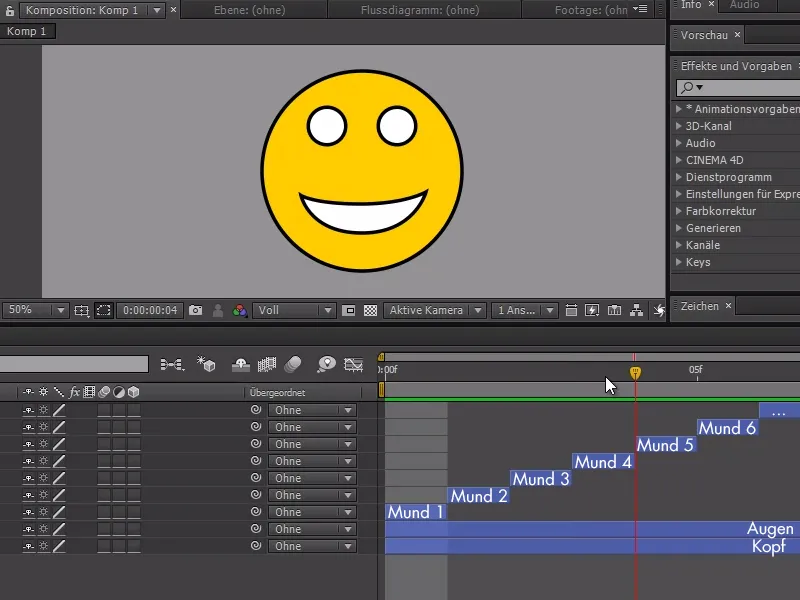
У сьогоднішньому швидкому пораді я хочу пояснити вам кілька методів анімації спрайтів - під анімацією спрайту я маю на увазі можливість анімувати з допомогою кількох окремих кадрів. У прикладі я створив собі смайлик із двома відкритими очима та декількома рухами рота.
Все це розділено на кілька шарів: під час того як шари для голови та очей видимі постійно, шари для рота розділені, щоб їх можна було просто замінювати. Усього композиція триває 7 кадрів, при цьому на кожному кадрі стане видимим новий рух рота.
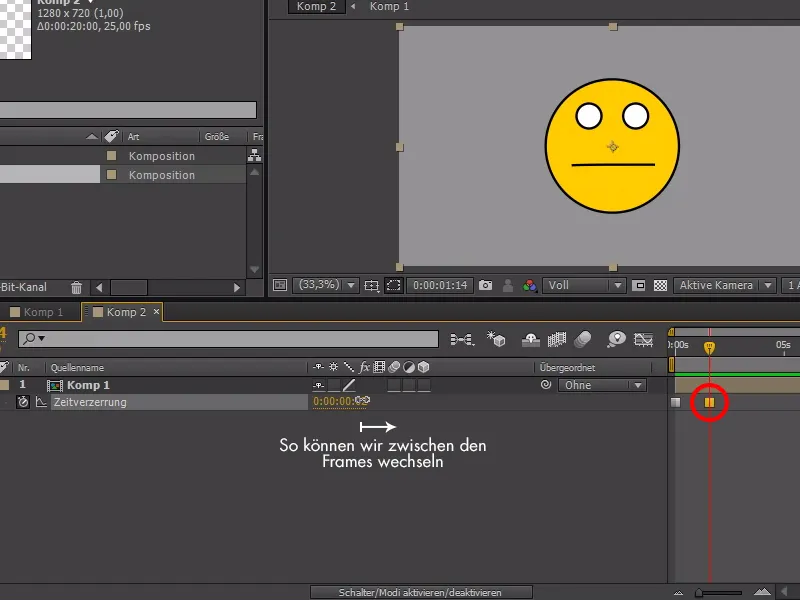
Тепер ми можемо завантажити композицію смайлика в нову композицію і, клацнувши правою кнопкою миші на композицію>час>станкове зображення, запланувати нашу анімацію так, щоб на певний час був видимий певний рівень рота в композиції смайлика.
Крім того, тепер ми можемо розширити композицію смайлика за власним вибором - у прикладі я розширюю нову композицію на 20 секунд.

Тепер ми можемо активувати стежку під час початкового руху рота та вибрати потрібний кадр.
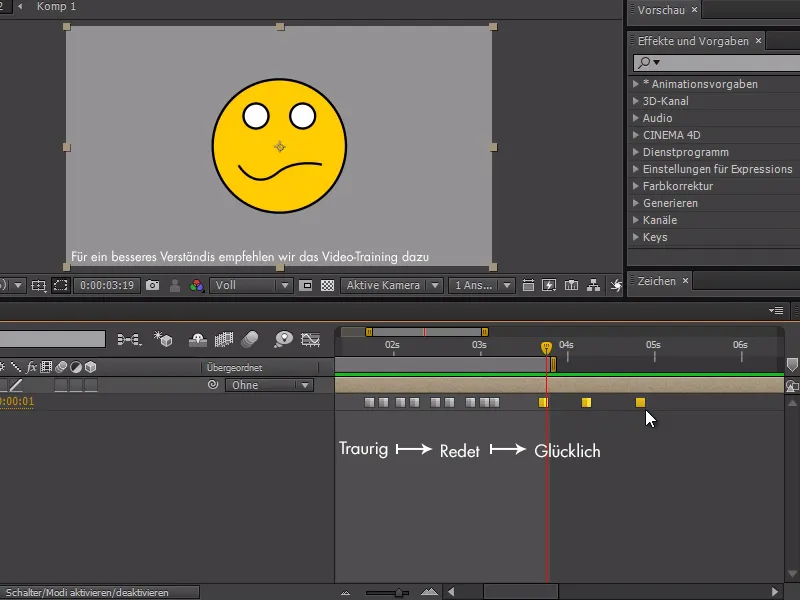
Якщо ми продовжимо переміщенням курсору часу, ми можемо обрати інші рухи рота, просто встановивши новий ключовий кадр і налаштувавши час композиції S.
У прикладі ми спочатку дозволяємо нашому смайлику сумно дивитися, потім він говорить щось, і в кінці стає щасливим. Ми тепер можемо дублювати композицію смайлика декілька разів, увесь анімаційний процес буде відтворено.
Ми вже можемо досить добре анімувати, проте на жаль, інші можливості з методом дисторсії часу у нас немає. Іншим методом для цього є використання виразів - проте у цьому випадку ми не можемо використовувати композицію смайлика кілька разів, як це можливо з методом дисторсії часу.
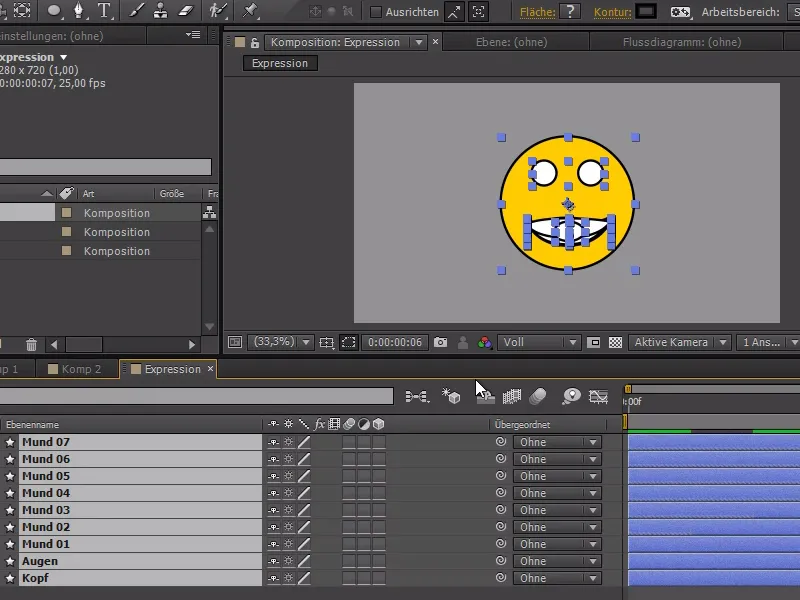
Я зараз копіюю композицію смайлика і називаю її "Вираз". Потім я виділяю всі шари композиції S, переходжу курсором часу на початок і натискую Alt+Ö, а потім переходжу в кінець анімації і клікаю Alt+Ä, щоб все розтягнулося.
Тепер ми створюємо композицію 3 та додаємо туди композицію "Вираз". Для мого виразу я хочу створити регулятор для елементів рота, і я досягаю цього через налаштування ефектів>налаштування виразів>налаштування регулятора. Я блокую це ....webp?tutkfid=84739)
... тепер я вводжу налаштування прозорості для кожного об'єкту рота у виразі наступне:
sld = Math.floorЗ'ЄДНАТИ З СТВОРЕНИМ РЕГУЛЯТОРОМ;
if(sdl == index) {
100
}else{
0
}.webp?tutkfid=84740)
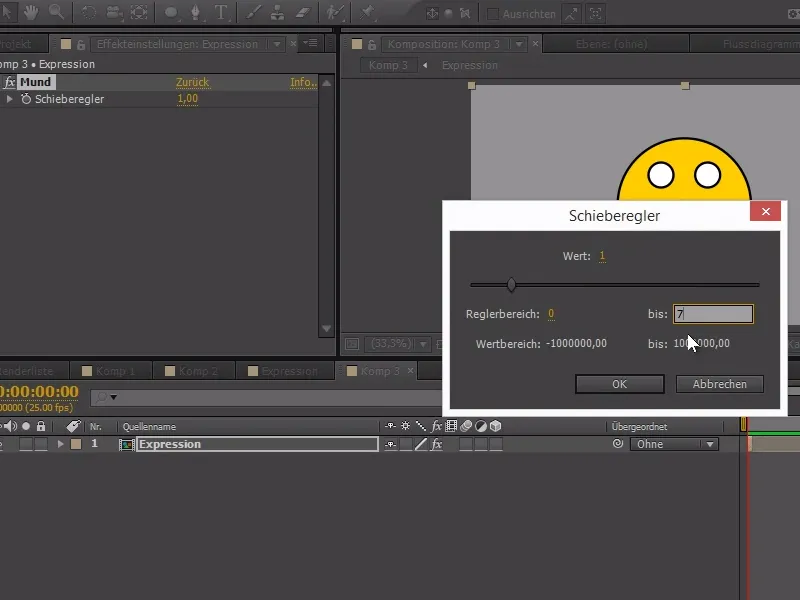
Клацнувши правою кнопкою миші на значенні регулятора, ми можемо встановити останнє значення на 7 (для 7 різних рухів рота).
Якщо тепер перемістити регулятор, ми побачимо, як змінюються рухи рота - крім того, тепер набагато простіше знайти правильне значення.
Перевагою цього методу є те, що легше поєднувати більше елементів. Наприклад, ми можемо створити модифікований вираз для очей і, наприклад, змусити їх моргати.
sld = Math.floorЗ'ЄДНАТИ З РЕГУЛЯТОРОМ ДЛЯ ОЧЕЙ+8);
if(sdl == index) {
100
}else{
0
}
Якщо ми хочемо анімувати лише від 0 до 1 (0 - для відкритих очей, 1 - для закритих очей), ми можемо додати 8 після джерела з +8.
І отже, ми можемо просто регулювати виразами за допомогою стопки та анімувати смайлика. Хоч система виразів і більш складна, вона значно гнучкіша під час анімації..webp?tutkfid=84742)


