структурований посібник зі створення рекламного банера у Photoshop. Дотримуйтесь принципів макетування та дизайну, щоб привернути увагу цільової аудиторії та успішно генерувати потенційних клієнтів.

