У цьому невеликому посібнику я хочу показати, як створити чудові ефекти за допомогою опції Плавний контур з панелі керування Ефектами..webp?tutkfid=83368)
Тепер я напишу текст, наприклад, "PSD-посібники", зроблю шрифт чорним і більшим. Натискаючи на Shift- клавішу, я можу збільшувати розмір шрифту шагами по десять.
.webp?tutkfid=83369)
Тоді я трохи налаштовую все, ….webp?tutkfid=83370)
… до того часу, поки воно не виглядатиме так:.webp?tutkfid=83371)
Я б хотів мати фон, який може бути однотонним зеленим і спокійним.
З Ctrl+Ö я переміщую поле на задній план..webp?tutkfid=83372)
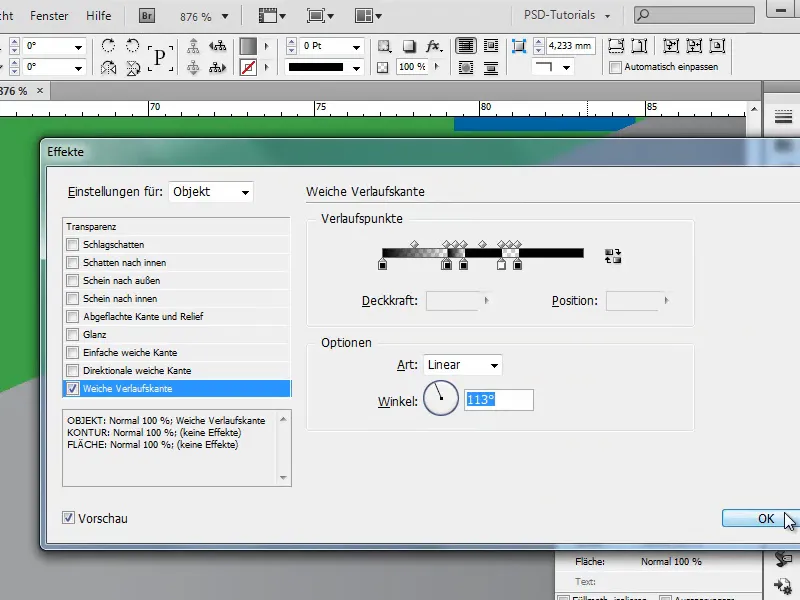
Тепер я хочу, щоб текст містив прозорі смужки в певних місцях. Для цього я використовую панель керування Ефекти за допомогою подвійного клацання і маю можливість налаштувати Плавний контур.
Це виглядає наступним чином:.webp?tutkfid=83373)
Але я так насправді не хотів робити. Я хотів створити прозорі смужки всередині шрифту.
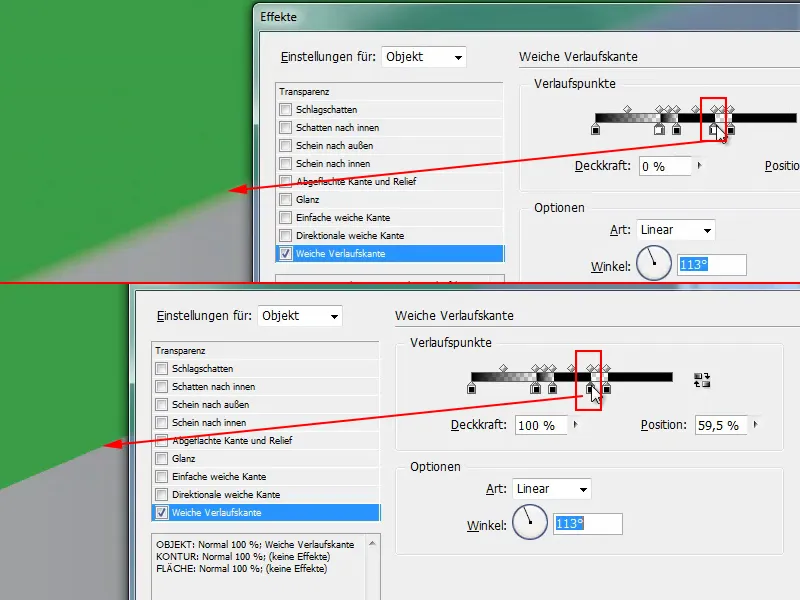
Я можу зробити це наступним чином: я встановлюю Кут на 90° і все, що є чорним, буде відображено, а все, що біле, не буде відображено.
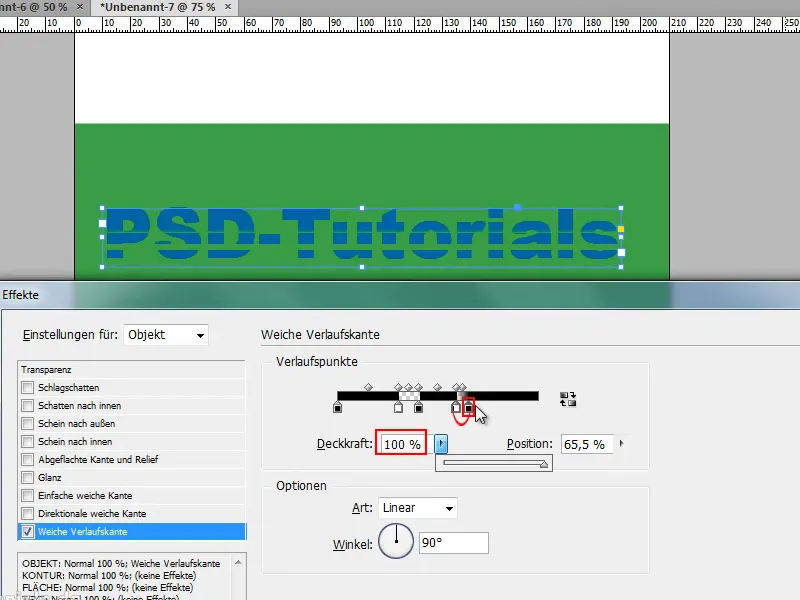
Добре в тому, що я можу створити кілька барвників. Якщо клацнути на чорний барвник і ще раз поруч, поруч буде створено ще один чорний.
Але він має Непрозорість 80 % ….webp?tutkfid=83374)
… але я хочу Непрозорість 100 %. Я це встановлюю.
Якщо я тепер точно поруч перетягну другий барвник, я отримаю дуже гладкий векторний контур. І отже у мене є прозора смужка..webp?tutkfid=83375)
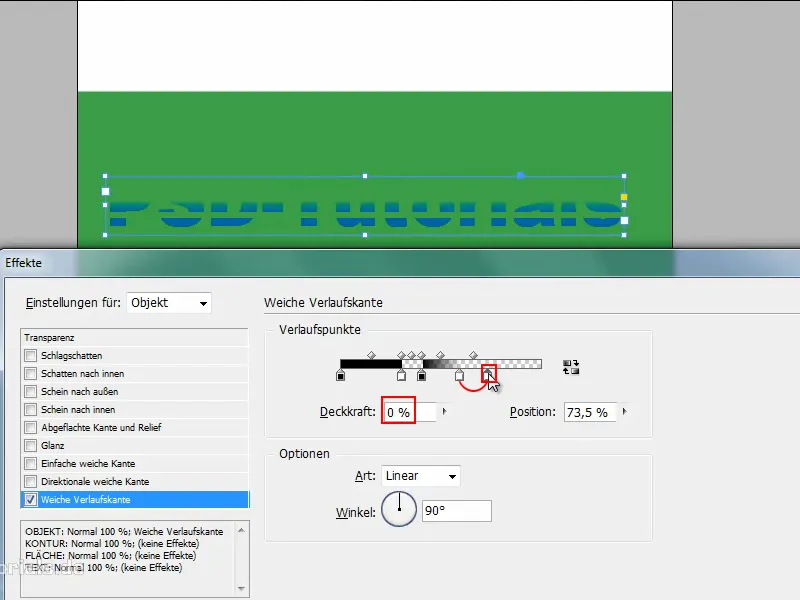
Потім я ще раз клацаю на лівий чорний барвник і створюю новий барвник, клацаючи прямо поруч. Потім притягую його саме до білого (тобто четвертого зліва у верхньому вигляді).
Таким чином це відображається як прозора смужка всередині шрифту..webp?tutkfid=83376)
Я можу продовжувати це так часто, як хочу.
Тут я встановлюю Непрозорість на 0 % …
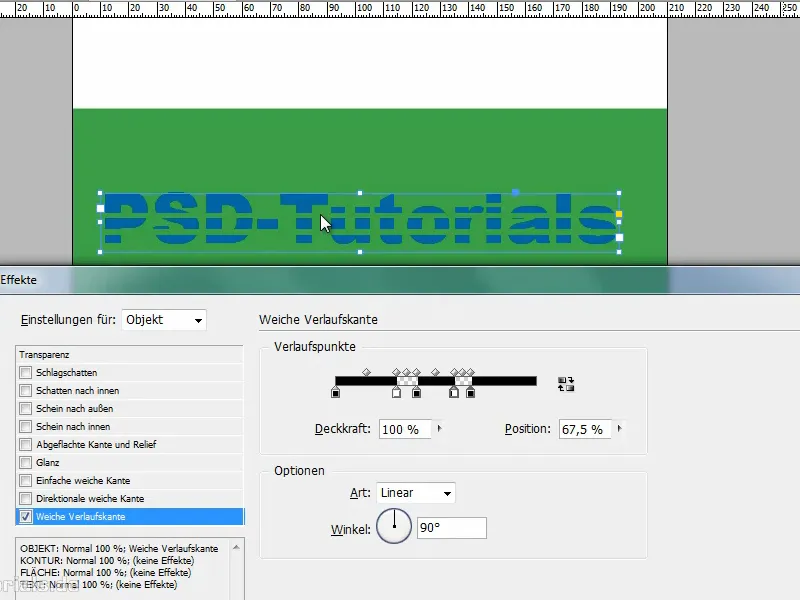
… і поруч із цим 100 % Непрозорості …
… і потім ще один з Непрозорістю 100 %, і так я можу створювати багато смужок тут.
Це гарний ефект, який я можу застосовувати не лише до текстів, але й до всіх інших об'єктів …
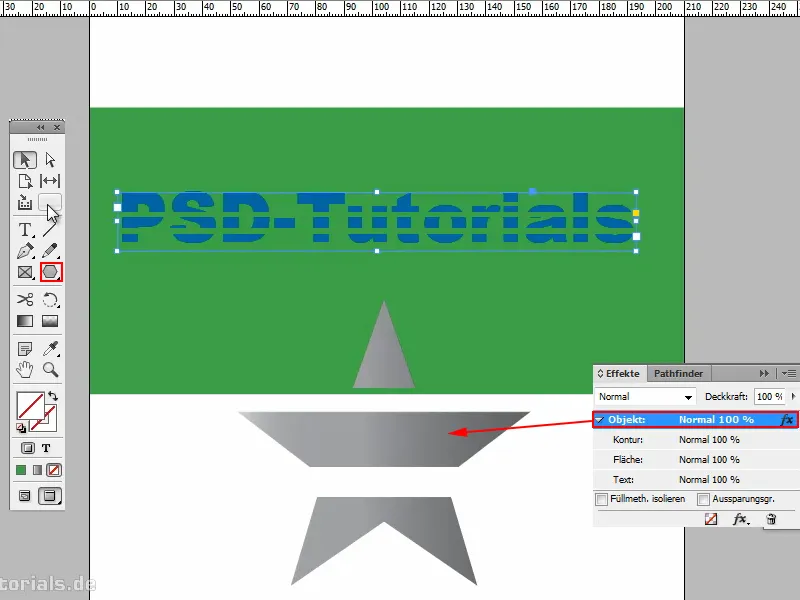
… наприклад, якщо я малюю зірку.
Якщо я клацаю на зірку і перетягую fx, то у мене буде зірка, що містить певні прозорі елементи.
Я можу змінити напрямок прозорих смужок у Точки градієнту, це не проблема. Робіть так, як вам зручно..webp?tutkfid=83382)
Якщо дуже уважно придивитися, то є гладкі векторні лінії.
Але якщо збільшити масштаб, можна побачити, що це все-таки не так гладко. Тут мені потрібно підлаштувати, і тоді вийде повністю векторний контур.
Це дуже корисно і добре знати, що це можна зробити з допомогою Плавного контуру.