Дизайн із сяючими зірками та блискучим текстом додає магії та елегантності вашим проектам. Будь то вітальні листівки, флаєри чи плакати - цей ефект привертає увагу і ідеально підходить для святкових подій або гламурних дизайнів. У цьому уроці я покажу вам, як створювати смуги з сяючими зірками і блискучим текстом у Photoshop. Всього за кілька кроків ви зможете комбінувати світлові ефекти, пензлі та стилі шарів, щоб створити вражаюче загальне зображення. Давайте почнемо і зробимо ваші дизайни блискучими!
Крок 1:
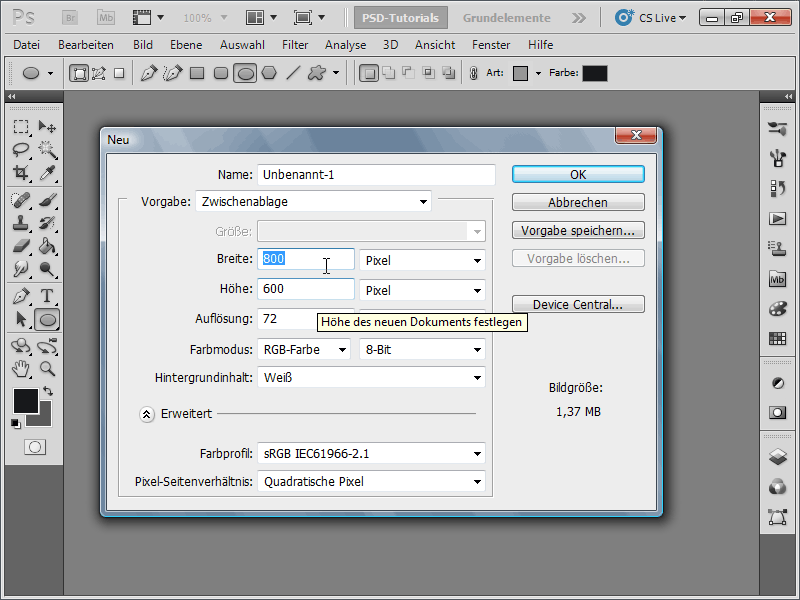
Спочатку я створюю новий документ; розмір не має значення. Я обираю дуже маленький розмір 800x600 пікселів. Якщо ви хочете надрукувати цей ефект, вам слід змінити одиницю виміру з пікселів на сантиметри, а роздільну здатність - з 72 до 300 пікселів на дюйм.

Крок 2:
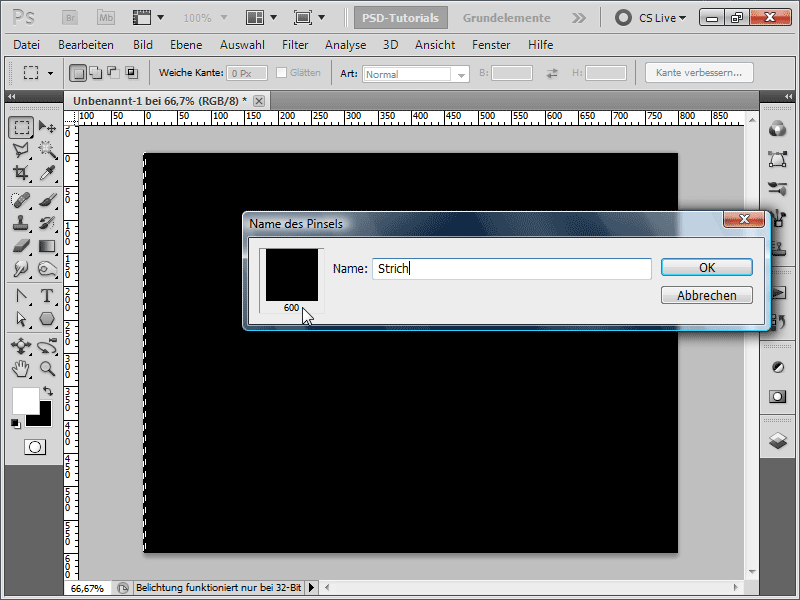
Далі я перефарбовую фоновий шар у чорний колір, а потім малюю досить вузьке виділення, яке покриває всю висоту. Я зберігаю це виділення як новий пензель у меню "Меню>Редагування>Встановити пресет пензля ".
Крок 3:
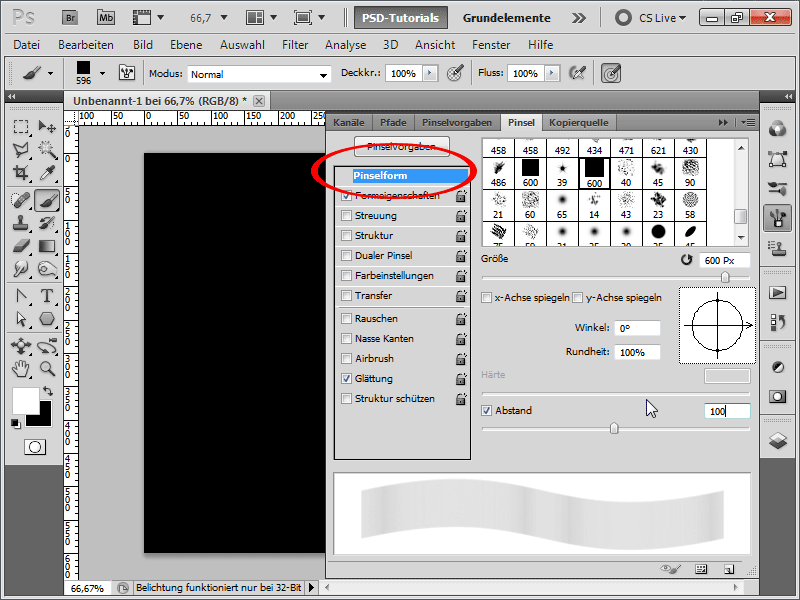
Тепер я активую мій новий малярний пензель і натискаю F5, щоб відкрити панель пензлів. Там я встановлюю інтервал на 100%.
Крок 4:
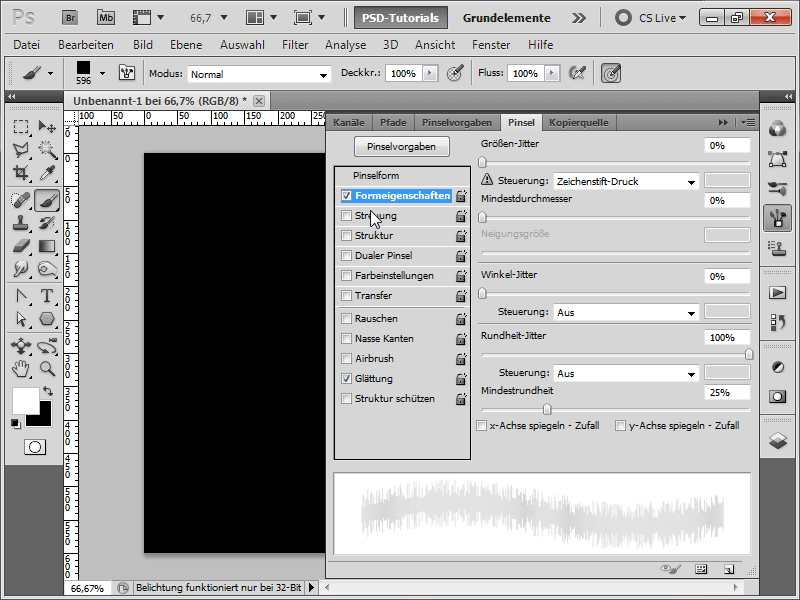
У властивостях фігури я визначаю такі значення:
Крок 5:
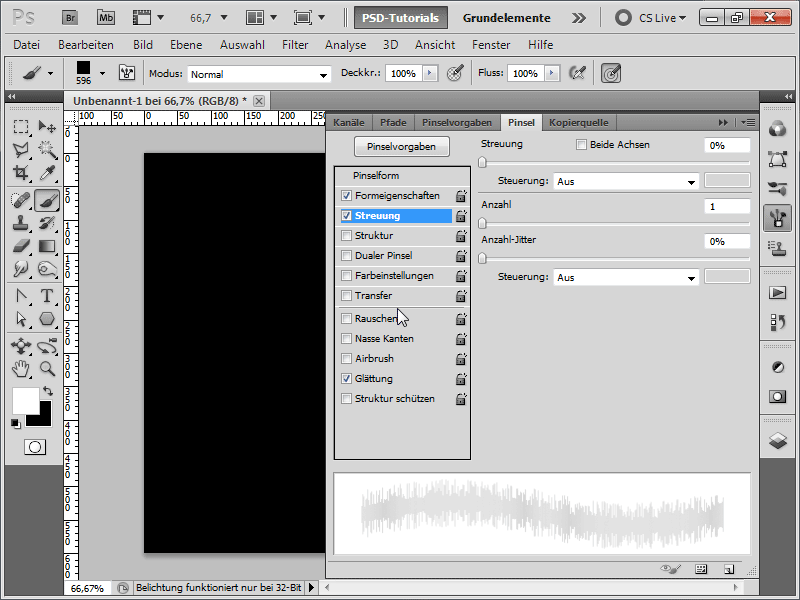
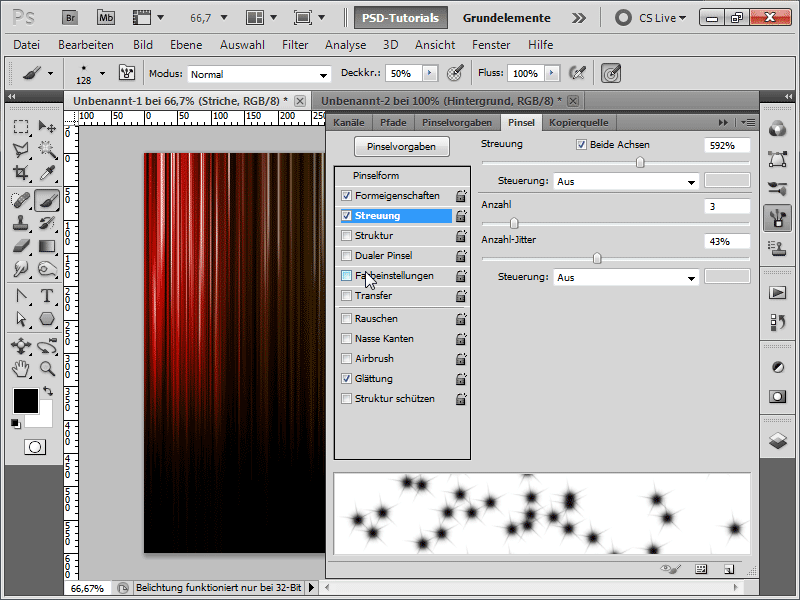
Для параметра " Розсіювання " мені потрібно ввести такі значення:
Крок 6:
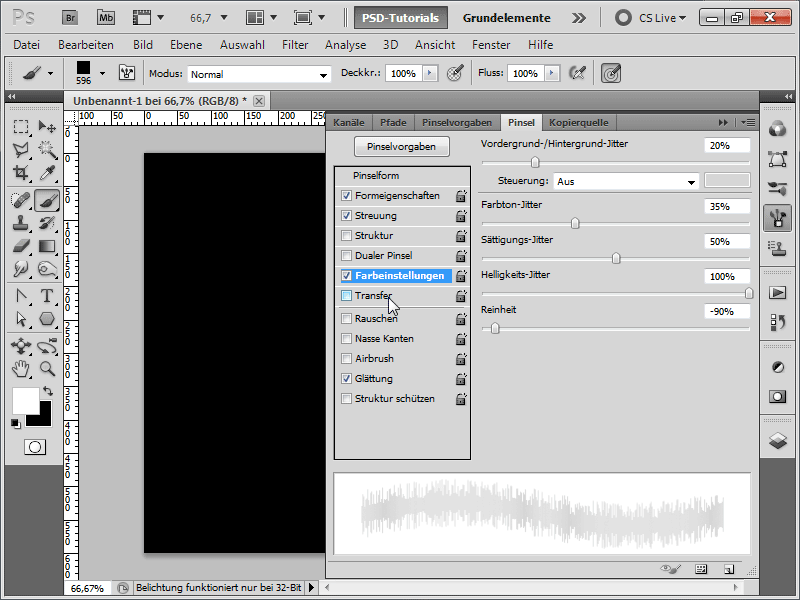
У налаштуваннях кольору я змінюю значення наступним чином:
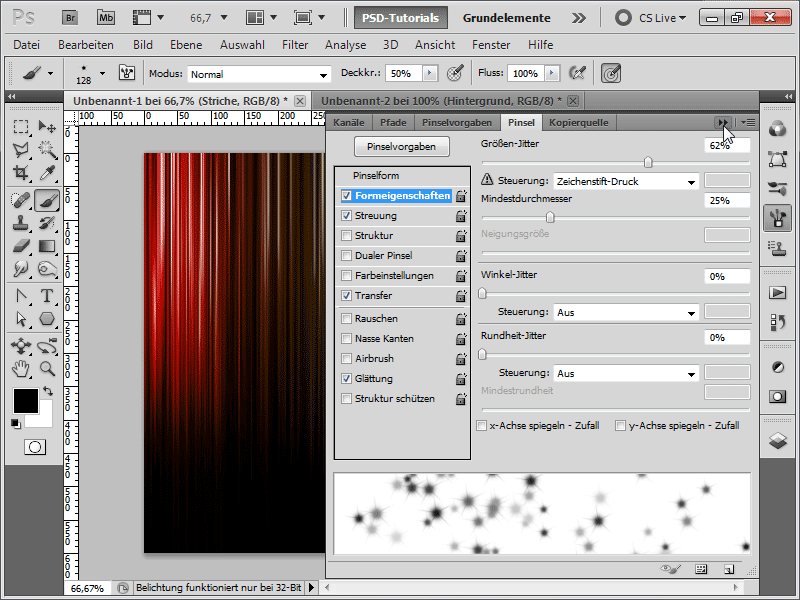
Крок 7:
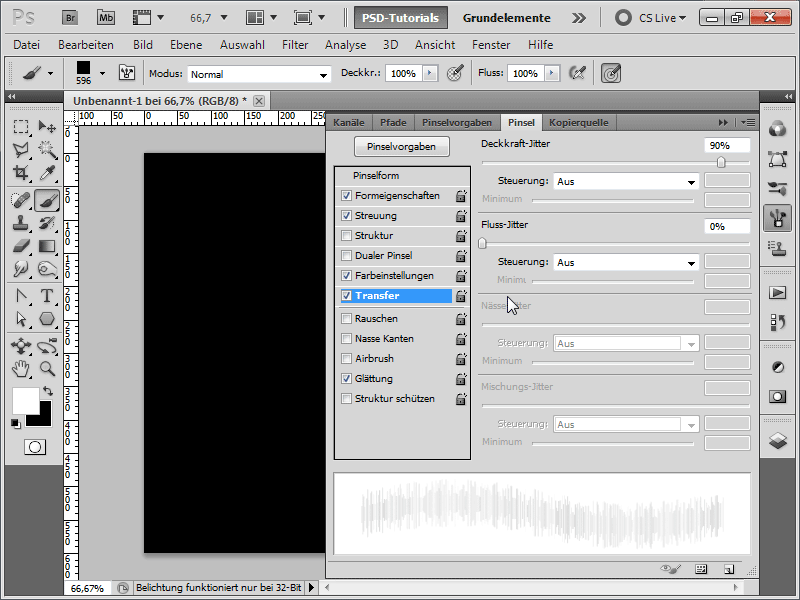
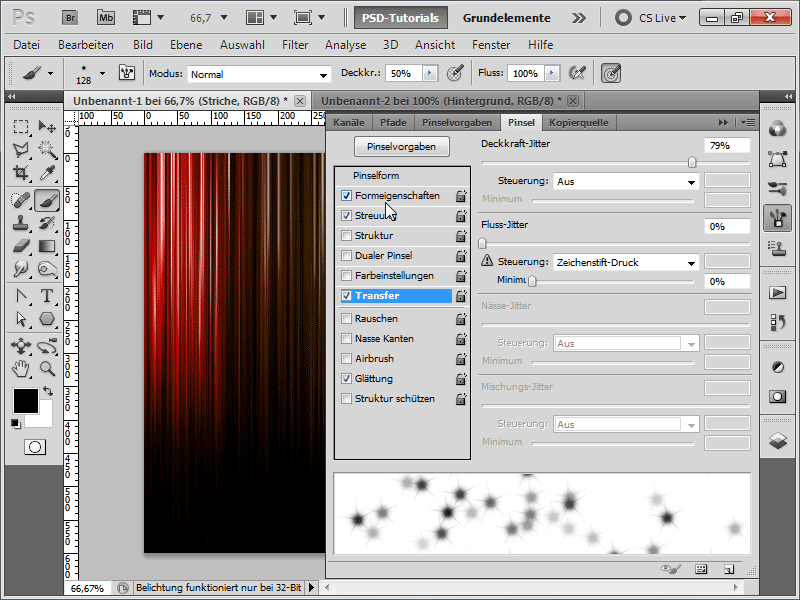
Тепер я закінчив: для Передачі я збільшую тремтіння непрозорості до 90%.
Крок 8:
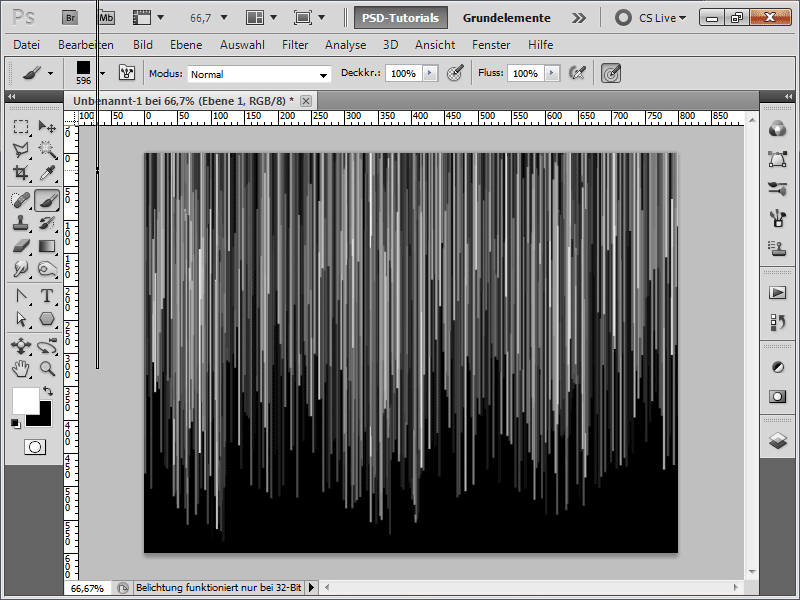
Потім я створюю новий шар і кілька разів обводжу його білим кольором, поки результат не буде виглядати приблизно так:
Крок 9:
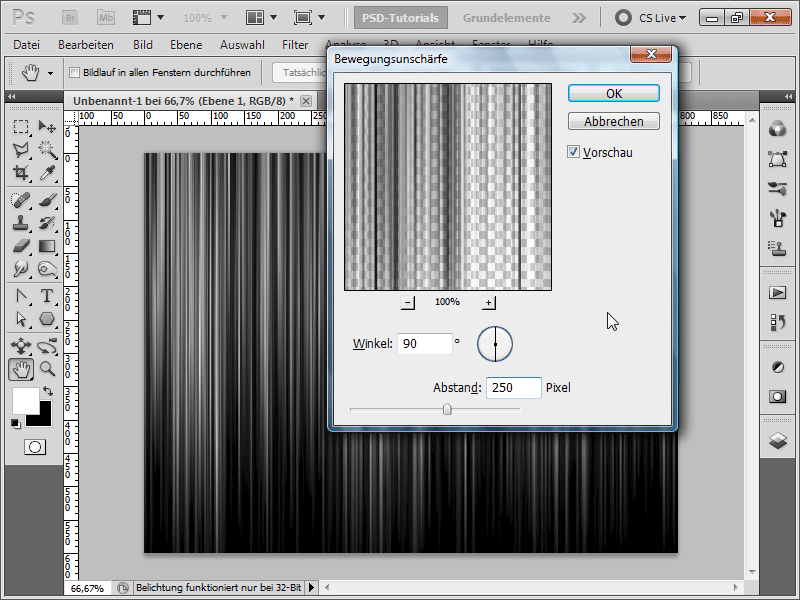
Щоб лінії були гарно розмиті, я викликаю фільтр розмиття руху в Меню>Фільтр>Фільтр розмиття і вводжу такі значення:
Крок 10:
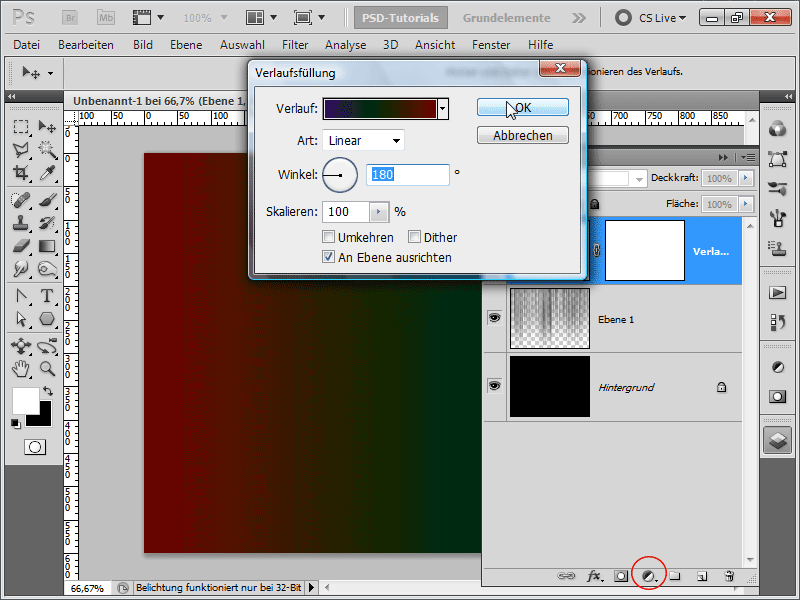
Щоб додати трохи кольору, я створюю коригувальний шар з градієнтом.
Крок 11:
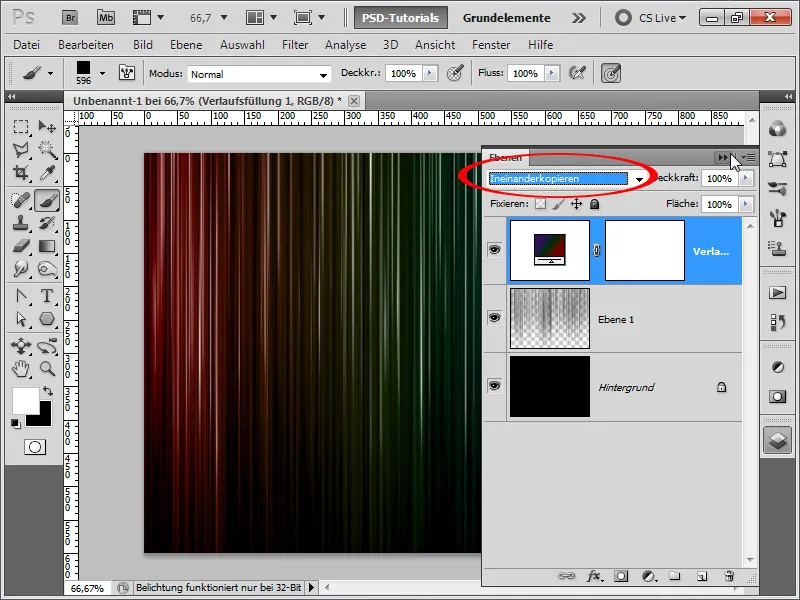
Тепер мені просто потрібно встановити режим накладання на " Накладення ", щоб кольори вплинули на шари, розташовані нижче.
Крок 12:
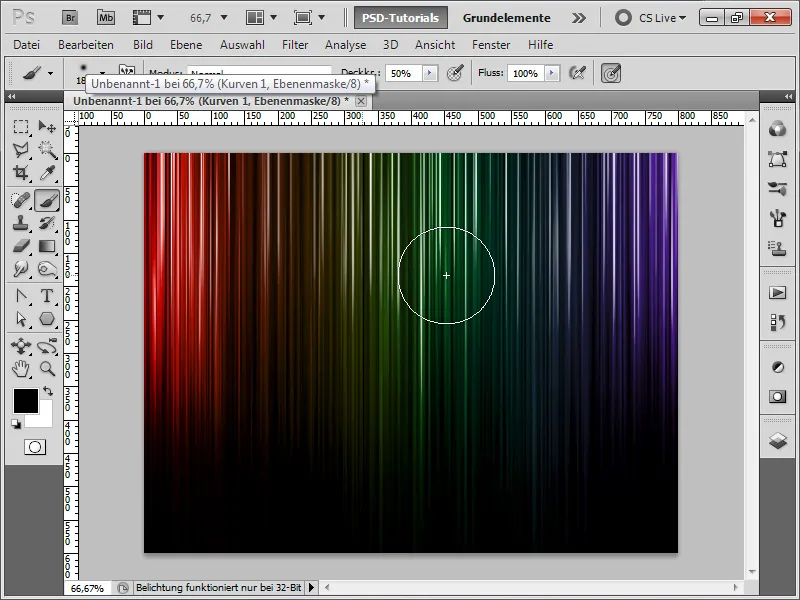
З маскою шару на моїх лініях, я можу використовувати великий м'який пензель, щоб трохи розтушувати нижні ділянки.
Крок 13:
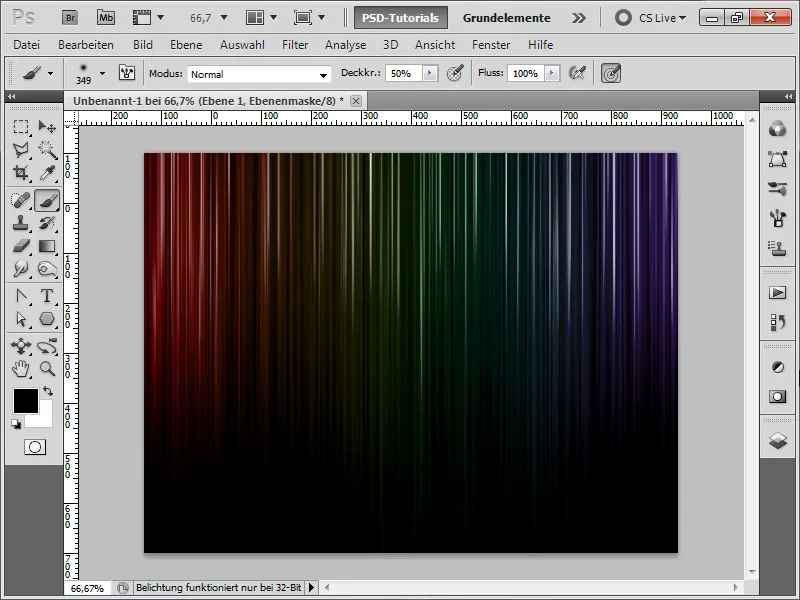
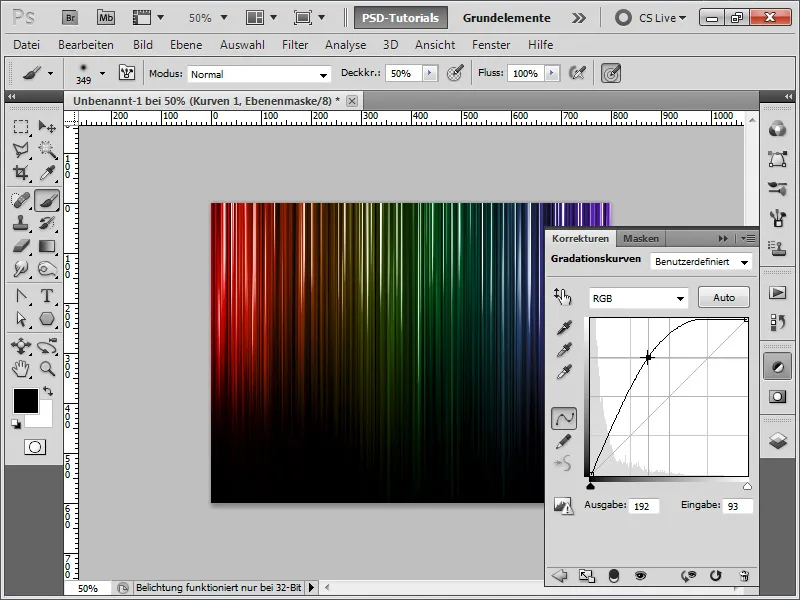
Щоб зробити кольори ще більш сяючими, я створюю ще один коригувальний шар з кривою градації.
Крок 14:
У шарі коригування градаційної кривої я, звичайно ж, можу також виключити певні ділянки з освітлення в масці, знову зафарбувавши їх м'яким чорним пензлем з непрозорістю, наприклад, 50%.
Крок 15:
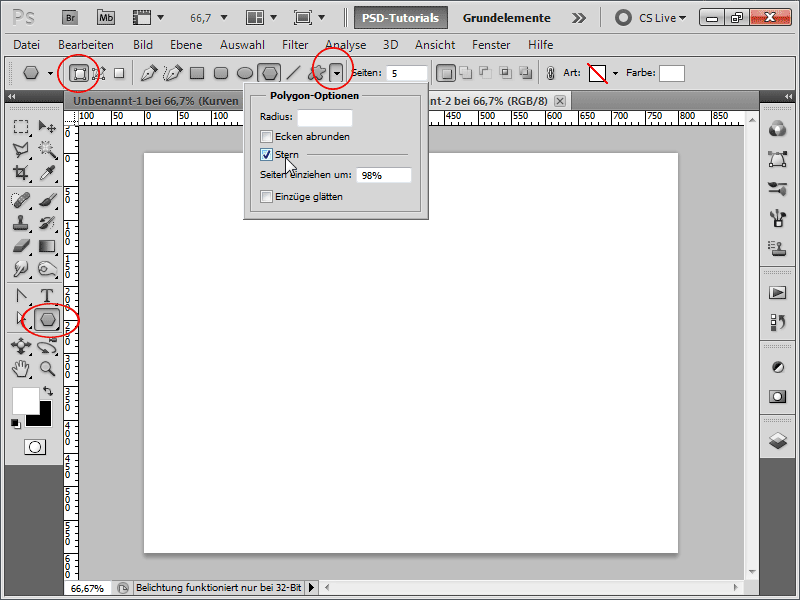
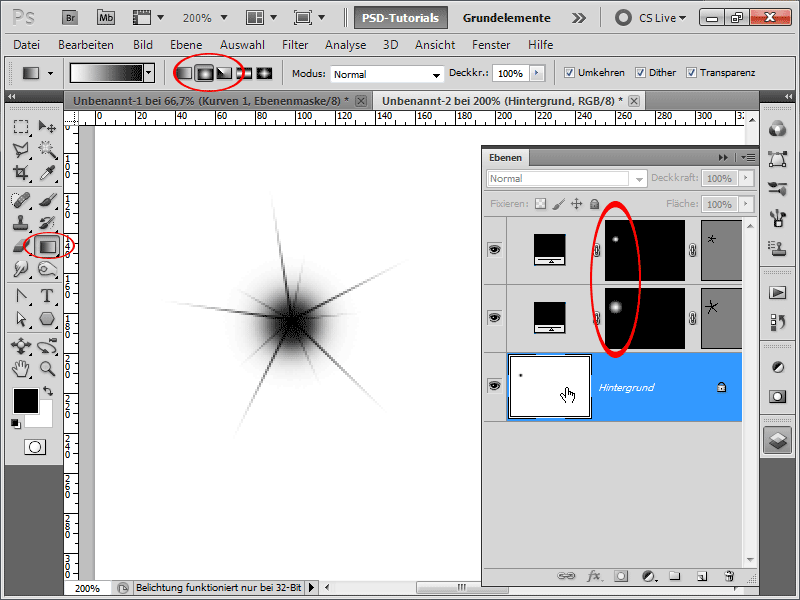
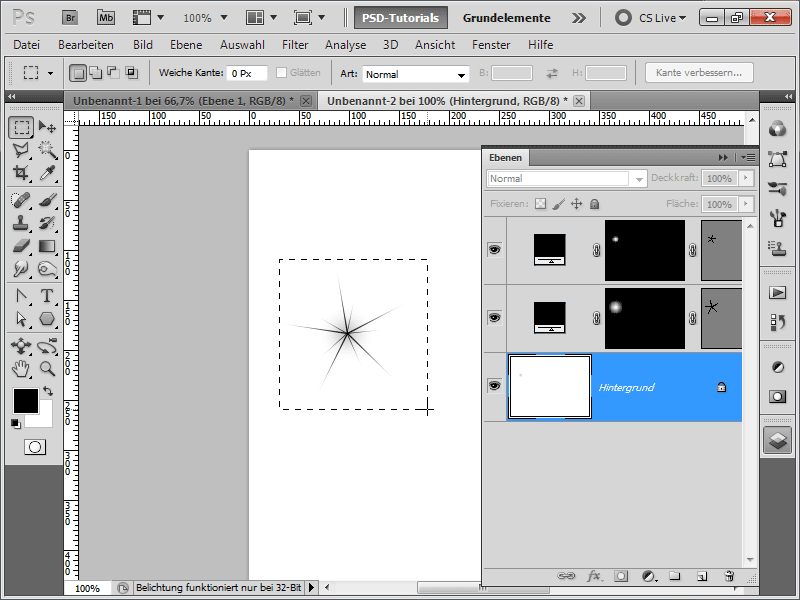
Оскільки цього ефекту мені недостатньо, я швидко створюю пензель-зірку самостійно. Для цього я створюю новий документ і викликаю інструмент полігональне ласо з такими налаштуваннями:
Крок 16:
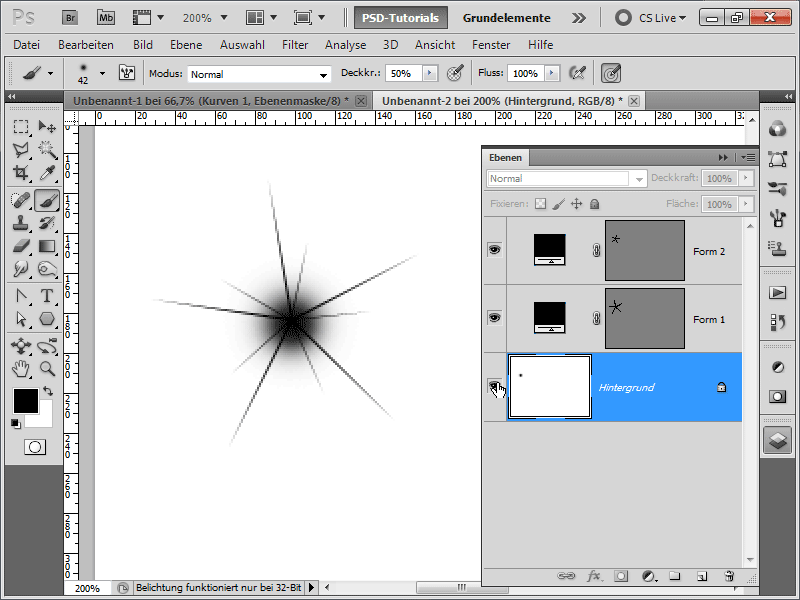
Тепер я малюю по дві зірки (я також можу переміщати їх за допомогою клавіші пробіл під час малювання) і просто заливаю їх по центру на моєму фоновому шарі м'яким пензлем один раз з непрозорістю 50% (в кінці я покажу, що краще використовувати ще меншу непрозорість для пензля).
Крок 17:
Щоб штрихи злегка зникали в кінці, мені потрібно створити маску шару для кожної зірки і заповнити її радіальним градієнтом відповідно.
Крок 18:
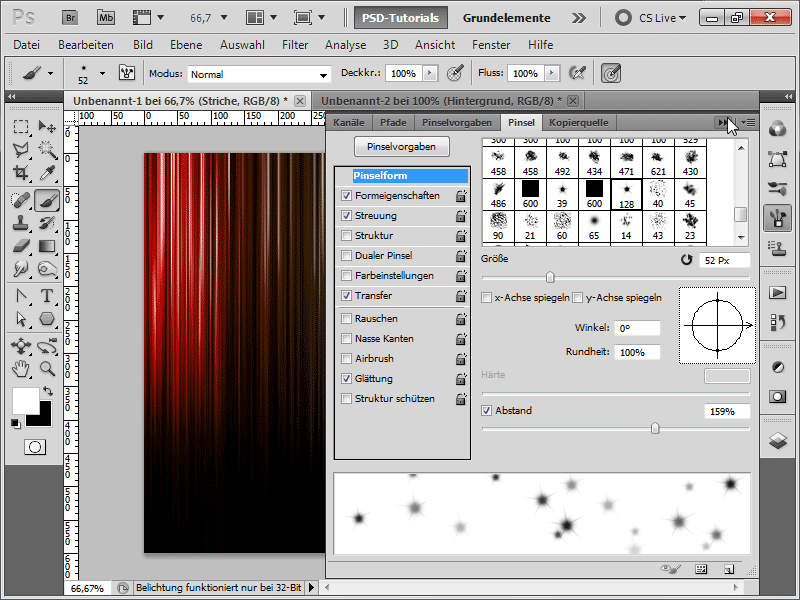
Далі я виділяю зірку інструментом виді лення і зберігаю її як пензель. Потім я повертаюся до свого зображення, беру пензель і збільшую відстань на панелі керування пензлем (F5 ).
Крок 19:
Розсіювання також потрібно збільшити на кілька значень відповідно.
Крок 20:
Я можу активувати перенесення, щоб трохи затемнити деякі зірки.
Крок 21:
Якщо я хочу, щоб деякі зірки були більшими за інші, я повинен визначити це у властивостях форми.
Крок 22:
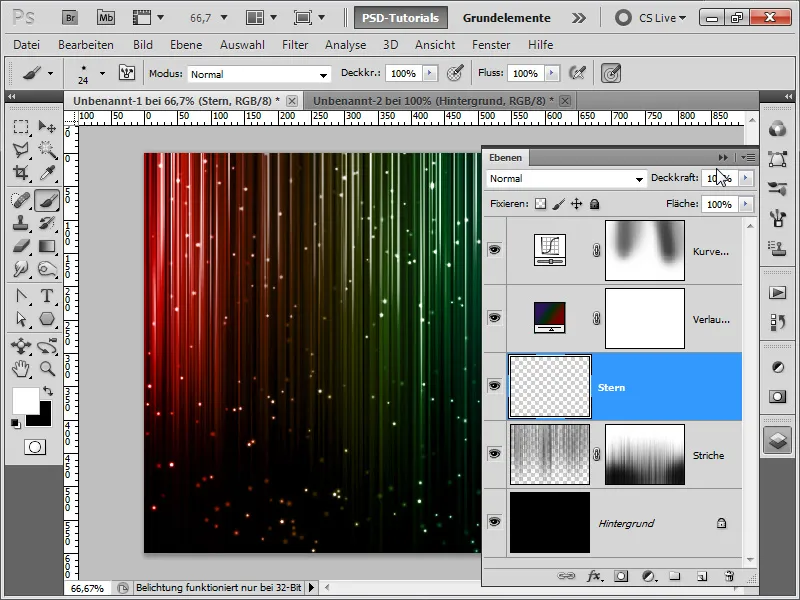
Якщо я розташую зірки під шаром коригування градієнта в моєму новому шарі зірок, який я повинен створити заздалегідь, кольори зірок зміняться відповідним чином.
Крок 23:
Звичайно, я можу зменшити розмір кінчика пензля, тоді зірки виглядатимуть майже як сніжинки, що світяться:
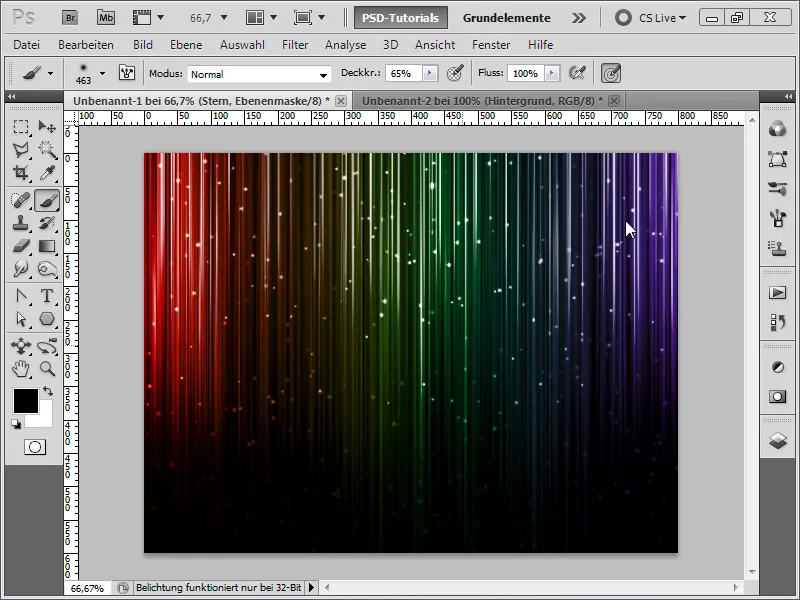
Крок 24:
Я також можу застосувати до цього шару маску шару і трохи приховати зірки внизу.
Крок 25:
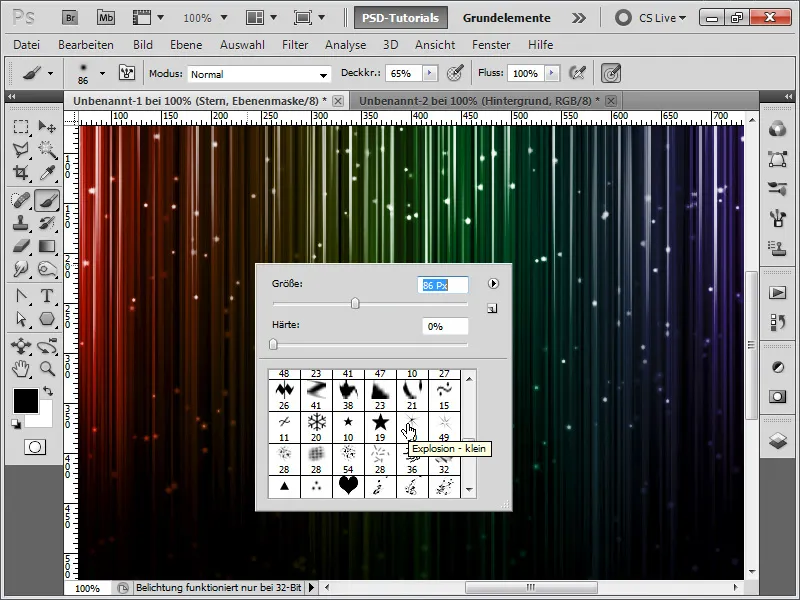
Гаразд, тепер це стає злим: я міг би просто використати пензель "Вибух - малий " з Photoshop, щоб отримати такий ефект зірок. Якщо ви не бачите його в списку, просто завантажте його в бібліотеку пензлів.
Крок 26:
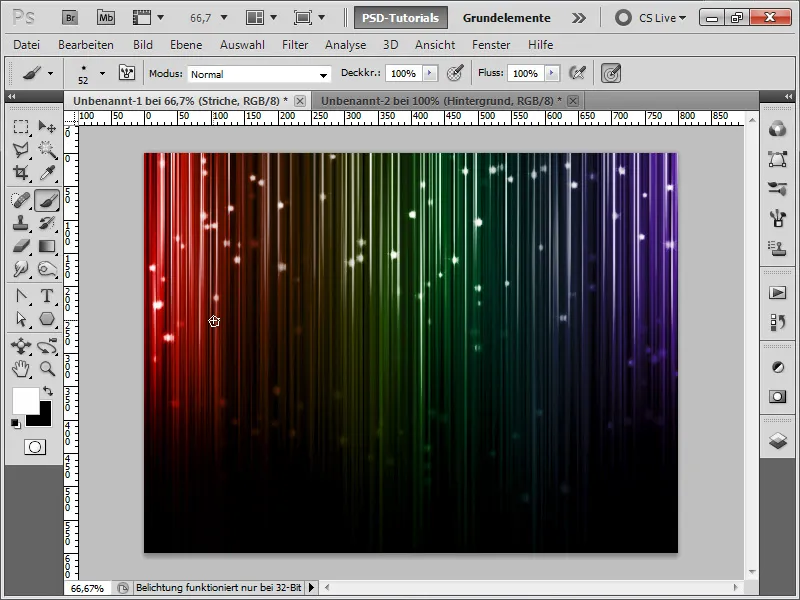
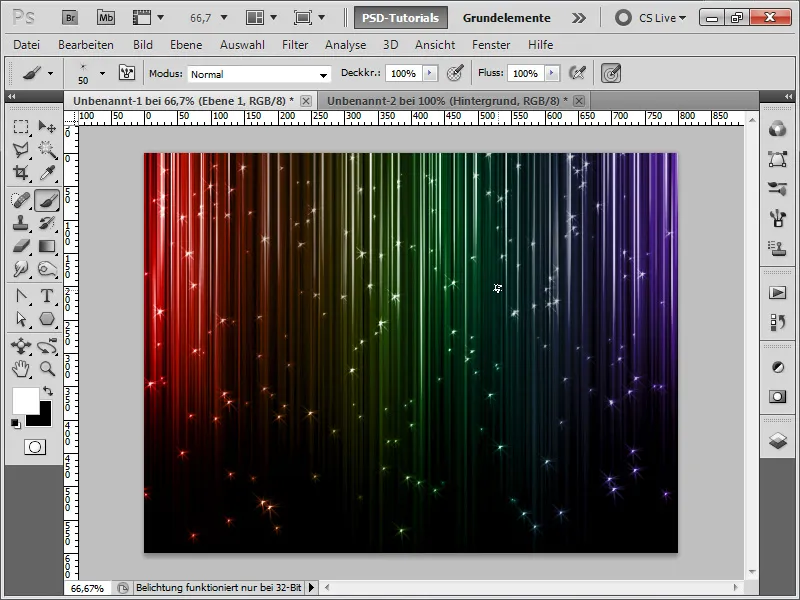
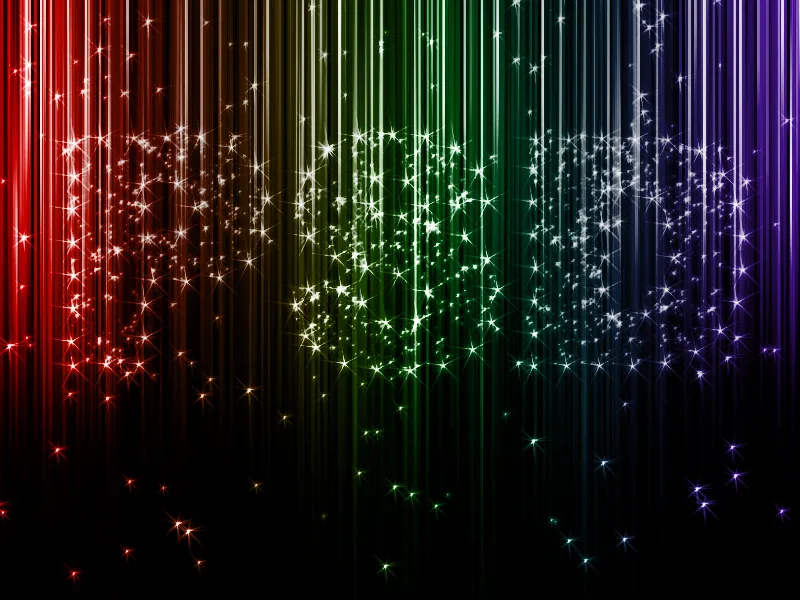
Результат, після того, як я знову збільшив відстань на панелі керування пензлем і активував розсіювання, виглядає так:
Крок 27:
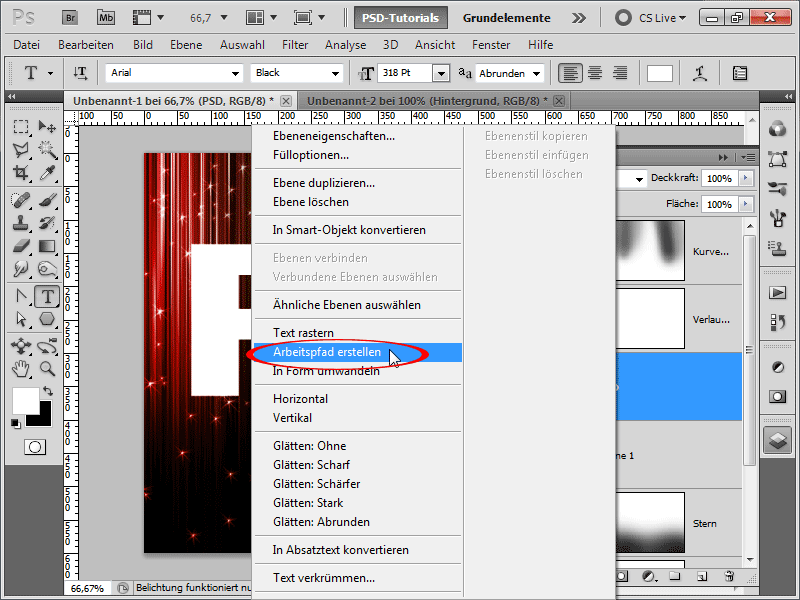
Щоб додати гарний текст зірочки, мені просто потрібно написати текст, а потім натиснути правою кнопкою миші на " Створити робочий шлях" (Create work path ).
Крок 28:
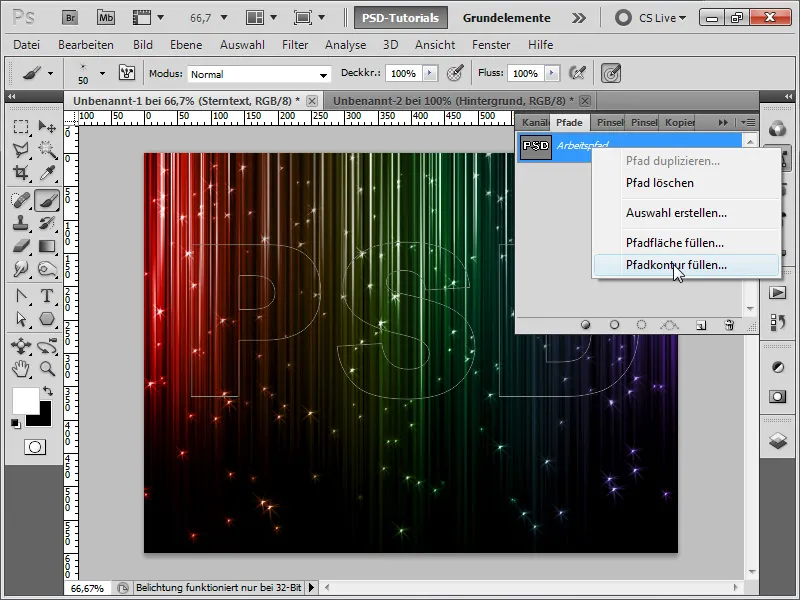
Тепер швидко викликаю панель "Шляхи " і клацаю правою кнопкою миші на " Зафарбувати контур " (Fill path outline ). Однак перед цим я повинен був налаштувати пензель на панелі керування пензлем так, щоб майже не було розсіювання, а інтервал був на рівні 50 - 100%.
Крок 29:
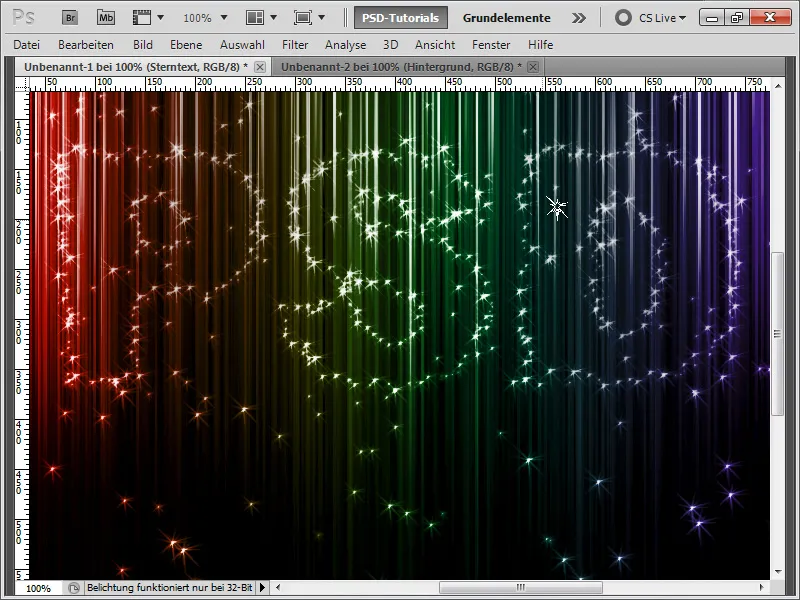
Після повторного видалення контуру мій результат має такий вигляд:
Крок 30:
Якщо я знову покажу раніше прихований текстовий шар і встановлю його непрозорість приблизно на 15%, він матиме такий вигляд:
Крок 31:
Але я не хочу, щоб мені казали, що мої саморобні пензлі не можуть йти в ногу з пензлями від Adobe. Тому я швидко переходжу до свого документу з пензлем, знову забарвлюю фоновий шар у білий колір і клацаю один раз посередині пензлем з непрозорістю лише 10%, так що в середині майже не буде видно світла. Тепер я знову зберігаю пензель.
Крок 32:
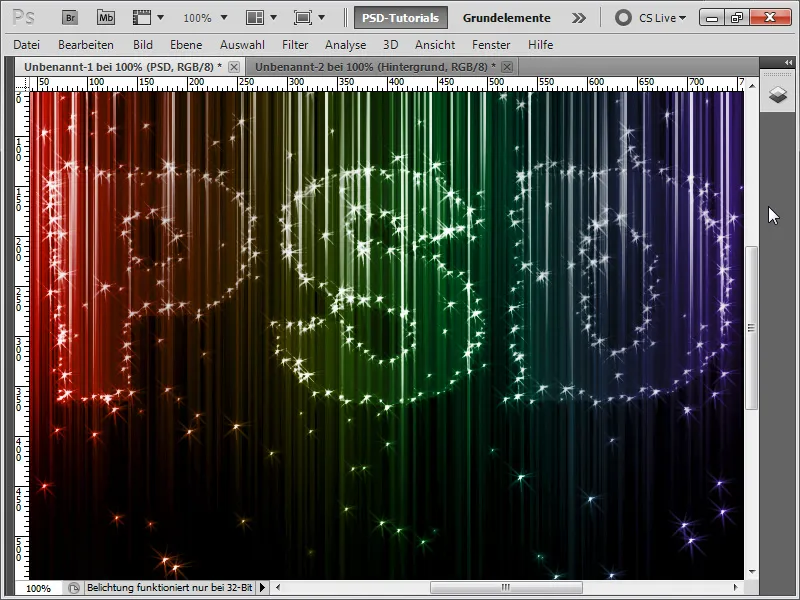
Потім створіть ще один робочий контур з мого текстового шару і залийте його новим пензлем. Тепер я швидко створюю виділення, натиснувши на мій текстовий шар з клавішею Ctrl, і малюю в ньому служителів маленьким кінчиком пензля. І ось як виглядає результат:
Крок 33:
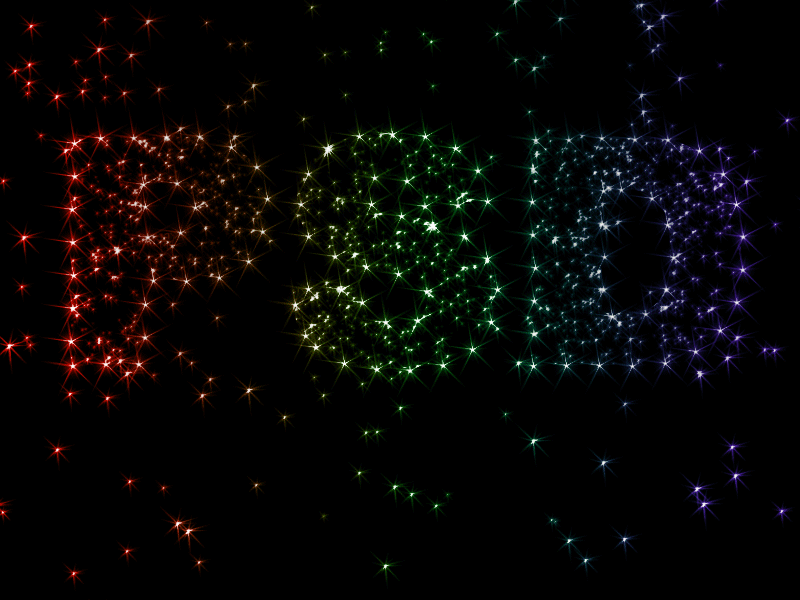
Все це виглядає дуже круто навіть без смужки:
Я додав свій пензель із зірками і лінійний пензель як робочий файл.


