У цьому швидкому підказці я хочу вам продемонструвати практичний вираз, за допомогою якого ви можете повторювати анімації. Це дозволить вам повторювати анімації та гнучко редагувати їх.
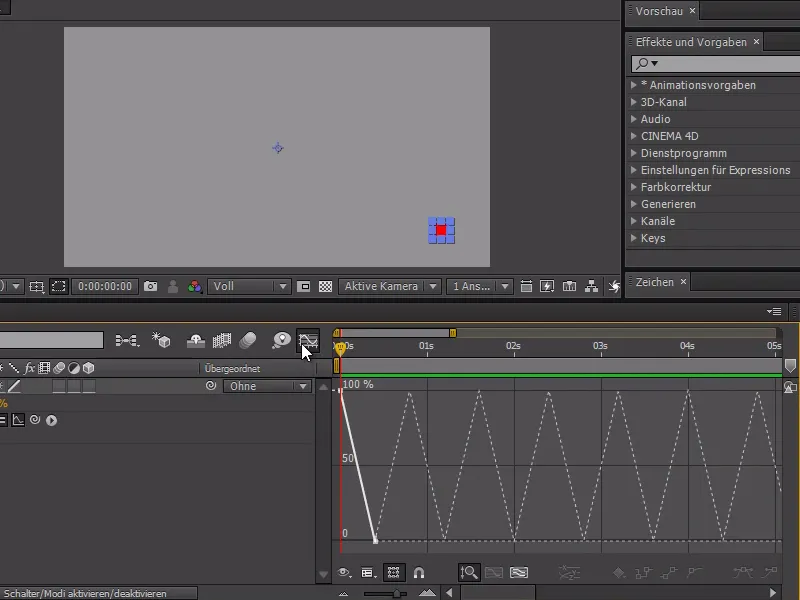
Я візьму як приклад невелику червону точку запису. Ми можемо просто створити її за допомогою об'єктного шару без контуру та зробити так, щоб вона миготіла, наче записувала щось.
Спочатку ми готуємо анімацію:
Я переходжу до непрозорості червоної кнопки та активую зупинку на 100%. Потім, натиснувши праву кнопку миші на точці на шкалі часу, увімкнемо інтерполяцію.
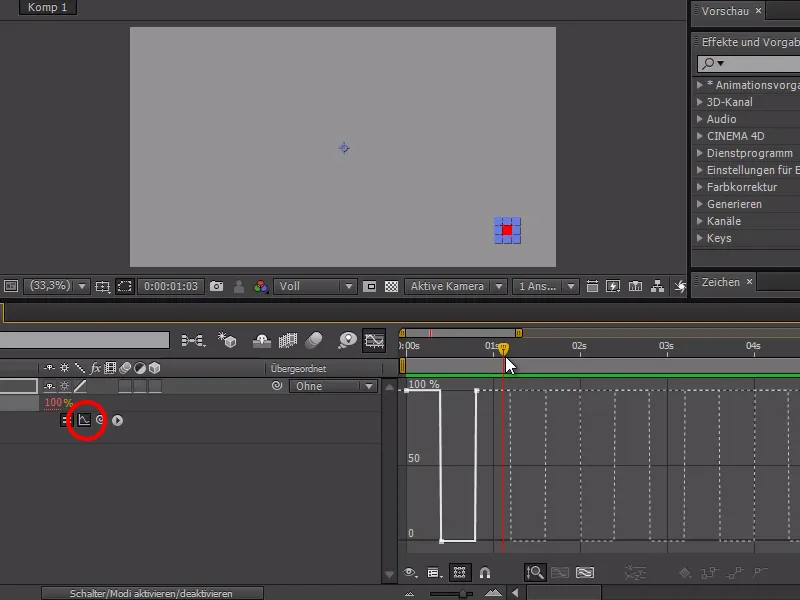
З цим налаштуванням ми отримуємо лише цілі значення, без проміжних значень. Ми переходимо трохи далі з Time-Cursor та встановлюємо непрозорість на 0%, а потім знову на 100%.
.webp?tutkfid=85138)
Щоб миготіння тривало протягом 3 годин відео матеріалу, ми могли б скопіювати все і вставляти знову та знову. Проте це дуже негнучко, якщо ми захочемо змінити щось, наприклад, змінити час між миготінням або отримати нерегулярне миготіння.
Ось чому нам вигідніше писати вираз, щоб спростити собі життя:
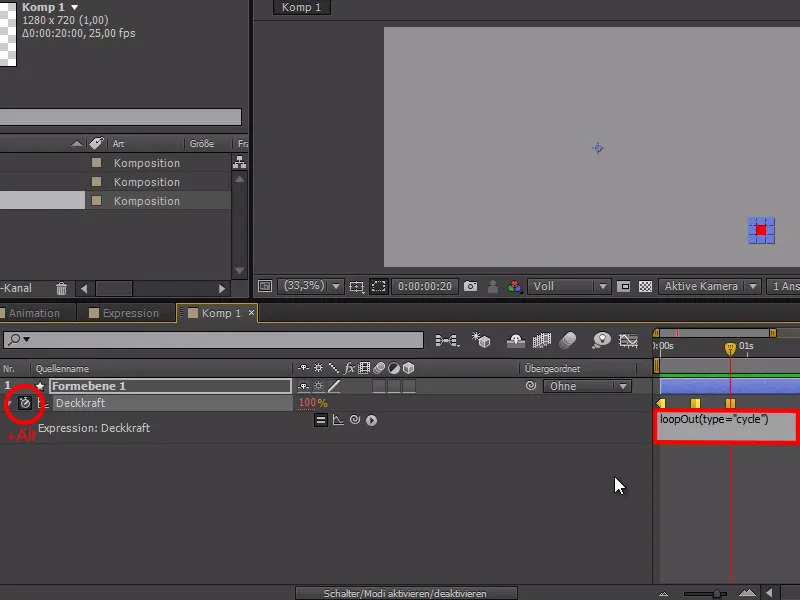
Тримаючи натиснутою клавішу Alt, я натискаю на зупинку і пишу вираз: loopOut(type="cycle")
Якщо ми активуємо криву виразів, ми бачимо, що анімація постійно повторюється. Ми також можемо гнучко змінювати тривалість та вираз буде постійно до цього пристосовуватися.
Отже, ми вже майже досягли нашої мети - але є ще корисні функції для цього.
Якщо ми змінимо вираз на: loopOut(type="pingpong") і знову вимкнемо інтерполяцію, ми побачимо "гру" між двома точками 100% та 0%, що постійно змінюються.
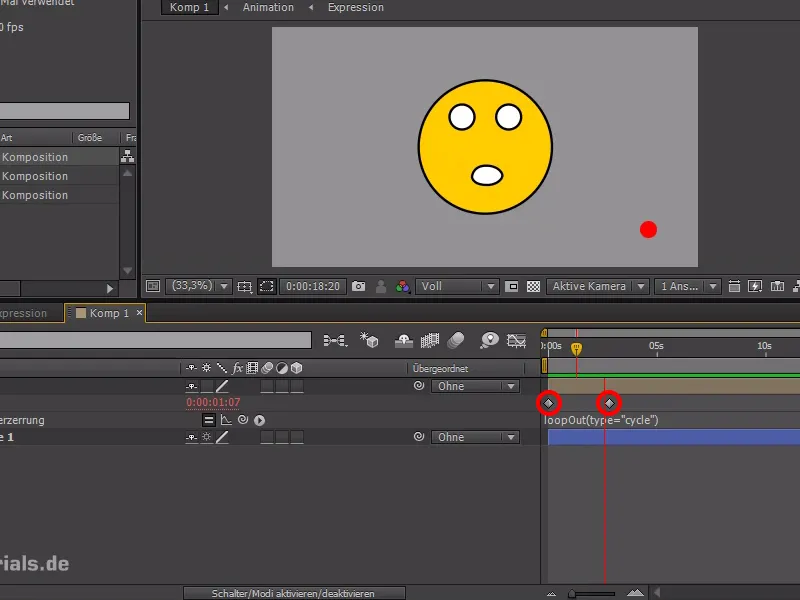
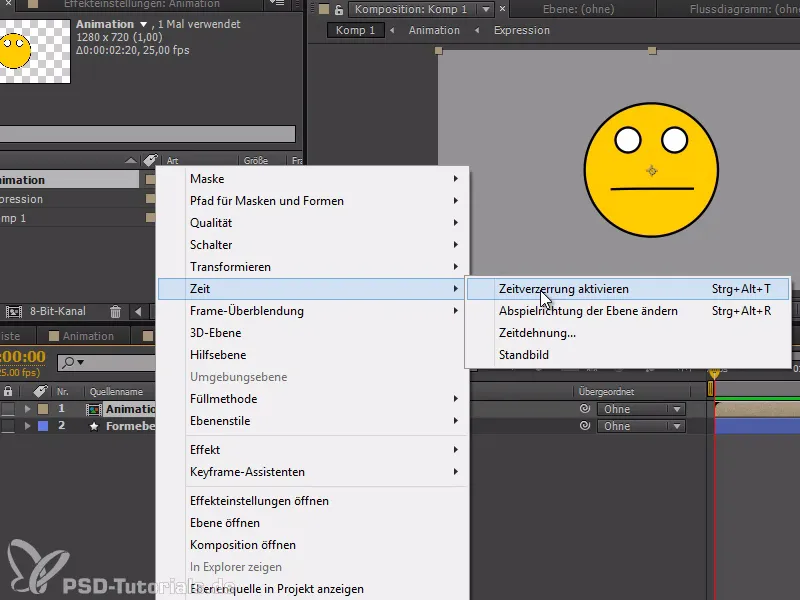
Іншим прикладом може бути ходьбовий цикл у більш складних анімаціях. Ось у мене анімований смайлик з більшою анімацією, яку я хочу постійно повторювати.
Для цього мені спочатку потрібно заставити його циклічно програвати - це можливо за допомогою "Час > Активація зміни часу".
Тепер я можу встановити два ключові кадри в анімації, які позначають початок і кінець анімації.
Крім того, я можу вписати вираз loopOut(type="cycle"), щоб цей відрізок анімації повторився. Під час ходьби ми повинні враховувати, що ключовий кадр був встановлений на передостанньому кадрі, а останній був видалений, оскільки він порожній.
Сподіваюсь, що цей тип може бути вам корисним.
<