3D-текст на склі - це приголомшливий ефект, який додає глибини, прозорості та елегантності вашим проектам. Ідеальний для логотипів, плакатів або цифрового мистецтва, він поєднує в собі відблиски скла, заломлення світла і скульптурні ефекти. За допомогою Photoshop ви можете легко реалізувати цей стиль, використовуючи стилі шарів, градієнти та ефекти освітлення. У цьому уроці я крок за кроком покажу вам, як створити реалістичний 3D-текст на склі, який зробить вашу типографіку унікальною. Давайте почнемо і змусимо ваш текст сяяти!
1. новий документ
Почнемо зі створення нового документа з розмірами 2090 Px x 1000 Px.

Потім перейдемо на сайт www.sxc.hu, щоб знайти наше фонове зображення. Ми просто вводимо в маску пошуку наступний номер зображення: 28415.
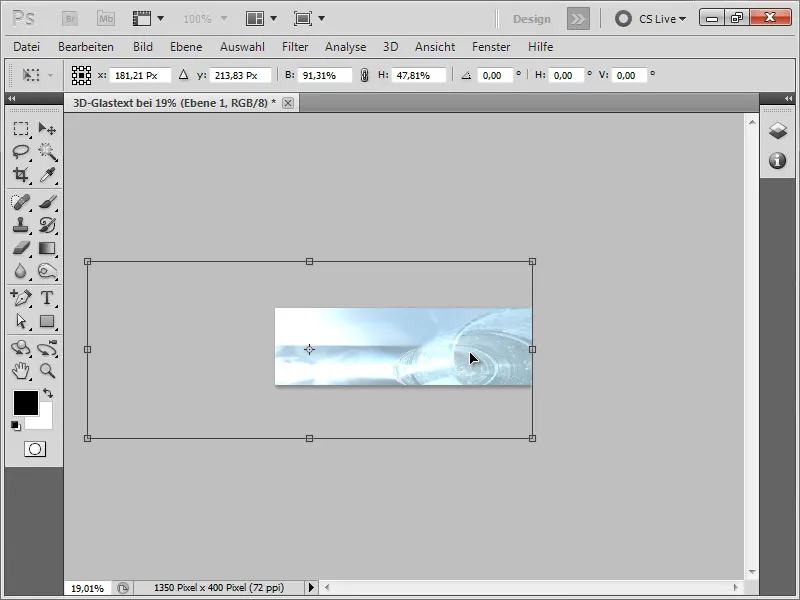
Потім ми натискаємо на зображення і перетягуємо його в наш документ Photoshop.
Можливо, нам доведеться масштабувати зображення трохи ширше (Ctrl+T ), щоб воно помістилося на нашому робочому полі. Не має значення, якщо ми спотворимо зображення, оскільки воно слугуватиме лише фоновою структурою.
2. затемнюємо фон
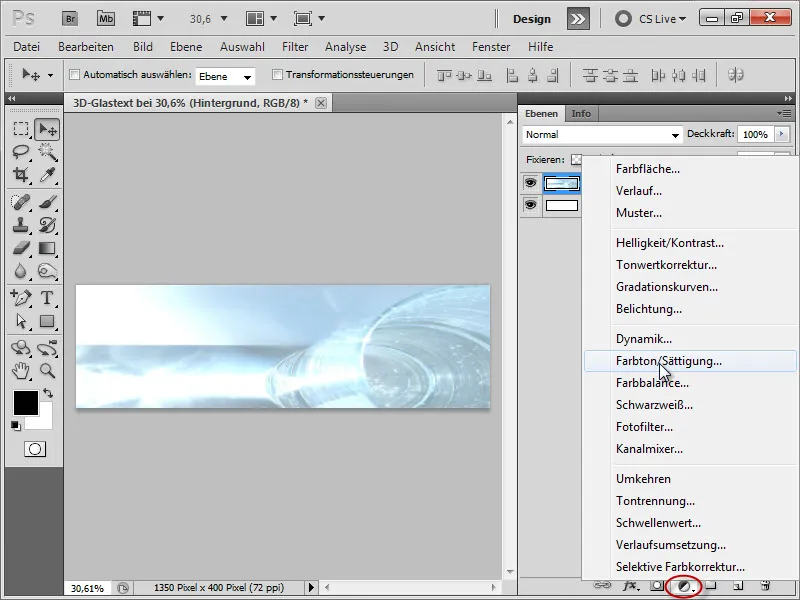
Ми трохи оптимізуємо фон, щоб він не здавався таким домінуючим. Для цього ми створимо два коригувальні шари. По-перше, колірний тон/насиченість.
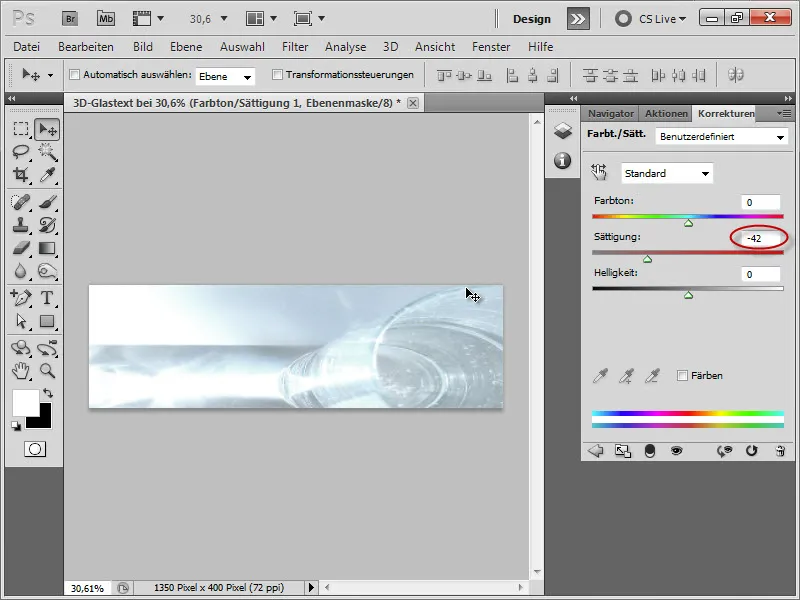
Ми встановимо насиченість на -42.
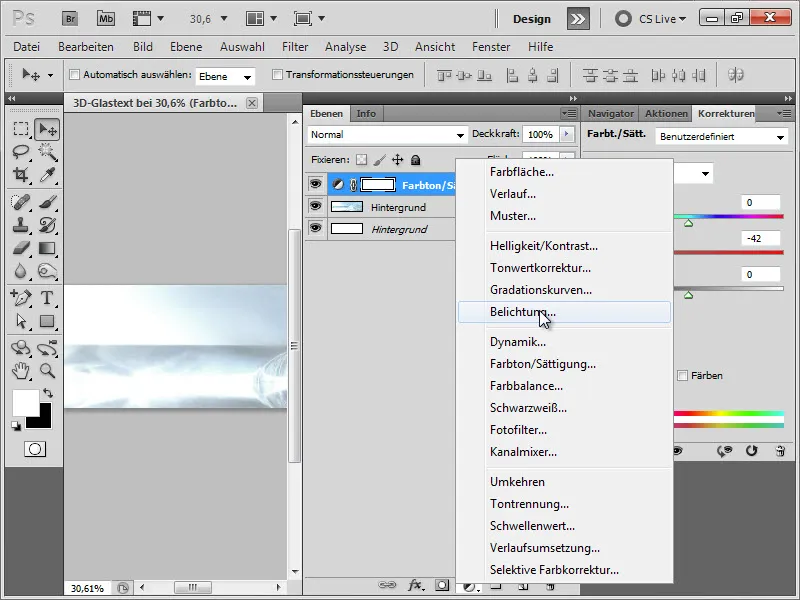
Потім створимо ще один коригувальний шар з експозицією.
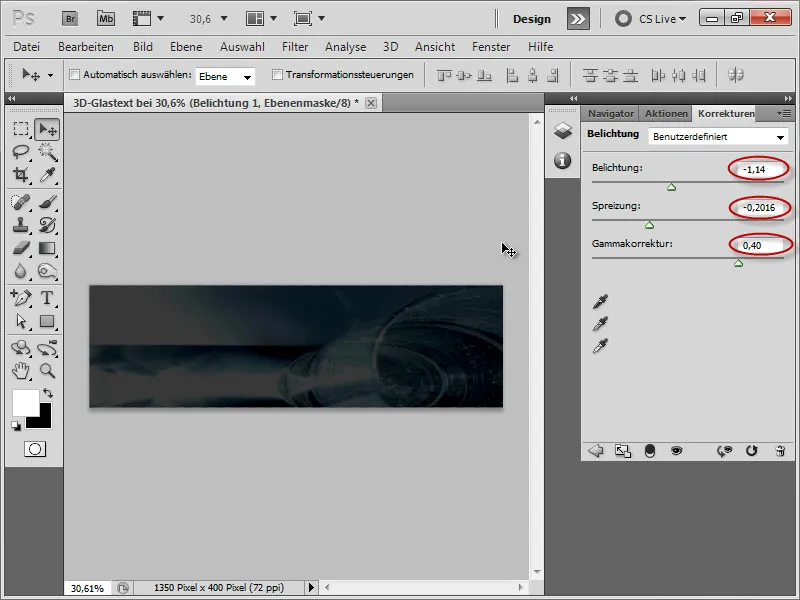
Вводимо такі значення:
- Експозиція: -1.14
- Розкид: -0.2016
- Гамма-корекція: 0.40
3. створюємо текст
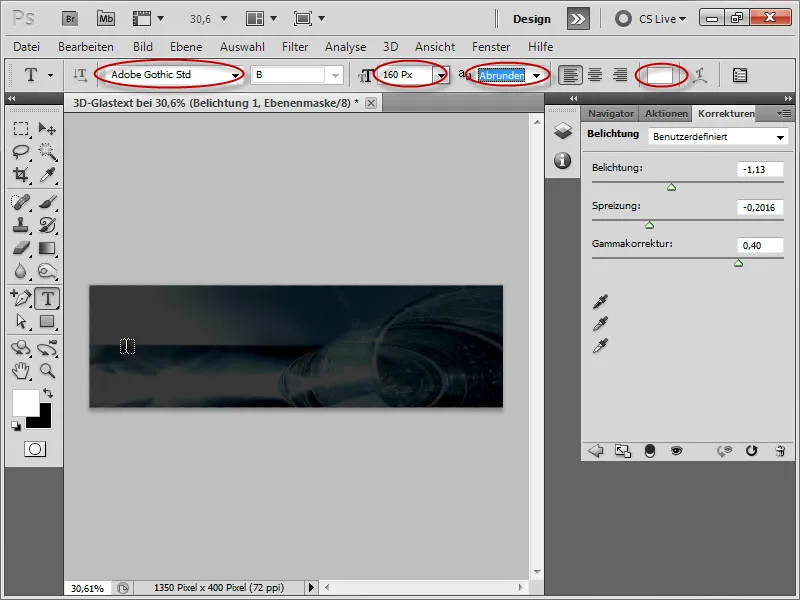
Тепер обираємо інструмент "Текст" і вибираємо відповідний жирний шрифт. У цьому випадку це "Adobe Gothic Std" розміром 160 пікселів, зі згладжуванням до округлості та білим кольором.
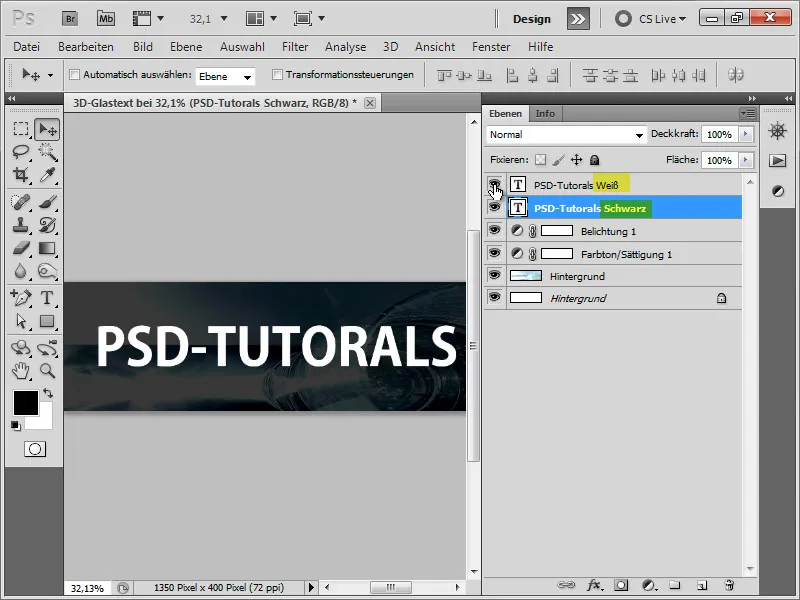
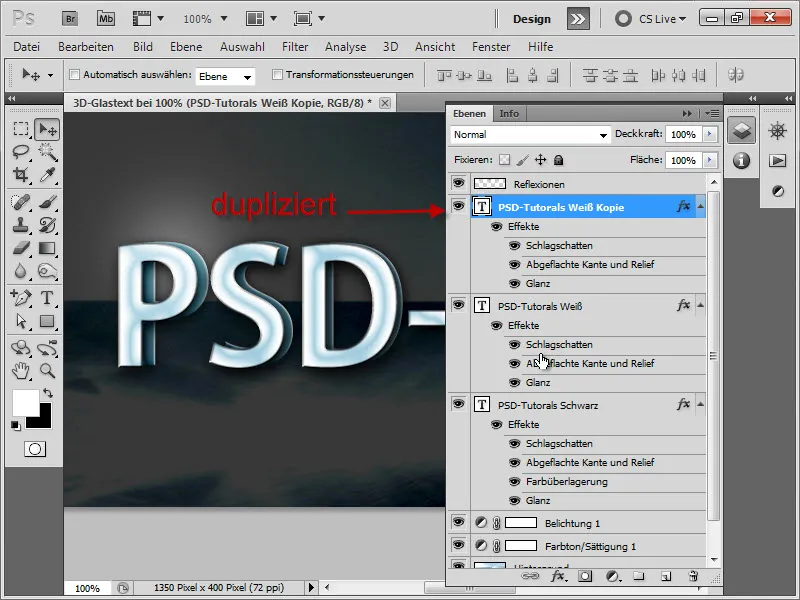
Потім переходимо на панель шарів і дублюємо текстовий шар за допомогою комбінації клавіш Ctrl+J. Потім перейменовуємо цей шар на "White", а той, що нижче, на "Black". Тепер нам потрібно зробити нижній текстовий шар чорним.
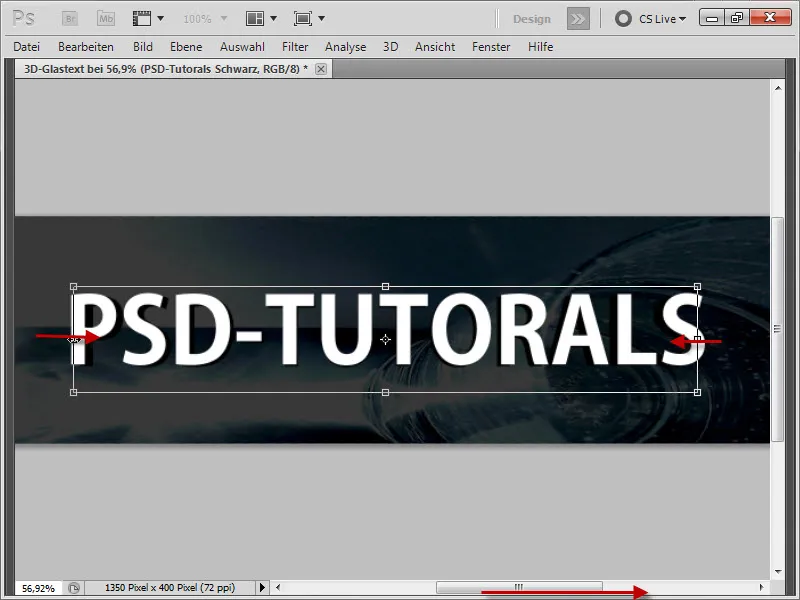
Потім натискаємо Ctrl+T на чорному текстовому шарі і злегка спотворюємо текст всередину, щоб чорні краї проступали назовні.
4. додайте ефекти шару до білого текстового шару
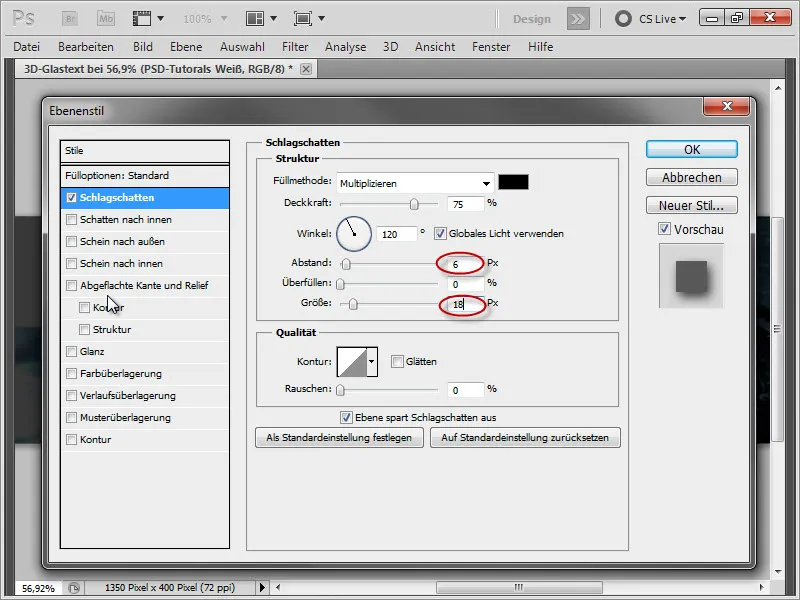
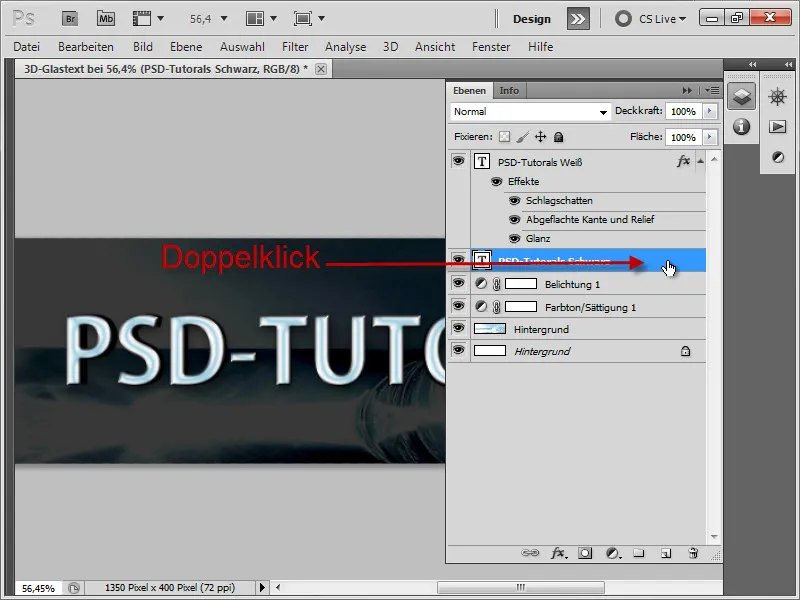
Двічі клацніть на білому текстовому шарі, щоб додати наступні ефекти стилю шару:
Падаюча тінь:
- Відстань: 6 Px
- Розмір: 18 Px
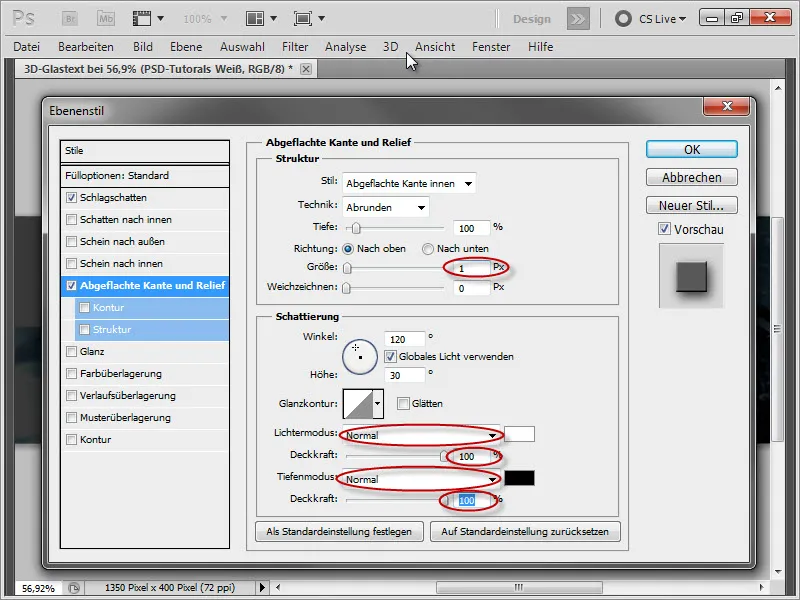
Згладжений край і рельєф:
- Розмір: 1 Px
- Режим освітлення: Звичайний, 100% непрозорість
- Режим глибини: Звичайний, 100% непрозорість
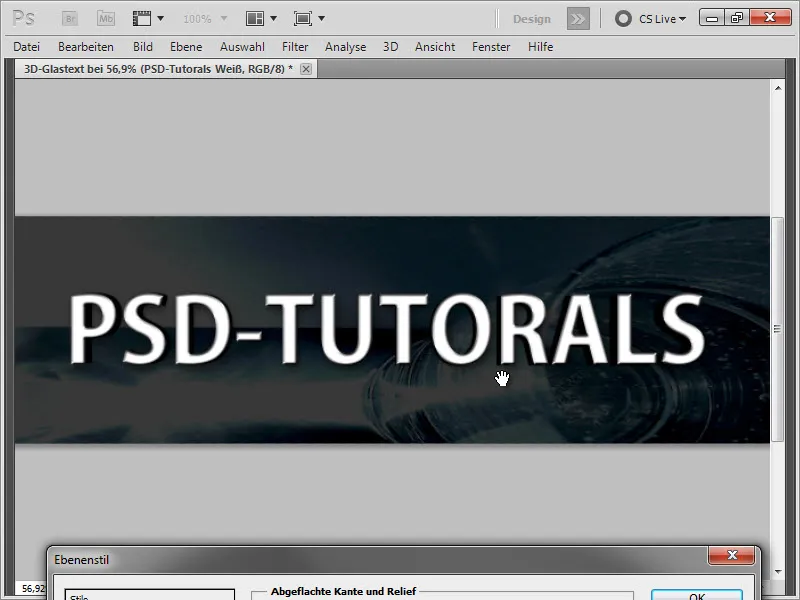
Проміжний результат:
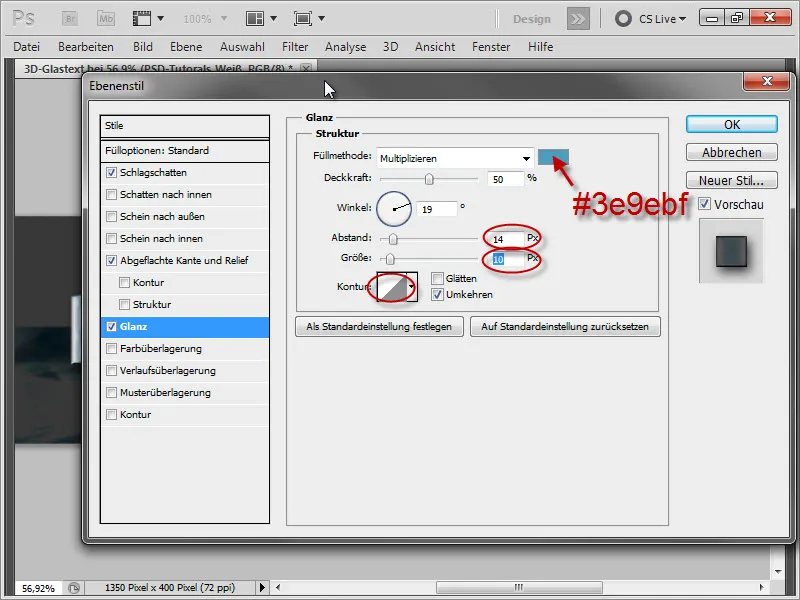
Глянець:
- Колір: #3e9ebf
- Інтервал: 14 Px
- Розмір: 10 Px
- Гладкий: Поставте галочку
- Контур: див. ілюстрацію
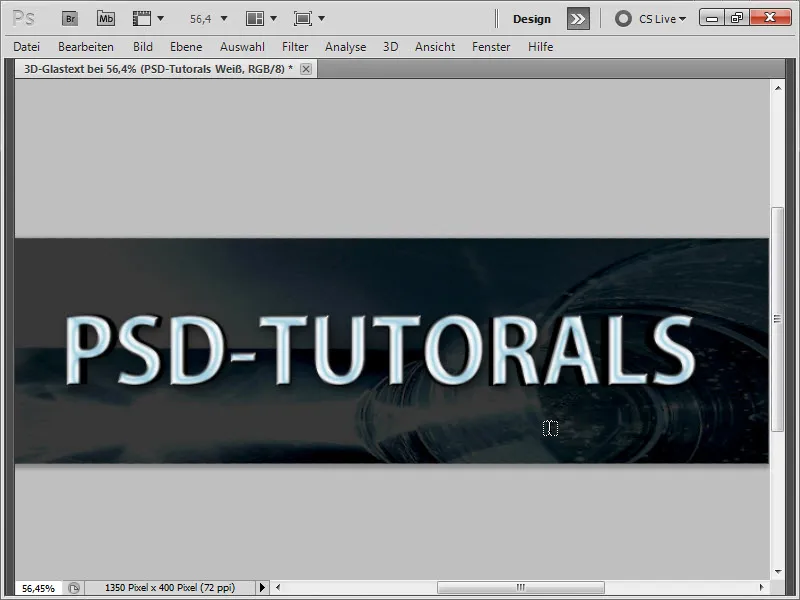
Проміжний результат:
5. додаємо ефекти шару до чорного текстового шару
Двічі клацніть на чорному текстовому шарі, щоб додати до нього стилі шару.
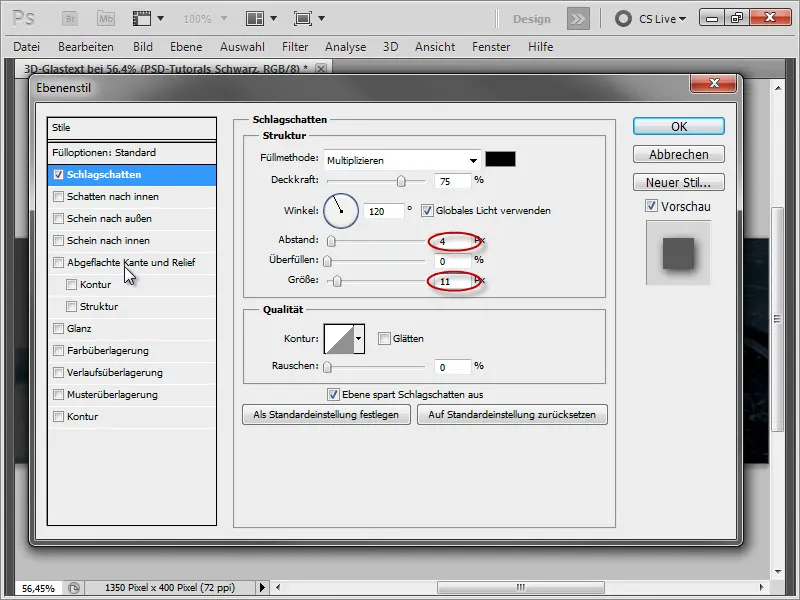
Падаюча тінь:
- Відстань: 4 Px
- Розмір: 11 Px
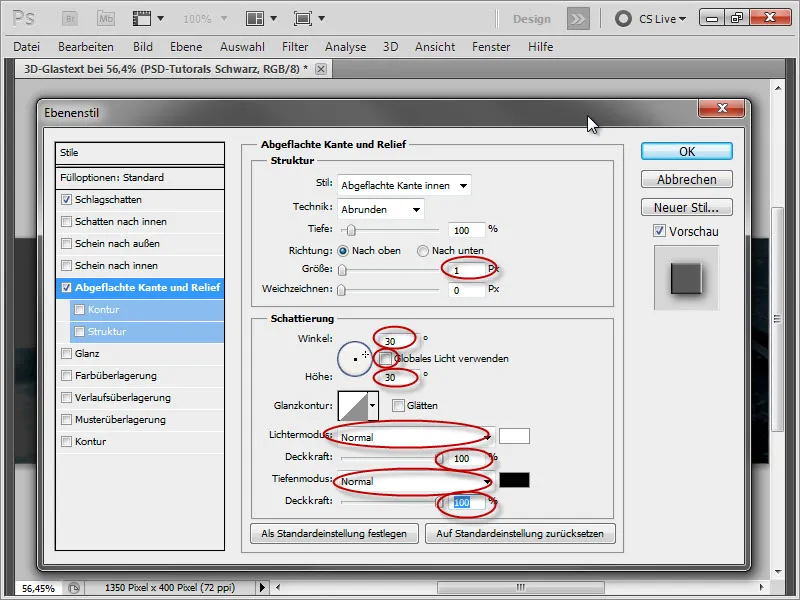
Згладжений край і рельєф:
- Розмір: 1 Px
- Кут: 30°, деактивувати глобальне світло
- Висота: 30
- Режим освітлення: Звичайний, 100% непрозорість
- Режим глибини: Звичайний, 100% непрозорість
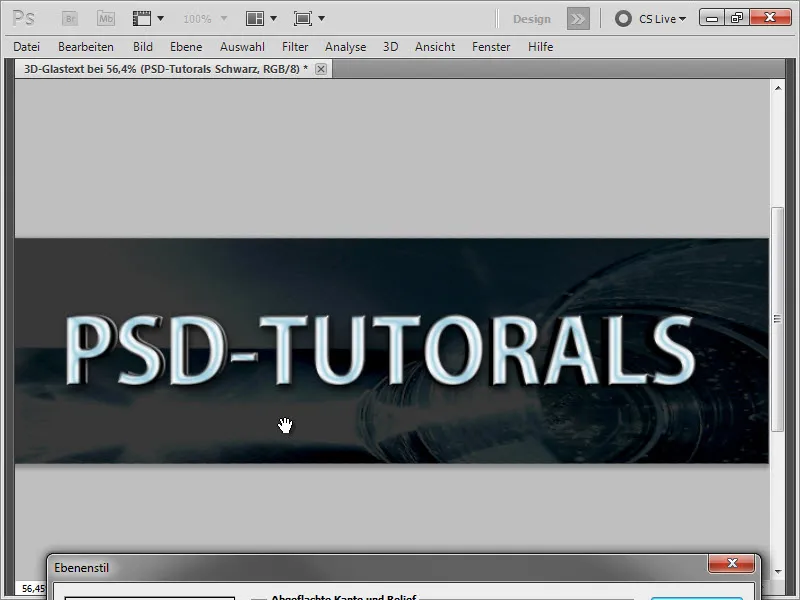
Проміжний результат:
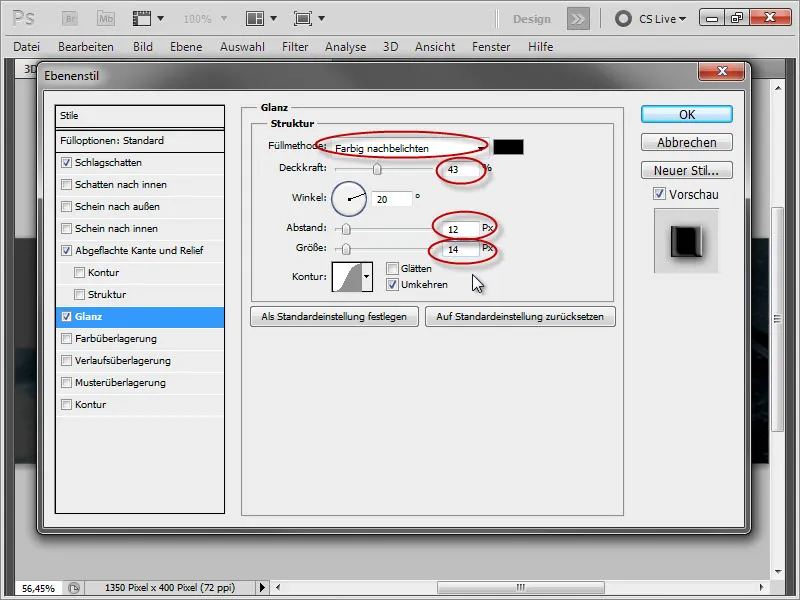
Глянець:
- Режим заливки: Кольорова пост-експозиція, - Непрозорість : 43
- Кут: 20° - Кут: 20° - Кут: 20° - Кут: 20° - Кут: 20°
- Відстань: 12 Px
- Розмір: 14 Px
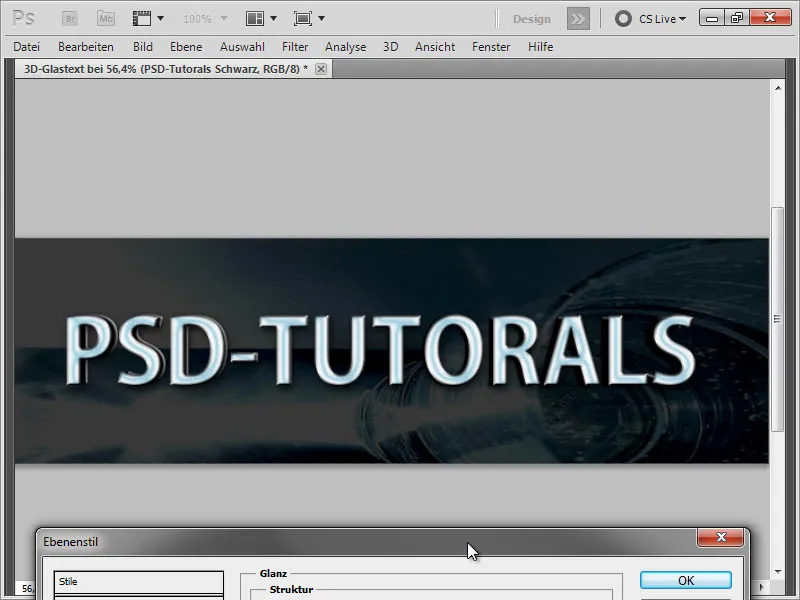
Проміжний результат:
Ви можете бачити, що порівняно з попереднім проміжним результатом змін не надто багато. Однак це стає по-справжньому ефективним лише тоді, коли ми переходимо до накладання кольорів, оскільки саме тут починає діяти наш метод заливки, який ми використовували раніше.
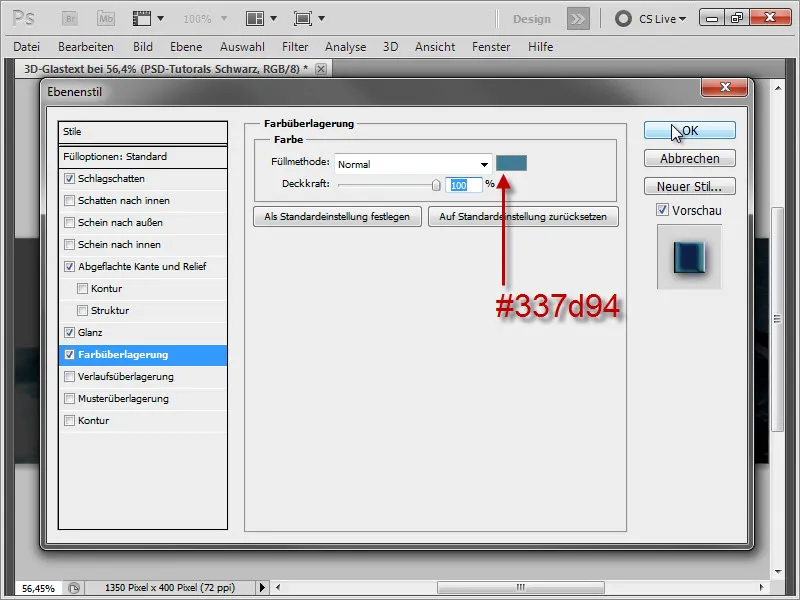
Накладання кольорів:
- Колір: #337d94
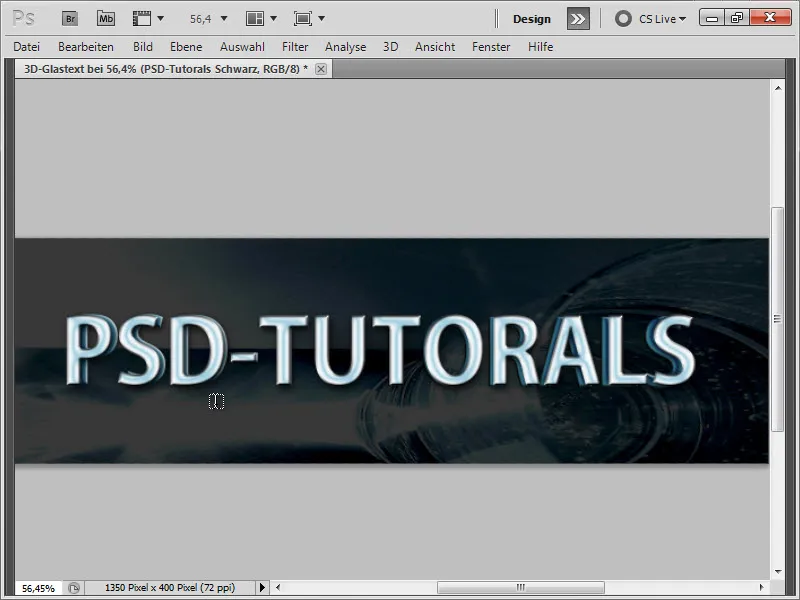
Проміжний результат:
Проміжний результат зі збільшенням:
6 Малюємо відображення
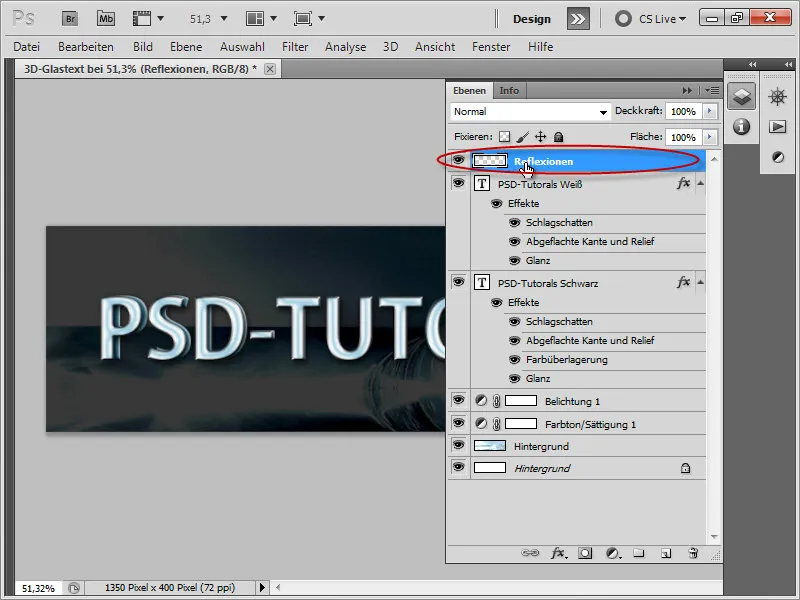
Далі ми хочемо намалювати відображення. Для цього ми створимо новий шар і назвемо його "Відображення".
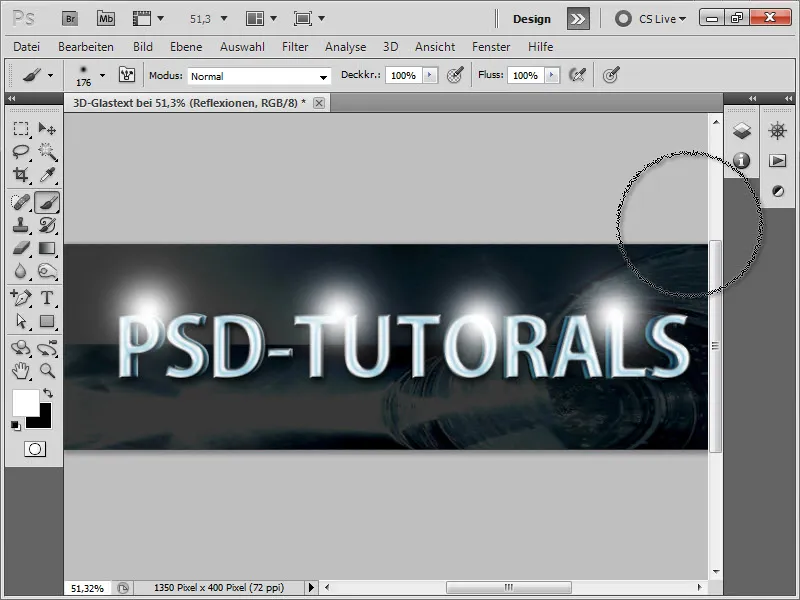
Тепер візьмемо інструмент "Пензель" і виберемо м'який пензель розміром 200 пікселів. Це створить деякі відблиски. Тут ми малюємо або клацаємо один раз на показаних областях.
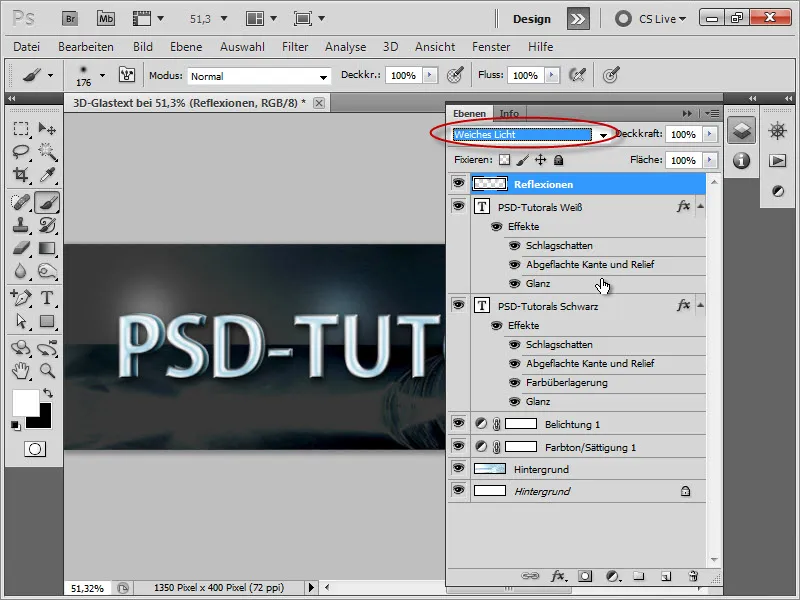
Встановлюємо шар на М'яке світло.
7 Більше віддзеркалень
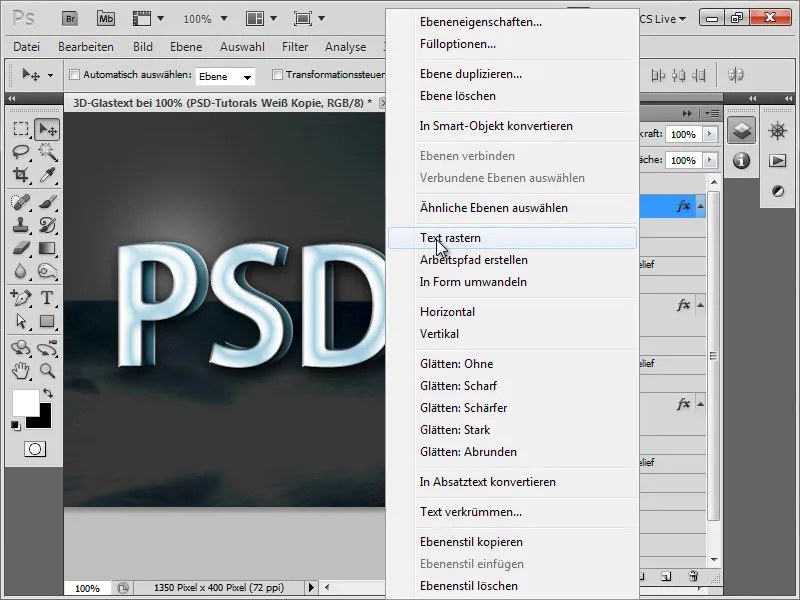
Далі ми растеризуємо шар з прямокутником, тому спочатку продублюємо його...
Потім клацніть правою кнопкою миші на копії і виберіть Растеризувати шар.
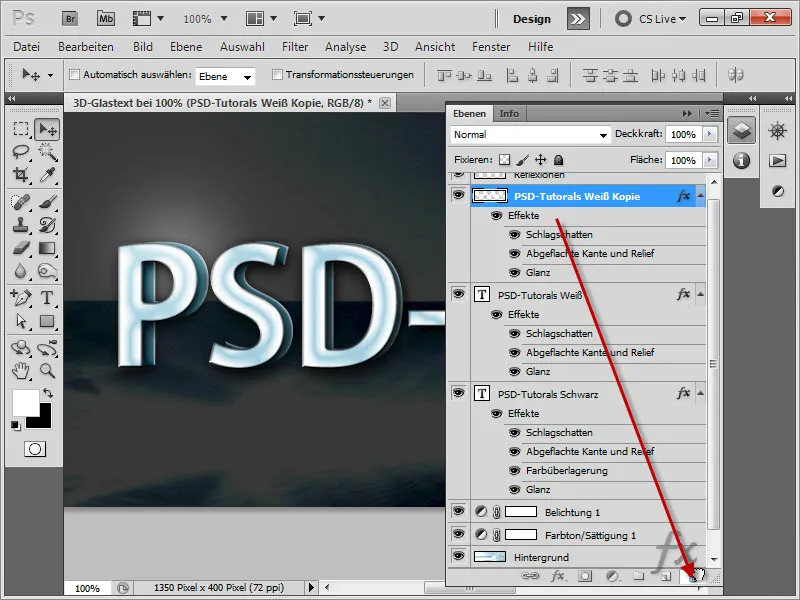
Потім ми видаляємо стилі растрового шару, натиснувши на рядок "Ефекти" і перетягнувши його до кошика.
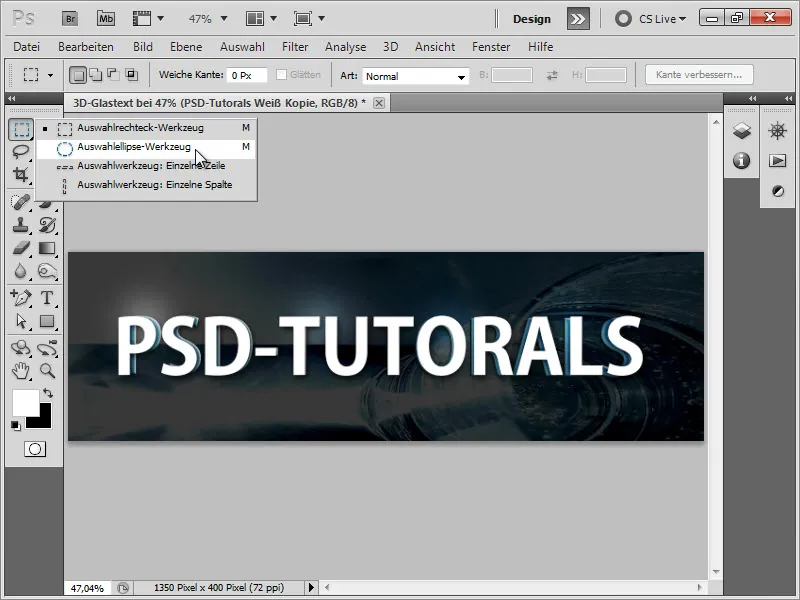
Це поверне нам наш звичайний білий текстовий шар. Тепер виберемо інструмент "Еліпс виділення"...
І перетягуємо виділення до нижньої половини текстового шару, як показано нижче. Потім натискаємо клавішу Delete, щоб видалити нижню частину.
Тепер беремо інструмент "Гумка" з м'яким краєм і стираємо край у верхній частині, щоб створити легкий, м'який перехід.
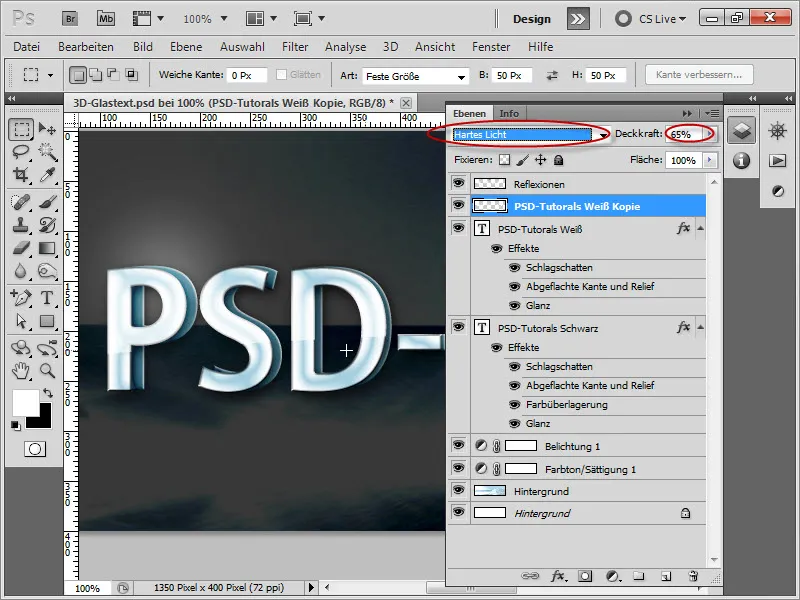
Потім встановіть режим змішування на Hard Light (Жорстке світло ) і змініть непрозорість на 65%, щоб відображення виглядало трохи м'якше.
7. намалюйте сяючі зірки
Створюємо новий шар і називаємо його "Зірка".
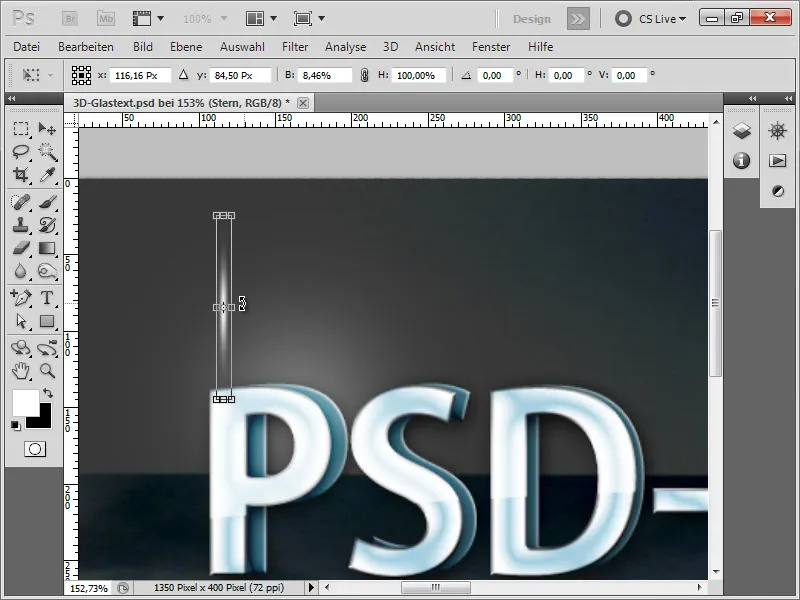
Потім беремо м'який пензлик і клацаємо один раз по зображенню.
Потім натискаємо Ctrl+T, щоб зробити цей шар вужчим.
Потім, утримуючи клавішу Shift, повертаємо шар рівно на 45°.
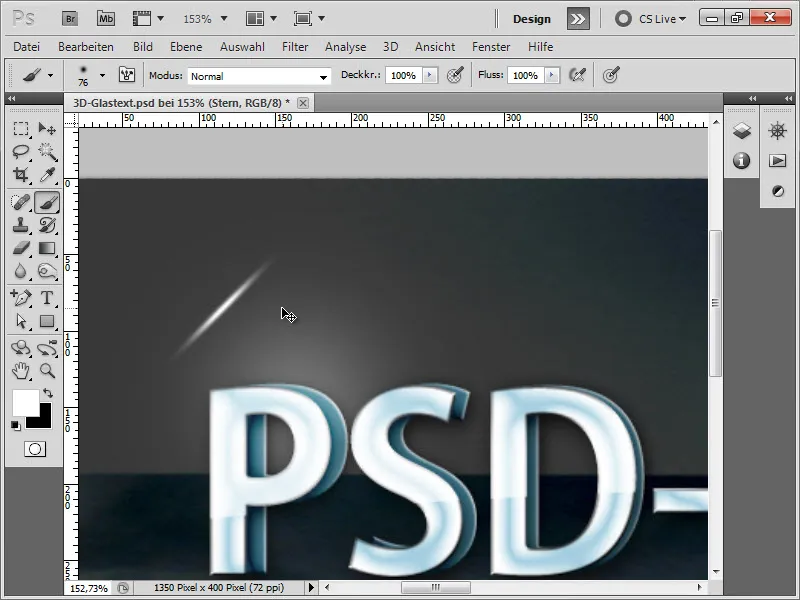
Далі натискаємо Ctrl+J , щоб продублювати шар. Знову натискаємо Ctrl+T і, утримуючи клавішу Shift, повертаємо відображення в інший бік.
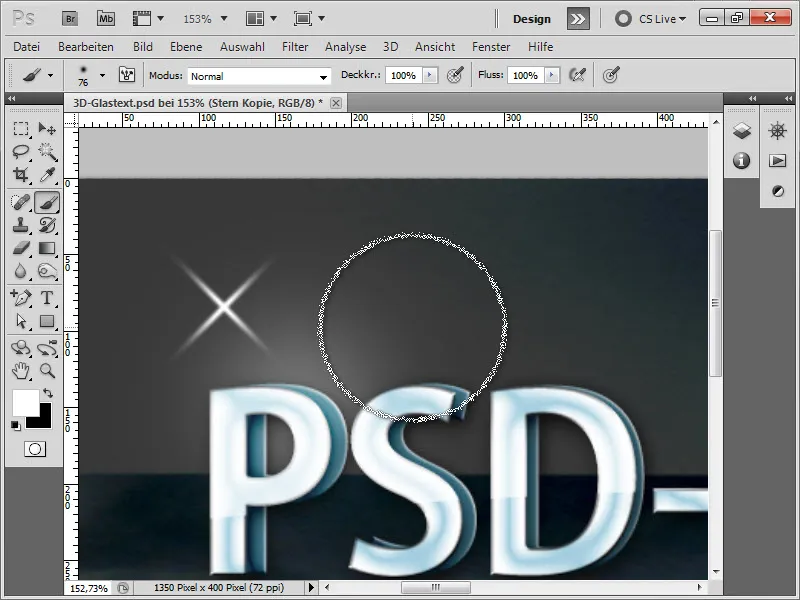
Тепер натисніть Ctrl+E, щоб об'єднати ці два шари разом. Якщо ми хочемо, ми можемо створити ще одну зірку, яка не буде такою вузькою.
Потім ми можемо дублювати зірки стільки разів, скільки хочемо, і розподіляти їх по тексту. Ми також можемо змінювати розмір, щоб вони не виглядали так одноманітно.
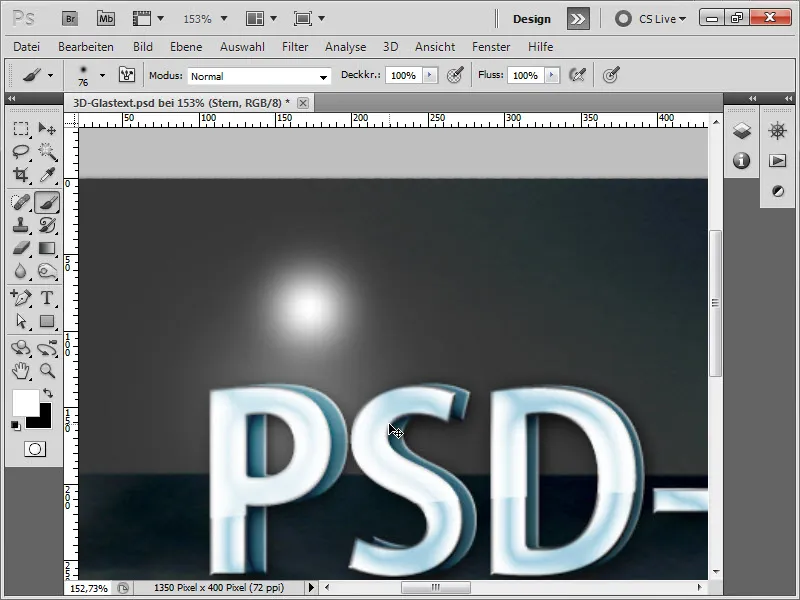
Ось так буде виглядати наш кінцевий результат!


