Інструмент " Сітка " в Inkscape дає змогу створювати вражаючі та динамічні кольорові градієнти. За допомогою цього інструмента ви можете створювати градієнти, які не тільки більш привабливі, але й мають більш органічну форму, ніж за допомогою традиційного інструмента градієнта. У цих покрокових інструкціях ви дізнаєтеся, як опанувати інструмент сітки та використовувати його у своїх творчих проектах.
Основні висновки
- Інструмент "Сітка" дозволяє створювати динамічні градієнти.
- Опорні точки та зміна кольору відкривають широкі можливості для дизайну.
- Ви можете ефективно використовувати інструмент "Сітка" для створення реалістичних ефектів, наприклад, полум'я або тла.
Покрокові інструкції
Щоб ефективно використовувати інструмент "Сітка", виконайте ці прості кроки.
Крок 1: Вибір і використання інструмента "Сітка
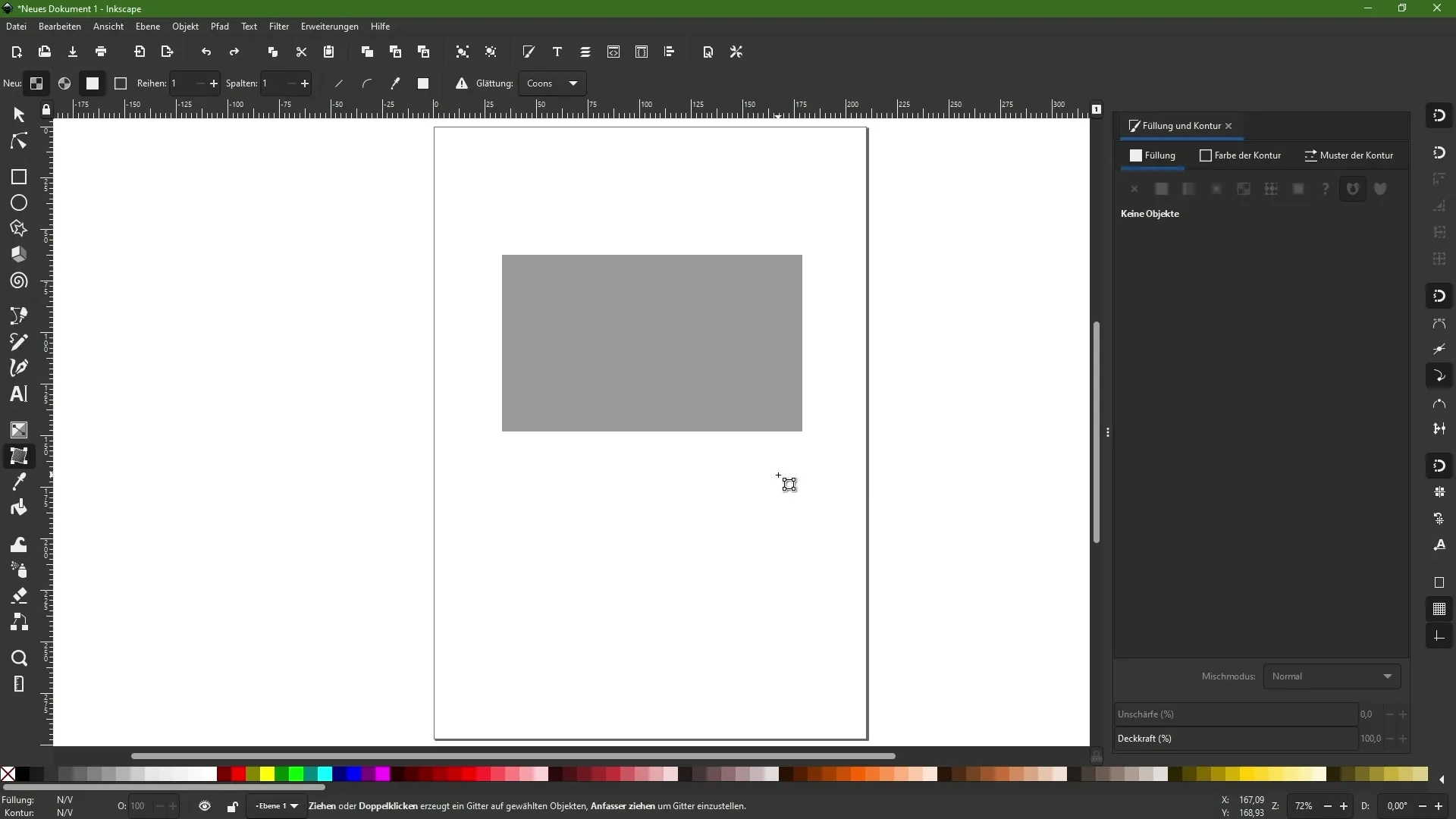
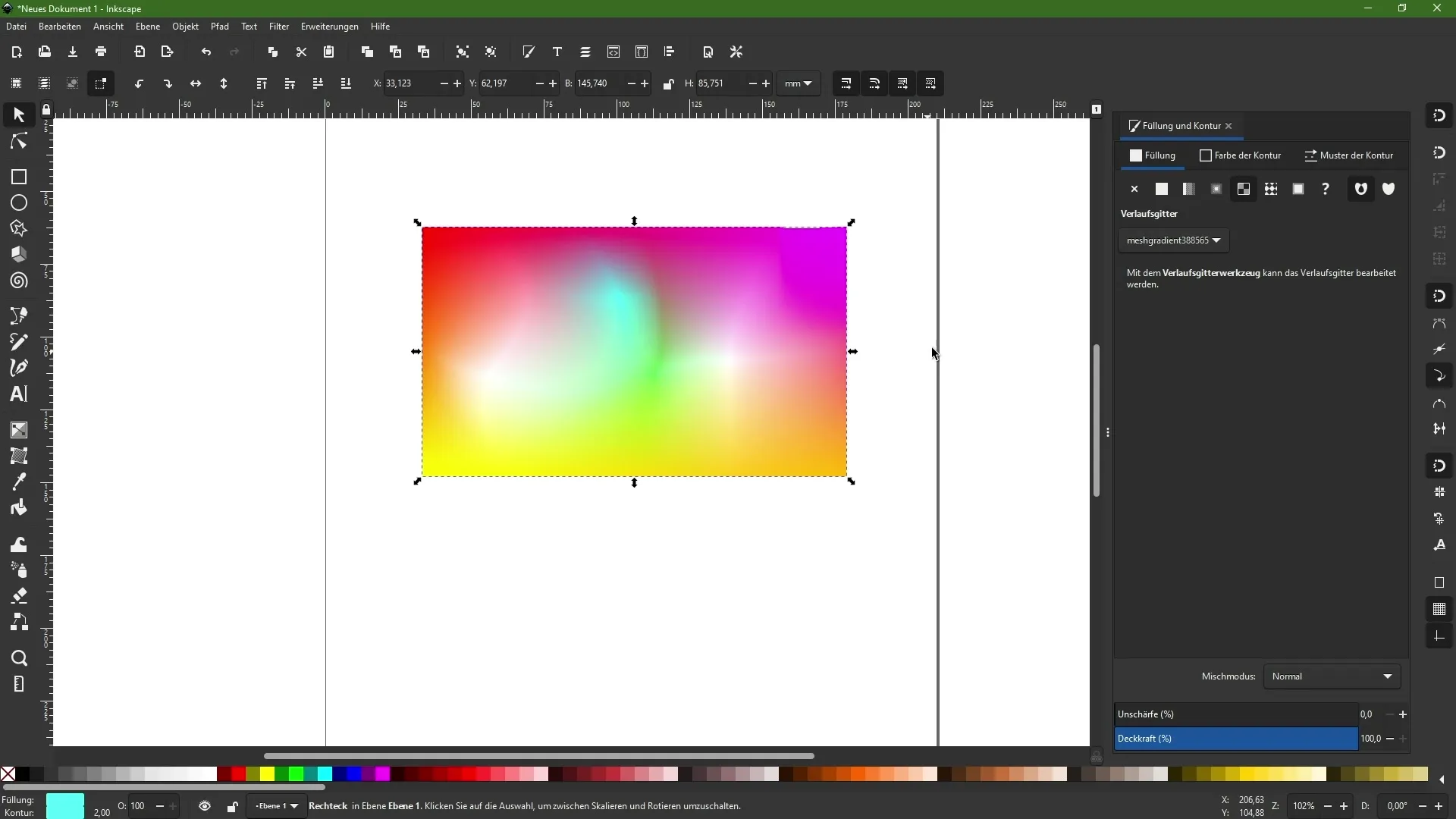
Запустіть Inkscape і виберіть інструмент "Сітка" на панелі інструментів. Двічі клацніть прямокутник, який потрібно відредагувати, щоб одразу встановити градієнт. У цьому прикладі ви вибираєте градієнти кольору між різними точками.

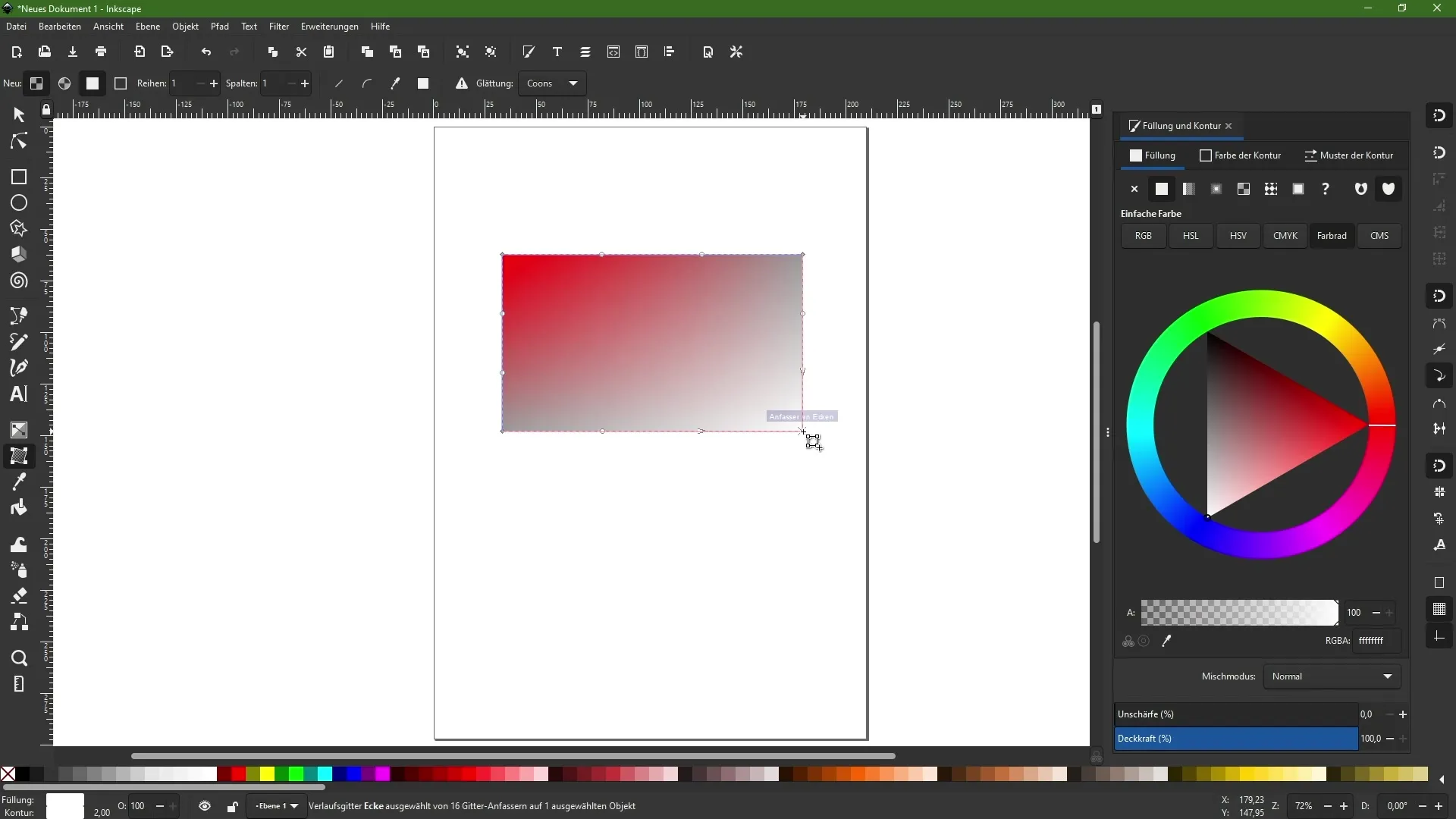
Крок 2: Налаштування кольорів
Клацніть на різні точки сітки і змініть кольори. Наприклад, виберіть червону крапку у верхній області та помаранчеву в нижній. Це дозволить вам створити плавний перехід між кольорами.

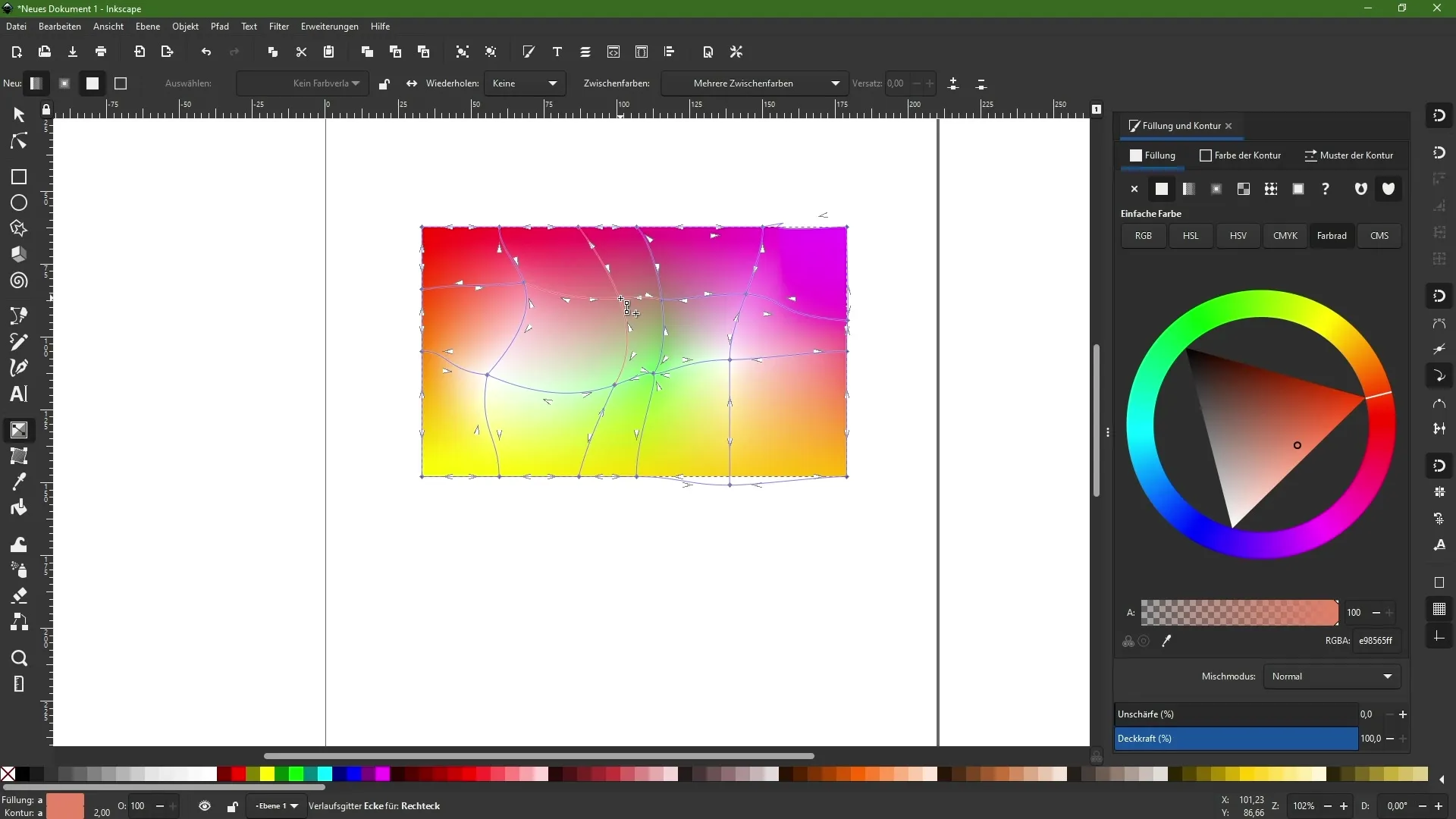
Крок 3: Додайте більше опорних точок
Щоб зробити сітку більш динамічною, додайте більше точок, двічі клацнувши в інших місцях сітки. Це дозволить вам переміщати кольори в різних вимірах.
Крок 4: Експериментуйте з кольорами
Пограйте з різними кольорами на опорних точках. Ви можете спробувати змінити деякі точки на яскраво-жовті, а інші - на ніжно-рожеві. Це додасть вашому градієнту глибини та індивідуальності.
Крок 5: Налаштуйте опорні точки
Перемістіть опорні точки і подивіться, як змінюються кольори залежно від їхнього положення. Коли ви переміщуєте точку, область впливу відповідного кольору змінюється.
Крок 6: Динамічний дизайн
Використовуйте опцію, щоб змінювати опорні точки та їхні кольори за власним бажанням. Відстань між точками безпосередньо впливає на інтенсивність кольорів. Експериментуйте з різними комбінаціями, щоб досягти ідеального результату для вашого проекту.
Крок 7: Додайте додаткові точки
Додайте більше опорних точок, щоб розширити палітру кольорів і збільшити динаміку. Кожна нова точка приносить нову можливість додати ще більше життя до вашої роботи.

Крок 8: Застосуйте до конкретних фігур
Інструмент "Сітка" також можна застосовувати до складних фігур. Наприклад, з його допомогою можна створити реалістичне полум'я, імітуючи структуру контуру.

Крок 9: Створення тла
З набутими навичками ви також можете створювати фони. Використовуйте динамічні градієнти, щоб створювати унікальні фони для своїх проектів.
Підсумок
У цьому уроці ви дізналися, як використовувати інструмент сітки в Inkscape для створення креативних і динамічних градієнтів. Тепер ви можете скористатися широким спектром можливостей для створення градієнтів - від вибору опорних точок і налаштування кольорів до застосування їх до певних фігур і фонів. Завдяки динамічній грі кольорів ваші проекти стануть ще більш вражаючими та привабливими.