Отримане дерев'яне вказівник виглядає так:
А тепер досить говорити ... Приємного навчання ...
Крок 1: Створення дерев'яної дошки
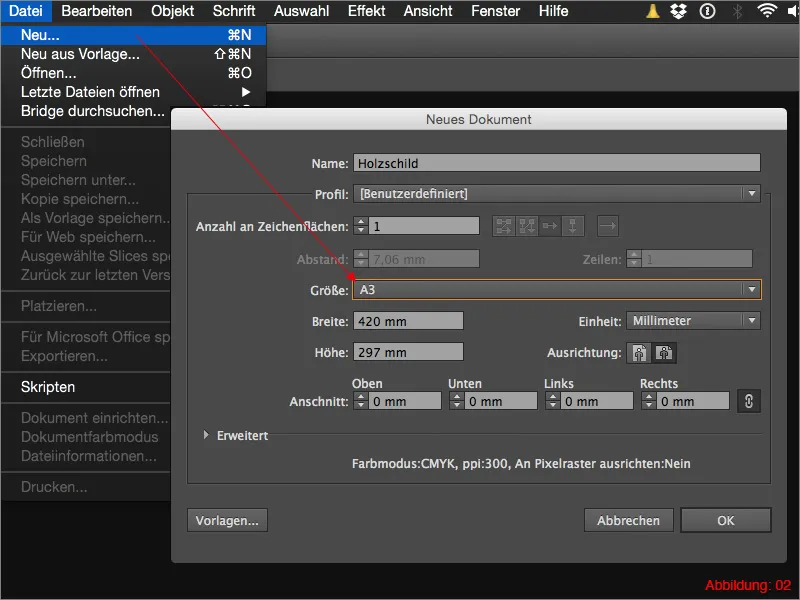
Перш ніж ми почнемо, вам потрібно створити нову робочу область. Це робиться через Файл>Новий у верхній панелі меню. Хто вже читав один чи кілька моїх попередніх підручників, буде знати, що я зазвичай працюю у форматі ландшафту DIN A3, якщо немає іншої вказівки. Виберіть DIN A3 у наступному вікні та підтвердіть клікнувши на ОК.
Тепер ми можемо приступити безпосередньо до роботи.
Візьміть інструмент Олівець у Палітрі інструментів та намалюйте вільно форму дерев'яної дошки. Вам немає меж. Ви можете спростовувати все дуже просто, використовуючи лише чотири кутові точки (зображення 03).
Або ж ви можете приложити більше зусиль і зробити вашу дошку дійсно обугорнутою по боках (зображення 04).
На вас залишається вибір кількості варіантів.
Наступним кроком буде забарвлення вашої дерев'яної дошки у коричневий колір. Оскільки зазвичай дерев'яна дошка не має однакового відтінку усюди, ми будемо працювати з лінійним градієнтом.
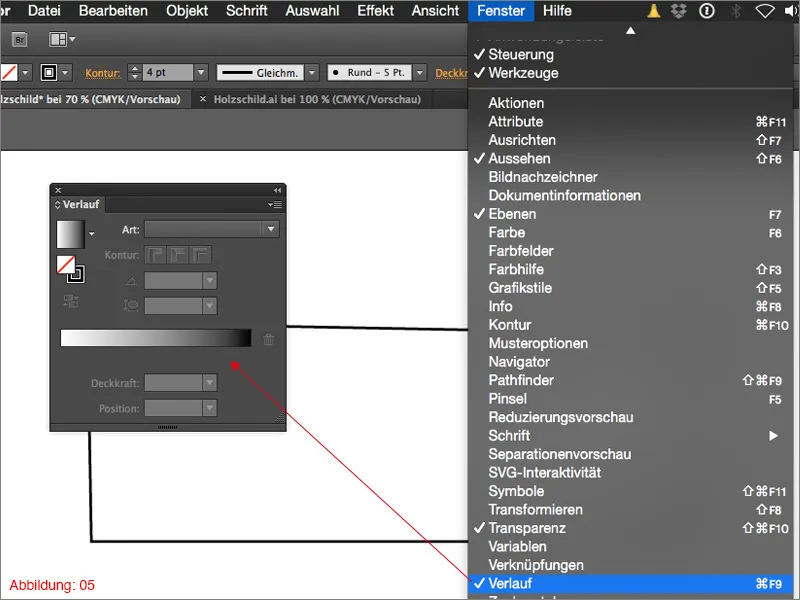
Для створення градієнта в Illustrator вам знадобиться панель Градієнти. Ви можете відкрити її за допомогою Вікна>Градієнт (зображення 05).
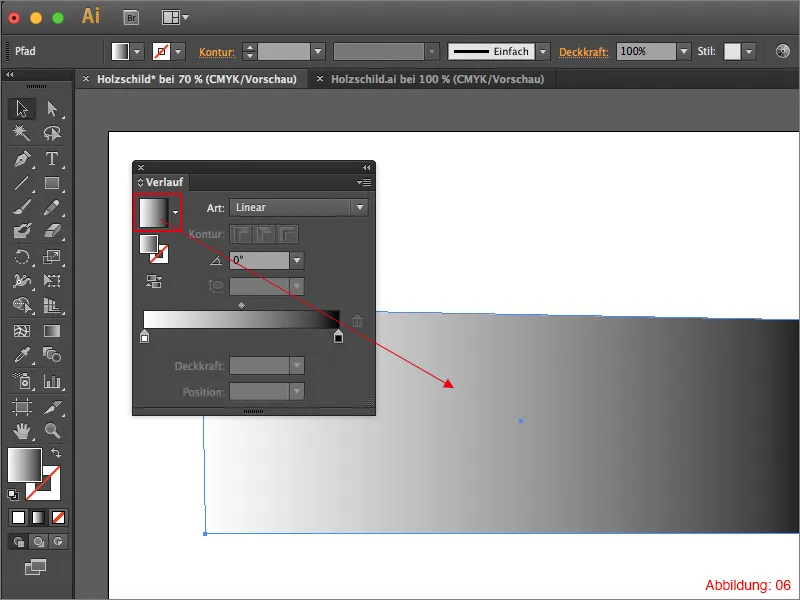
Як тільки ви маєте панель Градієнти перед собою, клікніть на поле зі стандартним чорно-білим градієнтом (зображення 06).
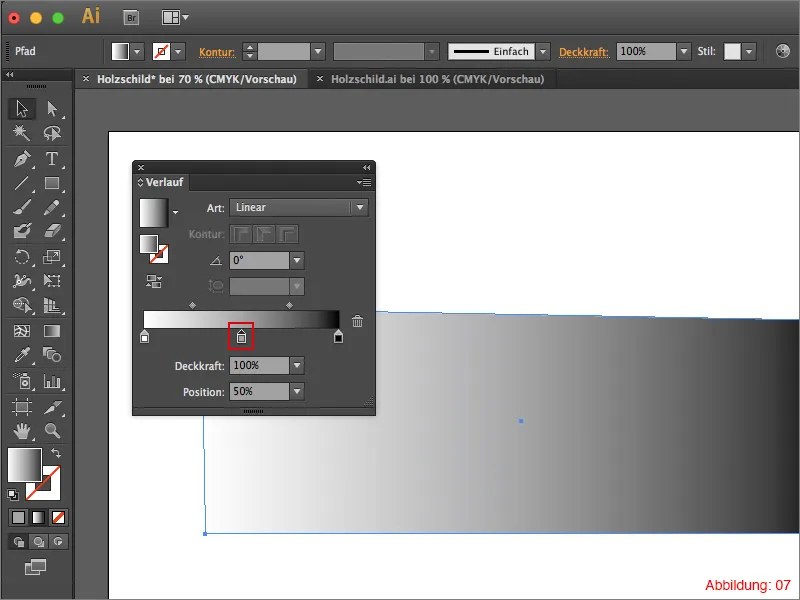
Наступним кроком буде присвоєння третього кольору градієнту. Просто клікніть близько до центру під полем градієнту (див. позначення на зображенні 07).
Тепер час ввести колір у гру. Для градієнту вам знадобиться темніший та світліший відтінок коричневого. Звісно, як завжди, ви можете випробувати власні колірні варіанти. Для тих, хто хоче використовувати ті ж самі кольори, як у цьому підручнику, ось відповідні значення CMYK ...
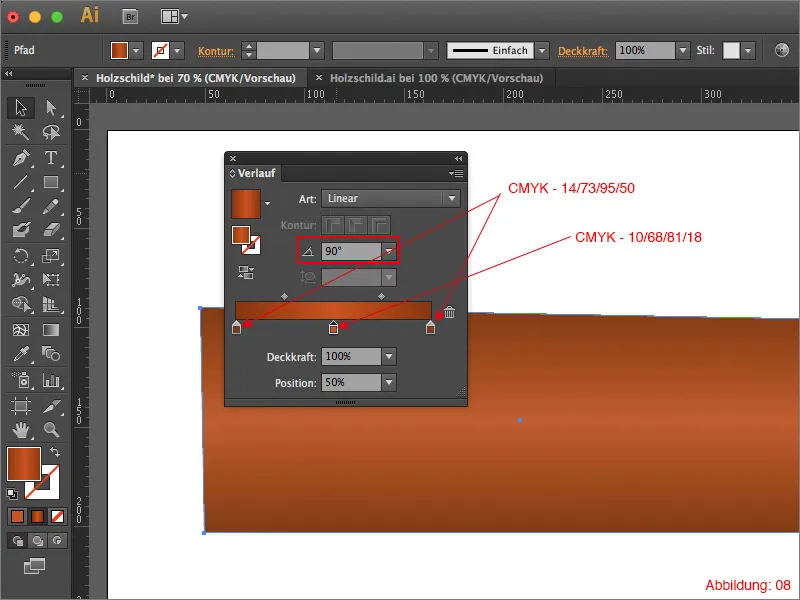
• темніший коричневий: CMYK - 14/73/95/50
• світліший коричневий: CMYK - 10/68/81/18
За допомогою двоклику на відповідний колір градієнту ви можете зараз призначити ці значення кольорів.
Оскільки градієнт повинен спускатися зверху донизу, ви вводите 90° в кутах (зображення 08).
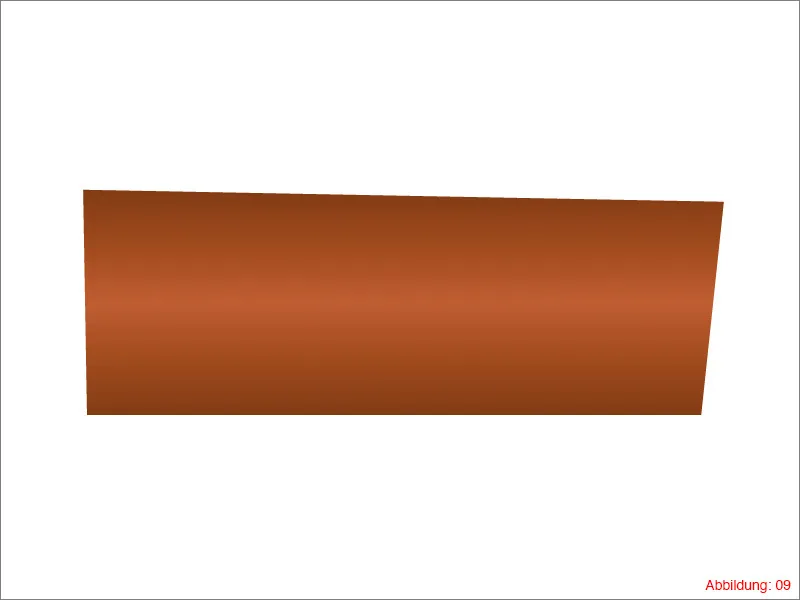
Після цього все має виглядати приблизно так як на зображенні 09:
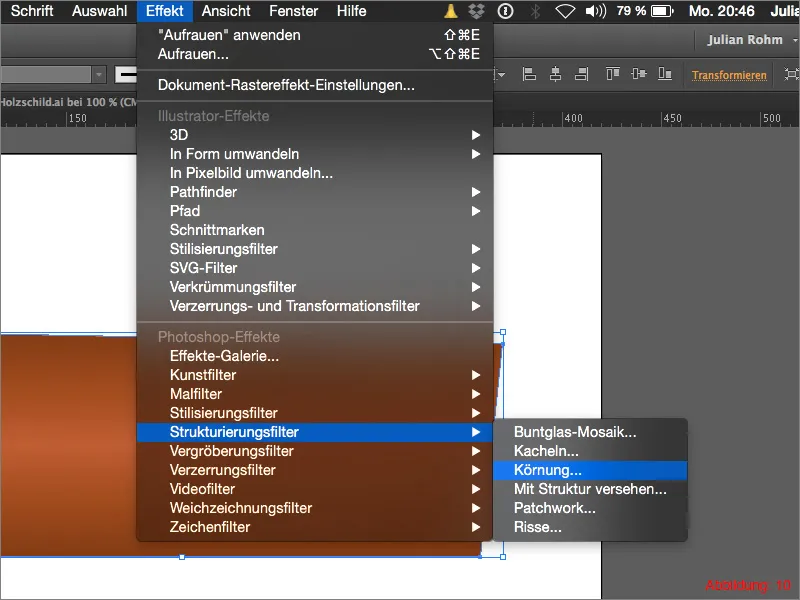
Оскільки дерев'яна дошка зазвичай має текстуру, наша дошка покищо не виглядає як дерево. Тому тепер ви переходите у верхній панелі меню на Ефект>Фільтр текстури>Зернистість ... (Зображення 10).
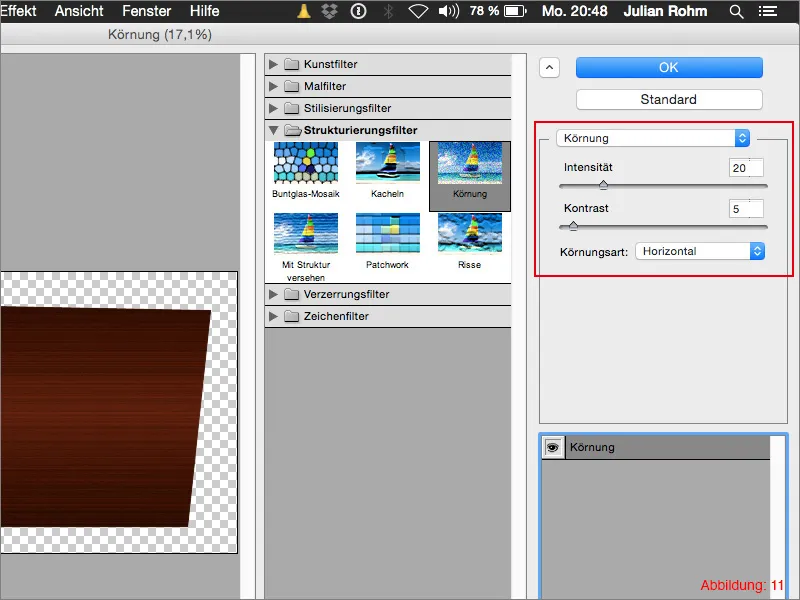
В наступному вікні встановіть значення Інтенсивність на 20. Встановіть Контраст на 5.
Важливо вибрати опцію Горизонтальна в Тип зернистості, щоб текстура дійсно розтягувалася зліва направо (див. зображення 11).
Підтвердіть, натиснувши ОК.
Щоб додати додатковий шліф, скопіюйте вашу дерев'яну дошку за допомогою Команди+C та вставте її на тому ж місці за допомогою Команди+F (на ПК використовуйте Ctrl+C та Ctrl+F).
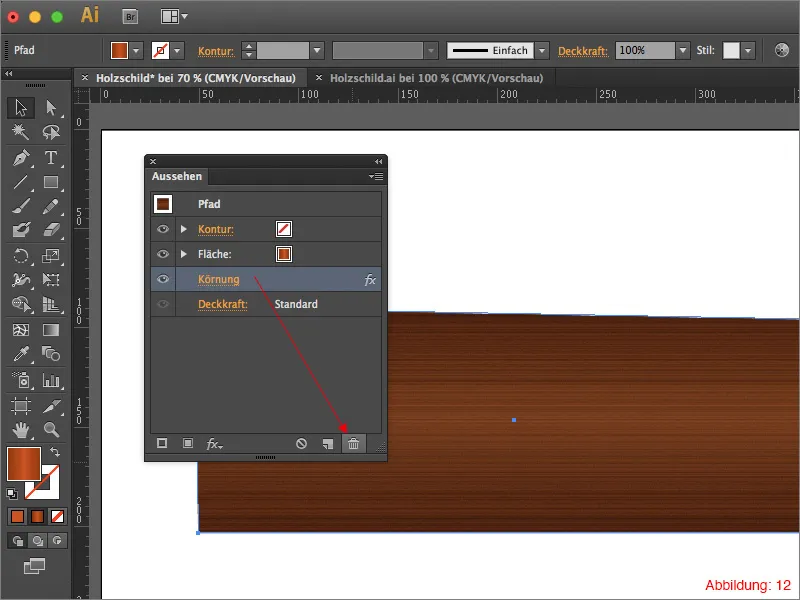
Оскільки нам не потрібен ефект текстуризації у цьому екземплярі, ви можете легко видалити його через панель Зовнішній вигляд (зображення 12).
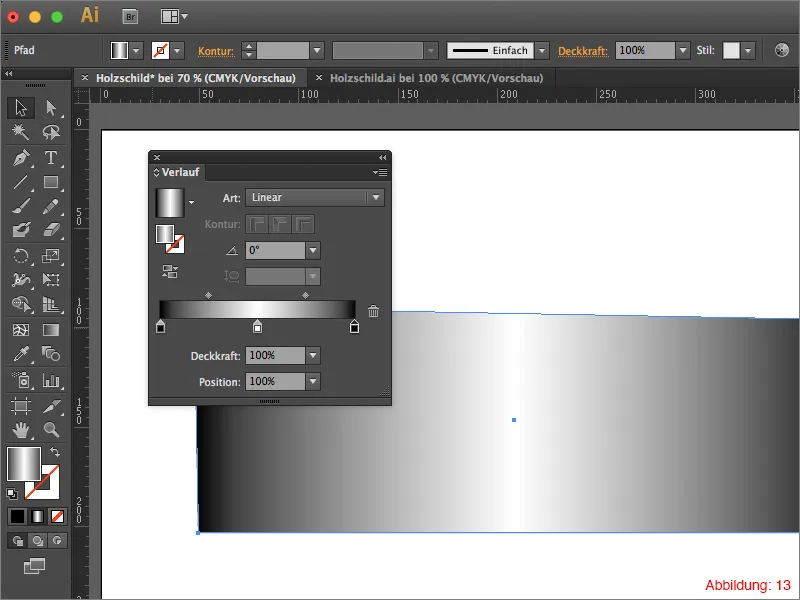
Поверніть кут градієнта на 0° та змініть кольори градієнта знову на Чорний/Білий/Чорний (зображення 13).
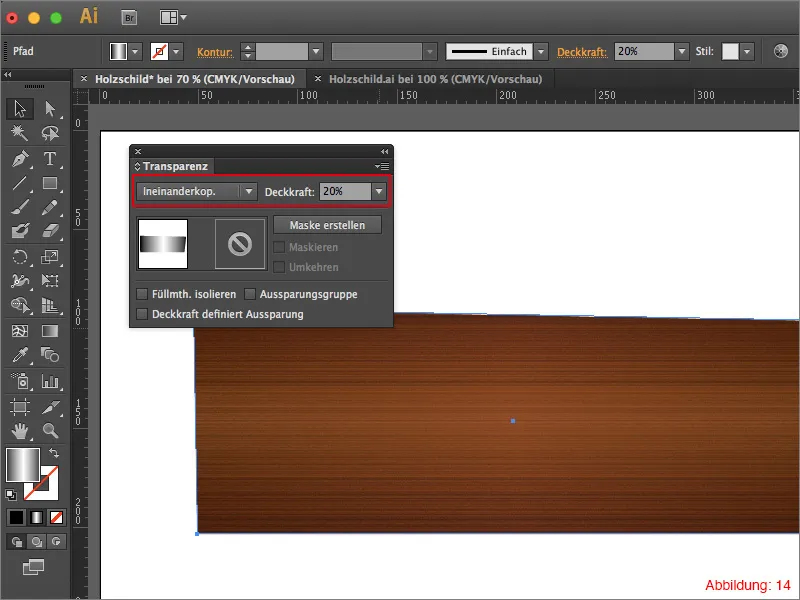
Далі вам знадобиться панель Прозорість. Якщо ви ще її не показали, ви знайдете її в Вікно>Прозорість.
Встановіть ваш Чорний/Білий/Чорний градієнт на метод заповнювача Змішати і знизьте Непрозорість до 20%. Це зафарбує ваш дерев'яний вказівник ще темніше по боках та освітлить його в центрі. В цілому це виглядає як дуже ніжний світловий плямистий ефект.
Крок 2: Додавання дірок від гілок
Для більшої індивідуальності вашої дерев'яної дошки рекомендується додати кілька дірок від гілок.
Візьміть інструмент Еліпс та створіть Еліпс розміром 20x20 мм.
Потім перейдіть до Ефект>Фільтр преобразування та нахил >Згладжування ... (зображення 15).
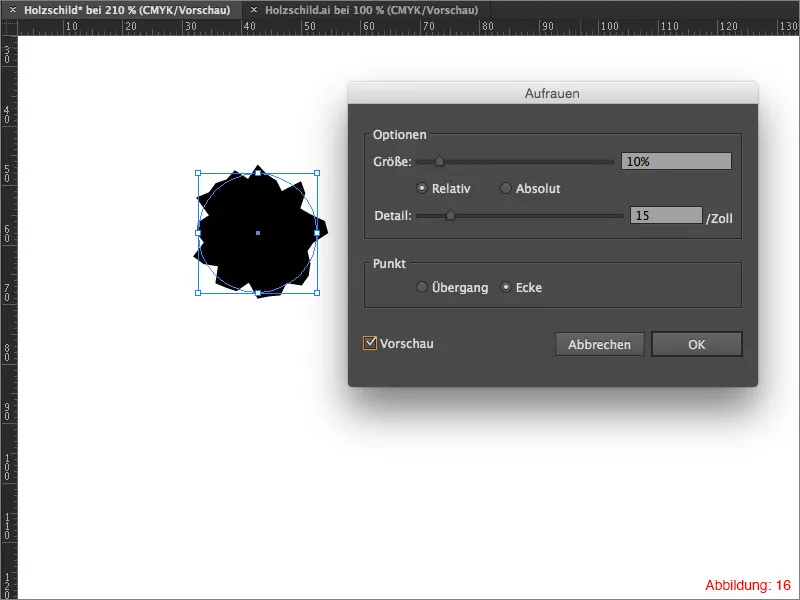
У наступному вікні ви можете налаштувати, наскільки сильно потрібно зробити шорстким вашу Еліпсу. В цьому випадку вибирайте значення 10 для Розміру та значення 15 для Деталей. Підтвердіть вибір, натиснувши OK.
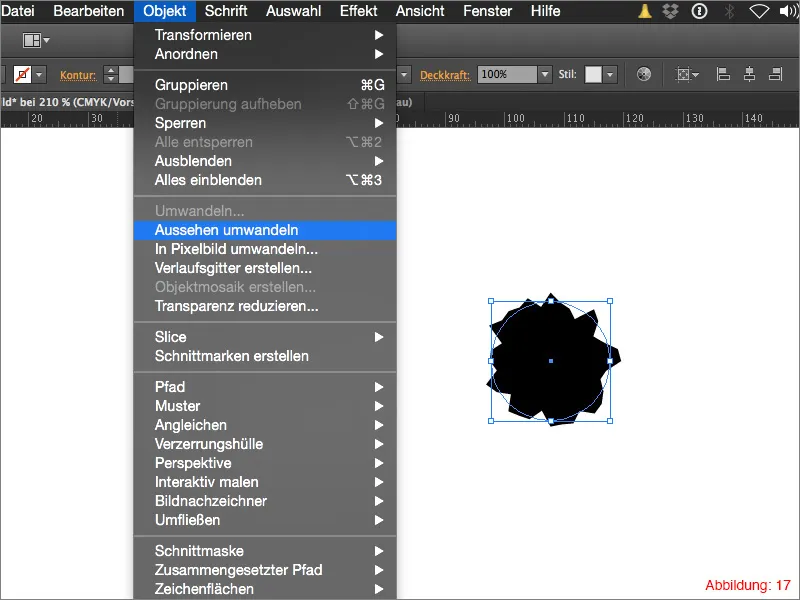
Оскільки шорсткувату еліпсу потрібно ще трохи змінити, вам потрібно перетворити цей ефект у контур. Для цього перейдіть до Об'єкт>Перетворення вигляду.
Візьміть тепер інструмент Пряме виділення та витягніть дві зовнішні точки контуру, як показано на малюнку 18, на зовні.
Заповніть ваше отвір у гілці світло-коричневим кольором: CMYK - 15/73/96/50. Створіть його копію та вставте його на тому ж місці. (Command+C і Command+F). Скоротіть цю копію трохи і заповніть її трохи темнішим коричневим: CMYK - 21/74/94/59.
Повторіть це ще раз і заповніть останню копію темно-коричневим: CMYK - 39/75/89/73.
Потім ваше отвір у гілці має виглядати приблизно так (малюнок 19):
Виділіть три копії вашого отвору в гілці та згрупуйте їх за допомогою швидкості Command+G або Strg+G.
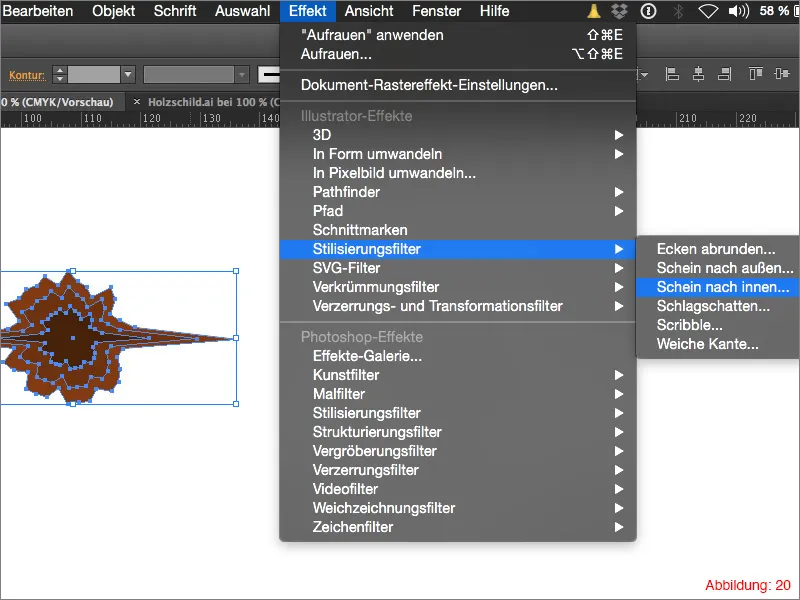
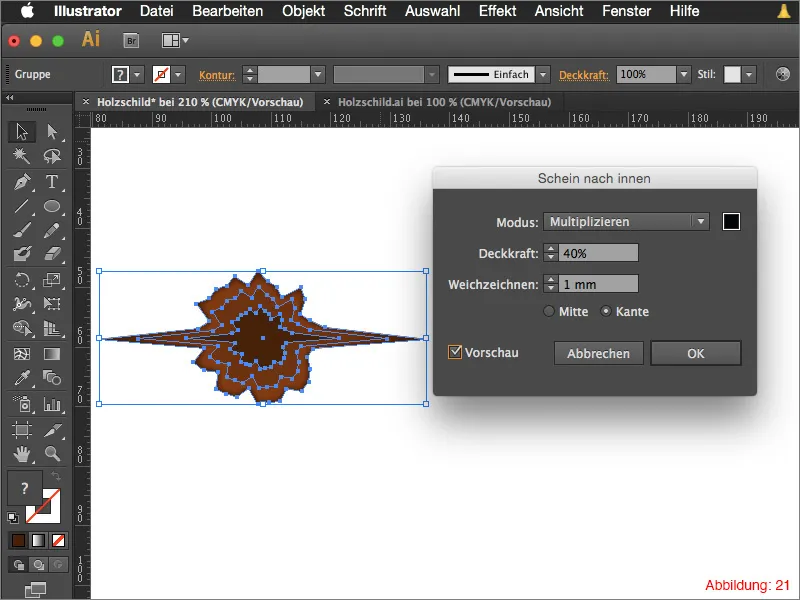
Щоб надати отвору в гілці певну глибину, перейдіть до Ефект>Фільтри стилізації>Світлість в середину …
Встановіть режим заповнення у наступному вікні на Множення та виберіть колір чорний.
Для Прозорості ви можете вибрати значення близько 40%. Для налаштування Розмиття встановіть значення між 0,5 - 1мм. Підтвердіть вибір, натиснувши OK.
Цей отвір у гілці можна скопіювати скільки завгодно разів і вставляти на вашу дерев'яну дошку у різних розмірах. Щоб все гарно поєднувалося, встановіть режим заповнення у вкладці Прозорість на Світлинність зі зменшенням Прозорості до 80%.
Ваша дерев'яна дошка готова (малюнок 22).
Крок 3: Додавання типографії
Оскільки дерев'яна дошка, звісно, повинна слугувати як сигнальна дошка, нам залишається створити відповідну типографію або підпис для неї.
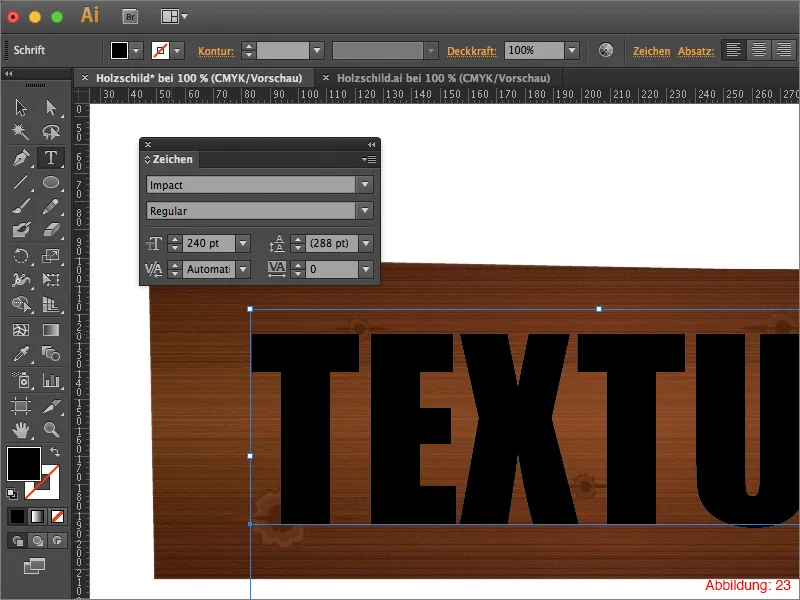
Візьміть інструмент Текст з палітри інструментів і натисніть на вашу робочу область. Введіть слово на ваш вибір. У моєму випадку я пишу слово "Текстура" шрифтом Impact з розміром шрифту 240pt (малюнок 23).
Міні-підказка:
Для підпису на дерев'яній дошці рекомендую вам вибрати більш товстий і стабільний шрифт, оскільки наступні ефекти, які ми зараз застосуємо, не виглядатимуть добре зі занадто тонким і філігранним шрифтом.
Після створення вашого тексту перейдіть до Ефект>Фільтри видозмінювання та трансформації>Шум …
У наступному вікні виберіть значення 3% для Розміру та 2 дюйми для Деталей. Підтвердіть вибір, натиснувши OK..
Міні-підказка:
Вам не потрібно перетворювати ваш текст у Криві, щоб застосувати до нього Ефекти. Це дозволяє вам змінювати текст на протязі подальших робіт.
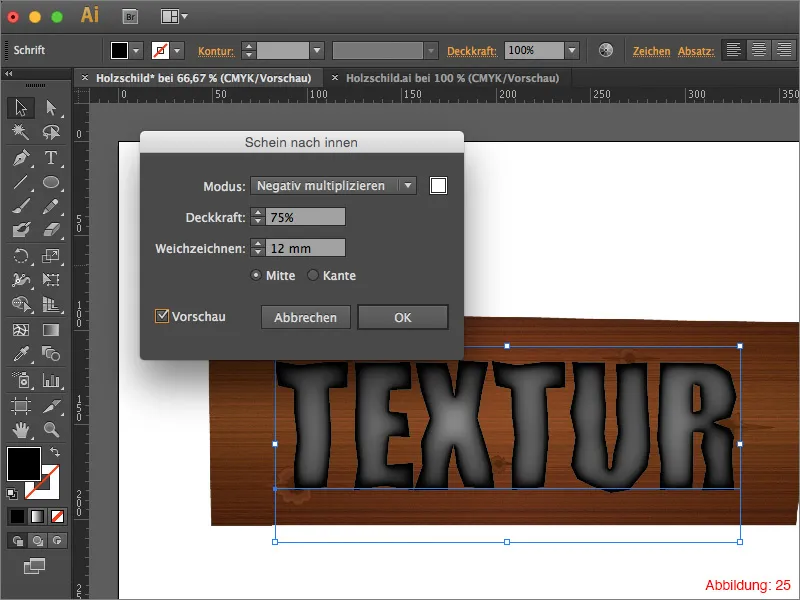
Наступним кроком буде Ефект>Стілізаційні фільтри>Світлість в середину …
У наступному вікні ви можете залишити стандартні налаштування й просто підтвердити натисканням OK (малюнок 25).
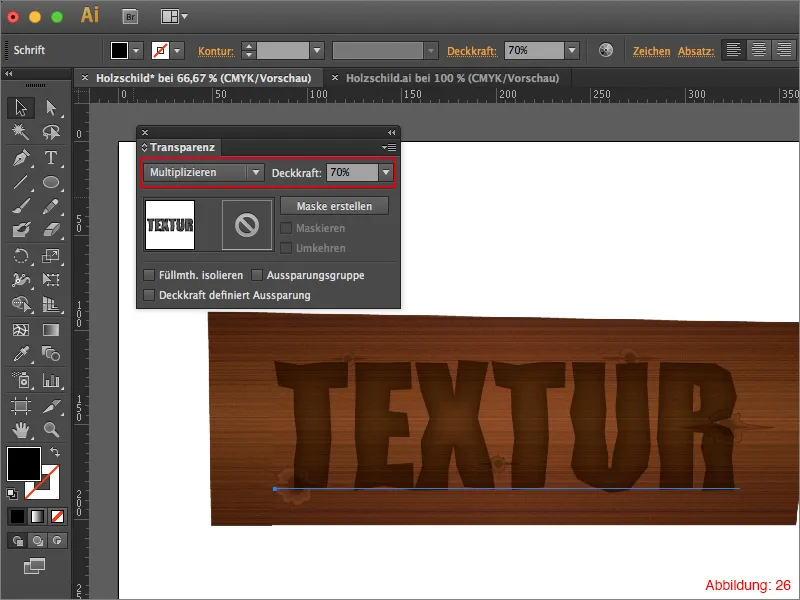
Наостанок просто змініть метод заповнення на Множення та зменшіть Прозорість на 70%. Ваш підпис готовий (малюнок 26).
Крок 4: Побудова кріплення для дерев'яної дошки
До цього ви вже взялися за дерев'яну дошку з отворами і написом. Все гаразд і гарно, проте таку дошку все-таки потрібно якось прикріпити до стіни або іншого об'єкта. Тому в останньому етапі ми створимо декілька гвинтів, щоб наше покажчик можна було прикріпити до чогось :-).
Спочатку візьміть інструмент Еліпс з палітри інструментів і натисніть на вашу робочу область. Надайте цій Еліпсі розмір 11х11мм й підтвердіть натисканням OK..
Цій Еліпсі потрібно призначити знову Градієнт. Однак на цей раз ми не будемо працювати звичайним Лінійним градієнтом, а з Радіальним градієнтом.
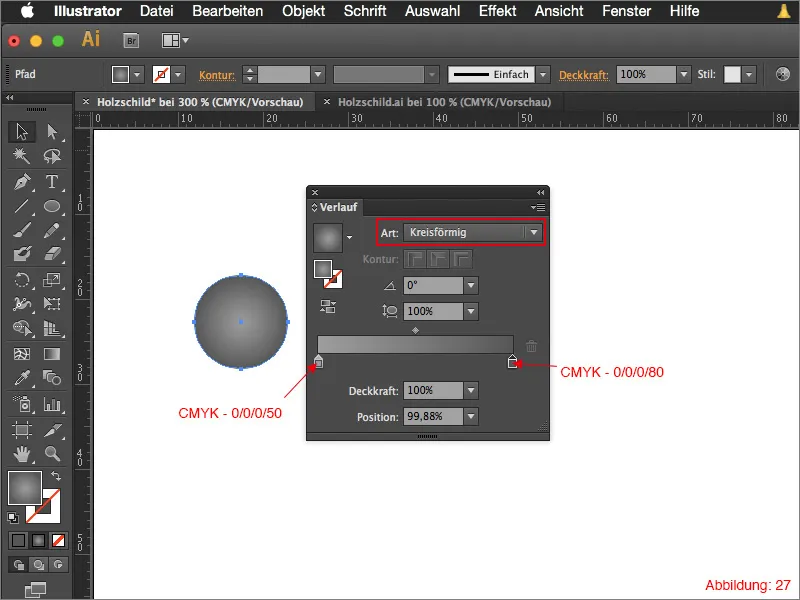
Для цього перейдіть у вікно Градієнтів і виберіть опцію Круговий для Типу градієнту.
Для кольорів градієнту я обрав два різні відтінки сірого.
• світло-сірий: CMYK - 0/0/0/50
• темно-сірий: CMYK - 0/0/0/80
Дивіться малюнок 27:
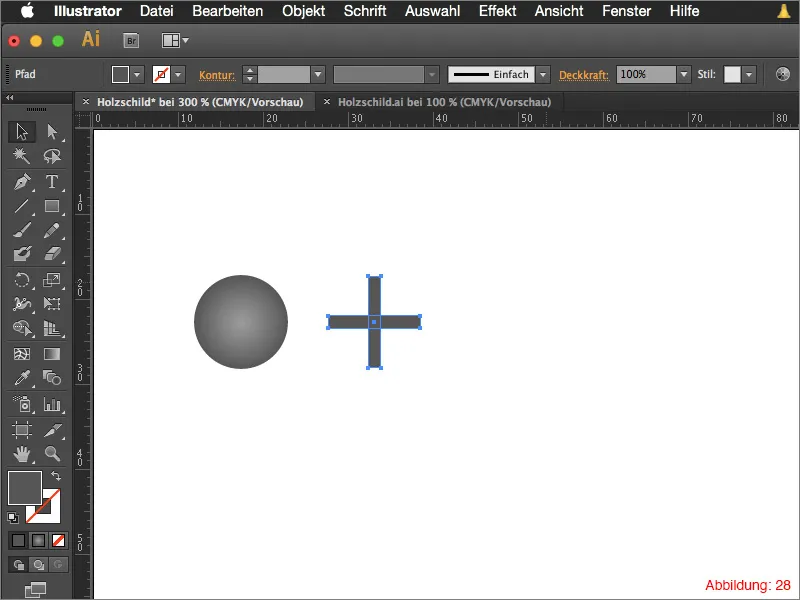
Далі вам потрібно створити два прямокутники розмірами 10,8x1,5 мм за допомогою інструмента Прямокутник. Розмістіть їх так, щоб вони перетиналися точно посередині. Заповніть ці два прямокутники темним сірим кольором: CMYK - 0/0/0/80 (див. Зображення 28).
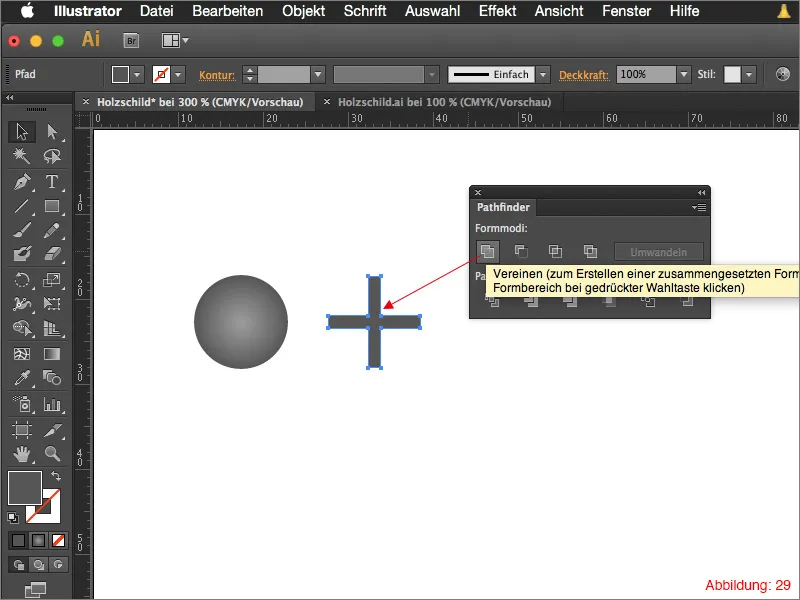
Виділіть обидва прямокутники та об'єднайте їх за допомогою Шляхоутворення (див. Зображення 29).
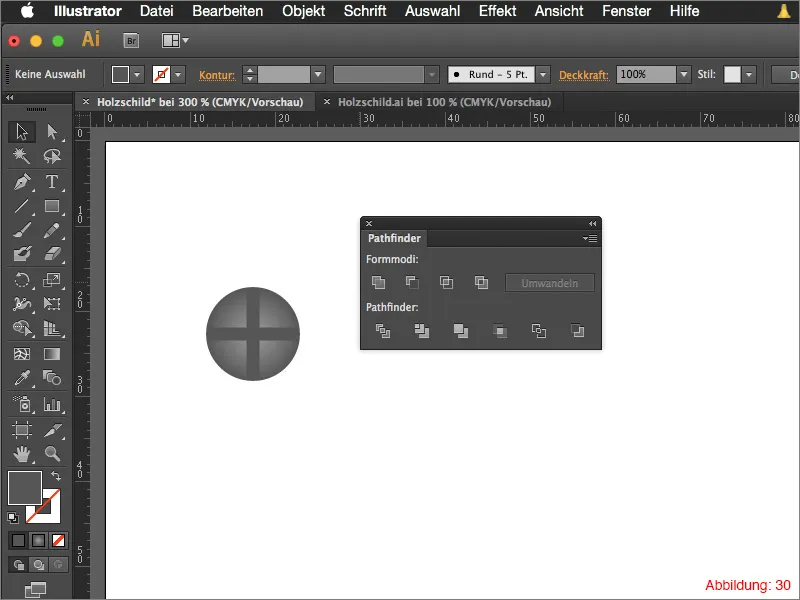
Розмістіть цей хрест посередині попередньої еліпси та згрупуйте це все за допомогою Command+G або Strg+G.
Ваш виніс готовий.
Скопіюйте цей виніс чотири рази та розмістіть його в кутах вашої дерев'яної дошки.
Щоб отримати ще більше варіацій у винтах, просто оберіть їх в різних напрямках, щоб усе виглядало випадковіше (див. Зображення 31).
Ваша дерев'яна дошка готова.
Заключні слова:
Таким чином, ми вже дійшли до кінця цього навчального посібника. Сподіваюся, вам було весело та ви вивчили щось цікаве. Якщо у вас виникли будь-які запитання з цього питання, ви можете залишити їх як коментар під цим навчанням. Я спробую відповісти якнайшвидше.
Залишайтеся творчими...
Ваш Юліан


