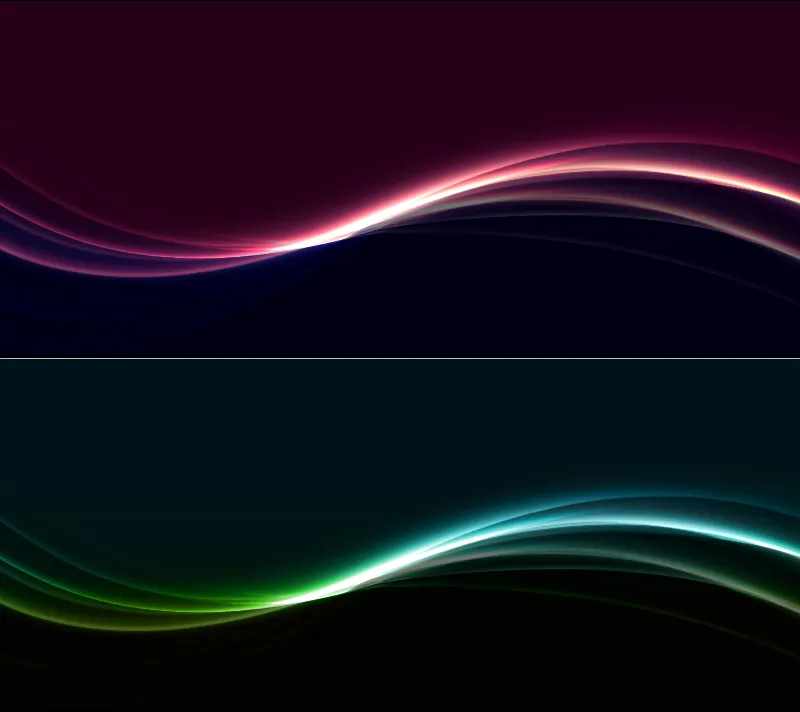
Ефект ореолу надає фону елегантного та сучасного вигляду. Він універсальний і ідеально підходить для флаєрів, веб-сайтів і шпалер, щоб додати тонкий, але вражаючий акцент. Ви можете легко створити цей ефект у Photoshop, комбінуючи градієнти, стилі шарів і ефекти освітлення. У цьому уроці я крок за кроком покажу вам, як створити приголомшливий ефект світіння, який зробить ваш дизайн стильним і виразним. Давайте почнемо і додамо вашим проектам більше сяйва!
Крок 1: Створіть новий документ
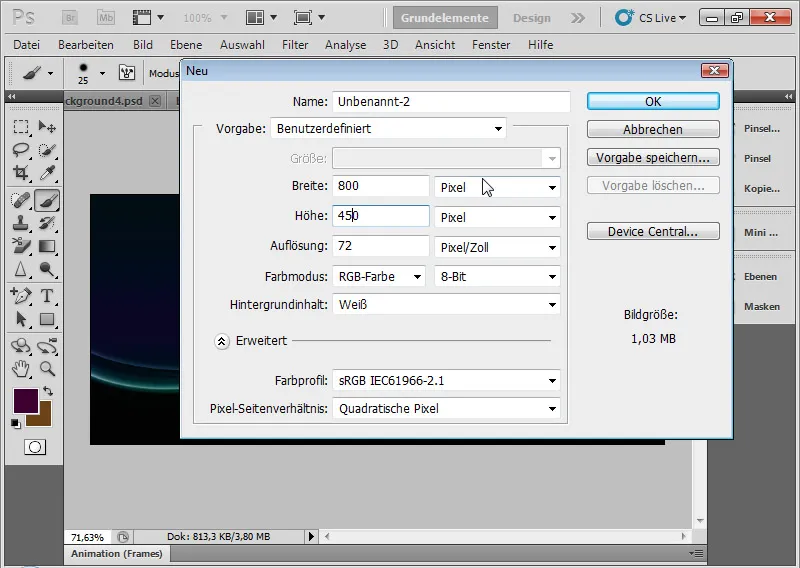
Я створюю новий файл за допомогою комбінації клавіш Ctrl+N розміром 800x450px.
Примітка: значення параметрів заливки повинні бути скориговані відповідно до розміру документа.

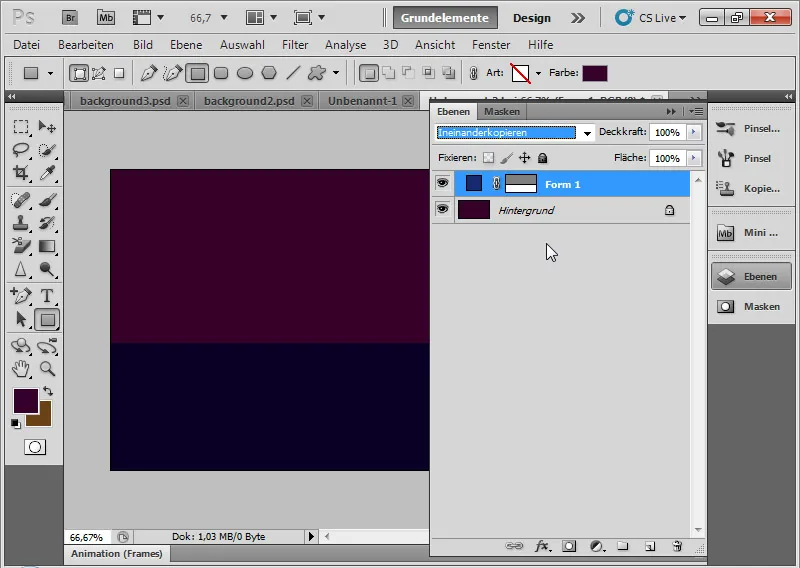
Крок 2: Заливаємо фоновий шар кольором
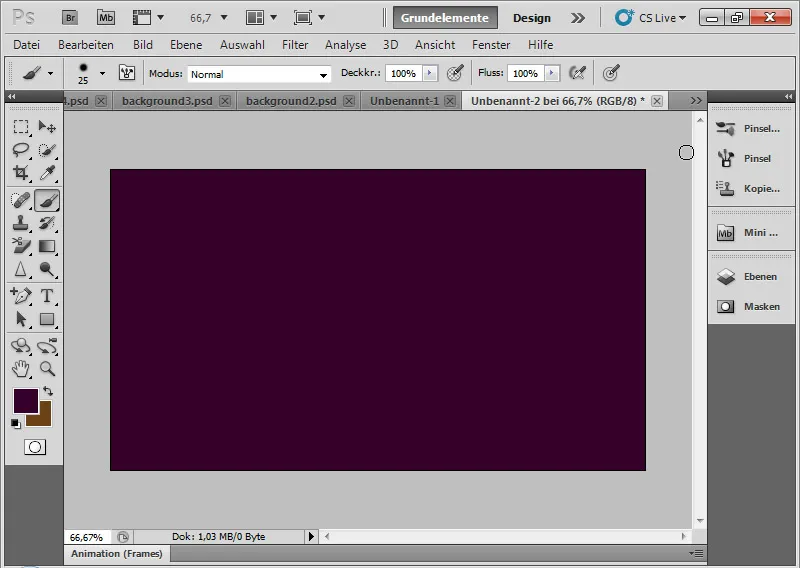
Я заливаю фоновий шар темним кольором. У моєму прикладі я використовую темно-фіолетовий колір. Я можу скористатися інструментом зали вки, щоб залити фоновий шар кольором, який відповідає кольору переднього плану, встановленому в палітрі кольорів, або скористатися комбінацією клавіш Alt+Reset.
Крок 3: Намалюйте прямокутник
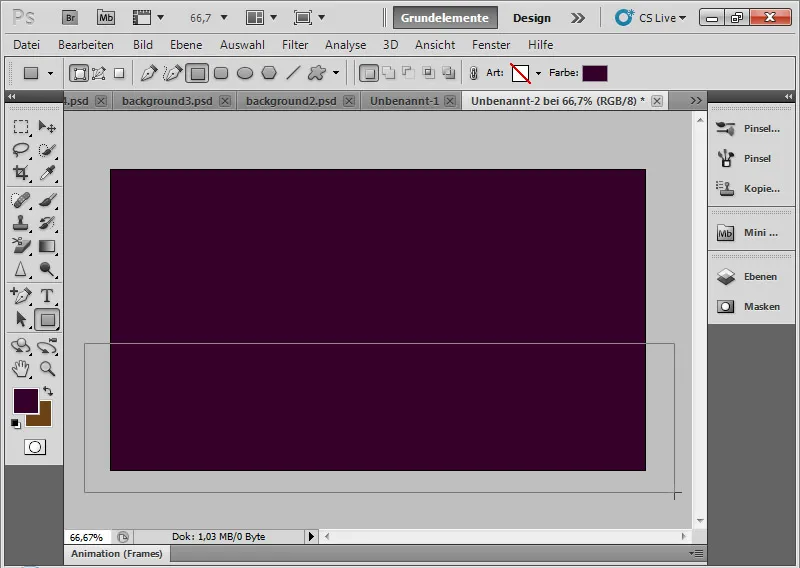
За допомогою інструмента "Прямокутник" (U) я малюю прямокутник знизу приблизно до половини документа. Прямокутник може легко виходити за межі документа.
Крок 4: Налаштування кольору прямокутника
Я можу змінити колір прямокутника, натиснувши на мініатюру шару з прямокутником. У селекторі кольорів, що відкриється, я обираю синій відтінок.
Нарешті, я змінюю режим змішування на "Накладення" ( Overlay). Цей режим змішує кольори таким чином, що зберігаються глибини і відблиски обох шарів з одночасним невеликим збільшенням насиченості. Таке збереження контрасту робить цей режим змішування дуже придатним для цього ефекту освітлення, і він також використовується в інших шарах.
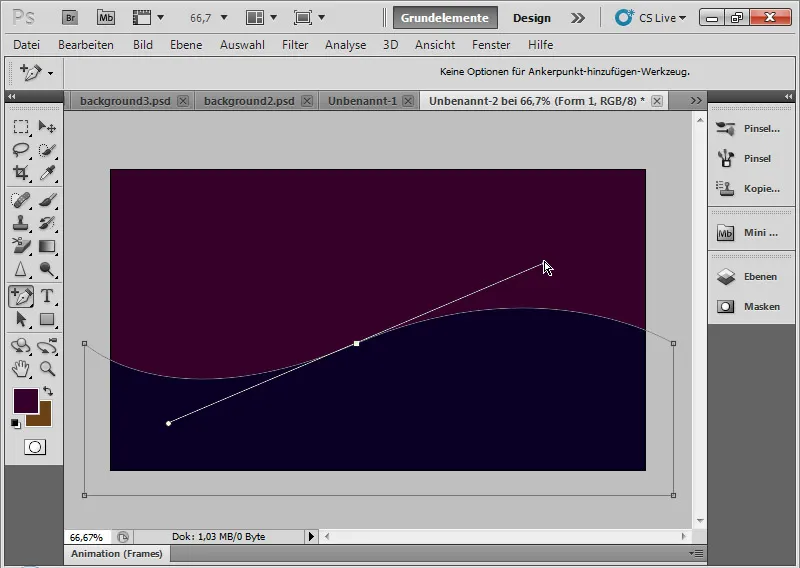
Крок 5: Вставте криву в прямокутник
Використовуючи інструмент "Додати опорну точку", я клацаю в центрі верхньої лінії прямокутника. Векторна маска має бути активована на панелі керування шаром.
Я утримую кнопку миші під час клацання і перетягую опорну точку вбік, щоб створити криву.
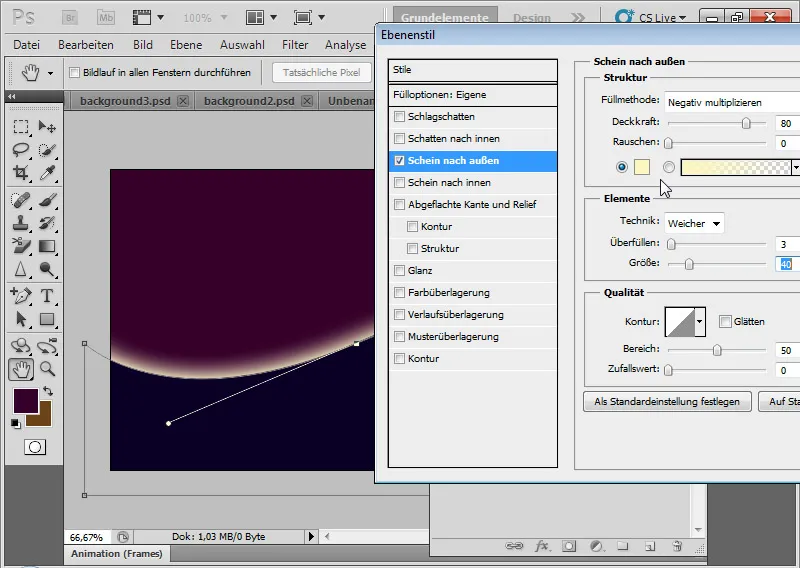
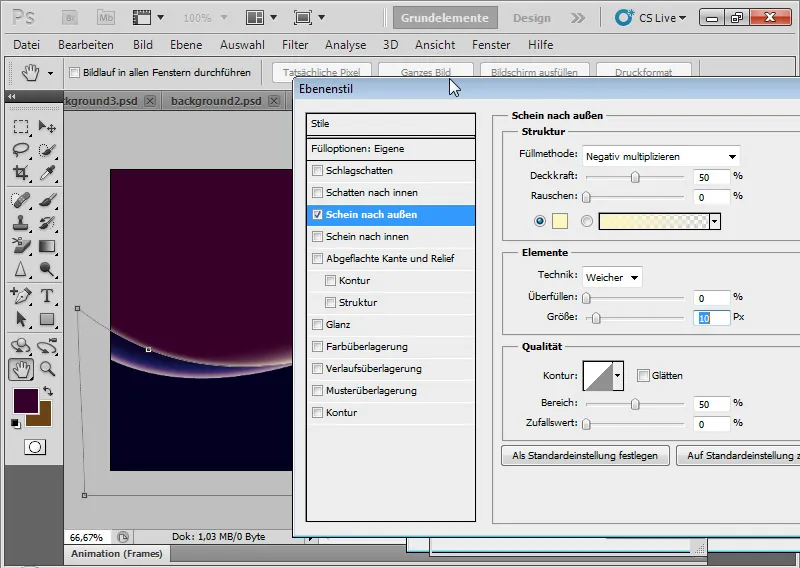
Крок 6: Вставте світіння назовні кривої
Клацніть правою кнопкою миші на прямокутному шарі на панелі керування шаром, щоб відкрити параметри накладання. В опціях накладання я вибираю меню для зовнішнього світіння.
Я обираю наступні налаштування за замовчуванням:
| Непрозорість: | 80 % |
| Захоплення: | 3 відсотки |
| Розмір: | 40Px |

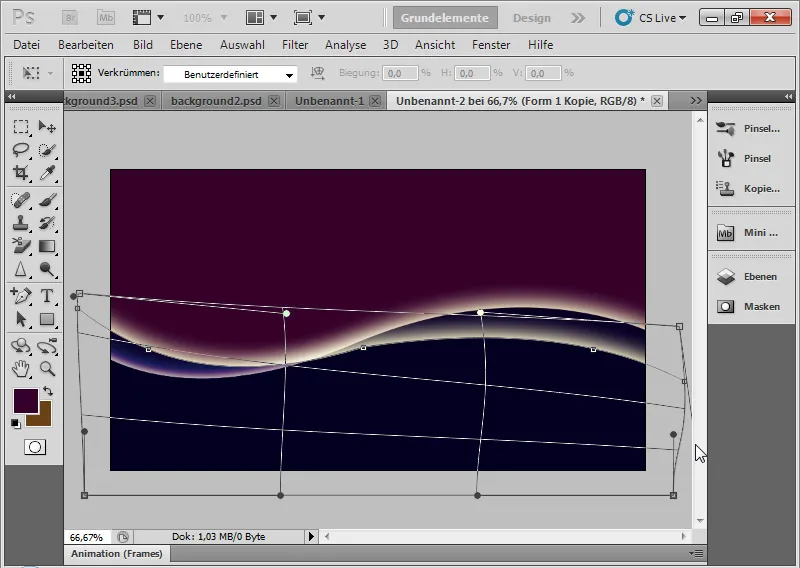
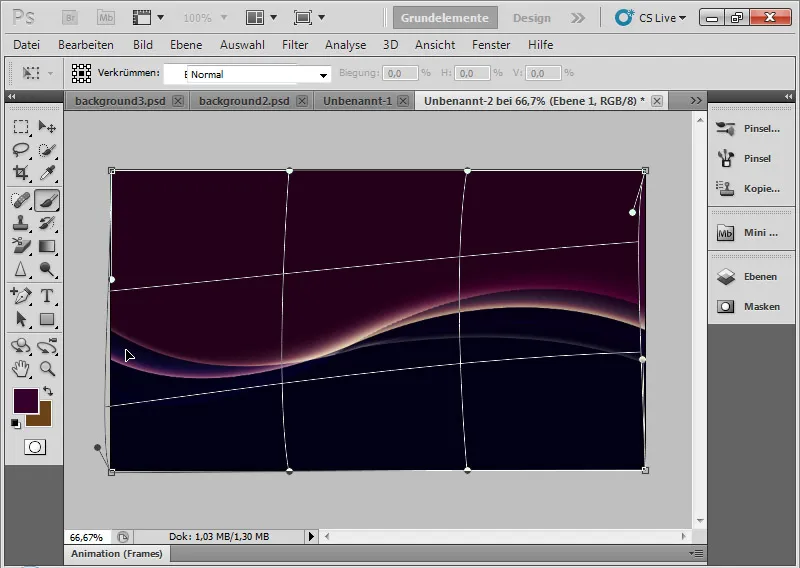
Крок 7: Продублюйте шар з прямокутником і налаштуйте форму
Я дублюю шар прямокутника за допомогою комбінації клавіш Ctrl+J. Натиснувши Ctrl+T і клацнувши правою кнопкою миші, я можу дуже легко та інтуїтивно змінити форму продубльованої площини прямокутника за допомогою трансформації деформації. Я перетягую ліву частину трохи вище, а праву - нижче мого оригінального шару.
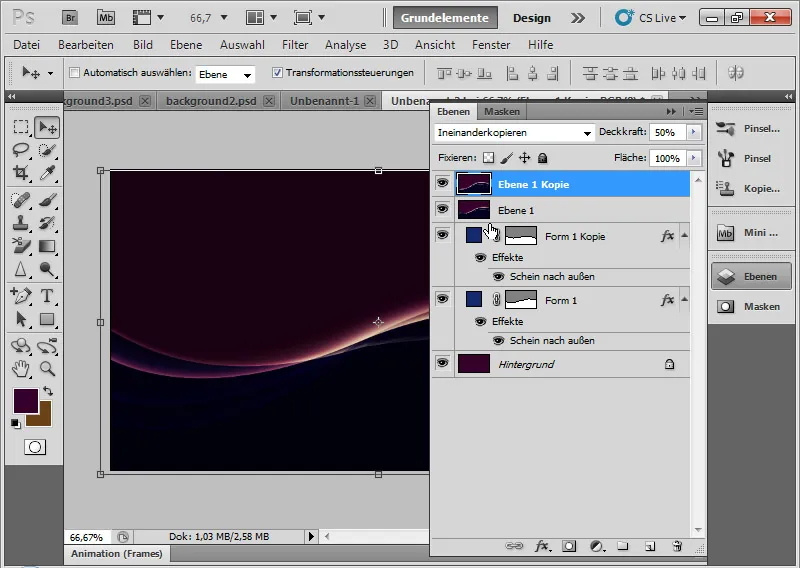
Крок 8: Змініть параметри заливки
У параметрах заливки я змінюю світіння назовні. Для цього я обираю такі налаштування:
| Непрозорість: | 50 % |
| Захоплення: | 0 відсотків |
| Розмір: | 10 Px |
Я залишаю режим змішування на Копіювати один в інший.
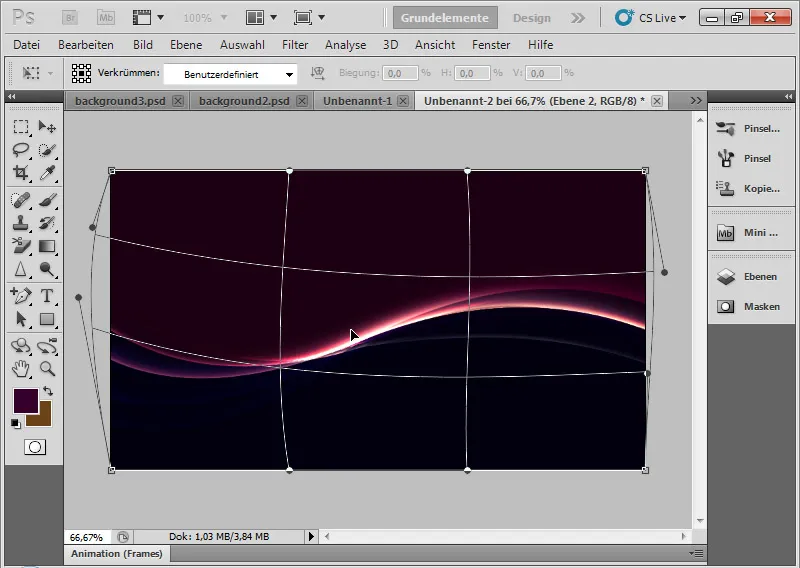
Крок 9: Дублюємо всі видимі шари в один зменшений шар
На наступному кроці я скористаюся комбінацією клавіш Ctrl+Shift+Alt+E, щоб вставити всі видимі шари як зменшену копію.
Я можу знову використати комбінацію клавіш Ctrl+T, щоб змінити ефект з обох боків за допомогою трансформації деформації. Я встановив режим шару " Накладення " з непрозорістю приблизно 60 відсотків.
Крок 10: Повторення
Я повторюю попередній крок і знову копіюю та вставляю всі видимі шари, використовуючи Ctrl+Shift+Alt+E. Я встановлюю непрозорість приблизно на 50 відсотків. Знову використовую Ctrl+T, щоб трохи деформувати шар, щоб ефект знову розширився.
Крок 11: Повторення і режим шару з кольоровим обтіканням
Я повторюю цей крок ще раз, але встановлюю новий шар у режим шару з кольоровим обтікачем з непрозорістю 100 відсотків. Я використовую Ctrl+T, щоб знову трохи зігнути світло так, щоб фінальний ефект повільно наближався.
Контрастність колірних каналів зменшується за допомогою Dodge Colours (Освітлювач ). Насиченість збільшується!
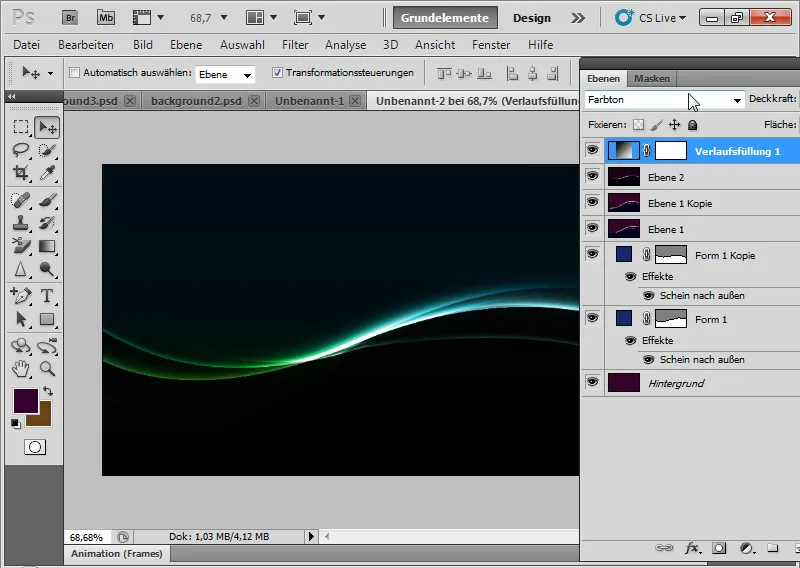
Крок 12: Градієнтна заливка
Я створюю шар градієнтної заливки з приємним градієнтом. Я встановив режим шару на hue (відтінок), щоб градієнт гарно поєднувався з наявними кольорами.
Порада: Просто клацніть по меню пресетів градієнтів. Велика кількість градієнтів чудово поєднується з ефектом і може приємно підкреслити колірний настрій.
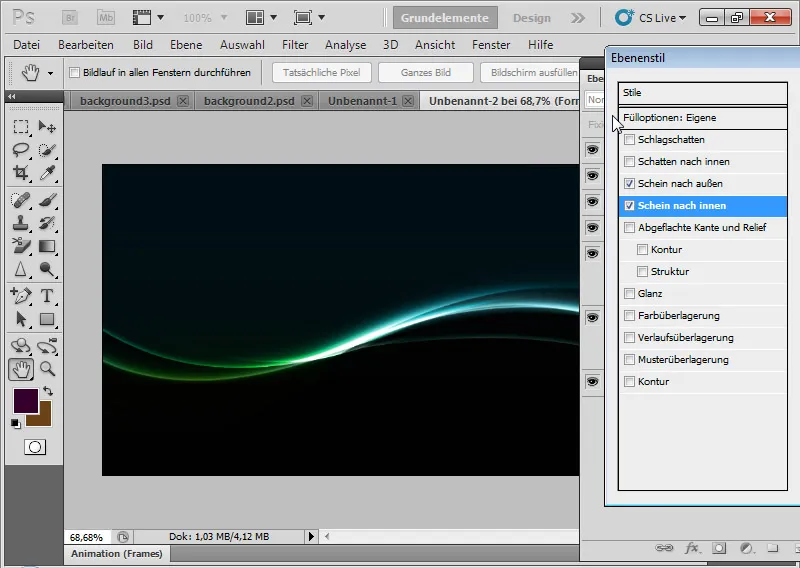
Крок 13: Точне налаштування ефекту ілюзії
У моєму першому прямокутному шарі з криволінійним градієнтом я можу вибрати внутрішнє світіння з непрозорістю 50 відсотків і розміром 10 пікселів на додаток до зовнішнього світіння. Зміщуючись з іншими шарами, цей ефект світіння підкреслює загальний ефект тла.
Крок 14: Варіації
За допомогою градієнтної заливки або однотонного шару я можу дуже легко змінювати колір ефекту світіння. Різні кольори можна використовувати для створення різних світлових настроїв.
За допомогою параметрів заливки і подальшого викривлення дубльованих шарів можна також створити світіння, схоже на промінь. Просто спробуйте! У такий спосіб можна щоразу створювати дуже різні, але приємні фонові графічні зображення, які дуже добре підходять для флаєрів, веб-сайтів і шпалер.
На останньому зображенні ми знову створили дублікат усіх видимих шарів і встановили режим Multiply Negative (Множення негативу ), щоб ще більше підсилити світло на зображенні.