Створення пазлу
Вступ:
Привіт, дорога спільното PSD-Tutorials.de. Радий вас вітати знову на одному з моїх уроків тут на PSD-Tutorials.de. У сьогоднішньому уроці ви дізнаєтеся, як створити пазл в Illustrator. (Зображення 01). Ви також ознайомитесь з роботою із Інструментом розширених сіток. Тепер, але достатньо говоримо [ про це ]. Почнемо прямо зараз.
Крок 1: Створення основної сітки
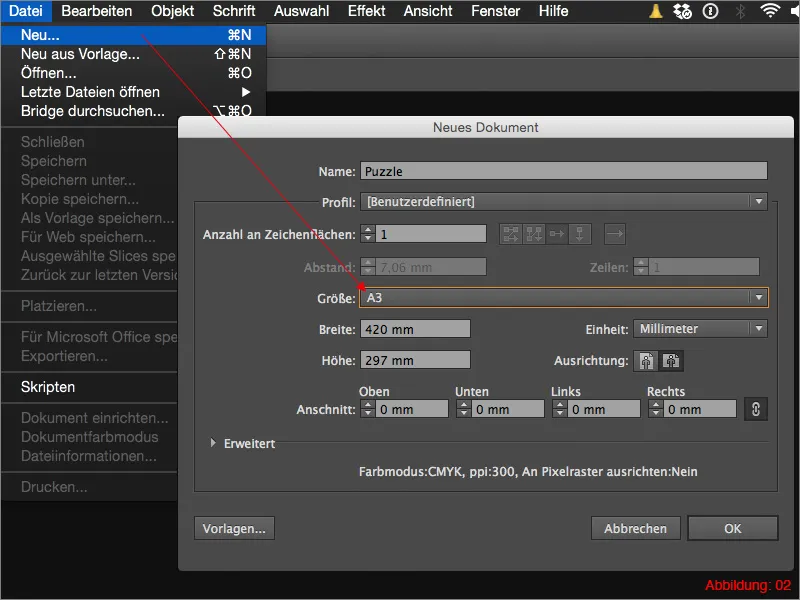
Перш ніж ми розпочнемо, вам потрібно створити нову робочу область. Для цього переходимо до Файл>Новий і обираємо альбомний формат у форматі DIN A3.
Для створення основної сітки на нашому пазлі нам знадобиться так званий Інструмент розширених сіток.
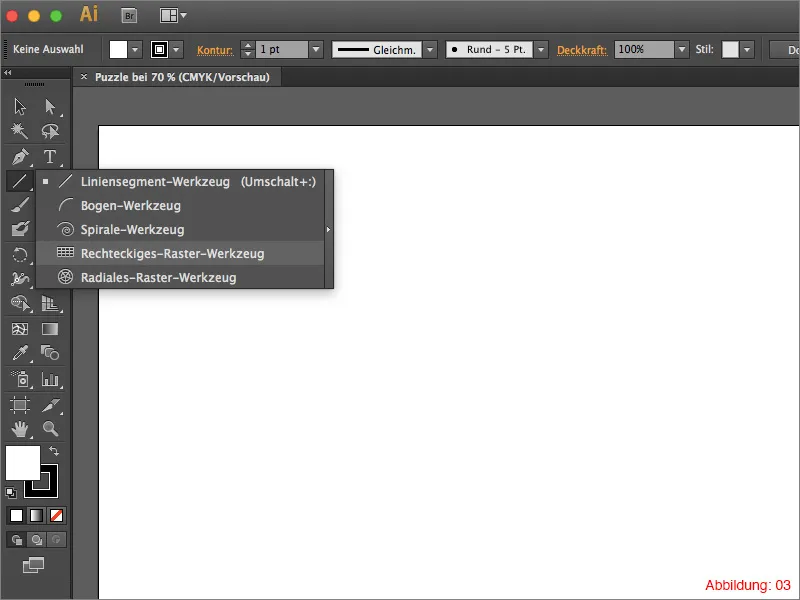
Чи щось таке є? Так, це дійсно існує. Цей інструмент прихований під Інструментом лінійного сегмента і може бути викликаний протягом тривалого натискання на нього. (Зображення 03).
Клацніть з цим інструментом один раз на будь-яке місце вашої робочої області. Після цього відкриється вікно, де ви зможете контролювати налаштування для створення сітки.
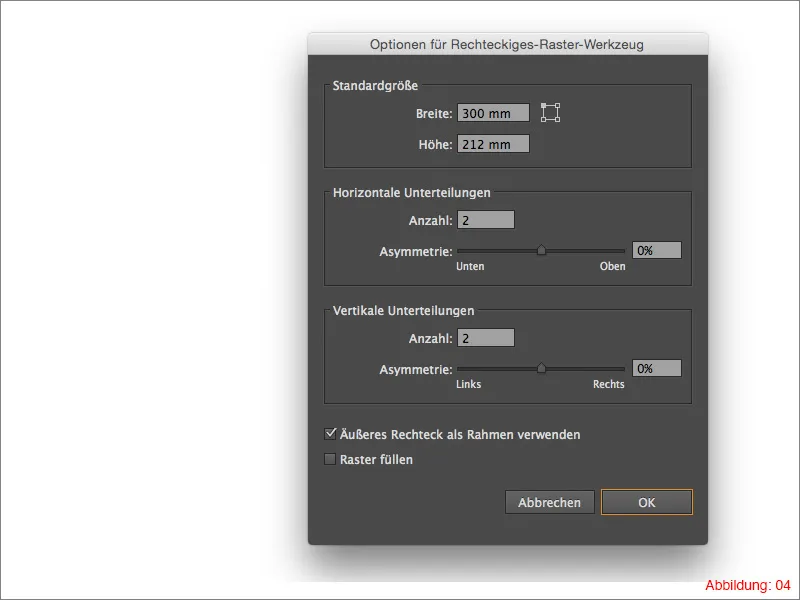
У Стандартному розмірі ви оберіть формат 300x212 мм. У розділах по горизонталі і по вертикалі ви повинні обрати Кількість два. Залишивши Асиметрію на 0%. (Зображення 04).
Інформація на межі:
Ви можете налаштувати Кількість Розділень більш високо, але це призведе до збільшення робочих зусиль і ваш пазл стане складнішим. Тому при плануванні вашого пазлу обов'язково подумайте, скільки Розділень вам потрібно. 
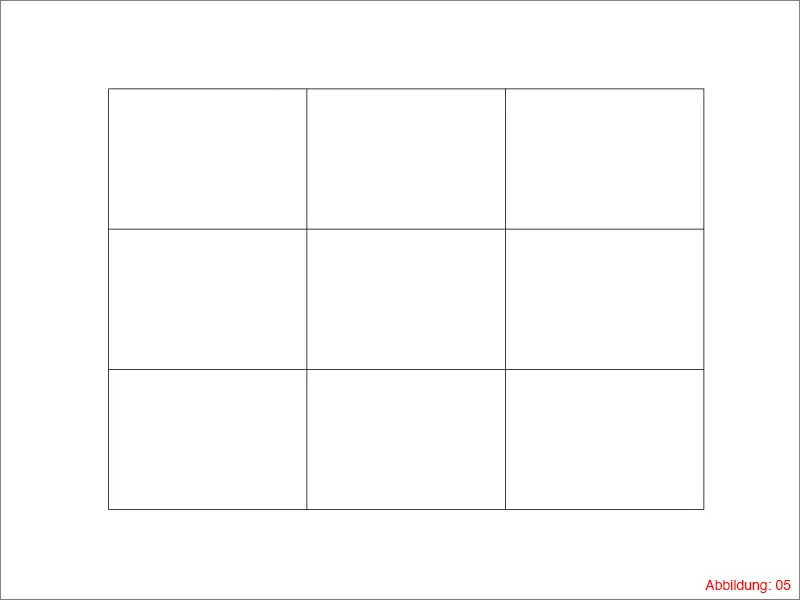
Після того як ви підтвердили кліком ОК, все це має бути приблизно таким у вас вигляді (див. Зображення 05): 
Крок 2: Підготовка пазлів
Наступним етапом є клацання із переходом до Інструменту прямого вибору, а потім вибір Інструменту ручки. Те, що вибираєте саме ці інструменти, досить легко пояснити, оскільки вам знадобляться обидва інструменти на наступному кроці. Коли ви утримуєте клавішу Command- або Ctrl у Illustrator, передйомимий інструмент активується. У цьому випадку це буде Інструмент прямого вибору, як ви хочете.
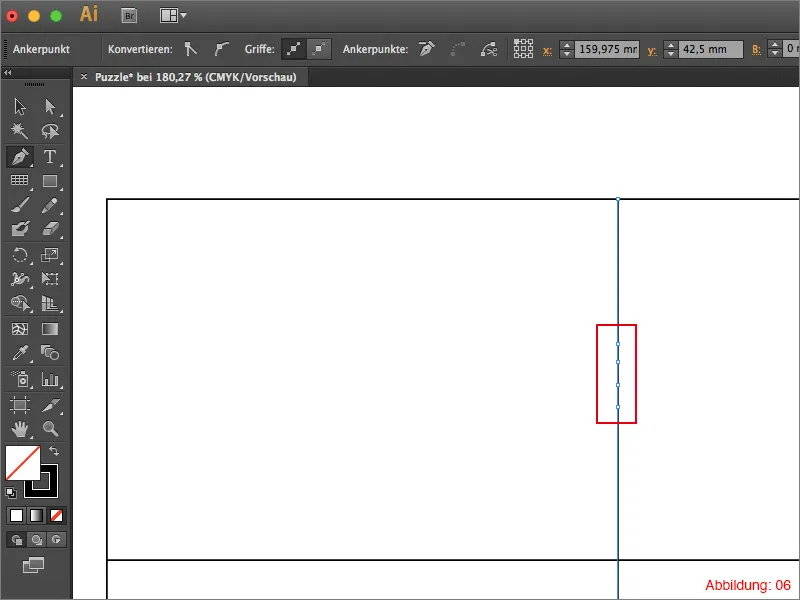
Виберіть внутрішню лінію вашої сітки за допомогою інструменту Прямого вибору та створіть чотири нові точки стежки за допомогою Інструмента ручки. Ці точки стежки повинні бути приблизно в середині вашого пазлу. (Див. Зображення 06).
Інформація на межі:
Якщо ви наводите курсор миші з Інструментом ручки на активований Шлях, біля піктограми Інструменту ручки з'являється маленьке „+“. Це означає, що ви можете вставити нову точку стежки у цьому місці, коли на неї клікаєте.
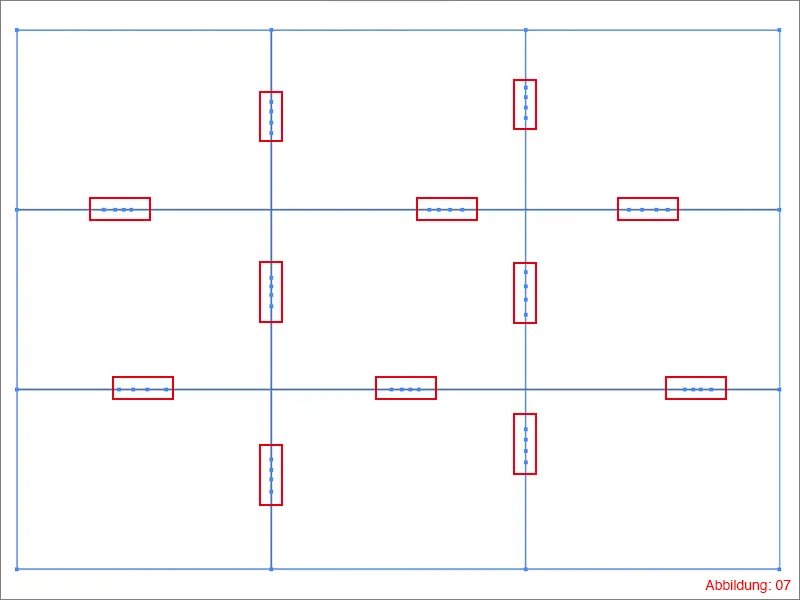
Тепер в прямому сенсі цього слова потрібно трохи попрацювати, оскільки вам потрібно створити ці чотири точки стежки в кожній комірці вашої сітки. В кінці все має приблизно так виглядати у вас (див. Зображення 07):
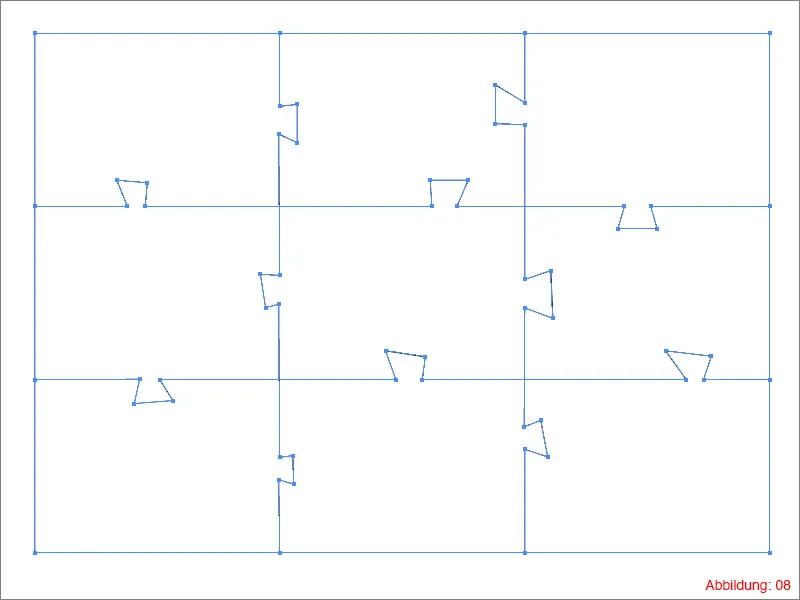
Після створення всіх точок стежок, візьміть знову Інструмент прямого вибору і перемістіть їх так, щоб вони схожі на виступ або поглиблення. (Див. Зображення 08).
На цьому етапі вам не потрібно працювати особливо уважно, оскільки вам потрібно буде пізніше виправити або покращити кілька речей.
Інформація на межі:
Якщо ви переміщаєте точки стежок, слідкуйте за тим, щоб вони не були рівні. Експериментуйте з розміром, позицією та напрямком, коли ви створюєте виступи або поглиблення.
Крок 3: Оптимізація пазлів
Тепер все готове для того, щоб ми змогли оптимізувати пазли так, щоб було видно типовий вигляд пазла.
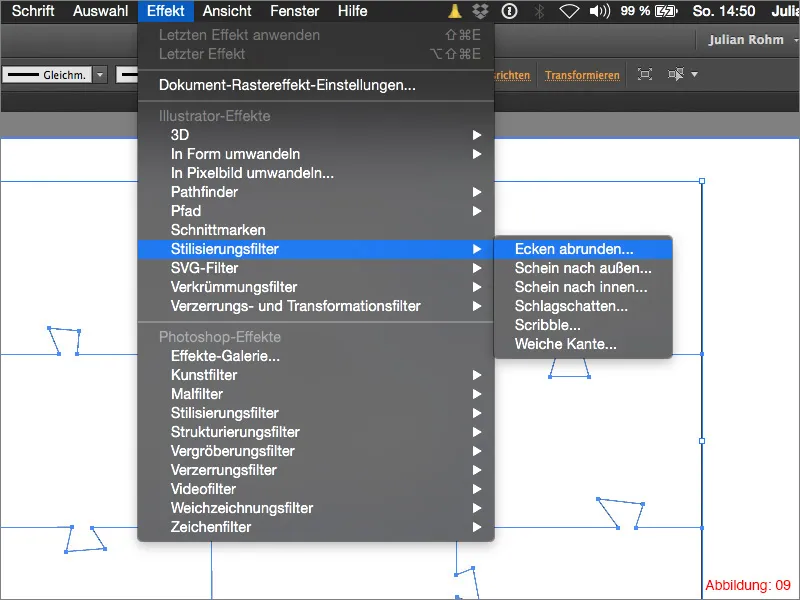
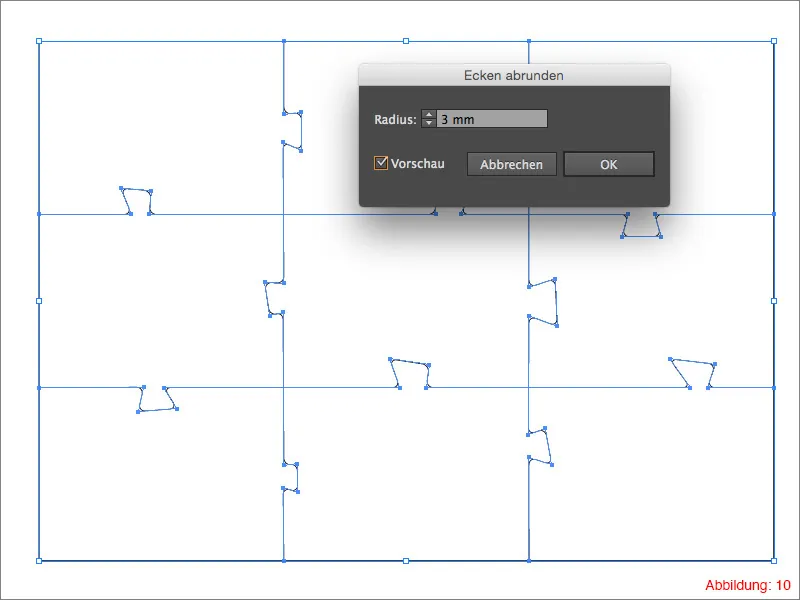
Виберіть внутрішні шляхи за допомогою Інструменту прямого вибору (зовнішній контур не повинен бути вибраний) і перейдіть в верхній менюстроці на Ефект>Фільтри стилізації>Загострення кутів …
Оберіть у відкритому вікні радіус 3мм та підтвердіть кліком ОК.
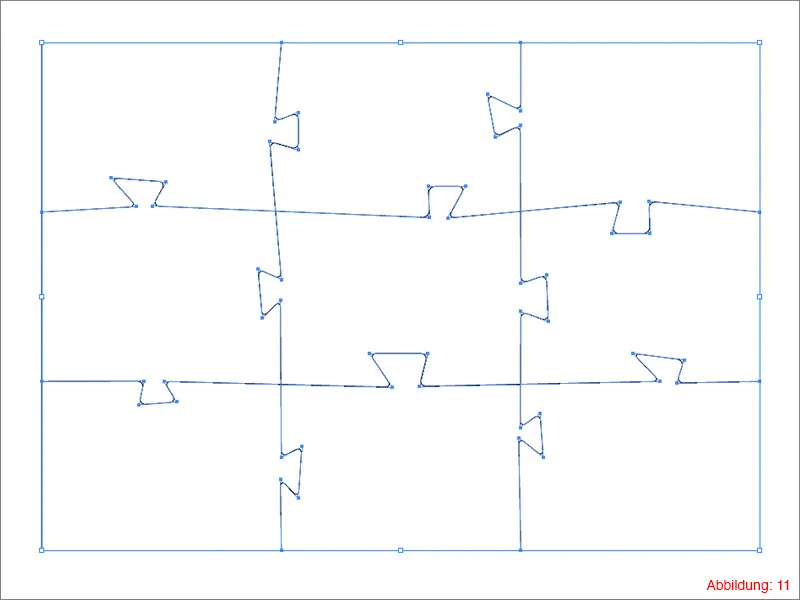
Тепер, коли ви бачите ефект загострених кутів, ви ще раз маєте всі можливості пересувати точки стежок так, щоб отримати гарні виступи або поглиблення, характерні для пазла.
У кінці все має приблизно так виглядати у вас (див. Зображення 11):
Але тут також буде залучено вашу особисту творчість.
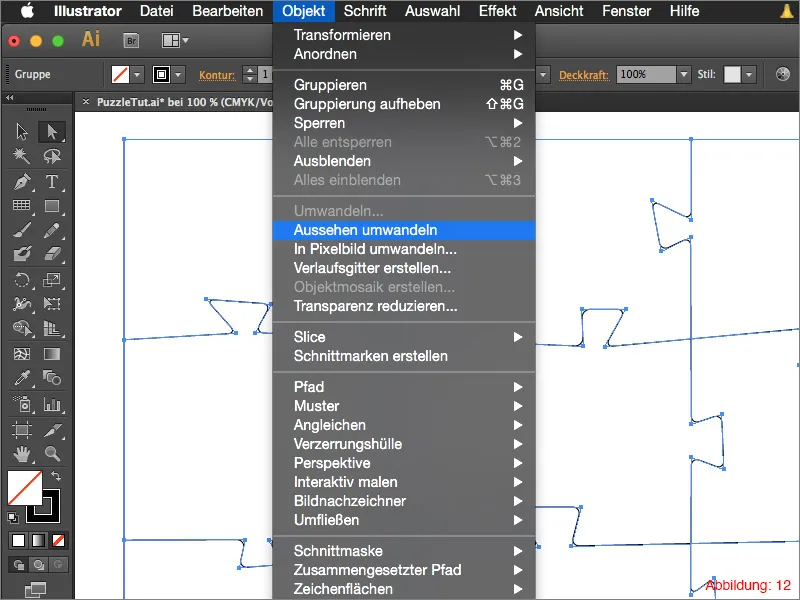
Після цього виділіть все за допомогою Command+A або Strg+A та перейдіть до Об'єкт>Перетворити в з'явлення.
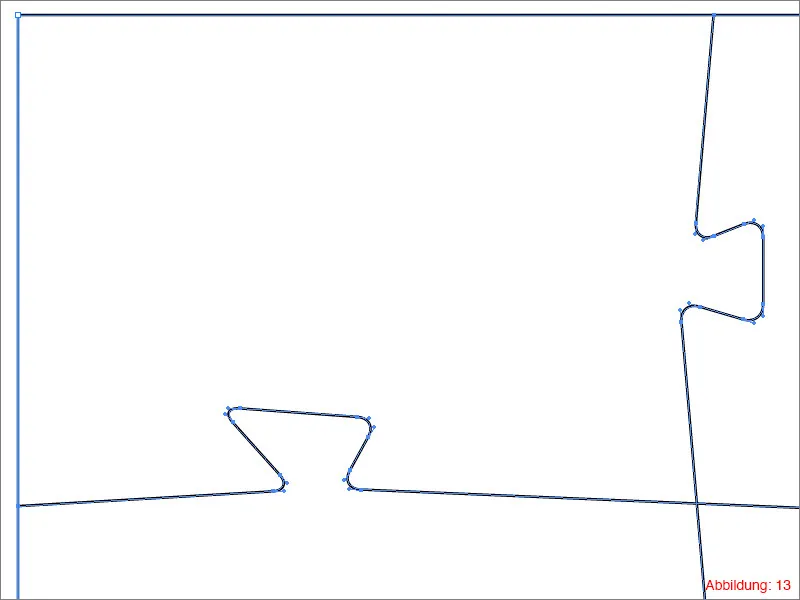
Таким чином в даному випадку ефект Виправлення кутів передається до шляху. Виникають нові контрольні точки. (Рисунок 13).
Тепер вам знадобиться Ламання. Якщо ви ще не відкрили його, ви знайдете його в Вікно>Ламання. (Див. Рисунок 14).
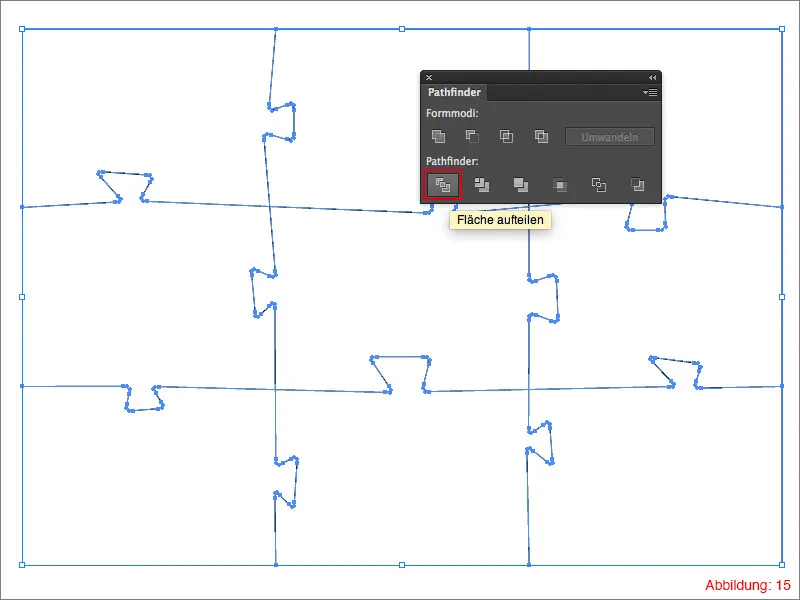
Повторно виділіть все за допомогою Command або Strg+A та натисніть на Ламання на Ламанці. (Рисунок 15).
Оскільки Illustrator автоматично групує всі об'єкти, вам потрібно розгрупувати цю групу за допомогою сполучення клавіш Command+Shift+G (на ПК - Strg+Shift+G).
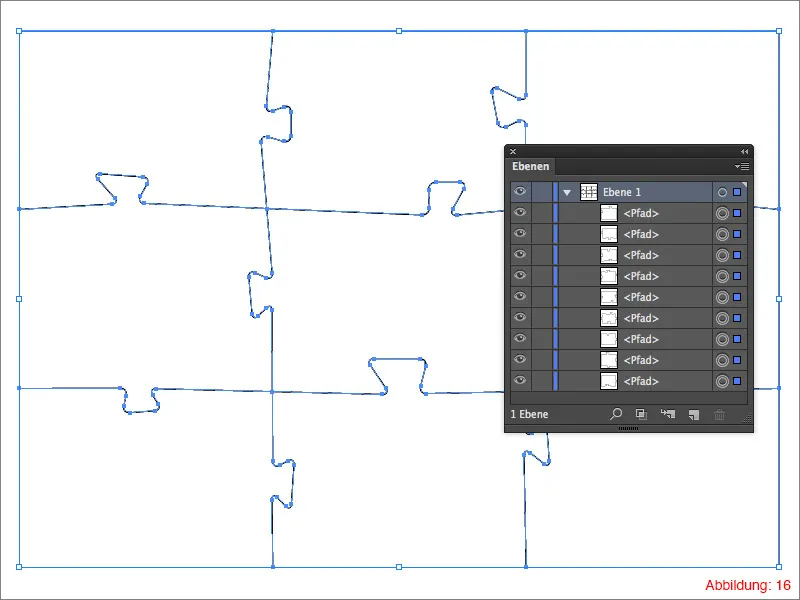
У панелі Прошарки повинні з'явитися дев'ять різних шляхи після цього. (Див. Рисунок 16).
Крок 4: Збереження пазла як символу та архівування
На цьому етапі я хочу швидко відкинути поточну тему і також звернути увагу на ще одну дуже важливу тему.
Особливо в проектах, як пазл або інші речі, може виникнути ситуація, коли ви захочете використовувати їх ще раз у майбутньому для інших проектів. У цьому випадку буде корисним мати зразок, щоб ви не починали спочатку. Тому я рекомендую завжди працювати з Символами в Illustrator. Це має перевагу тим, що ви можете завжди відкрити зразок, оскільки він зберігається централізовано на вашому комп'ютері і Illustrator може дістатися до нього без проблем.
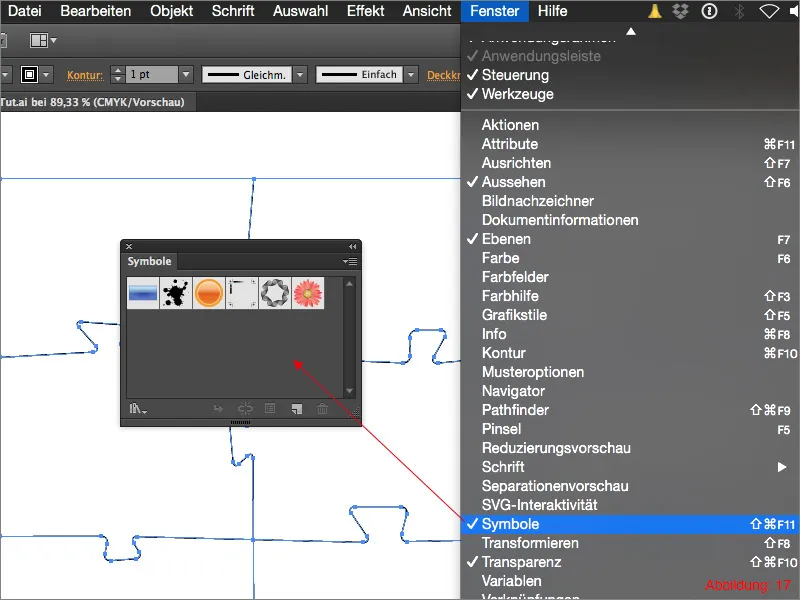
Для створення власних Символів спочатку вам потрібна Палітра символів. Ви знайдете його за допомогою Вікно>Символи.
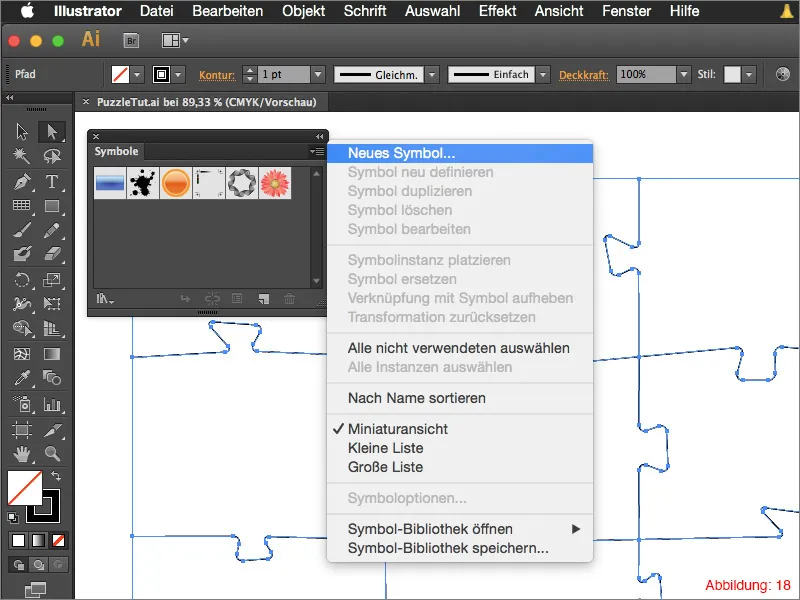
Потім виділіть свій об'єкт, який ви хочете зберегти як Символ (у цьому випадку поточний стан вашого пазла) та клікніть у Палітрі символів на маленьку стрілку у верхньому правому куті. (Див. Рисунок 18).
Тут у вас буде можливість натиснути Новий Символ ...
Ви можете ввести відповідну назву для вашого Символу та підтвердити, натиснувши OK.
Перш ніж зберегти власну Бібліотеку символів, раджу вам видалити стандартні символи Illustrator. Ви можете це зробити, просто натискаючи по черзі з утриманою клавішею Shift.
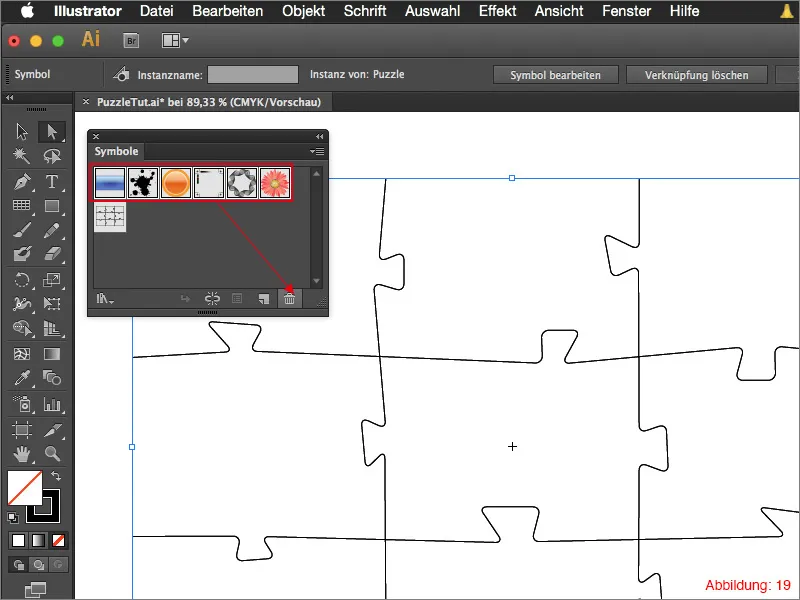
Якщо ви всі виділили, натисніть на маленький кошик в нижньому правому куті. (Рисунок 19).
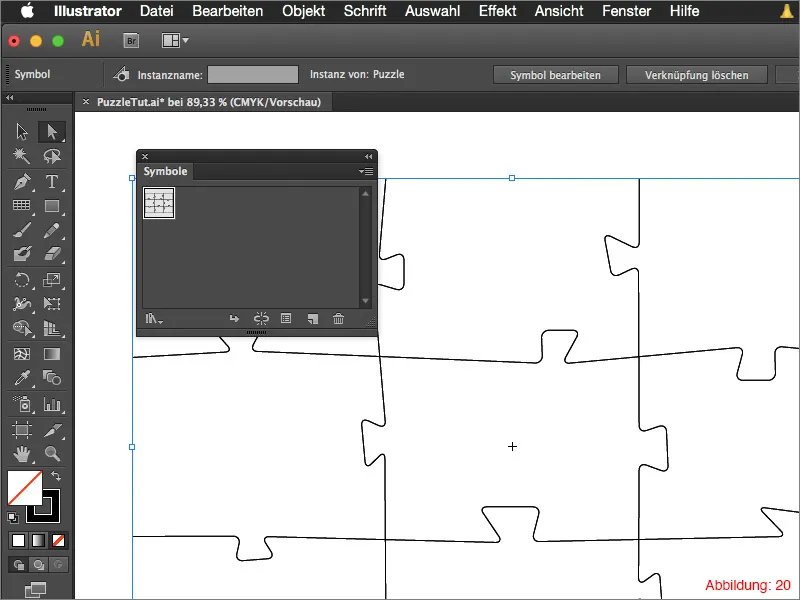
Після цього в Палітрі символів повинен залишитися тільки власний об'єкт. (Див. Рисунок 20).
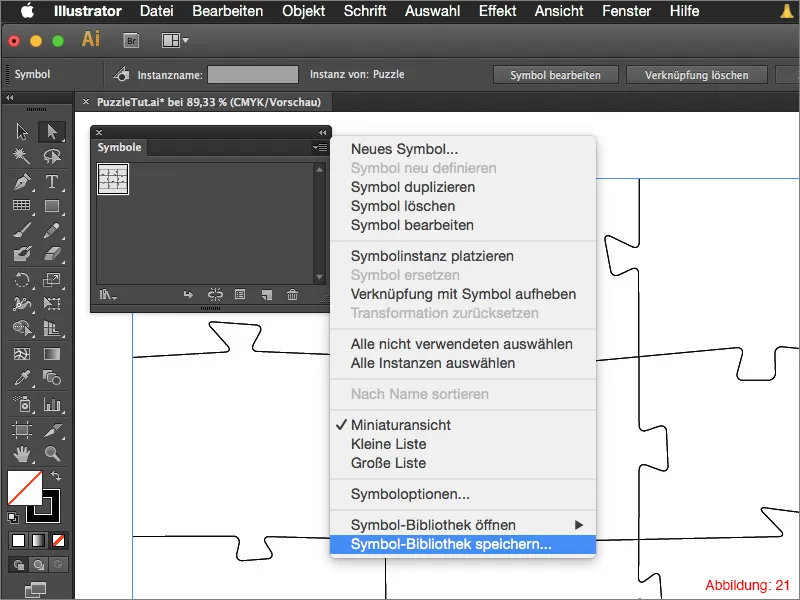
Тепер клацніть знову на маленьку стрілку в Палітрі символів та потім на Зберегти бібліотеку символів... Тут ви знову можете обрати відповідну назву для бібліотеки символів та підтвердити, натиснувши OK.
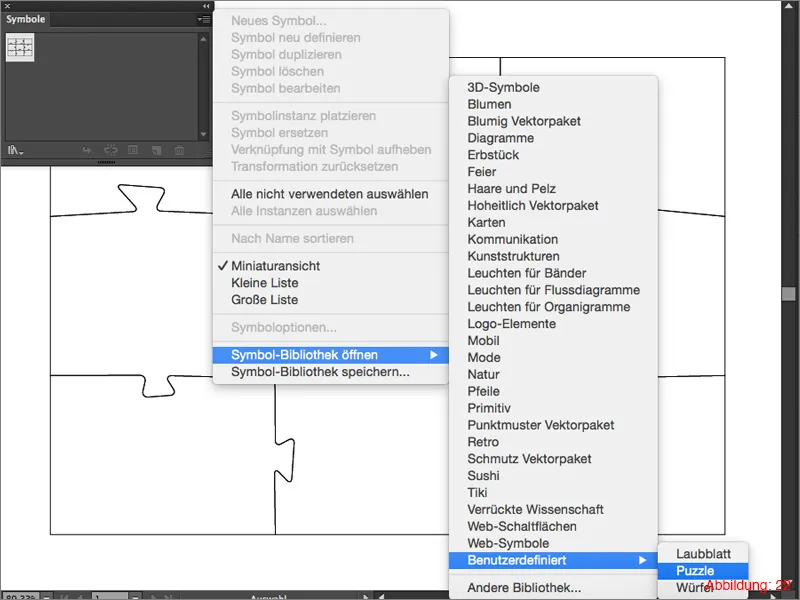
Щоб пізніше відкрити цю бібліотеку (наприклад, у іншому файлі), просто підіть знову на маленьку стрілку в Палітрі символів та виберіть Відкрити бібліотеку символів. Тут ви знайдете відразу збережену Бібліотеку символів. (Рисунок 22).
Крок 5: Додавання текстури до пазла
Після того, як ви зберегли ваш поточний стан пазла як Символ, ми можемо почати накладати мотив на окремі частинки пазла. У вкладених робочих даних до цього Посібника ви знайдете файл з назвою "Мотив.pdf". Ви повинні відкрити його в Illustrator та вставити ваш файл пазла.
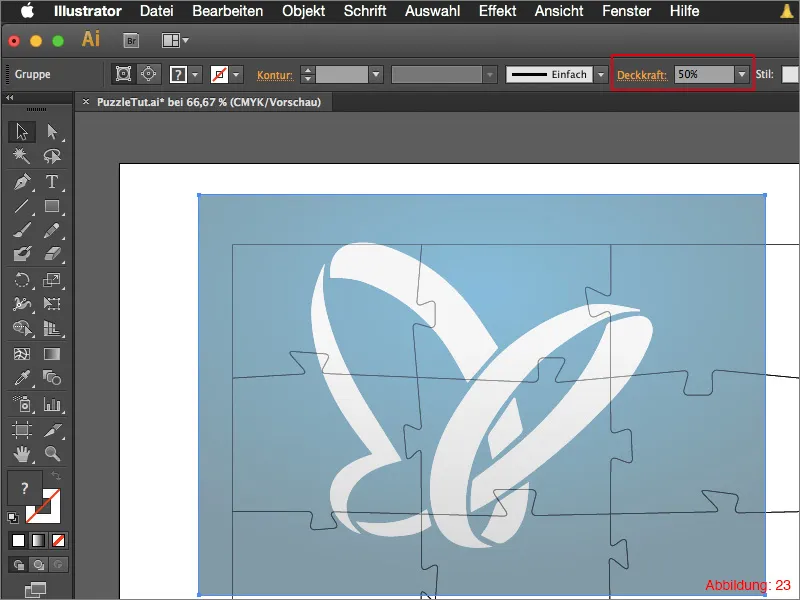
Потім знижте Непрозорість приблизно до 50%, щоб ви могли побачити частинки пазла. (Рисунок 23).
Перемістіть свій мотив так, щоб він точно лежав по середині вашого пазла. Потім ви можете знову встановити Непрозорість на 100%.
Далі вам потрібно створити копію мотиву для кожної частинки пазла. У моєму випадку тут дев'ять частинок пазла, тому потрібно також дев'ять копій.
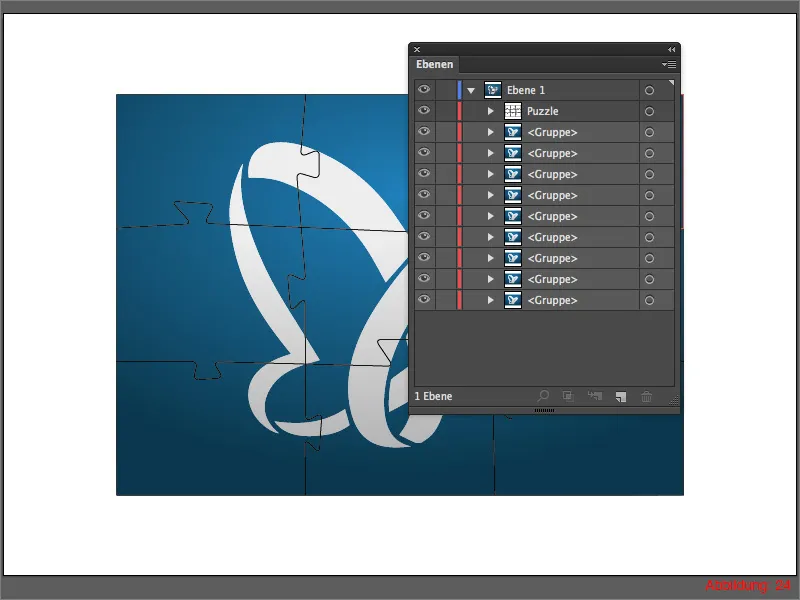
Переконайтеся, що копії вашого мотиву знаходяться під частинками пазла в Палітрі прошарків. (Див. Рисунок 24).
Тепер відкрийте групу з частинками пазла та перетягніть їх на ваш основний рівень, щоб вони були розгруповані.
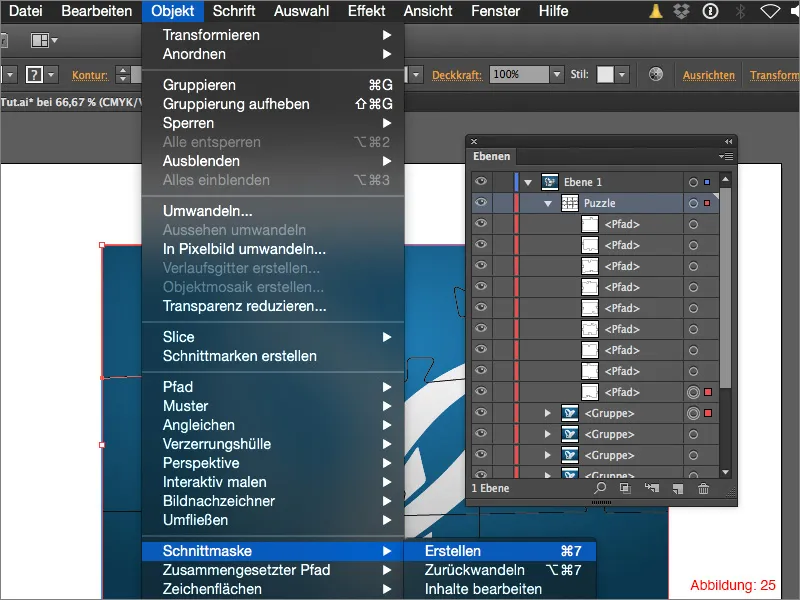
Виберіть зараз першу частинку пазла та копію мотиву з утриманою клавішею Shift та перейдіть до Об'єкт>Вирізання шляху>Створити.
Ту саму процедуру вам потрібно буде зробити з усіма іншими частинами пазла. Обирайте завжди одну частину та мотив і створюйте з них маску обрізання.
В результаті це має виглядати приблизно як (рисунок 26):
Крок 6: Доробка
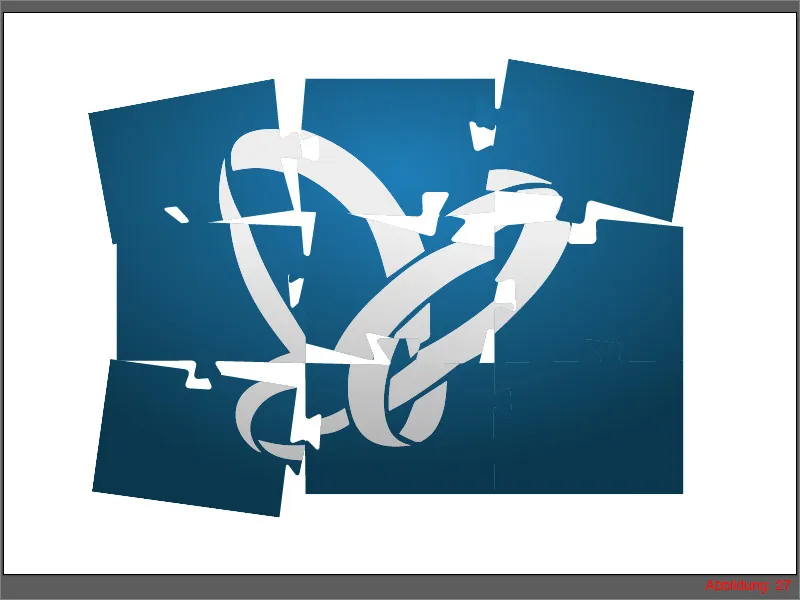
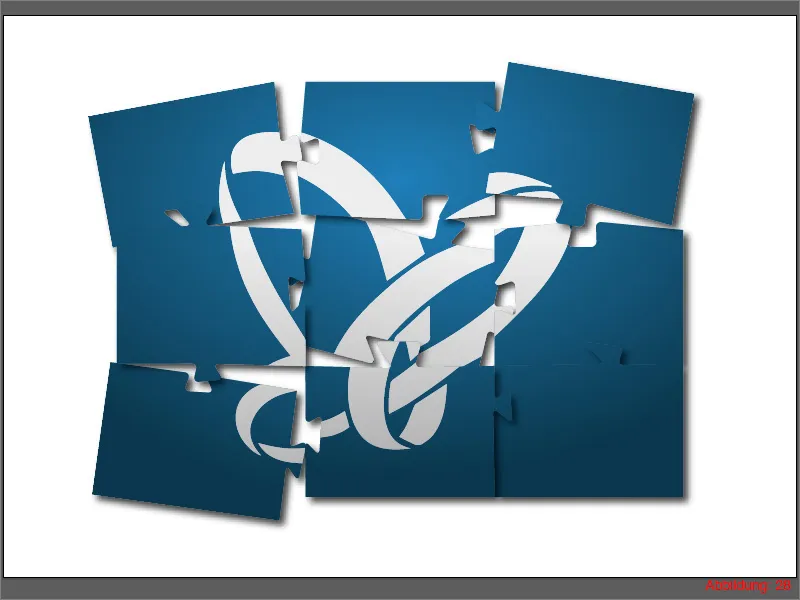
Після того, як ви створите маску обрізання для кожної частинки пазлу, ви вже практично завершили зі своїм пазлом. Однак, оскільки такий повний пазл зазвичай виглядає дещо нудно, я б рекомендував вам трохи перемістити деякі частини та можливо навіть повертати, щоб побачити, що це справді пазл із різними частинами. (Рисунок 27).
Оскільки в теперішньому стані накладені одна на одну частинки мало чим різняться одна від одної, ми тепер додамо до всього пазлу також тінь. Обирайте для цього все за допомогою Command або Strg+A та перейдіть на Ефект>Фільтр стилізації>Тінь. Підтвердіть вікно, що з'явиться, натиснувши OK.
Ваш пазл готовий. (Рисунок 28).
Висновки:
Отже, ми знову вже в кінці цього навчального посібника. Сподіваюся, ви отримали задоволення від цього та тепер зможете створити гарний пазл. Якщо вам щось ще не зрозуміло, напишіть мені у коментарях під цим посібником. Я намагатимусь відповісти на ці питання якнайшвидше. В іншому випадку буду радий отримати загальний відгук.
Залишайтеся креативними …
Ваш Юліан


