Ефект логотипу в шаховому порядку - це стильний спосіб надати вашому дизайну сучасного та професійного вигляду. Цей фон ідеально підходить для флаєрів, плакатів або цифрових презентацій. За допомогою Photoshop ви можете легко створити цей ефект, об'єднавши лінійні візерунки та елементи логотипу і розташувавши їх злегка зі зміщенням. У цьому уроці я крок за кроком покажу вам, як створити цей вражаючий ефект і додати вишуканий штрих до ваших дизайнів. Почнемо!
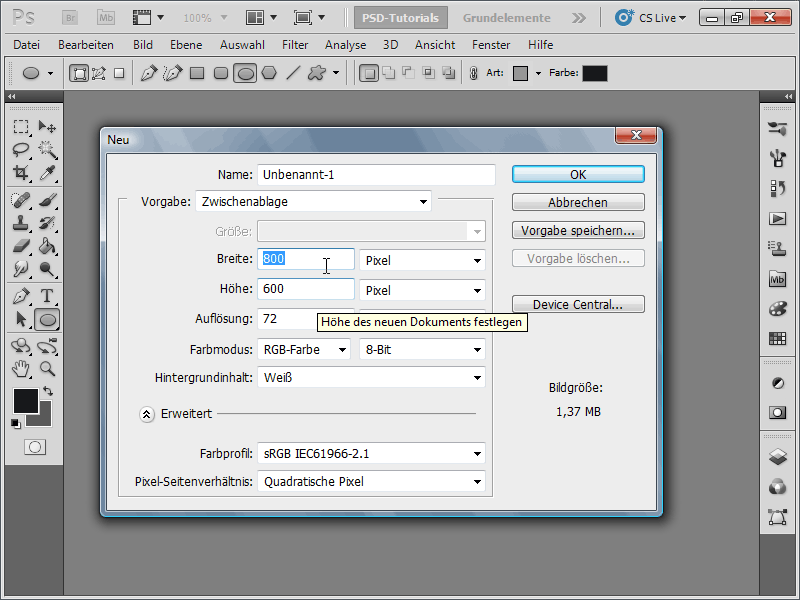
Крок 1:
Я створюю документ розміром 800x600 пікселів, хоча насправді цей розмір не є цікавим.

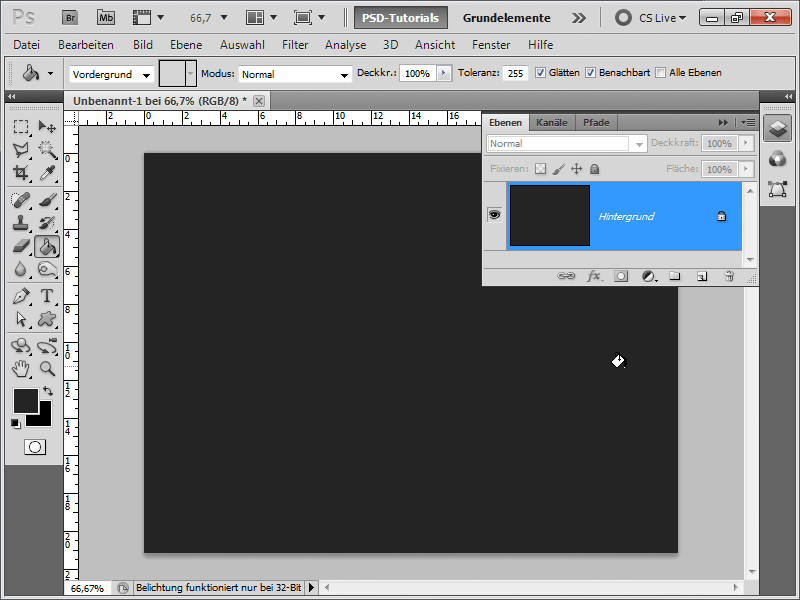
Крок 2:
Далі я зафарбовую фоновий шар дуже темним сірим кольором (не чорним).
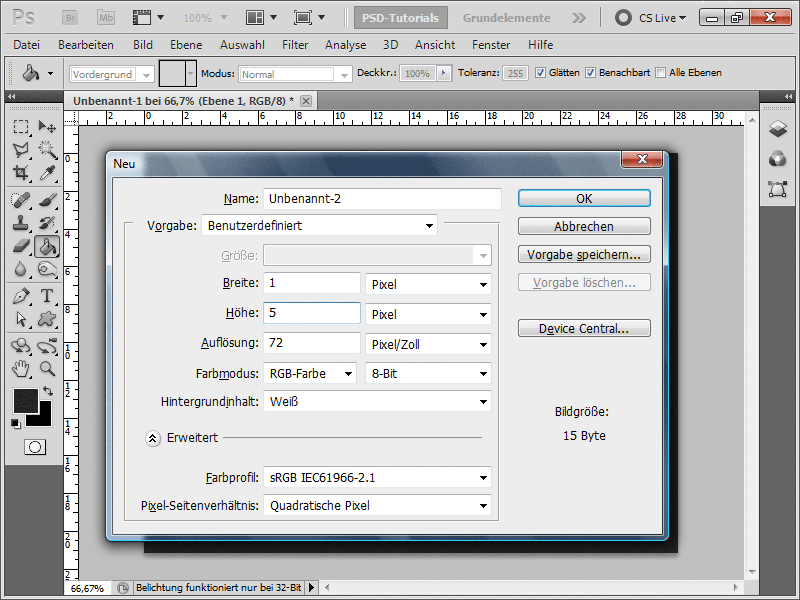
Крок 3:
Тепер я хочу надати фону візерунок ліній. Я створюю його дуже легко, створюючи новий документ з шириною 1 піксель і висотою 5 пікселів, наприклад.
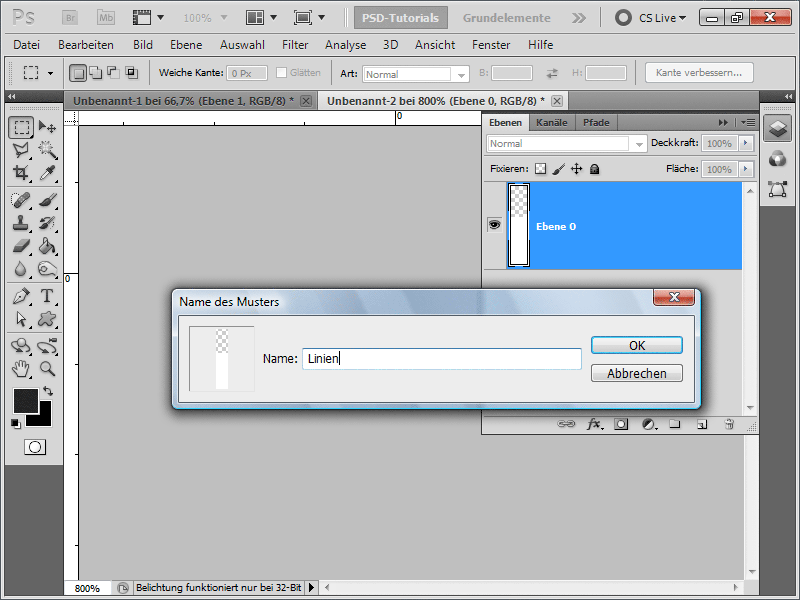
Крок 4:
Тепер я двічі клацаю на фоновому шарі, щоб він став звичайним шаром. Далі мені потрібно видалити два пікселі, щоб вони стали прозорими. Потім я виділяю все за допомогою комбінації клавіш Ctrl+A і зберігаю свій шар як шаблон в меню Menu>Edit>Set Pattern (Меню>Редагування>Встановити шаблон ).
Крок 5:
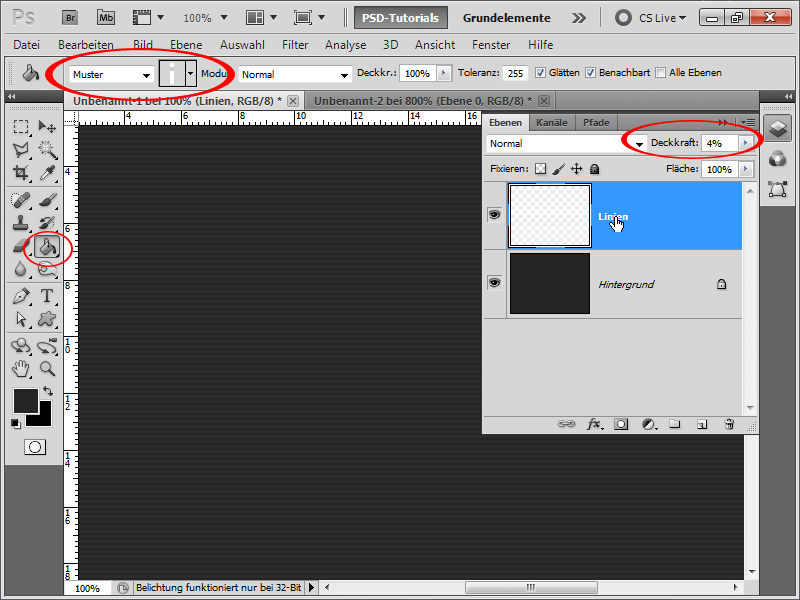
Тепер, коли це зроблено, мені потрібно застосувати мій візерунок на новому шарі за допомогою інструмента заливки. Я встановив непрозорість мого шару на 4%.
Крок 6:
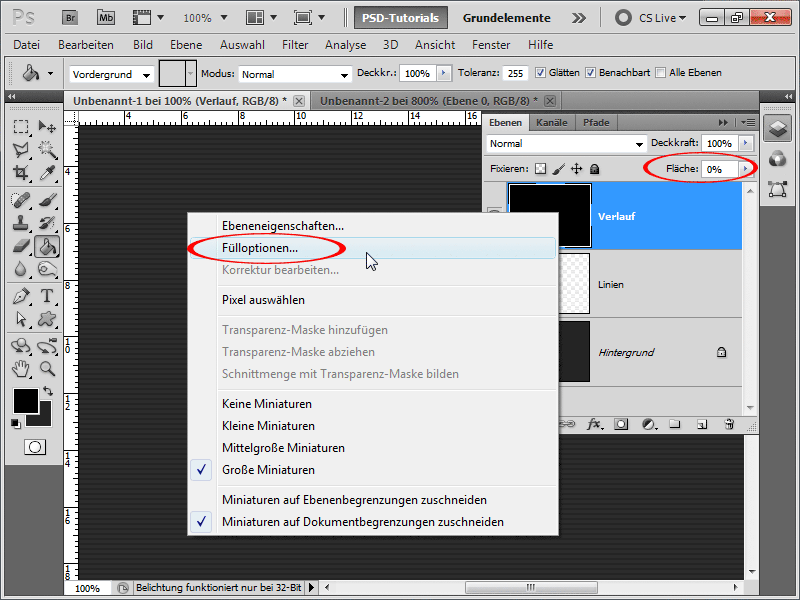
Далі я створюю новий шар ( найшвидший спосіб - Ctrl+Shift+Alt+N ) і заливаю його, наприклад, чорним кольором. Колір не має значення, тому що я встановив непрозорість на 0%. Тепер я переходжу до опцій заливки.
Крок 7:
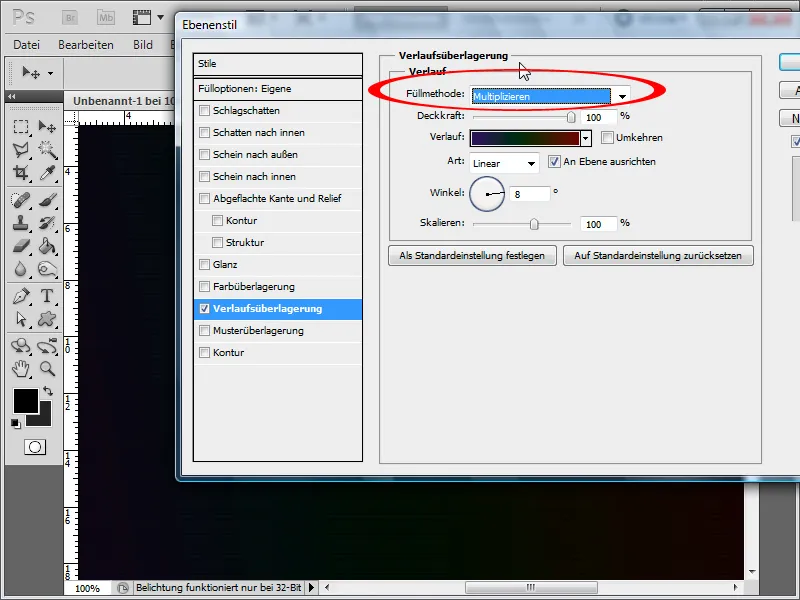
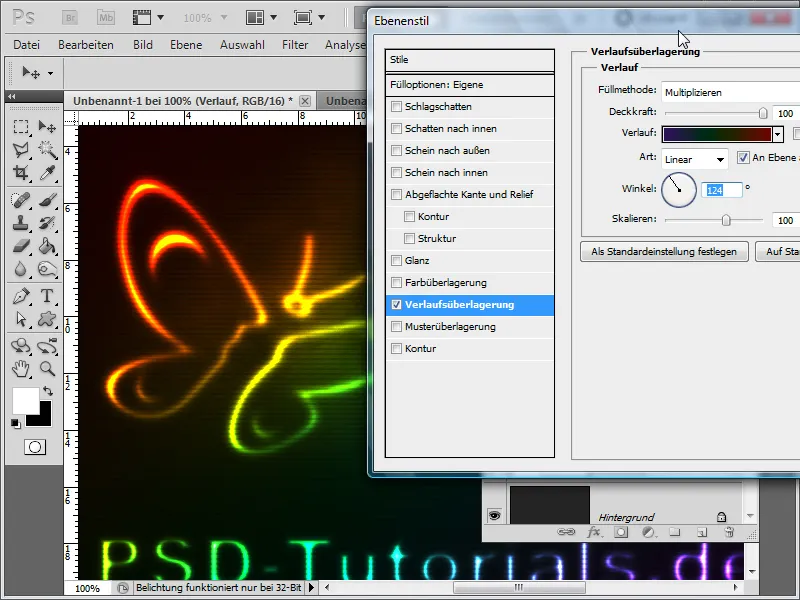
Активую градієнтне накладання, встановлюю режим змішування на " Множення " і застосовую трохи темніший градієнт, який називається " Лінійний ".
Крок 8:
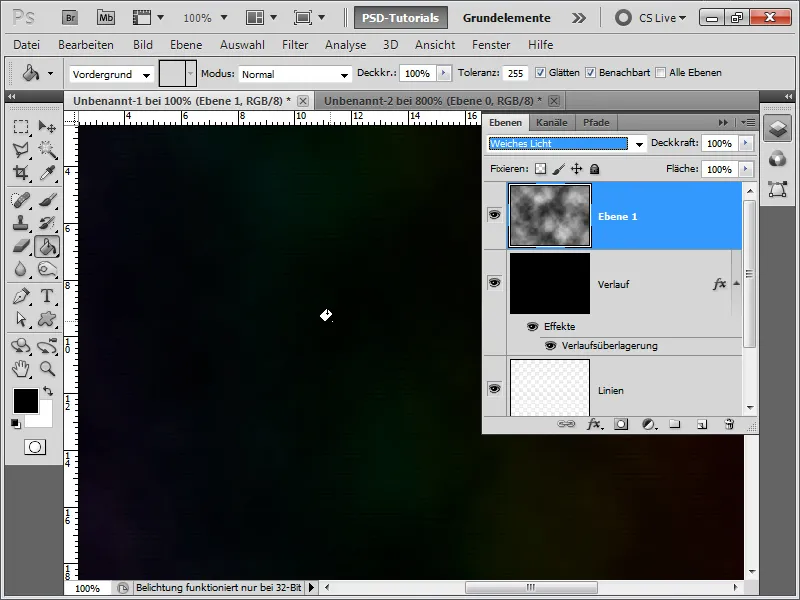
Тепер я знову створюю новий шар, застосовую до нього фільтр " Хмара " зі стандартними кольорами чорний/білий і встановлюю режим накладення шару " М'яке світло" (Soft Light) .
Крок 9:
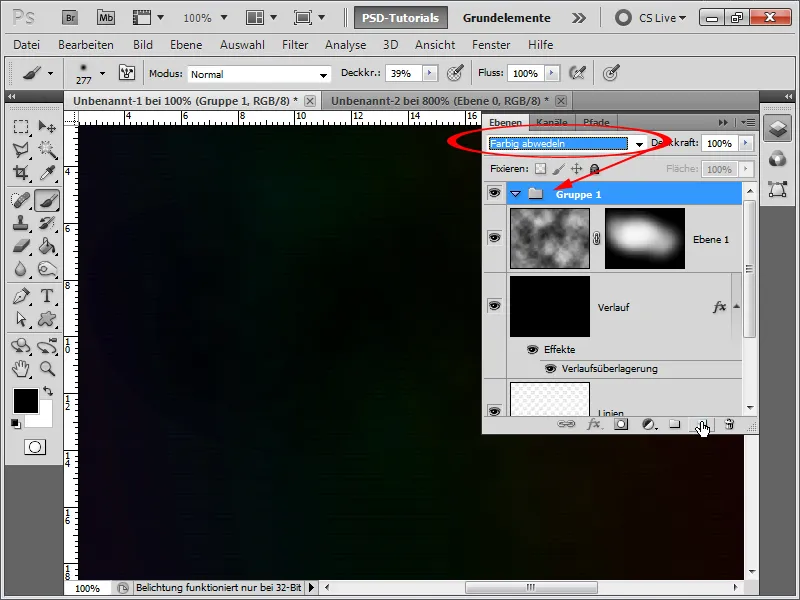
Я все ще можу накласти на шар хмар маску, щоб хмари було видно не скрізь, але якщо вам подобається, щоб хмари були всюди, ви можете обійтися без маски. Тепер настав час створити групу і встановити режим змішування Dodge Colours (Ухиляння від кольорів ).
Крок 10:
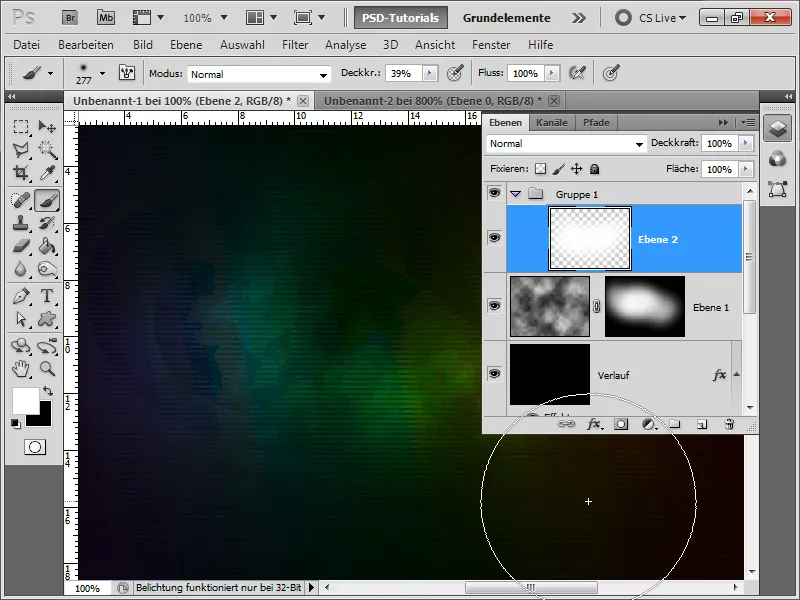
У групі я створюю новий шар і починаю кілька разів проводити по ньому дуже м'яким і великим пензлем білого кольору, встановивши непрозорість пензля приблизно на 40%. Ви можете бачити, що тло після цього виходить краще.
Крок 11:
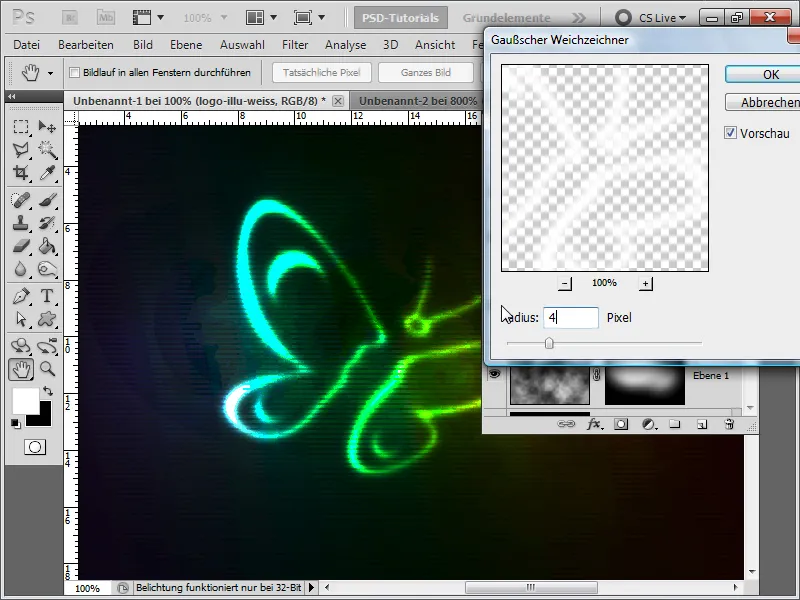
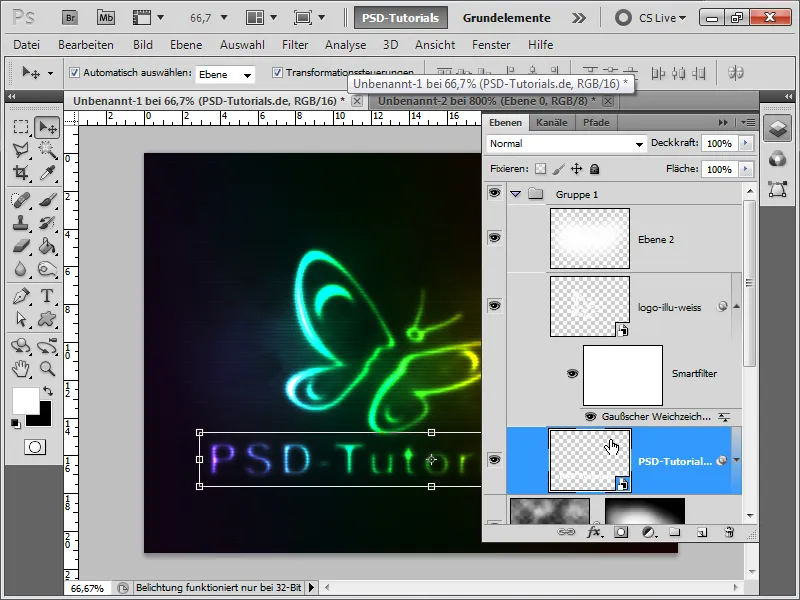
Тепер я додаю логотип PSD-Tutorials.de. Потім застосовую розмиття за Гаусом з радіусом приблизно 4 пікселі.
Крок 12:
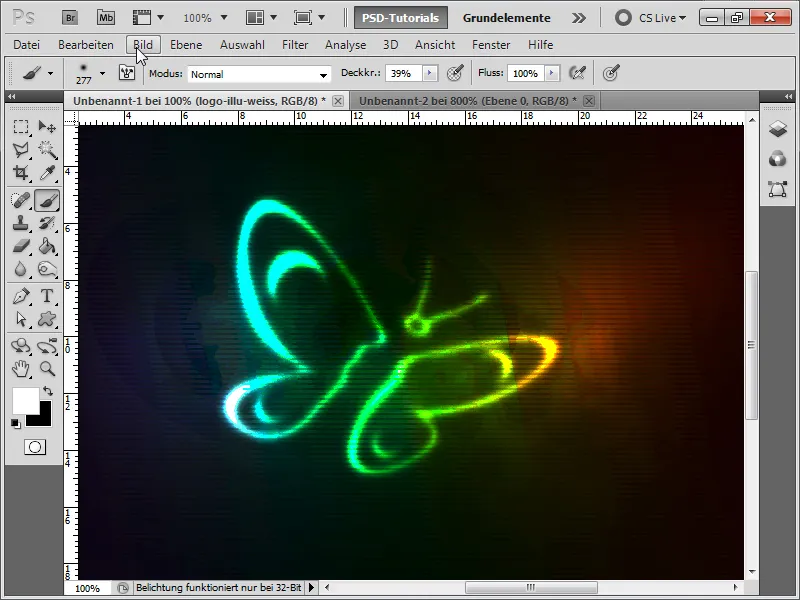
Результат виглядає досить добре, але мені не дуже подобається градієнт кольору на задньому плані. Чому? За замовчуванням Photoshop працює у 8-бітному режимі. Однак, у цьому режимі не так багато кольорів, доступних для роботи.
Крок 13:
Ось чому я змінив зображення в меню Зображення>Режим>16-бітовий канал, і градієнт і кольори виглядають набагато краще. На жаль, не всі фільтри тепер працюють.
Крок 14:
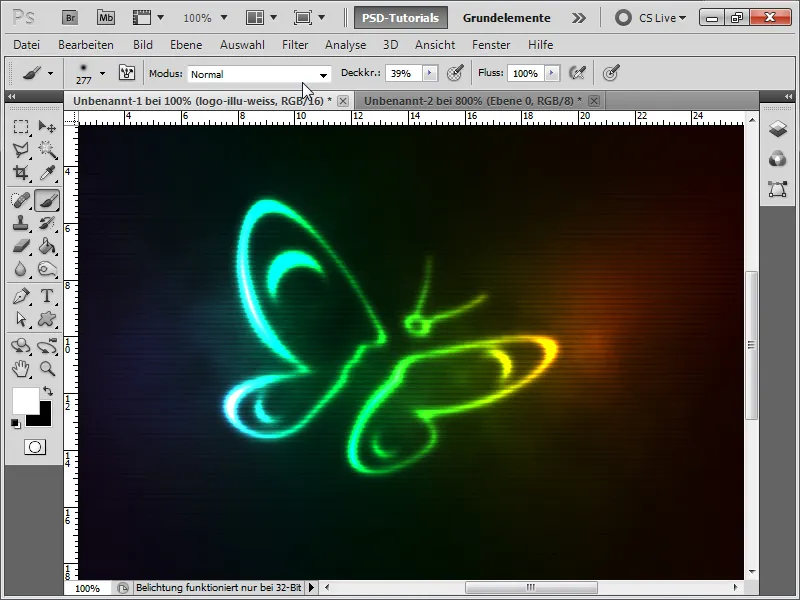
Якщо я тепер напишу текст білим кольором, перетворю його на смарт-об'єкт, а потім просто продублюю гаусове розмиття шару з логотипом, утримуючи клавішу Alt, результат буде виглядати так:
Крок 15:
Якщо я встановлю радіус гауссового розмиття, наприклад, 2 пікселі, ви зможете побачити ще більше тексту.
Крок 16:
Чудово те, що я можу будь-коли змінити градієнтне накладання, якщо захочу отримати зовсім інший колірний результат.
Крок 17:
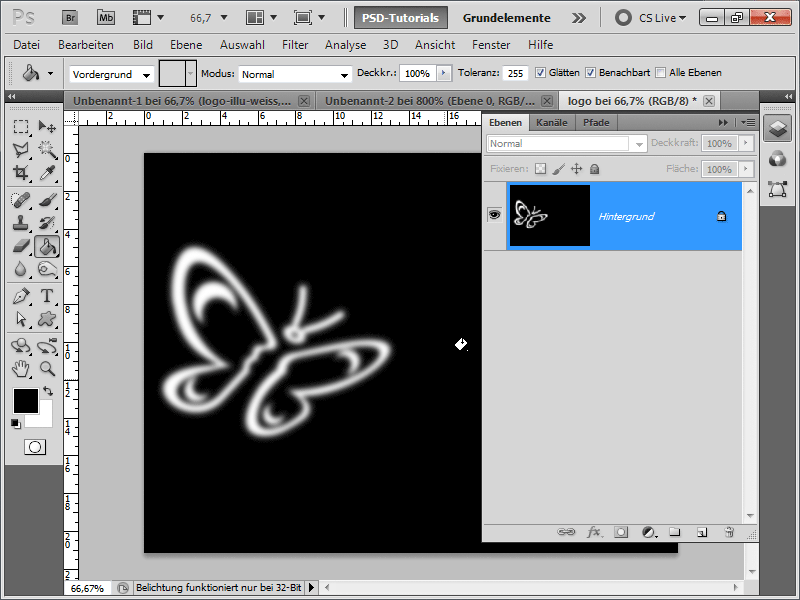
На завершення майстер-класу я хотів би пояснити, як змінити лінії, щоб вони відповідали логотипу. Для цього мені спочатку потрібно переключитися назад у 8-бітний режим. Тепер я просто продублюю свій логотип правою кнопкою миші на панелі шарів, але як новий документ. Потім я розміщу шар під ним, заллю його чорним кольором і, нарешті, зменшу його як фоновий шар. Тепер мені потрібно лише зберегти цей документ у форматі PSD.
Крок 18:
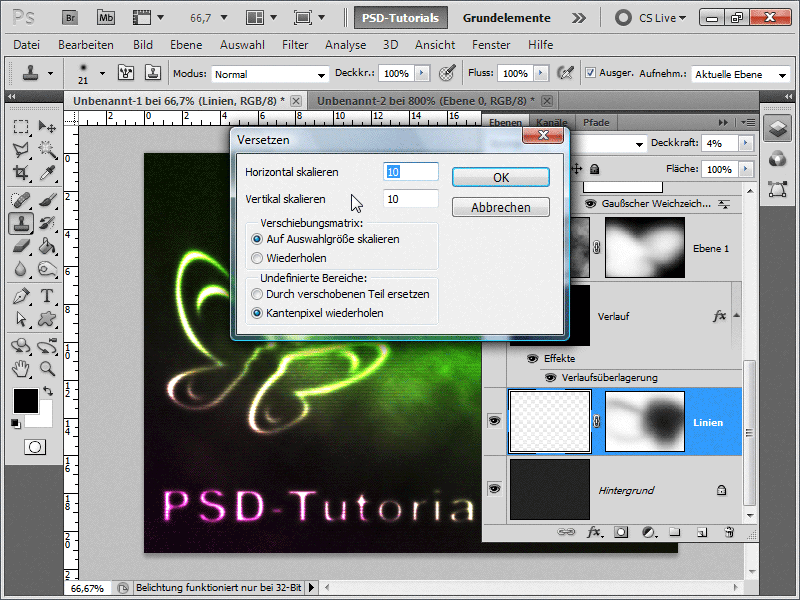
Тепер я повернуся назад і запущу фільтр " Зсув" на моєму лінійному шарі (знаходиться в меню Меню>Фільтр>Фільтр спотворення>Зсув ) . Після того, як я підтверджую значення, відкривається діалогове вікно для відкриття PSD-файлу. Я відкриваю раніше збережений файл.
Крок 19:
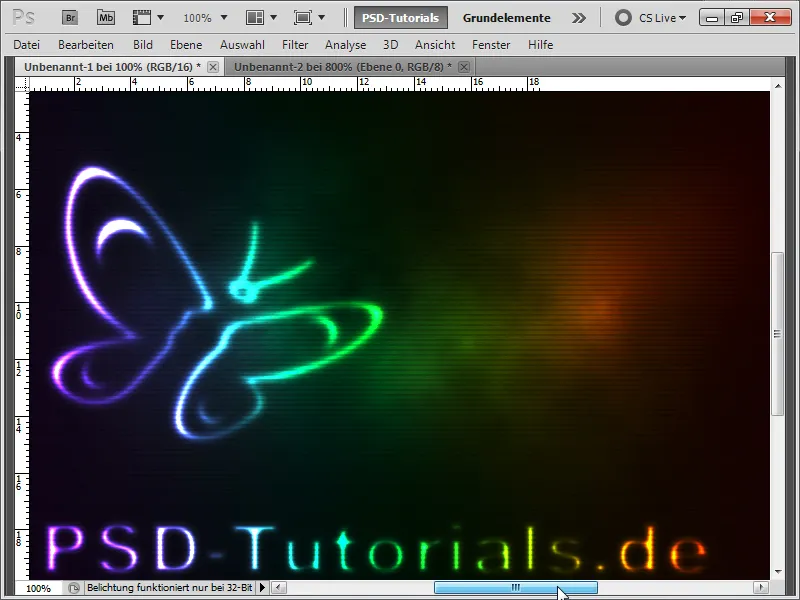
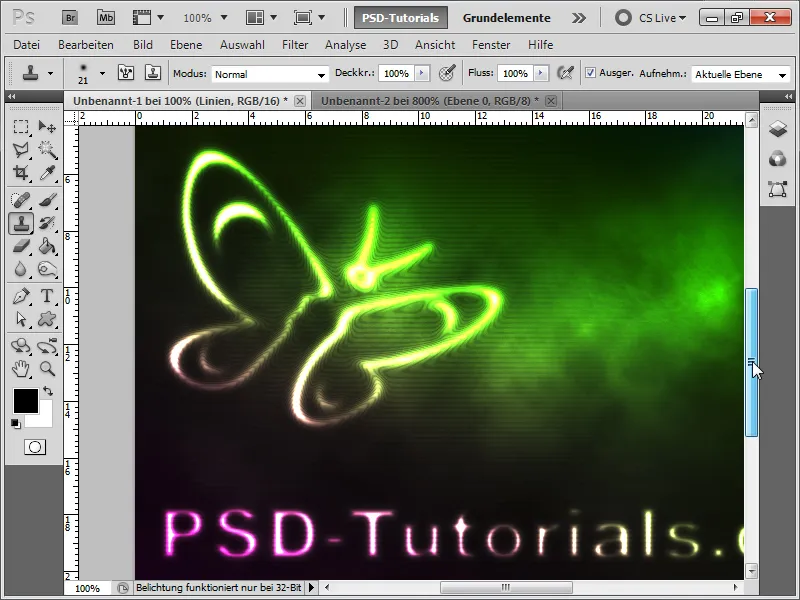
І я маю наступний результат після встановлення режиму на 16 біт.
Крок 20:
Якщо я знову відрегулюю градієнт, мій ефект буде виглядати так:


