Чудово, що ви сьогодні знову з нами. Ось ви одразу бачите результат:
Тепер, але досить говорити. Давайте почнемо прямо зараз…
Крок 1: Створення напису
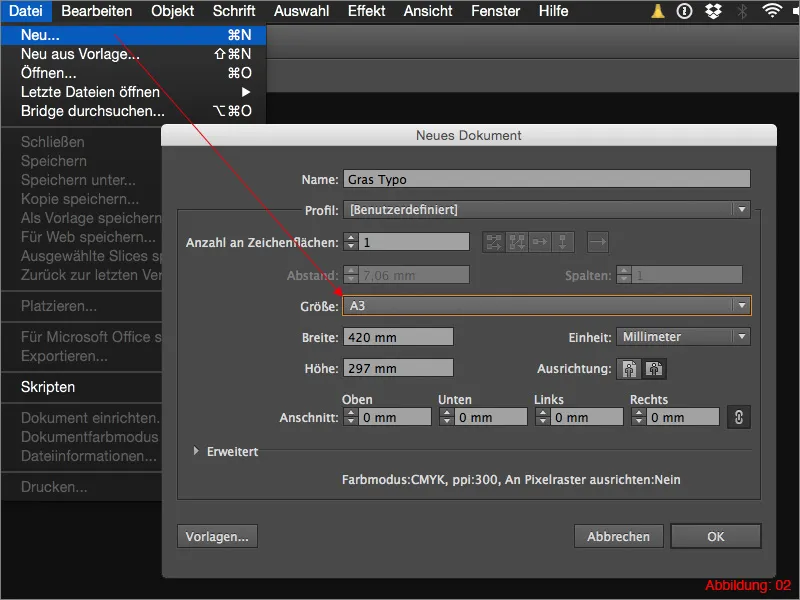
Після того, як ви потрапили в Illustrator, вам необхідно спочатку створити нову Площину. Для цього перейдіть у верхньому меню до Файл>Новий. Оберіть розмір у форматі DIN A3 альбо в альбомній орієнтації і підтвердіть натиском на ОК. (Малюнок 02).
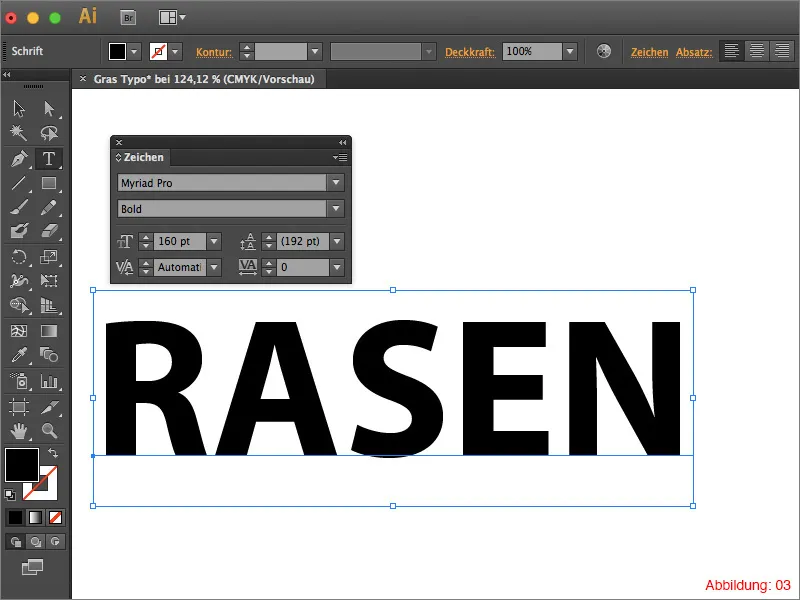
Візьміть далі Інструмент тексту з Палітри інструментів та клацніть на вашій площині. Потім ви можете ввести напис. У моєму випадку я пишу слово РАЗЕН великими літерами шрифтом Myriad Pro жирним. Для розміру шрифту я використовую 160pt (Малюнок 03).
Міні-підказка:
Я раджу вам використовувати для цього ефекту Разену відносно товстий і стабільний шрифт, щоб трава потім справді вирізнялась. Тонкі і дуже витончені шрифти, наприклад, «Запфіно», взагалі для цього не підходять.
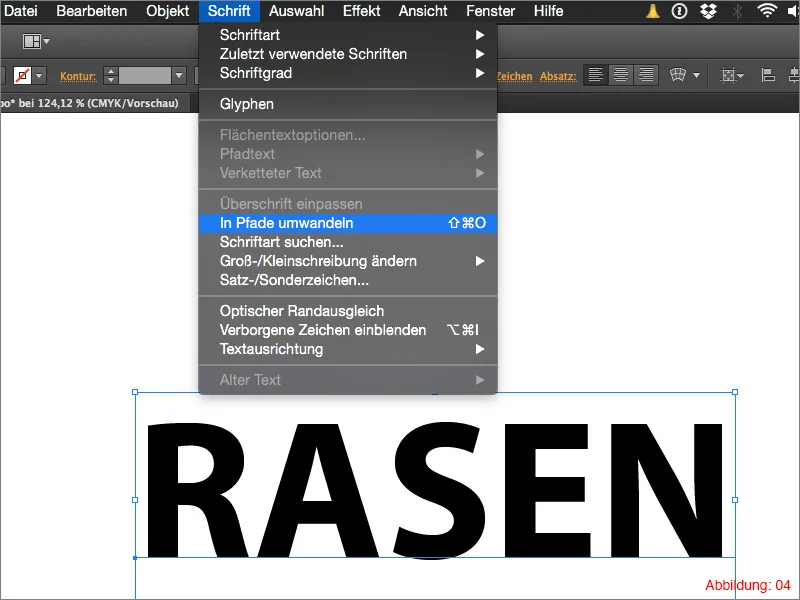
Після того, як ви створили ваш напис, вам потрібно перетворити ваш шрифт в Криві. Для цього перейдіть у верхнє меню до пункту Шрифт>Перетворити в криві або використовуйте швидку клавішу Command+Shift+O (Малюнок 04).
Крок 2: Робота з ефектами
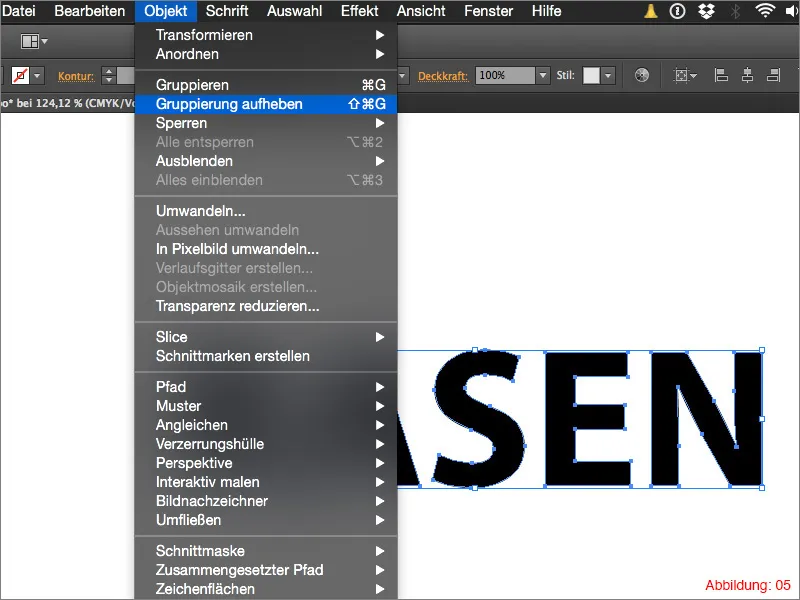
Оберіть свій напис та перейдіть до Об'єкт>Розгрупувати. Також ви можете скористатися швидкою клавішею Command+Shift+G (на ПК: Ctrl+Shift+G).
Розгрупування тепер дозволяє вибирати кожну літеру вашого слова окремо (крім того, кожна літера також показана в Палітрі прошарків).
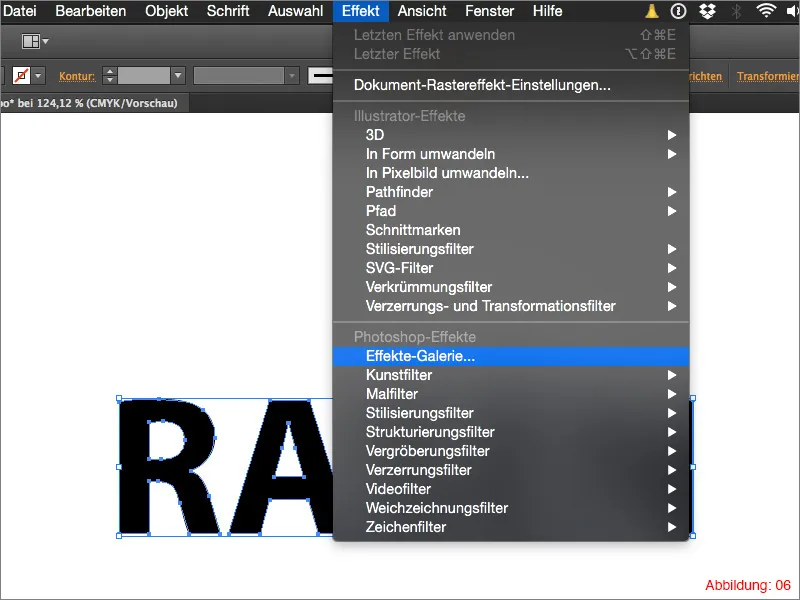
За допомогою Command+A (на ПК: Ctrl+A) оберіть все і перейдіть до пункту у верхньому меню Ефект>Галерея ефектів… (Малюнок 06).
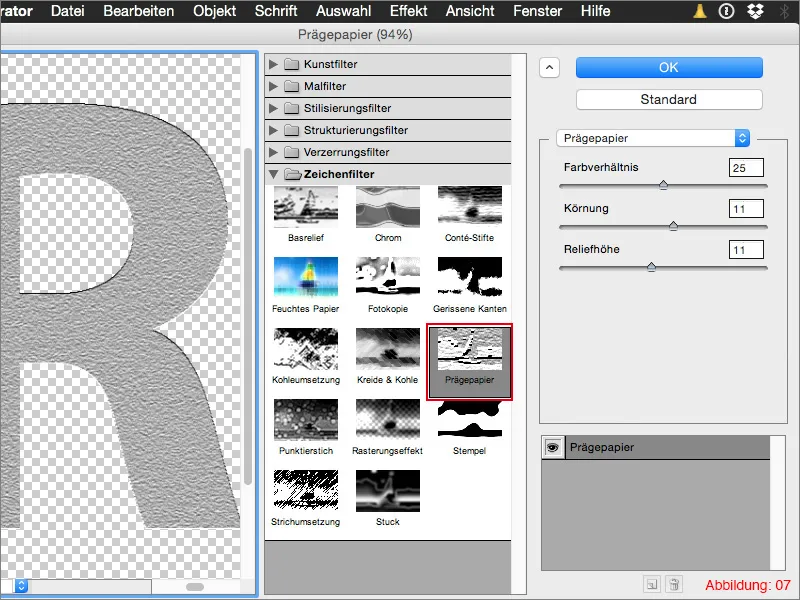
У папці Ефекти малюнка ви знайдете ефект Тиснене папером. Оберіть його та підтвердіть натиском на ОК. (Ви можете просто залишити установлені значення, які відбуваються в цьому фільтрі).
Зараз у вас повинно отриматися схоже на це (Малюнок 08).
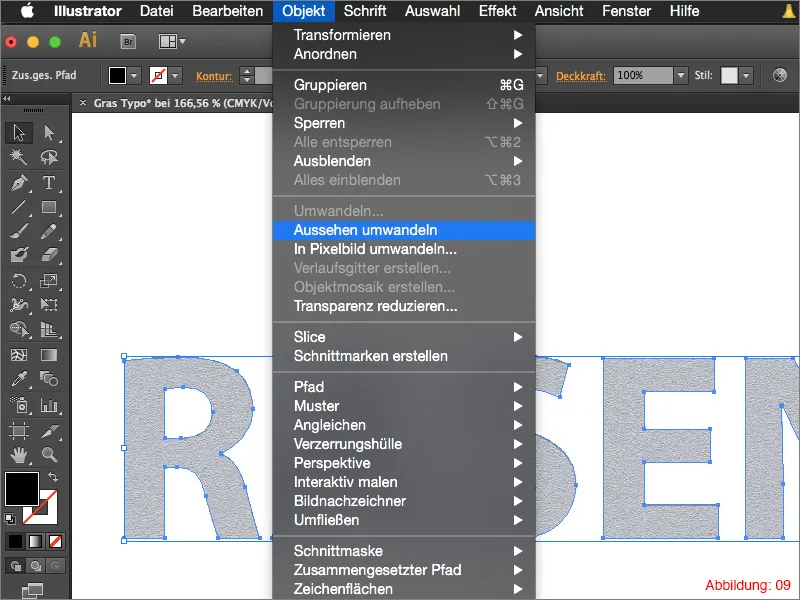
Виберіть знову всі літери за допомогою Command+A (на ПК: Ctrl+A) та перейдіть в верхнє меню до Об'єкт>Перетворити зовнішній вигляд. Після цього ваш напис тимчасово перетворюється в піксельний файл (Малюнок 09).
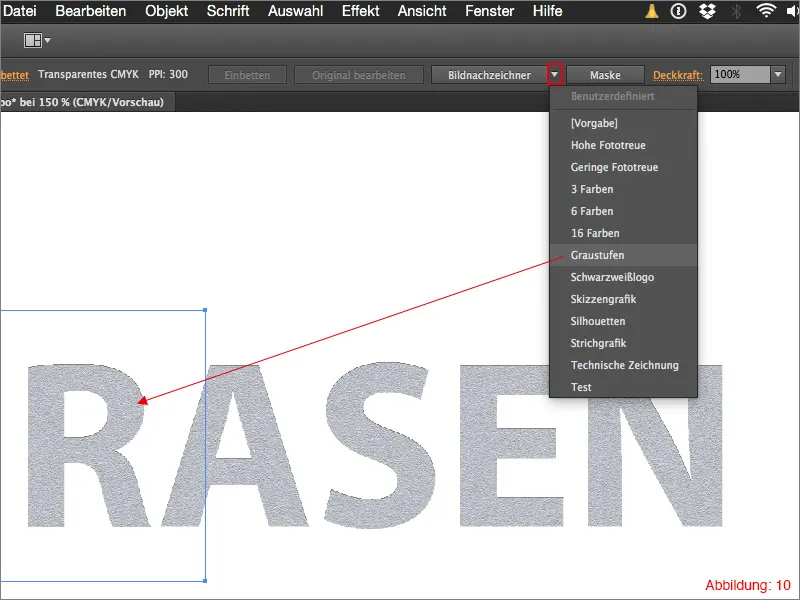
Далі оберіть першу літеру вашого напису та клацніть на маленьку стрілку біля Інструменту піктограм Векторизація. Потім відкриється маленьке випадаюче меню, в якому вам потрібно натиснути В градаціях сірого.
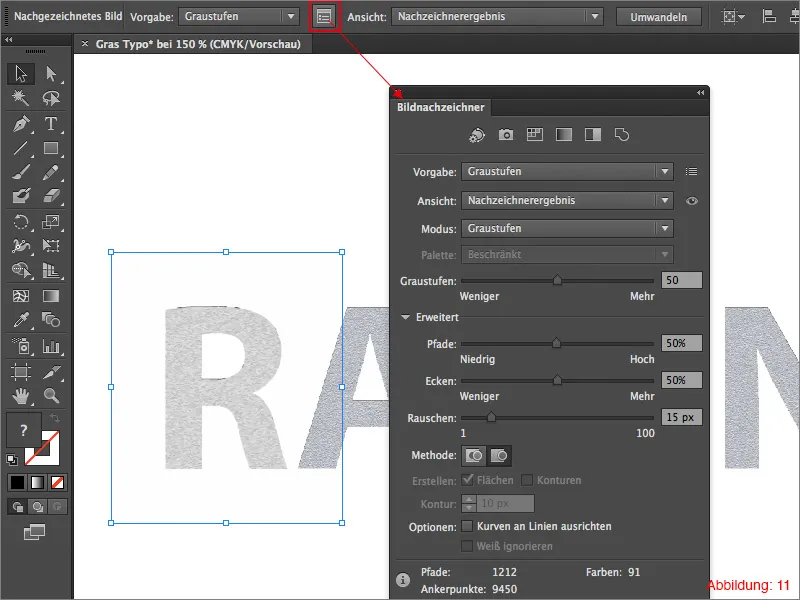
Так як ці налаштування ще не є оптимальними, вам потрібно натискати на маленьку іконку (див. малюнок 11), щоб дістатися до налаштувань Векторизації.
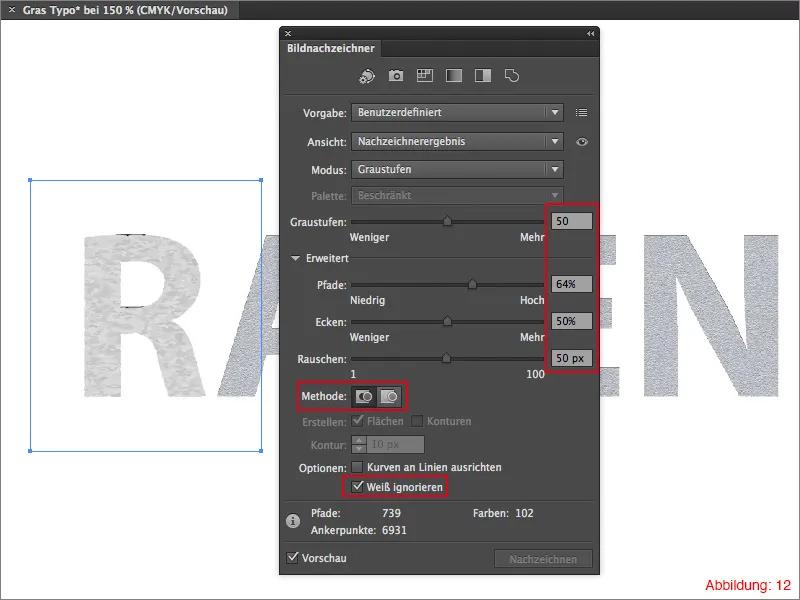
Точні налаштування, які я обрав, ви можете побачити на малюнку 12. Найважливішим у цих налаштуваннях є те, що необхідно поставити галочку на Пропустити біле. Якщо ви цього не зробите, також будуть відтворюватись білі або прозорі області та заповнюватись білим кольором.
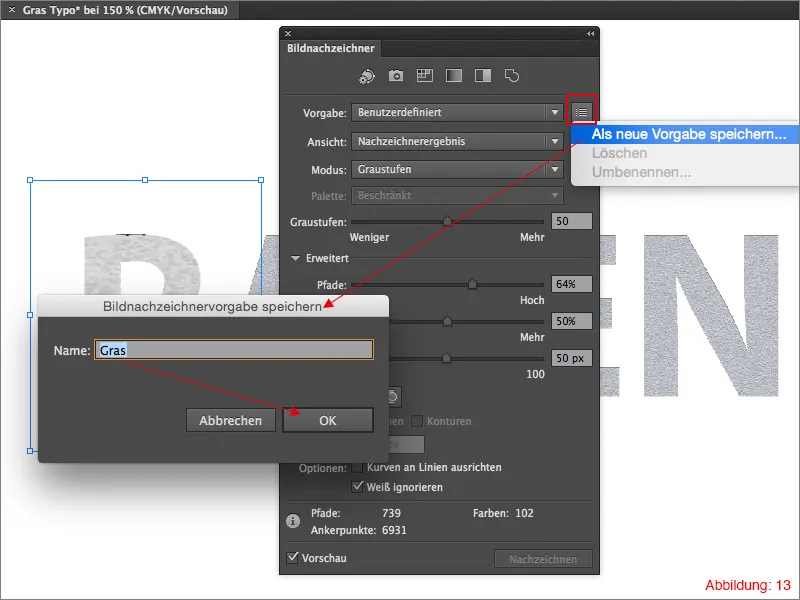
Після того як ви зробили всі налаштування, ви можете створити нову передустановку для Векторизації за допомогою маленької іконки (див. малюнок 13). Дайте цій передустановці зрозумлі назву, наприклад, Трава або Газон, щоб ви знати для чого ви створили цю передустановку навіть через півроку.
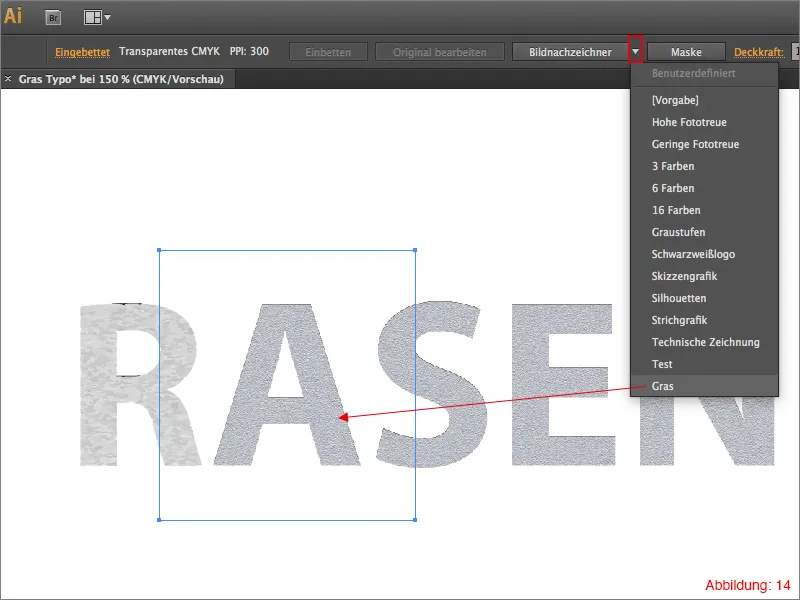
Після збереження цієї передустановки, оберіть тепер наступну літеру вашого напису та знову клацніть на маленьку стрілку біля кнопки Векторизація. Цього разу вам вже не потрібно натискати В градаціях сірого, ви можете безпосередньо скористатися вашою збереженою передустановкою (Малюнок 14).
Зробіть так і з усіма іншими літерами напису. (Вам потрібно вибирати кожну літеру окремо, оскільки Векторизація може працювати лише з одним об'єктом одночасно).
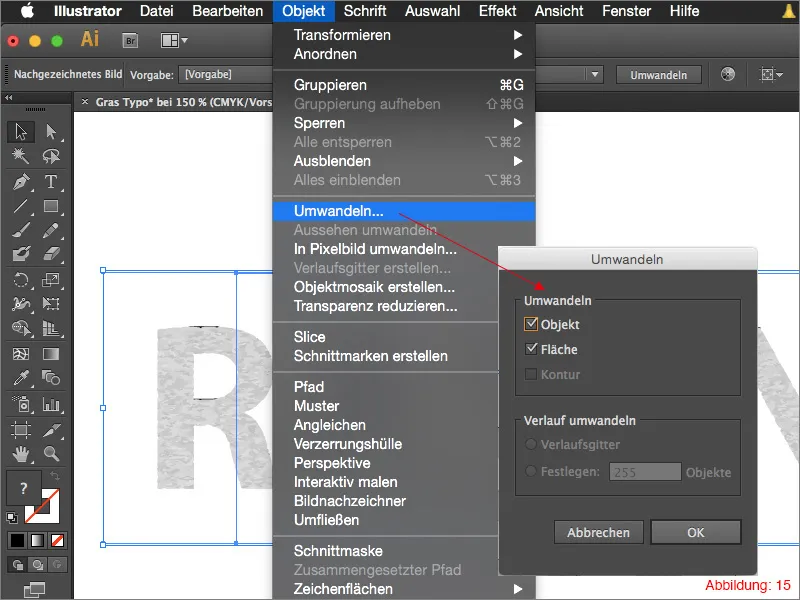
Після застосування векторизації до кожної літери напису, знову оберіть все (Command+A або Ctrl+A). Потім у верхньому меню клацніть на Об'єкт>Перетворити … Після цього діалогове вікно ви можете підтвердити просто натиском на OK.
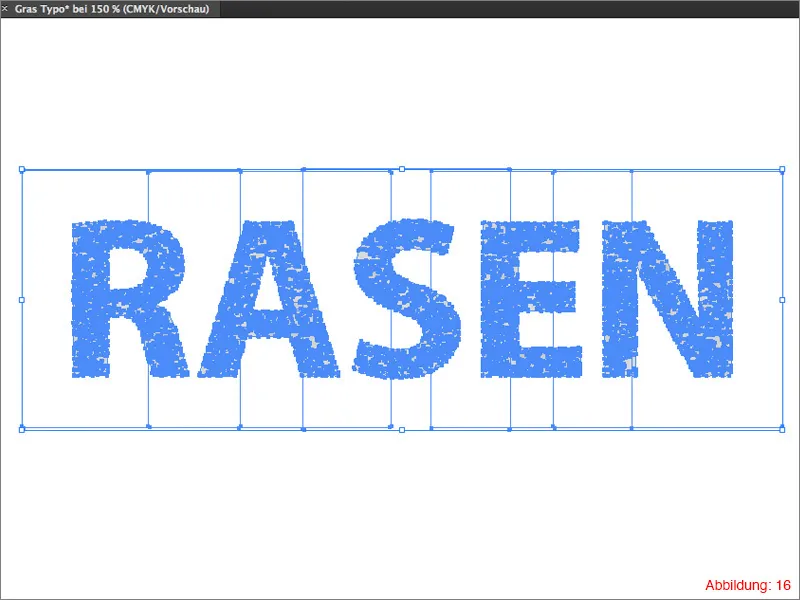
Після перетворення все має виглядати приблизно так у вас (Малюнок 16):
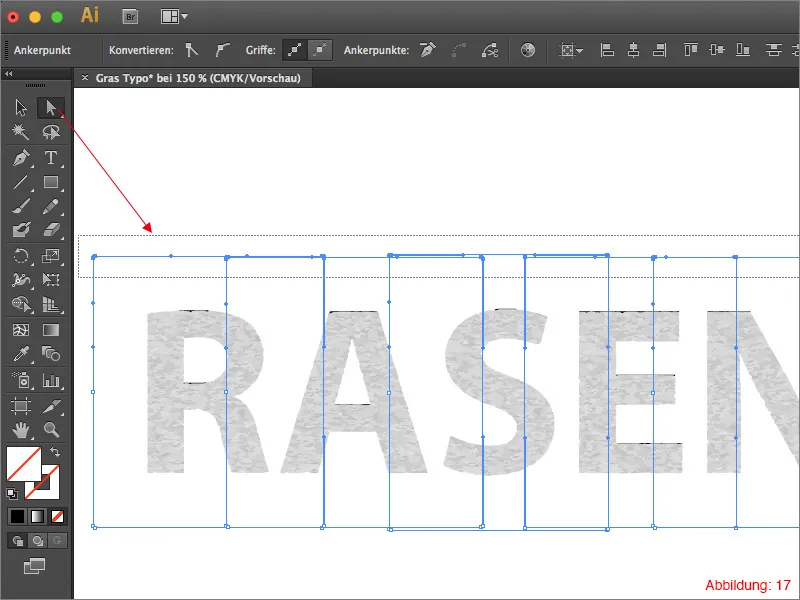
Візьміть тепер Інструмент "Прямокутна область" (білий покажчик миші) і виділіть прямокутник виділення надлишкові прямокутники, які утворилися в результаті перетворення (Малюнок 17).
Видаліть їх за допомогою клавіші Delete на вашій клавіатурі (ймовірно, вам доведеться натиснути її двічі). Після цього повинен залишитися лише напис (Малюнок 18).
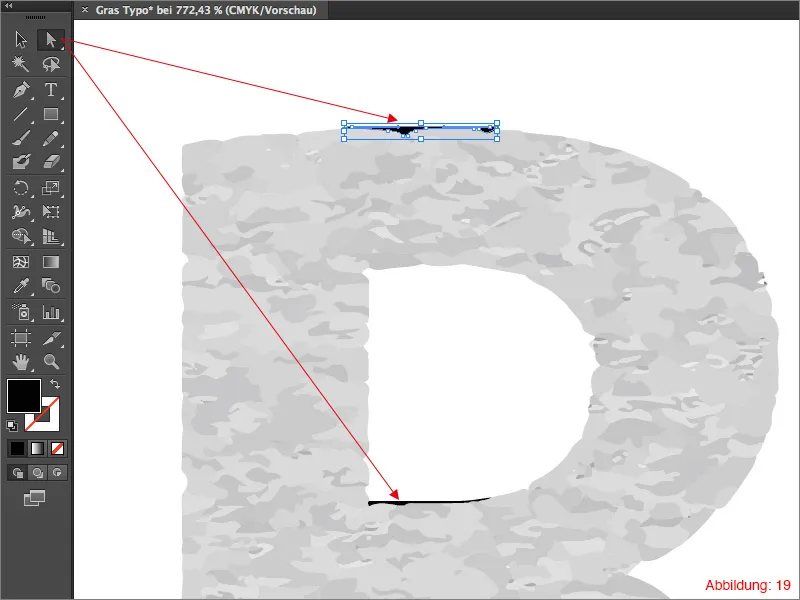
Ймовірно, залишаться невеликі чорні поля, як на Малюнку 19, які тепер потрібно видалити. Для цього візьміть Інструмент "Прямокутна область", просто клацніть на чорні зони і видаліть їх.
Після видалення чорних зон настав час присвоїти напису зміну кольору.
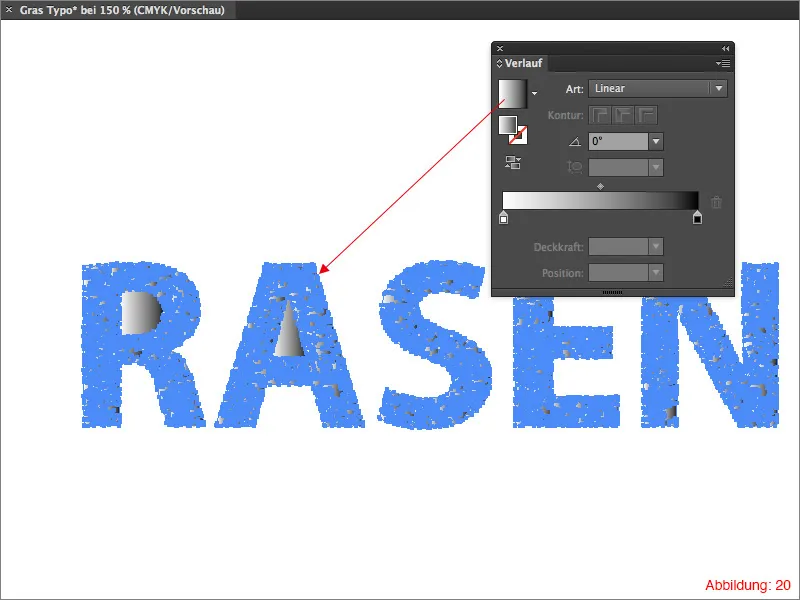
Для цього вам знадобиться Палітра градієнтів. Якщо вона ще не відображена вам, ви знайдете її за допомогою Вікно>Градієнт або за допомогою гарячих клавіш Command+F9.
Тепер клацніть на встановлений за замовчуванням градієнт на палітрі.
Оскільки цей градієнт за замовчуванням налаштований на Чорний/Білий, вам потрібно ще змінити ці два кольори. Клацніть по кожному кольоровому полю в Палітрі градієнтів подвійним клацанням. Після цього ви зможете налаштувати кожен колір. Для нашого напису "Трава" візьміть темно- та світло-зелені відтінки.
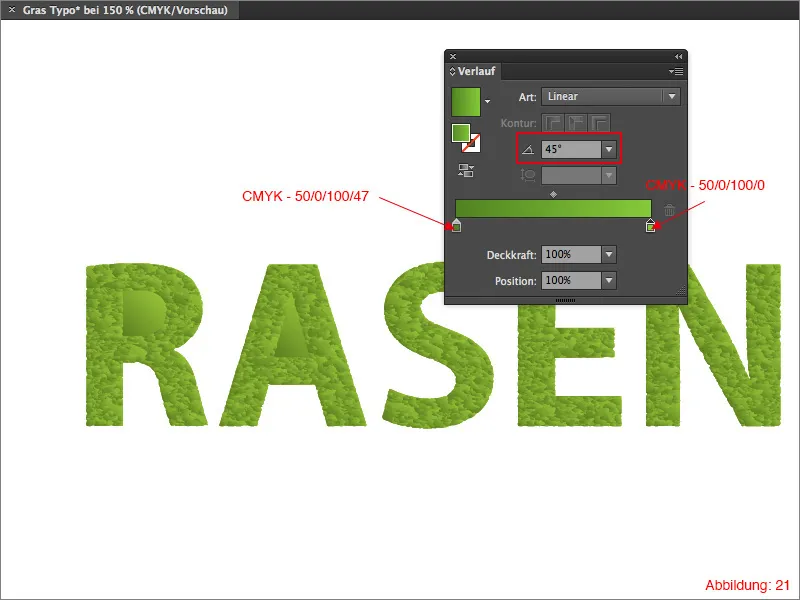
Я обрав наступні значення CMYK:
• темно-зелений – CMYK - 50/0/100/47
• світло-зелений – CMYK - 50/0/100/0
Після цього вам доведеться ще повернути цей градієнт на 45°.
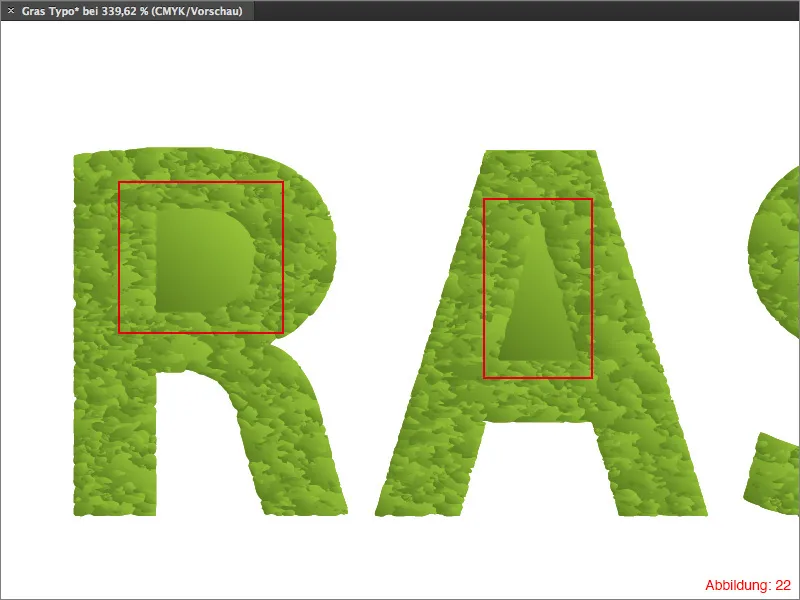
Літери, які мають пустоту всередині, у більшості випадків відображаються неправильно (Малюнок 22).
Щоб виправити цю проблему, вам потрібно взяти Інструмент "Прямокутна область" та вибрати та видалити порожнини одним клацанням миші.
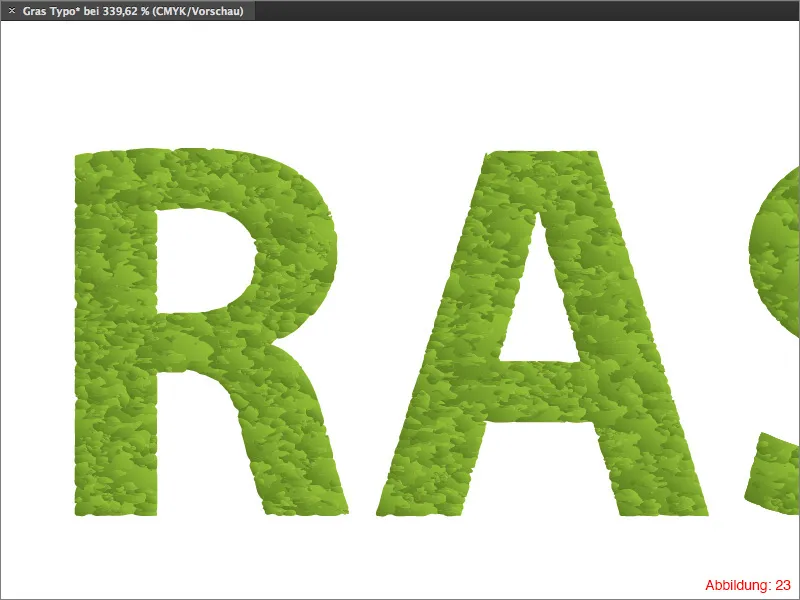
Після цього ваш напис повинен виглядати нормально (Малюнок 23).
Тепер ми майже дійшли до фінішу.
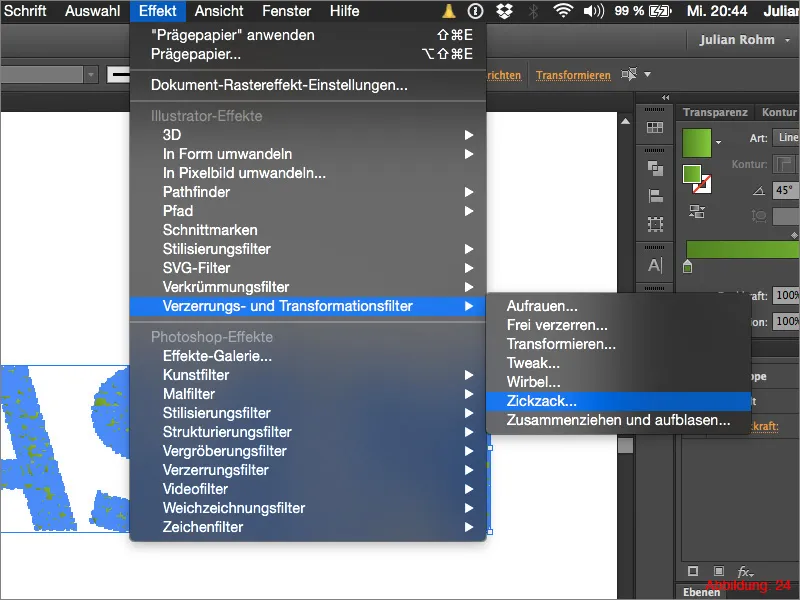
Виберіть свій напис та перейдіть до Ефекту>Фільтри деформації та трансформації>Зигзаг ...
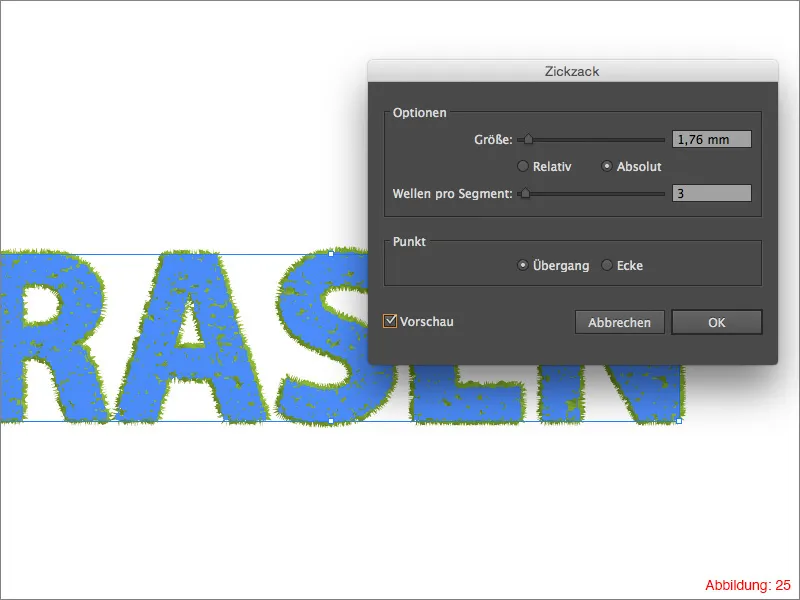
У наступному вікні ви можете зробити різні налаштування. Для параметру Розмір я рекомендую значення 1,76 мм. Для Хвиль на сегмент обираєте 3, а для параметру Точка ви повинні натиснути Перехід. Підтвердіть все натисканням OK.
Міні-підказка:
Фільтр Зигзаг також можна використовувати, коли ви хочете створити насичену лінію або хвилясту лінію в Illustrator. Вам просто варто поміркувати і поекспериментувати з параметрами.
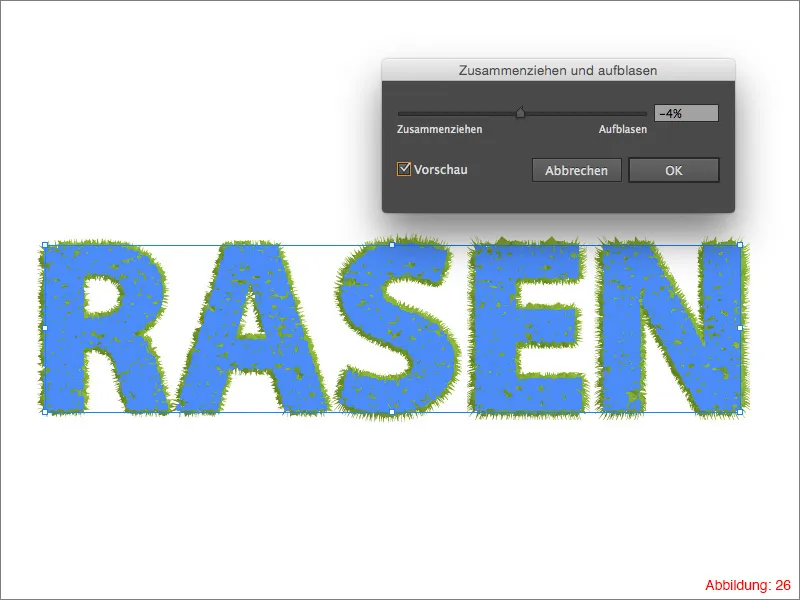
Після цього знову переходьте до Ефекту>Фільтри деформації та трансформації, але цього разу виберіть не Зигзаг, а Зсув та насичення.
Оберіть значення -4% тут і підтвердіть діалогове вікно натисканням OK.
Ваша графічна типографіка з травою готова.
Безумовно, цей ефект не можна порівняти з фотореалістичною травою, тому в цьому випадку я б рекомендував вам звернутися до Photoshop та використовувати справжні текстури трави. Тим не менш, мені подобається цей ефект, коли потрібно швидко створити яскравий заголовок та використовувати лише вектори для його створення. Особливо весною або літом, коли вам потрібно заголовок для звіту про садівництво або рослини, такі ефекти можуть бути дуже корисними.
Оскільки кілька людей можуть вважати просту типографію з травою трохи нудною, я хочу поділитися деякими порадами та хитрощами, які можна використовувати для покращення цього за допомогою власних можливостей Illustrator.
Крок 3: Доробка
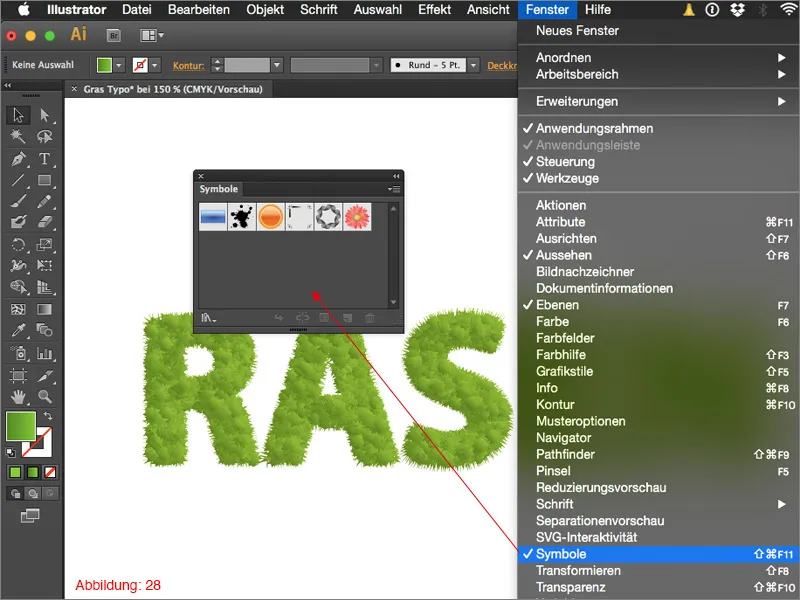
Багато користувачів Illustrator, можливо, знають про Паліту символів, однак небагато кого знають, наскільки різноманітно можна її використовувати. (Паліту Вигляд ви знайдете у верхньому меню через Вікно>Символи). (Малюнок 28).
За замовчуванням ви побачите шість різних символів у цій палітрі.
Все гарно і добре, проте це нам не багато допомагає для нашої графічної типографіки з травою. Тепер приходить час на весь цей трюк. Клацніть на маленьку стрілку зверху праворуч у Палітрі символів, щоб відкрити меню із віпадаючим списком.
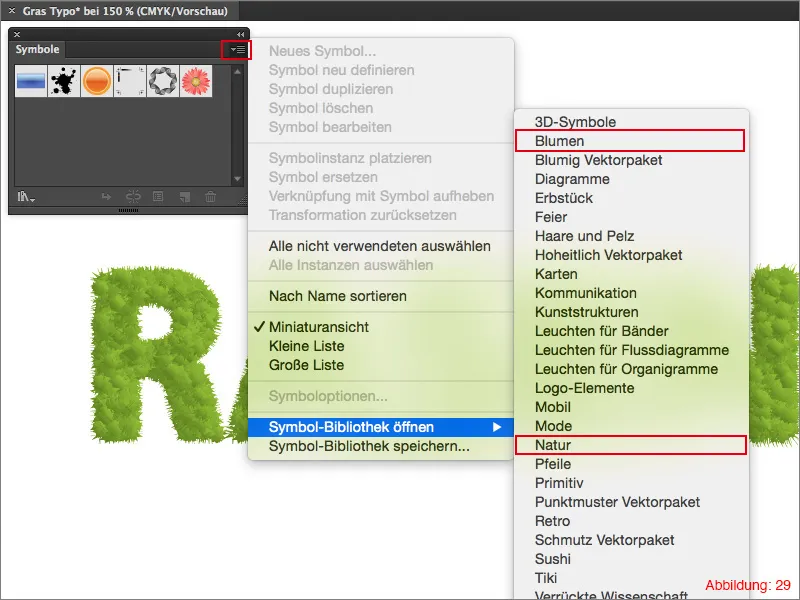
У нижній частині ви маєте можливість активувати в Illustrator багато інших символів через Відкрити бібліотеку символів.
Для нашої графічної типографіки з травою вибираєте найкращі квіти та природу (Малюнок 29).
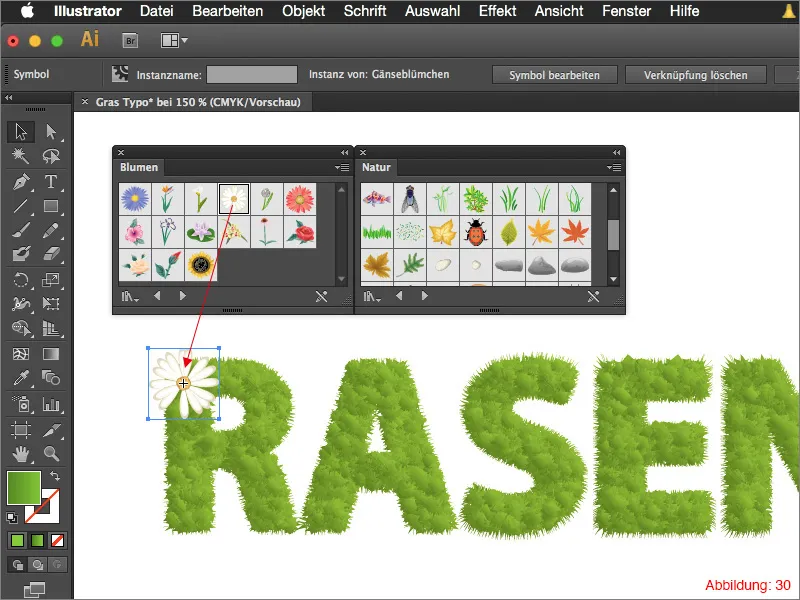
У цих двох пакетах символів ви знайдете квіти, комахи, трави та інші речі, якими ви можете прикрасити ваш надпис. Для використання символу достатньо перетягнути його з палітри символів на вашу робочу область (рис. 30).
Тут потрібна ваша креативність. Покрийте ваш надпис квітами, божими коровками, листям, гілками тощо…
Тепер у вас є можливість зробити ваш надпис якнайбільш індивідуальним.
Заключні слова:
Сподіваюсь, що вам сподобалося сьогоднішнє навчання та ви змогли чимось навчитися. Якщо у вас є будь-які питання з цього питання, ви можете написати їх під цим навчанням у коментарях. Я намагатимусь відповісти на них якнайшвидше.
Зичу вам гарного веселощів у випробуваннях.
Залишайтеся творчими …
Ваш Юліан


